مجموعات القوالب الشهرية # 3: مجموعة مواقع المحفظة
نشرت: 2019-10-02ربما تكون المحفظة الكبيرة هي أهم الأصول التي يحتاجها المحترفون المبدعون إلى فرزها إذا كانوا يريدون الاستفادة من خدماتهم والحصول على المزيد من العملاء.
غالبًا ما يتم إهمال التركيز على إنشاء محفظة كبيرة. يضع العديد من المصممين أولوية أكبر لعملهم ، ويهملون هذا العنصر الحاسم. إن إنشاء محفظة ناجحة ليس بالمهمة السهلة. هناك طرق عديدة لعرض الأعمال الإبداعية. لا تتشابه حافظة مصمم UX مع مصمم الطباعة ، وتستحق أسلوبًا مختلفًا.
لهذا السبب ، بالنسبة للإصدار الثالث لمجموعة القوالب الخاصة بنا ، قررنا تقديم مجموعة قوالب محفظة براقة ، واحدة تناسب مجموعة متنوعة من الأذواق وستمكنك من عرض عملك بأفضل طريقة ممكنة (ولا تفوت هذه المجموعة الجميلة أمثلة على محافظ تصميم الويب إذا كنت بحاجة إلى الإلهام).
تعرف على مجموعة قوالب المحفظة

يمكن لأي محترف مبدع الاستمتاع بهذه المجموعة ، من المصورين والمسوقين والاستشاريين. يمكن لأصحاب الأعمال الحرة والشركات أخذ هذه المجموعة وجعلها خاصة بهم مع بعض التخصيصات الصغيرة.
جميع الرسوم التوضيحية ، كما هو الحال دائمًا ، مأخوذة من موارد مجانية. بصرف النظر عن الرسوم التوضيحية ، تم إنشاء جميع الرسومات والنماذج بالأحجام الطبيعية والخلفيات والعناصر المرئية الأخرى بواسطة فريقنا.
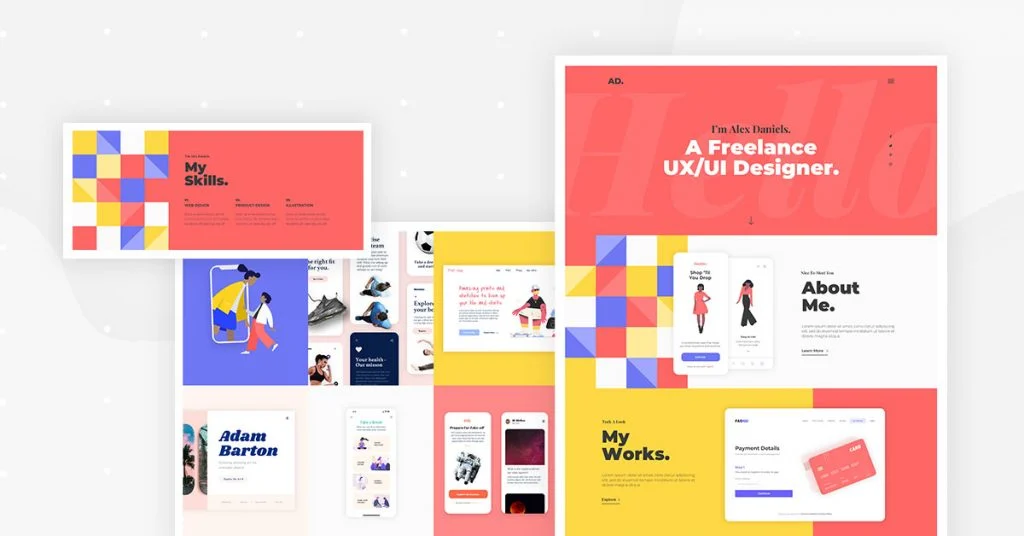
الصفحة الرئيسية

بإلقاء نظرة خاطفة على الصفحة الرئيسية ، يمكنك على الفور معرفة أنها موقع موجه نحو المصمم. ألوان جريئة ونابضة بالحياة وعناصر مطبعية كبيرة في الخلفية ومجموعة رسائل بارزة باستخدام خط sans-serif.
بالتمرير لأسفل ، ستلاحظ استخدامات ذكية لميزة عرض الشرائح الخلفية التي تم إصدارها مؤخرًا ، بالإضافة إلى تأثير الحركة الذي يظهر في مظهر بطاقة الائتمان.
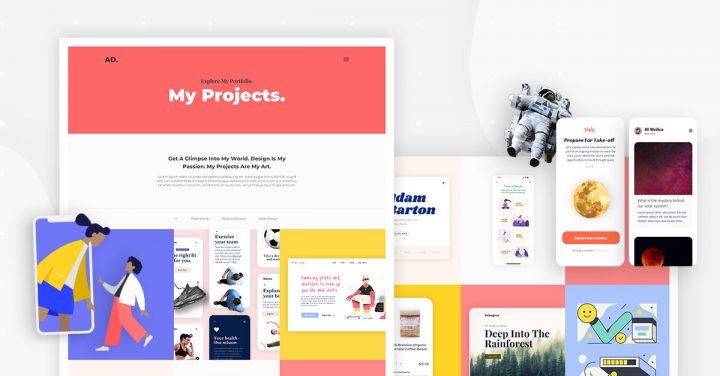
صفحة المشاريع

صفحة المشاريع لماذا قمنا ببناء الموقع في المقام الأول ، أليس كذلك؟
في أداة Portfolio Gallery ، لدينا ثلاث فئات للتصفية من خلالها: الرسوم التوضيحية وتصميم المنتج وتصميم الويب.
قمنا بتصميم 9 نماذج بالأحجام الطبيعية الأولية للمشروعات وتوسعنا في أول 3. تم بناء كل مشروع من المشاريع الثلاثة بشكل مختلف ، مع ظهور وصف للعمل في مواقع مختلفة عبر الشاشة.
راجع للشغل ، يمكن استخدام كل من القوالب الفردية مع Elementor's Theme Builder والمحتوى الديناميكي ، لذلك يمكن تطبيق نفس التصميم على الفور على مشاريع متعددة بنقرة واحدة.
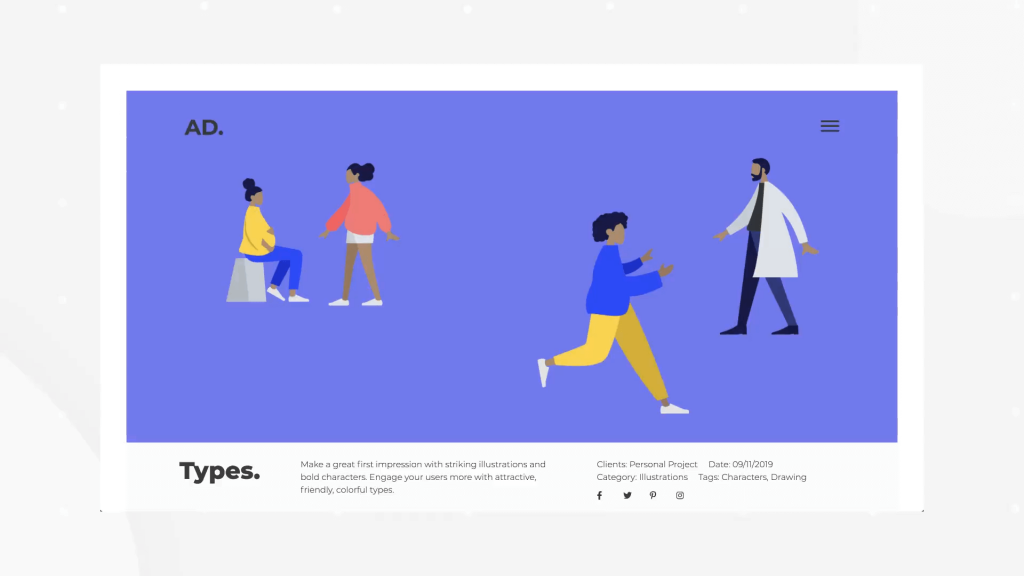
نموذج واحد رقم 1: رسم توضيحي (أنواع)

بما يتناسب مع مشروع التوضيح ، يمنح هذا القالب أقصى مساحة متاحة للمواد المرئية. يظهر نص الوصف بدقة أسفل الشاشة كعنصر ثابت.
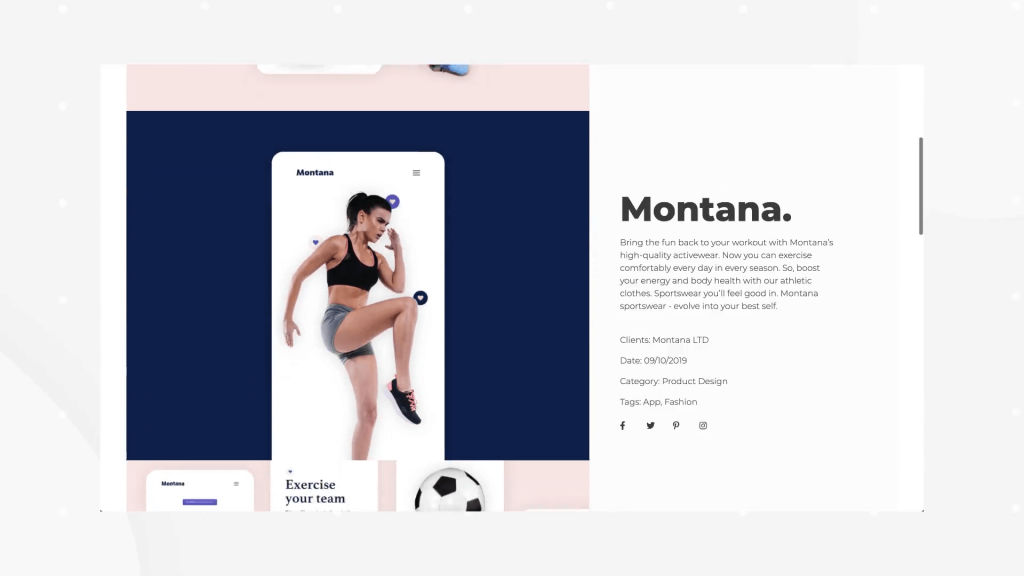
نموذج واحد رقم 2: تصميم المنتج (مونتانا)

هنا ، نرى أن أصول المشروع تظهر على اليسار ، ويتم تمرير شريط جانبي مثبت يصف المشروع مع المستخدم إلى اليمين.
لقد تلقينا مؤخرًا تعليقًا من مستخدم يطلب مشاركة اجتماعية شريط جانبي عائم. كما هو موضح في هذا القالب ، يتم ذلك بسهولة باستخدام عمود Elementor اللاصق وأزرار المشاركة الاجتماعية / الرموز الاجتماعية.
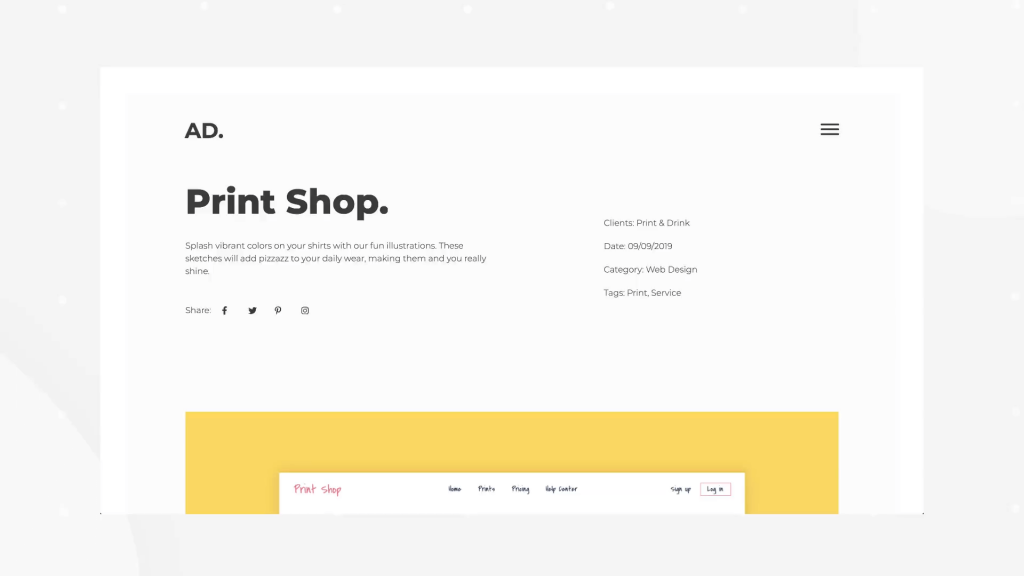
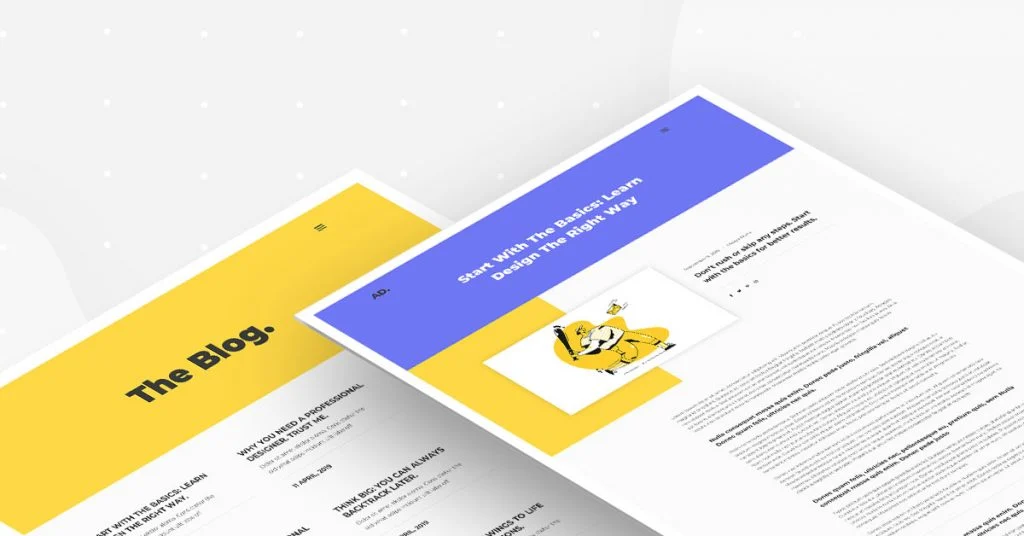
قالب واحد رقم 3: تصميم الويب (محل الطباعة)

نعم ، لقد قمنا بالفعل بإنشاء قالب موقع ويب ليظهر داخل قالب موقع ويب. لم نبدأ "البداية" بالكامل ، لأن قالب موقع الويب داخل قالب موقع الويب الخاص بنا لا يحتوي على قالب موقع ويب.
هذه صفحة مشروع المحفظة الكلاسيكية ، بدون عناصر لزجة. يظهر وصف المشروع بالتفصيل في الأعلى ، وتظهر أصول تصميم موقع الويب أدناه. الصفحات محاطة بإطار أصفر لتمييزها عن الخلفية.
لاحظ أنه بينما قمنا بتعيين القوالب لفئات تصميم محددة ، فإنك لست مقيدًا بهذه الفئات بأي حال من الأحوال. بغض النظر عن مجال عملك ، فإن السؤال الذي يجب أن تطرحه على نفسك عند اتخاذ قرار بشأن النموذج هو ما إذا كان المحتوى الخاص بك سيتم عرضه بشكل أفضل في وضع ملء الشاشة ، أو محاصرًا ومحاطًا أو موضوعًا بجانب شرح نصي.
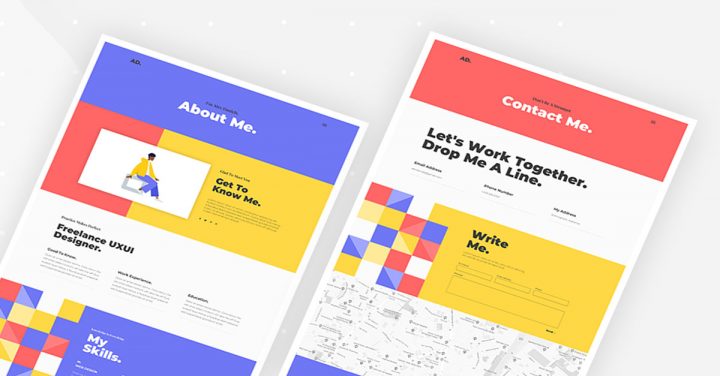
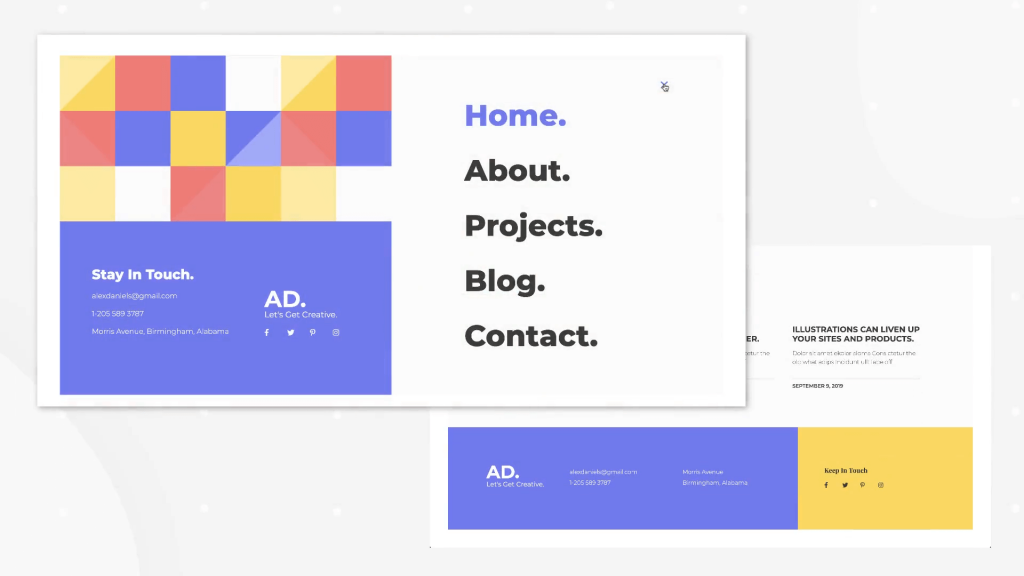
حول & صفحات الاتصال

عادةً ما تكون الصفحة "حول" في مواقع الحافظة أكثر صلابة ونصية ، مما يترك المرئيات المذهلة لصفحة المشاريع.
من الصعب دائمًا إنشاء صفحات مليئة بالنصوص ، خاصة للمواقع الموجهة نحو التصميم. هذا هو السبب في أننا قمنا ببناء العديد من تخطيطات المحتوى في جميع أنحاء الصفحة.
يبدأ بالقسم الكلاسيكي ، مع رسم توضيحي على جانب ونص عمود واحد على الجانب الآخر. ثم ، قسم آخر أكثر نظافة يتميز بتخطيط محتوى مكون من 3 أعمدة. ثم مرة أخرى 3 أعمدة ، ولكن دفع إلى اليمين. أخيرًا ، هناك بنية أقل شيوعًا تتميز بالعمود الأيسر في المنتصف رأسياً ، و 4 مربعات نصية منتشرة إلى اليمين.
تحدثنا عن الحصول على معلومات الاتصال الخاصة بك بشكل صحيح كجزء من الخطوات الحاسمة للحصول على عملاء محتملين. هذا شيء غالبًا ما يتم تجاهله ، حتى من قبل المصممين المحترفين. باستخدام صفحة الاتصال هذه ، لن يشعر زوار موقعك بالحيرة فيما يتعلق بكيفية الوصول إلى الخطوة التالية وإجراء الاتصال.
صفحة المدونة الرئيسية ومشاركة مدونة واحدة

لقد ذكرنا بالفعل أن الموقع مليء بالمحتوى المرئي ، ولهذا السبب اخترنا تبسيط شكل وأسلوب المدونة. إنه تخطيط مدونة بسيط وأنيق يعرض فقط العنوان والوصف وتاريخ النشر.
بالانتقال إلى منشور مدونة واحد ، نرى مربعات الألوان نفسها تظهر في الأعلى.
404 صفحة

نميل إلى تضمين حيلنا الأكثر شناعة في صفحات 404 لمجموعات القوالب الخاصة بنا. أتحداك أن تخمن كيف وصلنا إلى الأشخاص المنزلقين بألوان متغيرة. (تلميح: إنها في الواقع صور منفصلة).
إذا لم تتمكن من التوصل إلى كيفية قيامنا بذلك ، فما عليك سوى إدخال هذا النموذج بنفسك وعكس هندسته من خلال استكشاف اللوحة. هناك نشاط ممتع مدته 10 دقائق من أجلك هناك!
قائمة منبثقة

إذا كنت تتساءل عن المكون الإضافي للقائمة الذي استخدمناه لإنشاء القائمة المنبثقة ، فإن الإجابة هي - لا شيء!
إنها في الواقع نافذة Elementor المنبثقة التي ربطناها بصورة همبرغر.
تحقق من البرنامج التعليمي حول إنشاء قائمة منبثقة أصدرناها منذ فترة.
احصل على كسر في تحسين محفظتك!
لا يوجد عذر. لا أريد أن أسمع: "أنا مشغول جدًا بالعمل في مشاريع موكلي".
خذ نموذج المحفظة هذا في جولة وأنشئ موقعًا محيرًا يجذب العملاء.
يتميز هذا القالب بأسلوب مختلف تمامًا عن المجموعتين السابقتين: مجموعة الوكالة الرقمية ، التي تضمنت الأشكال البارزة ، ومجموعة الصالة الرياضية ، التي تتميز بألوان وحركة جريئة. مع هذه المجموعة ، اخترنا أسلوبًا أكثر دقة ونظافة وأضيق الحدود ، حيث يجب تحقيق الجوانب المرئية من خلال العمل الذي يتم عرضه.
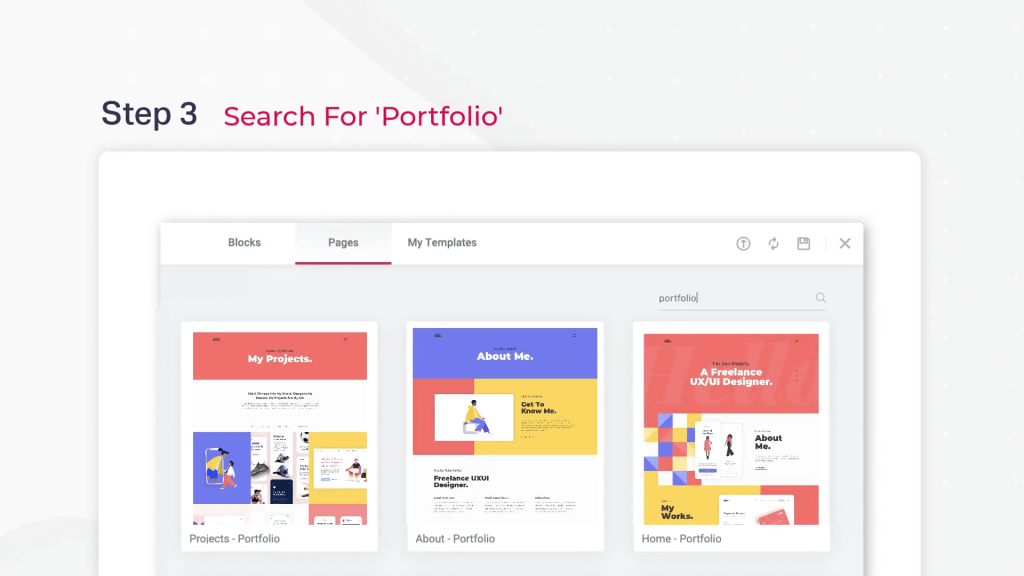
كيف يتم تركيب المجموعة؟ إذا كان لديك Elementor Pro ، فكل ما عليك فعله للاستمتاع بهذه المجموعة المتطورة هو الذهاب إلى Elementor ، وفتح مكتبة القوالب ، والبحث عن "Portfolio".