كيفية تكديس الأعمدة في رسائل البريد الإلكتروني المستجيبة
نشرت: 2021-10-04سوووو ، سأواعد نفسي قليلاً هنا ، لكن ابق معي.
مرة أخرى عندما بدأت الهواتف الذكية في التحول إلى شيء كان على المسوقين عبر البريد الإلكتروني التعامل معه ، كان الحل المشترك الذي رأيته من الجميع هو رسائل البريد الإلكتروني ذات العمود الواحد. وهو أمر منطقي نظرًا لعدم دعم العديد من عملاء البريد الإلكتروني للهاتف المحمول استعلامات الوسائط. كان الخيار الأسهل هو تجنب المشكلة تمامًا من خلال التمسك بتصميمات ذات عمود واحد في سطح المكتب والتي يمكن تغيير حجمها بسهولة للجوال.
ولكن مع المزيد من دعم الاستعلام عن الوسائط هذه الأيام ، يمكنك إنشاء تصميمات أكثر إثارة للاهتمام تستفيد من الترميز سريع الاستجابة لجعل تصميم البريد الإلكتروني الخاص بك يستجيب لحجم الشاشة التي يشاهدها المشتركون لديك.
سوف أطلعك على:
- ترتيب التكديس العادي مقابل ترتيب التكديس العكسي
- طريقتان لترميز المحتوى المكدس
- عندما لا يجب تكديس محتوى الجوال
لماذا يجب عليك تكديس الأعمدة على الهاتف المحمول
توفر الأجهزة المحمولة شاشة عرض محدودة للغاية ، والتصميم المثالي للأجهزة المحمولة هو عمود واحد. لكننا لا نريد أن نقصر أنفسنا على تصميمات ذات عمود واحد على سطح المكتب حيث لدينا الكثير من المساحة. أدخل استعلامات الوسائط للسماح لك بتكديس المحتوى على الهاتف المحمول للتأكد من تحسين المحتوى الخاص بك للشاشة الأصغر.
| سطح المكتب | متحرك |
|---|---|
 | |
| المصدر: رسائل البريد الإلكتروني الجيدة حقًا |
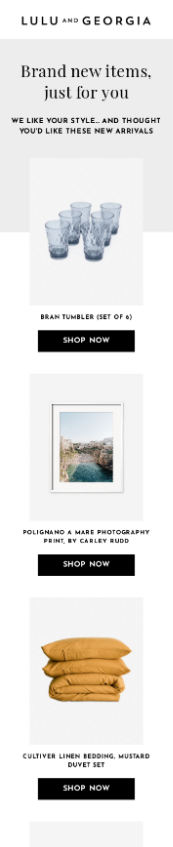
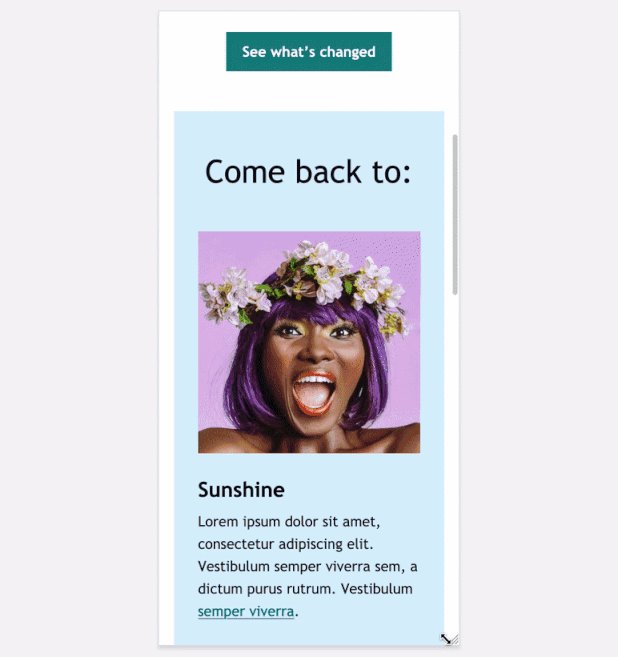
يؤدي الاحتفاظ بمحتوى البريد الإلكتروني في نفس تخطيط سطح المكتب إلى ظهور نصوص صغيرة جدًا وصور أو محتوى مضغوط على الأجهزة المحمولة. إنها ليست تجربة مستخدم جيدة لأن المشتركين في قناتك سيجدون على الأرجح صعوبة في قراءة المحتوى الخاص بك ، مثل هذا البريد الإلكتروني بعرض الشاشة في بعض الهواتف المحمولة:

قدم معروفًا للمشتركين لديك وتأكد من أن رسائل البريد الإلكتروني الخاصة بك تبدو في أفضل حالاتها في كل بيئة قراءة.
طرق التراص لتصميم البريد الإلكتروني
عندما تريد تكديس الأعمدة فوق بعضها البعض ، فهناك طريقتان مختلفتان يمكن للمحتوى تكديسهما: مع العمود الأيسر في الأعلى (التكديس العادي) أو العمود الأيمن في الأعلى (التكديس العكسي).
التراص العادي
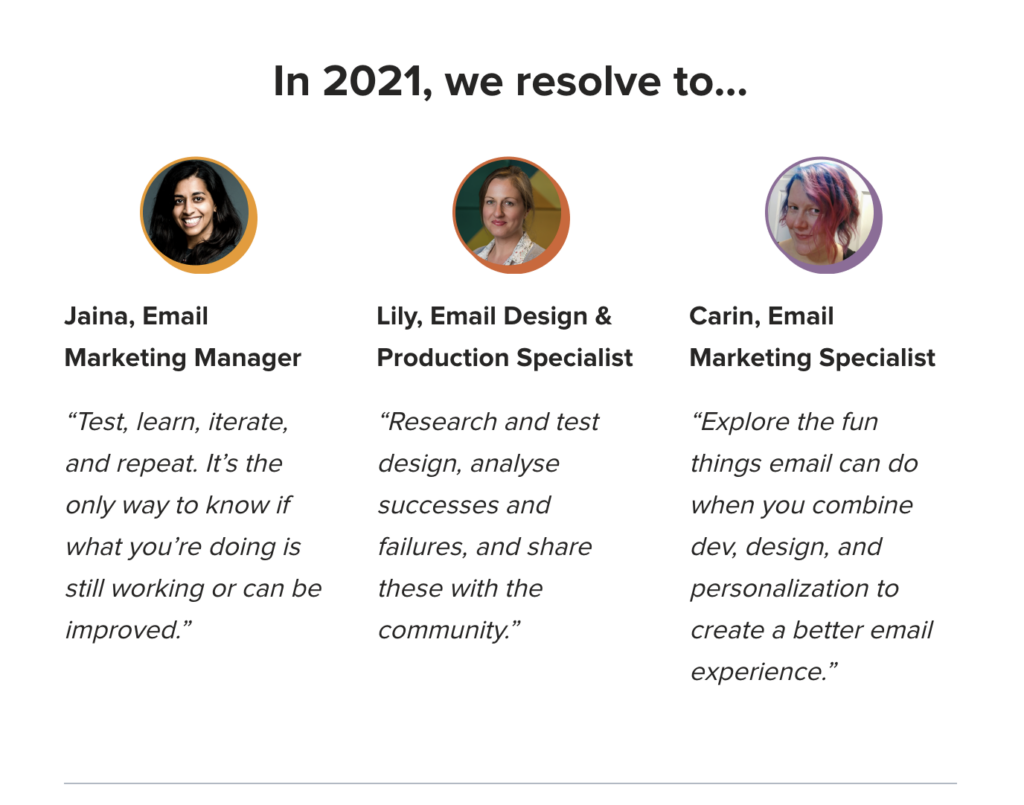
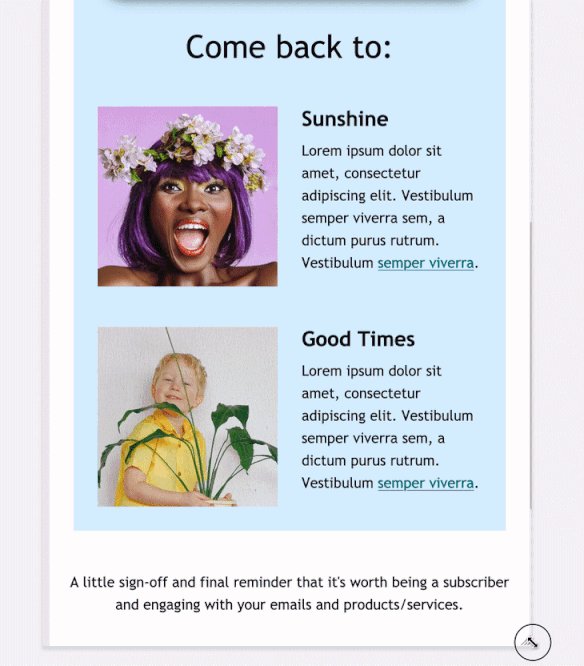
التكديس العادي هو الشكل الأكثر شيوعًا للتكديس. يأخذ المحتوى في العمود الأيسر ويضعه فوق المحتوى في العمود الأيمن ، على النحو التالي:

التكديس العكسي
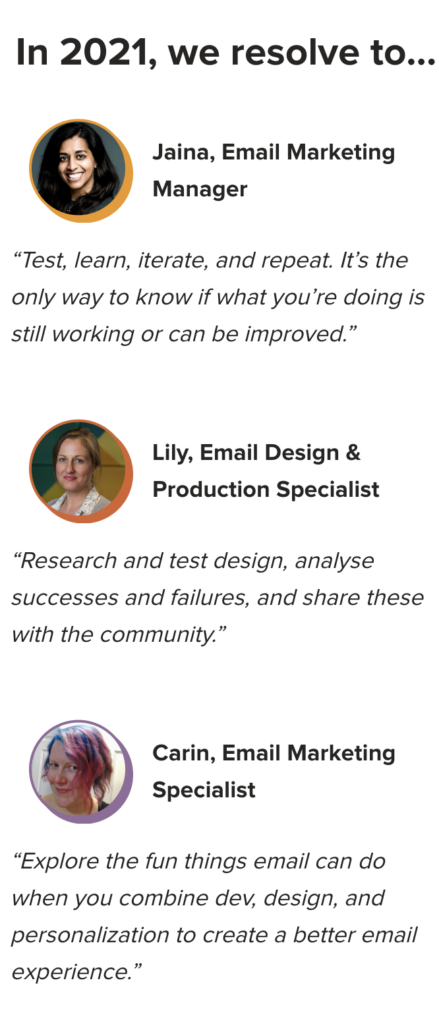
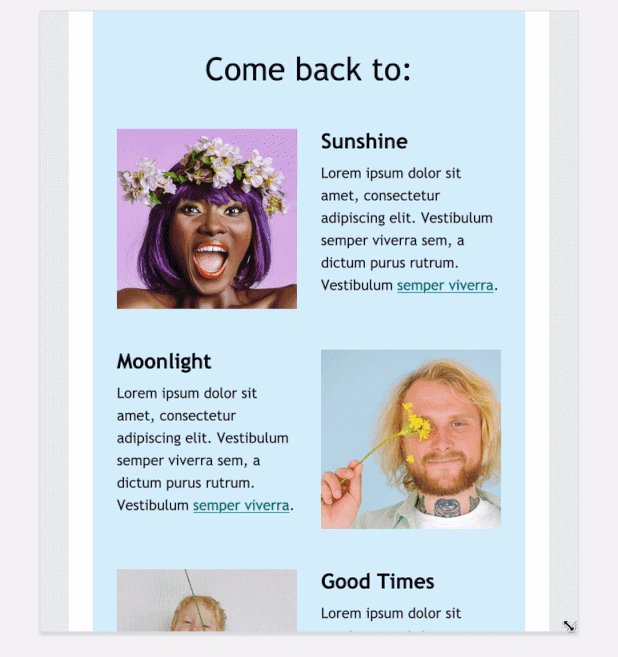
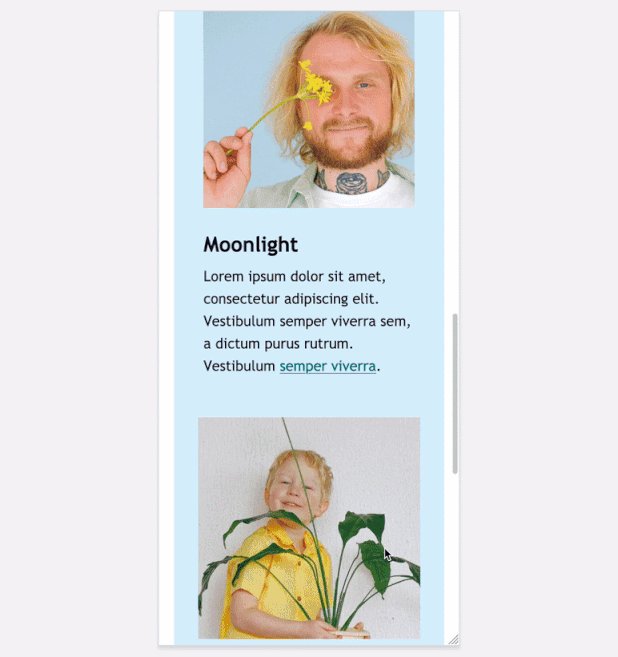
التكديس العكسي يحدث عندما يتكدس المحتوى في العمود الأيسر أسفل المحتوى في العمود الأيمن. يتم استخدامه بشكل شائع للصف الأوسط إذا كان لديك نمط Z على سطح المكتب ، لكنك تريد أن تبدو جميع الصفوف متشابهة على الهاتف المحمول. في هذا المثال ، الصف الأول والأخير عبارة عن تكديس عادي ، لكن الصف الثاني عبارة عن عمود تكديس عكسي:

طريقتان لترميز الأعمدة المكدسة على الهاتف المحمول
هناك طريقتان مختلفتان لترميز الأعمدة. سوف أطلعك على استخدام استعلامات وسائط CSS ثم طريقة تشفير مختلطة. اختبرها وشاهد ما هو الأفضل بالنسبة لك.
استخدام استعلامات وسائط CSS
يمكنك إنشاء عمودين ببساطة عن طريق إنشاء جدول من عمودين ثم استخدام الفئات لتكديس الأعمدة.
سيبدو CSS بالشكل التالي: