5 ميزات جديدة في Elementor يحتاج المستخدمون إلى معرفتها واستخدامها
نشرت: 2021-09-06تشتهر Elementor ، شركة البرمجيات التي تم الترحيب بها كواحدة من أكثر الشركات الناشئة الإسرائيلية الواعدة في عام 2019 ، ببناء مواقع الويب الخاص بها ، مما يسهل على مستخدمي WordPress إنشاء مواقع ويب احترافية. لقد جمعت أداة إنشاء موقع WordPress بالفعل أكثر من 5 ملايين عملية تثبيت نشطة. يعد المكون الإضافي الخاص به ، ذو التصنيف العالي من 4.7 نجوم ، أحد أعلى المكوّنات تصنيفًا على WordPress.org.
على مدار السنوات الماضية ، خضع Elementor لتغييرات لتحسين وظائفه وتعزيز تجارب المستخدم. الميزات الجديدة التي أضافها Elementor في عام 2021 جديرة بالملاحظة بشكل خاص ، لأنها تستجيب لما كان المستخدمون يطالبون به وما الذي سيوفر تحسينات كبيرة في كيفية بناء منشئي الويب لوجودهم عبر الإنترنت.
فيما يلي خمس ميزات جديدة يجب على مستخدمي Elementor التعرف عليها واستخدامها لتحقيق أقصى استفادة من تواجدهم عبر الإنترنت. تمت إضافة هذه الميزات مع الإصدارين الأخيرين من Elementor ، اللذين تم إصدارهما هذا العام فقط.
أطقم الموقع الكامل
تم تقديم ميزة مجموعات مواقع الويب الكاملة المقدمة في الإصدار 3.3 من Elementor ، وتمكن من إعادة تعبئة موقع ويب بأكمله في مجموعة واحدة عدة مرات عند إنشاء مواقع ويب جديدة ولكنها مماثلة.
الشركة التي تفتح فروعًا جديدة في مواقع مختلفة أو خطوط إنتاج جديدة ، على سبيل المثال ، من المحتمل أن تستخدم نفس الأنماط والخطوط ولوحة الألوان والتخطيطات وسمات الصفحة الأخرى في مواقع الويب الخاصة بفروعها أو منتجاتها الجديدة. تسهل مجموعة مواقع الويب الكاملة إعادة استخدام هذه السمات مرارًا وتكرارًا.

يشعر العديد من منشئي مواقع WordPress بالإحباط بسبب الحاجة إلى البدء من الصفر في كل مرة يريدون إنشاء موقع ويب جديد على الرغم من أنهم يعتزمون استخدام نفس التصميمات والتخطيطات والخطوط والعناوين والتذييلات والرسائل المنبثقة ورسائل الخطأ 404 والسمات والصفحات المقصودة. كما يوحي الاسم ، تحتوي مجموعة مواقع الويب الكاملة على كل ما هو ضروري لإنشاء موقع ويب كامل . إنه بمثابة نقطة انطلاق مناسبة لإنشاء مواقع ويب مماثلة أو مواقع مصغرة.
تم تصميم مجموعات موقع Elementor الكاملة لمنشئي مواقع الويب المحترفين والمبتدئين في بناء مواقع الويب ، بما في ذلك المسوقين الذين يحتاجون إلى إنشاء مواقع جديدة لحملة بسرعة. حتى أولئك الذين لم يتم إنشاء مواقعهم الإلكترونية باستخدام Elementor يمكنهم أيضًا الاستفادة من مجموعات مواقع الويب الكاملة. هذا لأن Elementor يوفر أيضًا مكتبة مجموعات (المزيد حول هذا أدناه).
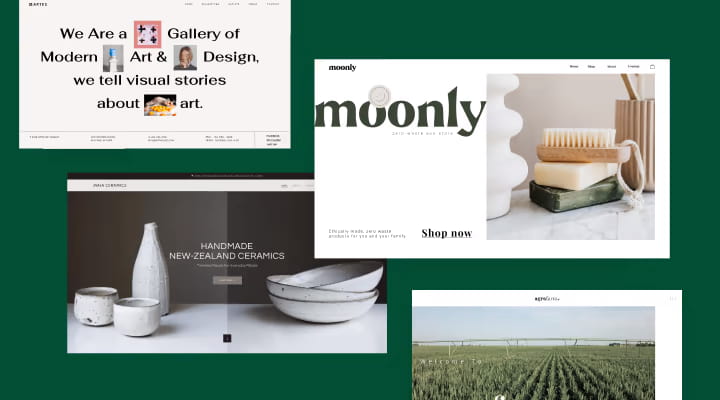
مكتبة الأطقم
كما ذكرنا ، فإن إدخال ميزة مجموعة مواقع الويب الكاملة في الإصدار 3.3 تكمله مكتبة Elementor Kits Library. إنه يوفر مكونات وسمات كاملة للموقع يمكن لمنشئي الويب الاختيار من بينها ، لذلك لا يتعين عليهم البدء من نقطة الصفر لإكمال مشروع ذي معدل دوران قصير.

تساعد مكتبة Kits أولئك الذين لم يعتادوا على استخدام WordPress لإنشاء مواقع ويب ذات مظهر احترافي ومستقر من خلال توفير عملية إرشادية لبناء موقع الويب. يمكن الوصول إلى هذه الميزة الجديدة بالانتقال إلى علامة التبويب Elementor ضمن لوحة معلومات WordPress. يضم أكثر من 87 مجموعة كاملة من مجموعات مواقع الويب التي تحتوي بالفعل على صفحات المحتوى الخاصة بها ، وأجزاء منشئ السمات ، والنوافذ المنبثقة ، والمكونات الأخرى.
تقول Elementor أن مجموعات مواقع الويب الكاملة المتاحة بسهولة تم إنشاؤها مع مراعاة أحدث اتجاهات التصميم. يتم تجميع مجموعات مواقع الويب الكاملة المختلفة المصممة باحتراف وفقًا لمواضيع مختلفة ، بما في ذلك الأعمال التجارية وأطعمة السفر والأحداث والملابس والمنظمات غير الحكومية. باستخدام هذه ، يجب على أي شخص إنشاء موقع ويب جديد بسرعة وإنشاء وجود موثوق به عبر الإنترنت.
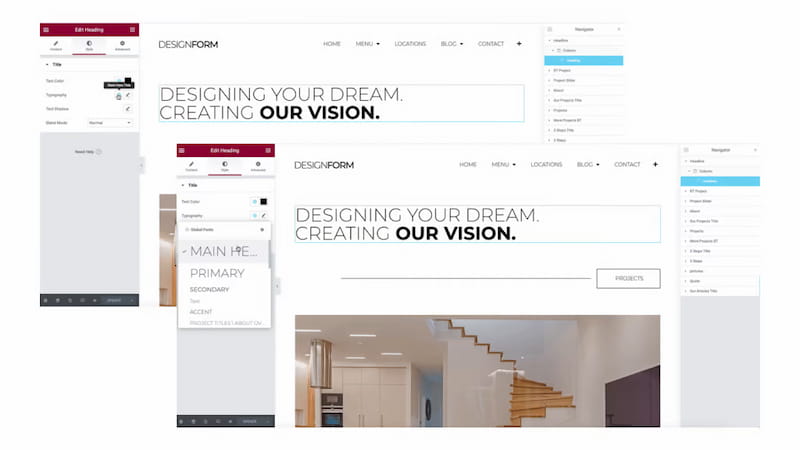
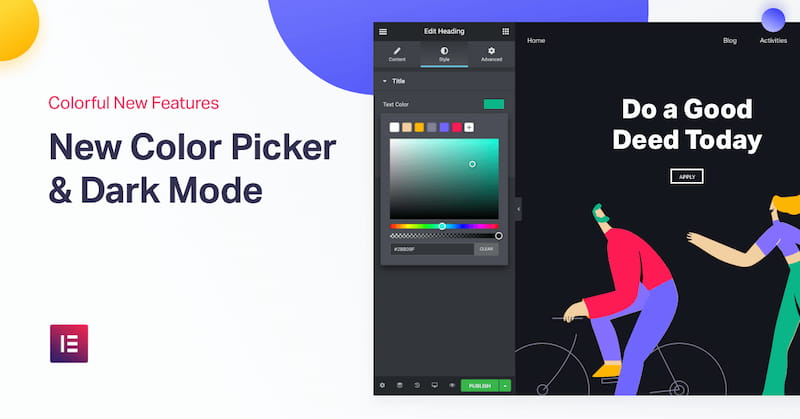
عينات الألوان
تمت إضافة أداة جديدة مريحة أخرى إلى Elementor مع إصدار الإصدار 3.3 وهي Color Sampler. يجعل من السهل التعرف على الألوان من مواقع الويب أو الصور الموجودة واستخدامها ، يساعد منتقي الألوان المدمج هذا من Elementor منشئي الويب في ابتكار تصميمات تحافظ على تناسق الألوان ، خاصةً عندما يقومون بإنشاء مواقع بناءً على مشاريع سابقة.

تعد Color Sampler الآن ميزة أصلية لـ Elementor ، مما يمنحها ميزة كونها أكثر استجابة مقارنة بالمكونات الإضافية أو الوظائف الإضافية التابعة لجهات خارجية. من غير المحتمل جدًا إنشاء مشكلات في Elementor أو أن يكون سببًا في تسرب الذاكرة أو استهلاك الموارد بشكل غير عادي.

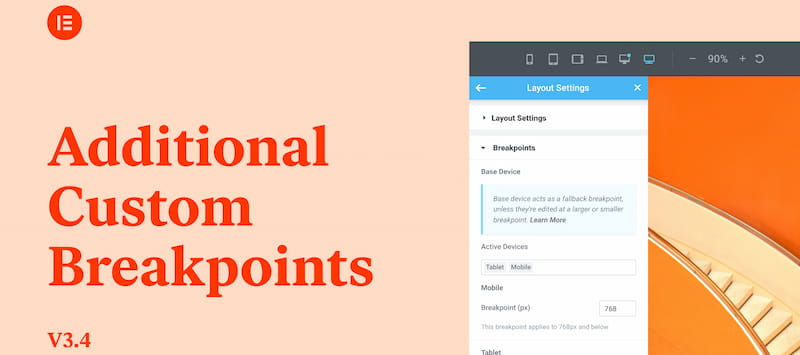
نقاط التوقف المخصصة
واحدة من أكثر الميزات المطلوبة في Elementor ، تم تقديم نقاط توقف مخصصة إضافية مع إصدار Elementor الإصدار 3.4. توفر منصة إنشاء مواقع الويب الآن المزيد من نقاط التوقف المخصصة لتغطية ما مجموعه سبعة أجهزة. هذه الأجهزة هي كما يلي: سطح المكتب ، الجهاز اللوحي ، الجهاز اللوحي الإضافي ، الجوال ، المحمول الإضافي ، الكمبيوتر المحمول ، الشاشة العريضة.

نظرًا لأن Elementor CTO والشريك المؤسس Ariel Klikstein شارك في مشاركة مدونة في ديسمبر 2020 ، فإن عددًا هائلاً من المستخدمين يطلبون نقاط توقف مخصصة إضافية. "في الواقع ، تم تطوير ما يقرب من 80٪ من جميع الميزات بناءً على هذه الطلبات. كتب كليكستين كانت نقاط التوقف المخصصة الإضافية في أعلى القائمة لبعض الوقت.
تم إنشاء Elementor في الأصل لدعم نقطتي توقف فقط. هذه للجوال والكمبيوتر اللوحي. كان المطورون على دراية بالصخب للحصول على نقاط توقف مخصصة إضافية ، لكنهم واجهوا تحديات خاصة في إضافة نقاط التوقف الجديدة دون كسر الكود وتعريض الأداء للخطر.
يشير إصدار الإصدار 3.4 إلى الحل الواضح للتحديات المذكورة. هذا العام ، Elementor جاهز لتزويد المستخدمين - على حد تعبير Elementor - "بإطار عرض مثالي للبكسل وتصميم موقع ويب سريع الاستجابة وواجهة مستخدم". تسهل أداة إنشاء مواقع الويب الآن على منشئي الويب إنشاء مواقع ويب محسّنة لأحجام الشاشات المختلفة ودقة عرض الأجهزة المختلفة.
يقول Elementor أن إضافة نقاط التوقف الجديدة هذه تسمح لمصممي الويب بكسر حدود التصميم ، خاصة بالنظر إلى درجات دقة الشاشة المتغيرة ونسب العرض إلى الارتفاع للأجهزة المختلفة. تسمح نقاط الفصل الجديدة للمبدعين بتحديد نقاط التوقف التي يجب أن تظل نشطة ، واختيار قيمة كل نقطة توقف ، وتوسيع نطاق المعاينات لأعلى أو لأسفل لمطابقة ما يفضل مستخدمو موقع الويب استخدامه.
يستخدم Elementor نهجًا متتاليًا مع نقاط التوقف الخاصة به مع سطح المكتب كإعداد افتراضي للشاشة. كما أنه يدعم إعداد عناوين مختلفة لكل نقطة توقف. بالإضافة إلى ذلك ، تأكد مطورو Elementor من أن المبدعين لن يواجهوا صعوبة في تحديد الأنماط المحددة في نقاط التوقف الأخرى. لقد أضافوا وظيفة جديدة في واجهة المستخدم لإظهار القيم الموروثة على سمات مثل الهامش والخلفية والحشو والصور.
قام Elementor بتحسين إضافة نقاط التوقف المخصصة الجديدة من خلال إعادة بناء آلية تحميل التحكم سريعة الاستجابة . أدى هذا التغيير ، وفقًا لـ Elementor ، إلى تحسين استجابة الخادم بنسبة تصل إلى 23 بالمائة وتقليل استخدام الذاكرة بنحو 5 بالمائة. بالإضافة إلى ذلك ، أدت التحسينات إلى تقليل حركة مرور البيانات إلى لوحة التحرير بنحو 30 بالمائة.
يجب أن يستفيد منشئو الويب الذين يخططون لاستخدام Elementor في إنشاء مواقع الويب الخاصة بهم استفادة كاملة من نقاط التوقف المخصصة الإضافية هذه لتحقيق تجارب المشاهدة المثلى لأي جهاز.
أيقونات SVG الرائعة للخط
Font Awesome هو أحد أكثر مجموعات الرموز شيوعًا في العالم. ومع ذلك ، يتجنب بعض منشئي مواقع الويب ذلك بسبب مخاوف بشأن مشكلات الأداء واحتمال عدم دعم الرموز. لا يوجد احتياطي جيد إذا كان المتصفح يفتقر بالفعل إلى دعم لمجموعة الرموز.

يأتي إصدار Elementor الإصدار 3.4 مع ترقية في تحميل Font Awesome. في السابق ، كلما تم تحميل أيقونات Font Awesome ، كان موقع الويب يستخدم المكتبة بأكملها. هذا غير فعال ويسمح للموقع باستخدام الموارد دون داع. مع التحول إلى نهج SVG ، يتم تقليل الطلبات ، مما يؤدي إلى تحسين الأداء لكل كيلوبايت مخفضة.
أحدث إصدار من Elementor يغير آلية التحميل من رمز إلى SVG . يؤدي هذا إلى تقليل الطلبات والتحسينات في وقت التحميل عبر اللوحة.
في النهاية ، لا تفيد الترقيات في الإصدار 3.4 من Elementor زوار موقع الويب فحسب ، بل تفيد أيضًا منشئي مواقع الويب. يعد التحميل السريع لأيقونات Font Awesome مفيدًا للمطورين الذين يشعرون بالإحباط بسهولة بسبب مشكلات الاستجابة. وبالمثل ، يرحب زوار الموقع بالعرض الأسرع للرموز ووقت تحميل الصفحة.
لتوضيح ذلك ، فإن أيقونات Font Awesome ليست الميزة الجديدة أو الوظيفة التي ظهرت لأول مرة في Elementor Core 3.4. ما تتم الإشارة إليه هنا هو أنه يجب على منشئي الويب التوقف عن القلق بشأن المشكلات المحتملة التي يمكن أن تنتج عن استخدام Font Awesome. تمت ترقية Elementor للتأكد من أن مجموعة الرموز هذه متوافقة مع النظام الأساسي ومحمية بشكل صحيح.
المزيد من الميزات والتحسينات الجديدة في المستقبل
يقدم تقديم مجموعات مواقع الويب الكاملة ، ومكتبة Kits ، وأخذ عينات الألوان ، ونقاط الفصل المخصصة الإضافية ، والآلية الجديدة للتعامل مع أيقونات Font Awesome SVG العديد من المزايا أو وسائل الراحة لمستخدمي Elementor. تعمل هذه الميزات والوظائف الجديدة البارزة لمنشئي الويب على ترسيخ حالة Elementor كأحد أفضل خيارات إنشاء مواقع الويب.
والأفضل من ذلك ، تم إعداد Elementor لتوفير المزيد من الترقيات في المستقبل. على وجه التحديد ، يخطط لتبسيط عمليات تحميل الصفحة من خلال اعتماد مفهوم "تحميل ما تريده فقط" ، وتقليل الاعتماد على JavaScript و CSS ، وتحسين JavaScript و CSS الداخليين.
"تلتزم Elementor بتوفير أفضل منصة لتلبية احتياجات مستخدمينا. كجزء من هذه الجهود ، تستمر تحسينات الأداء في أن تكون محور التركيز الأساسي في كل إصدار ، ونحن متحمسون لمشاركة المزيد منها مع مجتمعنا ، "كما يقول عيران ألون ، نائب الرئيس لتسويق المنتجات في Elementor. لمزيد من المعلومات حول Elementor ، تأكد من مراجعة Elementor مراجعة.
| السيرة الذاتية للمؤلف: غال شاحار مصمم في تل أبيب متخصص في تجربة المستخدم الرقمية والوسائط الإعلانية والعلامات التجارية. نشط في الصناعة منذ عام 2017 ، بعد دراسته في كلية روبين. منذ ذلك الحين ، عمل Gal مع العديد من العلامات التجارية والشركات المعروفة في تصميم الويب وإنشاء الشعارات وتجربة المستخدم وحملات العلامات التجارية. |
