9 أمثلة ملهمة لـ PWA: كيف تحقق علامات التجارة الإلكترونية أوقات تحميل أقل من الثانية
نشرت: 2022-03-02منذ بضع سنوات حتى الآن ، كانت علامات التجارة الإلكترونية التي تفكر في التجارة بدون رأس متحمسة بشأن تحسينات سرعة الموقع التي يمكن أن تقدمها تطبيقات الويب التقدمية (PWAs).
يعد استخدام PWAs لتشغيل واجهة التجارة بدون رأس مغيرًا لقواعد اللعبة من أجل سرعة موقع فائقة السرعة ، خاصة على الهاتف المحمول. يمكن أن تؤدي أوقات التحميل السريعة في النهاية إلى زيادة معدلات تحويل التجارة الإلكترونية والإيرادات لكل مستخدم ، ولكن قبل الشروع في بناء PWA بدون رأس خاص بك ، من المحتمل أنك تريد رؤية بعض المتاجر الرائعة للعلامات التجارية الأخرى قيد التنفيذ.
في هذا المنشور ، ننظر إلى أمثلة التجارة الإلكترونية الحقيقية لـ PWA في البرية ، وكيف تستخدم العلامات التجارية هذه التكنولوجيا لتحسين تجربة المتسوقين بشكل عام.
سنقوم بمشاركة نظرة على الأسباب الكامنة وراء تحول كل علامة تجارية والميزة التنافسية لكل متجر:
# cta-visual-fe # <cta-title> إطلاق PWA على أي منصة للتجارة الإلكترونية <cta-title> تعد Shogun Frontend أسهل طريقة لإطلاق PWA لمتجرك.
أوليفر بوناس


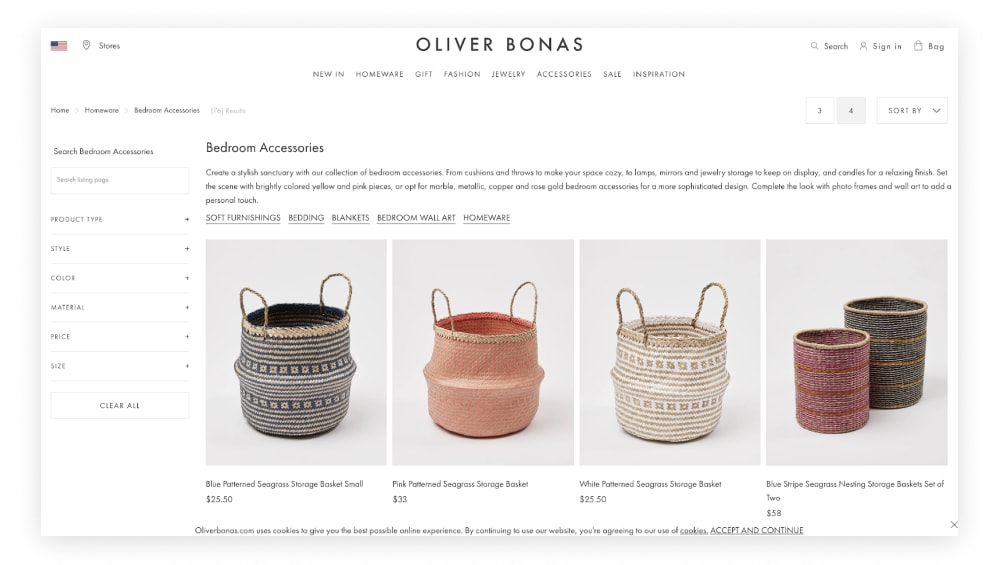
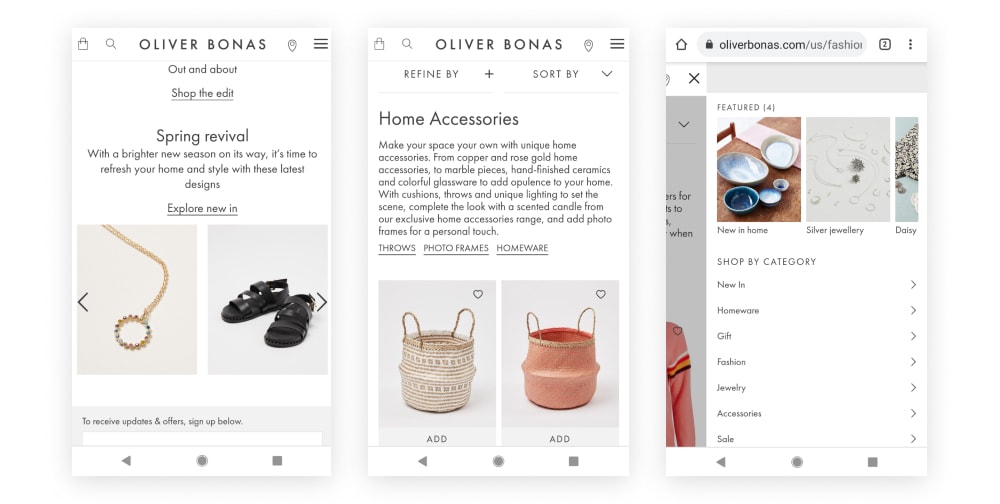
الأول هو منفذ الأزياء والمجوهرات والهدايا البريطاني أوليفر بوناس. بالإضافة إلى وجود أكثر من 60 موقعًا للبيع بالتجزئة في المملكة المتحدة ، استخدمت العلامة التجارية لنمط الحياة بذكاء متجرها عبر الإنترنت للتوسع في الولايات المتحدة والأسواق الدولية.
قالت كاميلا تريس ، استراتيجي التجارة الإلكترونية لدى أوليفر بوناس ، إن الطموح هو منح العملاء تجربة عبر الإنترنت تتناسب مع الرعاية الفردية والاهتمام الذي سيحصلون عليه في متجر مادي.
كما أوضحت لمعرض تكنولوجيا أعمال البيع بالتجزئة لعام 2018 ، "يحب الناس القدوم إلى متاجرنا ، ومساعدي متجرنا على دراية بالمنتجات ويقدمون نصائح جيدة - ونريد إعادة إنشاء ذلك عبر الإنترنت."
ما نحبه في PWA:
- التنقل في جميع أنحاء الموقع سلس وبديهي. يعني التصميم البسيط والمباشر أن العملاء يتم توجيههم بسرعة وسهولة عبر الموقع.
- هناك الكثير من صور المنتجات ، لكنها لا تزاحم بعضها البعض.
- يعد الانتقال من صفحة تعرض صورًا متعددة للمنتج إلى صفحة تعرض منتجًا واحدًا سريعًا بشكل مثير للإعجاب على موقع الهاتف المحمول - أكثر شبهاً بكثير بالتجربة داخل التطبيق التي تحرص العلامات التجارية على الحصول عليها عند التسوق.
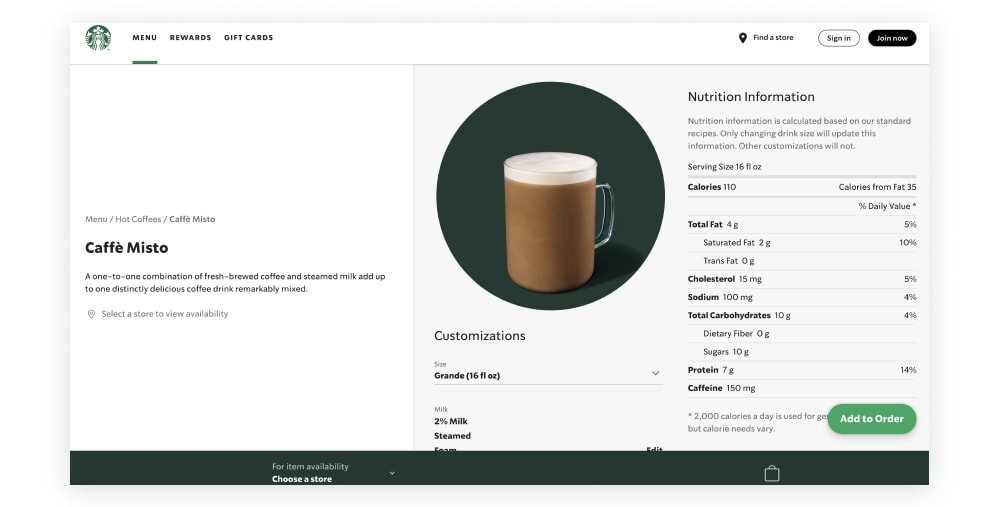
ستاربكس


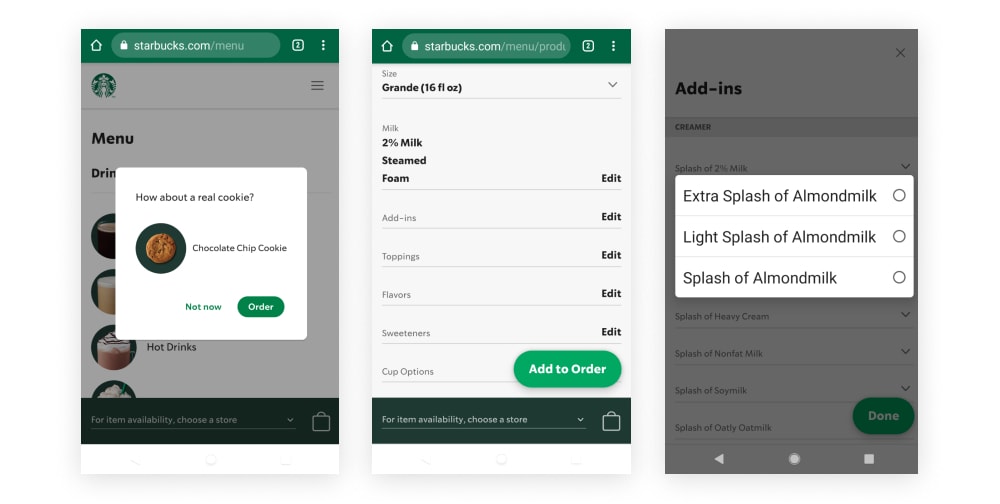
أرادت شركة Starbucks إضافة وظيفة الطلب عبر الإنترنت إلى موقعها والتي لا تتطلب من العملاء تنزيل وتثبيت تطبيقهم الأصلي. نظرًا لاحتياجات عملائهم أثناء التنقل ، ومع طموحاتهم لترسيخ أنفسهم في الأسواق الناشئة مع تغطية الإنترنت غير المنتظمة في كثير من الأحيان ، فقد سعوا للحصول على PWA كحل.
تعني الوظائف غير المتصلة بالإنترنت التي توفرها PWAs أن العملاء يمكنهم تصفح الموقع وإجراء طلباتهم وإضافته إلى عربة التسوق الخاصة بهم - اختيار وتخصيص القهوة أو الكعك أثناء التنقل - حتى عندما لا يكونون متصلين بالإنترنت.
ما الذي يجعل هذه التجارة الإلكترونية PWA رائعة بشكل خاص؟
- يعد تطبيق الويب التقدمي الناتج أصغر بنسبة تزيد عن 99٪ من التطبيق الأصلي الموجود مسبقًا للعلامة التجارية ، مما يجعله أكثر سهولة في الوصول إلى العملاء.
- يأتي مزودًا بمجموعة مذهلة من خيارات التخصيص ، والصور سهلة الاستخدام ، والرسوم المتحركة التي تعد بمثابة تغيير خطوة عما يمكن تسليمه على مواقع الجوّال القياسية.
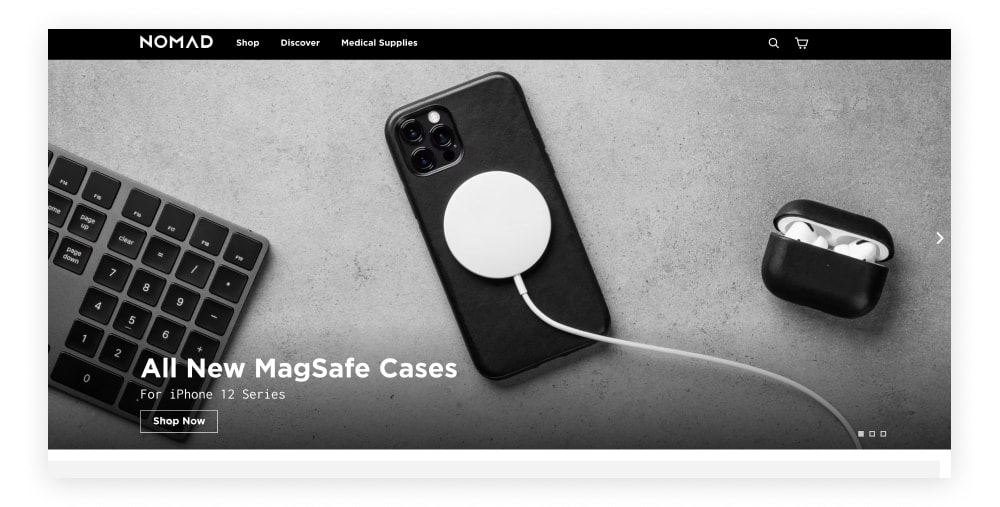
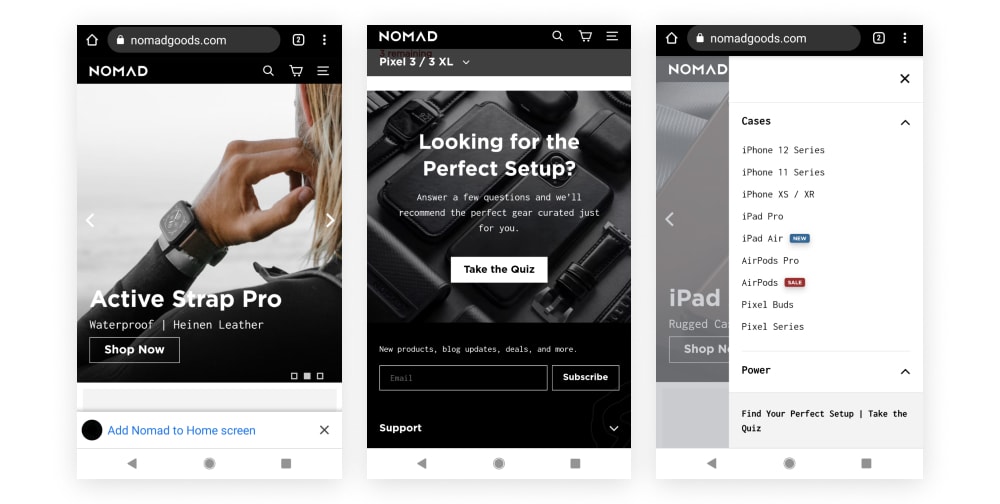
البدوي


يضم مزيجًا من إكسسوارات نمط الحياة والأدوات المحمولة ، يحتوي هذا الموقع على الكثير من المنتجات لعرضها على زواره.
على عكس بعض العلامات التجارية الأخرى التي نعرضها ، كان Nomad سعيدًا بالفعل بمظهر موقع ما قبل PWA. لقد أرادوا الحفاظ على الجمالية الفريدة التي عملوا بجد لخلقها مع تقليل أوقات تحميل الصفحة الكبيرة التي أعاقت قدرة الزوار على تصفح الكتالوج.
كما حرصوا على تقليل المهل الزمنية التي تحتاجها فرقهم الداخلية لتطوير حملات تسويقية وبناء صفحات مخصصة.
بعد التبديل إلى PWA مع Shogun Frontend ، تمتعت Nomad بزيادة قدرها 25٪ في معدل التحويل. يقول ريس هامرستروم ، مدير التجارة الإلكترونية في Nomad ، "تُظهر البيانات المبكرة أن المستخدمين يقضون وقتًا أطول على الموقع ويزورون المزيد من الصفحات. يمكن للعملاء استهلاك المزيد من المحتوى على الفور ، واستكشاف المزيد من الكتالوج الخاص بنا ، واكتشاف المزيد حول العلامة التجارية. ونتيجة لذلك ، يزيد معدل التحويل ".
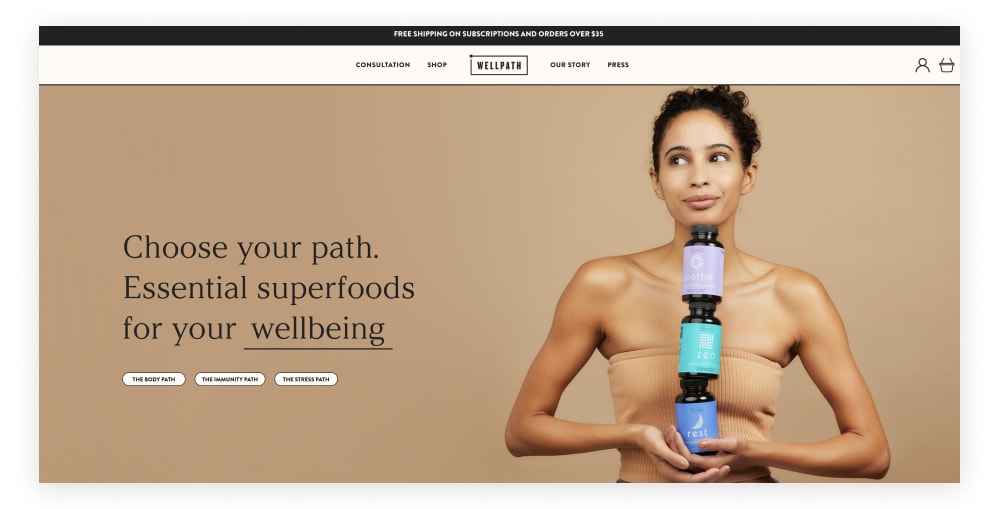
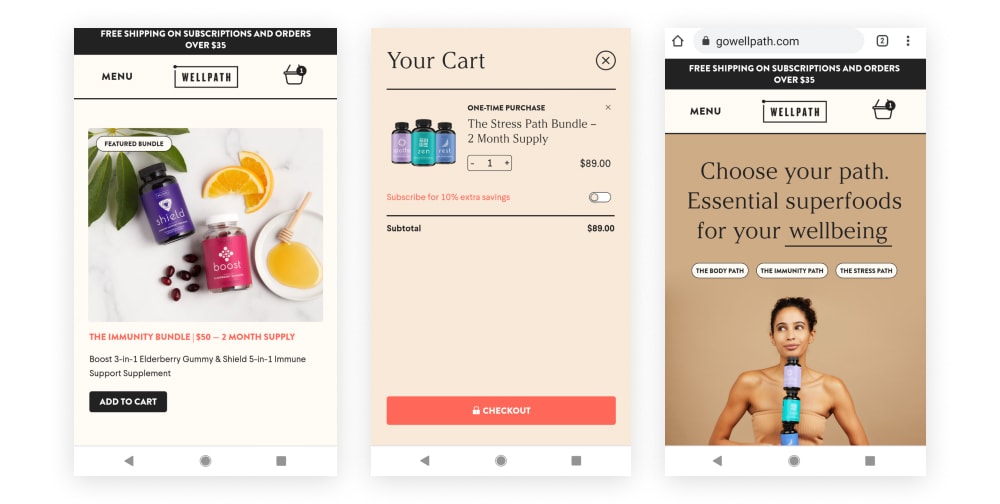
ويلباث


توفر هذه العلامة التجارية الجديدة نسبيًا للصحة والعافية عبر الإنترنت حزمًا تكميلية يمكن تخصيصها وفقًا لاحتياجات العملاء. يختار الزوار من بين ثلاثة "مسارات" مختلفة عندما يهبطون على الموقع ، ويمكنهم ملء استشارة مدتها دقيقتان (مع ترك اسمهم والبريد الإلكتروني) إذا لم يكونوا متأكدين من المسار الذي يجب أن يسلكوه.
بمجرد أن يختار العملاء مسارهم على الصفحة المقصودة ، فإن التنقل غير المعقد يعرض ثلاثة خيارات أخرى للمنتج. من هناك ، ستكون نقرة واحدة إضافية لعربة التسوق ونقرة أخرى للدفع مرة أخرى.
بالإضافة إلى سرعة التوقيع وتجربة المستخدم المُرضية لمواقع PWA ، فإن خيارات التخصيص المدمجة بسلاسة مناسبة تمامًا للعلامة التجارية التي ترغب في منح العملاء تجربة مخصصة وشاملة.
# cta-visual-fe # <cta-title> قم ببناء PWA لعلامتك التجارية <cta-title> يعد Shogun Frontend أسهل طريقة لإطلاق PWA لمتجرك.
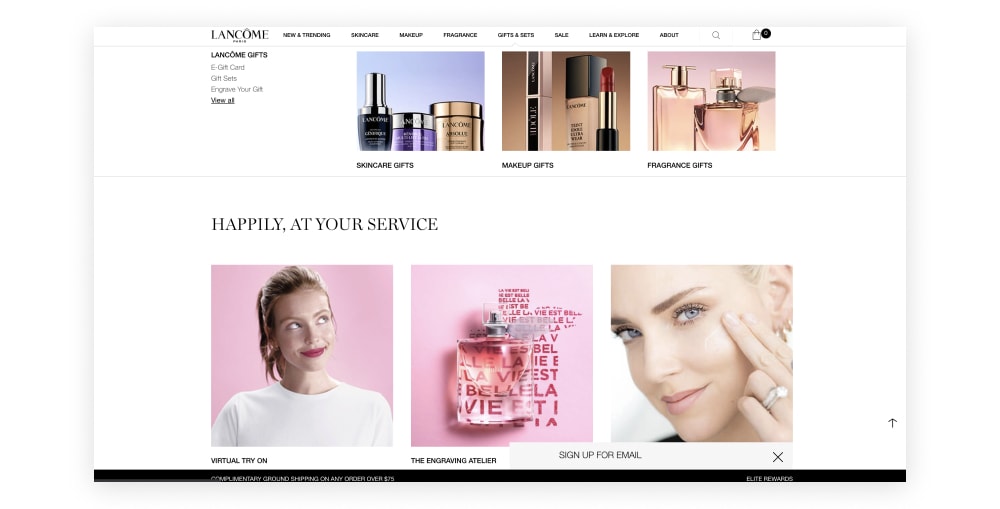
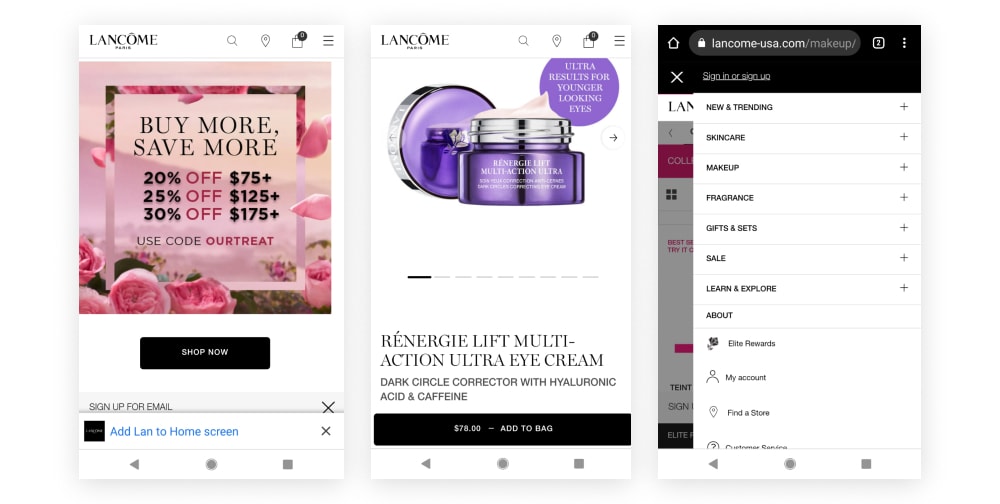
لانكوم


لطالما اتبعت العلامة التجارية الفرنسية لمستحضرات التجميل الفاخرة استراتيجية للهواتف المحمولة أولاً ، حيث تجاوز حجم حركة المرور على الأجهزة المحمولة سطح المكتب في عام 2016. لكن معدلات التحويل الخاصة بها لم تواكب نمو حركة مرور الهاتف المحمول في البداية. تعني السرعات البطيئة على الأجهزة المحمولة أن العملاء سئموا انتظار تحميل الصفحات والتخلي عن عربات التسوق.

فكرت لانكوم في إنشاء تطبيق محلي للجوال لمعالجة المشكلة ، ولكن نظرًا لأن نسبة صغيرة فقط من العملاء المخلصين سيكونون مستعدين لاعتماد تطبيق ، فقد قرروا أن احتياجات علامتهم التجارية والمبيعات سيتم تقديمها بشكل أفضل من خلال حل من شأنه تحسين الهاتف المحمول تجربة مباشرة من المتصفح ، ولكنها تؤدي أيضًا إلى نتائج عبر الأنظمة الأساسية.
لم يخيب حل PWA الناتج. بشكل عام ، تمتعت Lancome بزيادة قدرها 17٪ في معدلات التحويل ، مع التحسينات في السرعة و UX مما أدى إلى زيادة بنسبة 53٪ في جلسات الهاتف المحمول للزوار الذين يصلون إلى موقعهم عبر IOS (مجموعة عملاء رئيسية للعلامة التجارية).
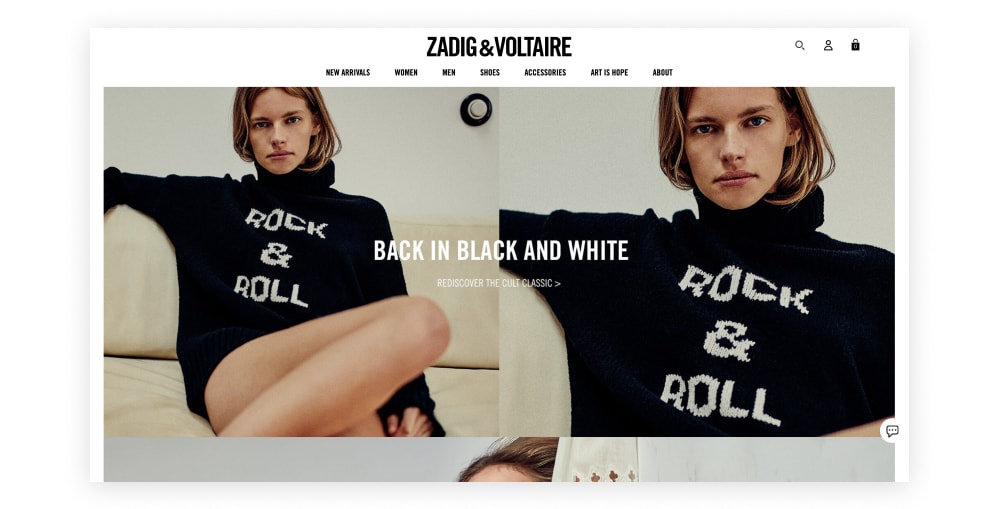
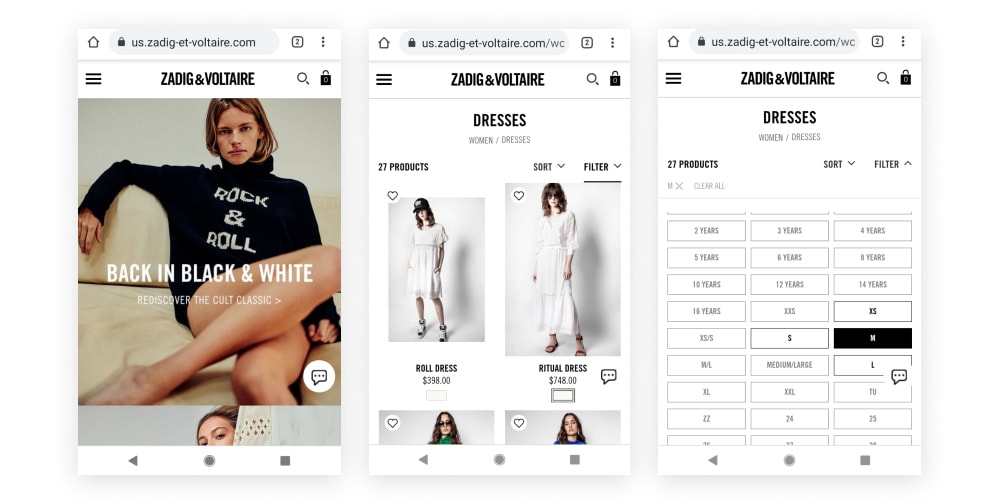
زاديج وفولتير


علامة تجارية فرنسية فاخرة أخرى تحتضن PWAs هي Zadig & Voltaire. يعد تحميل الصفحات بسرعة فائقة أمرًا مهمًا للعلامات التجارية للأزياء ، ليس فقط للتأكد من حصول العملاء على تجربة التسوق الراقية التي يستحقونها ، ولكن ، مثل الأمثلة الأخرى التي تحدثنا عنها ، لتقليل التخلي عن سلة التسوق وضمان معدل تحويل صحي.
قررت العلامة التجارية استخدام المرونة التي تتحملها PWAs لتنفيذ تجربة التسوق الجديدة على مراحل. لقد بدأوا بإعادة تصميم موقعهم الإيطالي ، وبعد أن أعجبوا بشكل مناسب بالتحسينات الناتجة في السرعة ، انتقلوا إلى مناطق أخرى. في العام الماضي أطلقوا موقعهم الفرنسي الرائد الذي يعمل بنظام PWA.
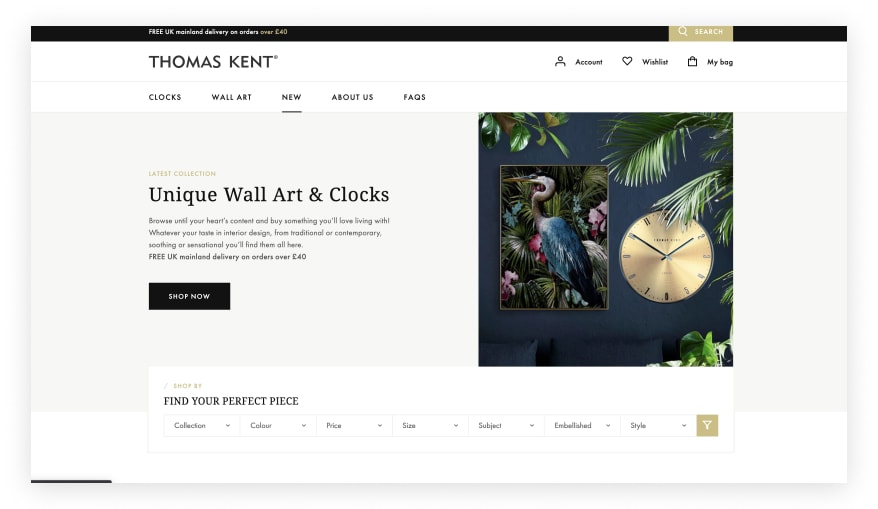
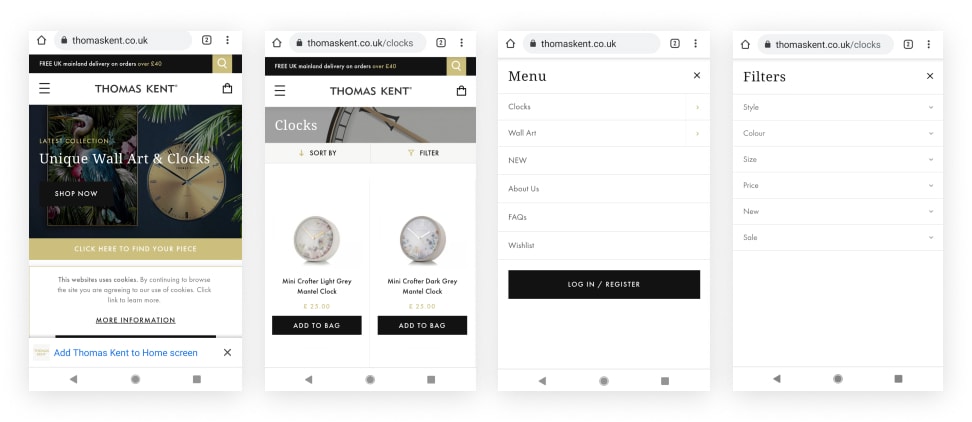
توماس كينت


صانع الساعات البريطاني ومورد اللوحات الفنية الجدارية عالية الجودة هو علامة تجارية أخرى شهدت زيادات كبيرة في معدلات التحويل بعد إعادة إطلاق موقعهم باستخدام PWA أسفل غطاء المحرك.
يعتبر اتباع نهج الجوال أولاً دون ترك العملاء الذين يفضلون التسوق على موقع سطح المكتب خلفهم حجر الزاوية لما يجعل PWAs جذابة للغاية لعلامات التجارة الإلكترونية.
على موقع الهاتف المحمول ، تنزلق مجموعة متنوعة رائعة من خيارات القائمة والتصفية بسلاسة من جانب الشاشة دون الحاجة إلى تحميل المزيد من الصفحات ، مما يسمح بتخصيص المنتج بسهولة.
بالإضافة إلى سرعات التوقيع الفائقة (54٪ وقت تحميل أسرع للصفحة) ، شهدت هذه العلامة التجارية زيادة هائلة بنسبة 77٪ في معدلات التحويل وزيادة مذهلة أيضًا بنسبة 79٪ في الإيرادات من الزيارات العضوية.
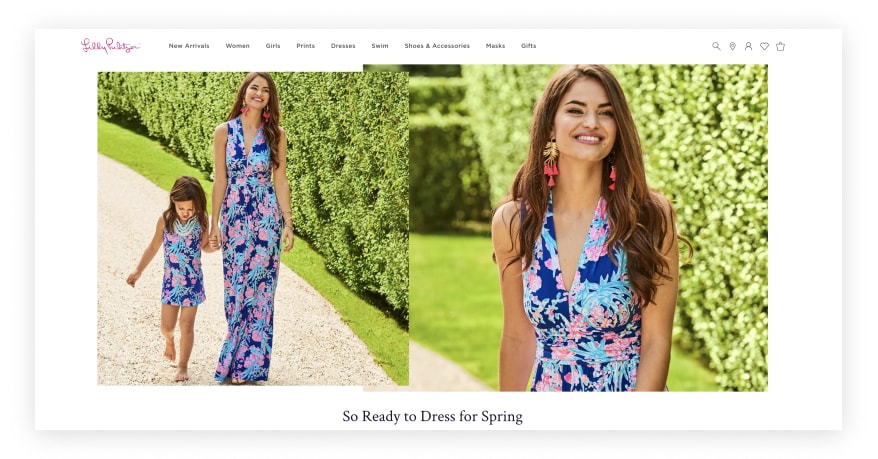
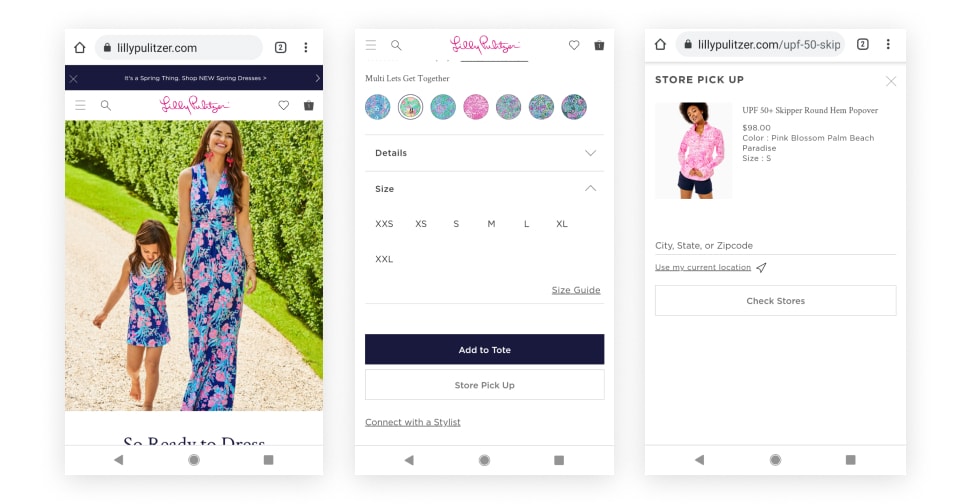
ليلي بوليتسر


تعد علامة ارتداء الملابس النسائية هذه مثالاً آخر على التجربة النظيفة والبسيطة والسريعة التي تقدمها مواقع PWA.
هناك رحلة سهلة ومباشرة من صفحة مقصودة إلى عربة (أو "حمل" كما تحب ليلي بوليتسر تسميتها). يتم تبديل قائمة غير مزعجة إلى الجزء العلوي من الشاشة ، مما يسمح للزوار المتكررين بالقفز بسهولة إلى المكان الذي يريدون الذهاب إليه ، بينما يتم إرشاد العملاء الجدد من خلال صور المنتجات غير المزعجة أثناء النقر من الصفحة الرئيسية لتسجيل الخروج في بضع ثوانٍ.
يمكنك العثور بسرعة على متجر قريب للانتقاء منه أو "التواصل مع المصمم" حيث يظهر هذان الخياران مباشرة على صفحة المنتج.
يوفر الهاتف المحمول وسطح المكتب للعملاء تجربة متشابهة بشكل مثير للإعجاب - وهي ميزة رائعة أخرى تتمثل في وجود موقع PWA مرن يدعم كلا الجهازين - وسيقدر الزوار الجودة العالية التي تنتجها باستمرار.
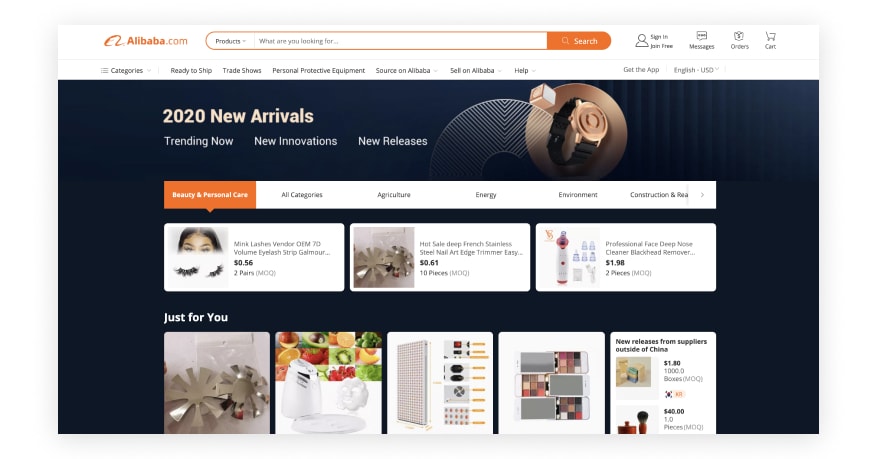
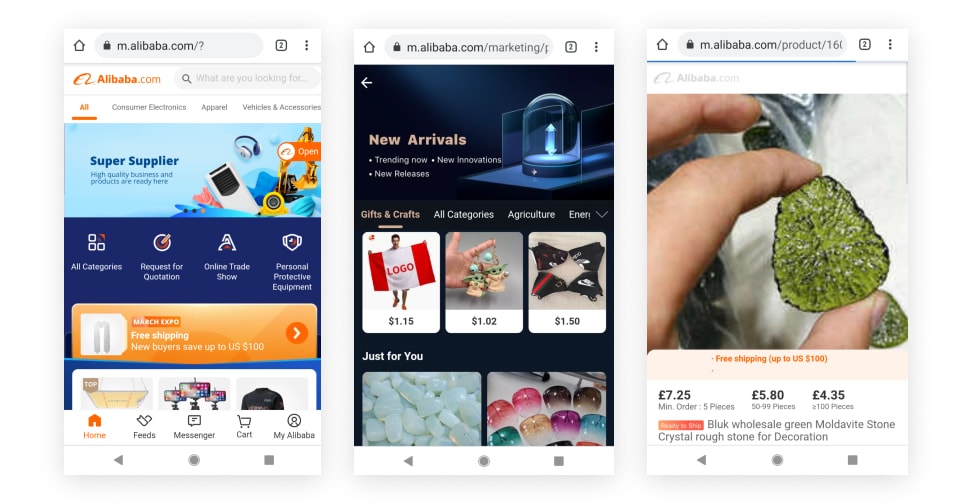
علي بابا


في حين أن عملاق التجارة الإلكترونية الصيني قد لا يكون علامة تجارية تقليدية لـ DTC ، مع وجود في أكثر من 200 مقاطعة ، فهو أكبر منصة تداول B2B في العالم.
بعد أن شعرت بالإحباط من سرعات الإنترنت البطيئة عبر الهاتف المحمول ، أرادت Alibaba في البداية استخدام موقعها على الهاتف المحمول لتشجيع العملاء على تنزيل تطبيقهم الأصلي. ولكن على الرغم من بذل قصارى جهدهم ، ظل الاستيعاب أقل من التوقعات بعناد. ولذا كانت لديهم فكرة استخدام موقع PWA لإعادة إنشاء تجربة التطبيق ، ولكن (نظرًا لأنه يستخدم الويب العادي مثل أي موقع آخر) يمكن الوصول إليه من قبل شريحة أكبر بكثير من قاعدة عملائه.
أدى تبديل موقعهم عبر PWA إلى زيادة بنسبة 76٪ في التحويلات. وكانت هذه الزيادة الإجمالية ، بغض النظر عن المتصفح. لذلك ، على الرغم من أن التحول إلى PWA كان مدفوعًا باعتبارات تتعلق بتواجدهم على الويب على الأجهزة المحمولة ، إلا أن تحسينات السرعة وتجربة المستخدم قد حققت نتائج عبر الأنظمة الأساسية.
حريص على بناء PWA الخاص بك؟
نأمل أن تكون هذه النظرة الموجزة حول عالم التجارة الإلكترونية PWA قد أعطتك بعض الإلهام.
بدأت العلامات التجارية ذات التفكير المستقبلي بالتبديل إلى PWAs لتشغيل واجهات المحلات الخاصة بها بسبب التحسينات في السرعة وتجربة المستخدم المتسقة التي تقدمها. إذا كانت علامتك التجارية تعتمد على الجوّال أولاً ، أو تركز على الأجهزة المحمولة ، فإن استخدام PWA لبناء موقعك - بدلاً من تطبيق محلي قد يكون استخدامه محدودًا - سيساعدك في النهاية في الحصول على الجودة الغنية والجذابة التي تجلبها التطبيقات ، بدون فقدان مزايا الوصول وإمكانية الوصول التي يوفرها لك موقع الويب.
# cta-visual-fe # <cta-title> قم ببناء PWA لعلامتك التجارية <cta-title> يعد Shogun Frontend أسهل طريقة لإطلاق PWA لمتجرك.