7 فشل Mobile UX الذي يقتل موقع التجارة الإلكترونية الخاص بك
نشرت: 2022-02-20إذا كنت لا تهتم بتجربة مستخدم الهاتف المحمول (UX) لموقع التجارة الإلكترونية الخاص بك ، فأنت تخسر العملاء والأرباح. هذا معطى. التحسين للجوال ليس أمرًا إضافيًا اختياريًا ، ولكنه ضروري. تُظهر الأبحاث التي أجرتها Google أن تجربة المستخدم للجوّال الجيدة يمكنها "تحويل المستخدمين إلى عملاء". إذا فهمت الأمر بشكل خاطئ ، فسوف يذهبون إلى مكان آخر - بسرعة!
أعتقد أن هذه ليست مشكلة؟ فكر مرة اخرى. يُظهر البحث المنشور على مدونة KISSMetrics أن 78٪ من عمليات البحث على الأجهزة المحمولة للحصول على معلومات عن الأنشطة التجارية المحلية تؤدي إلى عمليات شراء. يوضح هذا الرسم البياني من Coupofy مدى سرعة نمو التجارة عبر الهاتف المحمول.
أضف ذلك إلى الأعداد الهائلة من الأشخاص الذين يستخدمون أجهزة الجوّال وتحديث "mopocalypse" الأخير من Google (الذي يؤذي بالفعل بعض العلامات التجارية) ولديك أكثر من سبب كافٍ لإصلاح موقع التجارة الإلكترونية الخاص بك. للأسف ، لا يفعل الجميع ذلك ، وهذا هو سبب فشل تجربة المستخدم على النحو التالي:
1. لا يوجد تحسين للجوال
هذا ليس فشلًا في تجربة المستخدم بقدر ما هو فشل كامل ، ولكن المشكلة الأكبر هي الفشل في التحسين للجوال على الإطلاق. لا أعرف عنك ، لكنني حاولت زيارة المواقع على هاتفي أو جهازي اللوحي فقط لأواجه صعوبة في التعامل مع واجهة مستخدم مخصصة لنقرات الماوس وأوقات التحميل التي تجعل السلحفاة تبدو مثل سبيدي غونزاليس. المزيد عن UX يفشل لاحقًا ، ولكن لا يوجد عذر لهذا.

أدرجت Google العديد من الخيارات المقبولة لتحسين موقع الجوال ، لذلك كل ما عليك فعله هو اختيار الخيار الذي يناسب احتياجاتك. يذهب الكثير من الناس إلى التصميم سريع الاستجابة ، على الرغم من أن هذا ليس دائمًا الخيار الأفضل لمواقع التجارة الإلكترونية ، كما يقول SEMRush.
ذلك لأنه عندما تؤدي الاختيارات من جانب العميل إلى تنسيق صفحة الويب وحجمها ، يمكن تحميل الصفحات ببطء وتفقد الأعمال. البديل هو التصميم التكيفي لضمان تحميل جميع صفحات الويب في أسرع وقت مع المحتوى الأكثر ملاءمة لجهاز معين.
بالنسبة لتجار التجزئة في التجارة الإلكترونية ، فإن المردود المحتمل ضخم. تُظهر دراسة حالة نُشرت على موقع UserTesting.com أن وجود موقع مصمم للأجهزة المحمولة يمكن أن يؤدي إلى مكاسب تحسين التحويل المكونة من رقمين ، وهي أموال في جيبك.
2. لا تفي بالأصابع
تحتوي بعض المواقع على خيار للجوّال ، لكن هذا الخيار لا يزال يتمتع بطابع سطح المكتب. أنا أتحدث عن أشياء مثل نص الرابط الصغير وأهداف النقر الصغيرة. عند محاولة تحديد شيء ما على شاشة جهاز محمول ، فإن الأصابع ليست دقيقة مثل مؤشرات الماوس على سطح المكتب. يصبح الأمر مزعجًا للغاية عندما في كل مرة تحاول فيها تحديد شيء ما على الشاشة ، ينتهي بك الأمر في المكان الخطأ. حتى في قارئ الخلاصة المفضل لدي ، Feedly ، من السهل حفظ الرابط الذي قصدت رفضه عن طريق الخطأ.
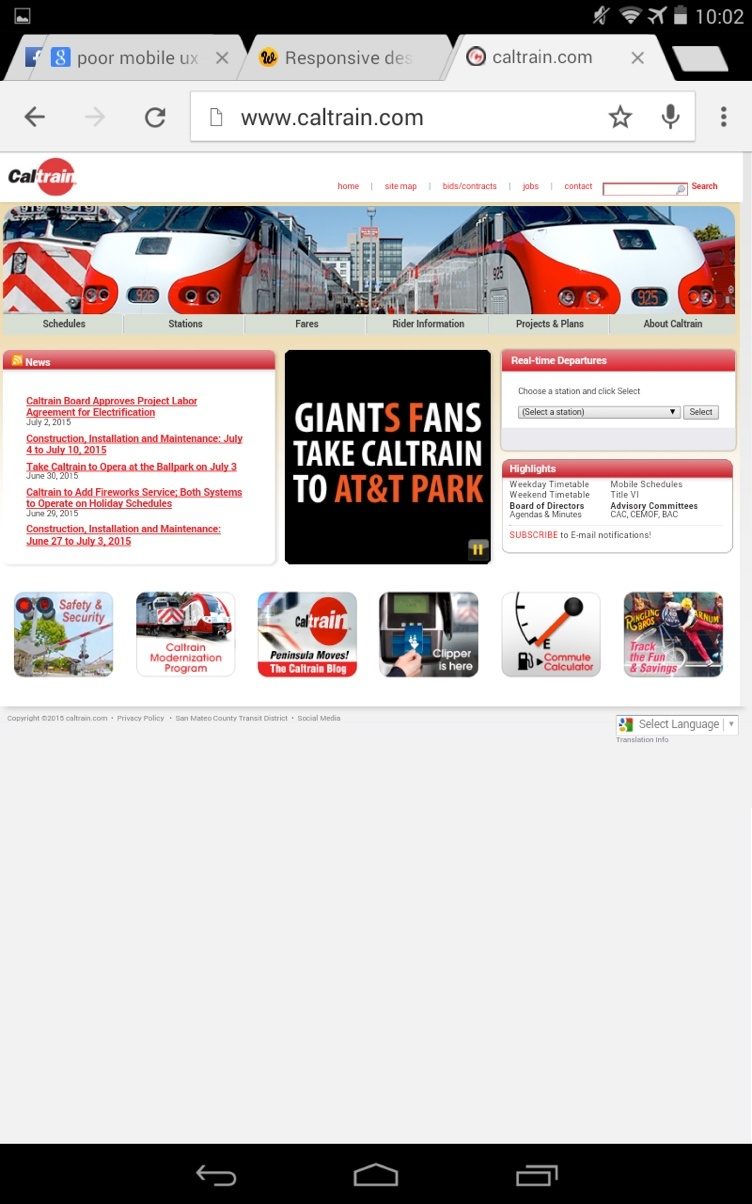
إذا لم يتمكن الأشخاص من الوصول إلى ما يريدون على موقعك ، فإن الإحباط الذي يشعرون به سوف يدفعهم بعيدًا. يحتوي المثال أدناه على أهداف نقر مناسبة ، لكن الرسم يشغل مساحة كبيرة.

أثناء وجودنا فيه ، دعنا نتحدث عن ميزة التصميم الشائعة الأخرى ، الرف الدائري أو المنزلق. أنا أكرههم ولست الوحيد. يمكنني العيش معهم على سطح المكتب ، ولكن هذا يعني على الأجهزة المحمولة أن الأمر يستغرق وقتًا طويلاً للحصول على المعلومات التي أحتاجها. إذا كنت تستخدم مكتبة لعرض منتجاتك ، فتحقق من تحليلاتك وشاهد كيف يستجيب عملاؤك. أفضل رهان: تجنبها واستخدم الأزرار الكبيرة بدلاً من ذلك.
3. لا يمكن للمستخدمين العثور على ما يحتاجون إليه
على مر السنين ، تم تدريبنا على كتابة الأشياء في مربعات البحث عندما نستخدم أجهزة الكمبيوتر لتصفح الويب. هذا ليس بالأمر السهل دائمًا على الأجهزة المحمولة. قد تحتوي مواقع التجارة الإلكترونية على آلاف الصفحات ، لذا فإن التنقل والبحث يمثلان تحديًا دائمًا. يرغب الناس عادة في:
- البحث عن منتج أو تفاصيل المنتج
- البحث عن معلومات الشحن والتسليم
- شراء عنصر
مهمتك هي جعل هذا الأمر سهلاً قدر الإمكان لمستخدمي الأجهزة المحمولة. إذا لم يتمكن الأشخاص من العثور على المعلومات التي يحتاجون إليها وأدى ذلك إلى مقاطعة التدفق ، فلديهم تجربة عميل سيئة ومن المحتمل ألا يشتروا.
تشمل طرق إصلاح ذلك جعل الشحن والتسليم واضحًا من خلال بنائه في الصفحة ومساعدة المستخدمين في العثور على العناصر بسهولة من خلال خيارات التنقل الملائم للهاتف والإكمال التلقائي ، مثل الأزرار أو القوائم البديهية والقابلة للطي. تحقق من هذا المقال على شركة Bruce Clay Inc لمعرفة المزيد حول هذا الموضوع.
4. تمتص أشكاله
هل يمكننا التحدث عن النماذج؟ فهمت؛ أنا حقا. تحتاج إلى جمع معلومات الشحن والعميل ، لكن هذا النموذج الطويل والمعقد الذي يعمل لمستخدمي الكمبيوتر الشخصي يعد خاطئًا تمامًا لمستخدمي الأجهزة المحمولة. غالبًا ما يبدو ملء النماذج على الأجهزة اللوحية والأشكال وكأنه تعذيب. إذا شعر عملاؤك بهذه الطريقة ، فلن يزعجهم ذلك.
ما البديل؟ نماذج أقصر تجمع المعلومات الأساسية فقط أو رابط النقر للاتصال. تسجيل الدخول الاجتماعي ، إذا كان مصممًا للعمل مع التطبيقات التي يمتلكها عملاؤك بالفعل على أجهزتهم. أو أي شكل على الإطلاق. تظهر الإحصائيات أن الأشكال الأقصر تتحول بشكل أفضل. تحقق من هذه الأمثلة للإلهام.

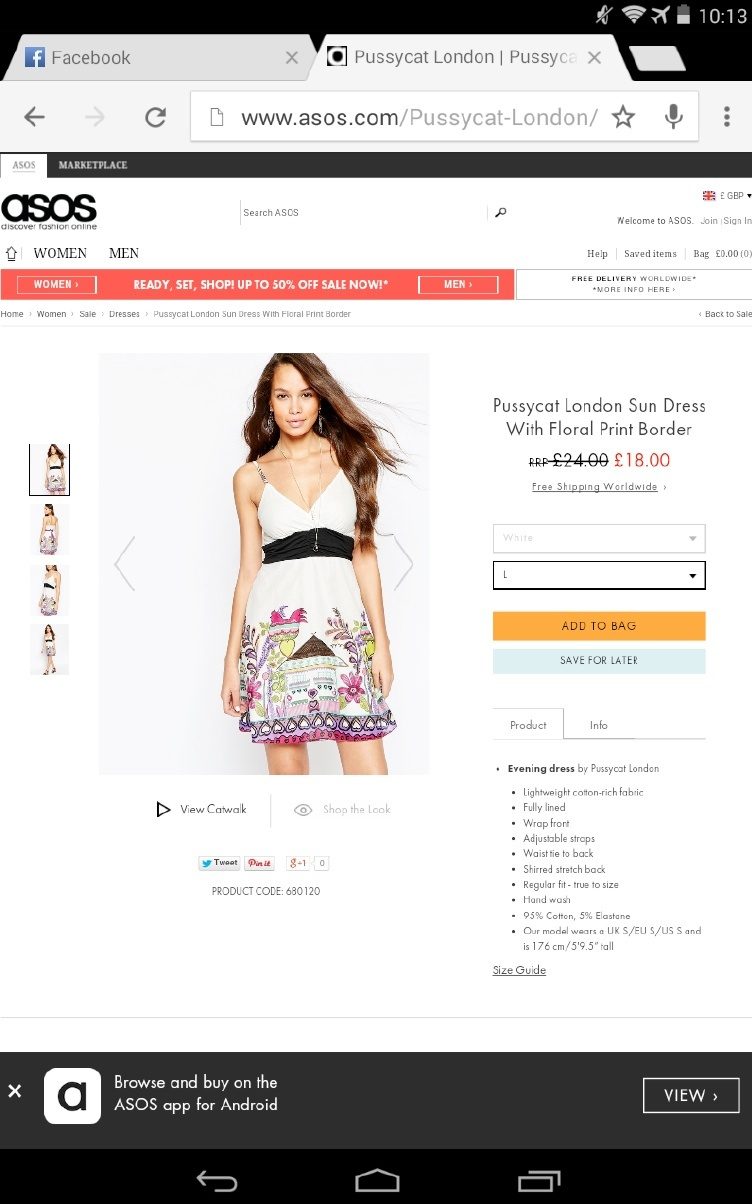
بينما نحن في موضوع النماذج ، فلنتحدث عن التسجيل. بصفتك بائع تجزئة ، فأنت تريد الحصول على معلومات العميل ، ولكن محاولة القيام بذلك في وقت مبكر جدًا يمكن أن يكون بمثابة نفر. بدلاً من ذلك ، أثبت أن الأمر يستحق أن يظلوا قائمين من خلال توفير جميع المعلومات التي يحتاجون إليها. لطالما أحب موقع Asos لأنه عندما زرته لأول مرة ، كان بإمكاني حفظ العناصر المفضلة وإضافتها إلى سلتي ، ثم إكمال الحد الأدنى من المعلومات اللازمة للشراء. هناك وقت كافٍ لجمع المعلومات التفصيلية لاحقًا.
إذا كان عليك التسجيل قبل أن تتمكن من الحصول على معلومات ، فلا يوجد حافز ، لأنه لا يوجد دليل على أن لديك أي شيء أريده.
5. لم يتم تحسين الخروج
مثلت التجارة الإلكترونية عبر الأجهزة المحمولة حوالي خمس مبيعات العطلات عبر الإنترنت في نهاية عام 2014 ، كما يقول Custora. ما لم تكن تريد أن تفقد هؤلاء العملاء ، فأنت بحاجة إلى الاهتمام بالدفع عبر الهاتف المحمول. لقد ذكرنا بالفعل بعض جوانب هذا ، مثل سرعة الصفحة ، والنقر على الأهداف وعدم طلب التسجيل. مقالة Smashing Magazine حول هذا الموضوع موجودة منذ فترة ولكنها لا تزال منطقية. يسلط الضوء على مجالات مثل:
- صفحات الخروج خالية من الهاء
- أشرطة التقدم
- حماية المعلومات
- خروج الضيف
هناك نوعان من المجالات الأخرى للنظر فيها. بالعودة إلى موضوع النماذج ، فإن وضع تسميات الحقول فوق حقول النموذج بدلاً من تضمينها يعني أن العملاء لا يضطرون إلى التساؤل عن المعلومات التي من المفترض أن يقوموا بإدخالها. يقول Formismo إن استخدام تكامل الأجهزة المحمولة بحيث يمكن للمستخدمين ملء الأرقام بلوحة الأرقام مفيد أيضًا.

إذا كنت تبيع محليًا أو عالميًا ، فإن السماح لعملية الدفع الخاصة بك باكتشاف الموقع الصحيح بحيث يرى العملاء العملة الصحيحة ومعلومات الشحن أمر لا بد منه - تقوم أمازون بذلك حتى للمتسوقين على سطح المكتب. ومن الجيد أيضًا استخدام عربة تسوق ثابتة وجعل سلة التسوق / الخروج مرئية ويمكن الوصول إليها بسهولة. في المثال أعلاه ، تحصل Asos على بعض الأشياء بشكل صحيح ، لكن النص صغير جدًا.
6. سوء فهم سلوك مستخدم الجوال
مع الأجهزة المحمولة ، من المهم التفكير في سلوك المستخدم لأن مستخدمي الأجهزة المحمولة ليسوا بالتأكيد مثل مستخدمي الكمبيوتر. تظهر الأبحاث أنهم يتخذون قرارات شراء سريعة ، لذا انسَ النسخة الطويلة التي تناسب متسوقي أجهزة الكمبيوتر واجعل من السهل عليهم الحصول على المعلومات التي يحتاجون إليها في أسرع وقت ممكن. هذه هي أفضل طريقة لجعل تجربة المستخدم على الهاتف المحمول تعمل لصالحهم.
لقد كان عالمًا متعدد الشاشات لفترة من الوقت الآن. وهذا يعني أنه يمكن للعملاء بدء معاملة على هاتف ذكي وإنهائها على جهاز لوحي أو كمبيوتر مكتبي. هذا يعني أنك بحاجة إلى تجربة سلسة ومعلومات محفوظة لجعل الانتقال سلسًا قدر الإمكان بالنسبة لهم. تحقق من ذلك عبر بيانات التحليلات التي تتيح لك تتبع الجلسات عن طريق معرف المستخدم.
القاعدة الأساسية للتحويلات والمبيعات الأفضل هي منح المستخدمين ما يريدون ، لذلك تتبع ولا تخمن. تشير أحدث بيانات البيع بالتجزئة للهاتف المحمول إلى أن العديد من العملاء قلقون بشأن العثور على تفاصيل المنتج والأمان ، وكلاهما يمكنك معالجتهما كما هو مقترح في هذه المقالة.
7. مشكلات أخرى في واجهة المستخدم
لا تُترجم واجهة المستخدم الجيدة (UI) دائمًا إلى تجربة مستخدم جيدة ، ولكنها تساعد. ابحث عن أخطاء مثل:
- الروابط التي لا تعمل
- إعادة توجيه مستخدمي الجوال إلى واجهات سطح المكتب
- فوضى في صفحات التحويل الهامة
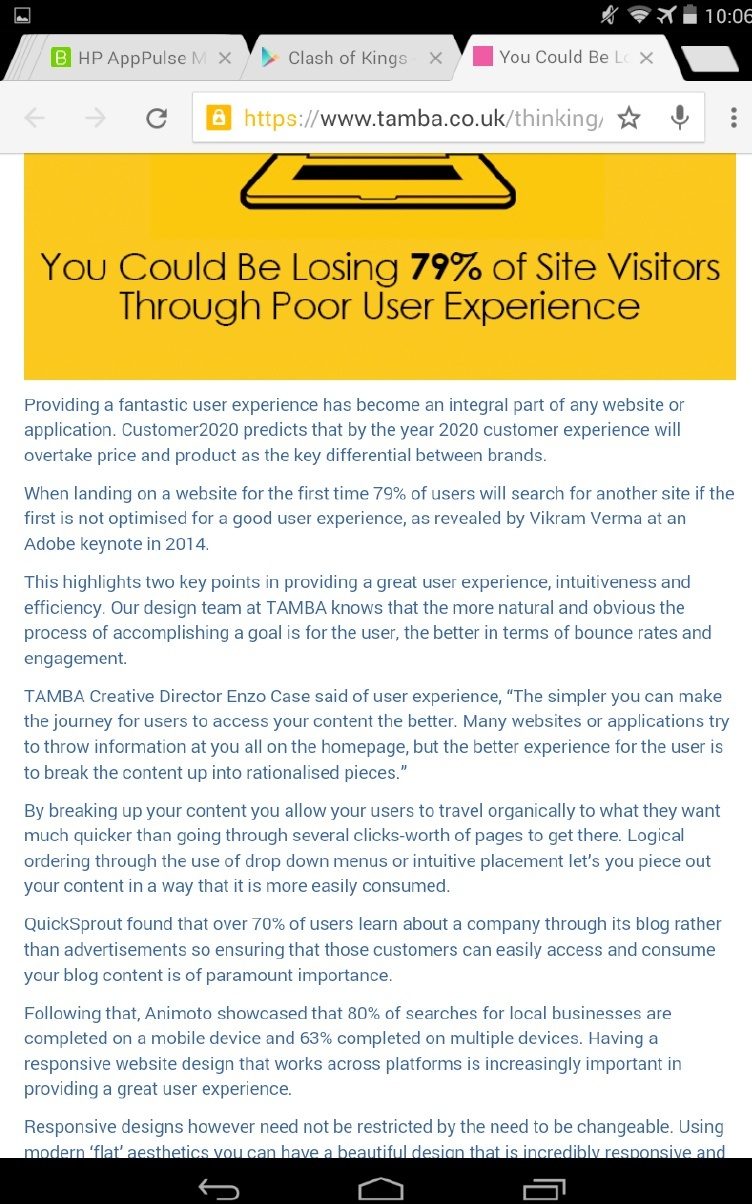
- نص يصعب قراءته (في المثال أدناه ، قد تكون بعض العناوين الفرعية وخط أكبر مفيدة).

ركز على الأساسيات لتحسين كلاً من واجهة المستخدم وتجربة المستخدم لعملائك.
الخط السفلي؟
سيساعد Good UX العملاء المحتملين على الوثوق بموقعك ويريدون الشراء منك. لذلك لا تتوقف عن نظام الألوان المثالي أو عرض البكسل للمحتوى الخاص بك. فكر في التجربة الإجمالية وما إذا كان المستخدمون سيحصلون على ما يحتاجون إليه لإكمال عملية الشراء. بعد كل شيء ، هذه علامة على نجاح التجارة الإلكترونية.
إذا لم تكن متأكدًا مما إذا كان موقعك متوافقًا مع الجوّال ، فجربه بنفسك على هاتف أو جهاز لوحي ، أو استخدم أداة الاختبار المتوافقة مع الجوّال من Google أو ابحث عن محاكي للجوّال لترى كيف يبدو. هناك احتمالات إذا لم ينجح الأمر بالنسبة لك ، من الهبوط إلى الخروج ، فلن يعمل مع عملائك أيضًا. تحقق من هذه القائمة المكونة من 105 تلميحات حول تجربة المستخدم لمعرفة ما قد تحتاج إلى إصلاحه أولاً.
