#NoFailMail: فشل تصميم البريد الإلكتروني الأكثر شيوعًا (وكيفية تجنبه)
نشرت: 2018-08-03يمكن أن يكون التصميم هو الشيء الأكثر إرباكًا في البريد الإلكتروني. أحد الأسباب الرئيسية لإطلاق مبادرة #NoFailMail هو مساعدة مصممي البريد الإلكتروني والمطورين والمسوقين في التغلب على كل الأشياء التي يمكن أن تعطل البريد الإلكتروني ، سواء الصور أو التنسيق أو عملاء البريد الإلكتروني.
إنه أمر واضح ، لكننا سنقوله على أي حال: يجب عليك العثور على أخطاء التصميم وإصلاحها قبل إرسال بريدك الإلكتروني التالي. يمكن أن تمنع إخفاقات التصميم القراء من الانفتاح على رسائلك والتصرف بناءً عليها والتأثير على سمعة علامتك التجارية.
في هذا المنشور ، ستتعرف على خمسة أخطاء شائعة في تصميم البريد الإلكتروني تصيب البريد الإلكتروني وكيفية إصلاح كل واحد منهم.
إلى الفشل!
فشل البريد الإلكتروني # 1. لم يتم تصميمه لأحجام شاشات متعددة.
لم يعد عالم البريد الإلكتروني مقسمًا إلى سطح المكتب والجوال بعد الآن. يمكن للمشتركين قراءة البريد الإلكتروني الخاص بك على كل شيء من شاشة التلفزيون "الذكية" على الحائط إلى ساعة ذكية على معصمهم.
قد لا يقرؤون حتى رسائلك. بدلاً من ذلك ، يمكن أن يكونوا يستمعون أثناء قيام مساعد منزلي مثل Alexa أو Google Home أو قارئ الشاشة بقراءة رسائل البريد الإلكتروني بصوت عالٍ ..
أظهرت دراسة أجرتها Litmus and Fluid عام 2016 أن 51٪ من جميع المشتركين ألغوا الاشتراك في البريد الإلكتروني الذي لا يعرض أو يعمل بشكل جيد على هواتفهم الذكية - و 43٪ أبلغوا عن رسائل البريد الإلكتروني هذه كرسائل غير مرغوب فيها. تثبت هذه الإحصائيات أن التصميم لشاشات متعددة لم يعد أمرًا ممتعًا.
نظرة سريعة على Email Client Market Share يوضح لك كيف يهيمن الهاتف المحمول على المشهد. أربعة من أفضل 10 عملاء للبريد الإلكتروني مخصصون للجوّال فقط ، وهم يدّعون أن إجمالي أكثر من 40٪ من جميع رسائل البريد الإلكتروني المفتوحة:
- ابل اي فون 29٪
- آبل آيباد 10٪
- بريد سامسونج 4٪
- جوجل أندرويد ، 3٪
يعد التصميم سريع الاستجابة والمختلط ، الذي يستخدم جداول وصور مرنة لتدفق المحتوى عبر أحجام مختلفة ، هو الخيار الأفضل لإنشاء رسائل بريد إلكتروني يتم عرضها بشكل صحيح عبر العملاء والأنظمة الأساسية.
سيساعدك كتابنا الإلكتروني المجاني ، الدليل النهائي لتحسين البريد الإلكتروني واستكشاف الأخطاء وإصلاحها ، على فهم النهج الذي من المحتمل أن يعمل بشكل أفضل إذا كنت تنتقل من التنسيقات المرتكزة على سطح المكتب إلى التنسيقات المحسّنة للجوال.
في غضون ذلك ، ستجعل هذه الحلول الخمسة رسائل البريد الإلكتروني الخاصة بك أكثر قابلية للقراءة وتسهل التعامل مع ما إذا كان المشتركون يشاهدونها على أجهزة الكمبيوتر المكتبية أو الأجهزة المحمولة:
- استخدم حجم خط أكبر.
يبدو الأمر جنونيًا - خط أكبر على شاشة أصغر - لكنه يعمل. الهدف هو سهولة القراءة دون إجبار الأشخاص على الضغط على رسائلك أو تكبيرها أو تصغيرها أو تمريرها من جانب إلى آخر لرؤية المحتوى الخاص بك. نوصي بحجم خط أدنى يبلغ 14 بكسل لنسخة النص و 22 بكسل للعناوين الرئيسية. - تصميم CTA صديق للمس.
الإصبع ليس دقيقًا مثل فأرة الكمبيوتر. استبدال الروابط القابلة للنقر بأزرار. بعد ذلك ، قم بتغيير حجم هذه الأزرار بحد أدنى 44 بكسل × 44 بكسل ، وهو تقريبًا حجم متوسط الإصبع. - نحيف إلى عمود واحد.
تخطيطات البريد الإلكتروني المكونة من عمودين أو ثلاثة أعمدة لا تقرأ جيدًا على الشاشات الأصغر. تذكر أن هدفك هو جعل محتوى البريد الإلكتروني الخاص بك سهل القراءة دون الضغط أو التكبير أو التمرير الجانبي. إذا لم تكن مستعدًا للانتقال إلى التصميم سريع الاستجابة ، فإن اختيار تخطيط أحادي العمود سيجعل رسائل البريد الإلكتروني الخاصة بك أكثر قابلية للقراءة عبر المزيد من أحجام الشاشات. - تبسيط المحتوى الخاص بك.
هل تحتاج حقًا إلى كل هذا المحتوى في بريدك الإلكتروني للحصول على نقرات أو تحويلات؟ استخدم تتبع الارتباط والأدوات الأخرى لمعرفة ما ينقر عليه القراء وما يتجاهلون. الانتقال إلى كتلة نسخة أساسية واحدة ، أو اثنتين على الأكثر. اجذب الانتباه بصورة بطل قوية بدلاً من مجموعة من صور المنتج الأصغر.
أيضًا ، استهدف الجمل القصيرة ونسخ الكتل. يمكن أن تلتف خمسة أسطر من النسخ بتنسيق سطح مكتب قياسي بسهولة إلى 10 أو 15 على الهاتف المحمول. - ضخ المساحة البيضاء.
المساحة البيضاء هي المساحة الفارغة حول الصور وكتل النسخ. استخدمه بشكل متحرّر لتركيز الانتباه على مناطق المحتوى ، لإعطاء زر CTA مساحة أكبر للتنفس ، ولتقسيم الفقرات في كتلة نسخ.
فشل البريد الإلكتروني # 2: السماح للروابط الزرقاء بكسر تصميمك
يعد الارتباط التلقائي سمة مفيدة ولكنها مزعجة في بعض الأحيان في كل من iOS و Gmail. ترى هذا عندما تصبح التواريخ وأرقام الهواتف والعناوين تلقائيًا روابط زرقاء قابلة للنقر / النقر.
يمكن أن تكون هذه مفيدة في الرسائل النصية العادية أو رسائل البريد الإلكتروني الشخصية لأنها مريحة - بنقرة واحدة يمكن تشغيل الخريطة أو النقر للاتصال ، أو حفظ حدث في التقويم. ولكن قد يكون من الصعب قراءتها على أي خلفية ليست بيضاء. كما أنها تتعارض مع علامتك التجارية لهذا البريد الإلكتروني.


لحسن الحظ ، هناك طرق لتعطيل تلك الروابط الزرقاء. في iOS Mail ، يمكنك الكتابة فوق الروابط الزرقاء عن طريق تحديد نمط محدد للكشف عن البيانات في Apple Mail (تعرف على الكيفية). يمكن إصلاح الروابط الزرقاء في Gmail باستخدام الطريقة (وهي التفاف العناوين أو أرقام الهواتف في علامة وتحديد التصميم لهذا النطاق ، أو يمكنك الكتابة فوق كل الأنماط الافتراضية عن طريق إضافة إعلان نمط خاص بـ Gmail إلى CSS الخاص بك (إليك كيفية ذلك) ).
 | هل تحتوي رسائل البريد الإلكتروني الخاصة بك على روابط زرقاء؟قم بمعاينة رسائل البريد الإلكتروني الخاصة بك في أكثر من 90 جهازًا وعميلًا شهيرًا للبريد الإلكتروني واكتشف الأخطاء - بما في ذلك الروابط الزرقاء - قبل الإرسال. اعرف المزيد → |
فشل البريد الإلكتروني # 3: انحرفت الصور
آه ، الصور. يمكن أن يخطئوا من نواحٍ عديدة ، ولكن عندما تستخدمها بشكل صحيح ، فإنهم يجلبون رسائل البريد الإلكتروني الخاصة بك إلى الحياة. لذا ، فإن الأمر يستحق وقتك للتحقق من فشل الصورة التي نراها كل يوم وكيف يمكنك منعها من كسر تصميمك:
- استخدام تنسيق صورة خاطئ
الحل هنا ليس استخدام تنسيق الصورة "الصحيح" ، سواء كان JPEG أو GIF أو PNG أو SVG ، لأنه لا يوجد تنسيق واحد صحيح. يختلف كل تنسيق عن التنسيقات الأخرى في حجم الملف والضغط والجودة وحالة الاستخدام الأفضل. للحصول على مقارنة مفصلة لإيجابيات وسلبيات تنسيقات الصور الأكثر شيوعًا ، راجع "PNG أو GIF أو JPEG؟ ما هو أفضل تنسيق صورة للبريد الإلكتروني؟ " على مدونة Litmus. - عدم التحسين لشاشة Retina
"شاشة Retina" هو مصطلح صاغته شركة Apple للإشارة إلى شاشات العرض عالية الدقة لكل بوصة (DPI) التي تظهر على الأجهزة المحمولة. غالبًا ما تظهر الصور غير المحسّنة لشاشة Retina غير واضحة أو مشوشة ، مما يؤدي إلى تجربة بصرية دون المستوى.

صور غير شبكية العين ضد صور شبكية العين لتجهيز المرئيات الخاصة بك لشبكية العين ، قم بإنشاء صورتك بحوالي ضعف الحجم الذي تخطط لعرضه ، ثم حدد حجم الصورة على أنه الحجم الذي تريده في HTML. إذا كنت تريد عرض صورة 300 × 200 بكسل ، فقم بإنشائها بدقة 600 × 400 وحددها على أنها 300 × 200 باستخدام سمات HTML أو خصائص CSS.
تأكد من مراقبة حجم الملف بالرغم من ذلك. أثناء استخدام صور شبكية العين يحسن مظهر المرئيات الخاصة بك ، كما أنه يزيد من أحجام ملفاتها ، وهذا يعني أن صورك قد تستغرق وقتًا أطول للتحميل في البريد الوارد. إذا كنت تستخدم العديد من الصور المحسّنة لشبكية العين ، فيمكنك تشغيل قص الرسائل في Gmail.
 | اختبر حجم ملف الصورة + وقت التحميلباستخدام Litmus Checklist ، يمكنك اختبار صورك من حيث حجم الملف ووقت التحميل والروابط المعطلة. بالإضافة إلى ذلك ، شاهد على الفور كيف تبدو حملاتك في عملاء البريد الإلكتروني المشهورين. ابدأ قائمة تحقق → |
فشل البريد الإلكتروني رقم 4: عدم التصميم للصور
المشكلة الأخرى مع الصور تأتي عندما لا يتم عرضها. تمنع بعض برامج البريد الإلكتروني تحميل الصور تلقائيًا حتى يسمح المستخدم بذلك. أو يفضل المستخدمون أنفسهم حظر الصور افتراضيًا واختيار الصور التي يريدون رؤيتها.
في كلتا الحالتين ، يقلل حظر الصور من قدرة بريدك الإلكتروني على التواصل بمجرد فتح الرسالة. على الرغم من أنه لا يمكنك إجبار المستخدمين على إلغاء حظر الصور ، يمكنك اتخاذ خطوات لجعل رسالة إلغاء الصور تبدو جيدة. من السهل تنفيذ نص ALT والأزرار المضادة للرصاص ويمكن أن تساعدك في إنقاذ التحويلات التي ربما تكون قد فقدتها بدون صور لدفعها:
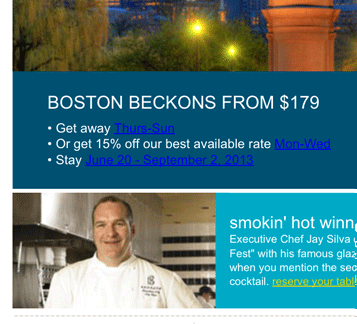
- استخدم نص ALT أساسي أو نصي. نص ALT هو مجموعة الكلمات التي تختارها لوصف الصورة والتي تظهر عندما يتم حظر الصورة. يجب أن تكون ممارسة قياسية - يمنحك معظم محرري البريد الإلكتروني مساحة لكتابة وصف الصورة - ولكن التشغيل السريع عبر البريد الوارد يكشف تقريبًا أن كل بريد إلكتروني آخر يحتوي على صور ولكن لا يوجد نص ALT. إليك ما تبدو عليه رسالة البريد الإلكتروني المليئة بالصور بدون نص ALT ، عند تعطيل الصور:
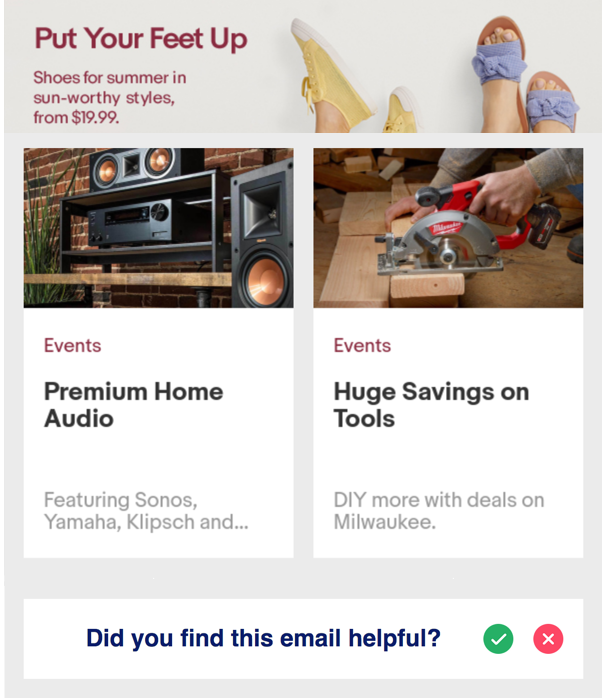
 إليك نفس البريد الإلكتروني مع تمكين الصور. ترى ما قد يفوت العملاء الخاص بك؟
إليك نفس البريد الإلكتروني مع تمكين الصور. ترى ما قد يفوت العملاء الخاص بك؟  من الممارسات الجيدة في استخدام نص ALT كتابة وصف فعال ، وليس مجرد تسمية صورة. لتخطي خطوة إلى الأمام ، جرب نص ALT ذي نمط. هنا ، يمكنك إضافة القليل من CSS المضمنة لتغيير الخط واللون والحجم والنمط والوزن لنص ALT.
من الممارسات الجيدة في استخدام نص ALT كتابة وصف فعال ، وليس مجرد تسمية صورة. لتخطي خطوة إلى الأمام ، جرب نص ALT ذي نمط. هنا ، يمكنك إضافة القليل من CSS المضمنة لتغيير الخط واللون والحجم والنمط والوزن لنص ALT. - استخدم الأزرار المضادة للرصاص
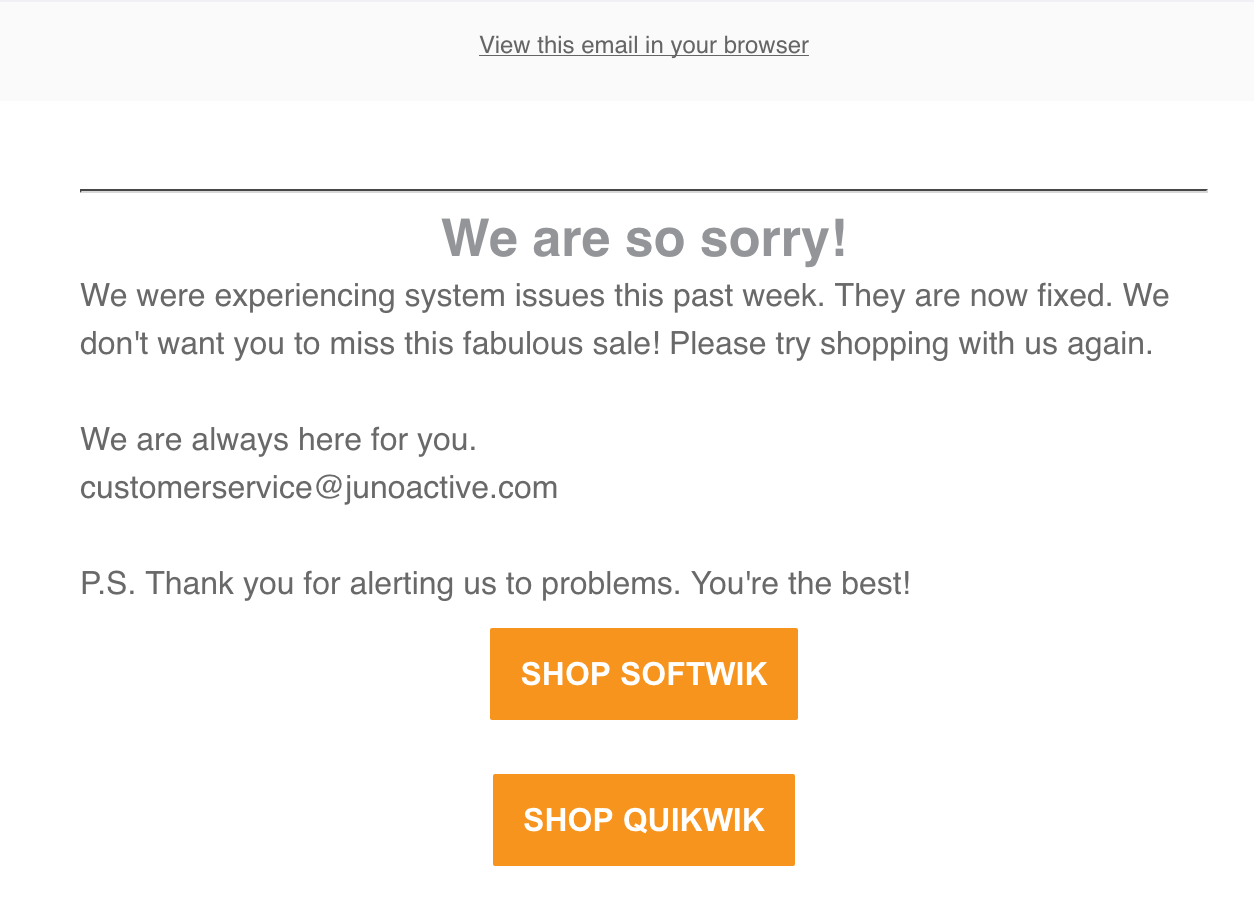
إذا قمت بوضع عبارة تحث المستخدم على اتخاذ إجراء داخل صورة ، فسيكون غير مرئي عند إيقاف تشغيل الصور. يستخدم الزر المضاد للرصاص HTML و CSS بدلاً من تنسيقات الصور مثل JPGs و GIF. لا يعتمدون على عرض الصور في البريد الإلكتروني. وإليك نفس البريد الإلكتروني مع تمكين الصور:
وإليك نفس البريد الإلكتروني مع تمكين الصور: 
يحدد Jason Rodriguez ، مجتمع Litmus ومبشر المنتج ، أربع طرق أساسية لتصميم الأزرار في دليله ، "الدليل النهائي للأزرار المضادة للرصاص لتصميم البريد الإلكتروني". تحقق من ذلك لمعرفة الترميز والأمثلة وإيجابيات وسلبيات كل نهج.
فشل البريد الإلكتروني # 5. عدم التحسين للبريد الإلكتروني بنص عادي
لا ، لن نقوم بإحياء مناظرة النص الكبير مقابل HTML في أوائل العقد الأول من القرن الحادي والعشرين. لكن لا يزال البريد الإلكتروني بالنص العادي يلعب دورًا مهمًا في إستراتيجية البريد الإلكتروني الخاصة بك ، خاصة مع نمو الساعات الذكية وقارئات الشاشة والمساعدين المنزليين ، والتي لا يقدم أي منها HTML.
ستساعدك هذه النصائح في إنشاء بريد إلكتروني مقنع بنص عادي ، سواء كانت رسالة مستقلة أو نسخة نصية من رسالة MIME متعددة الأجزاء:
- اكتب عناوين قصيرة ولكن واضحة. استخدم سطرًا واحدًا على الأقل من المساحة البيضاء لتمييز كل عنوان عن مجموعة النسخ الموجودة أسفله. انطلق باستخدام أدوات مطبعية مثل الشرطات أو علامات التساوي.
- كسر كتل النسخ الطويلة. استخدم كتل نسخ أكثر ولكن أقصر لتجنب النهر الرمادي المخيف وغير المقروء للنسخة.
- إنشاء تسلسل هرمي للمعلومات باستخدام القوائم. كل الكتابة في رسالة بريد إلكتروني ذات نص عادي هي نفس الخط وحجم النقطة. لذلك ، عليك أن تعمل بجدية أكبر لتوجيه القارئ إلى النقاط الرئيسية الخاصة بك. استخدم القوائم لتمييز المعلومات في سلسلة. قم بتعيين كل عنصر بتسمية ملائمة للنص ، مثل شرطة (-) أو علامة النجمة (*). (لا تعمل الرموز النقطية في نص عادي.)
- استخدم المساحات البيضاء بشكل متحرّر. ينظم الفضاء الأبيض المعلومات ذات الصلة لسهولة المسح الضوئي. استخدم هوامش عريضة وفواصل أسطر إضافية بين كتل النسخ وعبارات الحث على اتخاذ إجراء والرؤوس أو التذييلات الإدارية.
- حدد CTAs. ماذا فعل الناس قبل أن يكون لديهم أزرار الحث على الشراء؟ لقد استخدموا أدوات جذب الانتباه مثل المساحة البيضاء لفصلهم عن النسخ الأخرى وباستخدام الأجهزة المطبعية مثل الأسهم (>> و <<) لتفجيرها. تجنب قوائم طويلة من عبارات الحث على اتخاذ إجراء وقم بإحاطةهم بمساحة بيضاء لجعلها سهلة النقر أو الإصبع.
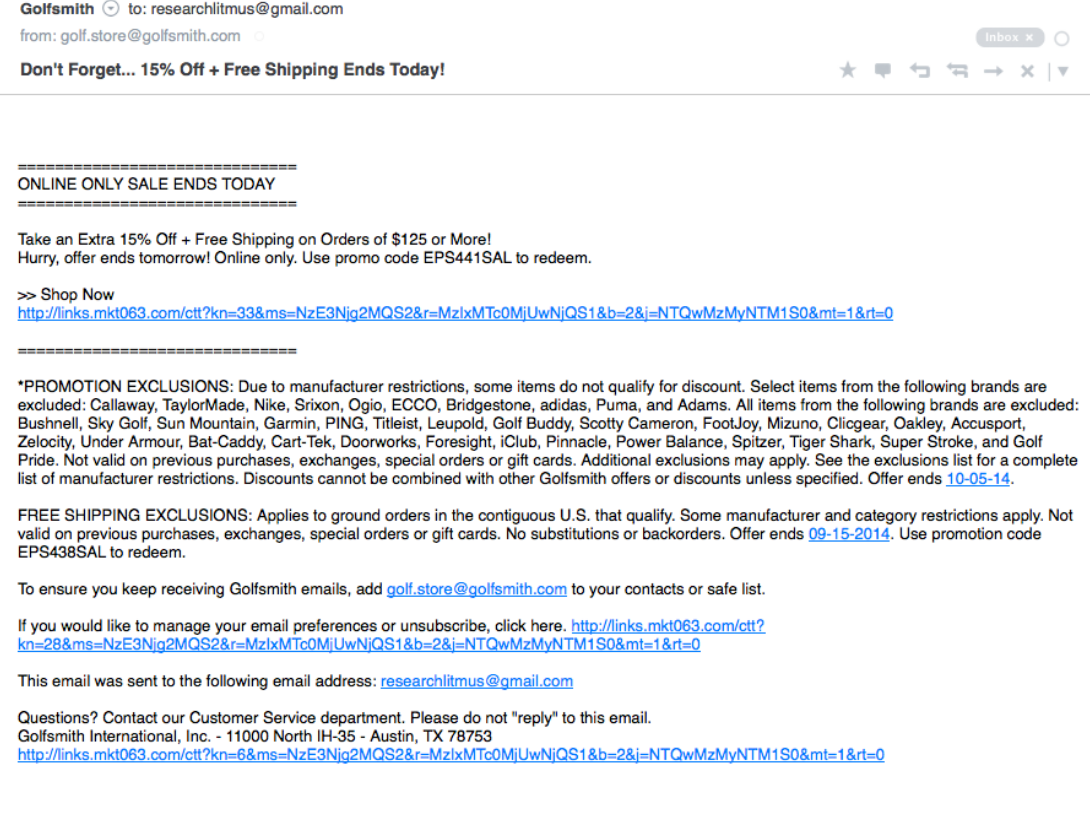
يوضح هذا البريد الإلكتروني كل هذه الممارسات الفضلى لرسائل البريد الإلكتروني ذات النص العادي:

لقد قمنا بتغطية المزيد من الطرق لإرسال #NoFailMail في منشورات المدونة السابقة هذه: المزيد من النصائح والموارد لـ #NoFailMail
- #NoFailMail: لماذا يعتبر تجنب الأخطاء هو مفتاح نجاح البريد الإلكتروني
- كيف يساعدك الاختبار على تجنب أكبر 5 رسائل فشل في البريد الإلكتروني
- 5 نسخ فشل يجب عليك تجنبه
هل تريد المزيد من الموارد مثل هذه؟ اشترك في النشرة الإخبارية لدينا لمواكبة أحدث البريد الإلكتروني.
