نصائح مثبتة لتحسين تصميم تطبيقات الهاتف من خلال تحسين واجهة المستخدم الخاصة به
نشرت: 2018-02-23كثيرًا ما نسمع مصطلحات "UI" و "UX" التي يتم استخدامها في سياق مواقع الويب وتطبيقات الهاتف المحمول. ألم نسمع جميعًا أو قدمنا عبارات مثل "لم أتمكن من فهم واجهة المستخدم الخاصة بالتطبيق ، لذلك لم أقم بتثبيتها" أو "تجربة المستخدم للموقع رائعة جدًا لدرجة أنني ما زلت أعود إليها". ما هي واجهة المستخدم وتجربة المستخدم في الواقع وكيف تؤثر على أداء تطبيق الهاتف المحمول؟ والأهم من ذلك ، كيف يمكن تحسين تصميم تطبيقات الهاتف باستخدام واجهة المستخدم وتجربة المستخدم؟
ستتحدث هذه المدونة عن الجوانب الحيوية لواجهة المستخدم وتجربة المستخدم لتطبيق الهاتف المحمول وستقدم أيضًا نصائح مفيدة ثبت أنها تحسن واجهة المستخدم وتجربة المستخدم.
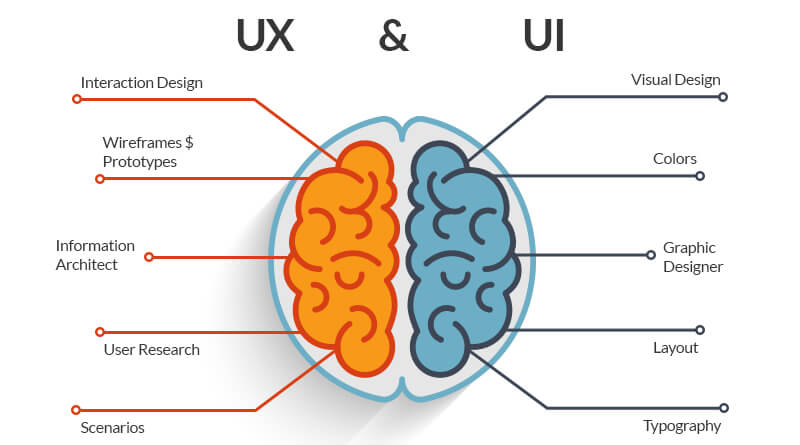
واجهة المستخدم (UI) وتجربة المستخدم (UX)
تُستخدم تجربة المستخدم (UX) وواجهة المستخدم (UI) بشكل شائع بالتبادل ، ولكن الحقيقة هي أن واجهة المستخدم وتجربة المستخدم مختلفة تمامًا عن بعضها البعض. "التصميم ليس ما يبدو عليه الشيء أو يبدو عليه ؛ التصميم يدور حول كيفية عمل أي شيء ". تلخص الكلمات الأسطورية لستيف جوبز الاعتماد المشترك بين واجهة المستخدم وتجربة المستخدم. ستضع إستراتيجية تصميم منتج رائعة لتطبيق الهاتف المحمول الخاص بك في الاعتبار احتياجات المستخدمين النهائيين وتلبية المحصلة النهائية للتحويل ، في كل مرة.
تعمل كل من UI و UX جنبًا إلى جنب لجعل التفاعل مع تطبيق الهاتف المحمول غير مؤلم وسلس قدر الإمكان.

تشير تجربة المستخدم إلى الجانب التفاعلي من موقع الويب أو التطبيق. إنه يتحكم في نوع التجربة التي يتمتع بها المستخدم أثناء تفاعله مع أحد المنتجات. سيساعد التطبيق الذي يحتوي على تجربة مستخدم رائعة المستخدمين الجدد ويشجعهم فعليًا على استكشاف التطبيق. لذلك ، يتعين على مطوري UX توقع كيفية تفكير المستخدم عند استخدام المنتج ثم تصميمه بطريقة تجعل التفاعل سلسًا وبديهيًا. عند الحديث عن تجربة المستخدم لموقع الويب ، فإن خريطة الموقع وتحميل الصفحة والاستجابة والمحتوى هي جوانب ذات صلة ، وبالنسبة للتطبيقات ، فإن التنقل والتخطيط هي جوانب تجربة المستخدم ذات الصلة.
واجهة المستخدم من ناحية أخرى تشير إلى العناصر المرئية في موقع الويب أو التطبيق. عادةً ما تكون الطباعة وأنظمة الألوان وتخطيط عناصر التصميم المختلفة جزءًا من تصميم واجهة المستخدم. لذلك ، إذا كان يجب وضع زر الحث على اتخاذ إجراء على صفحة ويب ، فسيتم تحديد لونه وخطوطه بواسطة مطوري واجهة المستخدم ولكن سيتم تحديد موضعه ودقته ووظائفه بواسطة خبير UX.
لذلك ، بينما يقوم محترفو UX بتصميم تصميمات تركز على احتياجات المستخدم وأبحاثه ، يقوم متخصصو واجهة المستخدم بإنشاء تصميمات مرئية بناءً على احتياجات ومتطلبات العميل. لكن الهدف النهائي لكل من UI و UX هو إرضاء زوار موقع الويب ومستخدمي التطبيق وتشجيعهم على العودة إلى التطبيق أو موقع الويب مرارًا وتكرارًا.
نصائح لتحسين واجهة مستخدم تطبيق الهاتف المحمول الخاص بك
تصميم UX و UI المثاليين هو فن وعلم. يمكن لتصميم تطبيق الهاتف المحمول الخاص بك أن يصنع أو يكسر المصير. في حين أن الأسلوب بالتأكيد لا يمكن أن يتغلب على الجوهر ، إلا أنه يمثل صفقة محددة لمستخدمي التطبيق. يحب جميع المستخدمين التطبيقات ذات التخطيطات المألوفة وأوقات التحميل السريعة والتجربة السلسة عبر الأجهزة والشاشات والعناصر المرئية المتماسكة والعلامة التجارية القوية. لذلك ، لكي يكون تطبيقك ناجحًا ، يجب أن يكون جذابًا من الداخل والخارج.
احصل على رمز تطبيق فريد
ستجعل أيقونة التطبيق القاتلة تطبيقك متميزًا بين العشرات من شاشات المستخدم المزدحمة. يمكن التعرف على أيقونات Facebook و Google و WhatsApp من قبل الأشخاص في جميع أنحاء العالم. تأكد من أن رمز التطبيق الخاص بك يعكس ألوان علامتك التجارية وأسلوبها. استخدم الرمز باستمرار عبر الشاشات والصفحات وفي جميع المواد التسويقية. الهدف هو تكوين رابط قوي بين رسالة علامتك التجارية وأيقوناتها حتى يتمكن الأشخاص من إجراء الاتصال على الفور.

ضع في اعتبارك ما يلي عند تصميم شعار تطبيقك:
- استخدم إما صورة فريدة أو الأحرف الأولى من اسم علامتك التجارية في الرمز. يعد شعار شركتك أيضًا اختيارًا جيدًا لأنه قد يكون له بالفعل سمعة طيبة ورؤية في السوق.
- تجنب دمج الكلمات الطويلة في الأيقونة لأنها تؤثر على قابلية القراءة بشكل سلبي وتؤدي إلى ازدحام الشاشة.
- قم بإرسال العديد من التكرارات للرمز أثناء نشر تطبيقك.
تحديد أولويات تصميم التفاعل
يعد تصميم التفاعل جانبًا أساسيًا من تصميم تطبيقات الأجهزة المحمولة. التطبيقات ذات التصميم التفاعلي الرائع سهلة الاستخدام وتبدو وكأنها طبيعة ثانية. يمكن للمستخدمين معرفة كيفية استخدام هذه التطبيقات دون قراءة البرامج التعليمية المطولة أو مشاهدة العروض التوضيحية المعقدة. يتلاءم كل عنصر من عناصر التطبيق معًا تمامًا بحيث يصبح التصميم ثانويًا وتكتسب الوظيفة الأولوية.

الركائز الثلاث لتصميم التفاعل التي يمكن أن تعزز واجهة مستخدم تطبيقك هي:
- تصميم يحركه الهدف: يجب إجراء بحث المستخدم وسيناريوهات حالة الاستخدام لمواقف عديدة حتى تفهم كيف سيتصرف المستخدم في موقف معين. يجب ألا يفقد تطبيقك المستخدمين في أي وقت. نظرًا لأنه من السهل نسبيًا الحصول على تطبيق من متاجر الألعاب ، فلا يتردد المستخدمون في التخلي عن تطبيق لا يلبي احتياجاتهم على الفور واختيار تطبيق منافس. لذلك يتعين على مطوري واجهة المستخدم جذب الزوار فقط ولكن أيضًا الاحتفاظ بهم وتحويلهم بكفاءة من خلال التصميم الرائع والتفاعل. يجب تصميم مهام سير العمل المخصصة لحالات الاستخدام المختلفة. يعد التنقل المألوف والتخطيطات البسيطة أفضل وسيلة لإرشاد المستخدمين إلى الخطوات التالية. تعد الطباعة غير المرتبكة والمحتوى السياقي ضروريين للغاية للحفاظ على الانتباه.
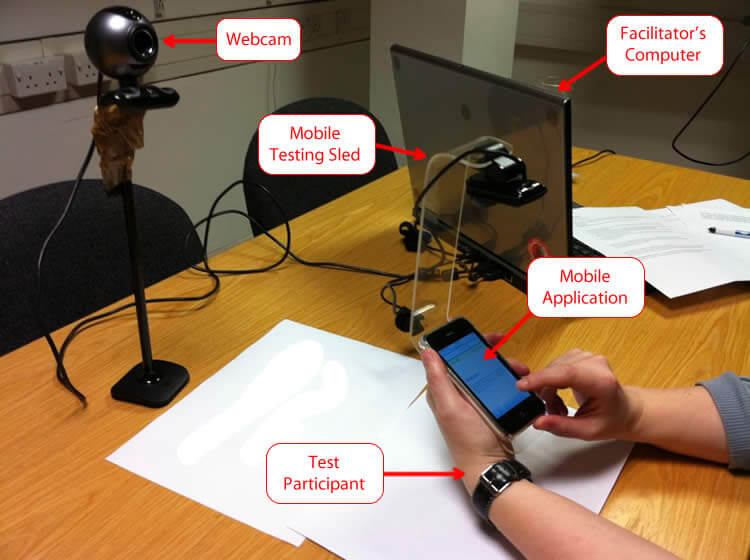
- قابلية الاستخدام: يعتبر اختبار قابلية الاستخدام أهم مرحلة في تطوير التطبيق. يسمح للمستخدمين الحقيقيين بالتفاعل مع تطبيق قيد الإنشاء. يجب إجراء ملاحظة دقيقة لتحديد نقاط التوقف وعدم الاتساق في واجهة مستخدم التطبيق. يجب تكرار اختبار قابلية الاستخدام عدة مرات مع مستخدمين مختلفين وفي بيئات مختلفة. سيعطي هذا على الأرجح التعليقات الأكثر موثوقية لمطوريك حتى قبل أن يصل التطبيق إلى السوق.


- التعليقات: يحتاج المستخدمون إلى التحقق من صحتهم بعد إكمالهم لأي إجراء ، خاصةً المستخدمين الجدد غير المعتادين على أداء التطبيق. لذلك ، قدم ملاحظات في الوقت المناسب في شكل إشارات مرئية أو أصوات أو مطالبات أثناء قيام المستخدم بإجراء ما. إنها أيضًا إستراتيجية رائعة لتضمين موجه حول الخطوة التالية التي يجب عليهم تنفيذها لتوجيههم نحو مرحلة التحويل.
تصغير ، تصغير ، تصغير
في حين أن تطبيقات الهاتف المحمول أصبحت المصدر الأساسي لكل نوع من المعاملات ، فمن المؤكد أن مدى اهتمام الناس يتضاءل في الثانية. لا يتحلى مستخدمو الويب بالصبر لقراءة جدران النص أو الاطلاع على أدلة إرشادية مطولة.
- حافظ على نسخة التطبيق الخاصة بك نظيفة وجذابة. تلتزم أيضًا بسياق المحتوى. لا يتمثل الهدف في إبهار الجماهير بمصطلحات فنية طويلة ، ولكن لإقناعهم بمحتوى بسيط يسهل فهمه.
- استخدم الصور والأيقونات بسخاء. فهي لا تجعل تطبيقك جذابًا فحسب ، بل تشغل مساحة أقل وتكون أكثر فاعلية من الإشارات النصية. ضع في اعتبارك أن الصور المستخدمة يجب ألا تكون صور مخزنة عامة. يجب أن يتم تخصيصها حسب النظام الأساسي وحجم الشاشة وأن تكون ذات دقة مريحة.
- تواجه تطبيقات الأجهزة المحمولة مشكلة في تعدد المهام. لذا ركز على ميزات محدودة. لا تحاول إنجاز كل شيء باستخدام تطبيق واحد. قم بإزالة جميع العناصر والميزات الدخيلة واجعل شاشة تطبيقك منظمة. سيؤدي ذلك إلى جذب المستخدمين وكذلك تحسين أداء تطبيقك.
ركز على الاستجابة
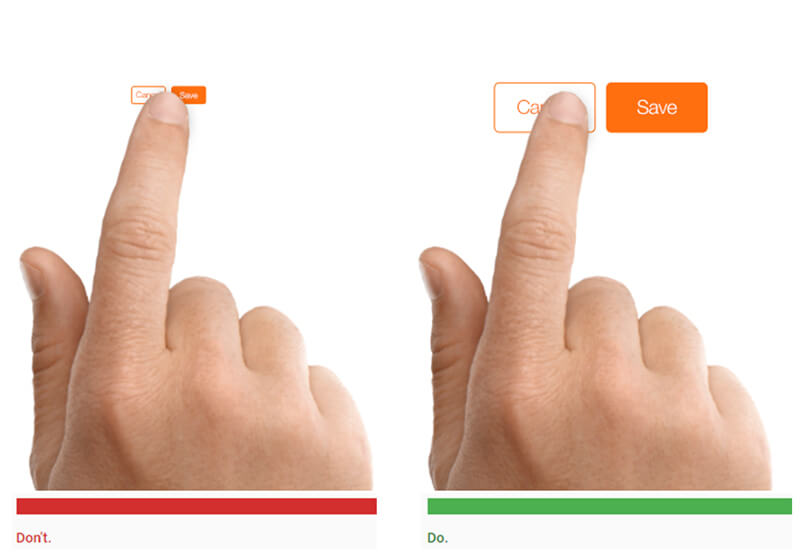
- يعد التصميم المريح للأصابع أمرًا ضروريًا لتطبيقات الهاتف المحمول. يجب أن يعمل تطبيقك بشكل لا تشوبه شائبة في مختلف الأجهزة وأحجام الشاشات. سواء كان ذلك يتطلب تغييرًا في استعلامات الوسائط أو JavaScript ، فلا ينبغي ترك أي حجر دون تغيير للحفاظ على تفاعل المستخدمين عند التبديل بين أجهزة الكمبيوتر المحمولة والهواتف الذكية والأجهزة اللوحية.

- استخدم الصور بتنسيق مناسب يتناسب مع النظام الأساسي الذي يعمل عليه تطبيقك. تُعد الرسومات القابلة للتمدد خيارًا رائعًا لتصميم تطبيقات Android.
- اتبع قواعد النظام الأساسي وتصميمه لتحقيق أفضل استخدام لمنصة معينة. لا تحاول إعادة اختراع العجلة وإنشاء عناصر تحكم غير مألوفة في الشاشة في عناصر الواجهة. خذ إشارات من النظام الأساسي حول شكل ومظهر تطبيقك. لن يقلل هذا من تكرار الجهود فحسب ، بل سيسعد المستخدمين أيضًا.
- التزم بإرشادات واجهة المستخدم المحددة لتطبيقات الهاتف المحمول. هناك معايير للأزرار والقوائم والأدوات وكل عنصر متحرك. يتم فحص جميع التطبيقات وفقًا لهذه الإرشادات بواسطة متاجر الألعاب قبل نشرها هناك.
تعرف على العناصر المرئية الخاصة بك
على الرغم من أن العناصر المرئية مثل الخطوط والألوان جزء من واجهة المستخدم ، فإنها تساهم بشكل كبير في تجربة المستخدم الشاملة مع التطبيق.
- عند اختيار أسلوب الطباعة لنسخة تطبيقك ، ركز على قابلية القراءة بدلاً من الجاذبية. لا يتمثل الهدف في تشتيت انتباه المستخدمين عن ميزات تطبيقك باستخدام خطوط كبيرة مضللة. تصبح الخطوط الصغيرة جدًا صغيرة جدًا على أحجام الشاشات الأصغر. لذلك ، حافظ على حجم الخط أعلى من 12 نقطة. على الاكثر.
- افهم الألوان جيدًا واستخدمها بذكاء لتحسين المرئيات وإظهار انتقالات الشاشة. يؤدي التلاشي بين الشاشات إلى تليين انتقالات الشاشة. يمكن أن يؤدي تمييز الزر إلى مطالبة المستخدم بتنفيذ إجراء. سيظهر تغيير لون الزر بعد النقر عليه أن الإجراء الذي يحركه الهدف قد اكتمل.
- استخدم الرموز الشائعة لإظهار الإجراءات النموذجية. على سبيل المثال ، يمكن استخدام القلب للدلالة على المفضلة وعلامة التجزئة لإظهار إجراء مكتمل. سيساعد استبدال النص بأيقونات تمثيلية المستخدمين الدوليين لتطبيقك الذين قد لا يفهمون نسخة تطبيقك.
- راقب اتجاهات تصميم التطبيقات لأنها تتغير بسرعة. تصميم متعدد الأبعاد ، تصميم مسطح ، تصميم بسيط - اختر بحكمة لإضفاء مظهر معاصر على تطبيق هاتفك المحمول.
يعد تصميم تطبيق جوال بواجهة مستخدم رائعة مهمة صعبة. يتطلب سنوات من الصبر والفهم العميق لعلم نفس المستخدم. لكن الممارسة تجعلها مثالية. لذا ، استمر في التكرار والاختبار للحصول على التصميم المثالي لتطبيقات الأجهزة المحمولة.
أنشأ فريق UI و UX الماهر في Appinventiv أكثر من 350 تطبيق Android وتطبيقات iOS . حتى أننا نقدم استشارات تصميمية شاملة لمراجعة عناصر تصميم تطبيقك وتحسين أدائه وسهولة استخدامه.
