كيفية "nofollow" بشكل صحيح الروابط التابعة مع WordPress
نشرت: 2021-03-11هل تعلم أنه إذا لم يتم nofollow الروابط التابعة أو الروابط الدعائية بشكل صحيح ، يمكن أن تضرب Google موقع الويب الخاص بك بعقوبة؟
هل تعلم أيضًا أنه إذا قمت بذلك بشكل خاطئ ، فيمكنك أيضًا المخاطرة بتعليق حساب Amazon Associates الخاص بك إلى أجل غير مسمى؟
بلى. هذه أشياء مهمة. لكن لسوء الحظ ، فإن غالبية الأدلة الموجودة ليست محدثة بأحدث سلوك WordPress ، ولا تشرح كيفية التعامل مع إصلاح هذا على موقع موجود.
لهذا السبب أنا هنا للمساعدة :)
في هذا المنشور سوف تتعلم:
- ما هو رابط nofollow؟
- لماذا توجد "nofollow"؟
- لماذا يجب عليك nofollow الروابط التابعة
- هل يجب عليك استخدام rel = "رعاية" بدلاً من nofollow للروابط التابعة؟
- كيفية "nofollow" ارتباطًا صحيحًا في WordPress
- لماذا لا يجب ترك معلمة rel الافتراضية لـ WordPress "noreferrer"
- كيفية إزالة المعلمة "noreferrer" في WordPress
- لماذا هذا التعقيد إلى هذا الحد؟
ما هو رابط nofollow؟
في الكود ، رابط nofollow الموجود على موقع الويب الخاص بك هو رابط يحتوي على السمة rel="nofollow" . فمثلا:
<a href="https://google.com" rel="nofollow">Google</a>
و rel لا تحتاج سمة من الارتباط فقط تحتوي على "نوفولو" ليكون وصلة نوفولو. يمكن أن يحتوي ارتباط nofollow أيضًا على سمات rel أخرى ، مثل noopener أو noreferrer .
هذه السمات الإضافية مفصولة بمسافة ، مثل هذا:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
لماذا توجد "nofollow"؟
تمنحك السمة rel طريقة لإخبار Google عن علاقتك بموقع الويب الذي ترتبط به. هناك عدد من المعلمات المؤهلة التي يمكنك استخدامها ، مثل:
-
rel="sponsored"- لوضع علامة على الروابط كإعلانات أو مواضع مدفوعة (على سبيل المثال ، إذا دفعتك إحدى العلامات التجارية مقابل الارتباط بها من إحدى مقالاتك). هذه سمة جديدة نوعًا ما (تم الإعلان عنها في أيلول (سبتمبر) 2019) تصف بشكل أكثر دقة علاقتك بالموقع المرتبط بدلاً من "nofollow". -
rel="ugc"- يرمز UGC إلى "محتوى من إنشاء المستخدم". يساعدك هذا في إخبار Google أنك ، المؤلف ، لم تكتب الرابط. من الأماكن الشائعة للروابط التي تحمل هذه السمة قسم التعليقات في مدونتك أو في منتدى. -
rel="nofollow"- يخبر Nofollow Google أنك لا "تؤيد" موقع الويب الذي ترتبط به صراحةً. من المهم ملاحظة أنه اعتبارًا من مارس 2020 ، تتعامل Google مع "nofollow" كتلميح.
قدمت Google سمات UGC وعلامة rel الدعائية لمساعدة مالكي مواقع الويب على منحهم المزيد من المعلومات الدقيقة حول سبب عدم "تأييد" الرابط لموقع الويب المستهدف. هذا لأن Google تستخدم روابط من مواقع ويب خارجية كعامل ترتيب ، كما تعلم على الأرجح.
هناك أيضًا معلمات ذات صلة فنية ، وهي إرشادات لمتصفح الويب بدلاً من Google:
-
rel="noopener"- ميزة أمان تمنع فتح الصفحات بالسمةtarget="_blank"(التي تفتح الرابط في علامة تبويب جديدة) من القدرة على الوصول إلى خاصيةwindow.opener. -
rel="noreferrer"- له نفس تأثيرnoopenerولكن أيضا يجردRefererرأس من إرسالها إلى صفحة جديدة.
لماذا يجب عليك nofollow الروابط التابعة
باختصار ، تعتبر Google الروابط التابعة على أنها "روابط مدفوعة". وإذا لم تقم بتتبع هذه الروابط ، فقد تستدعي عقوبة يدوية.
إذا لم تكن على دراية بكيفية عمل العقوبات اليدوية في Google ، فيمكن في الأساس تمييز موقع الويب الخاص بك لوجود روابط صادرة غير طبيعية. يوجد تقرير الإجراءات اليدوية في Google Search Console حيث يمكنك الاطلاع على هذه العقوبات وإصلاح المشكلة المكتشفة وإرسال موقعك للمراجعة. ثم يتم مراجعتها من قبل شخص حقيقي.
المهم هو أن وجود عقوبة على موقعك يمكن أن يتسبب في انخفاض تصنيفاتك بشكل كبير أو إزالة جزء من موقع الويب الخاص بك بحيث لا يمكن اكتشافه في Google.
هل يجب عليك استخدام rel = "رعاية" بدلاً من nofollow للروابط التابعة؟
توصي Google باستخدام rel="sponsored" للروابط التابعة ، ولكن لا توجد عقوبة لمواصلة استخدام nofollow إذا كنت ، على سبيل المثال ، لا ترغب في تحديث جميع الروابط الموجودة على موقع الويب الخاص بك.
كيفية "nofollow" ارتباطًا صحيحًا في WordPress
Nofollow الروابط التابعة باستخدام البرنامج المساعد
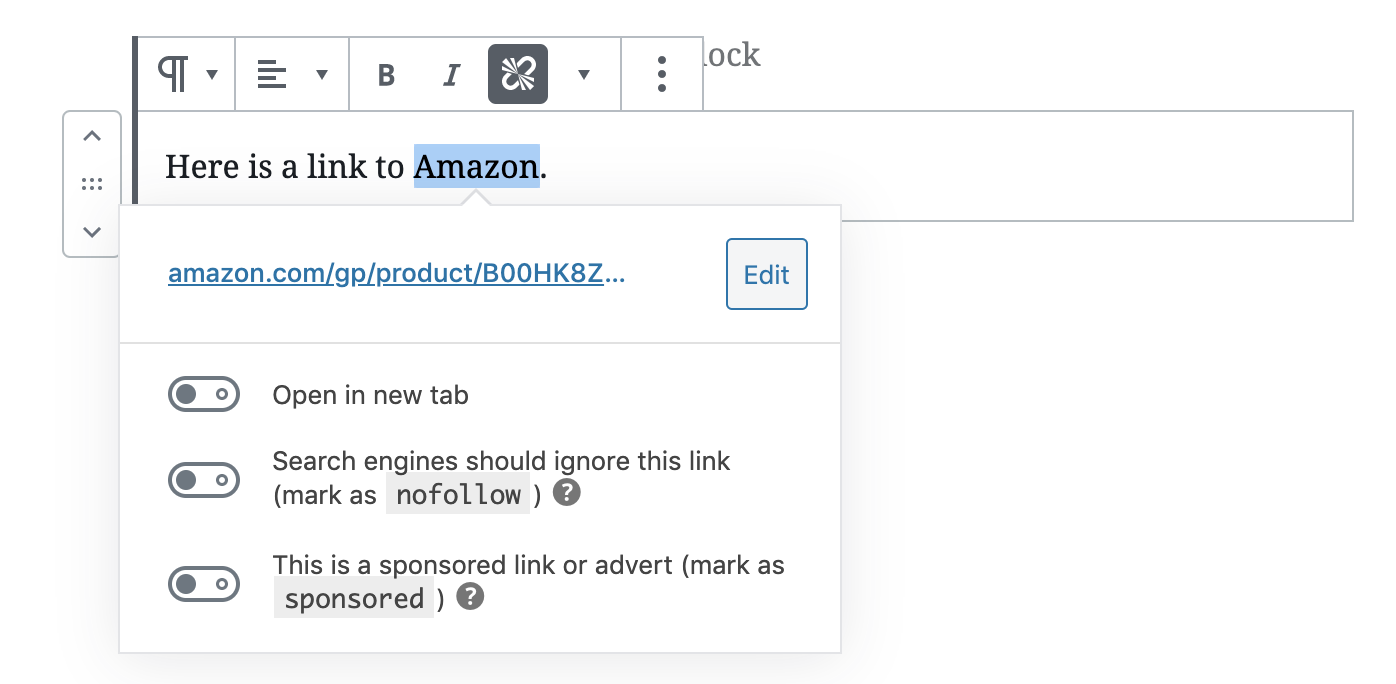
إذا كنت تستخدم مكونًا إضافيًا لتحسين محركات البحث مثل Yoast SEO أو Rank Math ، فسترى بعض الخيارات الإضافية في أي وقت تضيف فيه رابطًا في محرر WordPress:

تم تصوير Yoast أعلاه ، لكنها تعمل بنفس الطريقة مع Rank Math ولكن بدون الخيار sponsored الإضافي.
بشكل عام ، يعد فتح الروابط التابعة في علامة تبويب جديدة فكرة جيدة. من الناحية المثالية ، تريد أن يتمكن الأشخاص من العودة بسهولة إلى موقع الويب الخاص بك إذا قرروا عدم شراء العنصر المرتبط به.
يمكنك تحديد ما إذا كنت ترغب أيضًا في استخدام السمة sponsored أم لا. في الواقع ، من المحتمل أن تعرف Google بالفعل الروابط التي تعد روابط تابعة لعدد كبير من مواقع الويب (هنا في Affilimate لدينا خوارزمية الكشف عن الروابط التابعة الخاصة بنا ، لذلك من العدل أن نفترض أن Google أكثر تقدمًا).
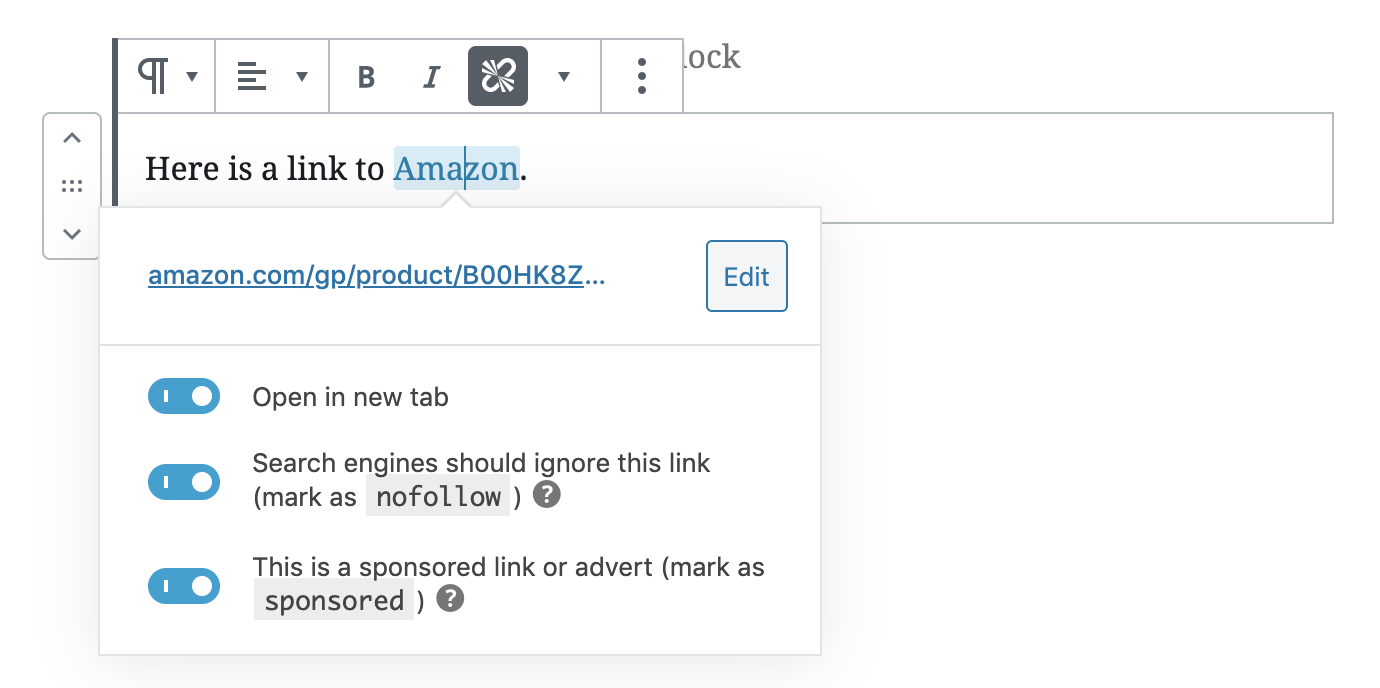
ولكن نظرًا لأنك لا ترغب في الحصول على أي نوع من العقوبات ، يجب عليك دائمًا وضع علامة nofollow على الروابط التابعة لك على الأقل. لذا انطلق وتحقق من جميع الخيارات الثلاثة:

تؤدي هذه المفاتيح الصغيرة ببساطة إلى كتابة WordPress قليلاً من التعليمات البرمجية لك ، والتي تبدو الآن كما يلي:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
سترى أربع معامِلات rel : noreferrer و noopener و sponsored و nofollow .
الأهم من ذلك ، سنستخدم noreferrer لإزالة سمة noreferrer . سأشرح لماذا أدناه.
Nofollow الروابط التابعة مباشرة في الكود
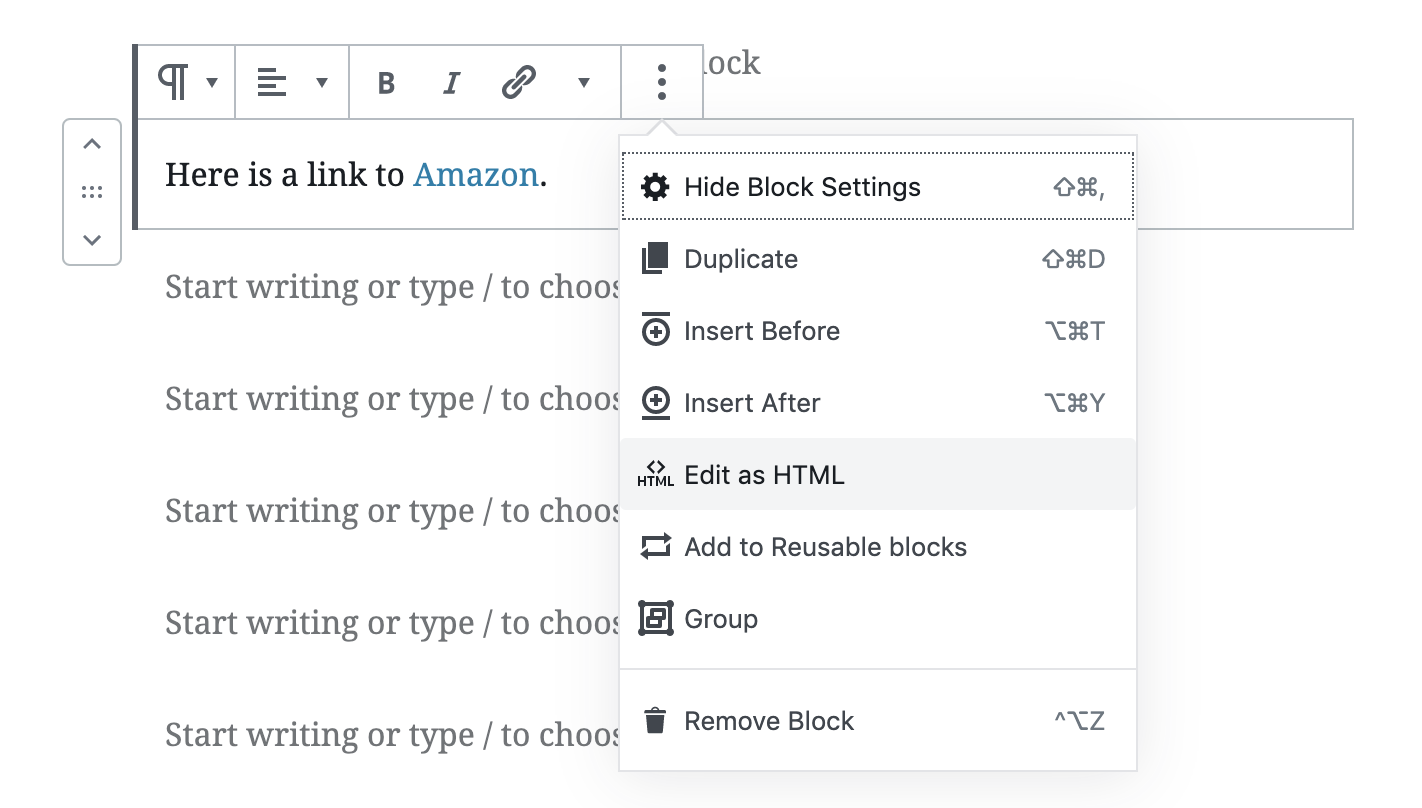
يمكنك أيضًا إجراء هذه التغييرات بنفسك عن طريق تحرير HTML لمنشورك أو صفحتك في WordPress.

من المحتمل أن يبدو الارتباط الموجود لديك مشابهًا لما يلي:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
وتريد فقط إضافة هذا في الوسط قبل الأول > في الرابط:
target="_blank" rel="nofollow noopener sponsored"
هذا يخبر المتصفح بفتح الرابط في علامة تبويب جديدة مع target="_blank" ، ويستخدم المعلمة rel لإخبار Google بأن الرابط هو nofollow ورعايته ، ويخبر المتصفح بعدم السماح بالوصول إلى window.opener (ميزة أمان ).
لماذا لا يجب ترك معلمة rel الافتراضية لـ WordPress "noreferrer"
هل تساءلت يومًا من أين تأتي حركة المرور المباشرة في Google Analytics؟
في حين أن هناك عددًا من المصادر المحتملة مثل البريد الإلكتروني والمستندات مثل ملفات PDF وبعض تطبيقات الوسائط الاجتماعية وما إلى ذلك ، فإن أحد المصادر التي غالبًا ما ينسى الأشخاص الكتابة عنها هو حركة المرور المباشرة كنتيجة للسمة rel = "noreferrer" الموجودة على الرابط .
إذا قام شخص ما بالارتباط بموقعك على الويب ولديه معلمة rel="noreferrer" ، فإن المتصفح rel="noreferrer" المعلومات حول المكان الذي أتى منه الزائر قبل وصوله إلى موقع الويب الخاص بك.
بعبارة أخرى ، لا يُخفي noreferrer مصدر حركة المرور إلى عنوان URL معين عند استخدامه على ارتباط.
وهناك العديد من البرامج التابعة ، بما في ذلك كل من Amazon والعديد من بدائل Amazon Associates ، والتي تنص صراحة في شروط الخدمة الخاصة بهم على أنه لا يجوز لك إخفاء مصدر النقرة:
لن تقوم بإخفاء أو إخفاء أو انتحال أو إخفاء عنوان URL الخاص بموقعك الذي يحتوي على روابط خاصة (بما في ذلك عن طريق استخدام روابط إعادة التوجيه) أو وكيل المستخدم للتطبيق الذي يتم فيه عرض محتوى البرنامج أو استخدامه بحيث لا يمكننا تحديد الموقع أو التطبيق الذي ينقر منه العميل عبر هذا الرابط الخاص إلى موقع أمازون.
إذا تركت rel="noreferrer" ، الذي يقوم WordPress rel="noreferrer" تلقائيًا بجميع الروابط التي تفتح في علامة تبويب جديدة ، فأنت تنتهك هذا المطلب بشكل موضوعي.
هذه هي الطريقة التي تعمل بها المتصفحات.
ليس هذا فقط ، ولكن هناك الكثير من الشبكات مثل Skimlinks و Shareasale التي يمكن أن توفر لك تحليلات مفيدة حول الصفحة التي أحالت عمولة معينة ... إذا لم يكن لديك noreferrer على الروابط التابعة الخاصة بك.
(لقد ساعدت العديد من الأشخاص في إصلاح هذه المشكلة على مواقع WordPress الخاصة بهم حتى يتمكنوا من الحصول على الفوائد الكاملة للتحليلات المضمنة للشبكات التابعة)
إلى جانب التأثير على الروابط التابعة الخاصة بك ، ألا تريد أن يرى الأشخاص الذين يتلقون زيارات إحالة منك ذلك في تحليلاتهم؟
لا يراقب الجميع كل رابط خلفي يتلقونه ، ومن الجيد أن ترى شخصًا يربطك ويرسل لك حركة المرور ويقول فقط "شكرًا!"
قصة الخلفية: لماذا يضيف ووردبريس "نوريفير" في المقام الأول؟ لدى Noreferrer و noopener نفس ميزات الأمان ، ولكن السبب وراء إضافة WordPress لكليهما هو أن noopener غير مدعوم في Internet Explorer 11.
يستخدم IE11 ما يقرب من 1.42٪ من الناس على مستوى العالم. من المهم ملاحظة أن ميزات الأمان هذه مخصصة لزوار موقع الويب الخاص بك ، ولا تعمل على تحسين أمان موقع الويب الخاص بك بأي شكل من الأشكال. يمكنك استخدام Google Analytics لمعرفة النسبة المئوية للأشخاص الذين يزورون موقع الويب الخاص بك والذين يستخدمون IE11 ، ولكن هناك حالة عمل قوية لإسقاط دعم Internet Explorer بغض النظر.
لقد تم بالفعل إسقاط IE11 بواسطة مواقع الويب مثل Meetup و Yahoo! و Zendesk و YouTube وغيرها.
كيفية إزالة المعلمة "noreferrer" في WordPress
لا أستطيع أن أخبرك بمدى الجنون الذي يجعلني noreferrer إلى تثبيت مكون إضافي للتخلص من noreferrer ، ولكن هذا هو العالم الذي نعيش فيه. يمكنك محاولة إزالة noreferrer يدويًا داخل HTML الخاص بك ، ولكن بشكل مثير للغضب ، يضيف WordPress عودة أو مرجع حتى بعد الإزالة عمدًا من ارتباط .
يمكنني أن أوصي بإزالة البرنامج المساعد Noreferrer. إنه يعمل ، وهو مفتوح المصدر.
إذا انتهيت من استخدامه وحل هذه المشكلة ، ففكر في شراء قهوة للمطور (فعلت). يمكن أن يوفر عمولاتك
لماذا هذا التعقيد إلى هذا الحد؟
هذا هو سؤال المليون دولار ، أليس كذلك.
كل ما كنت تريد القيام به هو اللعب وفقًا لقواعد Google وتنسب روابطك بشكل صحيح على أنها روابط تابعة ، والآن قضينا وقتًا طويلاً معًا في فك رموز كيفية القيام بذلك بالضبط باستخدام WordPress - دون انتهاك أي شروط للبرامج التابعة التي أنت فيها .
سيكون من الرائع لو noreferrer لنا WordPress noreferrer سمة noreferrer للروابط في علامة تبويب جديدة في تحديث مستقبلي. حتى ذلك الحين ، آمل أن يكون هذا المنشور مفيدًا لك!
إذا حصلت على قيمة من هذه المقالة ، ففكر في مشاركتها مع الشخص التالي الذي يطرح هذا السؤال في مجموعة Facebook! وكالعادة ، يمكنك الاشتراك في قائمتنا البريدية للحصول على نصائح مستقبلية للشركات التابعة.
شكرًا على القراءة وقد تكون عمولاتك كثيرة ️
