العامل X: ما الذي يفعله iPhone X بتصميم تطبيقك الحالي؟
نشرت: 2017-11-15بدأ الإصدار الخاص الذي طال انتظاره من iPhone يصل إلى الآلاف الذين حجزوه مسبقًا في سبتمبر 2017. انتهى الانتظار الآن لكل من المستخدمين ومطوري تطبيقات iPhone ، الذين كانوا يجلسون على زاوية كرسيهم ويتوقعون كيف ستتصرف تطبيقاتهم على X.
قبل أسبوع من الإطلاق الرسمي لجهاز iPhone X (الذي تم الإعلان عنه عشرة) ، قامت Apple بتذكير مطوري التطبيقات بتحديث تطبيقاتهم وفقًا لتصميم iPhone الجديد.
الجهاز لم يعد مستطيلاً. بدلاً من ذلك ، يحتوي على شاشة من الحافة إلى الحافة وزوايا مستديرة وأعلى الشاشة مع نظام كاميرا TrueDepth لمعرف الوجه. تم أيضًا استبدال زر الصفحة الرئيسية الأيقوني بمؤشر الصفحة الرئيسية الافتراضي.
مع العديد من هذه التغييرات الجذرية في تصميم الجهاز ، فإن السؤال هو كيف سيبدو تطبيقك الآن.
بالنسبة لجميع مطوري تطبيقات iPhone الذين لا يعيشون تحت صخرة ، أنا متأكد من أنك يجب أن تتحقق من كيفية ظهور تطبيقك على الجهاز الجديد.
كما أعتقد ، هذا ما وجدته:
1. امتد التصميم إلى ما وراء "المنطقة الآمنة"
المنطقة الآمنة هي المساحة الموجودة على الجهاز والتي تكون مرئية دائمًا. إنه الجزء المتبقي بعد إزالة شريط الأدوات وأشرطة علامات التبويب وشريط التنقل والوظائف الافتراضية الثابتة الأخرى في الشاشة.

ما يحدث الآن لتطبيقك هو أن الشاشة ، بمكوناتها ، تشغل مساحة أكبر من المساحة الآمنة المخصصة. هذا إما قص أو دفع بعض العناصر خلف القضبان.
2. يتم قص المحتوى في الزوايا
يأتي التصميم الجديد مزودًا بجسم مستشعر وزوايا عرض منحنية ، مما يؤدي إلى قطع محتوى التطبيق الموجود على الحواف.
3. توجد أعلى عناصر تطبيقك خلف شريط التنبيهات

توجد مساحة أسفل شريط الإشعارات في iPhone X ، والتي يجب أن تظل فارغة. ما يحدث الآن هو أن عناصر التطبيق العليا إما تتداخل مع المساحة أو يتم وضعها بشكل خاطئ.
4. لا يمكن النقر على المحتوى الأساسي بسهولة
يتداخل تطبيقك مع مؤشر الصفحة الرئيسية. ما يحدث هو عندما ينقر المستخدم على العنصر السفلي لتنفيذ إجراء ما في التطبيق ، فإن مساحة مؤشر الصفحة الرئيسية تجعل الجهاز يعمل بدلاً من التطبيق.
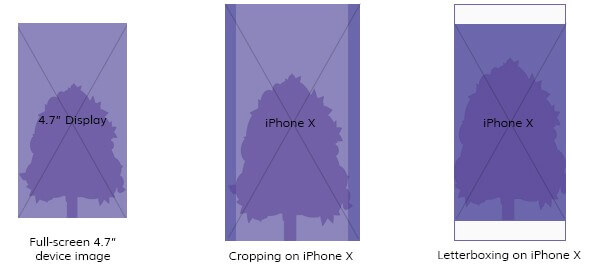
5. تبدو شاشتك وصورك ممتدة
يعتبر iPhone X أطول بنسبة 20٪ من iPhone 7 و 8. من المحتمل ألا تقل الشاشة عن 375 × 812 بكسل. في حين أن هذا هو حول حجم الشاشة ، فإن السبب في أن صورك تبدو باهتة أو باهتة هو أنها غير مصممة وفقًا للإرشادات المحددة 5.8 "458 PPI.
هذه بعض مشكلات التصميم التي يجب أن يواجهها تطبيقك على iPhone X. لقد واجهناها أيضًا.
إذن ما الذي يجب أن تفعله بتصميم التطبيق الخاص بك لجعله مناسبًا لجهاز iPhone X؟
إليك ما فعلناه لجعل تطبيقنا iPhone X جاهزًا
قمنا أولاً بتنزيل أحدث إصدار من Xcode 9 واختبرنا جميع التطبيقات التي طورناها في Stimulator. ثم وجدنا وحل مشاكل واجهة المستخدم في المحفز نفسه قبل الانتقال إلى التحقق منه على الجهاز.
نظرًا لأن لدينا بالفعل Launch Storyboard وتم تعيين SDK الأساسي لمشروعنا على iOS 11 ، تم تشغيل تطبيقنا في وضع عرض ملء الشاشة. هذا جعل من السهل التحقق من كل عنصر من عناصر التطبيق. لقد تأكدنا من عدم تداخل العناصر أو تغيير موضعها أو قصها أو تحجيمها بشكل خاطئ.
أثناء القيام بذلك ، واجهنا بعض المشكلات التي قمنا بتصحيحها باستخدام هامش التخطيط وأدلة المنطقة الآمنة لتحديد المواقع بشكل صحيح.
بعد ذلك ، واجهنا مشكلة في التوسع. هناك بعض تطبيقات الفيديو التي قمنا بتطويرها ، والتي تتطلب من المستخدمين تبديل الأوضاع من ملء الشاشة لتلائم الشاشة ، وتوسيع نطاق الخيارات المختلفة ، مع ملاحظة المنطقة الآمنة وهو شيء كان علينا العمل عليه.


الآن بينما يعالج AVPlayerViewController هذا من تلقاء نفسه ، استخدمنا مشغلات فيديو مخصصة تم إنشاؤها على AVPlayerLayer. لذا ما فعلناه هو أننا اخترنا إعدادًا أوليًا مناسبًا لجاذبية الفيديو ، والذي سمح للمستخدمين بتبديل الجوانب ومشاهدة مقاطع الفيديو وفقًا لتفضيلاتهم.
من خلال ما شهدناه أثناء جعل تطبيقاتنا iPhone X جاهزة ، قمت بعمل قائمة مركزة ، مع فريق المطورين لدينا ، من شركة تطوير تطبيقات iPhone إلى أخرى ، من العوامل التي يجب عليك مراعاتها أيضًا ، سواء كنت تقوم بتحديث تطبيقك لـ iPhone X أو إنشاء واحدة جديدة.
دليل سريع لجعل تطبيق iPhone X الخاص بك جاهزًا
إليك بعض النصائح التي شاركها مصممينا الذين عملوا على تحديث تطبيقات عملائنا ، وجعلهم جاهزين للحاضر والملايين من مستخدمي iPhone X الذين سيصبحون قريبًا.
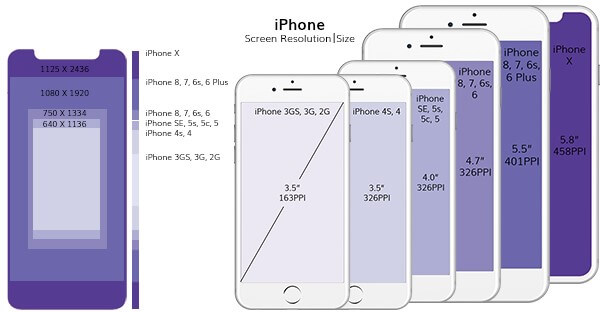
حجم الشاشة

عرض iPhone X هو نفسه عرض iPhone 6 و 7 و 8 ، والجهاز أطول بـ 145 نقطة منها. لذلك عند تصميم أحد التطبيقات ، استخدم المساحة التي قد تستخدمها لـ iPhone 7-8 plus ثم قم بتصدير الصور في @ 3x لـ iPhone X Super Retina Display.
لاحظ أنه إذا كان تطبيق iPhone الخاص بك يستخدم مكونات iOS الأصلية ، فسيتم ضبطه تلقائيًا على حجم الشاشة الجديد. ولكن ، إذا كنت تستخدم تنسيقًا مخصصًا ، فسيتعين عليك الاهتمام بحجم الشاشة.
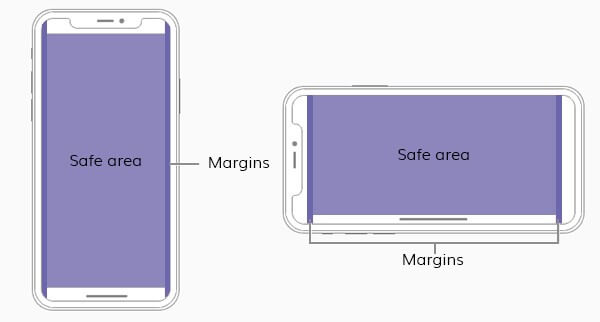
منطقة آمنة

هناك مساحات مخصصة في iPhone X يجب عليك ملاحظتها أثناء تحديث تطبيقك. ركز على وسط الشاشة ، تاركًا الهامش لعناصر وظائف الجهاز مثل شريط الأدوات والإيماءات الجانبية وشريط الإشعارات ومؤشر الصفحة الرئيسية.
سيؤدي استخدام التنسيق التلقائي إلى وضع عناصر واجهة المستخدم للتطبيق تلقائيًا داخل المنطقة الآمنة.
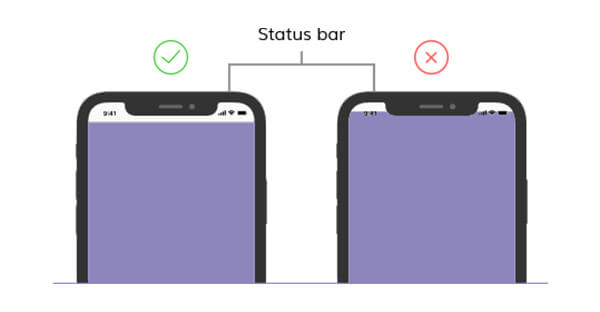
شريط الحالة
يتخذ شريط حالة iPhone X شكل مستطيل مقطوع بشكل فريد به مساحة للكاميرا الأمامية وجميع المعلومات الضرورية عن هواتفهم. خطط لتصميمك بحيث تظل مساحة شريط الحالة كما هي.
من خلال تحديث موضع شريط حالة التطبيق إلى ديناميكي من ثابت ، ستتمكن من التكيف مع تخطيط iPhone X بسهولة.
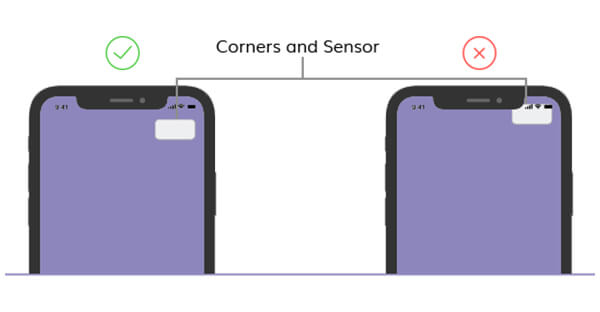
زاوية عرض مدورة

يزين iPhone X زاوية عرض مستديرة في شريط الإشعارات في الجزء العلوي. يجب أن تبقي المحتوى بعيدًا عن الزوايا الدائرية. عدم القيام بذلك ، سيؤدي إلى قص الأجزاء.
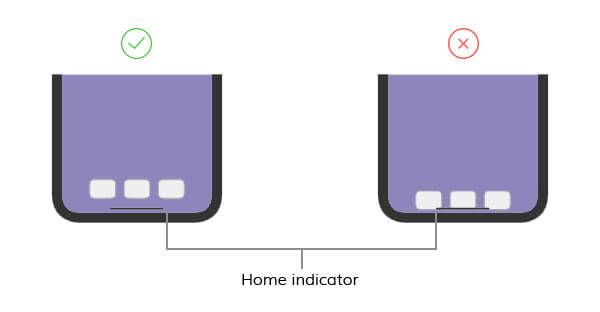
مؤشر المنزل

استبدال زر الصفحة الرئيسية الموجود في جميع أجهزة iPhone ، يأتي iPhone X مزودًا بشريط صغير مثبت في نهاية الأجهزة ويمتد مع الخيارات ، مع المطالبة بـ "Swipe up to Unlock".
يحتوي الجهاز على عدد من الوظائف على حوافه - مركز الإشعارات ومركز التحكم ومبدل التطبيقات والشاشة الرئيسية. ابق في المنطقة الآمنة المحددة لتجنب تبديل إيماءة التطبيق بإيماءة الجهاز.
اختبار اتجاهات الشاشة

بعد حل المشكلات في الوضع الرأسي ، قم بتدوير جهازك في الاتجاه الأفقي. قد تجد مجموعة مختلفة من مشكلات واجهة المستخدم في الوضع الأفقي. تأكد من تغيير حجم الصور ومقاطع الفيديو والمحتوى الخاص بك بشكل صحيح لتناسب كلا من اتجاهات الشاشة بشكل مثالي.
ستستغرق جميع تغييرات التصميم التي أدخلتها Apple مع iPhone X وقتًا لحلها واعتمادها. في غضون ذلك ، آمل أن تساعدك هذه المدونة في الاتجاه الذي يجب أن تنتقل إليه لإنشاء تطبيقات iPhone مذهلة.
