دروس يوم الاثنين الرئيسية: الأخطاء الأكثر شيوعًا التي يرتكبها المستخدمون باستخدام Elementor
نشرت: 2019-09-10لطالما كانت Elementor رائدة من حيث تجربة المستخدم وسهولة الاستخدام. ومع ذلك ، على الرغم من أننا نهدف إلى تبسيط الأمور ، إلا أنه سيكون هناك دائمًا منحنى تعليمي. لمساعدتك على الانطلاق في بداية متأرجحة ، قررنا سرد الأخطاء الأكثر شيوعًا التي يرتكبها الأشخاص في Elementor ، وحلول هذه الأخطاء.
إذا أدركت أنك قد ارتكبت بعض هذه الأخطاء بنفسك ، فلا تقلق بشأنها. إن إتقان أي أداة أو مهمة يعني أن هناك دائمًا المزيد لتعلمه. الفكرة هي أن تكون متفتحًا إذا كنت تنوي شحذ مهاراتك. لنستعرض هذه الأخطاء الشائعة وحلولها ، حتى تتمكن من نقل مهاراتك في Elementor إلى المستوى التالي.
الخطأ الأول - استخدام سمة غير متوافقة

لنبدأ بالخطأ الشائع الأول في Elementor: استخدام سمة غير متوافقة.
Elementor هو مكون إضافي عالمي. تم تصميمه ليتوافق مع معايير ترميز WordPress ، مما يجعل أي موضوع يتبع WordPress Codex متوافقًا مع Elementor. ومع ذلك ، هذا لا يعني أن جميع السمات التي تعمل مع WordPress تتبع معايير الترميز ، ولا يعني أن كل شخص ينشئ سمات مع وضع Elementor في الاعتبار. لهذا السبب ، من حين لآخر ، سنسمع من المستخدمين الذين يواجهون مشاكل في تحرير صفحاتهم.
فيما يلي بعض المشكلات الشائعة التي تنشأ من استخدام سمة غير متوافقة:
- عدم وجود صفحة كاملة العرض
- صعوبة في إزالة المساحة الموجودة أسفل الرأس
- عدم القدرة على تغيير الخطوط أو الألوان
الحل: تغيير الموضوع الخاص بك
هناك عدة حلول لتجنب هذا الخطأ:
أبسطها هو تغيير المظهر الخاص بك إلى شيء مماثل متوافق. أفضل مكان للعثور على السمات المتوافقة مع WordPress هو في المستودع الخاص بهم. والأفضل من ذلك ، استخدم السمات التي تعمل بشكل جيد مع Elementor مثل Astra و OceanWP.
هناك طريقة أخرى لحلها وهي الاتصال بفريق الدعم الخاص بنا فيما يتعلق بالموضوع المزعج ومطالبتهم بإصلاح الخطأ. بدلاً من ذلك ، بقليل من الذكاء ، افعل ذلك بنفسك عن طريق التعمق في الكود وجعله متوافقًا مع احتياجاتك.
ربما يكون الحل الأفضل هو استخدام سمة Hello ومنشئ سمات Elementor ، بالطريقة نفسها التي استخدمناها في درس رئيسي سابق ، لتخصيص كل شيء ليعمل ويظهر تمامًا كما تريده.
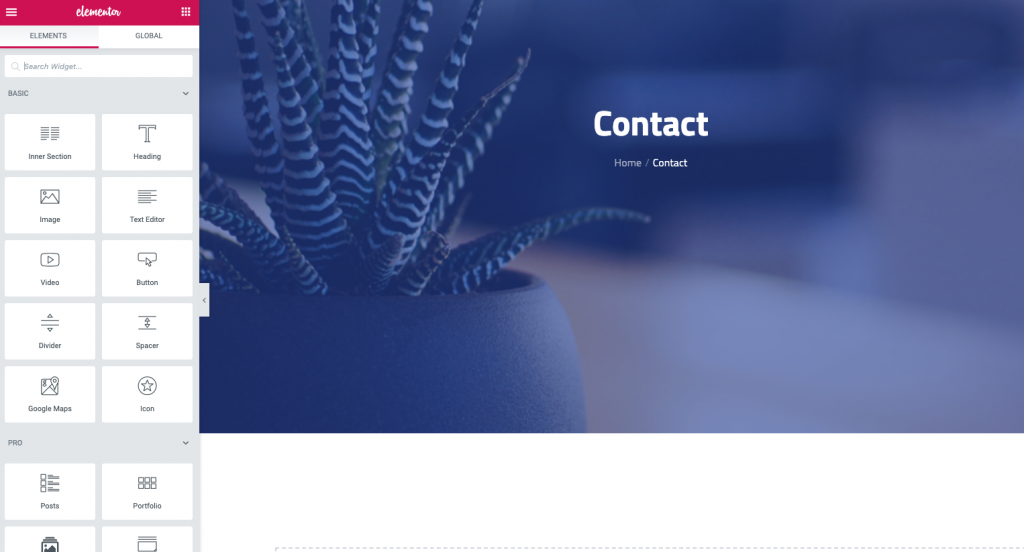
الخطأ # 2 - استخدام عناصر واجهة مستخدم الأعمدة والفواصل لتحديد موضع العناصر

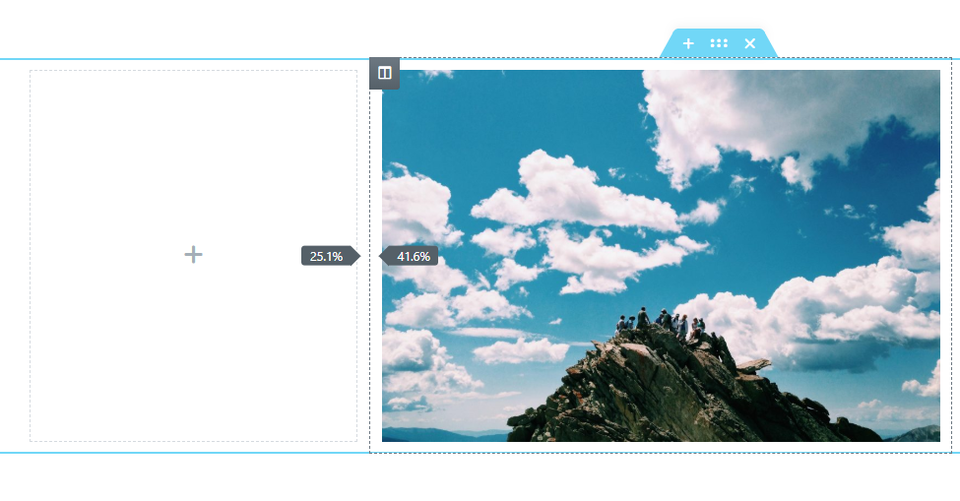
الخطأ الشائع التالي الذي واجهناه هو استخدام عناصر واجهة مستخدم الأعمدة والفواصل لتحديد موضع العناصر. لقد صادفنا العديد من المستخدمين الذين قاموا بتحديد مواضع عناصرهم ومواءمتها باستخدام أعمدة إضافية وعناصر واجهة مستخدم المباعد من اليوم الأول. هذا ليس فقط غير ضروري ، ولكنه ضار أيضًا بصفحتك.
في كل مرة تضيف عمودًا إلى صفحتك ، فإنك تضيف ترميزًا إلى كود HTML الخاص بك ، والذي يعمل بمثابة الهيكل الأساسي لصفحتك. يضيف كل هذا الترميز الإضافي ، مما يمنح الأنظمة مزيدًا من العمل للقيام به ، وفي النهاية يقلب التوازن عندما يتعلق الأمر بوقت تحميل صفحتك. علاوة على ذلك ، فإن استخدام عناصر "المحتوى" الفارغة لترتيب التصميم الخاص بك يعطي محركات البحث انطباعًا خاطئًا مما يؤدي إلى ترتيب أقل لموقعك.
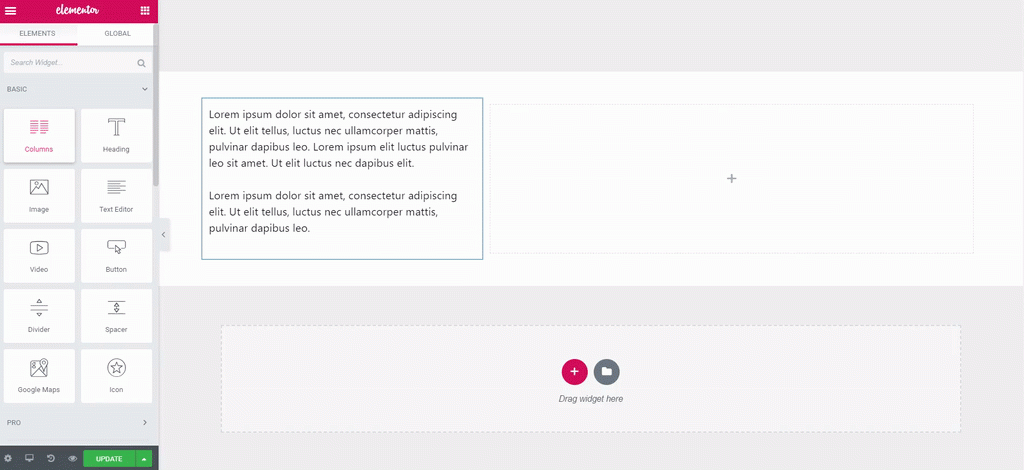
الحل: استخدم الحشو والهامش
يحتوي كل عنصر وعناصر واجهة مستخدم في Elementor على معلمات الهامش والحشو والفهرس Z. حتى أن العديد من المستخدمين لديهم خيارات إضافية للمحاذاة وتحديد المواقع في علامتي التبويب محتوى Widget و Style. باستخدام هذه الخيارات ، يضمن Elementor أنك تستخدم فقط الحد الأدنى من البيانات في التعليمات البرمجية الخاصة بك. بالإضافة إلى ذلك ، فإن الاحتفاظ بهذه البيانات في كود CSS يلغي الحاجة إلى الإضافة إلى كود الترميز. يتيح لك القيام بذلك أيضًا نسخ / لصق التباعد عند استخدام خيار Paste Style.
مجرد تذكير سريع: تحدد قيمة الهامش المساحة خارج إطار عنصر واجهة المستخدم ، بينما تحدد قيمة المساحة المتروكة المساحة داخل الإطار ، بين الإطار والعنصر.
تعتاد على استخدام الحشو والهوامش. بعد كل شيء ، هذا ما صُمموا من أجله.
الخطأ الثالث - الاستخدام غير الصحيح لأداة القسم الداخلي

أثناء تناولنا لموضوع الأعمدة ، حان الوقت لذكر خطأ شائع آخر في العمود:
الاستخدام غير الصحيح لعنصر واجهة مستخدم القسم الداخلي أو ما يسميه بعض المستخدمين عنصر واجهة مستخدم العمود.
كما تعلم فإن أفضل طريقة لإضافة قسم جديد هو النقر فوق إضافة قسم جديد. لسوء الحظ ، بدلاً من تعيين عدد من الأعمدة لقسم ما ، اعتاد بعض المستخدمين على السحب في عنصر واجهة مستخدم القسم الداخلي.
الحل: استخدم أعمدة منتظمة
عند إعداد قسم ، فإن أفضل ممارسة هي استخدام الزر "إضافة قسم جديد" ، ثم تحديد عدد الأعمدة التي تريدها. هذا لا يحافظ فقط على كل شيء لطيفًا وموحدًا في جميع أنحاء القسم الخاص بك ، ولكنه يسمح لك بالحصول على بعض الأشياء المستقلة ، مثل الخلفيات المتحركة والمقدمة ، مع الحفاظ على ضوء الترميز.
تم تصميم عنصر واجهة المستخدم للقسم الداخلي للسماح للمستخدمين بإنشاء تمييز داخل قسم موحد إلى حد ما. إذا كان كل ما تريد القيام به هو إضافة عمود إلى القسم الخاص بك ، فما عليك سوى النقر بزر الماوس الأيمن فوق مقبض العمود وإضافة عمود جديد.

الخطأ الرابع - التحرير بدون تعطيل أو مسح ذاكرة التخزين المؤقت

هناك خطأ شائع آخر وهو إنشاء موقع الويب الخاص بك دون تعطيل أو مسح ذاكرة التخزين المؤقت أولاً. تخضع المواقع الإلكترونية للتغييرات والتحديثات باستمرار. إنه شيء نأخذه كأمر مسلم به. لقد وجدنا أنه في كثير من الأحيان ، سيقضي المستخدمون ساعات في إجراء تغييرات على موقعهم على الواجهة الخلفية ، فقط لاكتشاف أن هذا لم يحدث فرقًا على الإطلاق في الموقع الموجود على الواجهة الأمامية ، حيث يتم بثه.
تم تصميم التخزين المؤقت لمواقعنا ليكون موجودًا في الواجهة الأمامية والرد بالمثل على طلبات المحتوى التي تأتي من الأشخاص الذين يزورون موقع الويب الخاص بك. تحتوي ذاكرة التخزين المؤقت على بيانات المحتوى التي تحظى بطلب شائع وتساعد في تقليل وقت التنزيل. الأكثر شيوعًا لدينا ذاكرة التخزين المؤقت للمتصفح ، ولكن لدينا أيضًا مكونًا إضافيًا لذاكرة التخزين المؤقت وذاكرة تخزين مؤقت لموقع الويب على خادم المضيف.
ما لم نبلغ النظام بأننا نجري تغييرات ، ستستمر ذاكرات التخزين المؤقت هذه في إرسال المحتوى الذي حددناه في المقام الأول.
الحل: مسح ذاكرة التخزين المؤقت
فيما يلي بعض الطرق التي يمكن أن تساعدك في تجنب هذا الخطأ:
سيؤدي تحديث الصفحة في المتصفح إلى مسح ذاكرة التخزين المؤقت للمتصفح. يمكنك القيام بذلك عن طريق الضغط على Command + R على جهاز Mac أو Control F5 على جهاز الكمبيوتر.
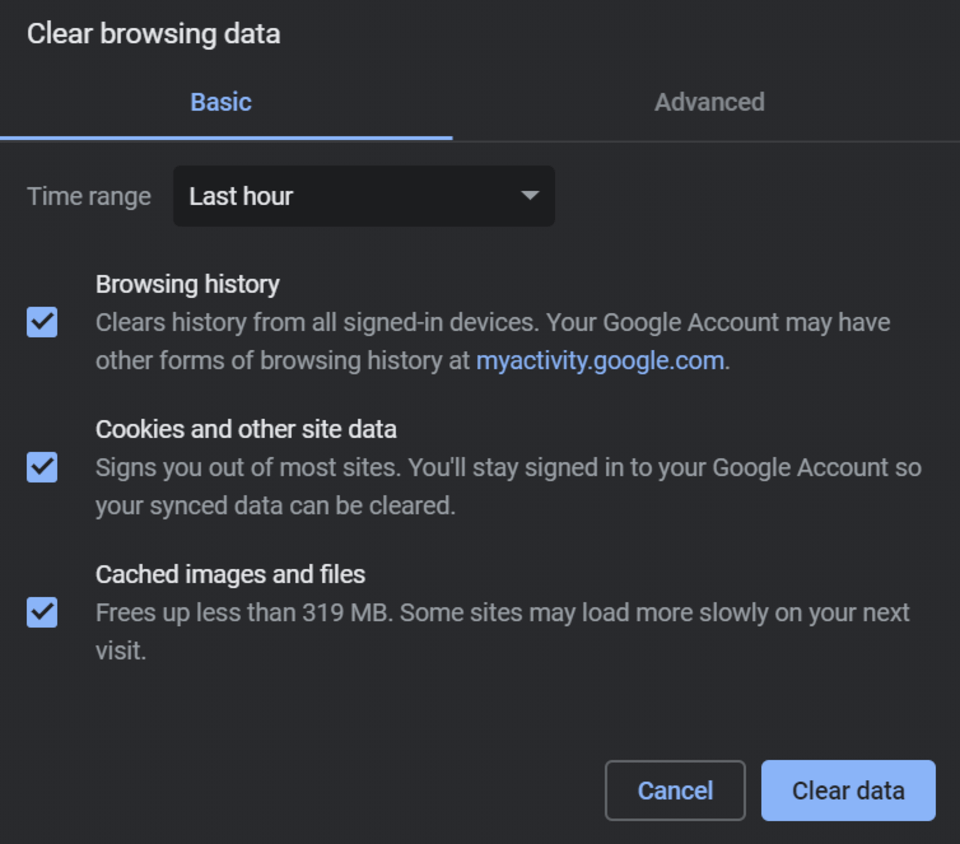
يمكنك أيضًا الانتقال إلى إعدادات المتصفح والعثور على خيار حذف ذاكرة التخزين المؤقت.
هناك طريقة أخرى للقيام بذلك وهي إضافة علامة استفهام بعد عنوان URL في سطر العنوان متبوعًا ببعض الهراء. هذا يفرض على المتصفح البحث عن هذه المعلومات. وبذلك ، فإنه يعيد تحميل نسخة جديدة من الصفحة.
يستخدم بعض المستخدمين مكونات إضافية لذاكرة التخزين المؤقت مثل WP Rocket أو WP Fastest Cache ، والتي تقوم بالتخزين المؤقت للبيانات خارج المتصفح للمساعدة في تحميل الصفحة بشكل أسرع.
نقترح عليك هنا تعطيل المكون الإضافي لذاكرة التخزين المؤقت على لوحة معلومات WordPress قبل البدء في التعديل أو إجراء تغييرات على موقعك. إذا نسيت القيام بذلك ، فاستخدم الخيارات الموجودة في إعدادات البرنامج المساعد لمسح ذاكرة التخزين المؤقت
من حين لآخر ، يحتاج التخزين المؤقت على خادم الاستضافة إلى التحديث. يمكننا التحقق من أن هذا يسبب مشاكل إذا فشلت الصفحة في إعادة التحميل بعد النقر فوق تحديث في محرر Elementor.
إذا كان الأمر كذلك ، في لوحة معلومات WordPress ، انتقل إلى Elementor> Tools> وفي علامة التبويب General ، انقر فوق الزر Regenerate CSS ، ثم حفظ. يمكنك العثور على مزيد من الخيارات لقضايا مثل هذه في وثائقنا.
الخطأ الخامس - استخدام الصور ذات الحجم الخاطئ
الخطأ الشائع التالي هو استخدام صور ذات حجم خاطئ. لا يوجد نقص في المستخدمين الذين يقومون بتحميل صور إما صغيرة جدًا أو كبيرة جدًا بالنسبة للمكان المخصص على الصفحة. ثم قم بتعديل إعدادات أداة الصورة لإجبار الصورة على الملاءمة. ينطبق هذا أيضًا على المستخدمين الذين يقومون بتحميل صور بأحجام مختلفة ، إلى أشياء مثل معارض الصور أو الدوارات ووجدوا أنهم يواجهون نفس الصعوبة. سيعرف القراء العاديون ، ولا شك أنهم يوافقون على أن التخطيط هو مفتاح العمل بشكل صحيح وتوفير الوقت في العملية.
الحل: تحسين أبعاد الصورة وحجمها
تخطيط أحجام وأبعاد كل صورة وإعداد صورنا مسبقًا ، باستخدام أدوات التصميم مثل Sketch أو Photoshop ، أو حتى مواقع الإنترنت مثل Pixlr سيوفر لك الكثير من الوقت والجهد.
أثناء العمل على أبعاد الصورة ، يمكنك أيضًا العمل على حجم الملف. الصور عالية الدقة التي تؤدي إلى إبطاء وقت تحميل صفحتك ستؤدي بالتأكيد إلى ارتداد أعداد كبيرة من الزوار من موقعك. يمكنك استخدام أدوات مثل Optimole لتقليل حجم الصورة تلقائيًا ، أو استخدام خدمات خارجية مثل Tiny PNG.
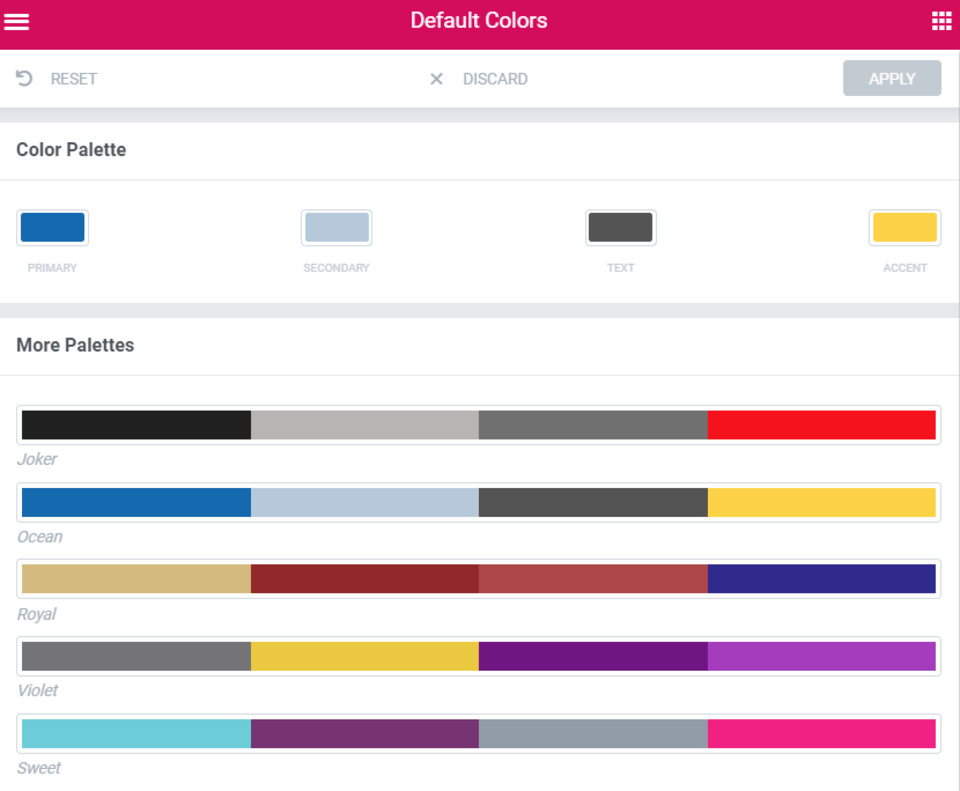
الخطأ السادس - عدم تعيين الألوان الافتراضية

ننتقل إلى الخطأ التالي: عدم تعيين الألوان الافتراضية. هناك العديد من الخيارات في Elementor المصممة بدقة لجعل حياة المستخدمين أسهل. سيوفر لك تعيين الألوان الافتراضية للتصميم ، مرة أخرى ، قدرًا كبيرًا من الوقت ، بالإضافة إلى ضمان أن نظام الألوان الخاص بك ، سيظل ثابتًا في جميع أنحاء موقع الويب الخاص بك.
الحل: اختر ألواننا مقدمًا
تتمثل أفضل الممارسات في القيام بذلك في بداية بناء الصفحة ، بمجرد فتح أول صفحة فارغة في Elementor. في القائمة ، اختر الألوان الافتراضية من اللوحة وقم بتطبيقها. لقد غطينا بالفعل إعداد هذا في الفصل الرئيسي السابق.
استنتاج
لا تغطي هذه القائمة جميع الأخطاء التي يرتكبها المستخدمون. هناك العديد من الأشياء الأخرى التي كان من الممكن أن نذكرها ، على سبيل المثال - لصق النص في محرر النصوص ، والذي يتضمن التصميم المضمن ، بدلاً من تنظيف النص. ومع ذلك ، فإن تجاوز هذه الأخطاء الستة سيضعك في بداية جيدة ويساعدك على فهم واستخدام Elementor بشكل أفضل.
ستندهش من الكيفية التي سيُظهر بها الاستخدام السليم لـ Elementor على الفور تحسنًا هائلاً في مواقع الويب التي تنتجها.
إذا كنت تشعر أننا فقدنا أي أخطاء شائعة يجب ذكرها أو إذا صادفت بعض الأخطاء الشائعة التي ترتكبها أنت أو عملاؤك غالبًا باستخدام Elementor ، فيرجى مشاركتها معنا في التعليقات أدناه.
