كيفية إنشاء إطارات سلكية لتطبيق جوال - دليل خطوة بخطوة
نشرت: 2021-08-09تلعب Wireframes دورًا أساسيًا مهما كان المشروع ، لا سيما في مشروع تصميم تطبيقات الأجهزة المحمولة. تشبه الإطارات السلكية أرضية وسطية بين النماذج الأولية التفاعلية والرسومات منخفضة الدقة. بالنسبة للجوال ، تختلف العملية الفعلية للتخطيط الشبكي بشكل كبير.
يقوم المصممون المختلفون بعمل إطارات سلكية ، وترجمتها تصل إلى تصميم hi-fi بطرق مختلفة. في الوقت نفسه ، تفضل بعض العلامات التجارية الانتقال إلى الكود مباشرةً من الرسومات التخطيطية. تتضمن عملية التصميم النموذجية الخطوات التالية:
رسم تخطيطي (المستوى المفاهيمي) ← إطار سلكي (مستوى المكون) ← موك / نموذج أولي (مستوى الأنماط / مستوى التفاعلات) ← الكود
يجب أن نتتبع أن تصميم المنتج هو عملية متعددة الخطوات ، وبالتالي ، يجب أن نتجنب إجراء التخطيط الشبكي في الخطوة الأولى من العملية. قبل إنشاء الإطارات الشبكية ، يجب أن تقضي وقتًا كافيًا في البحث عن المستخدم. أثناء التخطيط الشبكي ، ستكون بيانات البحث الكمية والنوعية بمثابة مرجع.
لذلك ، إذا كنت تتطلع إلى فهم الإطارات الشبكية بشكل أفضل ، وكيف تصبح مناسبة لعملية التصميم ، وكيفية إنشائها ، فقد توصلنا إلى دليل لك. هنا سوف تتعرف على التعليمات خطوة بخطوة التي ستساعدك على البدء. علاوة على ذلك ، سيسهل إنشاء مفاهيم التصميم بسرعة.
خطوات إنشاء إطار شبكي لتطبيق جوّال
لنبدأ الآن بخطوات إنشاء إطار شبكي لأفكار تطبيقات الجوال. سنقوم بتقسيم الخطوتين إلى قسمين: قبل إنشاء الإطارات السلكية والأطر الشبكية.
قبل إنشاء إطارات سلكية
1. رسم مخطط تدفق المستخدم الهدف
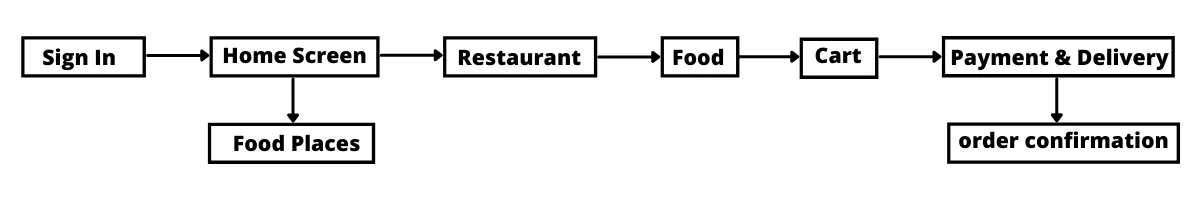
قبل أن تبدأ التخطيط الشبكي ، يجب أن تعرف عدد الشاشات التي تحتاج إلى تصميمها وكيف سيتفاعل المستخدمون معها. سيساعدك التدفق الملموس للمستخدم في فهم ذلك.
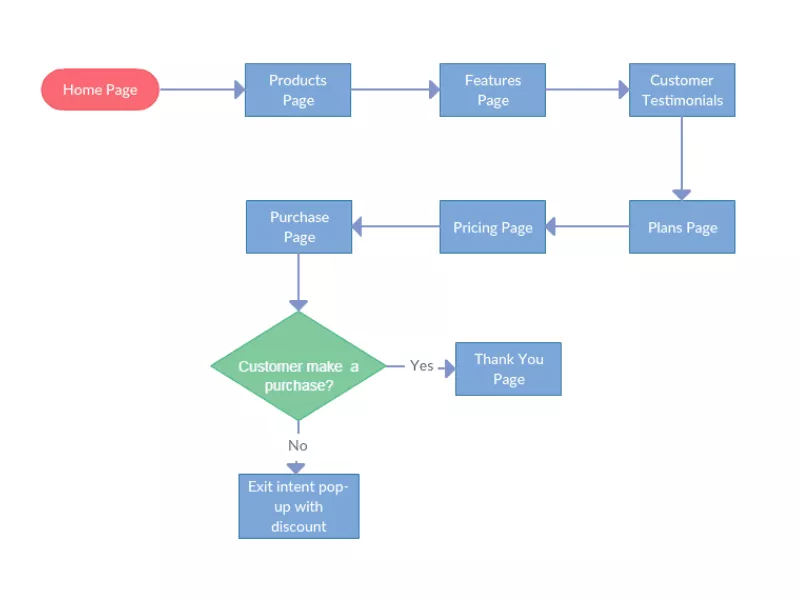
تدفق المستخدم هو عبارة عن سلسلة من الخطوات التي يتبعها المستخدمون لتحقيق هدف معين. هدف المستخدم هو أساس تدفق المستخدم. لتحقيق هدف معين ، يمكن للمستخدم تجربة بعض المسارات المميزة. هذا هو السبب في أن تدفقات المستخدم قد لا تكون مستقيمة. ستساعدك تدفقات المستخدم في فهم الإطارات الشبكية التي سيتعين عليك إنشاؤها وكيفية ربطها.
باستخدام العناصر الأساسية ، مثل الأسهم والمربعات ، يمكنك تصور التدفقات. يمكنك إنشاء تدفقات المستخدم إما في أداة رقمية أو على الورق.

2. رسم تخطيطي للجزء الأساسي من تدفق المستخدم
بعد ذلك ، بعد تحديد تدفق المستخدم ، تحتاج إلى تصور ذلك. لذلك ، سيكون من السهل استخدام أداة النماذج الأولية الرقمية ، لكن ليس من الجيد القيام بذلك. الهدف الرئيسي من هذه الخطوة هو السماح لك باستكشاف اتجاهات تصميم متعددة. في كثير من الحالات ، يتم الرسم بشكل أفضل باستخدام أداة رسم رقمية ، أو الأداء على الورق يعمل بشكل أفضل.
تتيح لك الرسومات إنشاء مفاهيم سريعة يمكنك مشاركتها مع الآخرين ، والحصول على تعليقات ، وتكرارها. أثناء الرسم ، يجب أن تفكر من منظور المستخدم وتفكر في هدف المستخدم. لكل شاشة تقوم بتصميمها ، يجب أن تسأل:
- ما هو الغرض من كل صفحة؟
- كيف تساعد كل صفحة شركة / مستخدم في تحقيق أهدافه؟
ما هو Wireframing؟
ستصبح الرسومات التي تصنعها أساسًا لإطاراتك السلكية. عندما يتعلق الأمر بالإطار الشبكي ، حاول صنع إطارات سلكية متوسطة الدقة. هذه الإطارات السلكية وظيفية أثناء مناقشتها مع المصممين والمطورين الآخرين.
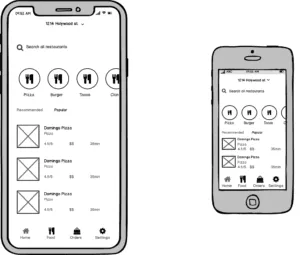
1. تعيين إطار موبايل
عندما تستخدم مستطيلاً بسيطًا لتأطير تصميم هاتفك المحمول ، فمن الأفضل اختيار الإطار بأبعاد الجهاز الفعلي الذي تصمم له.
أولاً ، سيبدو الإطار وكأنه قيد طبيعي لن يسمح لك بوضع العديد من العناصر على الشاشة.
ثانيًا ، يصنع الإطار وهمًا على التصميم الفعلي.
سيكون لديك مجموعة كبيرة من الأجهزة التي ترغب في تصميم إطارات سلكية لها. لكن يُنصح بالبدء بجهاز بحجم شاشة متوسط.

2. تحديد التخطيط مع المربعات
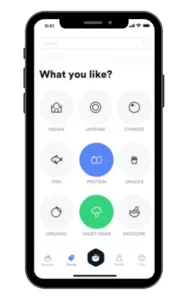
في المراحل الأولى من التخطيط الشبكي ، يجب أن ينشئ هدفك تسلسلاً هرميًا مرئيًا شفافًا ، وتعيين التخطيط ، والبنية. في هذه الخطوة ، لا يتعين عليك استهداف المحتوى. يجب أن تفكر في كيفية تقديمها. لذلك ، يجب أن تخطط للتخطيط الذي تريد أن يقوم المستخدمون فيه بمعالجة المعلومات والبدء في رسم المربعات على اللوحة.
يجب أن يكون هدفك الرئيسي هو ضبط ترتيب المعلومات التي تحتاج إلى تقديمها أمام المستخدمين. لا تنس أن المستخدمين يفحصون شاشات الهاتف وصفحات الويب من أعلى إلى أسفل ومن اليسار إلى اليمين (النمط على شكل حرف F يحقق أفضل أداء لشاشات الهاتف المحمول وسطح المكتب).

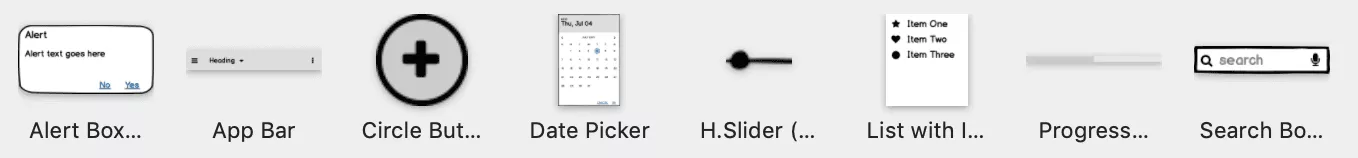
3. استخدم أنماط التصميم
أحد الخصائص الأساسية لتصميم UX الجيد هو الإلمام. عندما يشهد الأشخاص عناصر مألوفة لواجهة المستخدم في منتج جديد ، فقد يعتمدون على تجربتهم السابقة مع هذا المنتج.
يتمتع كل من Android و iOS بأنماط تصميم أصلية تسهل صياغة تجربة مألوفة للمصممين. تعمل أنماط التصميم ككتل محتوى قابلة لإعادة الاستخدام يمكنك استخدامها لحل المشكلات الشائعة ، مثل التنقل العام. يتم استخدام التنقل عالي المستوى للجوال وزر الإجراء العائم (FAB) والدرج الجانبي وشريط علامة التبويب السفلي بشكل أساسي. إذا كنت بحاجة إلى تصميم مسارات تنقل بسيطة ، فيمكنك استخدام هذه الأنماط في تطبيق التجارة الإلكترونية على الأجهزة المحمولة.

اقرأ أيضًا: اختر A Tech Stack لتطوير التطبيقات

4. إحضار النسخة الفعلية
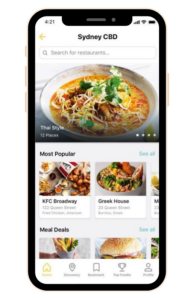
بعد أن يجعلك التسلسل الهرمي المرئي راضيًا ، يمكنك البدء في استبدال النص الوهمي والعناصر النائبة بالمحتوى الفعلي. يجب تجنب النص الوهمي في هذه المرحلة لأنه يفشل في إيصال كيفية دعم الصفحة للمستخدمين في تحقيق أهدافهم. علاوة على ذلك ، تعتمد العناصر المرئية المختلفة التي نقوم بإنشائها على المحتوى الموجود في منتجاتنا. عندما تبدأ في إلحاق المحتوى الفعلي ، ستعرف أن بعض عناصر واجهة المستخدم ليست ضرورية لمنتجك.
أثناء ملء الإطارات الشبكية بتفاصيل دقيقة ، سترى أن التخطيط لا يعمل بشكل صحيح. يجب عليك التكرار والتوصل إلى طريقة أفضل لعرض المعلومات التي تحتاجها للتواصل في مثل هذه الحالة.
بعد ذلك ، تحتاج إلى اختبار ما إذا كانت الصفحة تتدفق للمستخدمين أم لا. قد يكون بعض المحتوى على صفحتك غير مفيد. في هذه اللحظة ، يمكنك إعادة تنظيم محتوى صفحتك وجعل التكوين يبدو أفضل.

5. تأكد من موازين المحتوى الخاص بك بشكل مثالي
إذا كان التصميم الذي تقوم بإنشائه يبدو مثيرًا للإعجاب على شاشة هاتف متوسطة الحجم ، فلن يبدو الأمر كما لو أنه سيبدو أفضل في الطرز الأخرى. على الرغم من أنه من الجيد البدء بشاشة متوسطة الحجم أثناء التخطيط الشبكي ، إلا أنه من الضروري أيضًا التحقق من كيفية ظهور المحتوى بأحجام مختلفة للشاشة وتعديله إذا لزم الأمر.

6. قم بتوصيل الصفحات بشكل جماعي لإنشاء تدفق
من الممكن نقل التصميم الخاص بك إلى مجموعة من الشاشات المنفصلة. ولكن سيكون من الأفضل صياغة تدفق. تدفقات UX تسهل على فريقك فهم معلومات سيناريوهات التفاعل. بهذه الطريقة ، سوف ينقلون كيف من المحتمل أن يتفاعل المستخدمون مع المنتج.

7. اختبر قرارات التصميم الخاصة بك
الخطوة الأخيرة في التخطيط الشبكي هي الاختبار. يشمل الاختبار تفاعل المستخدم ؛ لهذا السبب يستخدم هذا النص عادة في سياق النماذج الأولية. يمكننا إجراء اختبار بسيط للتدفق الذي نقوم بإنشائه من الإطارات السلكية. يمكننا استخدام قائمة التحقق لاختبار تطبيقات الأجهزة المحمولة هذه ويمكننا أيضًا صياغة نماذج أولية بسيطة قابلة للنقر عن طريق ربط الإطارات السلكية معًا. الهدف من هذا الاختبار هو التحقق مما إذا كانت الشاشات تعمل معًا أم لا.

اقرأ أيضًا: كيفية تشغيل تطبيق جوال في عام 2021
استنتاج
الهدف الرئيسي من التخطيط الشبكي هو معرفة الخطوط العريضة للمحتوى وصياغة قاعدة صلبة للخطوات التالية في عملية التصميم. تعمل الإطارات الشبكية المصممة جيدًا لتطوير تطبيقات الأجهزة المحمولة على تسهيل التفاعل والتصميم المرئي.
لذلك ، أثناء تصميم الهيكل الشبكي ، امنح وقتًا كافيًا لتجربة عمليات وأدوات مختلفة. بهذه الطريقة ، ستساعدك في العثور على أسلوبك في التخطيط الشبكي للتطبيق.

