تحسين إعلانات Facebook لجذب المحتوى: 4 أفكار تحويل مخصصة
نشرت: 2021-10-23كلنا نعرف Facebook Pixel. مقتطف الكود الصغير المكلف بإرسال بيانات التفاعل والتحويل مرة أخرى إلى خوارزمية إعلانات Facebook لتحسين التسليم والتتبع. مع مجموعة الأحداث القياسية والقدرة على تتبع التحويلات المخصصة ، يعد Facebook Pixel عنصرًا أساسيًا في نظام إعلانات Facebook.
بينما تغطي الأحداث القياسية سيناريوهات مختلفة لمجموعة متنوعة من التحويلات الشائعة مثل عمليات الشراء أو التنزيلات ، ولكن ماذا لو احتجنا إلى التتبع والتحسين لشيء غير "قياسي"؟ في هذا المنشور ، سنلقي نظرة على بعض حالات الاستخدام غير التقليدية لتنفيذ تحويل Facebook Pixel المخصص مع التركيز على تحسين تفاعل المحتوى.
من أجل اتباع الإرشادات الواردة في هذا المنشور ، ستحتاج إلى معرفة أساسية ببرنامج إدارة العلامات من Google. إذا لم تكن على دراية بـ GTM أو كنت بحاجة إلى تحديث عقلك بشأنه ، فتأكد من مراجعة أساسيات إدارة العلامات من Google.
تثبيت Facebook Pixel الأساسي باستخدام Google Tag Manager
قبل الغوص في حالات الاستخدام الخاصة بنا ، دعنا ننتقل بسرعة إلى تثبيت Facebook Pixel من خلال GTM. ستعتمد جميع رموز الأحداث المخصصة التي سنضيفها لاحقًا على هذا الرمز الأساسي. ليس من الضروري تثبيت Pixel باستخدام GTM ، يمكنك أيضًا إجراء تثبيت يدوي.
يحتوي Google Tag Manager على تكاملات أصلية لمجموعة واسعة من الأنظمة الأساسية ولكن يجب تثبيت Facebook Pixel كعلامة HTML مخصصة.
- تسجيل الدخول إلى Google Tag Manager وإنشاء علامة جديدة.
- قم بتسمية علامتك ، مثل Base Facebook Pixel.
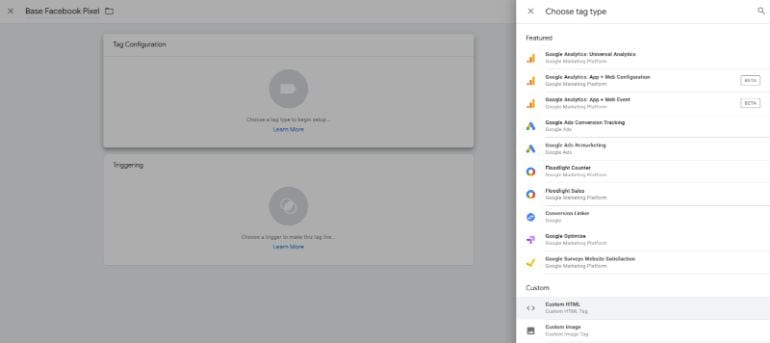
- حدد Tag Configuration ثم اختر Custom HTML كنوع العلامة.

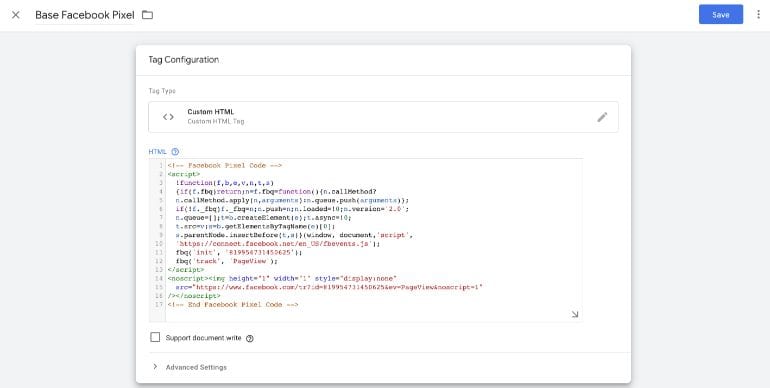
- انسخ رمز Facebook Pixel الخاص بك ، والصقه هنا واحفظ العلامة.

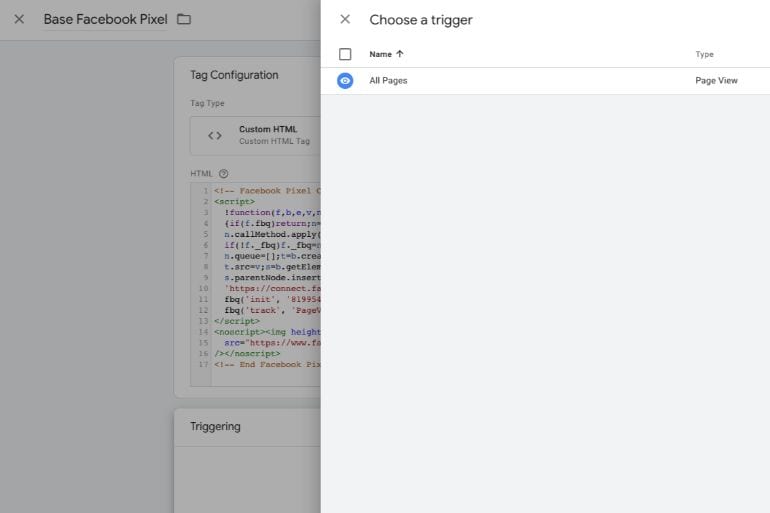
- حان الوقت الآن لتحديد المشغل وتعيين شروط إطلاق العلامة التي حددناها للتو. نريد تشغيل Facebook Pixel على كل صفحة من صفحات موقعنا على الويب. اضبط المشغل على عرض الصفحة في جميع الصفحات. لا تنسى حفظ علامتك.

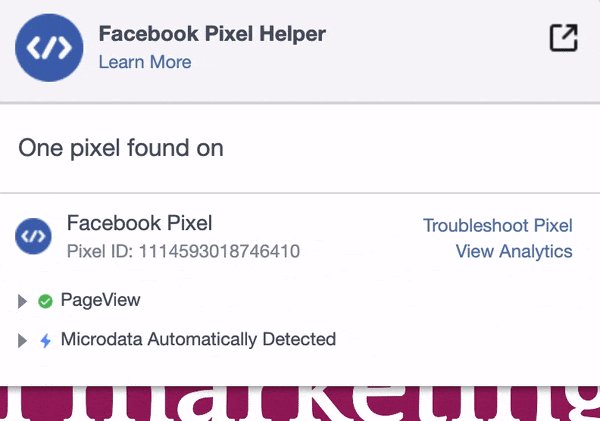
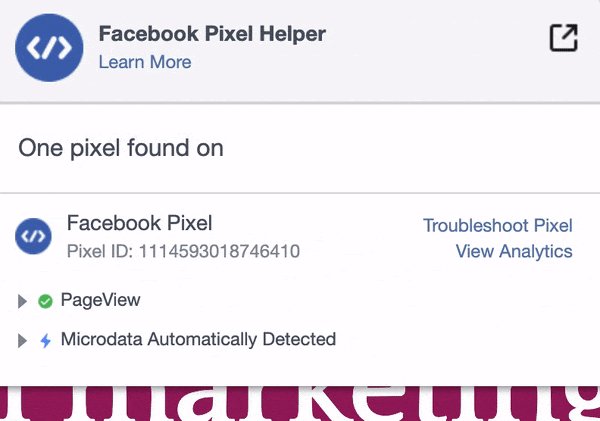
- تأكد من اختبار علامتك الجديدة باستخدام وضع المعاينة وأيضًا من خلال المكون الإضافي Facebook Pixel Helper لمتصفح Chrome.
الآن وبعد أن قمنا بإعداد Pixel الأساسي ، فلننظر في حالات استخدام التحويلات المخصصة.
1- تأخر إطلاق النار بالبكسل
منذ فترة ، سألنا أحد العملاء عن تحسين حملات Facebook نحو استهلاك المحتوى. يبدو أن تحسين عرض الصفحة المقصودة طريقة جيدة لتحقيق هذا الهدف إذا رأيت التفاعل الذي تتوقعه ولكن في هذه الحالة ، نحتاج إلى التأكد من أن الزائر يقضي الحد الأدنى من الوقت على الصفحة المقصودة. لهذا السبب بدأنا في البحث عن طرق لتعريف ذلك كتحويل مخصص وتحسينه.
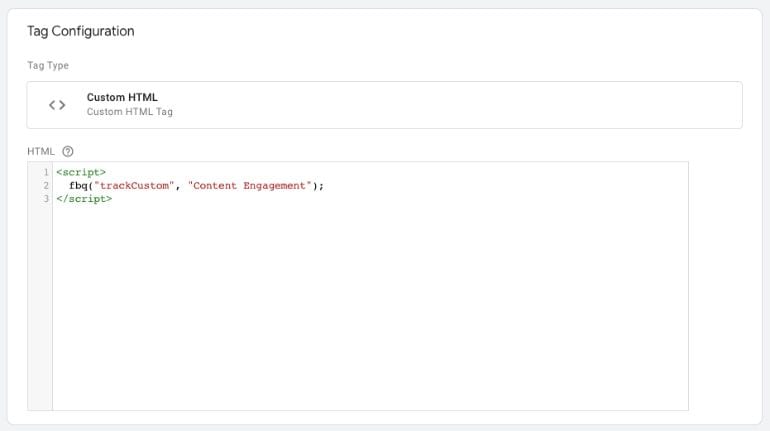
- أول شيء نحتاجه هو إطلاق بكسل تحويل لمشاركة صفحة الويب المطلوبة. هنا نريد إنشاء تحويل مخصص إذا أمضى الزائر 7 ثوانٍ أو أكثر على صفحتنا في إدارة العلامات ، قم بإنشاء علامة HTML مخصصة أخرى واكتب الرمز أدناه.
<script>
fbq("trackCustom", "Content Engagement");
</script>
كما ترى ، فإننا نستفيد من وظيفة fbq في Facebook Pixel لتحديد حدث مخصص يسمى Content Engagement.
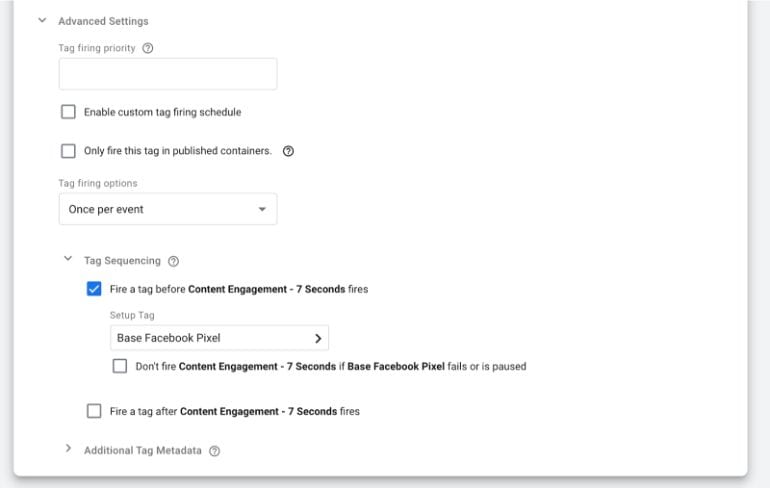
- يعتمد البرنامج النصي الذي كتبناه للتو على رمز Facebook Pixel الأساسي ولهذا السبب ، نحتاج إلى التأكد من تشغيله بعد تحميل الكود الأساسي. سنستخدم ميزة تسلسل العلامات ضمن الإعدادات المتقدمة لتحميل رمز الحدث المخصص بعد علامة البكسل الأساسية.
قم بتوسيع قسم "الإعدادات المتقدمة" وحدد المربع بجوار "إطلاق علامة قبل إطلاق [اسم العلامة]". حدد علامة Facebook Pixel الأساسية من القائمة المنسدلة.
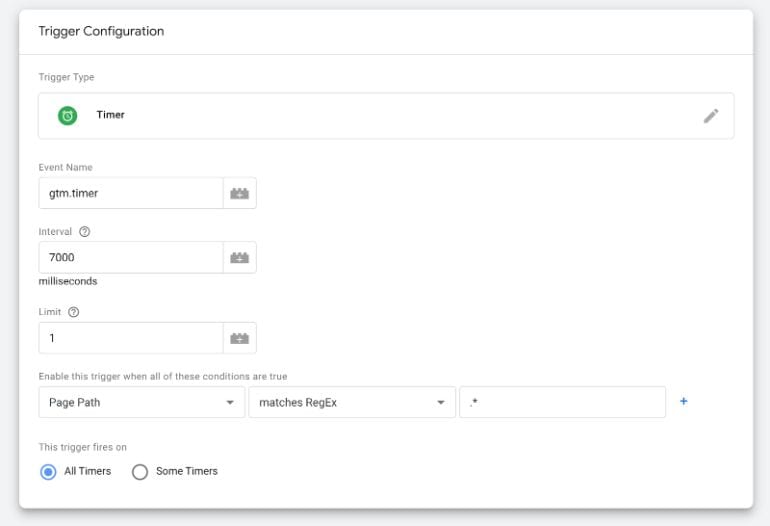
- حان الوقت الآن لتحديد المشغل. انقر فوق لوحة التشغيل ثم على علامة (+) أعلى يمين الصفحة. حدد تكوين المشغل حتى تتمكن من رؤية قائمة بجميع المشغلات. حدد نوع مشغل المؤقت. كما ترى ، أطلقنا على المشغل "7 ثوانٍ".
- أدخل مقدار الوقت الذي تريده لتأخير إطلاق البكسل (يُعرف أيضًا باسم وقت إطلاق حدثك المخصص) ضمن الفاصل الزمني. كما ترى فإن هذا بالمللي ثانية لذا فقد أدخلنا 7000 لمدة 7 ثوانٍ.
إعداد آخر مهم هنا هو "الحد" ، فنحن نريد تنشيط الحدث المخصص مرة واحدة فقط ، لذلك أدخلنا 1. إذا تركت هذا فارغًا ، فسيتم إطلاق التحويل المخصص كل 7 ثوانٍ (أو أي فترة زمنية حددتها).
أخيرًا ، نحتاج إلى تحديد شروط إطلاق العلامة. نود أن نسجل حدثنا المخصص لمشاركة المحتوى في كل صفحة من صفحات موقعك على الويب واستخدمنا مشغل RegEx (التعبير العادي) لتضمين جميع الصفحات. احفظ عملك!
- انشر مساحة عمل إدارة العلامات مع كل التغييرات الجديدة. حان الوقت للاختبار الآن. يمكنك استخدام وضع معاينة وتصحيح الأخطاء في GTM أو Facebook Pixel Helper مثلنا. بالإضافة إلى حدث PageView الذي يوضح تشغيل Pixel الأساسي ، يجب أن نرى أيضًا حدثنا المخصص الذي تم تحميله بعد الفاصل الزمني المحدد لدينا. هذه هي الطريقة التي يتم تحميلها في مثالنا: يستغرق تحميل إجراء التحويل بضع ثوانٍ (7 ثوانٍ على وجه الدقة):

هاهو! لقد أطلقنا حدثنا المخصص ، كل ما نحتاج إلى القيام به بعد ذلك حتى نتمكن من تحسين حملاتنا لهذا التحويل هو تحديد تحويل مخصص.
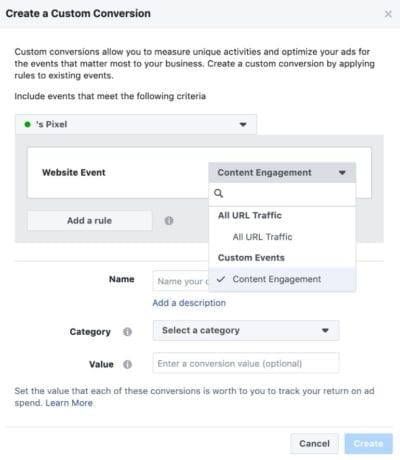
انتقل إلى "التحويلات المخصصة" في "مدير الأحداث" وأنشئ تحويلاً جديدًا. حدد الحدث المخصص الذي أنشأته في الخطوات السابقة ضمن القائمة المنسدلة حدث موقع الويب. يمكنك إضافة قواعد إلى التحويل المخصص الخاص بك إذا كنت ترغب في تتبعه فقط على صفحات معينة من موقع الويب الخاص بك. قم بتعيين اسم وفئة وقيمة. الخياران الأخيران اختياريان ولكنهما مفيدان للغاية عندما يتعلق الأمر بإعداد التقارير وقياس RoAS (العائد على الإنفاق الإعلاني).

هذا كل شيء! لقد نجحت في إنشاء حدثك المخصص وكذلك تحويل مخصص لـ Facebook Pixel متأخر. في الأقسام التالية ، نطبق نفس العملية على حالات الاستخدام الأخرى لنشر أحداث Facebook المخصصة باستخدام Google Tag Manager.
2- عمق تمرير الصفحة
يمكن أن يعمل تحديد عمق التمرير للصفحة كتحويل مخصص كوكيل لمدى تفاعل الجمهور مع الصفحة المقصودة. ومن الأمثلة على ذلك منتجات أو خدمات أكثر تعقيدًا ذات محتوى كثيف وصفحات مقصودة طويلة أو ببساطة على المدونات والمواقع الإخبارية وأنشطة توزيع المحتوى الأخرى.
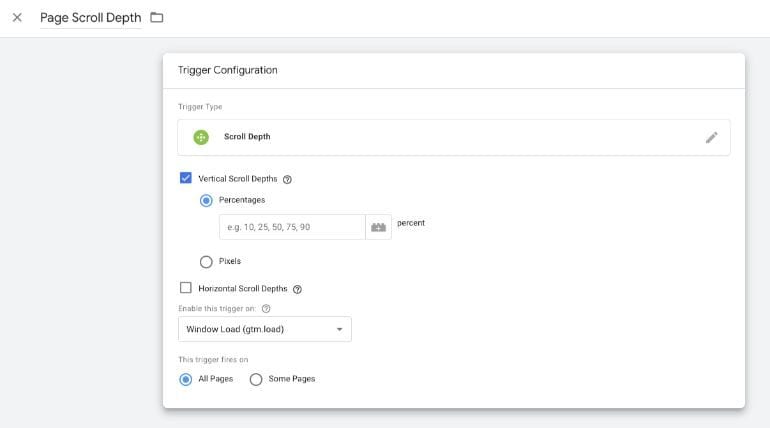
عملية تحديد حدثنا المخصص والتحويل هي نفسها التي مررنا بها للتو في مثال إطلاق Pixel المتأخر. الشيء الوحيد الذي يغير الخطوة 4 من القسم السابق وهو نوع المشغل الذي نحتاج إلى تحديده في GTM. هذه المرة سنستخدم مشغل Scroll Depth.

لديك خيارات لجعل علامة الحدث المخصص الخاصة بنا نشطة بشكل رأسي أو أفقي أو مختلط بناءً على تجربة المستخدم على موقعك على الويب أو تطبيقك. ويمكن أن يعتمد قياس عمق التمرير على النسبة المئوية أو وحدات البكسل. لذلك ، على سبيل المثال ، يمكنك تحديد علامة الحدث المخصص لتنشيطها فقط عندما يقوم المستخدم بالتمرير لأسفل بنسبة 75٪ من صفحتك المقصودة.
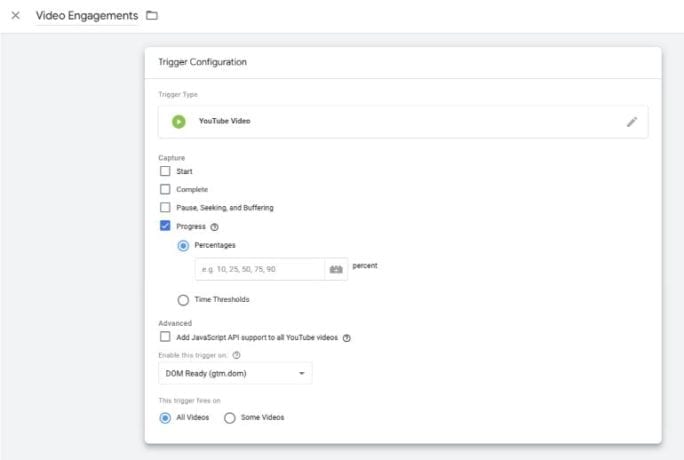
3- مشاهدات يوتيوب فيديو
سيكون هذا مناسبًا جدًا لأولئك الذين يستخدمون مقاطع الفيديو المضمنة من YouTube على صفحاتهم. يمكن أن يكون ندوة مسجلة على الويب أو موقع ويب لدورة الفيديو أو مدونة فيديو. يمكنك ربط تحويل Facebook المخصص الخاص بك إلى مشغل فيديو YouTube في GTM والتحسين نحو أنواع مختلفة من مشاركة محتوى الفيديو.

مرة أخرى ، تظل العملية الرئيسية كما هي في مثالنا الأول على تأخير إطلاق بكسل. الخطوة المختلفة الوحيدة هي نوع المشغل وهذه المرة نستخدم فيديو YouTube.
يمكنك تتبع بدء الفيديو وإكماله وإيقافه مؤقتًا والبحث عنه والأهم من ذلك تقدم مشاهدة الفيديو. تأكد من قيامك بإنشاء علامات منفصلة إذا كنت مهتمًا باختبار إجراءات تحسين مختلفة لأنها قد تؤدي إلى تشويش نتائجك. يمكنك تحديد النسبة المئوية أو لقطات الأحداث المستندة إلى الوقت بناءً على طول الفيديو وتجربة المستخدم.
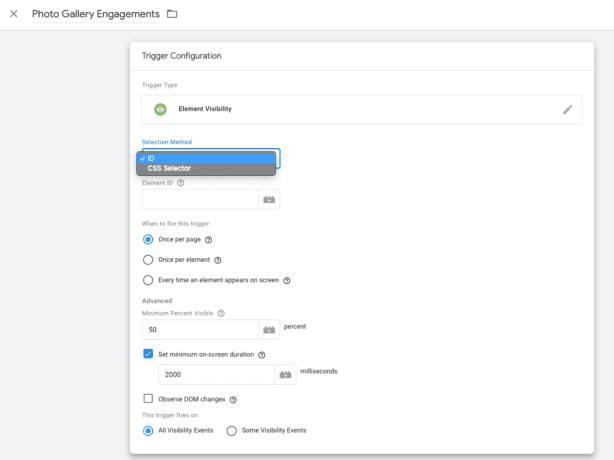
4- رؤية العنصر
قد تكون هناك حالات تهتم فيها بتتبع وتحسين الإجراءات مثل رؤية عنصر معين على صفحتك المقصودة. يمكن أن تكون الأمثلة هي تشغيل تحويل مخصص عندما يبقى المستخدم على صورة معينة لأكثر من ثانيتين. أو ، إذا قاموا بالوصول إلى الصورة الثالثة على الأقل في معرض صور المنتج الخاص بك. نوع المشغل الذي يسمح لنا بتعريف مثل هذه الارتباطات لإطلاق علامة تحويل مخصصة هو Element Visibility.

اتبع نفس العملية الموضحة في القسم الأول من هذا المنشور. توفر لنا علامة Element Visibility خيارات لتحديد عنصر (عناصر) الصفحة المطلوبة مع معرف العنصر أو CSS Selector. يمكنك تحديد الحد الأدنى من الوقت للمدة التي تظهر على الشاشة (بالمللي ثانية) وهناك أيضًا إعدادات أخرى يمكنك تعديلها للحصول على المجموعة الصحيحة من الشروط التي ترغب في اعتبارها بمثابة تحويل.
كما ترى ، فإن خيارات إطلاق رمز التحويل المخصص باستخدام Google Tag Manager تكاد لا تنتهي. يمكنك تتبع حملات التحويل على Facebook وتحسينها لأنواع مختلفة من تفاعلات المستخدم اعتمادًا على حالة الاستخدام وتجربة المستخدم.
آمل أن تكون هذه المدونة قد أعطتك بعض الأفكار الرائعة لتحسين حملاتك على Facebook من خلال أحداث مخصصة إبداعية تمثل تفاعل محتوى عالي الجودة. إذا كنت مهتمًا بمعرفة المزيد عن Google Tag Manager وتتبع التفاعلات المهمة على موقعك الإلكتروني أو تطبيقاتك ، فإن دورة Google Analytics Academy هذه مكان رائع للبدء.
