3 طرق لتحسين الصفحات المقصودة للجوال
نشرت: 2017-04-13في هذه المقالة
إن إنشاء صفحات مقصودة فعالة للجوّال ليس بالمهمة السهلة. فيما يلي ثلاث طرق للتأكد من أن جهودك ستكافأ بالتحويلات والنجاح.
نحن نعلم أنه في الصفحة المقصودة ، يجب معايرة كل عنصر بدقة وإتقانه لضمان هدف واحد: أن يقوم المستخدم بالإجراء الذي تريده. سواء كان الأمر يتعلق بالاشتراك في النشرة الإخبارية ، أو حجز موعد ، أو تنزيل كتاب إلكتروني أو أي إجراء آخر ، فإن الصفحة المقصودة بها مساحة صغيرة ووقت قصير لأخذ المستخدم مباشرة إلى هدفك: التحويل.
هذه ليست مهمة بسيطة. بل إنه يمثل تحديًا أكبر على الأجهزة المحمولة ، حيث يتم تقليل كل شيء إلى أقل مساحة للشاشة: سهولة القراءة ، ومدى انتباه القارئ ، وحتى في كثير من الأحيان البطارية وقوة الاتصال.

الصفحات المقصودة: حليف كبير للرسائل القصيرة
تتمتع الرسائل النصية بإمكانيات هائلة (تحدثنا عنها أيضًا في هذا المنشور) ، ولكن أيضًا بعض القيود التي لا جدال فيها. اثنان من القيود الرئيسية هما 160 حرفًا كحد أقصى (قابلة للتوسيع حتى 480 باستخدام MailUp) والرسومات القياسية. هدفهم هو إشراك المتلقي وتشجيعه على متابعة المحتوى. كيف يمكننا الاستمرار في هاتين الخطوتين؟ وضع رابط الصفحة المقصودة في الرسائل القصيرة باستخدام عنوان URL مختصر.
هذه هي أفضل طريقة لإطلاق الإمكانات الكاملة للرسائل القصيرة: قم بتزويدهم بصفحة دعم أكثر إرضاءً من الناحية المرئية ، وأكثر تناغمًا مع هوية العلامة التجارية ومع محتوى أكثر ثراءً. كل هذا لزيادة التحويلات. أين؟ على الأجهزة المحمولة بالطبع. لاحقًا في المنشور ، سنرى كيفية إنشاء صفحة مقصودة للرسائل القصيرة عمليًا.
اكتشف المزيد حول الصفحات المقصودة للرسائل القصيرة>
لماذا نحقق الكمال في الصفحات المقصودة للجوّال؟
يعد تحسين الصفحات المقصودة للجوال مهمة ضرورية ولكنها أيضًا مهمة معقدة وحساسة. البيانات تقول كل شيء.
حركة المرور على الجوال ...
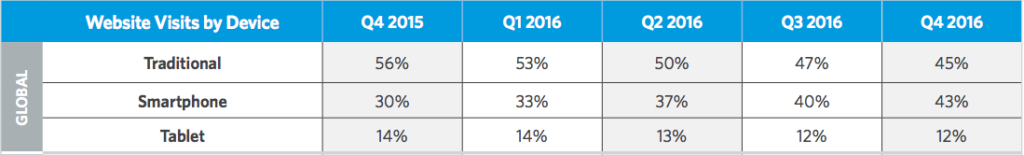
تُظهر البيانات العالمية التي سجلها تقرير التجارة الإلكترونية ربع السنوي للربع الرابع من عام 2016 أنه خلال اثني عشر شهرًا ، انخفضت نسبة الزيارات إلى مواقع التجارة الإلكترونية من أجهزة الكمبيوتر المكتبية بنسبة 11٪ ، بينما ارتفعت من الهواتف الذكية بنسبة 13٪ (على الرغم من انخفاض طفيف للأجهزة اللوحية ، حيث يكون عرض الصفحات المقصودة يقترب مع ذلك من أجهزة سطح المكتب). لا تظهر هذه الاتجاهات أي علامة على الانعكاس ولا يمكننا توقع أي شيء آخر غير وجود فجوة كبيرة متزايدة بين أداء هذه الأجهزة.

... ومع ذلك ، فإن التحويلات لا تتماشى
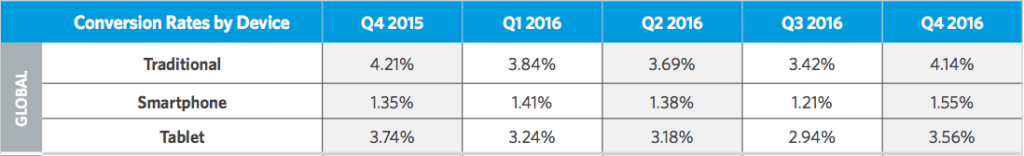
تكتسب حركة المرور عبر الأجهزة المحمولة زخمًا مقابل سطح المكتب ، ولكن يبدو أن معدلات التحويل تفشل في مواكبة هذا الاتجاه. لا تزال التحويلات من الهواتف الذكية (وفقًا لتقرير التجارة الإلكترونية ربع السنوي للربع الرابع من عام 2016) أقل من التحويلات على مواقع سطح المكتب والأجهزة اللوحية (تشير الحقائق إلى نمو صغير).

لا تقتصر المشكلة على التجارة الإلكترونية (حيث تكون هذه المشكلة حادة بشكل خاص) ، ولكنها تنطبق أيضًا على أنواع مختلفة من الأعمال. هناك عدة أسباب لذلك ، لكننا نتلخص في مشكلة كلية واسعة النطاق: تجربة الهاتف المحمول التي لا تزال بعيدة عن أن تكون مرضية .
لا يكفي أن يكون لديك موقع ويب سريع الاستجابة - على الرغم من أن هذه هي الخطوة الأولى الحاسمة بوضوح. لتحسين الأداء ، نحتاج إلى إعادة التفكير في المحتوى والتخطيط الخاص بنا خصيصًا لاستخدام الهاتف المحمول: ما يسمى بنهج " الجوال أولاً ". لدينا جميعًا خبرة في العوامل التي تجعلنا نتخلى عن موقع ويب عند فتحه على هاتفنا الذكي:
- الصفحة لا يتم تحميلها
- قراءة محرجة
- لا أجد المعلومات التي أحتاجها على الفور
- استخدام تعوقه النوافذ المنبثقة وتراكب النص (مثل إخلاء المسؤولية عن ملفات تعريف الارتباط الضخمة) والوسائط الغنية التي تشغل الشاشة بأكملها والمحتويات الأخرى المتطفلة وغير المرغوب فيها
- يفصلني عدد كبير جدًا من اللفائف عن عبارة الحث على اتخاذ إجراء أو الحل المحتمل لمشكلتي
وما إلى ذلك وهلم جرا. يمكن للعناصر التي يمكن أن تعمل بشكل جيد على أجهزة سطح المكتب ، مثل المربعات المنبثقة لاشتراكات الرسائل الإخبارية (وهي ممارسة موصى بها غالبًا) ، أن تأتي بنتائج عكسية على الأجهزة المحمولة. كل هذا يجب أن يحظى باهتمام خاص.
الهدف النهائي: إزالة جميع الحواجز الممكنة في تجربة المستخدم. باختصار ، اهدف إلى أن تكون بلا احتكاك قدر الإمكان .
ما يجب تحسينه على الصفحات المقصودة للجوّال
1. سرعة التحميل
الصفحة التي يتم تحميلها ببطء هي أحد أسوأ الأهداف التي يمكن أن تسجلها العلامة التجارية. كمستهلكين ، نعلم جميعًا مدى ضآلة نفاد الصبر وإغلاق نافذة المتصفح. تمت ترجمة هذا التصور للتجربة إلى أرقام مع بيانات Kinsta: يغادر 74 ٪ من المستخدمين مواقع الويب التي يفشل تحميلها في غضون 5 ثوانٍ .

[twitter_quote text = "74٪ من المستخدمين يتركون مواقع الويب التي يفشل تحميلها في غضون 5 ثوانٍ" text_twitter = "74٪ من المستخدمين يتركون مواقع الويب التي يفشل تحميلها في غضون 5 ثوانٍ" image_twitter = "https://blog.mailup.com/wp -content / uploads / twitter_icon.png ”subtitle =” ”image =” ”]
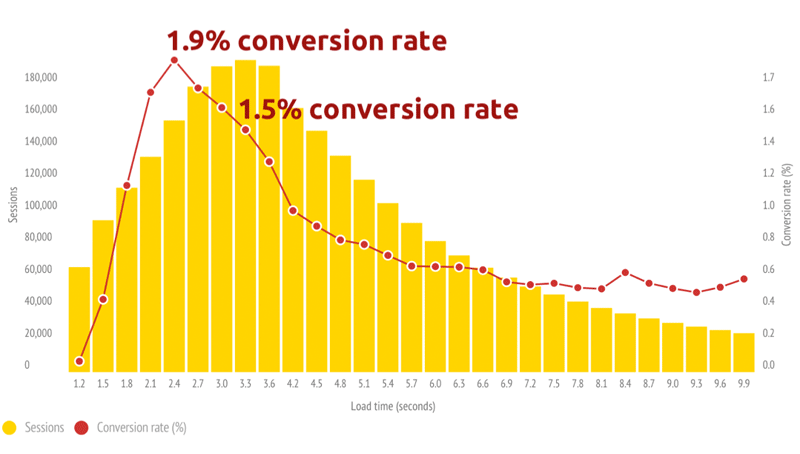
وهذا ليس كل شيء. تُظهر بيانات SOASTA هذه العلاقة بين سرعة تحميل الصفحة ومعدل التحويل: يبدأ الأداء في الانهيار قبل حتى 3 ثوانٍ. هذا دليل إضافي على مدى أهمية تحميل الصفحات المقصودة بسرعة وكفاءة في أقل من 3-4 ثوانٍ . يمكن لثانية واحدة إضافية أن تحدث فرقًا (للأسوأ).

من الناحية المثالية ، يجب أن تبقى الصفحات المقصودة أقل من 20 كيلوبايت. هناك طرق مختلفة لتقليل حجم الصفحات وبالتالي زيادة سرعة تحميلها:
- قم بتحسين صورك من خلال التحكم في الحجم ، على سبيل المثال باستخدام TinyPNG
- قلل ملفات HTML و CSS باستخدام أنظمة الضغط مثل Gzip
- تصغير ملفات CSS و JS باستخدام أدوات مثل CSS Minifier
- قم بتحسين استجابة الخادم للبيانات ، واختيار الملفات المراد ضغطها وأيها سيتم استبعاده.
هناك أيضًا أدوات متعددة لاختبار وزن وسرعة تحميل صفحاتك المقصودة ، بما في ذلك:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- موبيتست
- mobiReady
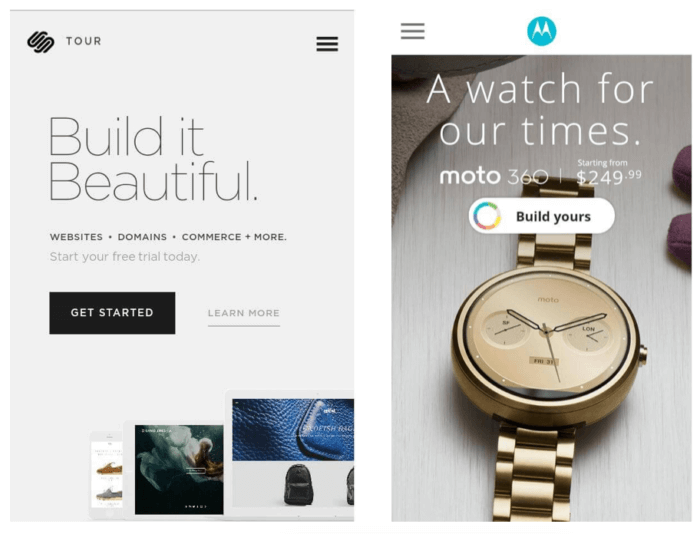
2. محتوى سريع وواضح يكون في صميم الموضوع
دعنا نوضح نقطتين ، أولاً وقبل كل شيء:
- على الأجهزة المحمولة ، يجب على المستخدم أن يجد ما يبحث عنه على الفور. إذا لم يفهموا ما تفعله أو ما تبيعه ، فسيغلقون الصفحة.
- المساحة على شاشة الهاتف الذكي صغيرة. لذلك عليك أن تستخدمها بشكل جيد.
يجب النظر إلى المحتوى المراد تضمينه في صفحة مقصودة لجهاز محمول في اتجاهين متوازيين:
- الجودة : من المهم العمل بنسخة فعالة للغاية وواضحة ومقنعة. في لمحة واحدة ، يجب أن تكون قادرًا على إقناع المستخدم بالثقة بك والنقر فوق الزر CTA. ينطبق هذا على كل من العنوان وعبارة الحث على اتخاذ إجراء.
- الكمية : تتمثل المهمة في إنشاء رسالة يسهل قراءتها (خط متوسط كبير جدًا) وتناسب المساحة الصغيرة المتاحة (تمرير واحد).

انتبه أيضًا إلى أي أخطاء في تغيير الحجم سريع الاستجابة. على سبيل المثال ، يمكن أن تؤثر الخلفية الفوتوغرافية على قابلية قراءة النص على الأجهزة المحمولة إذا تم نقل النسخة فوق جزء من الصورة ملون بشكل خفيف جدًا أو مشغول جدًا.
3. زر "انقر للاتصال"
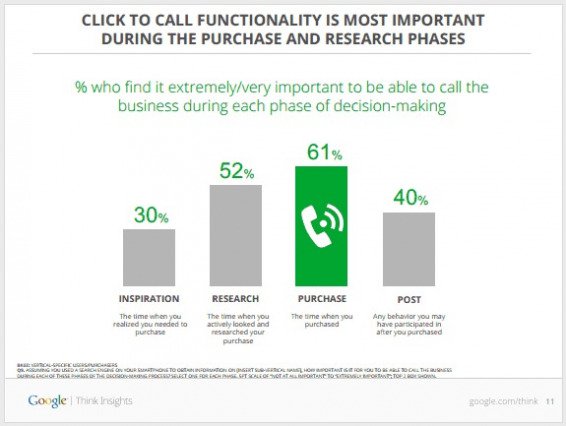
يتسم سلوك المستخدمين على الأجهزة المحمولة بما يسمى "اللحظات الدقيقة". يستخدم المستخدم الآن الإنترنت لأغراض محددة: يريدون إجابات وإرشادات دقيقة للاحتياجات الفورية. سيتم اختيار العلامات التجارية التي تعرف كيفية العثور عليها وتكون مفيدة في هذه اللحظة الدقيقة من قبل المستخدم. وإلا سيتم إغلاق نافذة التفاعل المحتمل.
تخبرنا بيانات Google أن ميزات click-to-call - أي القدرة على بدء مكالمة هاتفية بالنقر فوق عبارة الحث على اتخاذ إجراء - تكتسب المزيد والمزيد من الأرض. إذا كان الهدف من الصفحة المقصودة هو بيع منتج أو تحديد موعد ، فإن الزر الذي يتيح لك الاتصال بالعلامة التجارية سيحدث الفرق من حيث تجربة المستخدم. اجعل الصفحة المقصودة مفيدة حقًا.

مثال عملي: الساعة الواحدة ظهرًا ، أعمل لدى أحد العملاء وأريد تناول الغداء. أبحث عن مطعم على هاتفي الذكي. أي من عشرات نتائج SERP سيكون لها عملي؟ المكان الذي لا يعرض فقط صورًا جميلة ويحدد القائمة ، ولكن يحتوي على زر على صفحته المقصودة للهاتف وحجز طاولة. أو زر لفتح الطريق على خرائط جوجل. كلما كانت تجربة المستخدم أكثر بساطة وفائدة ، زاد عدد التحويلات.

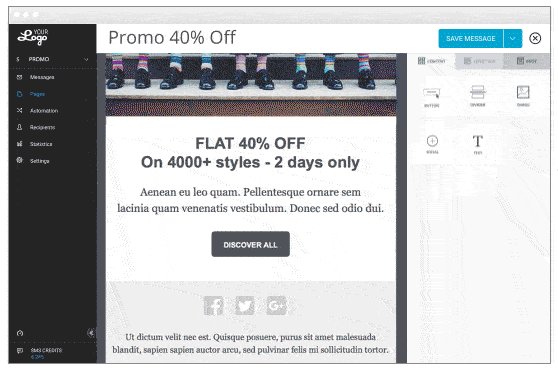
كيفية إنشاء صفحات مقصودة جاهزة للجوال
يجعل محرر السحب والإفلات المدمج في MailUp من السهل جدًا الإنشاء ، من خلال عمليات السحب والإفلات البسيطة ، والصفحات المقصودة المحسّنة للجوّال والتي تتضمن جميع التفاصيل حول المنتجات والخدمات والأحداث والمسابقات واللوائح وغير ذلك الكثير.
عند تصميم تجربة مستخدم جيدة ، فإن الشكل والمظهر مهمان ، وكذلك القدرة على ضمان الاستمرارية والتوحيد في التخطيط وعند التنقل بين القنوات ونقاط اللمس المختلفة. يتيح محرر MailUp درجة عالية من التخصيص للصفحة المقصودة لجعل رسوماتها تتماشى مع القنوات الأخرى ولجعل علامتك التجارية قابلة للتمييز: من الخلفية إلى الدعوة إلى اتخاذ إجراء ، يمكنك تحديد كل عنصر من عناصر التصميم.
بمجرد إنشاء الصفحة المقصودة ، تذكر دائمًا تقصير عنوان URL بميزة الاختصار لحفظ الأحرف والحصول على مساحة أكبر للنص الخاص بك.
اكتشف المزيد حول الصفحة المقصودة للجوال>
