الدليل الشامل لتحسين سرعة الصفحة لـ Shopify [2022]
نشرت: 2021-08-10يعد تحسين سرعة الصفحة جزءًا لا يتجزأ من تحسين محركات البحث التقني. اليوم ، سنوضح لك كيفية تحديد ما يبطئ متجر Shopify الخاص بك وتحسين سرعة صفحة متجرك عبر الإنترنت.
ملخص
الجزء الأول: مقدمة لتحسين سرعة الصفحة
- ما هي سرعة الصفحة وكيف تختلف عن سرعة الموقع؟
- لماذا يجب عليك تحسين سرعة صفحة متجر Shopify الخاص بك؟
- العوامل التي تؤثر على سرعة صفحة متجرك Shopify
الجزء الثاني: أساسيات تحسين سرعة الصفحة لـ Shopify
- ميزات الأداء المضمنة في Shopify
- تقرير سرعة المتجر على الإنترنت Shopify
- أدوات استكشاف الأخطاء وإصلاحها
الجزء الثالث: كيفية تحسين سرعة صفحة متجر Shopify الخاص بك؟
- اختر المظهر المناسب لمتجر Shopify الخاص بك
- اختر الخط الصحيح
- قم بتقييم التطبيقات التي قمت بتثبيتها
- تبسيط تصميم صفحتك الرئيسية
- تحسين المجموعات والتصفية
- قلل عمليات إعادة التوجيه
- قلل الروابط المعطلة
- تحسين الصور الخاصة بك
- تحسين محتوى الفيديو الخاص بك
- نفِّذ AMP
- تجنب حجم DOM الزائد
- قم بإزالة طلبات HTTP غير الضرورية
- قم بإلغاء حظر المتصفح من البرامج النصية التي تحظر المحلل اللغوي
- تنظيم شفرة التتبع الخاصة بك مع Google Tag Manager (لتجار Shopify Plus فقط)
- تحسين التعليمات البرمجية الخاصة بك
الجزء الرابع: قسم المكافآت
- 5+ Shopify تطبيقات وأدوات لمساعدتك على تحسين سرعة متجرك على الإنترنت
الجزء الخامس: الأفكار النهائية
- خاتمة
- غذاء للفكر

ما هي سرعة الصفحة وكيف تختلف عن سرعة الموقع؟
سرعة الصفحة (أو وقت تحميل الصفحة) هي الوقت الذي تستغرقه الصفحة ليتم تحميلها بشكل صحيح. توصي Google بأن يكون وقت تحميل الصفحة أقل من ثانيتين. سرعة الموقع هي مقياس يمثل الأداء العام لموقعك على الويب.
لماذا يجب عليك تحسين سرعة صفحة متجر Shopify الخاص بك؟
تعد سرعة صفحة متجر Shopify مهمة لعدة أسباب:
- يؤثر على تجربة التسوق لعملائك. موقع ويب أسرع = تجربة تسوق أفضل. تجربة تسوق أفضل = مشاركة أعلى للمستخدم ، وزيادة رضا العملاء ، ومعدلات أقل للتخلي عن سلة التسوق.
- يؤثر على قرارات الشراء الخاصة بعملائك.
- يؤثر على معدل التحويل الخاص بك.
- تحدث أعلى معدلات تحويل التجارة الإلكترونية في الصفحات التي يتراوح وقت تحميلها بين 0 و 2 ثوانٍ.
- تنخفض معدلات تحويل مواقع الويب بمتوسط 4.42٪ مع كل ثانية إضافية من وقت التحميل (بين الثواني 0-5).
- تنخفض معدلات تحويل مواقع الويب بمعدل 2.11٪ مع كل ثانية إضافية من وقت التحميل (بين الثواني 0-9).
المصدر: HubSpot ، 12 إحصائية توضح كيف يؤثر وقت تحميل الصفحة على معدل التحويل
- يؤثر على معدل الارتداد الخاص بك.
نظرًا لأن وقت تحميل الصفحة ينتقل من ثانية واحدة إلى 10 ثوانٍ ، يزداد احتمال ارتداد زائر موقع الجوال بنسبة 123٪. المصدر: Google / SOASTA Research
- تجربة الصفحة هي إشارة الترتيب. لذلك ، تؤثر سرعة الصفحة على ترتيبك وعلى قابلية اكتشاف متجر Shopify الخاص بك. المصدر: تقييم تجربة الصفحة للحصول على ويب أفضل
- تؤثر تجربة الصفحة على إمكانية الوصول إلى موقع الويب الخاص بك وأدائه العام.
العوامل التي تؤثر على سرعة صفحة متجرك Shopify
هناك عدد من العوامل التي تؤثر على سرعة صفحة متجر Shopify الخاص بك.
بعض هذه العوامل خارجة عن إرادتك. تشمل هذه العوامل جهاز عملائك ، واتصال الإنترنت ، والمتصفح ، والموقع ، وما إلى ذلك. كما أن البنية التحتية Shopify (على سبيل المثال ، الخوادم ، CDN (شبكة توصيل / توزيع المحتوى) ، ذاكرة التخزين المؤقت للمتصفح ، ذاكرة التخزين المؤقت من جانب الخادم ، وما إلى ذلك) خارج نطاقك أيضًا مراقبة.
عوامل أخرى يمكنك التحكم فيها. علي سبيل المثال:
- موضوع متجر Shopify الخاص بك
- الخط الذي تختاره لمتجرك
- التطبيقات التي قمت بتثبيتها
- تصميم صفحتك الرئيسية
- تنظيم مجموعاتك وخيارات التصفية
- عدد عمليات إعادة التوجيه والروابط المعطلة على موقع الويب الخاص بك
- الصور ومحتوى الفيديو الخاص بك
- ما إذا كنت قد نفذت AMP (Accelerated Mobile Pages)
- حجم DOM
- عدد طلبات HTTP
- البرامج النصية لحظر المحلل اللغوي
- شفرة تتبع غير منظمة
- كود سائل غير فعال أو عديم الفائدة
- ملفات JavaScript و CSS غير محسَّنة
سنلقي نظرة على كل من العوامل التي يمكنك التحكم فيها في الجزء الثالث من هذا الدليل - كيفية تحسين سرعة صفحة متجر Shopify الخاص بك؟
أولاً ، دعنا نتعمق في أساسيات تحسين سرعة الصفحة لـ Shopify. سنناقش ميزات الأداء المضمنة ، Shopify تقرير سرعة المتجر عبر الإنترنت ، والأدوات التي يمكن أن تساعدك في تحديد مشكلات سرعة الصفحة.

ميزات الأداء المضمنة في Shopify
- Shopify سريع خارج الصندوق. بفضل بنيته التحتية القائمة على السحابة ، Shopify Plus لديه وقت تشغيل إجمالي بنسبة 99.98 ٪. مقارنةً بـ BigCommerce ، يتم تحميل واجهات المتاجر Shopify Plus 2.97 مرة أسرع (المصدر: BigCommerce vs. Shopify Plus). أيضًا ، تعمل ترقية البنية التحتية الجديدة لـ Shopify - Storefront Renderer (SFR) - على تسريع سرعة الموقع بشكل أكبر.
- Shopify يستضيف موقع الويب الخاص بك على خوادم سريعة وموثوقة وقابلة للتطوير بنطاق ترددي غير محدود. وبالتالي ، ضمان أداء موقع الويب الخاص بك بشكل جيد حتى في أيام حركة المرور المرتفعة والمعاملات المرتفعة. تعرف على المزيد حول Shopify الاستضافة → Shopify ، استضافة ويب غير محدودة ، في جميع أنحاء العالم
- يوفر Shopify شبكات CDN مزدوجة على مستوى عالمي مدعومة من Fastly. شبكة CDN عبارة عن مجموعة من الخوادم (منتشرة في مواقع إستراتيجية حول العالم) توزع تحميل تسليم المحتوى (على سبيل المثال ، الصور أو ملفات JavaScript أو CSS ، وما إلى ذلك) من خلال الخادم الأقرب لموقع الزائر. يؤدي ذلك إلى زيادة سرعة صفحة متجرك ويساعدك على تقديم تجربة تسوق أفضل.
- يقوم Shopify تلقائيًا بتعيين التخزين المؤقت للمستعرض المحلي للموارد القابلة للتخزين المؤقت (مثل الصور وملفات PDF وملفات JavaScript و CSS وما إلى ذلك). بهذه الطريقة ، يمكن تخزين الموارد في متصفح المستخدمين الذين زاروا متجرك مرة واحدة. نتيجة لذلك ، عند زيارتهم القادمة ، سيتم تحميل موقع الويب الخاص بك بشكل أسرع.
- في عام 2020 ، تمت إعادة كتابة محرك السمات (المحرك الذي يترجم ملفات theme.l Liquid إلى HTML) ، والذي "يمثل تحسنًا بنسبة 40 إلى 200 بالمائة في أوقات التحميل في المتاجر الحية" (المصدر: Shopify ، كل شيء أعلناه في Shopify Reunite 2020 ، أداء).
- Shopify تعمل باستمرار على تحسين كودها وبنيتها التحتية. لذلك ، في المستقبل ، يمكننا أن نتوقع المزيد من ميزات الأداء (وأفضل!)!
تقرير سرعة المتجر على الإنترنت Shopify
في يوليو 2020 ، قدمت Shopify تقرير سرعة المتجر عبر الإنترنت (المصدر: Shopify سجل التغيير ، قم بقياس أداء واجهة المتجر بتقرير سرعة المتجر الجديد عبر الإنترنت).
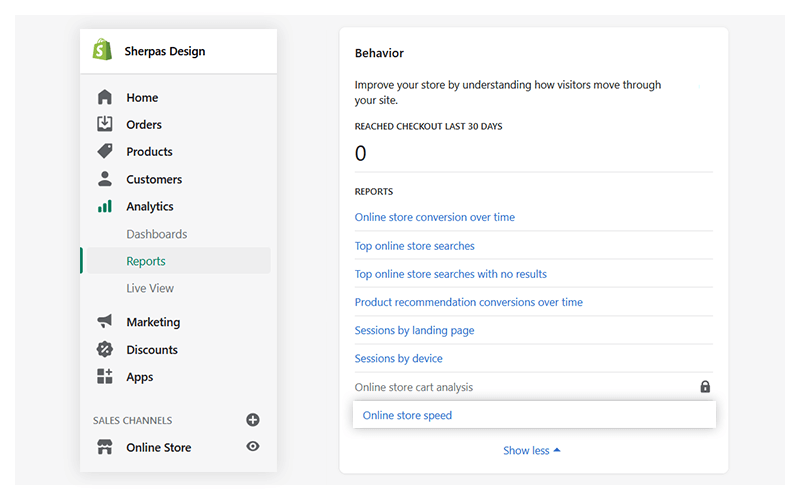
للوصول إلى تقرير سرعة المتجر عبر الإنترنت ، افتح Shopify لوحة المسؤول> التحليلات (قائمة الشريط الجانبي الأيسر)> التقارير> السلوك> إظهار الكل> سرعة المتجر عبر الإنترنت.

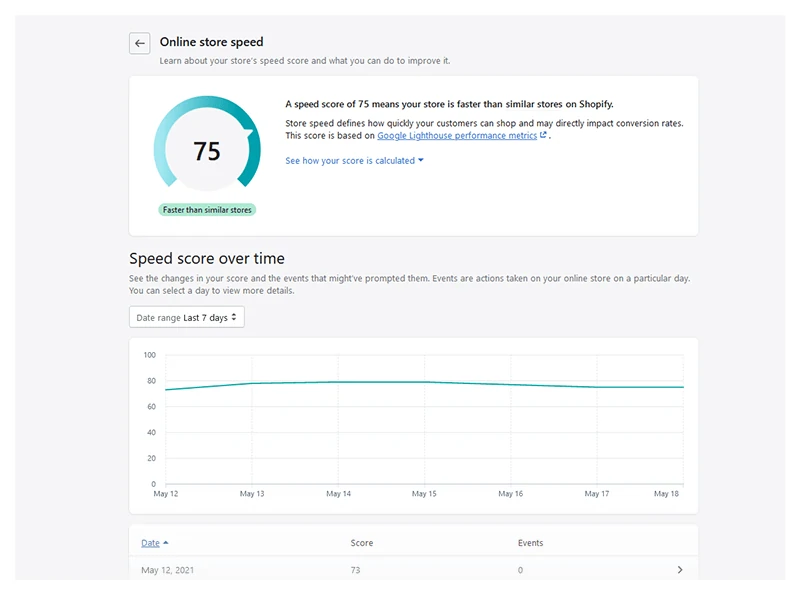
يقوم تقرير سرعة متجرك عبر الإنترنت بتقييم أداء موقع الويب الخاص بك مقارنة بأفضل الممارسات ومعايير الصناعة ومتاجر Shopify المماثلة.
يمنحك درجة سرعة (بناءً على مقاييس أداء Google Lighthouse) وترتيب السرعة (الذي يخبرك ما إذا كان متجرك أبطأ أو أسرع أو بنفس السرعة مثل متاجر Shopify المماثلة). يمكنك أيضًا معرفة كيف تغيرت درجة سرعتك بمرور الوقت (على مدار السبعة أو الثلاثين يومًا الماضية).

بالإضافة إلى ذلك ، يمكنك الوصول إلى الموارد التي يمكن أن تساعدك في تحسين سرعة متجرك.

ماذا يعني Shopify نقاط السرعة؟
درجة السرعة الخاصة بك هي رقم بين 0 و 100. إنها تقيس أداء متجرك في بيئة اختبار Shopify ، بناءً على مقاييس Google Lighthouse.
تستند درجة السرعة الخاصة بك إلى متوسط درجات أداء Lighthouse لصفحتك الرئيسية ، وصفحة المنتج التي حصلت على أكبر عدد من الزيارات خلال الأيام السبعة الماضية ، وصفحة المجموعة التي حصلت على أكبر عدد من الزيارات خلال آخر 7 أيام. نظرًا لأن 60 ٪ من مبيعات Shopify تأتي من الأجهزة المحمولة ، فإن Lighthouse تدير تقارير عن إصدارات الأجهزة المحمولة من هذه الصفحات. هذا هو السبب في أنه من الضروري أن يتم تحسين متجر Shopify الخاص بك للجوال. تعرف على كيفية تحسين موقع الويب الخاص بك للأجهزة المحمولة: قابلية استخدام الأجهزة المحمولة: أكثر من 10 طرق لتقديم تجربة تسوق ممتازة عبر الأجهزة المحمولة
بشكل عام ، كلما زادت سرعتك ، كان ذلك أفضل. على سبيل المثال ، تعني الدرجة التي تزيد عن 70 أن متجرك عبر الإنترنت يُنظر إليه على أنه سريع من قبل مجموعة كبيرة من العملاء الذين يصلون إليه. قد تعني النتيجة المنخفضة أن متجرك عبر الإنترنت لا يمكن الوصول إليه للعملاء الذين لديهم أجهزة بطيئة أو اتصال إنترنت ضعيف.
يتم احتساب درجة السرعة الخاصة بك كل يوم ويمكن أن تتغير بشكل متكرر. على سبيل المثال ، قد يؤدي تحسين صورك أو تصغير شفرتك إلى زيادة درجاتك (لاحظ أنه قد يستغرق الأمر بعض الوقت حتى تنعكس التغييرات). من ناحية أخرى ، إذا قام أحد المنافسين بإجراء تحسينات على متجره عبر الإنترنت ، فقد تنخفض درجاتك بالمقارنة (حتى لو لم تقم بإجراء أي تغييرات على متجرك). لاحظ أنه كلما ارتفعت درجاتك ، كان من الصعب تحسينها. بالطبع ، من المستحيل تحقيق درجة 100.
ليس لدي معدل سرعة. لماذا ا؟ إذا كان متجر Shopify الخاص بك محميًا بكلمة مرور ، فلن تتمكن Lighthouse من الوصول إليه ، ولن ترى درجة السرعة في تقرير سرعة المتجر عبر الإنترنت. أيضًا ، قد لا تظهر النتيجة إذا قمت للتو بإزالة كلمة مرور متجرك عبر الإنترنت أو إذا لم يكن متجرك قد حصل على أي حركة مرور في الأيام السبعة الماضية. تعرف على المزيد → Shopify ، تقرير سرعة المتجر عبر الإنترنت ، الأسئلة المتداولة
هام: درجة السرعة الخاصة بك ليست هي نفس تصنيف السرعة الخاص بك! يشير تصنيف السرعة الخاص بك إلى كيفية أداء موقع الويب الخاص بك مقارنةً بالمتاجر المماثلة Shopify ، أي أنه يخبرك إذا كان موقع الويب الخاص بك أبطأ أو أسرع أو بنفس سرعة المتاجر المماثلة. المتجر المماثل هو متجر به نفس عدد المبيعات تقريبًا ، وعدد مماثل وأنواع المنتجات ، وعدد مماثل من التطبيقات ، وما إلى ذلك.
ماذا يعني قسم "نقاط السرعة بمرور الوقت"؟
يتكون قسم "نقاط السرعة بمرور الوقت" من مخطط (يوضح كيف تغيرت درجة السرعة خلال السبعة أو الثلاثين يومًا الماضية) وجدول (يسرد نقاط السرعة الخاصة بك في أيام مختلفة خلال الفترة الزمنية المحددة). يتم إعادة حساب درجات السرعة كل يوم في الساعة 9:00 صباحًا بالتوقيت العالمي المنسق.
لاحظ أن الجدول الموجود في قسم "نقاط السرعة بمرور الوقت" يحتوي على الأحداث - عمليات تثبيت التطبيق أو عمليات إلغاء التثبيت - التي تحدث كل يوم. هذه المعلومات مهمة لأن الأحداث المتعلقة بالتطبيقات يمكن أن تؤثر بشكل مباشر على درجة سرعتك. على سبيل المثال ، إذا قمت بتثبيت أحد التطبيقات ولاحظت انخفاضًا في درجة السرعة لديك ، فيمكنك على الفور الموازنة بين مزايا التطبيق وتأثيره على أداء متجرك. إذا كانت فوائد التطبيق لا تفوق التأثير على سرعة متجرك ، فيجب عليك إزالته.
هل تحتاج إلى مزيد من المعلومات حول تقرير سرعة المتجر عبر الإنترنت؟
تحقق من وثائق Shopify المفصلة ← تقرير سرعة المتجر عبر الإنترنت
أدوات استكشاف الأخطاء وإصلاحها
في هذا القسم ، سنلقي نظرة على بعض أفضل الأدوات التي يمكن أن تظهر لك ما يبطئ موقع الويب الخاص بك:
- Google PageSpeed Insights
- GTmetrix
- بينغدوم
- The Shopify موضوع المفتش للكروم
Google PageSpeed Insights (PSI)
Google PSI هي أداة مجانية تحلل أداء صفحات الويب الخاصة بك على أجهزة سطح المكتب والأجهزة المحمولة. كما أنه يوفر لك نصائح عملية حول كيفية تحسينها.
توفر PSI:
- نتيجة أداء تحددها Google Lighthouse. لاحظ أن نقاط أداء Google PSI الخاصة بك قد تختلف عن درجة السرعة الخاصة بك في Shopify تقرير سرعة المتجر عبر الإنترنت. لماذا ا؟ على الرغم من أن كلا التقريرين يستخدمان مقاييس Google Lighthouse ، يستخدم تقرير سرعة متجر Shopify عبر الإنترنت بيئة اختبار Shopify لحساب درجاتك. هذا يعني أنه تتم مقارنة موقع الويب الخاص بك فقط مع متاجر Shopify بدلاً من مجموعة واسعة من مواقع الويب المختلفة. ملاحظة: هدفك هو الوصول إلى درجة أعلى من 90 - وهذا ما تعتبره Google درجة أداء جيدة. إذا كانت درجاتك أقل من 50 ، فيجب عليك إجراء تحسينات فورية.
- بيانات معملية حول صفحات الويب الخاصة بك - بناءً على تحميل محاكاة لصفحة مع مجموعة ثابتة من الشروط ؛ مفيد لتصحيح مشاكل الأداء. إذا كان متاحًا ، فإن PSI تقدم تقارير First Contentful Paint و Largest Contentful Paint و Speed Index و Compulative Layout Shift و Time to Interactive و Total Block Time. يتم تسجيل كل مقياس ويمكن تصنيفه على أنه جيد ، يحتاج إلى تحسين ، وسيئ.
تعرف على المزيد حول Google PSI → حول PageSpeed Insights
لاختبار سرعة متجرك باستخدام Google PSI ، افتح Google PageSpeed Insights> الصق عنوان URL لمتجرك في حقل "إدخال عنوان URL لصفحة الويب"> انقر فوق "تحليل".

GTmetrix
مع GTmetrix ، يمكنك اختبار سرعة متجر Shopify الخاص بك في بلدان مختلفة ، على متصفحات مختلفة ، وسرعات اتصال ، والمزيد. تحصل على تقارير أداء مفصلة. على سبيل المثال ، يمكنك تتبع أداء متجرك بمرور الوقت ، وإعداد التنبيهات وتلقي الإشعارات عندما لا يعمل موقع الويب الخاص بك بشكل جيد ، ومعرفة كيفية تحميل صفحتك على أجهزة مختلفة ، والمزيد.
لاختبار سرعة متجر Shopify الخاص بك مع GTmetrix ، أضف عنوان URL لمتجرك (أو عنوان URL لصفحة ويب معينة) في حقل "أدخل عنوان URL للتحليل"> انقر على "اختبار موقعك".

يمكنك البدء في استخدام GTmetrix مجانًا واختيار الخطة التي تلبي احتياجاتك لاحقًا.
بينغدوم
Pingdom هي أداة أخرى تتيح لك اختبار وتحليل سرعة تحميل متجر Shopify الخاص بك. يستخدم أكثر من 70 موقع اقتراع عالمي ويوفر مراقبة موثوقة للجهوزية والأداء لموقع الويب الخاص بك.
لاختبار سرعة صفحة متجرك ، افتح Pingdom> أدخل عنوان URL لمتجرك (أو عنوان URL لصفحة ويب معينة) في حقل "URL"> حدد موقع اختبار من القائمة المنسدلة "اختبار من"> انقر فوق "بدء الاختبار".

يمكنك مزج ومطابقة إمكانيات Pingdom لتناسب احتياجات المراقبة الخاصة بك واختيار أفضل خطة تسعير لعملك.
The Shopify موضوع المفتش للكروم
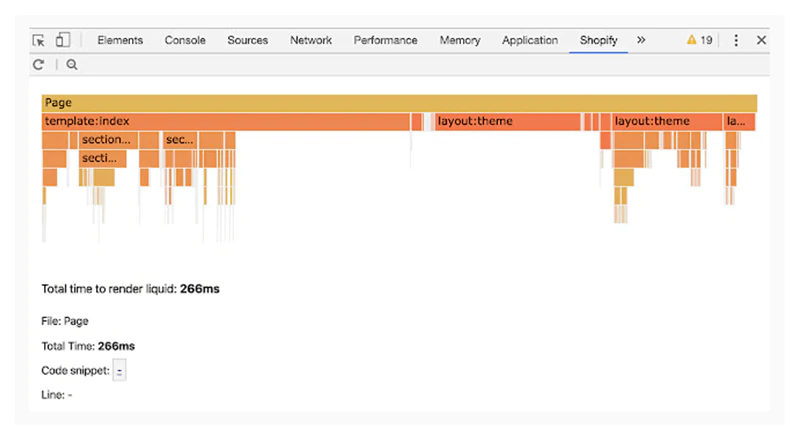
يحدد Shopify Theme Inspector لمتجر Chrome التغييرات في السمة الخاصة بك. السائل الذي يبطئ متجر Shopify الخاص بك. يوفر تصورًا لبيانات ملف تعريف العرض السائل ويساعدك على تحديد الأجزاء الأبطأ وترتيبها حسب الأولوية وإصلاحها (وصولاً إلى الملف وسطر التعليمات البرمجية بالضبط) لموضوعك.
عند تثبيت الامتداد ، ستتمكن من تسجيل الدخول باستخدام بيانات اعتماد Shopify الخاصة بك ومشاهدة لوحة "Shopify" في Chrome DevTools.

تعرف على المزيد حول Shopify Theme Inspector → Shopify Theme Inspector لـ Chrome

الأهمية!
إذا لم تكن معتادًا على Shopify Liquid أو لم تكن مرتاحًا لقراءة الكود وتحريره ، فمن الأفضل تجنب استخدام Shopify Theme Inspector لـ Chrome. بدلاً من ذلك ، فكر في الاتصال بـ Shopify Expert الذي يمكنه مساعدتك في استخدام الأداة وتحسين أداء متجر Shopify الخاص بك.


الأهمية!
يتطلب تحسين سرعة متجر Shopify معرفة تقنية - يتطلب إكمال بعض هذه الخطوات فهمًا جيدًا لـ HTML و CSS و JavaScript و Shopify Liquid. إذا لم يكن لديك مثل هذه الخبرة ، ففكر في الاتصال بـ Shopify Expert الذي يمكنه تنفيذ التغييرات نيابة عنك.
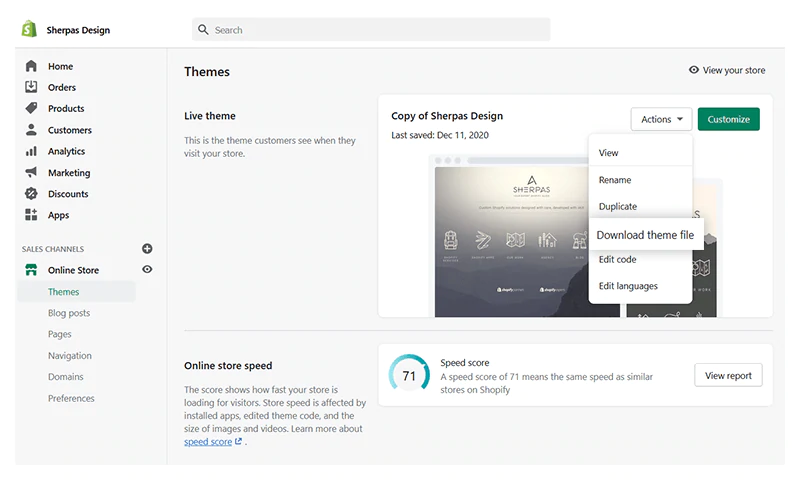
إذا كنت خبيرًا في التكنولوجيا وستقوم بتنفيذ التغييرات بنفسك ، فتأكد من الاحتفاظ بنسخة احتياطية من السمة الخاصة بك قبل أن تبدأ. لنسخ نسقك احتياطيًا ، افتح Shopify Admin> متجر على الإنترنت> السمات> الإجراءات> تنزيل ملف السمة.

اختر المظهر المناسب لمتجر Shopify الخاص بك
تتكون سمات Shopify من كود Liquid و HTML و CSS و JavaScript. تؤثر أحجام ملف السمات والميزات والخطوط وما إلى ذلك على سرعة متجرك.
يجب أن يكون موضوع Shopify الخاص بك:
- متجاوب. في عام 2022 ، مع استحواذ حركة مرور الهاتف المحمول على 54.86٪ من إجمالي حركة المرور (المصدر: statcounter ، GlobalStats) ، هذا أمر لا يحتاج إلى شرح.
- وزن خفيف. يمنحك اختيار سمة سريعة وخفيفة الوزن ميزة كبيرة من وجهة نظر الأداء. وفقًا لـ GoFishDigital - وهي شركة اختبرت أكثر من 200 سمة Shopify - أفضل سمات Shopify أداءً هي Toy و Warm و Light و Outdoors.
- حتى الآن. قد تحتوي سمات Shopify القديمة على مكتبات JavaScript قديمة يمكن أن تؤثر سلبًا على سرعة الصفحة.

نصائح احترافية
- لتحسين أداء المظهر الخاص بك بشكل أكبر ، قم بتعطيل جميع ميزات السمات التي لا تستخدمها. تعرف على المزيد → تحسين سرعة متجرك عبر الإنترنت أو السمات أو ميزات التطبيق
- قبل اختيار سمة لمتجر Shopify الخاص بك (أو تغيير المظهر الحالي) ، قم بتشغيل صفحة المعاينة الخاصة به من خلال Google PageSpeed Insights. سيعطيك هذا فكرة أفضل عن أداء السمة.
اختر الخط الصحيح
هناك قاعدة عامة واحدة عندما يتعلق الأمر بالخطوط وتحسين سرعة الصفحة - استخدم خط النظام. يتم تثبيت خطوط النظام على معظم أجهزة الكمبيوتر. هذا يعني أنه لا يلزم تنزيل الخط الخاص بك على جهاز كمبيوتر العميل عندما يزور العميل موقع الويب الخاص بك (مما يعني أنه سيتم تحميل صفحتك بشكل أسرع).
يتم تصنيف خطوط النظام على أنها أحادية أو serif أو sans-serif. تتكون كل مجموعة من مجموعات الخطوط هذه من خطوط مختلفة:
- مونو: كونسولاس ، ليبراسيون مونو ، لوسيدا كونسول ، مينلو ، موناكو.
- Serif: Apple Garamond و Baskerville و Droid Serif و Iowan Old Style و Source Serif Pro و Times و Times New Roman.
- Sans-serif: BlinkMacSystemFont و Helvetica Neue و Roboto و Segoe UI و Ubuntu.
توصي Shopify باستخدام الخطوط التالية: Courier New و Garamond و Lucide Grande و Monaco و Palatino و Times New Roman و Trebuchet MS.
بالطبع ، يمكنك اختيار استخدام خط مختلف لمتجر Shopify الخاص بك. يجب أن تضع في اعتبارك أنه إذا كان الخط غير شائع ، فقد يستغرق تحميل صفحاتك مزيدًا من الوقت (حيث سيتعين تنزيل الخط أولاً على أجهزة كمبيوتر عملائك).
قد يكون هناك طريقة للتغلب على هذا. على سبيل المثال ، إذا كنت تريد استخدام خط غير مألوف أو مخصص ، فيمكنك تحميل الصفحة بخط افتراضي (لوقت تحميل أسرع) والتبديل إلى الخط المخصص بمجرد انتهاء متصفح العميل من تنزيله. هذا ممكن بفضل خاصية font-display: swap. يتطلب إعداده تحرير الكود ، لذلك يجب أن تكون على دراية بـ CSS و Shopify Liquid (أو الاستعانة بمصادر خارجية للمهمة Shopify Expert).
قم بتقييم التطبيقات التي قمت بتثبيتها
تعد تطبيقات Shopify رائعة - يمكنها أن تجعل متجرك أكثر جاذبية ، وتساعدك على تقديم تجربة تسوق أفضل ، وزيادة مشاركة المستخدم ، وزيادة المبيعات ، وما إلى ذلك. لتغيير وظائف أو مظهر متجرك ، تضيف التطبيقات رمزًا إلى مظهرك. في بعض الحالات ، قد يؤدي هذا الرمز إلى إبطاء موقع الويب الخاص بك (خاصةً إذا لم يتم تنسيقه بشكل صحيح).
لذلك ، لتحسين سرعة صفحة متجرك:
- انتقل من خلال التطبيقات التي قمت بتثبيتها. قم بإزالة جميع التطبيقات التي لا تستخدمها. قم بإزالة كافة التعليمات البرمجية المتبقية. إذا لزم الأمر ، اتصل بمطور التطبيق واطلب المساعدة. تعد إزالة التطبيقات غير الضرورية طريقة فعالة لتقليل عدد طلبات HTTP.
- قيم جميع التطبيقات التي تستخدمها. اسأل نفسك عما إذا كان الأمر يستحق الاحتفاظ بها - كيف تساعدك في إدارة عملك؟ إذا كان أحد التطبيقات يعمل بشكل صحيح ، ولكنك لا تستخدمه بشكل متكرر كما كنت تعتقد ، فقم بموازنة فوائد الاحتفاظ به - تذكر أن جميع التطبيقات تعمل في الخلفية وتؤثر على سرعة متجرك.
- قبل تثبيت تطبيق جديد ، اسأل نفسك عما إذا كنت في حاجة إليه حقًا. كما هو الحال دائمًا ، يجب أن تضع في اعتبارك التوازن بين الميزات والسرعة.
- راقب بانتظام أداء تطبيقاتك وتأثيرها على أداء موقع الويب الخاص بك. إذا لاحظت أن أحد التطبيقات التي تستخدمها يبطئ موقع الويب الخاص بك ، فمن الأفضل تقييمه وتحديد ما إذا كان يستحق الاحتفاظ به.
تعلم المزيد → Shopify ، العمل مع التطبيقات
تبسيط تصميم صفحتك الرئيسية
لتبسيط تصميم صفحتك الرئيسية وتقليل وقت تحميل الصفحة:
- تخلص من الأقسام غير الضرورية. بدلاً من نشر أجزاء ضخمة من المحتوى ، امنح العملاء معاينة ورابط "عرض المزيد / قراءة المزيد / معرفة المزيد". ملاحظة: في Shopify ، لا يمكنك إضافة أكثر من 25 قسمًا على صفحتك الرئيسية.
- ضع في اعتبارك إزالة موجز ويب الوسائط الاجتماعية وعناصر واجهة المستخدم. بدلاً من ذلك ، قم بتنفيذها على مواقع إستراتيجية أخرى عبر موقع الويب الخاص بك (على سبيل المثال ، صفحات الفئات الخاصة بك).
- استخدم صورة بطل واحدة بدلاً من شريط التمرير. على الرغم من أن أشرطة التمرير طريقة رائعة لعرض منتجاتك وإشراك عملائك بعروض مختلفة ، إلا أنها يمكن أن تؤثر سلبًا على سرعة صفحتك. كلما زاد عدد الصور التي يحتوي عليها شريط التمرير ، زادت أهمية التأثير. لتجنب هذه المشكلة ، يمكنك استخدام صورة بطل واحدة عالية الجودة. ركز على صياغة العرض المثالي باستخدام CTA واضح. إن تقديم منتجاتك في أفضل صورة أمر لا بد منه - يجب أن تخلق صورتك البطلية حاجة وتجذب عملائك لاستكشاف منتجاتك. يمكنك أيضًا تغيير صورة البطل الخاصة بك بشكل متكرر للترويج لمنتجات مختلفة. ومع ذلك ، إذا تم ضبط قلبك على شريط التمرير ، فتأكد من اتباع أفضل ممارسات UX ، واستخدام ثلاث شرائح كحد أقصى ، وتنفيذ التحميل البطيء.
- الاستفادة من خرائط الحرارة. سيساعدك هذا على فهم أنماط سلوك عملائك وتحسين صفحتك الرئيسية من أجل السرعة والمشاركة والتحويلات. يمكنك استخدام تطبيق Shopify مثل Lucky Orange Heatmaps & Replay (+ ، أكثر من 700 تعليق ، خطة مجانية متاحة ، 10 دولارات - 50 دولارًا في الشهر ، نسخة تجريبية مجانية لمدة 7 أيام).
- تبسيط وتحسين التنقل في صفحتك الرئيسية.
إذا لزم الأمر ، استشر Shopify Expert الذي يمكنه تنفيذ التغييرات.

تحسين المجموعات والتصفية
- أفضل ممارسة هي إنشاء مجموعات أصغر وأكثر تحديدًا بمنتجات أقل. أفضل جزء هو أن Shopify قد اهتم بهذا بالفعل - لا يمكنك إضافة أكثر من 50 منتجًا في صفحة المجموعة.
- قم بإنشاء المرشحات ذات الصلة فقط وحاول تقليلها إلى الحد الأدنى. كلما زاد عدد المرشحات لديك ، زادت المدة التي تستغرقها الصفحة ليتم تحميلها.
- استخدم النوافذ المنبثقة باعتدال. تعد النوافذ المنبثقة طريقة رائعة لعرض المزيد من تفاصيل المنتج على صفحات المجموعة. من المفترض أن يساعد ذلك العملاء في تحديد ما إذا كانوا مهتمين بالمنتج وتقديم تجربة تسوق أفضل. ومع ذلك ، يمكن أن يؤدي ذلك إلى إبطاء موقع الويب الخاص بك بشكل كبير إذا كانت النافذة المنبثقة تحمّل مسبقًا المعلومات الكاملة التي تحتوي عليها صفحة المنتج. يمكنك استخدام أداة خريطة التمثيل اللوني لتحديد ما إذا كان عملاؤك يستخدمون ميزة "العرض السريع" (التي تؤدي إلى تشغيل النوافذ المنبثقة). إذا لم يستخدموه بقدر ما كنت تعتقد أنهم سيفعلونه ، فقم بإزالته. إذا كنت ترغب في استخدام النوافذ المنبثقة (ويحب عملاؤك الميزة) ، يمكنك حفظ مجموعة محدودة من معلومات المنتج كسمات بيانات في عنصر شبكة المنتج ، وإنشاء HTML ونافذة منبثقة ديناميكيًا باستخدام JavaScript. إذا لم تكن خبيرًا في التكنولوجيا ، ففكر في الاتصال بـ Shopify Developer.
قلل عمليات إعادة التوجيه
تؤدي عمليات إعادة التوجيه إلى تشغيل طلبات HTTP إضافية وتأخير عمليات نقل البيانات. لتقليل عدد عمليات إعادة التوجيه على موقع الويب الخاص بك (وتأثيرها على سرعة متجرك):
- لا تقم بإعادة توجيه الصفحات إلى الصفحات التي يتم إعادة توجيهها.
- احذف عمليات إعادة التوجيه غير الضرورية. تعرف على المزيد → Shopify ، عمليات إعادة توجيه URL ، إدارة عمليات إعادة توجيه عنوان URL الخاص بك
قلل الروابط المعطلة
على غرار عمليات إعادة التوجيه ، تزيد الروابط المعطلة من عدد طلبات HTTP (مما يؤثر على سرعة متجر Shopify الخاص بك).
لتقليل الروابط المعطلة (وتأثيرها على أداء موقع الويب الخاص بك وتجربة التسوق لعملائك):
- استخدم أداة تدقيق الموقع مثل Ahrefs 'Broken Link Checker لاكتشاف وإصلاح الروابط المعطلة.
- أنشئ صفحات 404 مخصصة تساعد الزائرين الذين أدخلوا (أو تابعوا) عن طريق الخطأ عنوان URL غير صحيح.
تحسين الصور الخاصة بك
يضيف Shopify تلقائيًا ضمانات لمنع أصحاب المتاجر من زيادة تحميل مواقعهم على الويب بالمحتوى المرئي (الصور والفيديو). تذكر أنه لا يمكن أن يكون لديك أكثر من 50 منتجًا في صفحة المجموعة وأكثر من 25 قسمًا على صفحتك الرئيسية. أيضًا ، تقوم العديد من السمات بتحميل حجم صورة معين بناءً على حجم الشاشة التي يتم عرض الصورة عليها أو تؤجل تحميل الصور التي لا يتم عرضها حاليًا على الشاشة. تعرف على المزيد حول التحميل البطيء في Shopify → كيف يمكن أن يؤدي التحميل البطيء إلى تحسين صور سمات Shopify الخاصة بك

إذا كان المظهر الخاص بك لا ينفذ التحميل البطيء افتراضيًا ، فيمكنك تثبيته بسهولة:
- قم بتنزيل مكتبة lazysizes.js إلى مجلد أصول النسق الخاص بك
- قم بتضمين مكتبة lazysizes.js في علامة theme.l Liquid <head>
- قم بتحديث علامات الصور - قم بتبديل السمة src إلى data-src
- أضف فئة lazyload (على سبيل المثال ، <img data-src = "IMAGE_URL" class = "lazyload">)
إذا لم تكن معتادًا على Shopify Liquid ولا تشعر بالراحة في تحرير الكود ، فاتصل بـ Shopify Expert الذي يمكنه تنفيذ التغييرات نيابة عنك.
لتحسين صورك في Shopify:
- قلل عددهم
- اضغط عليهم
- اكتب أسماء ملفات وصفية
- اكتب علامات بديلة وصفية
قلل عدد الصور الموجودة في متجر Shopify الخاص بك
هذه الخطوة واضحة ومباشرة - قم بإزالة جميع الصور غير الضرورية (على سبيل المثال ، صور المنتجات المماثلة ، وصور المنتجات القديمة ، واللافتات القديمة ، وما إلى ذلك) من موقع الويب الخاص بك. سيؤدي هذا إلى تسريع متجرك بشكل كبير حيث تقوم كل صورة بإنشاء طلب HTTP ، أي عن طريق إزالة الصور غير الضرورية ، ستقلل عدد طلبات HTTP غير الضرورية.
تحقق أيضًا من التعليمات البرمجية لمصادر الصور الفارغة (<img src = ''>). يقومون بإنشاء طلبات HTTP أيضًا ، لذلك من الأفضل إزالتها.
اضغط على صورك
إليك ما تحتاج لمعرفته حول أحجام الصور في Shopify:
- يمكن أن يصل حجم صور المنتجات ومجموعات الصور إلى 4472 × 4472 بكسل (أو 20 ميغا بكسل).
- يجب أن تكون صور منتجاتك وصور المجموعة أصغر من 20 ميغابايت (وإلا فلن تتمكن من تحميلها إلى متجر Shopify الخاص بك). من القواعد الجيدة أن تحتفظ بصورك أقل من 70 كيلو بايت.
- بالنسبة لصور المنتجات المربعة ، يبدو الحجم 2048 × 2048 بكسل هو الأفضل.
المصدر: Shopify ، أنواع وسائط المنتج ، الصور
أيضًا ، ضع في اعتبارك أن أنواع الملفات تؤثر على حجم صورك. وفقًا لـ Shopify ، فإن أفضل أنواع ملفات الصور هو PNG (30 كيلو بايت - 100 كيلو بايت) ، يليها JPEG (حوالي 30 كيلو بايت) ، و GIF (حوالي 35 كيلو بايت). تشمل أنواع الملفات المقبولة الأخرى PSD و TIFF و BMP - لاحظ أن أنواع الملفات هذه يتم تحويلها إلى JPEG أو PNG عند تحميلها إلى Shopify.
بشكل عام ، تعني دقة الصورة الأعلى تجربة تسوق أفضل. ومع ذلك ، فهذا يعني أيضًا حجمًا أكبر. بالطبع ، أنت تعلم بالفعل أن الحجم الأكبر يؤدي إلى زيادة وقت تحميل الصفحة.
لهذا السبب يجب عليك ضغط صورك. تتمثل إحدى ميزات تحسين محركات البحث المضمنة في Shopify في أنها تقوم تلقائيًا بضغط صورك. ومع ذلك ، لا يزال بإمكانك استخدام أداة ضغط الصور لتحقيق نتائج أفضل. فيما يلي بعض أفضل الخيارات:
- Shopify مغير حجم الصورة المجاني على الإنترنت
- Smart SEO (، 880+ مراجعة ، خطة مجانية متاحة ، 9.99 دولارًا أمريكيًا في الشهر - 29.99 دولارًا أمريكيًا في الشهر ، إصدار تجريبي مجاني لمدة 7 أيام)
- أمر "Save for Web" في Photoshop - لاحظ أنه يجب تقليل حجم الصورة دون المساس بجودتها
- Photoshop Express - تطبيق Adobe المجاني لتحرير الصور للهواتف الذكية والأجهزة اللوحية والذي يوفر جميع ميزات تحرير الصور الأساسية
- Canva - محرر صور مجاني عبر الإنترنت مع ميزات متقدمة (بما في ذلك مغير حجم الصورة)
اكتب أسماء ملفات الصور الوصفية
- لا تستخدم أسماء الصور الافتراضية مثل IMG1001.jpg - فهي عامة ولا توفر قيمة تحسين محركات البحث. بالإضافة إلى ذلك ، نظرًا لأن Google لن تفهم ماهية هذه الصورة ، فمن المستبعد جدًا أن تظهر في نتائج الصور. في حين أن...
- قم بإنشاء أسماء ملفات صور وصفية وقصيرة. تضمين الكلمات الرئيسية. على سبيل المثال ، إذا كانت الصورة لباس خارجي من الجلد الأسود وكانت الكلمة الرئيسية المستهدفة هي "جاكيت السائق" ، فيجب أن يكون اسم ملف الصورة "Black-Leather-Biker-Jacket.jpg" أو "Black-Leather-Biker-Jacket. png ”(حسب نوع ملف الصورة).
- افصل الكلمات بشرطة ("-") ، وليس شرطة سفلية ("_").
- عند تسمية ملفات الصور الخاصة بك ، فكر في الكيفية التي يبحث بها عملاؤك عن منتجات مماثلة - ما هي الكلمات الرئيسية أو عبارات الكلمات الرئيسية التي يستخدمونها ، وبأي ترتيب ، وما إلى ذلك. يمكنك استخدام ميزة الإكمال التلقائي من Amazon لتحديد أنماط البحث.
بمجرد تحميل صورة إلى Shopify ، لا يمكنك تغيير اسم الملف الخاص بها. إذا كنت تريد تغيير اسم ملف صورة ، فعليك حذف الصورة من Shopify وإعادة تسميتها وتحميلها مرة أخرى. لذلك ، فإن أفضل الممارسات هي التأكد من تحسين اسم ملف الصورة للبحث قبل تحميل الصورة إلى Shopify.
اكتب علامات بديل للصورة وصفية
علامات Alt (تسمى أيضًا "سمات بديل" و "أوصاف بديلة") هي سمات HTML يتم تطبيقها على علامات الصور. تصف علامة alt الخاصة بالصورة ما تدور حوله الصورة ، أي أنها توفر نصًا بديلاً للصورة.
توفر العلامات البديلة لمحركات البحث معلومات حول الصور التي يتم تطبيقها عليها ، أي أنها تساعد محركات البحث في فهم المحتوى الخاص بك وتصنيفه. كما أنها تساعد محركات البحث في تحديد مدى ملاءمة صفحة الويب.
لكن العلامات البديلة هي أولاً وقبل كل شيء مبدأ لإمكانية الوصول إلى الويب - نظرًا لأنها تقرأ بواسطة قارئي الشاشة ، فإنها تجعل موقع الويب الخاص بك أكثر سهولة للعملاء ضعاف البصر.
هذا هو سبب أهمية إنشاء علامات بديلة وصفية تنفذ الكلمات الرئيسية ذات الصلة.
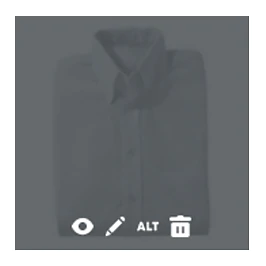
لتغيير النص البديل لصورة منتج (أو إضافة نص بديل إلى صورة منتج) ، افتح Shopify لوحة المسؤول> المنتجات> جميع المنتجات> حدد المنتج الذي تريد تحريره> مرر الماوس فوق صورة المنتج التي تريدها تحرير> انقر فوق رمز "ALT"> تحرير أو أدخل النص البديل الجديد في حقل "النص البديل للصورة"> انقر فوق "حفظ"

مصدر الصورة: Shopify
تحسين محتوى الفيديو الخاص بك
- بحلول عام 2022 ، سيكون 82٪ من المحتوى عبر الإنترنت عبارة عن محتوى فيديو (المصدر: Cisco).
- يولد الفيديو مشاركات 1200٪ أكثر من النصوص والصور مجتمعة (G2 Learn Hub). في الواقع ، يشارك 92٪ من مشاهدي الفيديو على الهاتف المحمول مقاطع الفيديو مع الآخرين (أسبوع الوسائط الاجتماعية).
الفيديو في ازدياد. من المنطقي فقط إنشاء المزيد من محتوى الفيديو وتحميله إلى متجر Shopify الخاص بك. ومع ذلك ، إذا لم يتم تضمين محتوى الفيديو بشكل صحيح على موقع الويب الخاص بك ، فقد يؤدي ذلك إلى زيادة وقت تحميل الصفحة بشكل كبير. لتحسين محتوى الفيديو الخاص بك:
- استضف مقاطع الفيديو الخاصة بك على مصادر خارجية مثل YouTube و Vimeo.
- استخدام التضمينات الخفيفة - يمكن أن يؤدي ذلك إلى تقليل حجم صفحات الويب الخاصة بك بحوالي 1 ميغابايت. يتطلب رمز التضمين القياسي من YouTube تنزيل بعض الملفات حتى قبل أن يقوم عملاؤك بتشغيل الفيديو. هذا قد يبطئ موقع الويب الخاص بك. لتجنب ذلك ، يمكنك استخدام التضمينات الخفيفة. بهذه الطريقة ، عندما يتم تحميل الصفحة ، يقوم الموقع فقط بتضمين الصورة المصغرة لفيديو YouTube ، ويتم تحميل الفيديو نفسه (بما في ذلك جميع أكواد JavaScript) فقط إذا نقر العميل على "تشغيل". تعرف على المزيد → Lite YouTube Embeds - طريقة أفضل لتضمين مقاطع فيديو YouTube على موقع الويب الخاص بك
نفِّذ AMP
AMP (Accelerated Mobile Pages) عبارة عن إطار عمل قياسي مفتوح مصمم لتسريع إصدار الجوال لموقعك على الويب. تعرف على المزيد ← كيف يعمل مشروع AMP من Google على تغيير شبكة الجوّال
يمكنك استخدام تطبيقات Shopify التالية لإنشاء صفحات AMP لمتجر Shopify الخاص بك:
- AMP by Shop Sheriff (، أكثر من 520 مراجعة ، 9 دولارات شهريًا - 99 دولارًا في الشهر ، تتوفر خطة مجانية)
- Fire AMP (+ ، 160+ مراجعة ، 7.99 دولارات شهريًا ، إصدار تجريبي مجاني لمدة 15 يومًا)
- AMP by Ampify Me (+ ، أكثر من 400 مراجعة ، 9.99 دولارًا في الشهر - 29.99 دولارًا في الشهر ، تتوفر خطة مجانية)
تجنب حجم DOM الزائد
نموذج كائن المستند هو واجهة مشتركة بين الأنظمة الأساسية ومستقلة عن اللغة تتعامل مع مستند XML أو HTML على أنه هيكل شجرة حيث تكون كل عقدة عبارة عن كائن يمثل جزءًا من المستند. المصدر: ويكيبيديا ، نموذج كائن المستند
بعبارات الشخص العادي ، يشير حجم DOM إلى مقدار كود HTML المطلوب لعرض صفحات الويب الخاصة بك. يمكن أن يؤدي حجم DOM الكبير إلى إبطاء موقع الويب الخاص بك لأنه يؤثر على كفاءة الشبكة وأداء التحميل وأداء وقت التشغيل وأداء الذاكرة.
لتحسين متجرك والتأكد من أنه يعمل بشكل جيد ، توصي Google بما يلي:
- يجب ألا تحتوي صفحات الويب على أكثر من 1500 عقدة
- يجب ألا يزيد عمق صفحات الويب عن 32 مستوى متداخلاً
- يجب ألا تحتوي صفحات الويب على عقد أصلية تحتوي على أكثر من 60 عقدة فرعية
يعني هذا بشكل أساسي أنه يجب أن تهدف إلى تبسيط صفحات الويب الخاصة بك. تحتاج إلى تقييم الأقسام والحاجيات التي تحتاجها وأيها لطيف.
قم بإزالة طلبات HTTP غير الضرورية
حتى الآن ، ذكرنا طلبات HTTP (وكيف يمكنك تقليلها) عدة مرات.
لتبسيط عملية إزالة طلبات HTTP غير الضرورية ، استخدم مدقق طلبات HTTP. ستخبرك هذه الأداة بعدد الطلبات التي ترسلها صفحات الويب الخاصة بك للتحميل بالكامل. بعد ذلك ، يمكنك استخدام الرؤى لتنفيذ بعض التغييرات وتحسين أداء موقع الويب الخاص بك.
يمكنك تقليل طلبات HTTP عن طريق:
- ضغط صورك
- إزالة الصور أو عناصر الصفحة غير الضرورية
- تقليل عمليات إعادة التوجيه والروابط المعطلة
- دمج ملفات CSS و JavaScript الخاصة بك وتضمينها
- تبسيط تصميم موقع الويب الخاص بك
- تقليل عدد الأزرار الاجتماعية
تعرف على المزيد ← كيفية عمل عدد أقل من طلبات HTTP
قم بإلغاء حظر المتصفح من البرامج النصية التي تحظر المحلل اللغوي
لعرض الصفحة ، يجب على المستعرض تحليل كود HTML الخاص بالصفحة. يمكن أن تقاطع البرامج النصية لحظر المحلل اللغوي هذه العملية - عندما يواجه المستعرض مثل هذا البرنامج النصي ، يجب عليه إيقاف عملية التحليل مؤقتًا وتشغيل النص البرمجي لحظر المحلل اللغوي قبل أن يتمكن من استئناف تحليل HTML. لتجنب ذلك ، يمكنك استخدام سمة "تأجيل". علي سبيل المثال:
- حظر المحلل اللغوي: <script src = "jquery.js"> </script>
- عدم حظر المحلل اللغوي: <script src = "jquery.js" defer> </script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. لا يلزم الترميز.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. لا يلزم الترميز.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

خاتمة
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
