15+ طرق خالدة لتقديم تجربة صفحة ممتازة على Shopify
نشرت: 2020-08-13تعتبر تجربة الصفحة أمرًا بالغ الأهمية لنجاحك على المدى الطويل كتاجر Shopify. لتقديم تجربة رائعة للصفحة ، يجب عليك:
- افهم ما هي تجربة المستخدم وكيف يتم تقييمها
- فهم العلاقة بين تجربة المستخدم وتجربة الصفحة
- اكتشف مكانك (من حيث تجربة الصفحة) وحدد فرص التحسين
- اكتساب الخبرة لتحقيق أقصى استفادة من هذه الفرص
- اعثر على الأدوات المناسبة لجعل حياتك أسهل
- ابق على اطلاع بأية تغييرات تتعلق بمعايير تجربة المستخدم والصفحة في Google
في هذا الدليل ، سنتناول هذه القضايا وغيرها من القضايا ذات الصلة.
ماذا ستتعلم
- ما هي تجربة المستخدم ولماذا هي مهمة؟
- كيف يتم تقييم تجربة الصفحة؟
- كيف تحدد فرص التحسين؟
- كيف تقدم تجربة صفحة ممتازة؟
- نصائح متقدمة لتحسين تجربة الصفحة
- الوجبات الجاهزة
ما هي تجربة المستخدم ولماذا هي مهمة؟
بحكم التعريف ، فإن تجربة المستخدم هي "التجربة العامة لشخص يستخدم منتجًا مثل موقع ويب أو تطبيق كمبيوتر ، لا سيما من حيث مدى سهولة أو إرضاء استخدامه" (المصدر: ليكسيكو).
ترتبط تجربة المستخدم ارتباطًا وثيقًا بتجربة الصفحة. على سبيل المثال ، تعد ملاءمة الصفحة للجوال ، وكذلك سرعة تحميل الصفحة ، معايير تجربة المستخدم وعوامل الترتيب. تعرف على المزيد ← تقييم تجربة الصفحة للحصول على ويب أفضل ، مدونة Google Search Central Blog
بصرف النظر عن التأثير على تصنيفاتك ، يمكن أن تؤثر تجربة المستخدم على قرارات الشراء لدى عملائك - ستجذبهم تجربة المستخدم الرائعة للشراء وستؤدي تجربة المستخدم السيئة إلى إبعادهم. بمعنى آخر ، تؤثر تجربة المستخدم على أرباحك أيضًا.
كيف يتم تقييم تجربة الصفحة؟
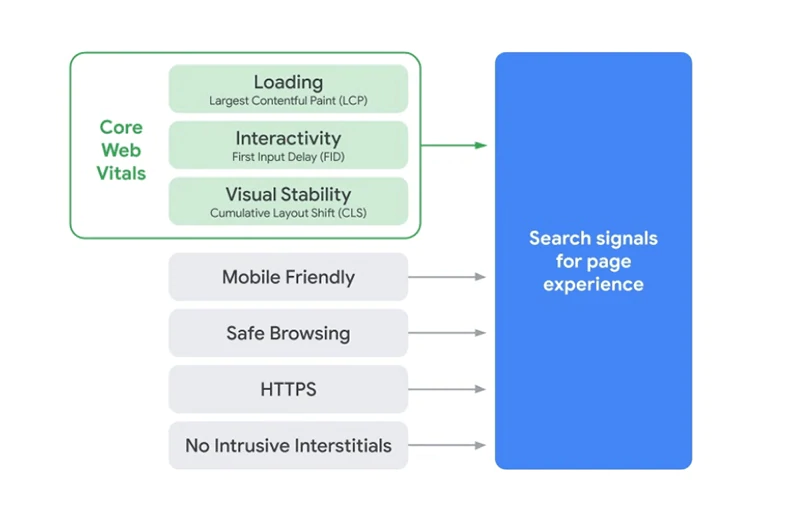
تجربة الصفحة هي مجموعة من الإشارات التي تقيس كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب بما يتجاوز قيمتها المعلوماتية البحتة.
يتم تقييم تجربة الصفحة بناءً على عدد من العوامل مثل التوافق مع الجوّال وسرعة الصفحة ، بالإضافة إلى إشارات بحث أخرى مثل التصفح الآمن و HTTPS وعدم وجود إعلانات بينية متطفلة (الإعلانات المنبثقة). تعرّف على المزيد ← فهم تجربة الصفحة في نتائج بحث Google

المصدر: تقييم تجربة الصفحة للحصول على ويب أفضل
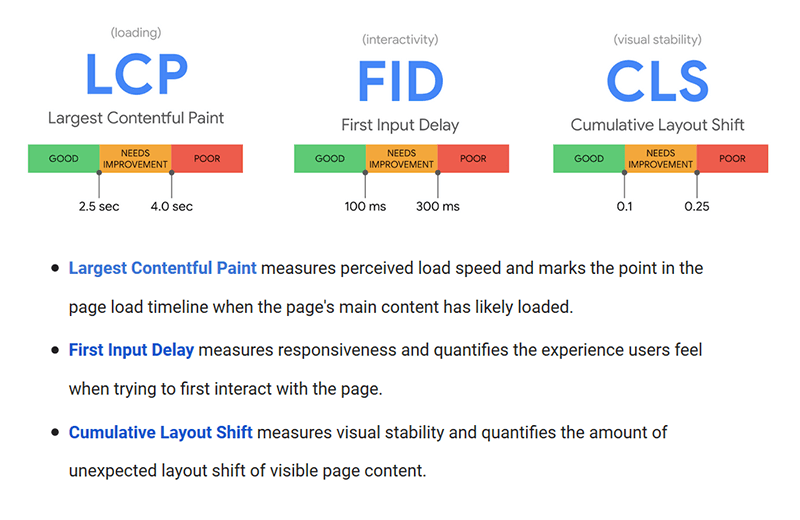
تتضمن تجربة الصفحة أيضًا "أساسيات الويب الأساسية" (تم تقديمها في مايو 2020) - وهي مجموعة من المقاييس (أو الإشارات) التي تركز على المستخدم ، وهي ضرورية لجميع تجارب الويب: سرعة التحميل والاستجابة والاستقرار البصري.

المصدر: التعريف بأساسيات الويب: المقاييس الأساسية لموقع صحي ، مدونة Chromium
لماذا يجب أن تهتم بتجربة الصفحة؟
اعتبارًا من آب (أغسطس) 2021 ، تم تضمين إشارات تجربة الصفحة في ترتيب بحث Google.
كجزء من هذا التحديث ، سنقوم أيضًا بدمج مقاييس تجربة الصفحة في معايير التصنيف الخاصة بنا لميزة "أهم الأخبار" في "البحث على الهاتف المحمول" ، وإزالة متطلبات AMP من أهلية "أهم الأخبار". (المصدر: تقييم تجربة الصفحة للحصول على ويب أفضل ، مدونة Google Search Central Blog)
بصرف النظر عن تصنيفاتك ، تؤثر تجربة الصفحة أيضًا على تجربة المستخدم لعملائك ، وقرارات الشراء الخاصة بهم ، بالإضافة إلى رضاهم العام عن علامتك التجارية. لذلك ، من الضروري أن تقدم تجربة صفحة ممتازة.

صرحت Google بوضوح أن تقديم تجربة صفحة رائعة لا يلغي إنتاج محتوى عالي الجودة. لطالما سعت Google وستسعى دائمًا إلى مكافأة المحتوى المذهل حقًا. تعرف على المزيد ← تحديثات Google Broad Core لعام 2020: الدليل النهائي الذي لا معنى له لـ Shopify
كيف تحدد فرص التحسين؟
قم بفحص الواقع. اسأل نفسك: "أين أقف؟ ما الذي يمكنني تحسينه من حيث تجربة الصفحة؟ " علي سبيل المثال:
- تحقق مما إذا كان موقع الويب الخاص بك متوافقًا مع الجوّال
- تحقق مما إذا كان موقع الويب الخاص بك به أي مشكلات أمنية وقم بتأمين موقعك باستخدام HTTPS (إذا لم تكن قد قمت بذلك بالفعل)
- تأكد من أن موقع الويب الخاص بك يمكن الوصول إليه
- قم بقياس أساسيات الويب الأساسية لمتجرك: LCP (أكبر طلاء محتوى - سرعة تحميل) ، و FID (تأخير الإدخال الأول - الاستجابة) ، و CLS (تغيير التخطيط التراكمي - الاستقرار البصري)
يجب أن تكون هذه المهام أولوية. بمجرد شطبها من قائمتك ، يمكنك الانتقال إلى تقييم العوامل الأخرى التي يمكن أن يكون لها تأثير كبير على كيفية إدراك عملائك وتفاعلهم مع متجر Shopify الخاص بك. لتقييم هذه العوامل ، عليك الإجابة عن الأسئلة التالية:
- هل لديك فهم جيد لعملائك؟ معرفة عملائك هو المفتاح لمعالجة مشاكلهم وتلبية احتياجاتهم. إنها أيضًا نقطة انطلاق لاختيار أفضل العلامات التجارية واستراتيجية التسويق ، وتحديد كيفية تقديم منتجاتك ، ونوع المحتوى الذي ستنشئه ، والمزيد.
- هل صفحتك الرئيسية تنقل الرسالة الصحيحة؟ هل توفر معلومات كافية؟ هل تبدو احترافية؟ هل يتم تحميله بشكل صحيح؟
- هل تصميم موقع الويب الخاص بك مناسب للعلامة التجارية وسهل الاستخدام؟
- هل صفحات المنتج الخاصة بك ذات علامة تجارية جيدة؟
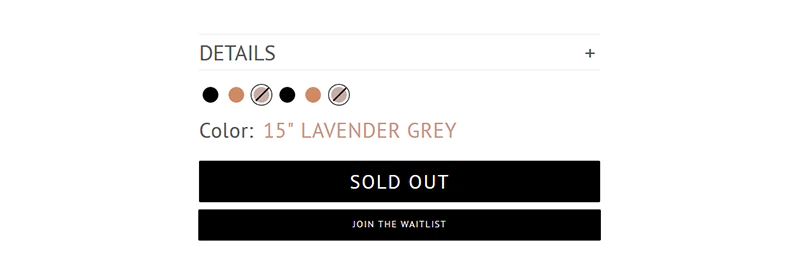
- هل لديك صفحات منتجات لا تحتاجها؟ على سبيل المثال ، هل ما زلت تحتفظ بصفحات المنتج التي لم تعد قادرة على زيادة التحويلات بسبب بيع المنتج؟ إذا كنت لا تخطط لإعادة تخزين المنتج ، فمن الأفضل حذف صفحة المنتج - سيؤدي ذلك إلى زيادة ميزانية الزحف إلى الحد الأقصى وزيادة سرعة موقعك. ولكن إذا كنت تخطط لبيعه مرة أخرى ، فمن الجيد إضافة زر "الانضمام إلى قائمة الانتظار". أتساءل كيف يبدو هذا IRL؟ لقد وجدت SAMARA BAGS حلاً أنيقًا:

- هل تنتج محتوى عالي الجودة؟ على سبيل المثال ، هل أوصاف منتجك مفيدة بشكل كافٍ؟ هل تحتوي على روابط لصفحات السياسة الخاصة بك؟ هل المحتوى يعالج قضايا حقيقية؟ هل تبدو حقيقية؟ هل تقدم قيمة؟ اكتشف ما تعرفه Google على أنه محتوى عالي الجودة ← تحديثات Google الأساسية لعام 2020 ، التحديث الأساسي لشهر يناير 2020 ، إنتاج محتوى عالي الجودة
- هل تنتج محتوى مرئيًا عالي الجودة؟ هل تُظهر صور منتجك أفضل ميزات منتجاتك؟ هل لكل نوع منتج صورة المنتج الخاصة به؟ هل تعرض صفحات منتجك مقاطع فيديو للمنتج؟ هل تم تحسين ملفاتك المرئية من أجل تحسين محركات البحث (على سبيل المثال ، هل هي بالحجم المناسب ، وهل بها علامات بديلة وصفية وأسماء ملفات ، وغير ذلك)؟
- هل تكتب عبارات تحث المستخدم على اتخاذ إجراء واضحة وموجهة نحو المنفعة؟
- هل لديك دليل اجتماعي ، معروض بشكل بارز في أماكن استراتيجية عبر موقع الويب الخاص بك؟ على سبيل المثال ، هل تعرض صفحات منتجك مراجعات للمنتج؟ هل لديك مكتبة شهادات على صفحتك الرئيسية؟
- هل تستخدم النماذج؟ إذا كانت الإجابة بنعم ، فهل هي سهلة الاستخدام ، أي هل يسهل فهمها وتعبئتها؟
- هل يحتوي موقع الويب الخاص بك على روابط معطلة؟
أدناه ، سوف نلقي نظرة على كل من هذه العوامل. دعنا نتعمق في!
كيفية تقديم تجربة صفحة ممتازة: الإستراتيجية النهائية المكونة من 15 خطوة
- تأكد من أن متجر Shopify الخاص بك مناسب للجوّال
- تأكد من أن متجر Shopify الخاص بك آمن
- قم بتأمين متجر Shopify الخاص بك باستخدام HTTPS
- تأكد من أن متجر Shopify الخاص بك يمكن الوصول إليه
- قم بقياس أساسيات الويب الأساسية لمتجر Shopify الخاص بك
- تعرف على عملائك
- تحسين صفحتك الرئيسية
- تأكد من أن التصميم الخاص بك يناسب العلامة التجارية وسهل الاستخدام
- تأكد من أن صفحات المنتج الخاصة بك تحمل علامة تجارية جيدة وغنية بالمعلومات
- إنتاج محتوى عالي الجودة
- تأكد من أن المحتوى المرئي الخاص بك ملائم وذو جودة عالية
- اكتب عبارات تحث المستخدم على اتخاذ إجراء واضحة وموجهة نحو المنفعة
- استخدم الدليل الاجتماعي
- تحسين النماذج الخاصة بك
- أصلح الروابط الخلفية المعطلة
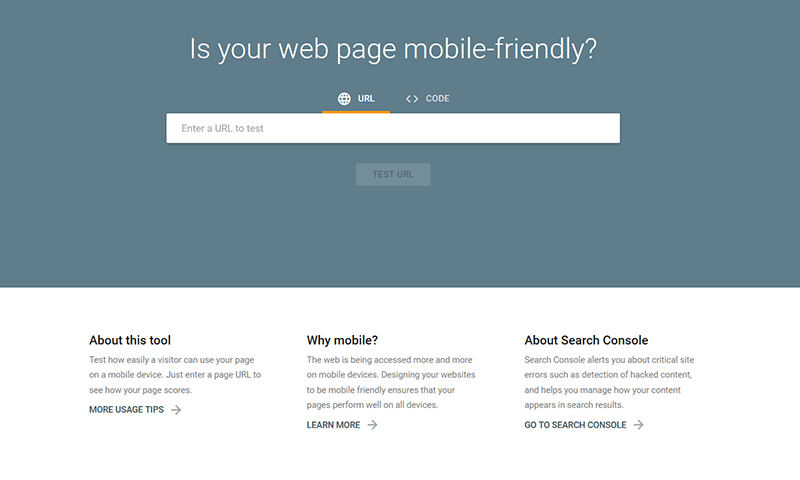
# 1. استخدم اختبار التوافق مع الأجهزة الجوّالة للتأكد من أن متجرك متوافق مع الجوّال
استخدم اختبار التوافق مع الأجهزة الجوّالة من أجل:
- اختبر كيفية عرض عملائك واستخدامك لمتجر Shopify على أجهزتهم المحمولة
- ابحث عن نصائح حول تصميم موقع ويب متوافق مع الجوّال
- احصل على تنبيهات حول الأخطاء الفادحة في الموقع
- إدارة كيفية ظهور المحتوى الخاص بك في نتائج البحث

# 2. تحقق من تقرير مشاكل الأمان
استخدم تقرير مشكلات الأمان للتحقق من متجر Shopify الخاص بك من أجل:
- المحتوى المخترق
- البرامج الضارة أو البرامج غير المرغوب فيها
- هندسة اجتماعية
تعرف على المزيد حول مشكلات الأمان المحتملة على موقعك:
تقرير مشاكل الأمان أيضًا:
- يظهر بالضبط أي صفحات من متجر Shopify الخاص بك قد تأثر
- يمنحك نظرة ثاقبة حول كيفية إصلاح المشكلات
المصدر: تقرير مشاكل الأمان
# 3. قم بتأمين متجر Shopify الخاص بك باستخدام HTTPS (بروتوكول نقل النص التشعبي الآمن)
الأمان والخصوصية عبر الإنترنت مهمان للمستخدمين. إنها أيضًا جزء لا يتجزأ من أي تجربة صفحة جيدة.
HTTPS هو بروتوكول يضمن النقل الآمن للبيانات بين أجهزة عملائك ومتجر Shopify الخاص بك. تأمين موقع الويب الخاص بك باستخدام HTTPS يعني أن البيانات المتبادلة مشفرة ولا يمكن تعديلها أو إتلافها.
لتأمين موقع الويب الخاص بك باستخدام HTTPS ، تحتاج إلى:
- استخدم شهادة أمان مثل شهادة SSL. لحسن الحظ ، Shopify يوفر شهادات SSL كجزء من اشتراكهم. تعرف على كيفية تنشيط شهادة SSL الخاصة بك ← تحسين محركات البحث على الصفحة لـ Shopify ، ممارسات تحسين محركات البحث المتقدمة على الصفحة لـ Shopify
- تحقق من إمكانية الزحف إلى صفحات HTTPS وفهرستها
- دعم HSTS
اعرف المزيد ← تأمين موقعك باستخدام HTTPS
# 4. تأكد من أن متجر Shopify الخاص بك يمكن الوصول إليه
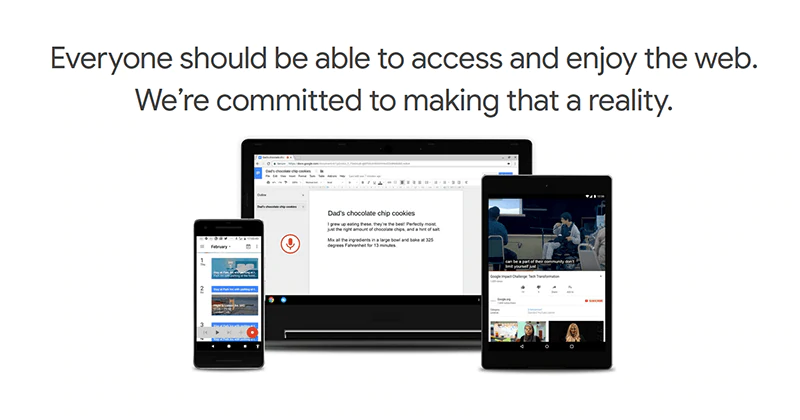
غالبًا ما يستخدم مصطلح إمكانية الوصول للإشارة إلى الأجهزة أو البرامج المتخصصة ، أو مزيجًا من الاثنين ، مصمم لتمكين استخدام جهاز كمبيوتر (A / N: أو موقع ويب) من قبل شخص معاق أو إعاقة. (المصدر: ويكيبيديا)
يعتبر موقع الويب قابلاً للوصول إذا كان يلتزم بإرشادات الوصول إلى محتوى الويب ، أي إذا كانت المعلومات التي يحتويها قوية ومفهومة ومفهومة وقابلة للاستخدام.
يعد التأكد من إمكانية الوصول إلى موقع الويب الخاص بك أمرًا مهمًا لتقديم تجارب تسوق متميزة لجميع عملائك ، فضلاً عن احتلاله مرتبة عالية في SERPs.

المصدر: جوجل ، إمكانية الوصول
لجعل متجر Shopify الخاص بك أكثر سهولة:
- استخدم ألوانًا متباينة للنص والخلفية
- تأكد من أن المحتوى الخاص بك مفهوم
- قم بتنسيق أي محتوى مكتوب بطريقة تسهل قراءتها ومسحها ضوئيًا ، مثل استخدام العناوين والعناوين الفرعية والنقاط النقطية والأرقام وكتابة فقرات قصيرة ، إلخ.
- استخدم روابط الإرساء للتأكد من أن المستخدمين يمكنهم العثور بسهولة وسرعة على ما يحتاجون إليه
- تجنب استخدام نص رابط غامض وعامة مثل "انقر هنا". بدلاً من ذلك ، اكتب نصًا وصفيًا وغنيًا بالكلمات الرئيسية. كما هو الحال دائمًا ، تجنب حشو الكلمات الرئيسية.
- اكتب نصًا بديلاً وصفيًا للصور التي تقوم بتحميلها إلى متجر Shopify الخاص بك
- تأكد من أن نماذج الويب الخاصة بك (على سبيل المثال ، نموذج الخروج ، ونموذج الاتصال ، ونموذج الاشتراك ، وما إلى ذلك) قصيرة وواضحة وبديهية وسهلة الاستخدام
- تأكد من سهولة الوصول إلى المحتوى الخاص بك على الهاتف المحمول
- و اكثر!
تعد إمكانية الوصول إلى الويب موضوعًا واسعًا سنناقشه في مقال آخر. في الوقت الحالي ، إذا كنت بحاجة إلى مزيد من المعلومات ، فإليك بعض الموارد التي قد تجدها مفيدة:
- مقدمة في الوصول إلى الويب
- إمكانية الوصول
- اختبر إمكانية الوصول إلى موقع الويب الخاص بك باستخدام أداة تقييم الوصول إلى الويب WAVE
# 5. قم بقياس عناصر الويب الأساسية لمتجر Shopify
سيعطيك قياس أساسيات الويب الأساسية لمتجر Shopify فكرة أفضل عن المكان الذي تقف فيه (من حيث تجربة الصفحة) ، بالإضافة إلى ما يمكنك القيام به لتحسينه.
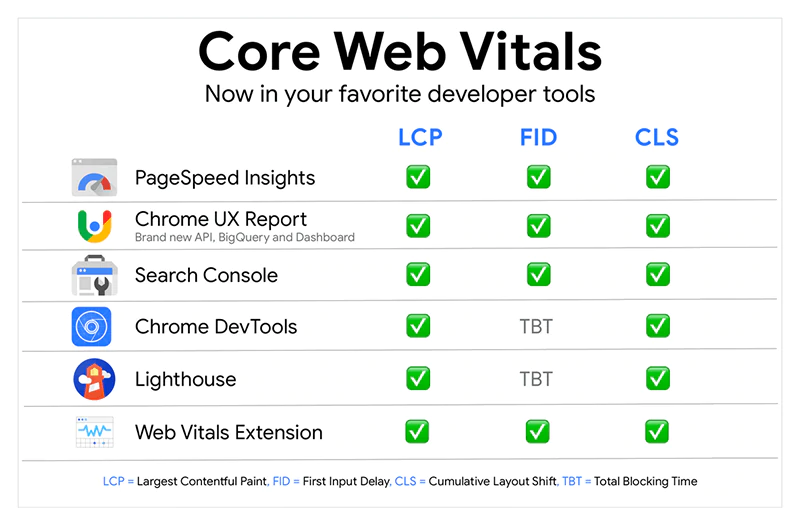
يمكنك قياس "أساسيات الويب الأساسية" باستخدام جميع أدوات مطوري Google الشائعة.

المصدر: أدوات لقياس حيوية الويب الأساسية
رؤى سرعة الصفحة
يمكنك استخدام Page Speed Insights لقياس سرعة الصفحة والاستجابة والاستقرار البصري.
يمكنك أيضًا استخدام Shopify Performance Analyzer (بواسطة خبراء Ecom) للتحقق من مدى سرعة متجر Shopify الخاص بك. سيقوم Shopify Performance Analyzer بتحليل موقع الويب الخاص بك بالكامل وتقديم حل شامل مع قائمة من التوصيات المخصصة.
تعرف على المزيد حول سرعة الصفحة وسبب كونها مقياسًا مهمًا:
في النهاية ، تعد سرعة الصفحة مقياسًا مهمًا لأن التأخير لمدة ثانية واحدة في وقت تحميل الصفحة ينتج عنه:
- 11٪ عدد مشاهدات أقل للصفحة
- 16٪ انخفاض في رضا العملاء
- 7٪ خسارة في التحويلات
المصدر: Crazy Egg
لإنشاء صفحات عالية التحويل يتم تحميلها بسرعة وبشكل صحيح على جميع المتصفحات والأجهزة ، تحتاج إلى التركيز على التحسين على الصفحة. تعرف على المزيد ← تحسين محركات البحث على الصفحة لـ Shopify: الدليل النهائي
تقرير Chrome UX
يمكنك استخدام تقرير Chrome UX (تقرير تجربة مستخدم Chrome) لقياس عدد من مقاييس تجربة المستخدم:
- First Paint ("يُبلغ عن الوقت الذي تم فيه عرض المتصفح لأول مرة بعد التنقل")
- First Contentful Paint ("يُبلغ عن الوقت الذي عرض فيه المتصفح لأول مرة أي نص أو صورة أو لوحة قماشية غير بيضاء أو SVG")
- DOMContentLoaded ("يُبلغ عن الوقت الذي تم فيه تحميل وتحليل مستند HTML الأولي بالكامل")
- عند التحميل ("يتم تشغيله عند انتهاء تحميل الصفحة والموارد التابعة لها")
- أول تأخير في الإدخال (يقيس استجابة الحمل)
- أكبر طلاء محتوى (يقيس سرعة التحميل)
- التحول في التخطيط التراكمي (يقيس الاستقرار البصري)
- الوقت إلى البايت الأول (إشارة إلى استجابة الخادم أو موارد الشبكة الأخرى)
- أذونات الإخطار
Search Console
تساعدك Search Console على:
- قياس أداء متجرك
- تحسين المحتوى الخاص بك مع تحليلات البحث
- إرسال خريطة الموقع وعناوين URL للزحف
- اكتشف أي صفحات من موقع الويب الخاص بك تحتاج إلى إصلاح
- احصل على فهم أفضل لكيفية رؤية Google لصفحاتك.
- مراقبة واختبار وتتبع صفحات AMP الخاصة بك
- تحسين قابلية استخدام الهاتف المحمول لمتجرك
- احصل على مقتطفات منسقة
- و اكثر
حيوية الويب
توفر أساسيات الويب "ملاحظات فورية حول مقاييس تحويل التحميل والتفاعل والتخطيط". يلتقط LCP و CLS و FID. تشمل ميزاته الأساسية ما يلي:
- شارة Ambient (للتحقق مما إذا كانت الصفحة "تتجاوز عتبات Core Web Vitals")
- التنقل التفصيلي في النافذة المنبثقة (للتحقق مما إذا كان المقياس يحتاج إلى تغيير أو يتطلب إجراءً)
- HUD (شاشة الرؤوس) تراكب
ستمنحك كل من هذه الأدوات والإضافات فهمًا أفضل لمكانك من حيث تجربة الصفحة. أيضًا ، سيساعدونك في تحديد فرص التحسين ، وفي النهاية ، تقديم تجربة تسوق أفضل.
# 6. أهمية معرفة عملائك
يعد فهم احتياجات عملائك هو المفتاح لتوفير تجربة مستخدم وصفحة جيدة. إنه أيضًا المفتاح لتصميم موقع ويب وبناء علامة تجارية يثقون بها ويريدون الاستثمار فيها. يعد فهم عملائك أيضًا أساس إنتاج المحتوى المناسب ، وإخبار القصة الصحيحة ، وتوفير النوع المناسب وكمية المعلومات ومعالجة المشكلات الصحيحة وإبراز فوائد منتجاتك بطريقة تؤدي إلى زيادة التحويلات وزيادة رضا العملاء.
فيما يلي بعض أكثر الطرق فاعلية للتعرف على عملائك واتخاذ قرارات وتوقعات تعتمد على البيانات:
- افحص تقارير المحللين الخاصة بصناعتك
- اجمع بيانات التحليلات باستخدام أدوات مثل Google Analytics و Inspectlet
- استخدم أداة مثل Crazy Egg لفحص كيفية تفاعل العملاء مع موقع الويب الخاص بك
- افحص رحلات عملائك وحلل نقاط الاتصال المختلفة
- حدد محفزات العميل وابحث عن طرق للتعامل معها
- استخدم وسائل التواصل الاجتماعي - أنشئ مجموعة خاصة على Facebook لعملائك ، وأنشئ هاشتاج Instagram الخاص بك ، وشارك في المحادثات على Twitter ، والمزيد
- اجمع ملاحظات العملاء - قم بإجراء الاستطلاعات ، وإجراء اختبارات قابلية الاستخدام ، وجمع التعليقات الفورية ، والمزيد
- أضف محادثة مباشرة إلى متجرك - سيساعدك ذلك على تقديم دعم أفضل للعملاء مما سيؤدي حتماً إلى زيادة رضا العملاء. فيما يلي عدد قليل من تطبيقات Shopify التي يمكنك استخدامها: Live Chat و ChatBot و Cart Saver (4.9) و Tidio - Live Chat & Chatbots (4.8) و Gorgias - الدردشة المباشرة ومكتب المساعدة (4.7).
- اقرأ جميع المراجعات والشهادات بعناية - تعلم منها ، واعرف ما الذي يجعل عملائك سعداء ، وافهم ما يخيب آمالهم وحدد فرص التحسين. تأكد من الرد على جميع الاستعراضات. ملاحظة: انتبه جيدًا للمراجعات السلبية - إن تحديد مشكلة والعمل عليها أمر ضروري لتقديم تجارب جيدة للمستخدم ؛ يساعدك أيضًا على زيادة رضا العملاء وبناء قاعدة عملاء مخلصين. لذلك ، إذا لم يكن لديك الوقت للرد شخصيًا على جميع المراجعات ، فيجب عليك على الأقل التأكد من الرد على جميع التعليقات السلبية.
- ابدأ برنامج ولاء. فيما يلي عدد قليل من تطبيقات Shopify التي يمكنك استخدامها: بطاقات الهدايا وبرنامج الولاء (4.8) و Yotpo Loyalty & Rewards (4.7) والولاء والمكافآت والإحالات (4.4).
- إنشاء شخصيات قوية للمشتري. قم بتضمين تفاصيل مثل العمر ، والموقع ، واللغة ، والمهنة ، والخلفية المالية ، وعادات الشراء ، والاحتياجات ، والاهتمامات ، ونقاط الألم ، والأهداف ، ومرحلة الحياة ، والمزيد.
في النهاية ، مفتاح فهم عملائك هو الاستماع. ابق منفتحًا على التواصل وابدأ المحادثات واجمع التعليقات وتعلم منها. فكر فيما وراء تفاعلات العملاء الفردية وركز على الصورة الكبيرة.
# 7. الصفحة الرئيسية الأمثل

إليك ما تحتاج لمعرفته حول تحسين الصفحة الرئيسية من حيث تجربة الصفحة:
- ضع في اعتبارك الجانب الهيكلي لتحسين محركات البحث في عملية التحسين: إنشاء تسلسل هرمي منخفض العمق للصفحة ، والتنقل السهل في موقع الويب (بما في ذلك التنقل الثانوي مثل مسارات التنقل) ، وبنية عنوان URL المنطقية. تعرف على المزيد ← كيفية إنشاء بنية موقع ويب صديقة لكبار المسئولين الاقتصاديين؟
- يجب أن تكون صفحتك الرئيسية نظيفة وسهلة الفهم.
- يجب أن تكون عبارات CTA الخاصة بك واضحة. على سبيل المثال ، يجب أن يكون عملاؤك قادرين على فهم ما يفعله الزر من النظرة الأولى. وإذا كنت تحثهم بلطف على الاشتراك في رسالتك الإخبارية ، فتأكد من أنه من الواضح ما سيحصلون عليه في المقابل - يبدو "الاشتراك في النشرة الإخبارية لدينا والحصول على خصم 15٪ على طلبك الأول" أفضل بكثير من "ابق على اطلاع" أو "لا تفوت أي تخفيضات على الإطلاق".
- ضع في اعتبارك إمكانية الوصول. على سبيل المثال ، إذا كانت صفحتك الرئيسية تحتوي على مقطع فيديو ، فيجب وضع أزرار "تشغيل" و "إيقاف مؤقت" في مكان بارز (يجب ألا يتم تشغيل الفيديو تلقائيًا عند تحميل الصفحة).
- يجب تحميل الصفحة بسرعة وبشكل صحيح على جميع الأجهزة.
- تأكد من أن شريط التمرير البطل الخاص بك لا يبطئ صفحتك ويجذب انتباه الناس على الفور. يجب تحسين الصور لتحسين محركات البحث. انتبه أيضًا إلى عدد ونوع الصور التي تختار استخدامها. على سبيل المثال ، من الأفضل استخدام واحد أو اثنين من أشرطة تمرير البطل ذات الصلة والمدروسة جيدًا (مع عبارات حث على اتخاذ إجراء واضحة) بدلاً من خمسة منزلقات غامضة ، ثلاثة منها تضيف القليل أو لا قيمة لها. تعرف على كيفية تصميم رف دائري للصفحة الرئيسية سهل الاستخدام → 9 متطلبات UX لتصميم دائري للصفحة الرئيسية سهل الاستخدام (إذا كنت بحاجة إلى واحد)
ببساطة ، يجب أن تكون صفحتك الرئيسية:
- كن سهل التنقل
- كن سهل الفهم
- تحميل بشكل صحيح وسريع على جميع المتصفحات الرئيسية
- تمتع بتصميم سريع الاستجابة
- كن محسنًا لكبار المسئولين الاقتصاديين ونية البحث الملاحية
# 8. تصميم

بعض الأشياء التي يجب وضعها في الاعتبار عندما يتعلق الأمر بالتصميم سهل الاستخدام:
- الأقل هو الأكثر - اجعل الأمور بسيطة عندما يتعلق الأمر بالتنقل وأشرطة البحث والروابط والأزرار وما إلى ذلك. يجب أن يكون كل عنصر من هذه العناصر سهل الاستخدام على أجهزة مختلفة. الاستجابة هي المفتاح.
- قسّم الكتل الكبيرة من المعلومات إلى أجزاء قابلة للوجبات الخفيفة (استخدم العناوين ، والنقاط ، والترقيم ، وما إلى ذلك).
- حافظ على اتساق الأشياء في جميع صفحات متجرك. بمعنى آخر ، تأكد من أن الأزرار الموجودة على صفحتك الرئيسية هي نفس الأزرار الموجودة على صفحات المنتج وصفحات الفئات وما إلى ذلك ؛ استخدام نفس الخط على مستوى الموقع ، والمزيد.
- بدلاً من استخدام النص الوهمي ، من الأفضل استخدام النسخة الحقيقية عند تصميم موقع الويب الخاص بك. سيعطيك هذا فكرة أفضل عن الشكل الذي سيبدو عليه كل شيء بشكل صحيح منذ البداية.
- ضع في اعتبارك دائمًا عملائك - ما نوع التصميم الذي سيكون جذابًا لجمهورك المستهدف؟ ما الخط الذي يجب أن تختاره؟ كيف يجب تصميم العناوين؟ هل ستكون مقاطع الفيديو وملفات GIF مناسبة؟ ببساطة ، صمم التصميم الخاص بك لعملائك. بهذه الطريقة ، ستوفر تجربة مستخدم أفضل وتلبي احتياجات عملائك بطريقة تتماشى مع توقعاتهم. تعرف على المزيد حول التصميم الذي يركز على المستخدم ← إنشاء تدفقات تتمحور حول المستخدم في تصميم التجارة الإلكترونية
- تأكد من أن التصميم على العلامة التجارية.
- أوجد التوازن بين اللافت للنظر والسهل على العين.
ببساطة ، الوظائف والاستجابة والبساطة هي الركائز الثلاث للتصميم سهل الاستخدام.

# 9. صفحة المنتج الأمثل

تتيح لك التجارب الرائعة لصفحة المنتج بيع المزيد ، ومساعدة المشترين المترددين على التحويل ، وزيادة القيمة الدائمة للعملاء ، وتعزيز ولاء العلامة التجارية ، وغير ذلك الكثير. لتوفير تجربة صفحة منتج ممتازة ، تحتاج إلى:
- أضف صورًا عالية الجودة للمنتج ذات صلة واعرض أفضل ميزات المنتج. إذا كان ذلك مناسبًا ، فاستكمل هذه الصور بمقاطع الفيديو وملفات GIF والنماذج ثلاثية الأبعاد للمنتج. إذا كانت لديك الموارد ، ففكر في تطبيق الواقع المعزز - سيساعدك ذلك على توفير تجارب تسوق أكثر شمولاً ، وفوائدها عديدة. اعرف المزيد → Shopify AR و VR: مفتاح تجارب التسوق الغامرة
- قدم تفاصيل كافية عن السعر (وتأكد بالطبع من أن السعر مرئي على الفور عندما يهبط العميل على الصفحة)
- قدم معلومات مفيدة عن ميزات المنتج وفوائده (وتأكد من أن المعلومات مفهومة من قبل جميع العملاء بغض النظر عن مستوى خبرتهم في المنتج الذي تبيعه)
- وصف المواد أو الأقمشة التي صنع منها المنتج (إن أمكن)
- أضف روابط إلى صفحات السياسة الخاصة بك
- أضف روابط إلى مخطط الحجم الخاص بك (إن وجد)
- تأكد من أن الصفحة ذات علامة تجارية جيدة. فكر فيما وراء شعارك واسم علامتك التجارية. تحدث ، إن أمكن ، عن قيم علامتك التجارية وسلسلة التوريد والتأثير البيئي وغير ذلك.
- تأكد من تصميم جميع عناصر الصفحة مع مراعاة راحة العميل - انتبه إلى كيفية تقديم المعلومات ، ومكان وضع الأزرار ، ومكان عرض السعر ، وحيث يتم عرض الدليل الاجتماعي و UGC (المحتوى الذي ينشئه المستخدم) ، و اكثر.
يتعلم أكثر:
- كيفية تحسين تجربة مستخدم متجر التجارة الإلكترونية الخاص بك (وادفع أقل لبيع المزيد)
- كيفية تحسين صفحات منتجك لمزيد من المبيعات: 11 نصيحة ينصح بها الخبراء
اشعل حماسك:
- صفحات المنتج: 16 من أفضل الأمثلة في فئتها ولماذا تعمل
# 10. قم بإنشاء محتوى عالي الجودة
في مقالتنا حول تحديثات Google الأساسية لعام 2020 ، تحدثنا عما تعتبره Google محتوى عالي الجودة. تعرف على المزيد ← التحديث الأساسي لشهر يناير 2020. إذا لم يكن لديك الوقت لقراءة المقالة بأكملها ، فاحرص على الانتباه إلى الأقسام الموجودة في EAT وصفحات المحتوى الرقيق والمحتوى عالي الجودة.
تحدثنا أيضًا عن كتابة محتوى طموح في دليلنا لأهم 4 تكتيكات لبناء الروابط للتجارة الإلكترونية. تعلم المزيد → التدوين
اليوم ، نود أن نتطرق إلى العديد من الخصائص المهمة الأخرى للمحتوى عالي الجودة. يسمى:
- يتجاوز المحتوى المكتوب وكل ما يتعلق به (من البحث إلى التحرير والمرئيات).
- كل شيء على موقع الويب الخاص بك - كل ملف ، كل صورة ، كل كلمة في كل CTA ، كل نموذج ، صورة مصغرة ، وما إلى ذلك - هو محتوى. ويجب إنشاء كل نوع من هذه الأنواع المختلفة من المحتوى بعناية ومهارة.
- من المهم أن تقوم بتحسين المحتوى الخاص بك للبشر ومحركات البحث ونية البحث. من المهم أيضًا تحسين طولها اعتمادًا على الغرض من الصفحة - على سبيل المثال ، قد تحتوي صفحة المنتج على قدر صغير إلى حد ما من المحتوى مقارنة بمنشور مدونة مفصل. بالإضافة إلى ذلك ، قد تحتوي أنواع مختلفة من صفحات المنتجات على قدر مختلف من المحتوى (لأن الأنواع المختلفة من المنتجات تتطلب أنواعًا وكمية مختلفة من المعلومات).
- كن مصدر إلهام - تعرف على ما تفعله العلامات التجارية الأخرى (انتبه أكثر للعلامات التجارية التي تعجبك) وتعلم منها (مما تفعله بشكل صحيح ، وكذلك مما تفعله بشكل خاطئ). دون ملاحظات. جرب أشياء جديدة. اضبط حسب الحاجة.
- ابحث عن صوتك الخاص. يستغرق وقتا وممارسة. اختبر طرقًا مختلفة. ستعرف عندما تكون على الطريق الصحيح.
- ركز على تقديم الحلول وإضافة قيمة إلى حياة عملائك - في بعض الأحيان ، لا يعني هذا أنك ستقوم بعملية بيع ، وأحيانًا يعني هذا أنك ستحتاج إلى إضحاك عملائك.
- أخبر القصص وتأكد من أنك تبدو حقيقيًا وإنسانيًا. لست بحاجة إلى أن تبدو رسميًا بنسبة 100٪ من الوقت. إذا كان ذلك مناسبًا (على سبيل المثال ، إذا كانت تتطابق مع هوية علامتك التجارية وستجذب جمهورك المستهدف) ، فلا بأس من إلقاء نكتة أو استخدام نغمة أكثر رسمية.
- الغرض من المحتوى الخاص بك هو إعادة إحياء علامتك التجارية. وهذه رحلة رائعة يجب الشروع فيها - كن شجاعًا عندما تبتكر ، وابحث عن طرق جديدة لتظل ملهمًا ، وتحافظ على تواضعك. وشيء مهم يجب تذكره هنا - السعي لتحقيق الكمال أمر مذهل ويساعدك على النمو. لكن اقطع على نفسك بعض التراخي - لا يوجد أحد مثالي! بذل قصارى جهدك ، والتعلم باستمرار ، وتوسيع إمكاناتك ، هو أكثر من كافٍ.
# 11. المحتوى المرئي

من حيث المحتوى المرئي:
- تأكد من تحميل الصور عالية الجودة فقط إلى متجر Shopify الخاص بك. ينطبق هذا أيضًا على المحتوى المرئي الآخر (مثل مقاطع الفيديو والنماذج ثلاثية الأبعاد).
- تأكد من تحسين الصور لتحسين محركات البحث. تعرف على المزيد ← تحسين محركات البحث على الصفحة لـ Shopify ، كيفية تحسين صورك
- تأكد من أن صور المنتج تعرض أفضل ميزات المنتج وتقدم المنتج في أفضل إضاءة ممكنة
- تأكد من أن مقاطع الفيديو الخاصة بالمنتج تروي القصص وتضيف قيمة إلى حياة عملائك. أي أنها تحل مشكلة ، وتبين للعملاء كيف يمكنهم استخدام منتجاتك ، وتقديم تجربة مباشرة ، وما إلى ذلك.
- إذا كان منتجك يحتوي على العديد من المتغيرات وكان لكل متغير صورة منتج ، فتأكد من ربط المتغيرات وصور المنتج بشكل صحيح
رقم 12. عبارات الحث على اتخاذ إجراء

يجب أن تكون عبارات CTA الخاصة بك:
- صافي
- مختصرا
- مباشرة إلى النقطة
- إغراء
- المنحى المنفعة
أيضا:
- يجب أن تبرز عبارات CTA الخاصة بك عن المحتوى المحيط.
- من الأفضل أن تكون المنطقة المحيطة بهم غير مزدحمة (حتى يتمكنوا من جذب انتباه عملائك الكامل).
- إذا كان ذلك مناسبًا ، فيمكنهم اتخاذ مركز الصدارة.
- يجب أن تحتوي كل صفحة على CTA رئيسي واحد - قد يتم الخلط بين العملاء (فيما يتعلق بما هو متوقع منهم) إذا كانت الصفحة تحتوي على أكثر من CTA.
# 13. دليل اجتماعي
لنتحدث قليلاً عن UGC (محتوى من إنشاء المستخدم):
- UGC هو أي نوع من المحتوى يتم إنشاؤه بواسطة المستهلكين. على سبيل المثال ، المنشورات والتعليقات على وسائل التواصل الاجتماعي ومنتديات المناقشة ، وتقييمات المنتج ومراجعاته ، وشهادات العملاء ، والتعليقات ، والمزيد.
- يعزز UGC تواجدك على الإنترنت ويزيد من وضوح علامتك التجارية ووعيها (مما يؤدي إلى المزيد من فرص المبيعات والنمو).
- يساعدك تشجيع المحتوى الذي ينشئه المستخدمون على تعزيز مجتمع من المؤيدين المخلصين للعلامة التجارية (مما يزيد من رضا العملاء).
- يساعدك UGC على إرسال حملات بريد إلكتروني أكثر فاعلية مع تقليل تكلفة التسويق والإعلان.
- تساعدك UGC على فهم قاعدة عملائك بشكل أفضل وتمكنك من توقع طلب العملاء.
- يجلب UGC حركة مرور عضوية إلى متجرك ويساعدك على اكتساب عملاء جدد.
- يساعدك UGC في التعامل مع إحجام المشترين بطريقة أكثر فعالية.
- أخيرًا وليس آخرًا ، يعد المحتوى الذي ينشئه المستخدمون شكلاً قويًا من أشكال الإثبات الاجتماعي والدليل الاجتماعي هو القوة الدافعة وراء معظم عمليات الشراء عبر الإنترنت.
إضافة دليل اجتماعي إلى متجر Shopify الخاص بك يسهل قرارات الشراء لعملائك ، ويعزز التحويلات ، ويبني ثقة العملاء.
تعد مراجعات المنتجات وشهادات العملاء وصور المحتوى الذي ينشئه المستخدمون ثلاثة من أقوى أشكال الإثبات الاجتماعي.

تحدثنا عن مراجعات المنتجات وشهادات العملاء في دليلنا لتحسين متجر Shopify الخاص بك لغرض البحث التجاري.
تعرف على المزيد حول مراجعات المنتجات وكيفية تحقيق أقصى استفادة منها ← أضف صفحة "تعليقات" إلى متجر Shopify الخاص بك (أو تقييمات مميزة للأماكن الإستراتيجية عبر موقع الويب الخاص بك)
تعرف على كيفية الاستفادة من شهادات العملاء ← الاستفادة من شهادات العملاء
اليوم ، سنوضح لك كيفية عرض صور UGC على موقع Shopify الخاص بك.
بصرف النظر عن إعطائك دليلًا اجتماعيًا ، فإن عرض صور UGC على موقع الويب الخاص بك سيمنح عملاءك السياق ، أي فكرة أفضل عن كيفية ملائمة منتجاتك لحياتهم (كيف يمكن استخدامها ، وكيف يمكن الاستفادة منها ، والمزيد). على التوالي ، سوف يخفف من قرارات الشراء لعملائك ويقلل بشكل كبير من كمية الطلبات المرتجعة. هناك عدد من التطبيقات المتاحة على Shopify App Store والتي يمكن أن تساعدك في عرض صور UGC على موقع الويب الخاص بك. اليوم ، سنلقي نظرة فاحصة على اثنين منهم - InstaShow - Instagram Feed و Shoppable Instagram & UGC.
يتيح لك InstaShow - Instagram Feed (4.8):
- قم بتنظيم الصور ومشاركتها من مصادر مختلفة: حسابات Instagram العامة وعلامات التصنيف وعناوين URL
- ادمج الصور بأي طريقة تريدها ، واستبعد الصور من حساب أو مصدر معين ، وخصص المعرض ليناسب شخصية علامتك التجارية ، وغير ذلك الكثير
شاهد التطبيق أثناء العمل: Uncommon Green
يمكّنك التسوق عبر Instagram & UGC (4.8) من:
- قم بتحويل صور عملائك على Instagram إلى معارض قابلة للتسوق واعرضها على موقع الويب الخاص بك - الصفحة الرئيسية وصفحات المنتج وصفحة مخصصة ، إلخ.
- قم بتحويل الصور القابلة للتسوق إلى إعلانات Facebook أو Instagram
- عرض الصور القابلة للتسوق في الرسائل الإخبارية (يتكامل التطبيق مع معظم منصات البريد الإلكتروني)
- تمتع بالتحكم الكامل في المحتوى الذي تعرضه وجدول نشره
- إدارة كل شيء أثناء التنقل (من خلال تطبيق iPhone)
- تتبع الأداء من حسابك في Google Analytics
شاهد التطبيق أثناء العمل:
- جاكس نيويورك - رجال ونساء
- حرة
- الباعة المتجولون
في النهاية ، يعد UGC موردًا استراتيجيًا يساعدك على بناء الثقة طوال رحلة العميل بأكملها. كما أنه يساعدك على التخلص من التخمين عند التسوق عبر الإنترنت وتقديم تجارب أكثر جاذبية للعملاء. لذلك ، نوصي بشدة بتشجيع وإضافة UGC إلى متجر Shopify الخاص بك!
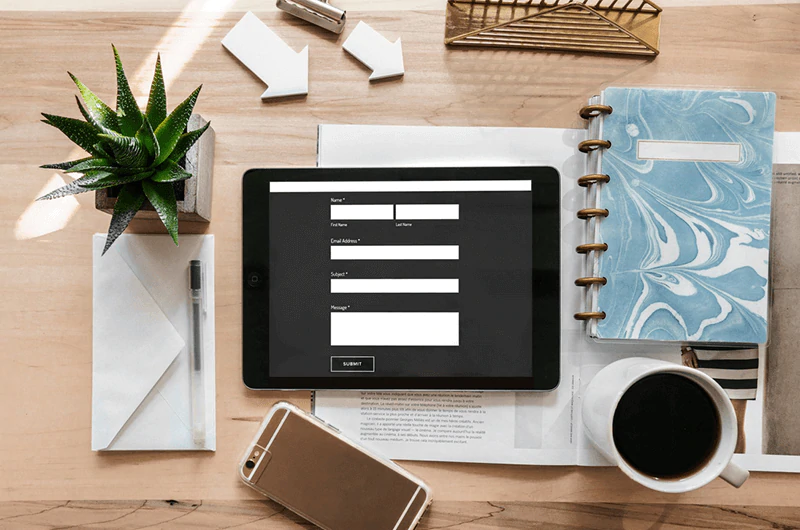
# 14. نماذج

النماذج هي جزء لا يتجزأ من مسار التحويل. فيما يلي بعض النصائح حول تصميم النموذج التي يمكن أن تساعدك في تصميم نموذج بواجهة مستخدم بديهية (واجهة مستخدم):
- حدد عدد الحقول في النموذج. كلما زاد طول النموذج ، زاد الاحتكاك الذي يصنعه. على سبيل المثال ، من الأفضل أن يكون هناك حقل "اسم" واحد ، بدلاً من حقلين: "الاسم الأول" و "اسم العائلة".
- إذا كان النموذج قصيرًا ، فمن الأفضل أن يتم عرضه على صفحة واحدة. ولكن بالنسبة للأشكال الأطول ، فقد أثبت النهج متعدد الخطوات أنه أكثر فعالية. إذا كنت بحاجة إلى تصميم نموذج أطول ، فتأكد من تجميع الأسئلة ذات الصلة في خطوات أو أقسام.
- إذا كنت تستخدم نماذج متعددة الخطوات ، فمن الأفضل تجنب التقدم التلقائي إلى الخطوة التالية. يجب أن يكون هناك زر يمكن للعملاء النقر عليه بأنفسهم بمجرد ملء جميع الحقول في الخطوة الحالية. تأكد من عرض شريط التقدم. أيضًا ، ضع في اعتبارك سرعة الانتقال.
- يمكنك استخدام المنطق الشرطي لتقصير النماذج متعددة الخطوات - في هذه الحالة سيتم عرض كل خطوة تالية بناءً على المعلومات المقدمة في الخطوة السابقة.
- أيًا كان الأسلوب الذي تختاره (نموذج من صفحة واحدة أو نموذج متعدد الخطوات) ، تأكد من تحديد الحقول المطلوبة بوضوح (ما لم تكن جميع الحقول مطلوبة). أفضل ممارسة هي استخدام علامة النجمة (*).
- يجب ترتيب الحقول بالترتيب - من الأسهل إلى الأصعب في تعبئتها. على سبيل المثال ، الاسم ← الهاتف ← البريد الإلكتروني ← العنوان ← الموضوع ← الرسالة.
- يجب أن يكون هناك ارتباط منطقي بين الحقول. يجب أن يبدو ترتيب الأسئلة وكأنه طبيعي.
- تصميم العمود الواحد أفضل من التصميم متعدد الأعمدة.
- قم بمحاذاة جميع الحقول ، بالإضافة إلى أي نص مرفق ، إلى اليسار - وهذا أفضل لسهولة الاستخدام.
- تأكد من أن النموذج يبدو جيدًا ويعمل بشكل صحيح على الأجهزة المختلفة. على سبيل المثال ، تأكد من أن الحقول واسعة بما يكفي وأن الكتابة سهلة على الأجهزة المحمولة كما هي على أجهزة كمبيوتر سطح المكتب.
- عند الحديث عن تصميم النموذج الملائم للجوّال ، تأكد من أنك تقدم تركيزًا ميدانيًا. يمكنك أيضًا استخدام الميزات الأصلية لبعض الهواتف الذكية (مثل تحديد الموقع الجغرافي ومنتقي التاريخ وما إلى ذلك) لتبسيط العملية.
- يجب أن يبدو النموذج جيدًا ويعمل بشكل صحيح على جميع المتصفحات الرئيسية.
- يجب أن يكون العملاء قادرين على التنقل في النموذج باستخدام مفتاح Tab.
- أبلغ عن الأخطاء. إذا لم يقم العميل بملء الحقل بشكل صحيح ، فوضح سبب عدم تمكنه من المتابعة واشرح ما يحتاج إلى إصلاحه. استخدم رسائل خطأ إيجابية - لا تلوم المستخدم مطلقًا إذا لم يتم ملء أحد الحقول بشكل صحيح. بدلاً من ذلك ، حاول تحديد سبب إرباك المستخدم واسأل نفسك عما يمكنك فعله لتجنب ذلك في المستقبل. على سبيل المثال ، هل يجب تقديم معلومات إضافية أو تغيير اسم الحقل؟
- استخدم التحقق المضمن في حقل النموذج بحيث يمكنك تحديد الأخطاء في الوقت الفعلي وتنبيه المستخدمين على الفور (على سبيل المثال ، قبل إرسال النموذج).
- إذا طلبت من العملاء تقديم معلومات حساسة ، فشرح سبب حاجتك إليها. تجنب التدليكات القانونية المعقدة.
- استخدم العناصر النائبة لتسهيل تعبئة النموذج على عملائك.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- بسيط
- Straightforward
- صافي
- حدسي
- وظيفي
- سهل الاستخدام
- جميل
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
اشعل حماسك!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
الوجبات الجاهزة
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- إرشادات الوصول إلى محتوى الويب
