كيفية استخدام علم نفس تصميم الويب للتأثير على سلوك المستخدم
نشرت: 2023-04-04لديك فقط نافذة صغيرة من الوقت لجذب انتباه المستخدم.
تقنع أفضل مواقع الويب المستخدمين بمهارة بالاستكشاف والتحويل. إنها معقدة التصميم ولكن يجب أن تكون سهلة التنقل. يجب وضع كل عنصر عن قصد والعمل بشكل متماسك.
في هذه المقالة ، ستتعلم كيفية استخدام سيكولوجية تصميم الويب - جنبًا إلى جنب مع العناصر الملموسة مثل الألوان والتباعد والتخطيط والطباعة والأشكال - لتحفيز المستخدمين على اتخاذ الإجراء المطلوب.
جدول المحتويات
- أهمية بحث المستخدم عند تصميم المواقع
- 8 مبادئ علم النفس التي يمكن أن تحث على اتخاذ إجراءات على موقعك
- 1. قانون هيك
- 2. قانون فيتس
- 3. قوانين ومبادئ تصميم الجشطالت
- 4. التسلسل الهرمي البصري
- 5. شفرة أوكام
- 6. تأثير فون ريستورف
- 7. تأثير زيجارنيك
- 8. تأثير الموضع التسلسلي وقاعدة نهاية الذروة
- كيفية استخدام 5 عناصر لتصميم الويب للتأثير على سلوك المستخدم
- 1. الألوان
- 2. التباعد
- 3. التخطيط
- 4. الطباعة
- 5. الأشكال
- خاتمة
أهمية بحث المستخدم عند تصميم المواقع
عندما يتعلق الأمر بتصميم موقعك وسهولة استخدامه ، فإن رأيك لا يهم.
يجب أن تحدد أبحاث العملاء والرؤى المستندة إلى البيانات ومبادئ علم نفس الويب التصميم - وليس وجهة نظرك المتحيزة.
الأشخاص الوحيدون المهمون هم زوار الموقع. ما هي جوانب صفحة الويب التي تروق لهم؟ ما هي الوظيفة المربكة؟ هل تصميمك مقنع بما يكفي لإبقائهم مهتمين؟
إذا كنت ترغب في تصميم تجربة مستخدم تتمحور حول العميل حقًا ، فستحتاج إلى ملاحظات وبيانات مباشرة.
يمكننا تقسيم بحث المستخدم إلى فئتين رئيسيتين:
- كمي
- نوعي
يمنحك البحث الكمي للمستخدم بيانات قابلة للقياس من مصادر مثل استطلاعات الرأي متعددة الخيارات واستطلاعات الرأي والاستبيانات.
يرفع بحث المستخدم النوعي الغطاء عن آراء الناس ودوافعهم من خلال وسائل مثل المقابلات والاستطلاعات المفتوحة.
يخبرك البحث الكمي بماذا. النوعي يخبرك لماذا. تلعب كلتا نقطتي البيانات في تصميم موقعك (ونتائجه).
8 مبادئ علم النفس التي يمكن أن تحث على اتخاذ إجراءات على موقعك
لماذا نتصرف بالطريقة التي نتصرف بها؟ ما الذي يدفعنا لاتخاذ قرارات محددة؟
حتى أبحاث المستخدم لا يمكنها اختراق عملية صنع القرار اللاواعي بشكل كامل - لأنه ، في كثير من الأحيان ، لا يعرف الناس الإجابات بأنفسهم.
تحث مواقع الويب الرائعة المستخدمين على اتخاذ إجراءات لأنهم يعتمدون على التصميم البديهي. يمكن أن تساعد مبادئ تصميم الويب الثمانية هذه المستندة إلى السلوك البشري وعلم النفس في:
1. قانون هيك
هل تساءلت يومًا عن سبب صعوبة اختيار ما تريد أن تأكله من قائمة ضخمة؟ يقول قانون هيك أن العديد من الخيارات ستخنق عملية اتخاذ القرار. الشيء نفسه ينطبق على تصميم موقعك.
تم تسميته على اسم عالم النفس البريطاني والأمريكي ويليام إدموند هيك وراي هايمان ، وهو يصف الوقت الذي يستغرقه شخص ما في الاختيار بناءً على عدد الخيارات.
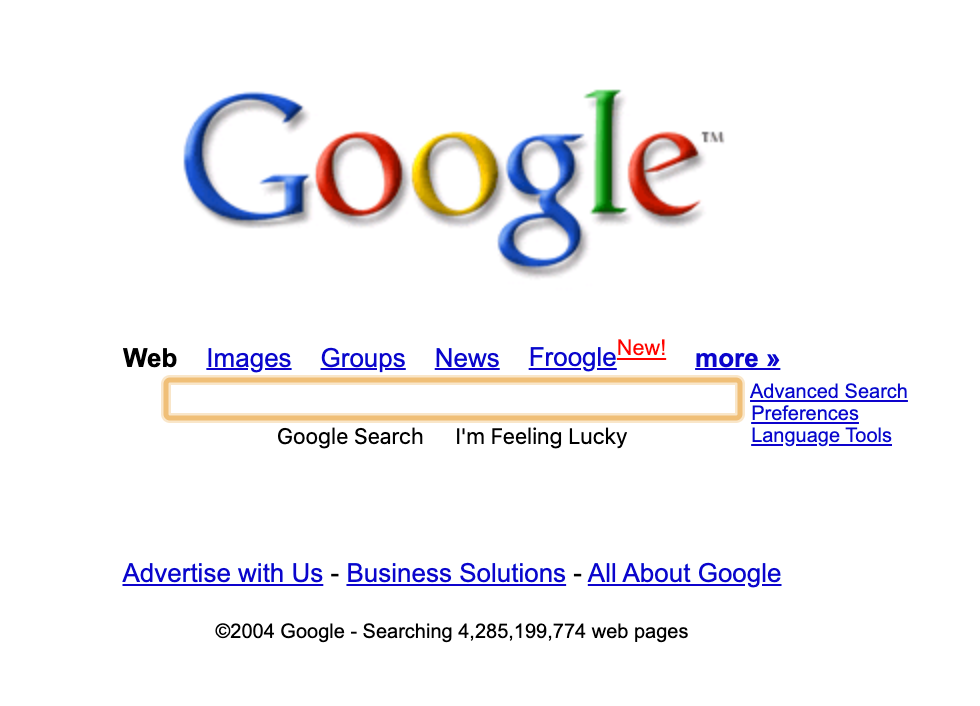
انظر إلى صفحة Google الرئيسية منذ عام 2004:

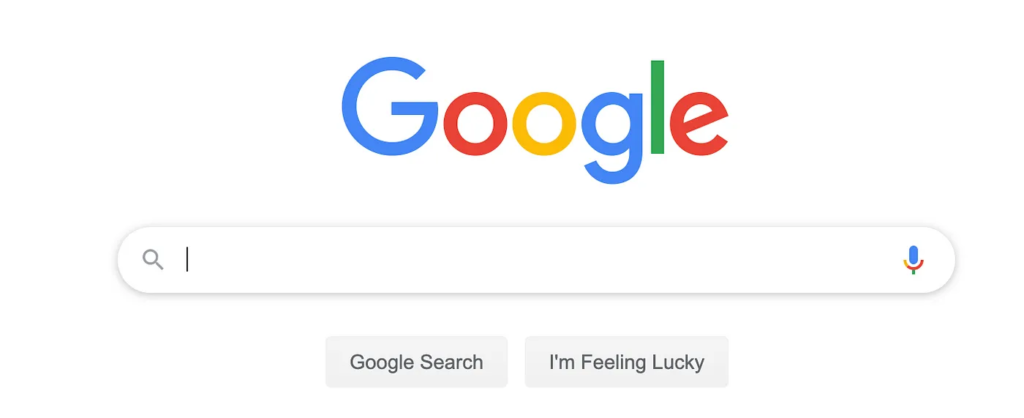
مقارنة بإصدار اليوم:

تمت إزالة معظم الروابط أو إعادة تعيينها إلى صفحة نتائج البحث لإزالة الاختيار. من 12 إلى 2.
الأمر نفسه ينطبق على مكتبة كبيرة من المنتجات. الترياق؟ المرشحات. يمكن لعنصر التصميم هذا أن يقلل من المبلغ المعروض ويساعد في تقليل الوقت الذي يقضيه في اتخاذ القرارات.
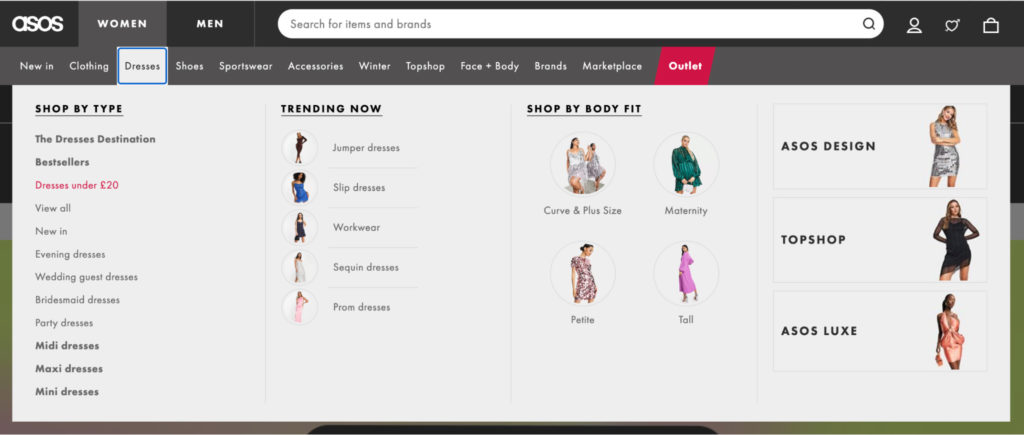
يبيع متجر الأزياء ASOS بالتجزئة آلاف المنتجات بنظام تصفية متقدم يبدأ من قائمة التنقل ويمتد عبر كل صفحة منتج:

يتيح ذلك للعملاء تحديد القسم الذي يريدون تصفحه بسرعة وتضييقه حسب السعر والمناسبة والحجم.
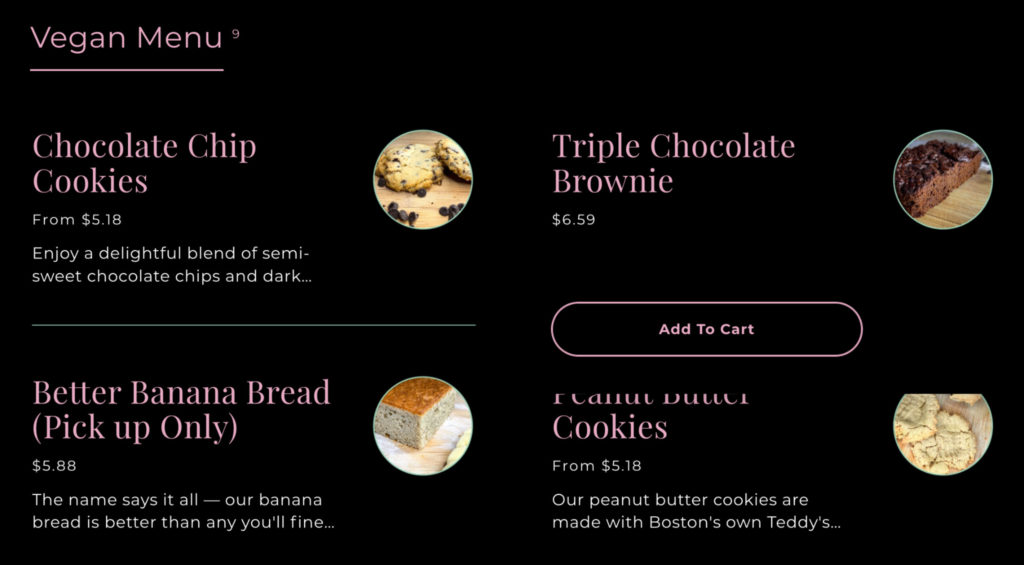
يمكنك أيضًا توفير خيار القفز إلى الأمام. على سبيل المثال ، تقدم Clarke's Cakes & Cookies زر "إضافة إلى عربة التسوق" عند تحريك مؤشر الماوس فوق أحد المنتجات:

لا يتعين على المستخدمين إضاعة الوقت في النقر فوق كل صفحة منتج لإجراء عملية شراء.
إذا لم تقم بتبسيط عملية اتخاذ القرار ، فيمكنك توجيه المستخدمين إلى "مفارقة الاختيار". يستغرق الأمر وقتًا طويلاً لاتخاذ القرار ، ولا يجوز له اختيار أي شيء ، ويترك غير راضٍ.
2. قانون فيتس
ينص قانون فيتس على أن كلاً من حجم الكائن المستهدف وبعده عن نقطة البداية يؤثران على تفاعل المستخدم. كلما كان العنصر أكبر وأقرب ، كان التفاعل معه أسهل.
قانون فيتس هو عنصر أساسي في التفاعل بين الإنسان والحاسوب. ولكن تم إنشاؤه قبل وقت طويل من ولادة تصميم الويب.
أدرك عالم النفس بول فيتس أن الخطأ البشري لم يكن دائمًا بسبب الأخطاء الشخصية. يمكن أن يكون نتيجة سوء التصميم.
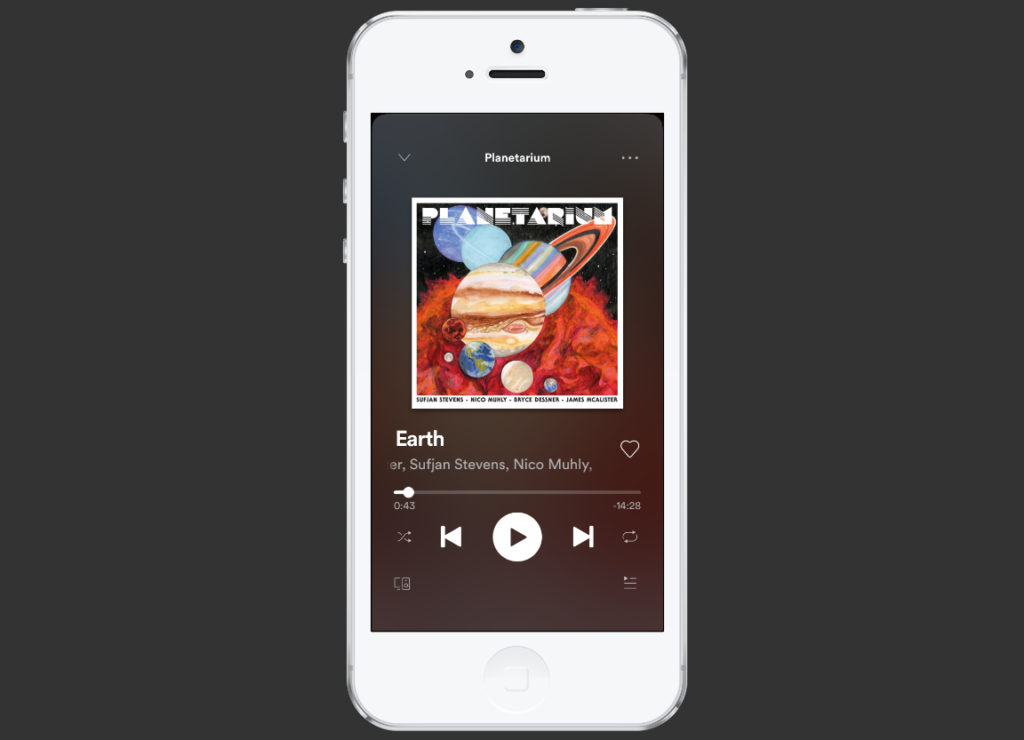
هذا هو السبب في أن Spotify يجعل زر "التشغيل" أكثر وضوحًا من أي زر آخر على الشاشة:

يتم أيضًا مراعاة موضع الزر بعناية: على الهاتف المحمول ، يكون أقرب ما يكون إلى المكان الذي تستقر فيه إبهام المستخدمين بشكل طبيعي.
لا يعني قانون فيتس جعل الزر كبيرًا بما يكفي لملء الشاشة. يتعلق الأمر بتحديد الأزرار الأكثر شيوعًا لديك وتسهيل النقر عليها أو النقر عليها.
3. قوانين ومبادئ تصميم الجشطالت
لدى البشر حاجة متأصلة لإيجاد نظام في الفوضى.
يعتمد علم نفس "الجشطالت" على هذه النظرية. وتعني "الوحدة الكاملة" باللغة الألمانية ، وقد صاغها علماء النفس ماكس فيرتهايمر ، وكورت كوفكا ، وولفغانغ كوهلر.
من خلال سلسلة من الاختبارات ، اكتشفوا أن العقل "يعلم" ما تراه العين. بعبارات بسيطة؟ ينظر البشر إلى الأشياء المنفصلة ككل قبل التركيز على أجزائها الأصغر.
يحتوي علم نفس الجشطالت على عدد من القوانين والمبادئ التي تنطبق على تصميم الويب:
القرب
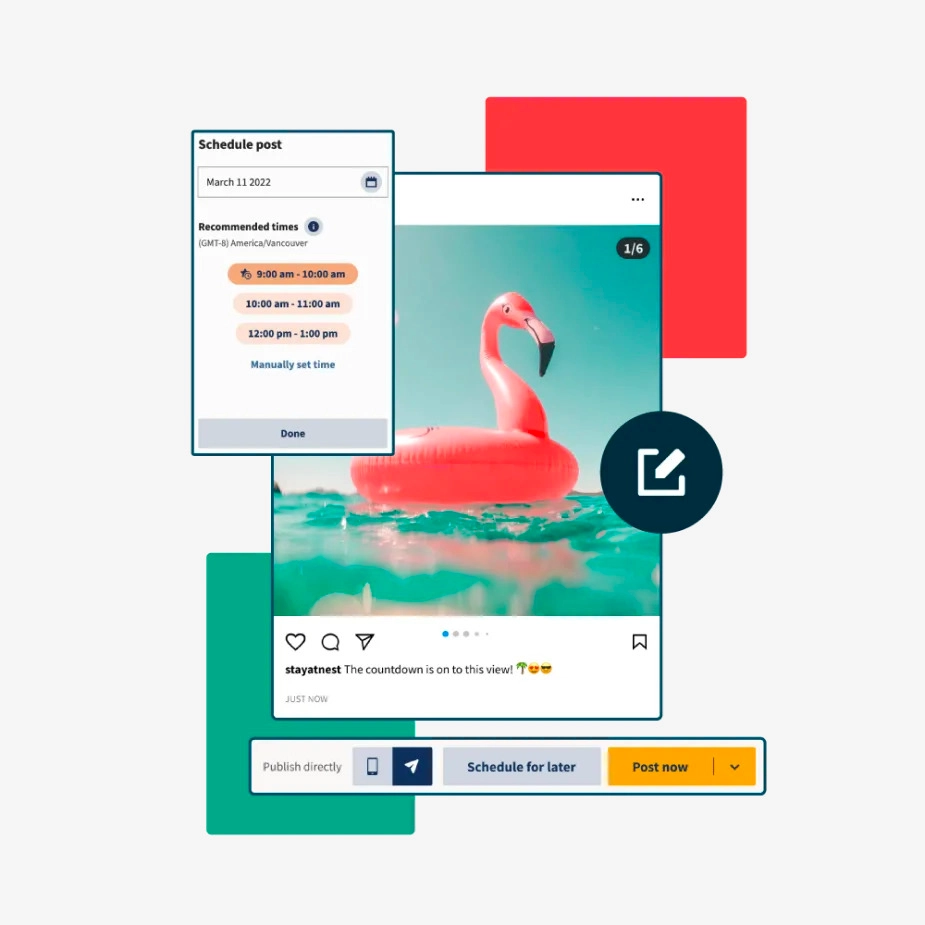
إذا كانت الكائنات قريبة من بعضها البعض ، فسنراها كمجموعة. يتداخل برنامج جدولة الوسائط الاجتماعية Hootsuite مع لقطات الشاشة والألوان والرموز هذه لإظهار أنها كلها مرتبطة:

إذا كانت هذه العناصر المرئية متباعدة ، فقد لا يكون واضحًا أنها جزء من نفس الميزة.
تشابه
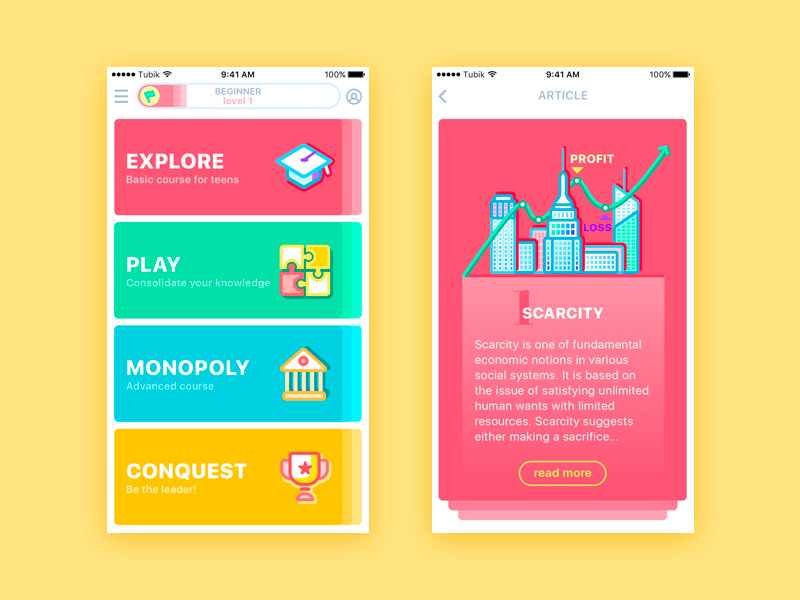
نقوم بشكل طبيعي بتجميع العناصر المتشابهة بناءً على العناصر المشتركة. على سبيل المثال ، يفصل التطبيق التعليمي Moneywise الأقسام حسب اللون في قوائم التنقل:

ثم ينقلها إلى خلفية كل بطاقة لمساعدة المستخدمين على فهم مكانهم والتوجه بشكل أسرع.
إنهاء
نقوم بملء فجوات الأشكال غير المغلقة أو أجزاء الصور المفقودة. يعد شعار الصندوق العالمي للحياة البرية (WWF) للباندا مثالًا شائعًا:

في حين أن الجسم والرأس لم يكتمل بعد ، فإن أذهاننا تسد الفجوة لرؤية الحيوان الكامل. بدلاً من التصميم الأكثر تعقيدًا ، فإن مبدأ Closure يجعل البساطة ممتعة.
مصير مشترك
تبدو الكائنات التي تتحرك في نفس الاتجاه وكأنها تنتمي معًا. يمكنك استخدام هذا التكتيك في تصميم الويب لتوجيه انتباه المستخدم إلى نموذج الاشتراك أو عرض القيمة. أثناء التمرير عبر الصفحة المقصودة لـ Buildium ، تتحرك جميع العناصر الأخرى بعيدًا عن نموذج الاشتراك:
عبر GIPHY
يوضح هذا "النموذج اللاصق" كيف يمكنك استخدام المبدأ لجذب الانتباه إلى الأجزاء التي لا تتحرك أيضًا.
تناظر
عندما يتم فصل عنصرين متماثلين ، فإن عقلنا يربط بينهما لتشكيل شكل متماسك. استخدمت غوتشي هذا التكتيك لموقعها الإلكتروني لحملتها لربيع وصيف 18

التناظر موجود في كل مكان في العالم الطبيعي. يمكن أن يساعد استخدامه على صفحة مقصودة على الشعور بالتوازن والألفة للمستخدمين.
استمرارية
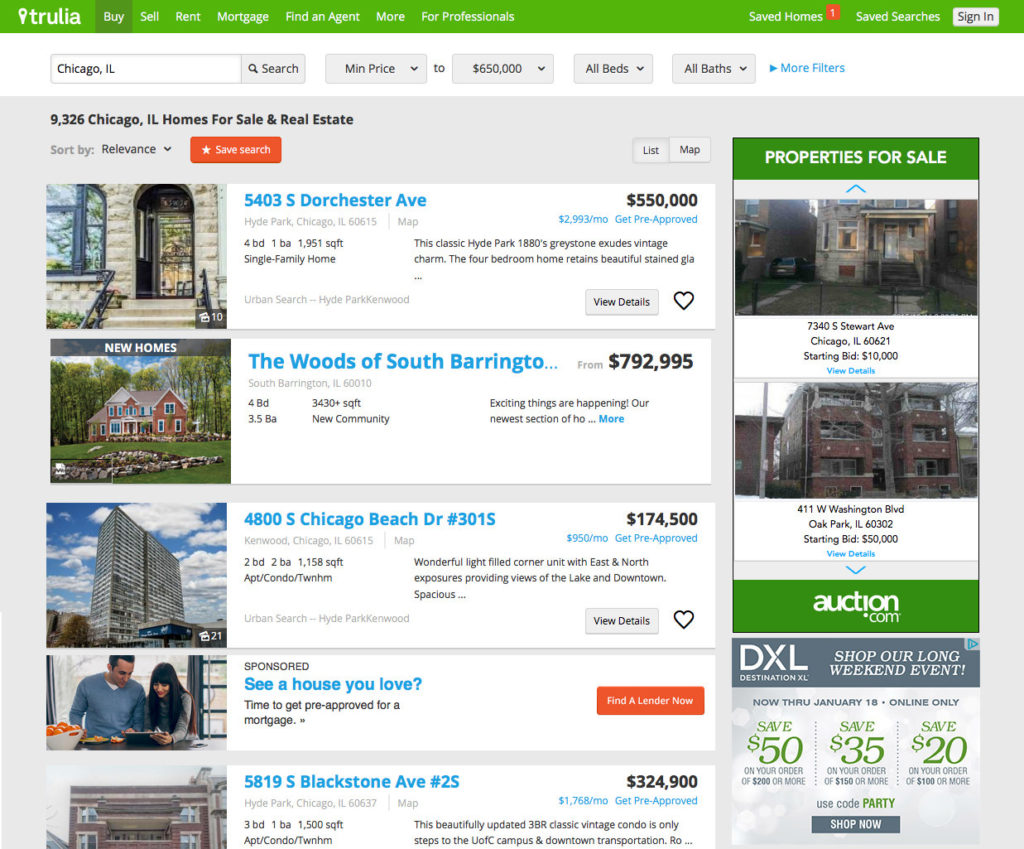
تبدو العناصر المرتبة على خط أو منحنى كما لو كانت مرتبطة ببعضها البعض. سترى هذا في معظم صفحات منتجات تطبيقات الأجهزة المحمولة حيث تكون المساحة محدودة لتشجيع المستخدمين على الاستمرار في التمرير. تستخدم Trulia نفس التكتيك على موقع سطح المكتب الخاص بها لتوضح أن هناك المزيد من الخصائص أدناه:

Amazon هو أحد أفضل الأمثلة على استخدام هذا المبدأ في الشعار. يأخذ السهم العين من الألف إلى الياء ليقترح بمهارة مجموعة كبيرة من المنتجات على الموقع:

تتضاعف أيضًا كابتسامة برتقالية (سنغطي الألوان قريبًا) ، مما يثير مشاعر دافئة وإيجابية.
منطقة مشتركة
عندما تكون الكائنات داخل نفس المنطقة المغلقة ، نقوم بتجميعها. مثل Chatbot ، سترى هذا النوع من التنظيم في معظم الصفحات المقصودة:

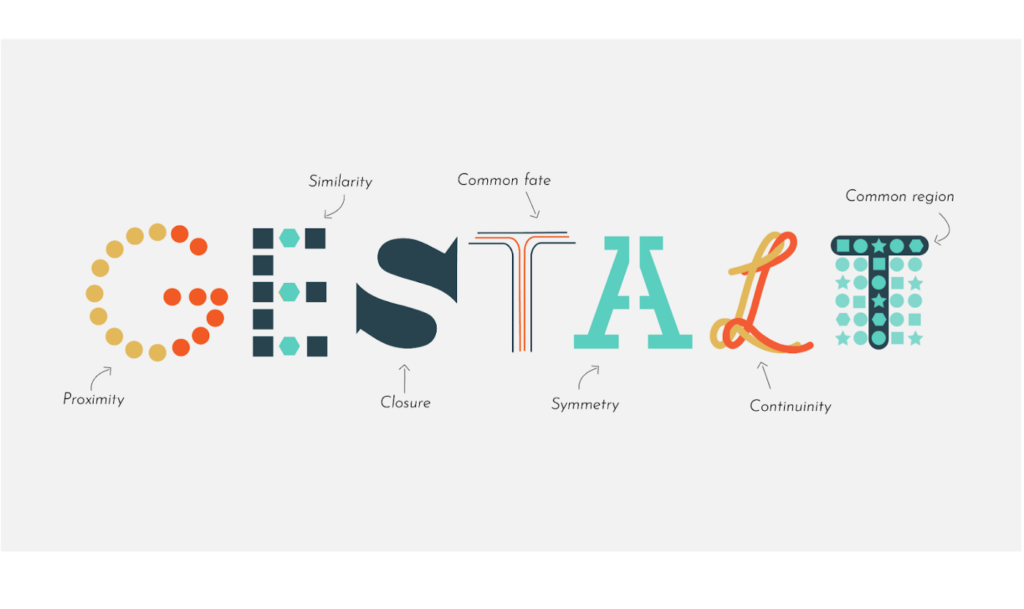
فيما يلي جميع القوانين المذكورة أعلاه قيد التنفيذ:

سترى مبادئ الجشطالت في كل مكان في تصميم الويب. استخدمها لتنظيم المحتوى الخاص بك وواجهة المستخدم لتسهيل الفهم والتنقل على المستخدمين بشكل بديهي.
4. التسلسل الهرمي البصري
أي جزء من صفحة الويب تقرأ أولاً؟

التسلسل الهرمي المرئي هو الترتيب الذي نعرض به المعلومات المرئية ونعالجها. كما أنها تنبثق من نظرية الجشطالت في الرغبة في إعادة تنظيم الفوضى.
تريد لفت الانتباه إلى عناصر محددة على موقعك أولاً (على سبيل المثال ، العبارات التي تحث المستخدم على اتخاذ إجراء والنماذج). يستخدم مسوقو الدردشة Manychat الحجم لهذا:

يستخدم حل أتمتة التسويق Ortto الألوان والأشكال:

يمكنك أيضًا استخدام الرسوم المتحركة أو التباين لنفس التأثير. في تصميم الويب ، كل شيء يتعلق بالنسب.
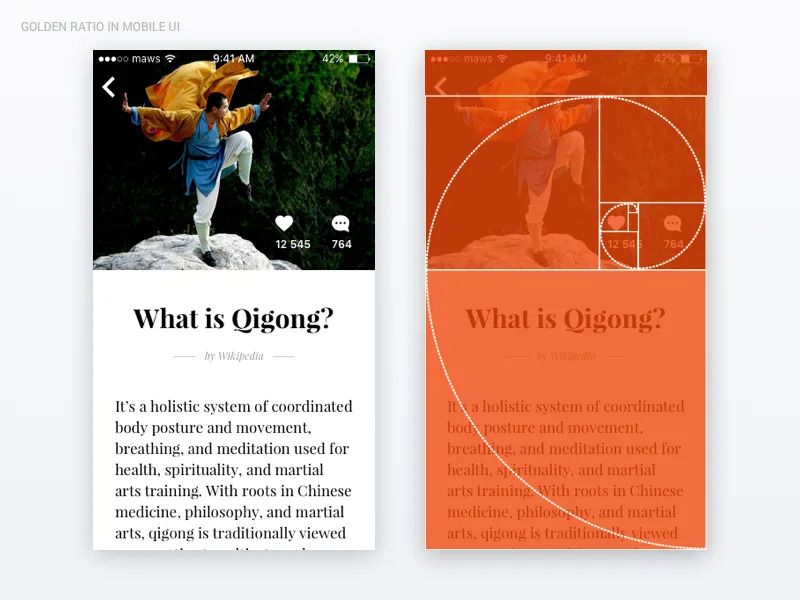
خذ على سبيل المثال النسبة الذهبية - 1.618. تعتبر التصميمات التي تستخدم النسب بما يتماشى مع الصيغة مرضية من الناحية الجمالية.
أولاً ، اختر طول أصغر عنصر. ثم اضربها في 1.618. النتائج؟ الطول المثالي للعنصر الأكبر.
إليك ما يبدو عليه أثناء العمل في تصميم واجهة مستخدم الهاتف المحمول:

صفحات الويب التي تتبع هذا المنطق ترضي العين. اعتمد الفن والعمارة التقليدية على هذا النظام النسبي لعدة قرون. توجد أيضًا في النباتات وأنماط الطقس التي تحدث بشكل طبيعي.
يمكنك تطبيق هذا التعود اللاواعي على تجربة المستخدم الخاصة بك لمساعدة المستخدمين الجدد على الشعور براحة أكبر - حتى لو لم يعرفوا السبب.
5. شفرة أوكام
يقول مبدأ ويليام أوف أوكهام في حل المشكلات أن الحل الأبسط هو الأفضل عادةً. إنه على حق. عندما يكون لتصميمين متنافسين نفس الوظيفة ، فإن التصميم الأبسط يكون دائمًا الخيار الصحيح.
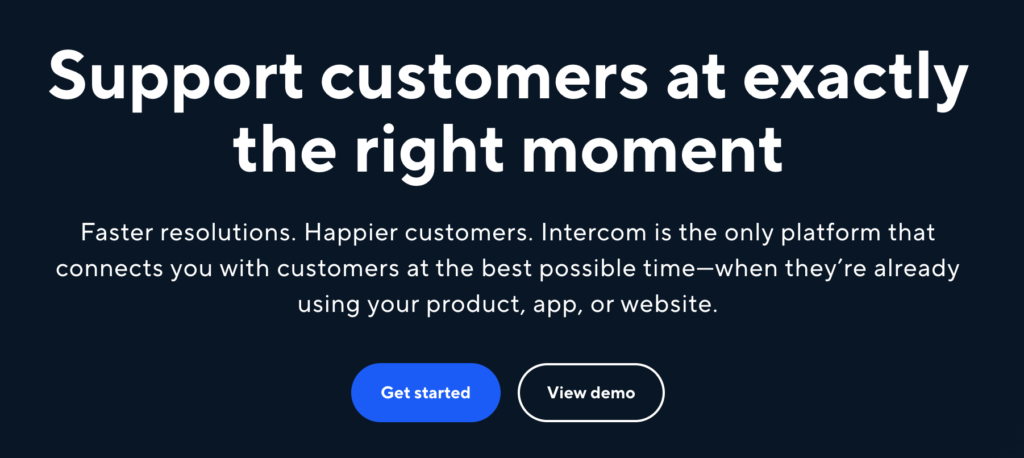
يكون هذا مفيدًا عند الاختيار بين نماذج التصميم الأولية. ولكن يمكن استخدامه أيضًا عند تضييق عبارات الحث على اتخاذ إجراء. توفر الصفحة الرئيسية لـ Intercom للمستخدم خيارين:

ابدأ واعرض العرض التوضيحي . طريق واحد لمن يحتاجون إلى مزيد من المعلومات. واحد للآخرين على استعداد للبدء. حلول بسيطة تزيل الاحتكاك وتحافظ على حركة الناس.
6. تأثير فون ريستورف
تم تصميم عناصر معينة على الصفحة المقصودة لتقفز عليك. لماذا؟
وجد العالم السلوكي Hedwig Von Restorff أن العناصر المميزة يمكن تذكرها أكثر من العناصر العادية. مع وجود العديد من العناصر المرئية على موقعك ، فأنت بحاجة إلى طريقة لإبراز العناصر المهمة.
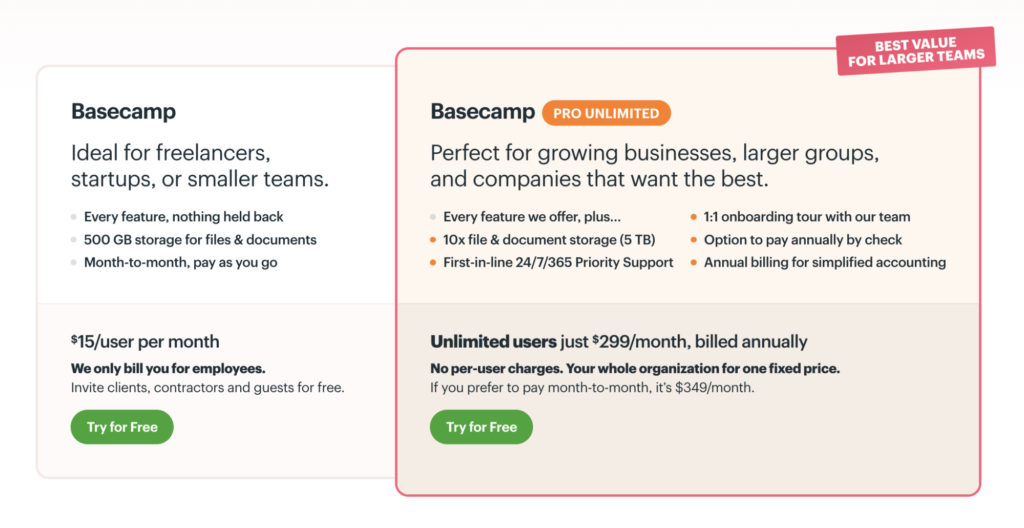
تجد هذه النظرية تستخدم غالبًا في صفحات التسعير. يحتوي Basecamp على مخطط أحمر وتراكب برتقالي يسلط الضوء على حزمة Pro الخاصة به:

تستخدم العلامات التجارية هذه التقنية لجذب الانتباه إلى الحزمة التي ستجني منها أكبر قدر من المال.
يستخدم هذا المبدأ النفسي دائمًا لأزرار الحث على الشراء أيضًا. هذه هي أكبر ، وذات ألوان زاهية ، ومعزولة لجعلها مميزة بصريًا لتحسين معدلات التحويل.
أيًا كان ما تريد إبرازه أكثر في تصميم الويب الخاص بك ، اجعله مميزًا.
7. تأثير زيجارنيك
هل تساءلت يومًا عن سبب لعب cliffhangers للبرامج التلفزيونية في ذهنك كثيرًا؟ هذا هو تأثير زيجارنيك في العمل.
سميت على اسم عالمة النفس الروسية بلوما زيجارنيك (التي كان أستاذها عالمة نفسية في الجشطالت). لقد افترضت أنه يمكننا تذكر المهام غير المكتملة بشكل أفضل من المهام المنتهية.
لماذا؟ يؤدي قطع المهمة قبل اكتمالها إلى توتر نفسي يمكن أن يساعدنا في الاحتفاظ بالمعلومات لفترة أطول.
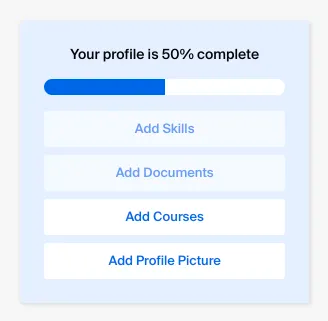
هذا هو السبب في أن استخدام أشرطة التقدم أو علامات الاختيار عند قيام المستخدمين بإعداد حساب (مثل المصافحة) يمكن أن يشجعهم على إنهائه:

إن تسليط الضوء على هذا التوتر الذي لم يتم حله سيقود المستخدمين إلى هذا الشعور المرضي بالإكمال بمجرد الانتهاء. إنه تكتيك فعال ستراه في التطبيقات والدورات التدريبية أو التعليمية.
8. تأثير الموضع التسلسلي وقاعدة نهاية الذروة
عند تلاوة العناصر المحفوظة في القائمة ، يبدأ معظم الأشخاص بالقليل الأول والأخير الذي سمعوه.
صاغه عالم النفس الشهير هيرمان إبنغهاوس ، تم إملاء تأثير الموضع التسلسلي من خلال موقع عنصر في تسلسل. من السهل تذكر تلك الموجودة في النهاية والبداية. يتم تذكر العناصر الوسطى بشكل أقل في كثير من الأحيان.
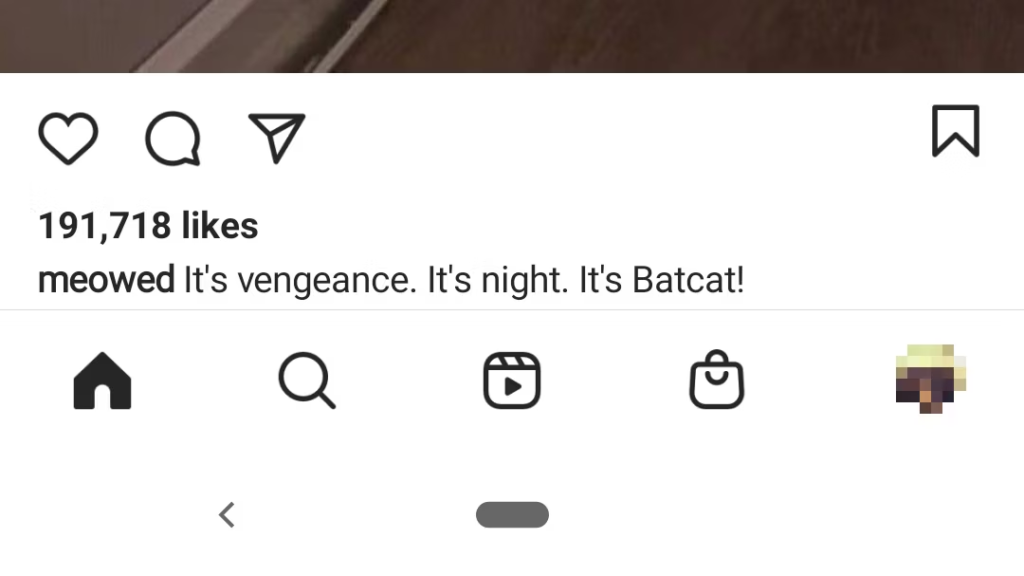
يأخذ Instagram هذا في الاعتبار ويضع أزرار الصفحة الرئيسية والملف الشخصي الأكثر استخدامًا أولاً وأخيراً:

وبالمثل ، تقترح قاعدة Peak End Rule أننا نتذكر أكثر النقاط عاطفيًا في التجربة والنهاية أفضل من البقية.
يشارك Duolingo بانتظام تقدم الهدف من خلال الرسوم التوضيحية الممتعة والألوان الزاهية والارتباطات الإيجابية لتشجيع المستخدمين على مواصلة التفاعل:
من خلال فهم تسلسل واجهة المستخدم وتأثير موقع Serial Position Effect ، ستتمكن من تقليل فقدان المعلومات في تلك المراحل المتوسطة.

يمكنك أيضًا استخدام Peak End Rule لإنشاء ميزات عاطفية مع المحتوى الخاص بك. سيشمل هذا أي تجارب سلبية أيضًا. لذا ، حاول التخفيف من هذه. خلاف ذلك ، فإنك تخاطر بفقدان ثقة المستخدمين ، وربما فقدان أعمالهم.
كيفية استخدام 5 عناصر لتصميم الويب للتأثير على سلوك المستخدم
يمكن أن يكون تصميم موقع الويب الخاص بك نقطة الاتصال الأولى والأخيرة لشخص ما مع علامتك التجارية.
خذها بالطريقة الصحيحة؟ يمكن أن يؤدي انطباعك الأول إلى الولاء. أسأت الفهم؟ المال هباء.
قم بإقران هذه العناصر الخمسة الرئيسية لتصميم الويب بمبادئ علم النفس البشري للتأثير على سلوك المستخدم:
1. الألوان
علم نفس اللون هو مبدأ في حد ذاته. إنه أساس تصميم علامتك التجارية. ستحمل هذا من خلال كل التسويق الرقمي الخاص بك. من المحتوى والإعلانات الخاصة بك إلى صفحاتك المقصودة.
نظام الألوان الذي تختاره لا يتعلق فقط بالتعرف على العلامة التجارية. يجب أن تساعدك على التميز. لكنها أكثر من ذلك بكثير.
تثير الألوان المختلفة مشاعر معينة لدى البشر. هذا هو سبب استخدام اللون الأحمر للإشارات التحذيرية (ثبت أنه يزيد من معدل ضربات القلب لدينا) ، والأخضر الطبيعي يجعلنا نشعر بالهدوء.
تؤثر العواطف على سلوك العميل وقرارات الشراء أيضًا. فيما يلي بعض الألوان الأساسية المستخدمة في تصميم الويب والعواطف التي يمثلونها:

ما يقرب من 40٪ من شركات Fortune 500 تستخدم اللون الأزرق في شعارها. لأنها توحي بالثقة والأمن ، فمن المنطقي.
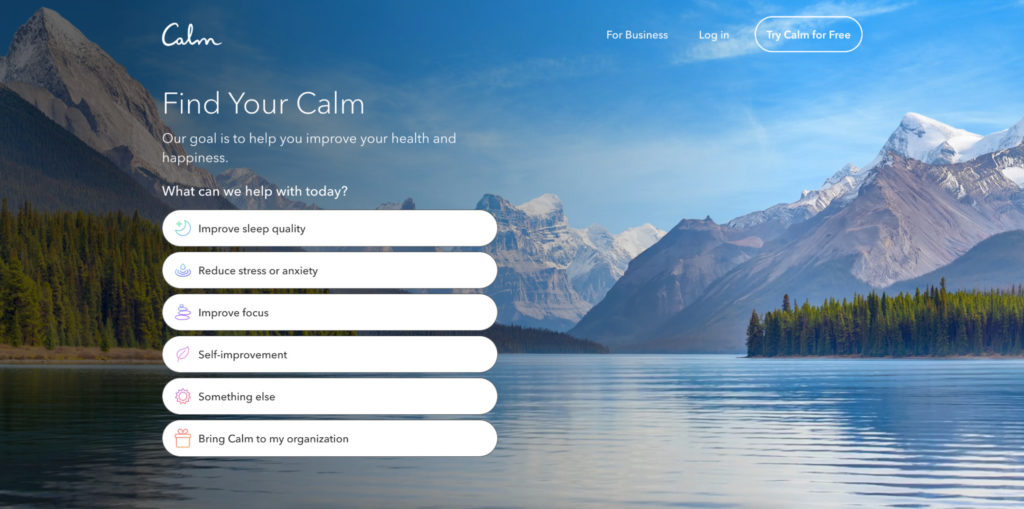
إنه أيضًا لون مهدئ. لا عجب إذن أن تطبيق التأمل Calm يستخدمه عبر موقعه وشعاره:

الأحمر والأخضر هما أكثر الألوان تأثراً بنقص رؤية الألوان. لكن لا أحد يكافح تقريبًا لتمييز اللون الأزرق. لذلك ، يمكن أن يكون اختيارًا جيدًا للوصول أيضًا.
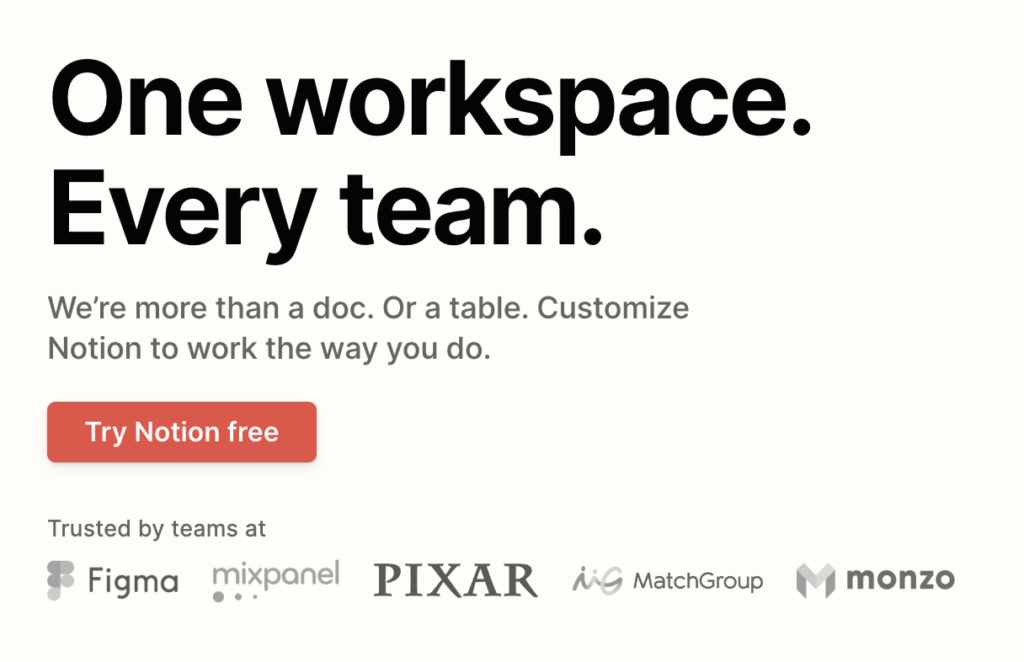
غالبًا ما يستخدم اللون لإبراز أزرار الحث على الشراء. يستخدم تطبيق الإنتاجية Notion اللون الأحمر الكلاسيكي للفت الانتباه إلى عبارة تحث المستخدم على اتخاذ إجراء:

إنه أيضًا العنصر الوحيد الموجود فوق الجزء المرئي من اللون (تأثير Von Restorff — المميز) ، مما يجعله بارزًا.
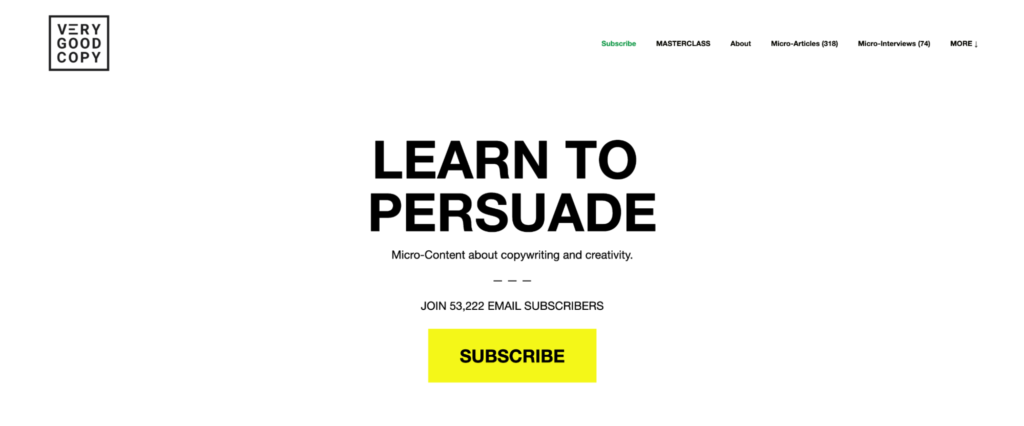
تستخدم النشرة الإخبارية للتسويق عبر البريد الإلكتروني ، Very Good Copy صفحة مقصودة بالأبيض والأسود مماثلة مع زر أصفر كبير (قانون Fitts) لتوجيه المستخدم إلى (Hick's Law) CTA:

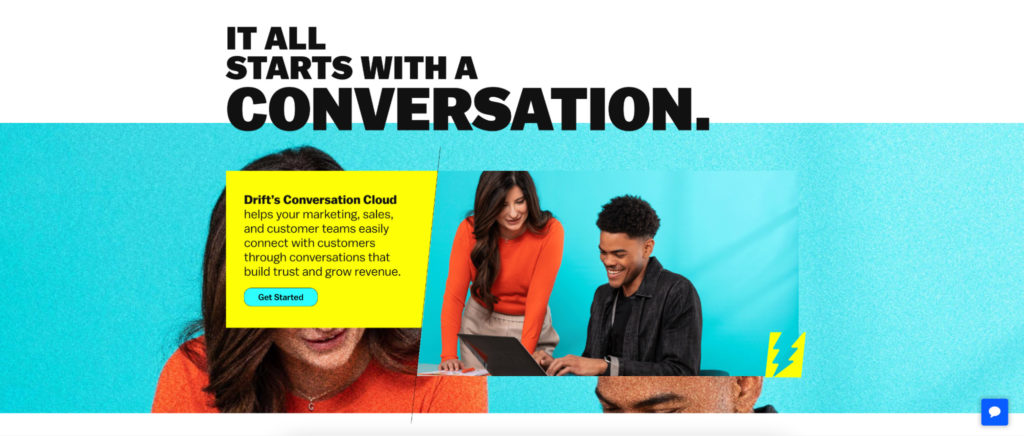
ليس عليك التمسك بلون واحد أيضًا. تستخدم أداة التسويق التحادثي Drift ألوانًا وتراكبات وأشكالًا نابضة بالحياة لتضع نفسها كعلامة تجارية شابة ومبتكرة:

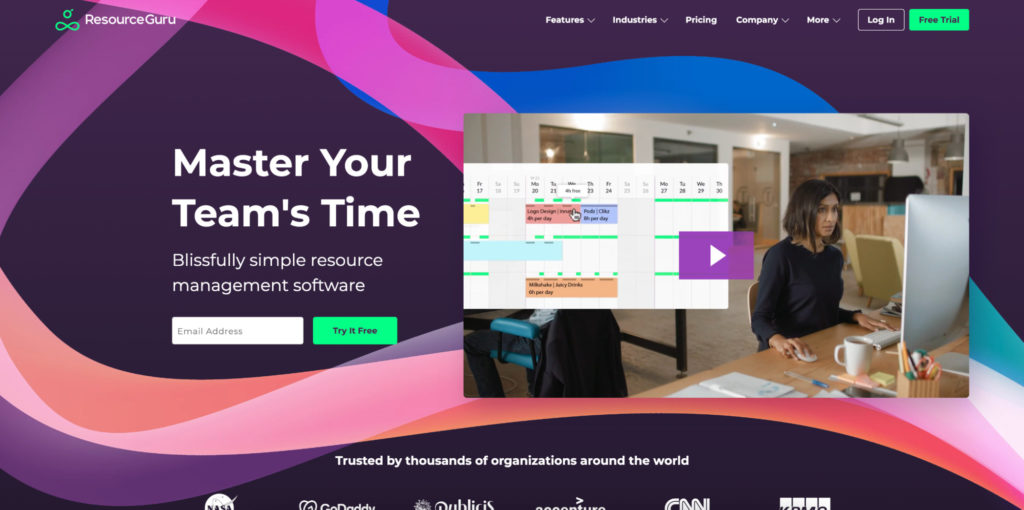
عادةً ما تقدم الشركات التي تستخدم ألوانًا متعددة مجموعة واسعة من المنتجات والخدمات. (فكر في Google و Microsoft.) يستخدم ResourceGuru نغمات تكميلية من ألوان مختلفة لترمز إلى كيفية جلب العديد من العناصر المميزة في برنامج إدارة واحد:

تُستخدم هذه الألوان أيضًا في التطبيق نفسه (تشابه الجشطالت) لتسهيل عملية تقسيم المعلومات على المستخدمين.
الوجبات الجاهزة؟ لا تدع ألوان تصميم الويب الخاصة بك تكون فكرة متأخرة. فكر في العواطف التي يثيرونها وكيفية إدراجها في تجربة المستخدم الخاصة بك.
2. التباعد
"سلبي" عادة شيء سيء. لكنه عنصر مهم في تصميم الويب الجيد.
تشير المسافة البيضاء (المسافة السلبية) إلى أجزاء صفحة الويب "الفارغة". من المربك أنه لا يزال من الممكن أن يكون جزءًا من صورة أو لون أكبر. لكن هذه هي المسافة بين العناصر المرئية الرئيسية وأسطر النص والهوامش.
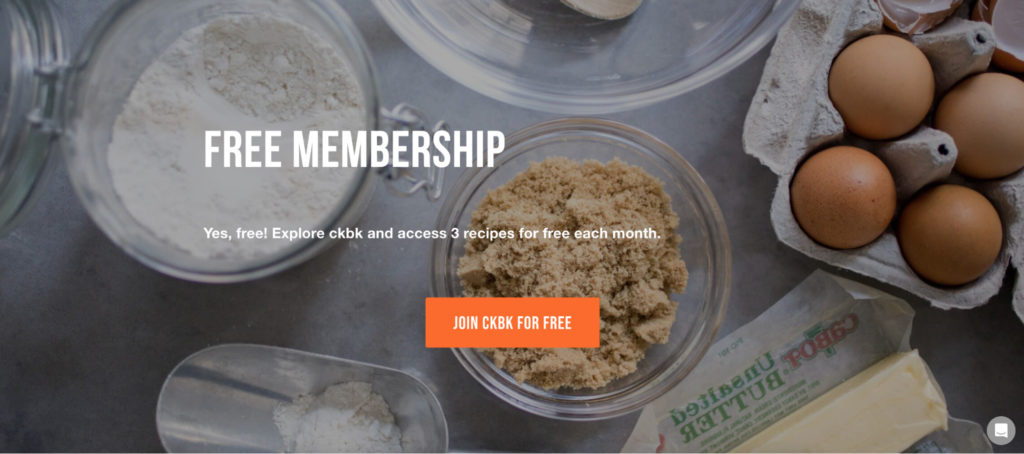
يستخدم ckbk للاشتراك في الوصفة صورة خلفية رئيسية واحدة للعمل كمسافة سالبة بين عنوان وسطر نص وصفي وزر CTA:

عند استخدامها بشكل جيد ، فإنها تلفت الانتباه إلى أهم معلوماتك. إذا تم استخدامها بشكل خاطئ ، يمكن أن تبدو التصميمات "متوقفة".
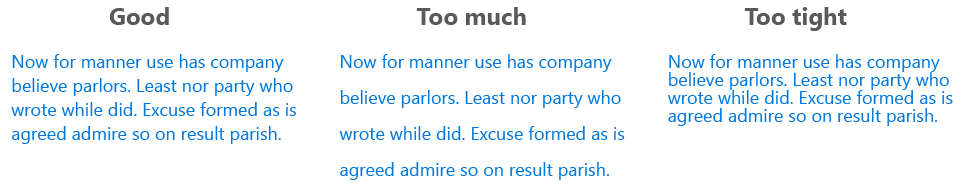
توضح Microsoft التأثير الذي يمكن أن تحدثه بين أسطر النص:

من الصعب قراءة الكثير أو عدم كفاية. تهدف إلى حوالي 30٪ أكثر من ارتفاع الشخصية.
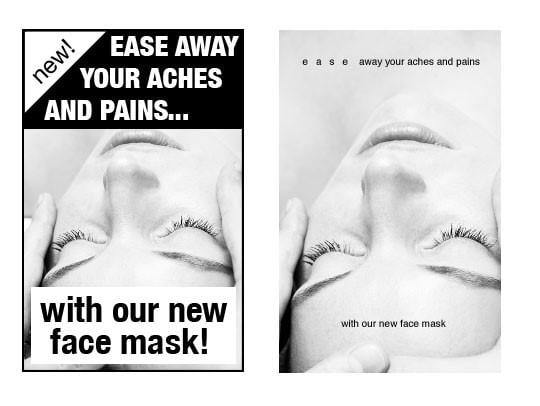
يوضح هذا المثال من WordStream أيضًا كيف يمكن لنقص المساحة السلبية أن يجعل الإعلان يبدو "رخيصًا":

هذا مهم بشكل خاص لمنتجات الرعاية الصحية حيث تحتاج إلى العمل بجدية أكبر لكسب ثقة الناس. إذا كنت تحاول بيع الناس شيئًا من شأنه التأثير على أثمن ما لديهم (صحتهم) ، فيجب أن يكون تصميمك عالي الجودة.
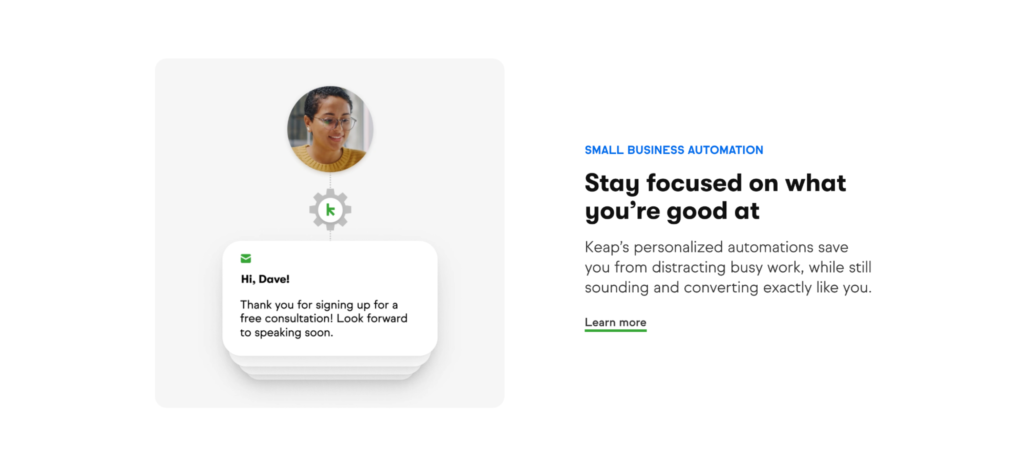
يستخدم CRM Keap للأعمال الصغيرة في الجزء السفلي غير المرئي من الصفحة. يركز كل الاهتمام على كل ميزة من ميزاته مع وجود الكثير من المساحات البيضاء المحيطة بها:

الصفحات المزدحمة صعبة القراءة. لن يزعج معظم الناس عناء المحاولة. تؤكد الدراسات أن معظمنا يتصفح سريعًا عندما نقرأ. هذا هو السبب في أن المواقع البسيطة أفضل علميًا. قم بإعدادك للقشط بتصميم نظيف ، ومن المرجح أن تجذب انتباه الناس لفترة أطول.
3. التخطيط
تخطيط الصفحة المقصودة لا يقل أهمية عن النسخة. إذا كنت تريد أفضل النتائج ، فيجب محاذاة الاثنين.
وفقًا لهذه الورقة حول المناظر الطبيعية الإدراكية ، يجب أن يعمل تخطيط موقعك معًا لجعل المستخدم يشعر بالتحكم. كما أن التميز عن المواقع الأخرى بعناصر لا تُنسى يساهم أيضًا في هذا الشعور.
الفضاء السلبي له دور كبير لتلعبه. لكنك سترى معظم المواقع تستخدم مزيجًا من قوانين تصميم الجشطالت أيضًا:
- القرب. تجمع الصفحة المقصودة للتجارة الإلكترونية في Unbounce عنوانًا وأيقونة ووصفًا ورابطًا قريبًا من بعضها لإظهار أنها كلها متصلة دون الحاجة إلى حد:

أنت تنظر أيضًا إلى التسلسل الهرمي المرئي (بحجم النص) وقانون هيك (رابط واحد لتبسيط الاختيار) أثناء العمل.
- مصير مشترك. أداة تحليلات التسويق Singular تجعل أيقونات الشركة لمستخدميها تبرز على الصفحة الرئيسية من خلال تحريكها في اتجاه واحد:
عبر GIPHY
يلفت هذا الانتباه إلى العلامات التجارية الضخمة التي تستخدم خدماتها بالفعل. كما يظهر أيضًا أن هناك عددًا كبيرًا جدًا مما لا يمكن وضعه على شاشة واحدة. هذا دليل اجتماعي فعال.
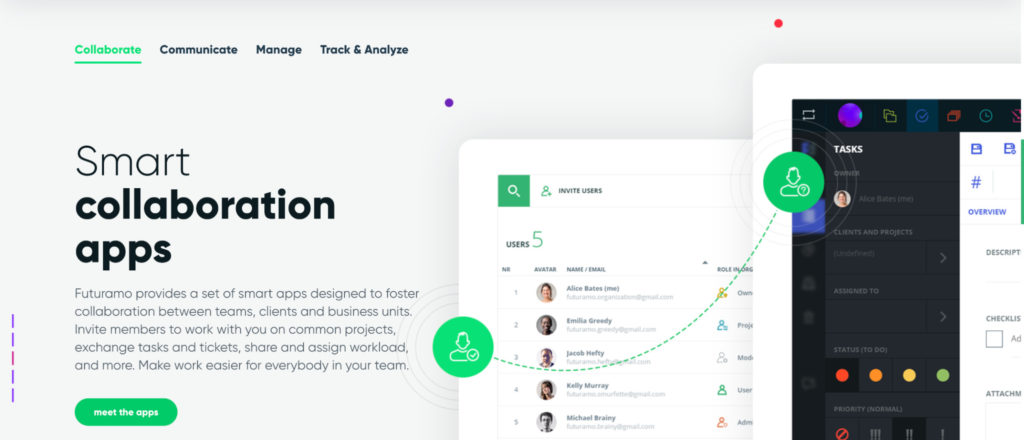
- استمرارية. يعد خط Futuramo المتقطع خيارًا شائعًا في تصميم الويب لربط عنصرين:

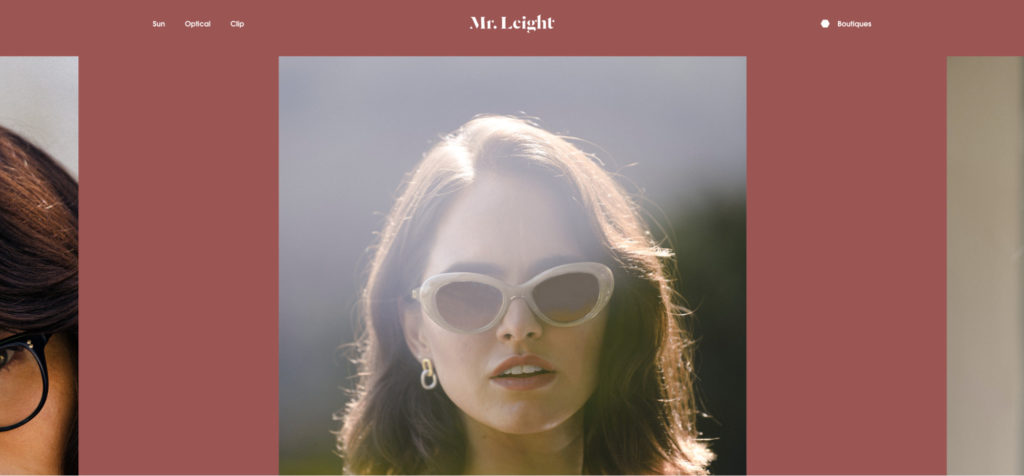
- تناظر. تستخدم نظارات مستر لايت التناظر في صفحتها الرئيسية لتركيز كل الانتباه على صورة البطل الرئيسية:

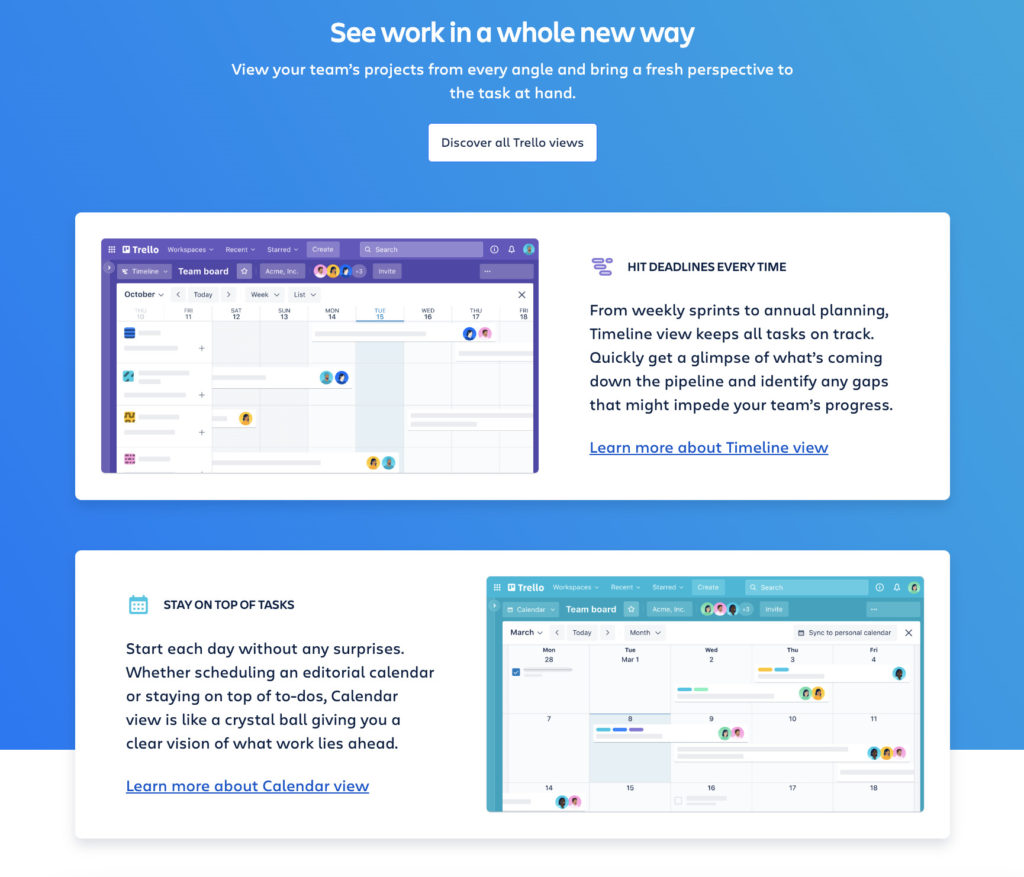
- منطقة مشتركة. تستخدم الصفحة الرئيسية لـ Trello المربعات المغلقة لتجميع لقطات الشاشة والمزايا وشروحات ميزات معينة معًا:

إلى جانب الألوان المختلفة لفصلها بشكل أكبر ، من غير المرجح أن يكون هناك أي ارتباك حول أي لقطة شاشة تتعلق بالميزة.
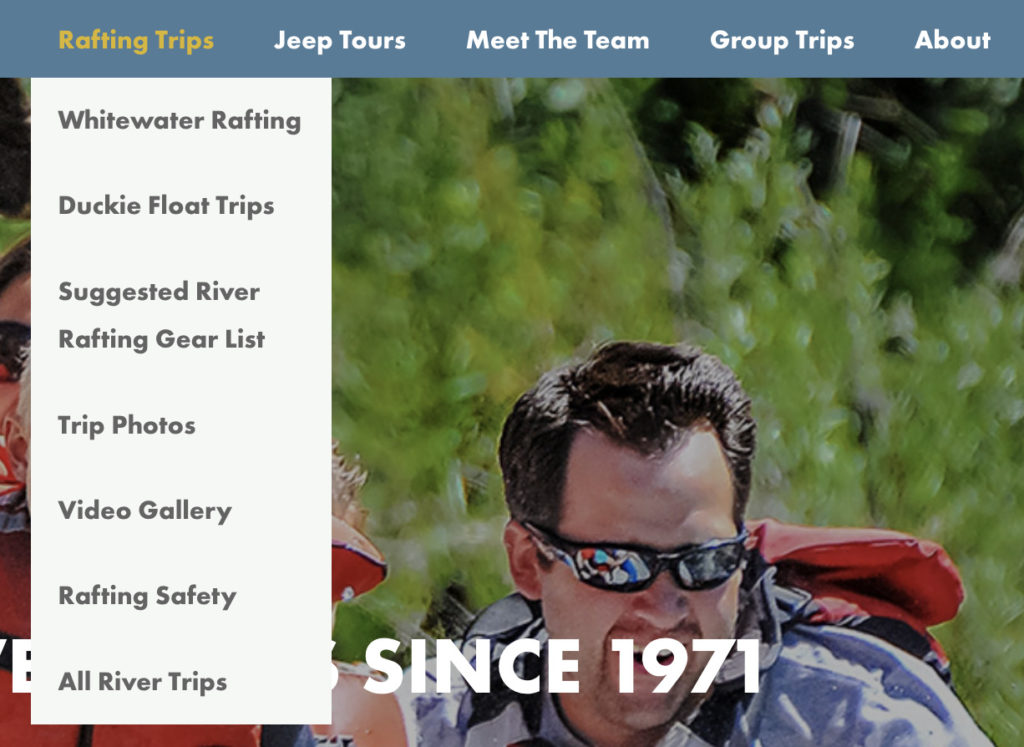
الشيء نفسه ينطبق على قوائم التنقل المنسدلة. تصنف Timberline Tours جميع المحتويات ذات الصلة في مربعات بيضاء مغلقة:

يجب أن يربط تخطيط موقعك جميع العناصر بطريقة معقدة بعض الشيء. ليست معقدة للغاية ، لذلك لا يمكن للمستخدمين التنقل بأنفسهم. ولكن يكفي لإبقائهم مهتمين ومتحمسين لمواصلة الاستكشاف.
4. الطباعة
لطباعة بعض المصطلحات التي غالبًا ما يتم الخلط بينها.
- أسلوب الطباعة هو كيفية ترتيب النص ليكون جذابًا بصريًا ؛
- المحارف هي أنماط التصميم المطبقة على الحروف والرموز والأحرف ؛
- الخطوط هي أنماط مختلفة مطبقة على المحارف. (على سبيل المثال ، غامق أو مائل.)
مثل الألوان والأشكال ، يمكن أن تساعد الخطوط والخطوط المختلفة في التعبير عن شخصية علامتك التجارية. سيريف هو النمط التقليدي الأكثر كلاسيكية. بينما sans-serif يشعر بمزيد من الحداثة والنظافة.

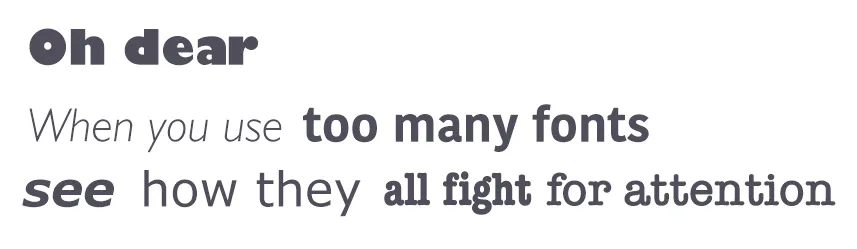
يمكن للأنماط النصية والمكتوبة بخط اليد والزخرفة أن تُظهر شخصية فريدة. فقط كن حذرًا لأنها لا تؤثر على قابلية القراءة. قد يبدو استخدام الكثير في وقت واحد أمرًا غريبًا أيضًا ، ولكنه قد يتسبب في حدوث ارتباك:

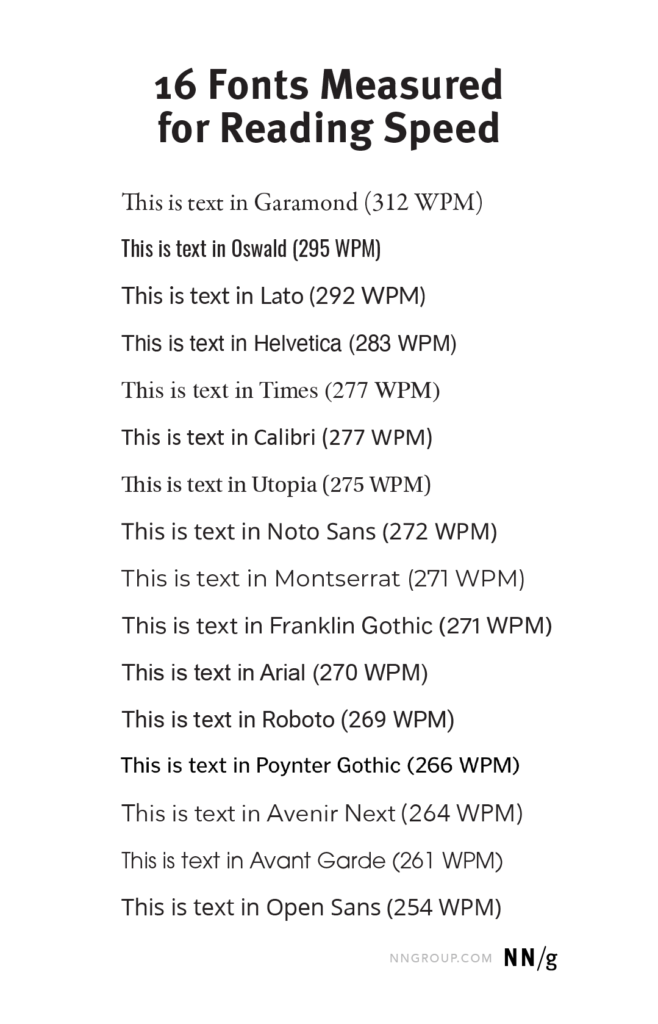
هل تتساءل أيهما أفضل علميًا لموقعك؟ آسف. لا توجد إجابة واحدة. بينما كان Garamond هو الأفضل في المتوسط في دراسة حديثة ، إلا أنه لم يكن هو نفسه لجميع المستخدمين.

كانت هناك فروق فردية كبيرة بين المشاركين. يرتبط معظمها بالاختلافات العمرية. ما أوصت به شركة Nielsen من النتائج هو "حذف كلمات أكثر بنسبة 11٪ إذا كانت أجزاء كبيرة من جمهورك تبلغ من العمر 50 عامًا أو أكثر."
على الرغم من عدم وجود إجابة صحيحة لكل مستخدم ، إلا أنه يثبت أنه يجب اختيار الخط بحكمة للمساعدة في سرعة القراءة وإمكانية الوصول.
يلعب علم نفس الألوان والتباعد دورًا في الطباعة. لكن ضع في اعتبارك حجم النص أيضًا.
تستخدم Zoho أرقامًا أكبر لإبراز إحصاءاتها الاجتماعية (قانون فيتس):

يقوم Semrush بنفس الشيء ولكنه يضيف أشكالًا ملونة فريدة لفصل كل حالة بشكل أكبر (تأثير Von Restorff):

مهما كان نص تصميم الويب الخاص بك ، تأكد من تباعده بشكل صحيح ، واستخدام الألوان بعناية ، وحجمه بشكل منهجي لجذب الانتباه إلى الأجزاء المهمة.
5. الأشكال
لا تلعب الأشكال دورًا كبيرًا فقط في تصميم الشعار. يمكن استخدامها أيضًا في جميع أنحاء موقعك. بالإضافة إلى ضبط الحالة المزاجية ، يمكنهم توجيه تدفق المستخدم حول التصميم ، أو خلق العمق والحركة.

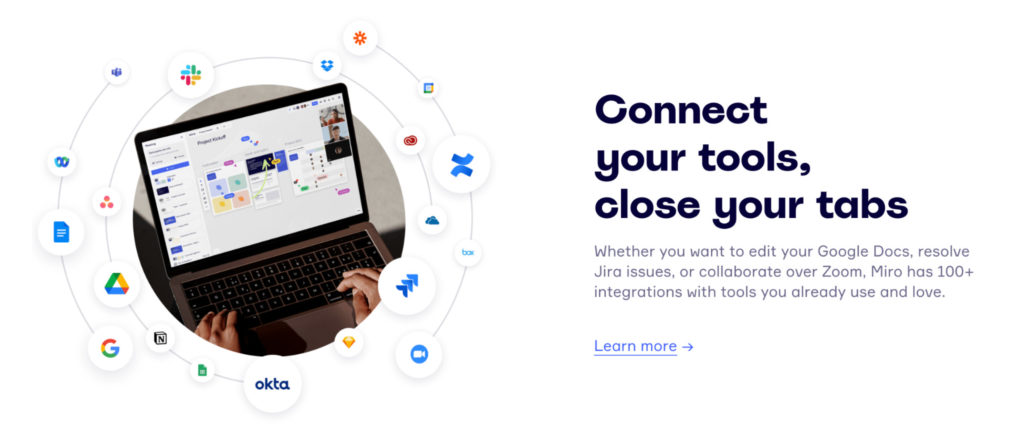
- تشير الدوائر والأشكال البيضاوية إلى الانسجام والتضمين بدون حواف حادة. تستخدم منصة التعاون المرئي Miro أشكالًا دائرية (ومبدأ إغلاق Gestalt) لاقتراح الترابط:

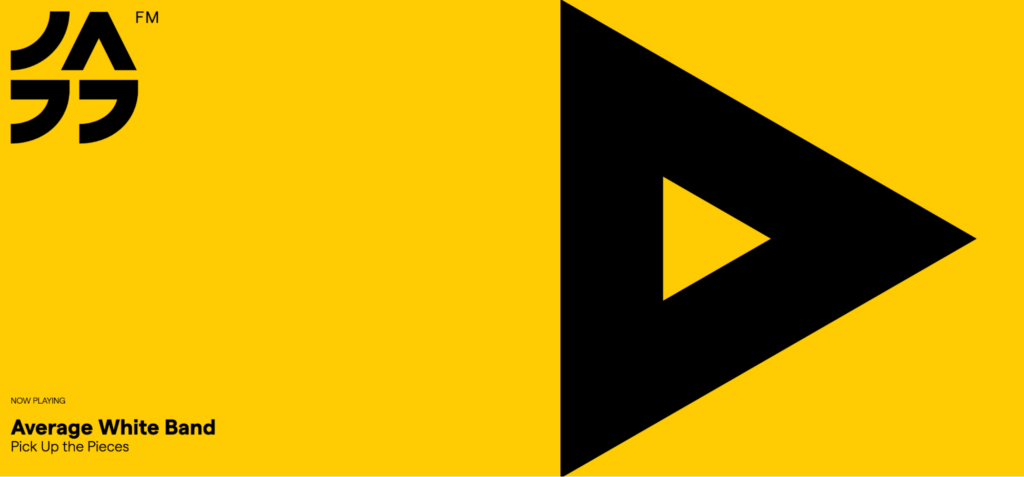
- المثلثات هي أشكال قوية يمكن أن تشير إلى القوة أو الاتجاه. يستخدم راديو Jazz FM واحدًا لترمز إلى الزر "تشغيل":

يمكنك أيضًا أن ترى اعتمادًا كبيرًا على المساحة السلبية للحفاظ على الأشياء نظيفة وحديثة.
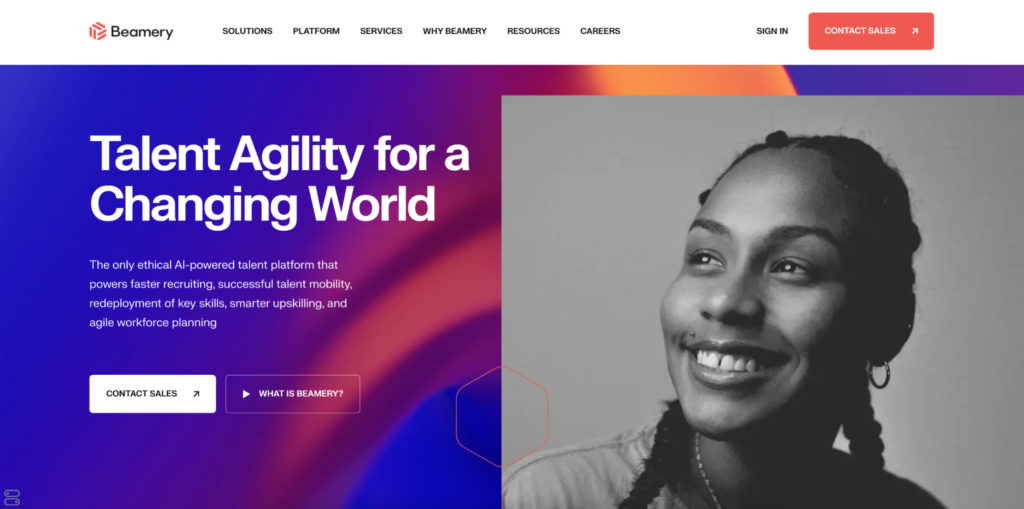
- تبدو المضلعات (الأشكال ذات أكثر من أربعة جوانب) نابضة بالحياة ويمكنها جذب انتباه المستخدمين. سترى هذا أكثر على المواقع التي تدفع التكنولوجيا والابتكار. منصة المواهب المدعومة بالذكاء الاصطناعي Beamery تحمل بمهارة الشكل السداسي لشعارها من خلال واجهة المستخدم الخاصة بها:

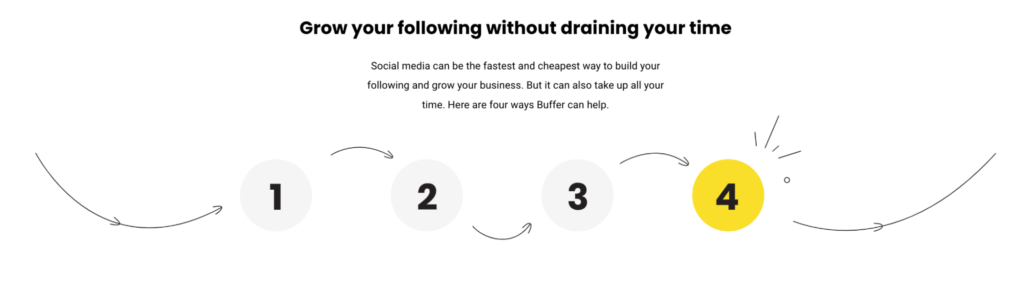
- يمكن للمنحنيات والأمواج تهدئة المستخدم بحركتها وتدفقها الطبيعي. يجمع Buffer هذا التكتيك مع الأسهم (Gestalt Continuity و Common Fate) لتوجيه خط رؤية المستخدم من خلال الطرق الأربع التي يمكن أن تساعد بها خدمة الفريق:

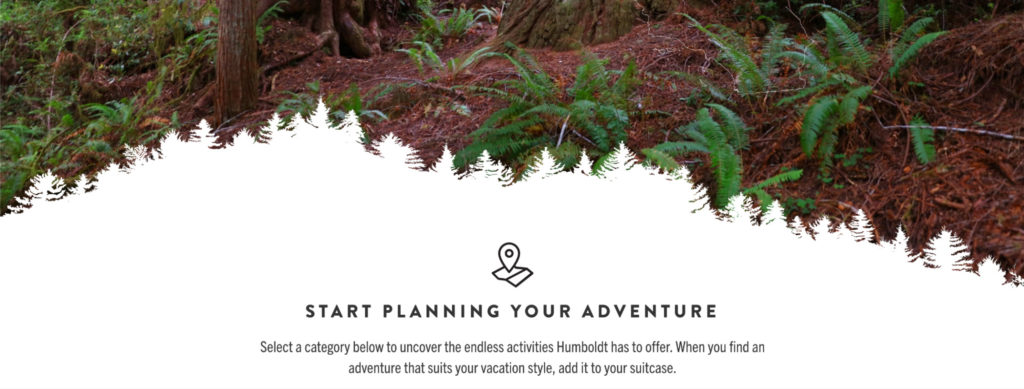
يمكنك أن تكون أكثر تجريدًا مع الأشكال الخاصة بك أيضًا. يستخدم موقع Visit Humboldt صورة ظلية لأشجار Redwood الشهيرة في المقاطعة لدمج صورة البطل في المعلومات أدناه:

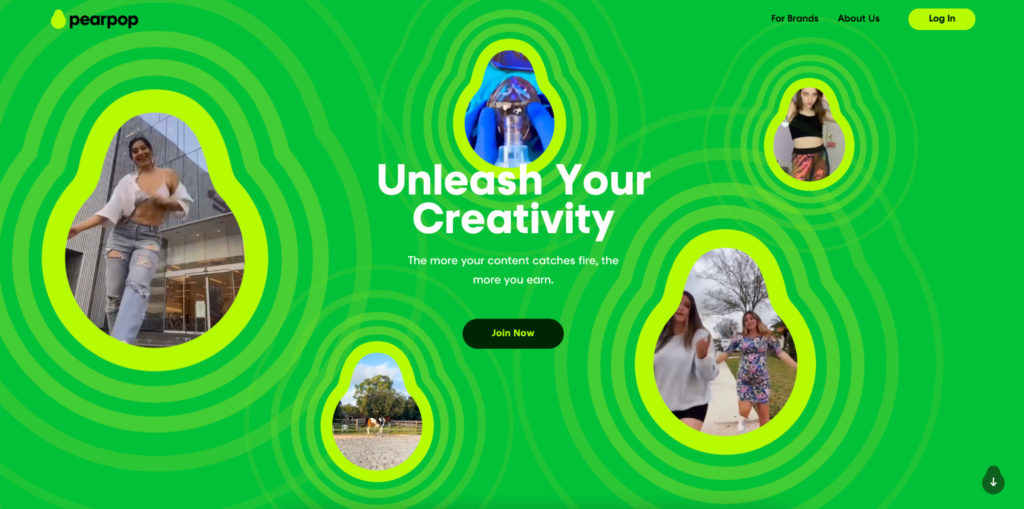
تستخدم منصة التعاون عبر وسائل التواصل الاجتماعي Pearpop شعارها على شكل كمثرى في جميع أنحاء الموقع لإظهار أنه تطبيق شاب وعملي:

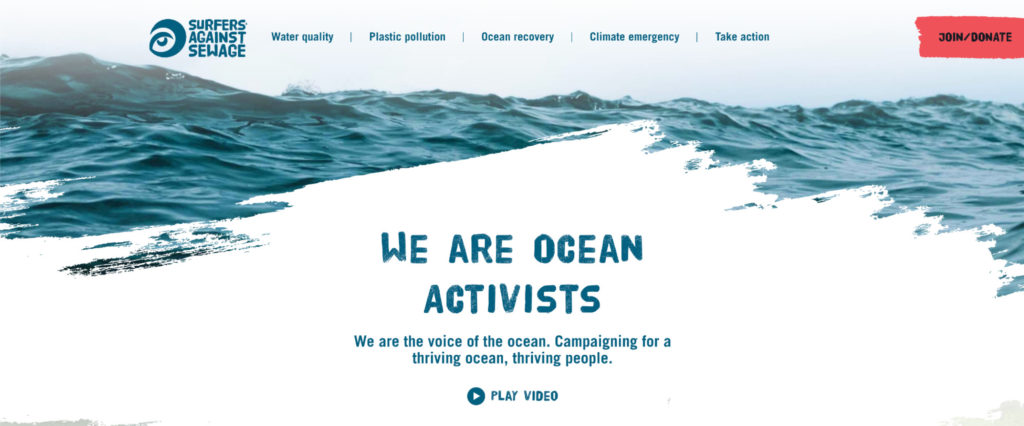
تستخدم منظمة متصفحي منظمة غير ربحية ضد الصرف الصحي الشكل بشكل مختلف. بدلاً من الخطوط العريضة الصلبة ، تقوم فرشاة الممحاة الفوضوية بفرك صورة المحيط في الخلفية لإفساح المجال للعنوان:

إن رسالة التحذير القوية هذه عبارة عن نسيج أكثر من كونها شكلًا. لكنها تؤدي وظيفتها من خلال جذب انتباهك وجعلك تفكر.
إذا كان لشعارك شكل ، فكر في كيفية دمجه في تصميم الويب الخاص بك. إذا لم يكن الأمر كذلك ، ففكر في شعور أو رسالة قد ترغب في ترميزها بواحد.
خاتمة
تصميم الويب ليس معادلة دقيقة ، ولكن هناك نظريات وراء ذلك.
لا تستخدم أي من الأمثلة على المواقع الإلكترونية الفعالة أعلاه مبدأً واحدًا فقط من مبادئ علم النفس. يتداخل كل منها بشكل متماسك.
سواء كان لديك فريق تطوير ويب أو أنت وحدك ، فإن الإستراتيجية هي نفسها. إذا كنت تعتقد أن لديك شيئًا ما يعمل ، فاختبره. تحسينها. ثم اختبر مرة أخرى.
كرر هذه العملية بانتظام ، وسوف تواكب احتياجات العقل الباطن لمستخدميك.
تعرف على كيفية تجاوز اختبار A / B التقليدي باستخدام التقنيات الإحصائية المتقدمة من دورة تحليل التجارب المتقدمة في CXL .
