20 مبدأ لتصميم مواقع الويب يجب على كل محترف ويب معرفتها
نشرت: 2020-08-03نبذة عن المؤلف: ألينا خزانوفا ، مصمم المنتج @ Elementor
ألينا هي مصممة منتجات في Elementor. شغفها هو تقديم تجربة منتج قيمة ومرضية للمستخدمين.
يمكن أن يؤدي اتباع مبادئ تصميم موقع الويب إلى نجاح أو فشل موقعك. إنه الفرق بين مغادرة المستخدمين بمجرد وصولهم إلى صفحتك الرئيسية ، أو استكشاف خدماتك ومنتجاتك ثم التحويل في النهاية.
التصميم ليس بأي حال من الأحوال علمًا دقيقًا. ومع ذلك ، هناك العديد من المبادئ والقواعد العامة المفيدة التي يمكن أن تساعد في تحسين مشاريعك من حيث سهولة الاستخدام والجماليات عند البحث عن إنشاء موقع ويب احترافي.
في هذه المقالة ، سنشرح ما هي مبادئ التصميم ولماذا يجب أن تعرفها. سنناقش أيضًا بعض الإرشادات الأكثر شيوعًا وفعالية التي يجب اتباعها. هيا بنا نبدأ!
جدول المحتويات
- ما هي مبادئ تصميم الموقع؟
- المبادئ الأساسية لتصميم موقع فعال
- قوانين تجربة المستخدم العشرة (UX)
- "الوصايا" العشر لقابلية الاستخدام لجاكوب نيلسن
- كيفية تطبيق مبادئ تصميم مواقع الويب في مشاريعك
ما هي مبادئ تصميم الموقع؟
تستند مبادئ التصميم إلى مساهمات من محترفين في صناعات متنوعة مثل علم النفس والعلوم السلوكية والفيزياء وبيئة العمل وغير ذلك. بشكل عام ، هذه المبادئ هي قوانين مرنة توجه المصممين نحو إنتاج منتجات نهائية فعالة. إنها تؤثر على العناصر التي يتم اختيارها أو تجاهلها وكيفية تنظيم هذه الميزات.
تجعل مبادئ التصميم من السهل إنشاء تجربة مستخدم (UX) وواجهة مستخدم (UI) ممتعة من الناحية الجمالية والفعالة. يؤدي تنفيذها بشكل صحيح إلى تحويلات. على سبيل المثال ، زاد Pipedrive الاشتراكات بنسبة 300 بالمائة بعد تطبيق أفضل ممارسة رئيسية - البساطة.
سيؤدي دمج مبادئ التصميم في مشاريعك إلى تحسين قابلية استخدام مواقع الويب الخاصة بك ، والتأثير على كيفية إدراكها ، وتمكينك في النهاية من اتخاذ أفضل القرارات لكل من المستخدمين وأعمال تصميم الويب الخاصة بك.
20 من المبادئ الأساسية لتصميم موقع فعال
هناك العديد من التعريفات لمبادئ التصميم المتاحة على الإنترنت ، وسيقوم المصممون المختلفون والمهنيون الآخرون بتفسيرها وفقًا لاحتياجاتهم. ومع ذلك ، هناك بعض أفضل الممارسات التي تنطبق بغض النظر عن السياق.
فيما يلي بعض مبادئ تصميم مواقع الويب الأكثر شيوعًا كما اقترحها العلماء وخبراء قابلية الاستخدام.
قوانين تجربة المستخدم العشرة (UX)
قوانين تجربة المستخدم عبارة عن مجموعة من مبادئ التصميم كتبها جون يابلونسكي - كبير مصممي المنتجات في جنرال موتورز - من كتابه "قوانين تجربة المستخدم: استخدام علم النفس لتصميم منتجات وخدمات أفضل". هذه إرشادات قوية يجب على كل مصمم مراعاتها. فيما يلي بعض أهم مبادئ قوائم Yablonski:
1. تسهيل الوصول إلى الأهداف الرئيسية القابلة للتنفيذ (قانون فيتس)
ينشأ قانون فيتس من عمل عالم النفس بول فيتس أثناء فحص النظام الحركي البشري. ينص هذا القانون على أن مسافة وحجم العنصر المستهدف يؤثران بشكل مباشر على مقدار الوقت الذي يستغرقه المستخدم للتنقل إليه والتفاعل معه. هذا يعني أنك سترغب في جعل أهدافك الرئيسية القابلة للتنفيذ سهلة الوصول إليها.
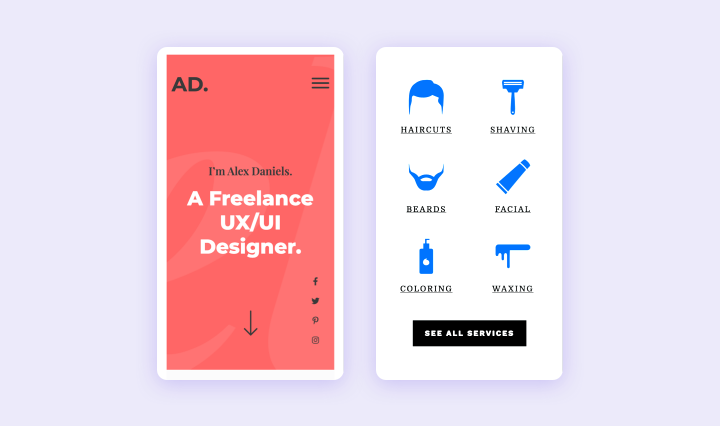
بالإضافة إلى ذلك ، إذا كان لديك أهداف متعددة ، فيجب أن يكون هناك مسافة كافية بينها. على سبيل المثال ، عند التصميم للجوال ، يجب أن تكون الرموز القابلة للنقر كبيرة بما يكفي للنقر عليها:

ستضمن التباعد الإضافي بين الأزرار عدم قيام المستخدمين بالنقر فوق الرمز الخطأ عن طريق الخطأ. كقاعدة عامة ، يجب أن يكون الحد الأدنى للمنطقة القابلة للنقر لتصميمات الجوال 40 × 40 بكسل.
2. حافظ على خيارات المستخدمين عند الحد الأدنى (قانون هيك)
إذا كنت مرتبكًا من قبل بعدد الخيارات المطروحة أمامك لدرجة أنك واجهت صعوبة في الاختيار بينها ، فسوف تفهم عدد الخيارات التي يمكن أن تشل المستخدمين. هذا هو قانون هيك باختصار. كلما زادت الخيارات المتاحة ، وكلما زاد تعقيد كل منها ، زاد الوقت الذي يستغرقه المستخدمون للتوصل إلى قرار.
تم تسمية قانون هيك ، وهو أيضًا قانون هيك-هايمان ، على اسم ويليام إدموند هيك وراي هايمان ، وهما عالمان نفسيان قاما بفحص العلاقة بين عدد المحفزات المقدمة للفرد ووقت رد فعلهم.
يعني هذا المبدأ بشكل فعال أنك تريد إزالة الفوضى وإظهار الخيارات الأساسية التي يحتاجون إليها للمستخدمين فقط. على سبيل المثال ، ستقدم معظم مواقع الويب خيارًا واضحًا بين "حفظ" أو "إلغاء" و "نعم" أو "لا" عند تأكيد بعض الإجراءات:

وبالمثل ، يمكن أيضًا تطبيق هذا القانون لتبسيط قائمة التنقل الخاصة بك ، وعرض المنتجات أو الخدمات ، وعناصر تصميم مواقع الويب الأخرى.
3. وضع العناصر ذات الصلة في المناطق المشتركة (قانون المنطقة المشتركة)
ينص قانون المنطقة المشتركة ، وهو واحد من عدة قوانين من مدرسة علم نفس الجشطالت ، ببساطة على أنه إذا تم تجميع العناصر الموجودة على الصفحة معًا بشكل وثيق ، فسيتم اعتبارها مرتبطة ببعضها البعض.
يمكنك تحقيق ذلك باستخدام حدود أو خلفيات أو مسافات. على سبيل المثال ، يتم وضع روابط التنقل بشكل عام معًا لتكوين قائمة:

يدور هذا المبدأ حول التكوين والتباعد ، وستحتاج إلى استخدامه بحكمة. كمثال آخر ، على الصفحة الرئيسية لمدونة حيث يتم عرض المعاينات بترتيب زمني ، يجب تجميع العنوان والوصف والصورة لكل منشور مرئيًا معًا.
4. استخدم السيناريوهات المألوفة والمنطق (قانون جاكوب)
قانون جاكوب ، الذي صاغه جاكوب نيلسن ، أحد مؤسسي مجموعة نيلسن نورمان ، يدعو إلى استخدام السيناريوهات والمنطق المألوف في تطوير واجهة المستخدم. يتوقع المستخدمون عمومًا - ويفضلون - أن يعمل موقعك بنفس الطريقة التي يعمل بها الآخرون المألوفون لهم بالفعل.
كل منا يبني نماذج ذهنية حول الاتفاقيات المحيطة بالمواقع الإلكترونية. يتيح ذلك للمستخدمين التركيز على ما يريدون تحقيقه بدلاً من تعلم طريقهم حول واجهة مستخدم غير مألوفة.
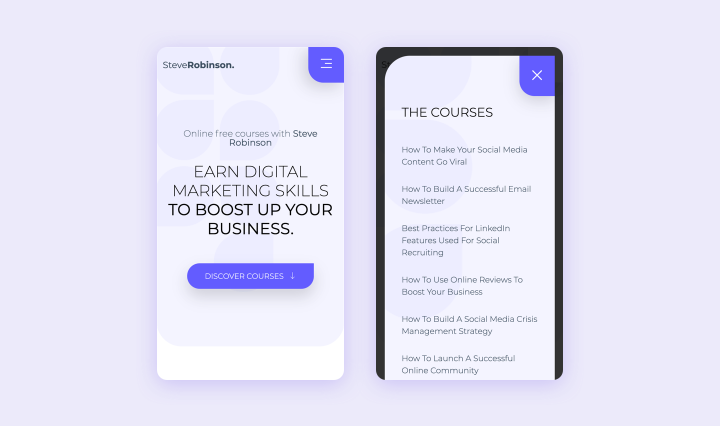
هذا يعني أنك سترغب في التمسك بما يعرفونه بالفعل وعدم إغراقهم بسيناريوهات غير مألوفة. على سبيل المثال ، عادةً ما يفتح رمز "برجر" نوعًا من القائمة:

إذا كنت تستخدم هذا الرمز في تصميمك ، فيجب أن يتصرف بالطريقة التي يتوقعها المستخدمون لديك.
5. استخدم الهياكل البسيطة وتجنب الأشكال المعقدة (قانون Pragnanz)
في عام 1910 ، لاحظ عالم النفس ماكس فيرتهايمر سلسلة من الأضواء تومض وتطفأ عند تقاطع سكة حديد. على الرغم من أنه بدا كما لو كان ضوءًا واحدًا يتحرك حول المستطيل بين المصابيح ، إلا أنه كان حقًا عبارة عن سلسلة من المصابيح يتم تشغيلها وإيقافها.
شكلت هذه الملاحظة الأساس لمجموعة من المبادئ المتعلقة بكيفية إدراكنا للأشياء بصريًا. أحدها هو قانون براغنانز ، الذي يوصي باستخدام الهياكل البسيطة وتجنب الأشكال المعقدة.
سوف يفسر المستخدمون تصميمك باستخدام أقل جهد معرفي ممكن. سيتم النظر إلى الصور المعقدة بأبسط أشكالها. يجب أن يكون تقليل الحمل المعرفي جزءًا مهمًا من أهداف التصميم الخاصة بك.
يمكنك تطبيق هذا المبدأ عن طريق تجميع العناصر ومواءمتها في الكتل والأعمدة والأقسام ذات الصلة ، بدلاً من طرحها في جميع أنحاء الصفحة:

الهياكل والعناصر البسيطة ستجعل التفسير أسهل.
6. ضع العناصر المجمعة بالقرب من بعضها البعض (قانون القرب)
ينص قانون القرب ، وهو مبدأ آخر يُنسب إلى علم نفس الجشطالت ، على أن العناصر القريبة من بعضها البعض ستُنظر إليها على أنها مجموعة. يؤدي هذا أيضًا إلى تقليل الحمل المعرفي الزائد للمستخدمين لأنهم سيفهمون المعلومات بسهولة أكبر.
إن تطبيق هذا المبدأ يدور حول الاستخدام الحكيم للتباعد. يجب أن تكون العناصر التي تتكون منها المجموعة أقرب إلى بعضها من تلك الموجودة في المجموعات المختلفة.
في العديد من رؤوس مواقع الويب ، يتم تجميع روابط القائمة معًا بينما تتم محاذاة عبارات الحث على اتخاذ إجراء (CTAs) إلى جانب أو مقسمة بطريقة ما عن عناصر التنقل:

هذا توضيح كامل لقانون القرب. نظرًا لأن روابط القائمة و CTAs تخدم وظائف مختلفة ، يتم فصلها بشكل مرئي.
7. استخدام التشابه لتوحيد العناصر في مجموعات (قانون التشابه)
قانون جشطالت آخر ، قانون التشابه ، ينص على أن الأشياء المتشابهة ستُنظر إليها على أنها مرتبطة بغض النظر عن مقدار الفصل بينها. هذا هو الأساس وراء مجموعات ميزات التصميم ذات أنظمة الألوان والرموز والنصوص المتشابهة:

سترغب في استخدام هذا المبدأ بحكمة لتوحيد المحتوى المتصل في مجموعات من خلال تصميم متشابه ومتسق.
8. ربط عناصر التصميم لإظهار علاقتها ببعضها البعض (قانون الترابط الموحد)
ينص قانون الترابط الموحد ، أيضًا من علم نفس الجشطالت ، على أن العناصر المتصلة بصريًا ستُنظر إليها على أنها أكثر ارتباطًا من العناصر غير المتصلة على الإطلاق. أحد تطبيقات هذا القانون هو استخدام خطوة تقدم في تدفقات الصعود إلى الطائرة أو الخروج:

يؤدي هذا إلى إنشاء اتصال مرئي يوضح أن جميع الخطوات جزء من نفس العملية.
9. قسّم المحتوى إلى أجزاء صغيرة (قانون ميلر)
تمت تسمية قانون ميلر على اسم عالم النفس المعرفي جورج ميلر ، الذي أكد أن الشخص العادي يمكنه الاحتفاظ بخمس إلى تسعة أجزاء فقط من المعلومات في ذاكرته العاملة. يقترح هذا المبدأ تقسيم المحتوى إلى أجزاء. على سبيل المثال ، عادةً ما يتم تقسيم أرقام بطاقات الائتمان إلى مجموعات من أربعة لمساعدة الأشخاص في تحليلها.
يؤكد هذا القانون على أهمية التخطيط السليم للتصميم. مع زيادة حجم التطبيق واكتساب المزيد من الميزات ، يصبح استخدامه أكثر صعوبة. يجب أن تخطط لواجهتك مع وضع ذلك في الاعتبار حتى تتمكن من استيعاب الميزات الجديدة مع الحفاظ على سهولة التشغيل.
هناك طريقة أخرى لتطبيق هذه القاعدة وهي تحديد مقدار المحتوى الذي يجب على المستخدم رؤيته في أي وقت. قسّم المحتوى إلى أجزاء بدلاً من إظهاره بالكامل في كتلة واحدة:

بالإضافة إلى ذلك ، صمم مع مراعاة أحجام الشاشات الأكثر شيوعًا وتحكم في عدد العناصر التي يراها المستخدمون في لمح البصر.
كن حرجًا بشأن تصميمك. إذا كنت تعتقد أن هناك الكثير من المحتوى في قسم ما ، فقم بنقله إلى قسم آخر وفصل العناصر بشكل منطقي.
10. تمييز العناصر الأولى والأخيرة في سلسلة (تأثير الموضع التسلسلي)
صاغ هذا القانون عالم النفس الألماني هيرمان إبينغهاوس ، الذي ابتكر طرقًا تجريبية لقياس الذاكرة. تنص على أن المستخدمين سيتذكرون العناصر الأولى والأخيرة في سلسلة بشكل أفضل. يمكنك استخدام هذا الاتجاه لإبراز أهم مناطق صفحات الويب الخاصة بك.

على سبيل المثال ، المحتوى الرئيسي مثل عبارات الحث على اتخاذ إجراء أو النماذج أو خيارات الشراء يكون أكثر فاعلية في أعلى الصفحة أو أسفلها.
"الوصايا" العشر لقابلية الاستخدام لجاكوب نيلسن
جاكوب نيلسن - المؤسس المشارك لمجموعة Nielsen Norman Group التي ذكرناها بإيجاز سابقًا - اخترع العديد من أساليب قابلية الاستخدام ، بما في ذلك مبادئ التقييم الإرشادية العشرة التي نحن على وشك مناقشتها. Nielsen Norman Group هي شركة مشهورة للأبحاث والاستشارات لتجربة المستخدم والتي أثرت بشكل كبير في مجال تصميم الويب والبرمجيات.
طورت شركة Nielsen في الأصل مبادئ قابلية الاستخدام هذه في عام 1990 ولكنها قامت بمراجعتها لتحقيق أقصى قدر من الوضوح بناءً على تحليل 249 مشكلة قابلية الاستخدام. يرجى ملاحظة أنها ليست قوانين أو إرشادات محددة ، لكنها قواعد عامة أكثر. ولهذا السبب يطلق عليهم اسم "الاستدلال".
1. إبقاء المستخدمين على اطلاع بالتعليقات المناسبة
يحتاج المستخدمون إلى الوثوق بعلامتك التجارية والشعور بالارتباط في استخدام تطبيقك. هذا يعني أن موقعك يحتاج إلى التواصل باستمرار مع ما يحدث وإعلامهم بما إذا كانت تفاعلاتهم ناجحة أم لا.
على سبيل المثال ، سيتيح متجر التجارة الإلكترونية للمستخدمين معرفة أنهم قد أضافوا عنصرًا إلى سلة التسوق الخاصة بهم أو قاموا بحفظه للنظر فيه لاحقًا. قد تستخدم التعليقات تغييرات اللون ومؤشرات التقدم والإشعارات والتنبيهات لإعلام المستخدم بصريًا.
2. يجب عرض المعلومات بترتيب منطقي واستخدام العبارات والمفاهيم المألوفة
يجب ألا يحتاج المستخدمون إلى الرجوع إلى قاموس لفهم المصطلحات الموجودة على موقع الويب الخاص بك. سترغب في الالتزام بالاتفاقية. التزم بالكلمات المألوفة بالفعل في نص الواجهة.
على سبيل المثال ، المصطلحات "تراجع" و "إعادة" لها معاني عالمية إلى حد ما في واجهة المستخدم للتطبيق. سيؤدي تغييرها إلى مصطلحات غير مألوفة مثل "عكس" و "تكرار" إلى إرباك المستخدمين.
3. تمكين التحكم والحرية في طريقة تفاعل المستخدمين مع موقع الويب الخاص بك
غالبًا ما يرتكب المستخدمون أخطاء وسيحتاجون إلى طريقة للتراجع عن الإجراءات أو إعادتها ، مثل استخدام الأزرار كما ذكرنا سابقًا. وبالمثل ، قد تفكر في توفير خيار تحرير عند الاقتضاء. على سبيل المثال ، غالبًا ما تكون هذه الميزة مفيدة لإجراء تغييرات على التعليقات والرسائل في تطبيقات الوسائط الاجتماعية.
مع توفر هذه الميزات ، سيشعر المستخدمون بمزيد من التحكم وسيصبحون أقل توتراً عند وقوع الحوادث.
4. اتبع الاتفاقيات والمعايير
قد يبدو الالتزام بالمعايير مماثلاً للمبدأ الثاني ، ويمكن اعتباره امتدادًا له. تنفيذ الهياكل الملاحية التي يعرفها المستخدمون. يجب أن يجدوا أنه من السهل فهم واجهتك والوصول إلى العناصر التي يحتاجون إليها للتفاعل مع صفحتك.
يوضح هذا تقرير حول سهولة استخدام مصطلحات عربة التسوق. استخدم التصميم مصطلح "مزلقة التسوق" في محاولة للتميز. ومع ذلك ، لم يفهم 50 بالمائة من المستخدمين ما تعنيه. النصف الآخر استنتج معناها فقط لأنه كان في نفس المكان الذي توجد فيه عربة التسوق عادة على موقع ويب.
5. منع الأخطاء عندما يمكنك ذلك وتحذير المستخدمين قبل أن يتخذوا إجراءات لا رجعة فيها
من الذكاء عرض رسائل خطأ ذات مغزى بحيث يكون من الواضح كيفية التعافي من المشكلات وما سببها. ومع ذلك ، فمن الأكثر فاعلية إزالة المواقف المعرضة للخطأ أو إبلاغ المستخدمين صراحة بأي عواقب معروفة للإجراءات التي هم على وشك اتخاذها.
على سبيل المثال ، غالبًا ما يكون حذف حساب المستخدم أمرًا لا رجوع فيه. ستبرز معظم التطبيقات هذا الإعداد باللون الأحمر بحيث يبرز. "هل أنت متأكد أنك تريد القيام بذلك؟" تظهر الرسالة عادةً إذا نقر المستخدمون على الزر حذف أيضًا.
6. الاحتفاظ بالمعلومات المهمة مرئية
يجب ألا يضطر المستخدمون إلى تذكر المعلومات من خطوة واحدة في العملية - مثل الخروج أو الإعداد الفني - إلى أخرى. تريد أن يتعرف المستخدمون لديك على المعلومات بدلاً من تذكرها.
يمكن لمتجر التجارة الإلكترونية تطبيق هذا الاستدلال من خلال إتاحة قائمة بالعناصر التي تم عرضها مؤخرًا ، بحيث لا يضطر المستخدمون إلى تذكر أسماء المنتجات التي لم يكملوا مشترياتها بعد.
7. بناء أنظمة مريحة لكل من المبتدئين والخبراء
سترغب في جعل موقع الويب الخاص بك سهلاً للزوار الجدد ، ولكن أيضًا مريح لأولئك الأكثر دراية بالنظام الذين قد يحتاجون إلى مسرعات لاتخاذ إجراءات متكررة. تعد اختصارات لوحة المفاتيح ، التي قد توفرها أو تمنح المستخدمين القدرة على الإنشاء والتحرير ، أحد الأمثلة على ذلك.

8. اجعل تصميماتك ممتعة من الناحية الجمالية وبسيطة
سترغب في الحفاظ على واجهتك منظمة بدلاً من إرباك المستخدمين بالعديد من الخيارات. تتنافس العناصر غير الضرورية على المساحة وتقلل من رؤية الميزات الأكثر أهمية.
9. تقديم رسائل خطأ يسهل فهمها
تجعل رسائل الخطأ الواضحة والمفهومة من السهل تحديد مصادر المشكلات وإيجاد الحلول الممكنة بسرعة. سترغب في جعل الأمر مباشرًا ومهذبًا (وليس إلقاء اللوم على المستخدم) وبناءً ، وإعطاء النصائح حول كيفية التعافي من المشكلة.
10. توفير مستندات تعليمات قابلة للبحث
قد يكون من الضروري في بعض الأحيان للمستخدمين الرجوع إلى معلومات المساعدة الإضافية. يجب أن تكون وثائقك سهلة البحث حتى يتمكنوا من العثور بسرعة على المحتوى ذي الصلة بمواقفهم وحل مشاكلهم.
كيفية تطبيق مبادئ تصميم مواقع الويب في مشاريعك
قد يكون التعرف على العديد من المبادئ والإرشادات أمرًا مربكًا. فيما يلي بعض النصائح لتطبيقها:
1. ابق على دراية بأفضل الممارسات
سترغب في الاستمرار في التعلم وتثقيف نفسك حول أفضل ممارسات تصميم UX. تعلم من الحلول الحالية المتعلقة بالويب. ابدأ مشاريعك بمرحلة بحث أو إلهام حيث تتعلم المزيد عن احتياجات المستخدمين وتجمع مراجع الجودة لتتعلم منها.
2. اختر المبادئ التي تستخدمها بحكمة
حيث أن كل مشروع هو حالة فردية وسوف يستفيد من مبادئ التصميم المختلفة. ستحتاج إلى تحديد أولويات أي منها يمكنه مساعدتك بشكل أكبر لكل موقع ويب تقوم بإنشائه. ضع في اعتبارك الوظيفة الرئيسية للموقع ، وتدفق المستخدم الأساسي ، وأهداف العمل المقابلة.
3. بانتظام اختبار وتحسين التصميمات الخاصة بك
ستحتاج إلى اختبار موقع الويب الخاص بك قدر الإمكان مع مستخدمين مستهدفين حقيقيين. إذا كنت غير قادر على القيام بذلك ، فيمكنك طلب المساعدة والاختبار مع زملاء العمل والعملاء وحتى زملائك في التصميم لجمع المدخلات ذات الصلة حول قابلية استخدام موقع الويب الخاص بك.
في هذه المرحلة ، أنت لا تبحث عن الكمال. ليس هناك ما هو مثالي منذ البداية ، لذلك لا تخف من تلميع وتحسين تصميمك وفقًا للتعليقات الواردة من بيانات الاستخدام.
4. الممارسة
أثناء ممارستك لها ، ستبدأ في تطبيق مبادئ التصميم تقريبًا دون وعي. كلما صممت مع وضع مبادئ قابلية الاستخدام في الاعتبار ، أصبح من الأسهل عليك إنشاء حلول فعالة بسرعة وتجنب المشكلات.
5. شكّل أسلوبك الفريد - ولكن فقط بعد أن تفهم الأساسيات
تم تصميم القواعد لتسهيل العمليات ولكن لا يُقصد اتباعها بشكل أعمى. ومع ذلك ، غالبًا ما تكون قادرًا على كسر القواعد بنجاح فقط عندما تفهم تمامًا الغرض منها.
تشكل مبادئ التصميم هذه مجموعة أدوات أساسية ومعرفة أساسية لتجربة أسلوبك الفريد وتطويره. بمجرد إتقانها ، يمكنك إنتاج حلول تصميم ناجحة بشكل غير عادي عن طريق كسرها بشكل هادف.
6. استخدم محرر Elementor
تأسس محرر Elementor الخاص بنا على مبادئ التصميم والمنطق. باستخدام ميزة التصميم لدينا ومجموعة واسعة من الأدوات ، يمكنك تنظيم بنية محتوى موقع الويب الخاص بك بشكل أفضل والتأكد من أنك تقوم ببناء منتج رقمي سهل الاستخدام.
على سبيل المثال ، تساعدك أقسام وأعمدة العنصر في تجميع المحتوى بشكل منطقي. توفر الأدوات الذكية طريقة سهلة لتقسيم المحتوى ، باستخدام مبادئ التشابه والوصلات المرئية لتسهيل إدراك المستخدمين لديك.
بشكل عام ، يزيل Elementor متاعب تنظيم المحتوى من البداية. مع مكتبة النماذج والقوالب الخاصة بنا ، لديك العديد من الحلول لتنفيذ مبادئ التصميم بأفضل طريقة ممكنة.
تغليف
لإنشاء مواقع ويب احترافية وسهلة الاستخدام ، يجب أن تكون على دراية بمبادئ التصميم الأساسي وتنفيذها بحكمة في عملك. سيساعدك هذا على تحسين تصميماتك بجعلها أكثر جاذبية وأسهل استخدامًا وأفضلها ربحًا.
لقد غطينا الكثير من الأرضية في هذا المنشور ، بما في ذلك عشرة قوانين لتجربة المستخدم قام بتجميعها جون يابلونسكي ، وعشرة مبادئ لقابلية الاستخدام وضعها جاكوب نيلسن. بالإضافة إلى ذلك ، شاركنا عدة طرق يمكنك من خلالها تنفيذ أفضل الممارسات هذه في عملك ، بما في ذلك استخدام محرر Elementor الخاص بنا.
هل لديك أي أسئلة حول تطبيق مبادئ التصميم في عملك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
