Mobile-First Design: سبب أهميته والعناصر الرئيسية وأفضل 5 أمثلة
نشرت: 2020-10-02
تشير الأبحاث إلى أنه سيكون هناك أكثر من 3.8 مليار مستخدم للأجهزة المحمولة في جميع أنحاء العالم بحلول عام 2021.
بالإضافة إلى ذلك ، من المرجح أن يتصل 61٪ من الباحثين عبر الأجهزة المحمولة بنشاط تجاري محلي إذا كان لديهم موقع متوافق مع الجوّال.
يوضح كلا الرقمين أن عددًا متزايدًا من الأشخاص يستخدمون الأجهزة المحمولة للعثور على المحتوى والبحث عن المنتجات / الخدمات ، مما يشير إلى الحاجة المتزايدة إلى مواقع الويب الملائمة للجوال والتي تعتمد على الجوال أولاً.
في هذه المقالة ، سوف نتعلم ما هي العناصر الأساسية لتصميم الجوال أولاً.
سنتطرق أيضًا إلى:
- لماذا يعتبر تصميم الجوّال مهمًا للشركات
- الفرق بين تصميم الجوال أولاً والتصميم سريع الاستجابة
- خمسة أمثلة لافتة للنظر لتصميم الويب الناجح للجوال أولاً
دعنا نذهب اليها!
جدول المحتويات
- ما هو Mobile-First Design ولماذا هو مهم؟
- ما الفرق بين تصميم الويب المتنقل أولاً وتصميم الويب سريع الاستجابة؟
- 5 عناصر رئيسية لتصميم الويب للجوال أولاً
- أفضل 5 أمثلة على موقع Mobile-First
- الوجبات الجاهزة على الجوال أول تصميم
ما هو Mobile-First Design ولماذا هو مهم؟
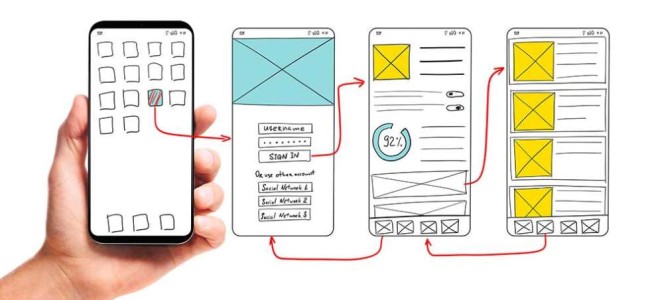
تصميم الويب للجوال أولاً هو عملية تبدأ من أصغر شاشات الهاتف المحمول بهدف إنشاء أفضل تجربة مستخدم للأشخاص الذين يزورون مواقع الويب عبر الهواتف الذكية.
يتمحور تصميم الويب الأول للجوّال ، في جوهره ، حول البساطة والبساطة.
من خلال إنشاء موقع ويب مع وضع الهواتف الذكية والأجهزة اللوحية في الاعتبار ، يمكن لمصممي الويب والمطورين المساعدة في تحقيق تجربة سلسة للزوار.
السبب وراء الذهاب إلى تصميم الجوّال أولاً هو أن مصممي مواقع الويب ومالكيها وصانعي القرار الآخرين يجب أن يختاروا فقط العناصر الأكثر أهمية لتقديمها للمستخدمين.
يفعلون ذلك من خلال رسم الشكل الذي يجب أن يظهر به تخطيط موقع الويب على شاشات الهاتف المحمول أولاً ، قبل تكييف ذلك مع شاشات سطح المكتب الأكبر حجمًا.
من الأسهل التقدم من مخطط تفصيلي ووظائف أكثر وضوحًا إلى حلول سطح مكتب أكثر تعقيدًا.
تفضل خوارزمية Google مواقع الويب المتوافقة مع الجوّال ، ومن خلال توفير تجربة مستخدم جيدة على الهاتف المحمول ، يزيد نشاطك التجاري من قابلية اكتشافه.
أيضًا ، ثبت أن صفحات الويب المحسّنة للهواتف الذكية تعزز معدلات التحويل وتولد المزيد من العملاء المحتملين.
لكن هذه ليست المزايا الوحيدة لامتلاك موقع ويب للجوال أولاً.
يمكن لمواقع الجوال أولاً:
- توفير تجربة مستخدم أفضل على الأجهزة المحمولة
- استخدم ميزات الهاتف المدمجة
- وفر الأموال التي قد تنفقها في بناء حلول أكثر تكلفة مثل التطبيقات
- مساعدة المستخدمين على التركيز على المحتوى الأساسي
- زيادة الوصول والرؤية
- توفر سهولة التنقل
ما الفرق بين تصميم الويب المتنقل أولاً وتصميم الويب سريع الاستجابة؟
باختصار ، يعمل تصميم الويب سريع الاستجابة على تكييف مواقع الويب المكتبية مع شاشات الأجهزة المحمولة - وهو ما يعد عكسًا مباشرًا لعملية تصميم الجوال أولاً.
يبدأ التصميم سريع الاستجابة على سطح المكتب ويتحول إلى شاشات أصغر. المحتوى والتنقل والتخطيط يتناقصان لملاءمة شاشات الجوال ولكن يظل موجهًا لمواقع سطح المكتب "الكلاسيكية".
يشبه تصميم Mobile-First تصميم تطبيق الهاتف المحمول وتعديل التخطيط لأجهزة سطح المكتب ، مع الاحتفاظ بسمات تجربة المستخدم الرائعة مثل سرعات التنزيل السريعة والمحتوى المبسط لإشراك الجمهور.
يساعد تصميم الويب سريع الاستجابة محتوى موقع الويب على ملاءمة شاشات الأجهزة المختلفة تلقائيًا وبطريقة تجعل قراءتها مريحة للمستخدمين.
تأخذ طريقة Mobile-First في الاعتبار احتياجات مستخدمي الأجهزة المحمولة أولاً ، وتنشأ من الطرف المحمول الأكثر تقييدًا وتعمل نحو توسيع الميزات لسطح المكتب.
مواقع الويب المتجاوبة لها مزاياها الخاصة ، مثل:
- التطوير والصيانة فعالين من حيث التكلفة
- تصميمهم عامل SEO جيد
- إنه رائع لمواقع الويب التي تحتوي على محتوى وثقيل المعلومات
- من الأسهل تحقيقه مع عبارة الحث على اتخاذ إجراء المعقدة

5 عناصر رئيسية لتصميم الويب للجوال أولاً
يقول 57٪ من مستخدمي الإنترنت أنهم لن يوصوا بشركة ذات موقع ويب سيئ التصميم على الهاتف المحمول.
لتجنب هذا السيناريو ، يجب أن يتبع عملك هذه الخطوات دائمة الخضرة التي تتأكد من أن موقع الويب للجوال أولاً هو من الدرجة الأولى.
1. ضع المستخدمين في طليعة التصميم الخاص بك
أول شيء يجب القيام به حتى قبل أن تبدأ عملية تصميم موقع ويب للجوال هو البحث وتحديد نقاط ضعف الزائرين.
يجب أن يساعد موقع الويب للجوال أولاً زائريك على إكمال مهمة أو حل مشكلة بسرعة وكفاءة ، بالطريقة الأكثر ملاءمة لهم.
الخطوة الثانية المهمة هي تحديد تدفقات المستخدم ورحلات المستخدم التي يجب تنفيذها على موقع الويب الخاص بالجوال أولاً.
حاول التفكير في سيناريوهات مختلفة لسلوك المستخدم في كل صفحة موقع واضبط رحلة المستخدم وفقًا لذلك.
لجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام وبديهية ، فكر في التفاعلات المحتملة بين المستخدم وواجهة موقع الويب وحدد نقاط الألم لدى المستخدمين من خلال:
- فحص مواقع الويب المحمولة الأولى الموجودة بالفعل والتعرف على كيفية تحسينها
- تحليل منافسيك ومعرفة الحلول الملائمة للجوال التي لا يقدمونها
- سؤال الزائرين مباشرة عن المشكلات التي يواجهونها مع موقع الويب للجوال الخاص بك من خلال الاستطلاعات
2. إنشاء التسلسل الهرمي المرئي للمحتوى الخاص بك
عند إنشاء محتوى لموقع ويب للجوال أولاً ، يجب أن تجعل هذا المحتوى موجزًا ومباشرًا قدر الإمكان.
امنح المستخدمين المحتوى الذي يبحثون عنه وفقد الزغب والفوضى وأي شيء آخر قد يشتت انتباه المستخدم أو يربكه أو يجعل من الصعب قراءة جوهر المحتوى.
نظرًا لأن مواقع الويب للجوال تتضمن قيودًا معينة على حجم الشاشة ، يجب عليك تقديم المحتوى إلى جمهورك بطريقة تحترم التسلسل الهرمي المرئي وفقًا لأهمية المحتوى.
هذا يجعل من السهل تمييز العناصر الأكثر أهمية والتي تستحق أن توضع أولاً.
يعمل تحسين المحتوى على تحسين أداء موقع الويب وتسهيل تجربة المستخدم. فيما يتعلق بمحتوى الجوال أولاً وتسلسله الهرمي ، فكر دائمًا في هذه المصطلحات:
- احتفظ بالعناوين في المقدمة وقم بمعاينة المقالة في الجزء المرئي من الصفحة حتى يتمكن القراء من رؤية المحتوى وفهمه على الفور
- قم بتحسين أحجام الصور ومقاطع الفيديو للحصول على أداء لا تشوبه شائبة على الأجهزة المحمولة
- ركز على تقديم المحتوى ذي الصلة فقط ، بحيث يمكن للمستخدمين مسحه ضوئيًا بسرعة
- اجعل المحتوى موجزًا وموجزًا وقدم أكبر قدر ممكن من المعلومات بأقل عدد ممكن من الكلمات
- قسّم النسخة الطويلة إلى فقرات متعددة من جملة واحدة قابلة للقراءة
3. حافظ على بساطة موقع الويب الخاص بك
يعد التصميم البسيط والبسيط شائعًا في تصميم الويب لسبب ما: فهو يحسن وضوح المحتوى ويركز انتباه المستخدمين على الأمور الأكثر أهمية.
من الناحية العملية ، هذا يعني أنه عند إنشاء موقع ويب للجوال أولاً ، يجب أن تحتفظ بالعناصر التي تشعر أنك بحاجة إليها حقًا وتفقد الباقي.
حاول ألا تثقل كاهل المستخدمين بعناصر غير ضرورية قد يجدونها مزعجة ومشتتة للانتباه ، مثل النوافذ المنبثقة والإعلانات. قم بتضمين العناصر التي أتوا من أجلها إلى موقع الويب الخاص بك فقط.
عندما تبحث عن تبسيط موقع الويب للجوال أولاً ، فكر في اتخاذ هذه الإجراءات:
- قلل عدد الروابط في قائمة التنقل الخاصة بك
- استخدم أسلوب الطباعة البسيط ولا تجعلها صغيرة جدًا لشاشات الجوال
- استخدم حدودًا عريضة وخطوطًا نظيفة
- استخدم أقل عدد ممكن من الصفحات على موقع الويب الخاص بك
- دمج ميزة محرك بحث مفيدة
- استفد من المساحة البيضاء لجعل التصميم أقل ازدحامًا وأكثر قابلية للقراءة
- استخدم عمودين من المحتوى على الأكثر

4. اجعل عبارات الحث على اتخاذ إجراء وعناصر الجوال أولاً متسقة وجريئة
تعمل الخطوط الواضحة والألوان الزاهية والعناصر المطبعية على العجائب لمواقع الويب المصممة مع وضع الهواتف الذكية في الاعتبار.
يُعد دمجها جميعًا في زر فعال ومثير للحث على اتخاذ إجراء أمرًا حتميًا في المقام الأول على الأجهزة المحمولة.
قد يؤدي عدم وجود مثل هذه العبارات الجريئة للحث على اتخاذ إجراء إلى فقدان العملاء المتوقعين والتحويلات القيمة. كلما كان ذلك ممكنًا ، استخدم عبارات الحث على اتخاذ إجراء المؤثرة بصريًا بدلاً من الروابط التي قد يكون من الصعب جدًا النقر عليها على شاشات الجوال.
سيرتد 90٪ من الأشخاص من موقع ويب إذا كان المحتوى أو التخطيط غير جذاب والشركات التي تركز على التصميم تتفوق على الآخرين في مؤشر S&P بنسبة 219٪.
هذا يعني أنه ليس فقط عبارات الحث على اتخاذ إجراء الخاصة بك هي التي يجب أن تكون ملفتة للنظر. يجب أن تكون العناصر الرسومية الأخرى للجوال أولاً والتي تعزز تجربة المستخدم وتقود المستخدمين إلى أسفل مسار المبيعات لافتة للنظر أيضًا. وتشمل هذه:
- أزرار تنقل سهلة القراءة تخزن محتوى إضافيًا في قائمة الهامبرغر في الأعلى
- أنظمة الألوان المتناقضة والألوان الزاهية
- الأشكال الهندسية والأنماط المجردة
- Scrollers المنظر وخلفيات الصور أو الفيديو
- اندفاعة من التخصيص مع الرسوم التوضيحية المرسومة باليد
- طباعة قوية
5. العمل على سرعة تحميل موقعك
تظهر الأبحاث أن الزوار سيغادرون موقع الويب إذا استغرق تحميله بالكامل أكثر من ثلاث ثوان.
أيضًا ، إذا واجهوا أداءً ضعيفًا على موقع الويب ، فإن 79٪ من المتسوقين أقل عرضة للشراء من موقع الويب مرة أخرى.
تعد سرعة تحميل موقع الويب أمرًا مهمًا لنجاح موقع الويب - كعامل تصنيف لمحرك البحث وعنصر تجربة مستخدم.
على الأجهزة المحمولة ، سرعة التحميل لا تقل أهمية ، إن لم تكن أكثر أهمية. هذا هو السبب في أن تجريد مواقع الويب للجوال أولاً من العناصر غير الضرورية يعمل لصالح هذا.

تتضمن بعض بروتوكولات السرعة الأخرى التي يجب عليك اتباعها ما يلي:
- قم بضغط صورك حتى "تفقد الوزن" ولكن ليس من جودتها عن طريق حفظها على الويب وتقليل حجمها
- استخدم "التحميل البطيء" الذي يقوم بتحميل عناصر موقع الويب بشكل منفصل ومتسلسل بحيث تكون بعض أجزاء موقع الويب على الأقل مرئية للمستخدمين على الفور
- قم بالتبديل إلى بروتوكول HTTPS الآمن والذي ، بصرف النظر عن كونه آمنًا ، يكون أسرع ويساهم في تحسين محركات البحث
استخدم CDN الذي يقوم بتحميل محتوى الموقع من ذاكرة التخزين المؤقت الأقرب إلى المستخدم
أفضل 5 أمثلة على موقع Mobile-First
سنلقي الآن نظرة على بعض مواقع الويب التي تعتمد على الأجهزة المحمولة أولاً والتي تفي بمعايير تصميم الهاتف المحمول الرائع بل وتذهب إلى أبعد من ذلك في هذا الصدد من خلال وضع معايير لأي شخص آخر.
1. فيستا دي فرانكوفونيا

يروج موقع الويب الخاص بصناعة الأحداث هذا لتحديثات المحتوى وينفذ تقنيات الإخطار. يستخدم بروتوكول HTTPS (يقوم بإعادة توجيه حركة مرور HTTP إليه) مما يعزز سرعته بشكل كبير.
يعمل أيضًا على تصغير CSS و HTML و JavaScript ويستخدم ضغط الملفات للحصول على الأداء الأمثل للهاتف المحمول.
فيما يتعلق بتجربة المستخدم ، فإن استخدام أحجام الخطوط الواضحة وتباين الألوان وتحديد أولويات المحتوى المرئي يجعل هذا الموقع يلبي احتياجات مستخدمي الأجهزة المحمولة.
العناصر الأساسية للجوّال أولاً :
- التصميم الهندسي
- قائمة بسيطة للغاية
أوقات التحميل السريع - حركات معدلة
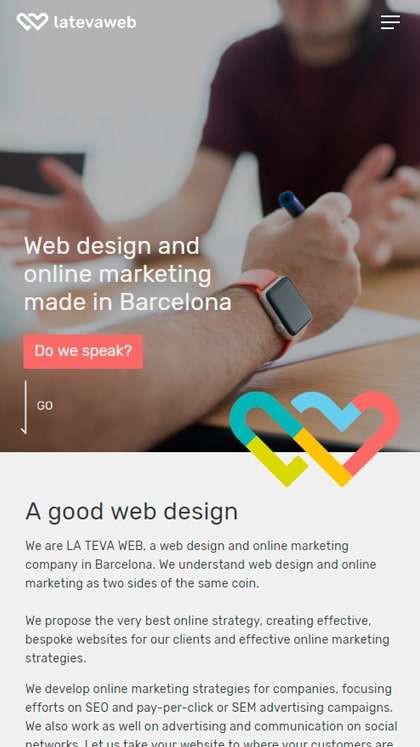
2. لا تيفا ويب

تمتلك وكالة تصميم الويب La Teva Web موقع ويب للجوال أولاً يتحقق من معظم المربعات باستخدام أفضل ممارسات PWA ، حيث يتجنب ذاكرة التخزين المؤقت للتطبيق ويطلب إذن تحديد الموقع الجغرافي عند تحميل الصفحة.
سهل الاستخدام للغاية ، يحتوي موقع الويب هذا على محتوى بحجم مناسب لإطار العرض وحجم أهداف النقر بشكل مناسب. لتحسين الأداء ، يستخدم موقع الويب ملفات JPEG التقدمية.
العناصر الأساسية للجوّال أولاً :
- التنقل السهل
- نموذج قصير للاتصال بنا
- محتوى قابل للتمرير
- الطباعة الملائمة للجوّال
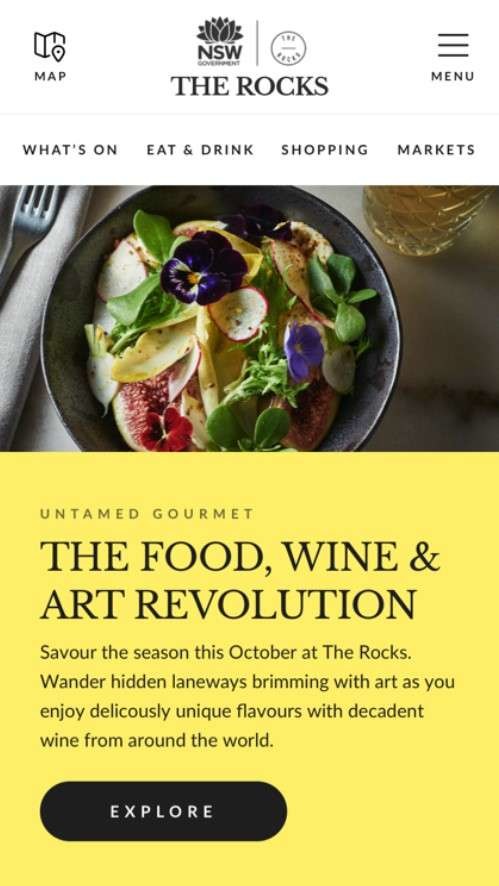
3. الصخور

موقع ويب كل واشرب The Rocks عبارة عن بوابة غنية بالمحتوى تترجم طبيعتها الإعلامية إلى بيئة متنقلة أولاً مع صور عالية الجودة وكتل أساسية من النص تقدم مقالات المدونة.
تكمل عبارات الحث على اتخاذ إجراء الكبيرة هذه الأجزاء من المحتوى لأن الروابط الأصغر ستكون غير ملائمة للاستخدام.
للحصول على إمكانية استخدام أفضل ، يتم ربط شعار العلامة التجارية بصفحة رئيسية ، ويتم تمييز القسم النشط في قوائم التنقل ويتم تمييز جميع الأخطاء التي قد يرتكبها المستخدمون في النماذج على الفور ، إلى جانب الإرشادات المقدمة للإكمال الصحيح.
العناصر الأساسية للجوّال أولاً :
- قائمة مبسطة مع عدد قليل من العناصر
- صور كبيرة
- مقدمة عن المحتوى القصير
- عبارات الحث على اتخاذ إجراء جريئة
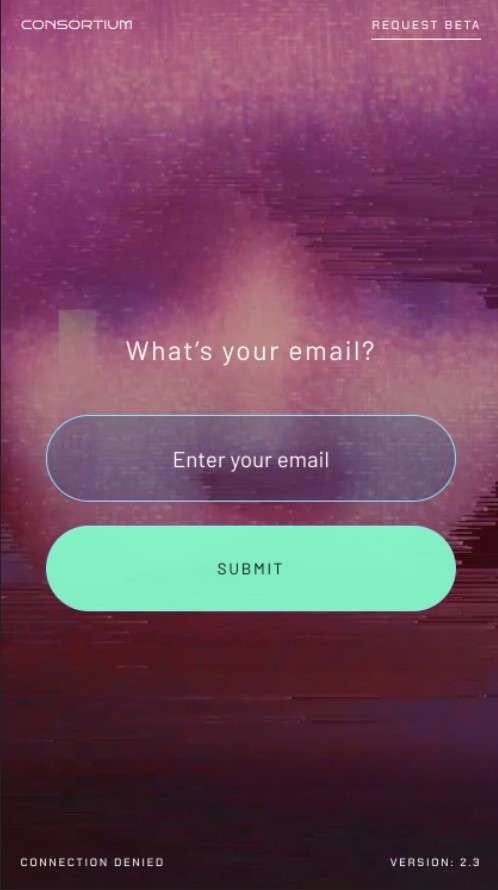
4. Inventure (Age of Pythia)

موقع الويب ذو المظهر المستقبلي هو تجربة متوافقة مع الجوّال بنسبة 100٪ ، مع عبارات CTA ممتازة ، وأحجام خطوط واضحة ، وتباين ألوان مرضٍ ، وحجم محتوى مناسب تمامًا لشاشات الجوال.
يستخدم موقع الويب ، الآمن وسريع التحميل ، بروتوكول HTTPS الذي يعزز أيضًا قابلية الوصول والرؤية على محركات البحث.
يستخدم التصميم الفريد الرسوم المتحركة في الخلفية والتمرير المنظر الذي لا يؤثر على أوقات تحميل موقع الويب.
العناصر الأساسية للجوّال أولاً :
- سرعة تحميل الصفحة
- الصور المضغوطة
- المنظر سكرولر
- الحد الأدنى من المحتوى المكتوب
5. الوكالة الدولية للطاقة

في موقع الويب هذا المخصص للهاتف المحمول ، يتم وضع عناصر مثل ملف تعريف المستخدم والبحث والقائمة بعناية في الجزء العلوي جنبًا إلى جنب مع شعار العلامة التجارية ، مما يؤدي إلى فتح وتقديم قدراتهم بنقرة واحدة.
نظرًا لأن موقع الويب هذا يحتوي على الكثير من مقالات المدونة ، فقد تم تحسين قابلية الاستخدام من خلال تخطيط عمود واحد يدعو المستخدمين إلى التمرير لأسفل للحصول على مزيد من المحتوى.
يتم تقديم عنوان كبير للزوار مقابل التصوير عالي الجودة ورابط CTA الذي يفتح جزء المحتوى.
العناصر الأساسية للجوّال أولاً :
- قائمة همبرغر مع محتوى إضافي يسهل الوصول إليه
- صور عالية الجودة مضغوطة جيدًا لسرعة الموقع
- عناوين كبيرة مع مقدمات من جملة واحدة
- تخطيط من عمود واحد
الوجبات الجاهزة على الجوال أول تصميم
يعتقد 85٪ من البالغين أن موقع الويب للجوال للشركة يجب أن يكون جيدًا أو أفضل من موقع الويب الخاص بأجهزة الكمبيوتر المكتبية.
الهدف من تصميم الويب للجوال هو تقديم تجربة مستخدم متنقلة كاملة من خلال
- نسخ أقل
- واجهة مستخدم تشبه التطبيقات
- خطوط كبيرة
- عبارات CTA المرئية
- سرعات تنزيل أسرع
- مواد الفيديو والصورة المحسنة
مع تقدم تكنولوجيا الهاتف المحمول ، ستبدأ أجهزة الهواتف الذكية ومتصفحاتها في استخدام ميزات مثل الكاميرا والكشف عن الصوت وردود الفعل اللمسية بشكل بارز.
سيضع هذا نهج الهاتف المحمول أولاً في مقعد القيادة لتوفير تجربة مستخدم مثالية والشركات التي تستخدمها ، قبل منافسيها في قيادة حركة مرور قيمة وتوليد عملاء محتملين.
