PWA: هل هذا ما يشبه مستقبل تطبيقات الهاتف المحمول؟
نشرت: 2018-03-01"تطبيق الويب التقدمي" هو مصطلح ابتكره المصمم فرانسيس بيريمان ومهندس Google Chrome Alex Russell مؤخرًا فقط في عام 2015. منذ ولادتها ، شهدت PWAs قدرًا لا بأس به من النجاح وتم اعتمادها أيضًا من قبل الشركات الكبرى.
لكنها تثير بعض الدهشة عندما نسمع نبوءات تشير إلى ؛ أيام متجر التطبيقات وتلك الخاصة بالتطبيقات الأصلية كما نعرفها معدودة.
من الصعب أن نفهم أن التطبيقات التي تدير حياتنا حرفياً ، من تنظيم الاجتماعات إلى الاتصال بالأصدقاء ، وخفض منظم الحرارة إلى فتح السيارات ، سيتم استبدالها قريبًا بتكنولوجيا لا تزال في مراحلها الأولى.
فهل يمكن أن يكون ما لا يمكن تصوره ممكنًا بالفعل أم أن الإمبراطورية الرومانية ستنجو من اختبار الزمن؟
لكي نختار بين المسارين المتشعبين ، يجب أن نعرف أولاً: ما هي PWAs؟ ما هي التكنولوجيا التي تعمل عليها PWAs؟ ما هي مزايا تطبيقات الويب التقدمية على التطبيقات المحلية؟ وماهي عيوبه؟
إليك كل ما يمكن معرفته عن التكنولوجيا ، أجابته شركة تطوير PWA الرائدة:
ما هي PWAs؟
إذا كان أفضل ما في الويب وأفضل التطبيقات يحتوي على طفل مستنسخ - فهو PWA.
تطبيقات الويب التقدمية (PWA) كما يوحي اسمها ، هي في الأساس تطبيقات ويب ولكنها تظهر للمستخدم مثل تطبيقات الهاتف المحمول الأصلية. بعبارة أخرى ، تمتلك PWAs أفضل ما في كليهما ، يمكن الوصول إليها واكتشافها بسهولة مثل تطبيقات الويب وتوفر راحة تطبيقات الأجهزة المحمولة.
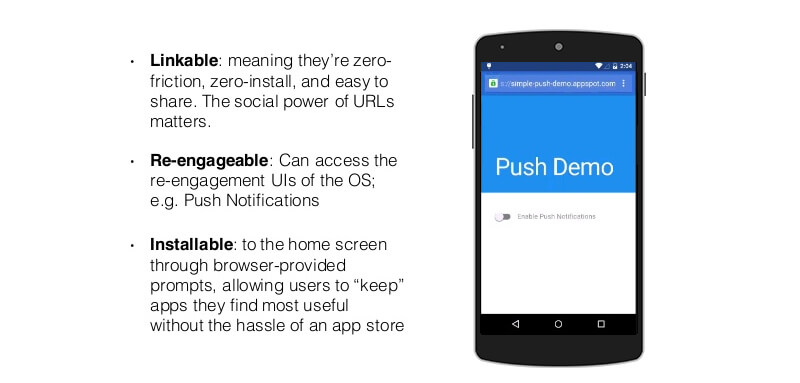
على عكس تطبيقات الهاتف المحمول الأصلية ، توجد PWAs على الويب مثل أي موقع ويب آخر ؛ الاستثناء الوحيد هنا هو أنه يمكن إضافتها مباشرة إلى الشاشة الرئيسية للمستخدم. من هناك ، تقدم PWAs جميع المزايا التي يقدمها التطبيق المحلي ؛ الموثوقية والتذكر ومشاركة أعلى.
إذن ما الذي ساعد المطورين على الوصول إلى النقطة المثالية بين تطبيقات الويب والجوّال؟ قم بالتمرير لأسفل للتعرف على التقنيات المستخدمة في إنشاء PWA.
السر وراء الصلصة السرية وراء PWAs؟
هناك ثلاث ركائز تقنية أساسية تستند إليها تطبيقات الويب التعليمية (PWA) ، كل واحدة موصوفة أدناه:
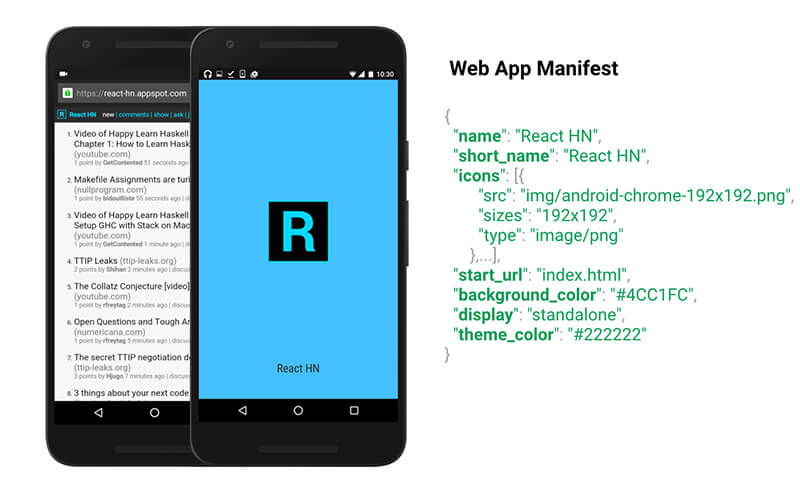
قائمة
بيان تطبيق الويب عبارة عن ملف JSON بسيط يوفر لك ، كمطور ، مكانًا مركزيًا لوضع جميع المعلومات حول التطبيق (مثل الاسم والمؤلف والأيقونة والوصف) كبيانات وصفية.

الغرض من البيان هو تثبيت تطبيقات الويب على الشاشة الرئيسية للجهاز. يسمح لك بالتحكم في مظهر التطبيق في الأماكن التي يتوقع فيها المستخدم تجربة تطبيق جوال محلي ، على سبيل المثال أيقونة التشغيل ، وظهور الشاشة الرئيسية ، إلخ.
عمال الخدمة
هذا هو المكان الذي يحدث فيه السحر الحقيقي. يساعدك عمال الخدمة على جلب أفضل ما في الويب والجوال إلى PWAs.
من الناحية الفنية ، يقع عمال الخدمة بين الشبكة والجهاز ويوفرون المحتوى عن طريق إدارة طلبات HTTP برمجيًا.
إنها تتعامل مع التخزين المؤقت الموثوق والذكي ، وتحافظ على مزامنة الخلفية ، ودفع الإشعارات ، والأهم من ذلك أنها تتيح التصفح دون اتصال للمواقع التي تمت زيارتها سابقًا.
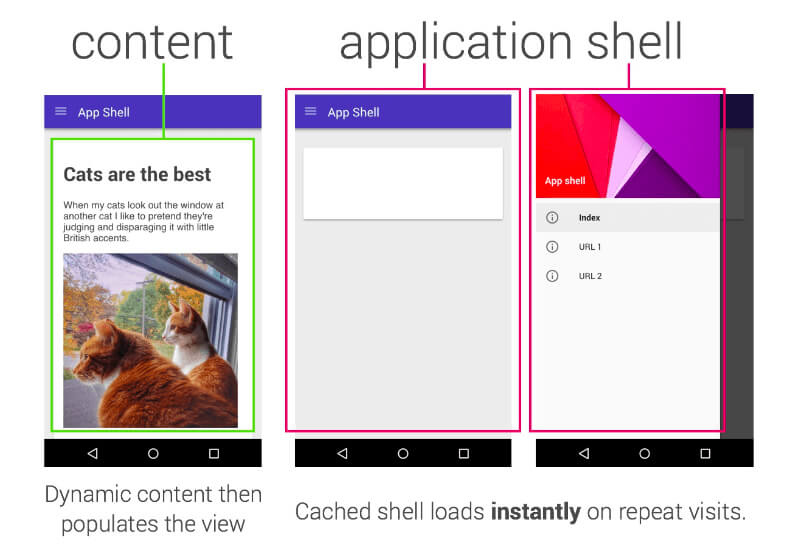
هندسة شل التطبيق
App Shell Model هو أسلوب معماري يتم استخدامه للتحميل السريع ، وهو أمر يتوقعه المستخدمون أثناء تشغيل تطبيق أصلي.

إنها آلية تخزين مؤقت ، حيث يتم تخزين واجهة المستخدم الأساسية كإطار ثابت ، حيث يمكن تحميل المحتوى تدريجيًا ، مما يسمح للمستخدمين بالتفاعل مع التطبيق على الرغم من اختلاف درجات اتصال الويب.
إذن ما الذي يجعل PWAs أكثر جاذبية. دعنا نلقي نظرة على بعض المشاكل الرئيسية التي كانت موجودة في مواقع الويب أو تطبيقات الأجهزة المحمولة ، والتي عالجتها PWAs:
مزايا PWAs
لقد قسمت هذا القسم إلى جزأين ، جزء لكل منهما حول عيوب مواقع الويب وتطبيقات الأجهزة المحمولة الأصلية وكيف تلبي PWAs هذه المشكلات.


ميزة على تطبيقات الهاتف المحمول الأصلية
تطبيقات Native Mobile هي المعايير الذهبية عندما يتعلق الأمر بسهولة الاستخدام والسرعة ، ولكن هناك بعض العيوب فيها. والتكنولوجيا مع تطورها ، تتحسن فقط ويتم دائمًا التخلص من جميع العيوب.
أكبر عيب في التطبيقات الحالية هو أنه لا يمكن الوصول إليها. تحصل معظم تطبيقات الأجهزة المحمولة على أقل من 1000 تنزيل .
تختفي في الأثير ، ولا تترك وراءها أي أثر ، لكن لماذا؟ لأنه من أجل العثور على تطبيق ، عليك البحث عنه. على عكس حالة مواقع الويب ، حيث غالبًا ما يأخذنا Google إلى مواقع الويب ، لم نقم بالبحث عنها حقًا.
تكشف إحصائية أخرى مذهلة حول استخدام تطبيقات الأجهزة المحمولة أن هناك انخفاضًا بنسبة 20٪ في حجم المستخدمين من التنزيل إلى الاستخدام النشط. إذن في مكان ما بين البحث عن تطبيق وتنزيله واستخدامه أخيرًا ؛ يختفي 1 من كل 5 مستخدمين.
أضف إلى ذلك حقيقة أن تطوير تطبيق جوال وصيانته ، من الناحية المثالية على كل من Android و iOS جنبًا إلى جنب مع موقع الويب ، يجعل الأمر مكلفًا للغاية.
تطبيقات الويب التقدمية هي الحل لجميع العيوب المذكورة أعلاه:
إنها موجودة على الويب مثل مواقع الويب ، لذا يمكن العثور عليها في نتائج بحث Google ، مما يجعل الوصول إلى PWAs واكتشافها أسهل بكثير.
يتجاوز PWAs الخطوة ، حيث يتعين على المستخدمين تنزيل التطبيق من متجر التطبيقات ، وبالتالي إزالة الاحتكاك. يمكن إضافتها مباشرة إلى الشاشة الرئيسية للجهاز والوصول إليها من هناك.
تخيل البحث على Google عن مصطلح حجز تذاكر طيران إلى لوس أنجلوس ، وبدلاً من موقع ويب ، يمكنك الوصول إلى تطبيق سفر على الفور ، بنفس واجهة المستخدم سهلة الاستخدام مثل تلك الخاصة بتطبيق محلي. حسنًا ، هذا ما هو PWAs بالنسبة لك.
PWAs هي عبارة عن نظام أساسي مستقل لأنها في الأساس مواقع ويب بها جميع وظائف تطبيق الهاتف المحمول. لذا فإن بناء PWA وصيانته أقل تكلفة ويمكنك شحنه بشكل أسرع.
ميزة على الموقع
العيب الرئيسي لموقع الويب هو أنه بطيء مقارنة بتطبيقات الأجهزة المحمولة وغير موثوق به عند الوصول إليه من خلال اتصالات غير مستقرة.
هذا ما أدى إلى ظهور "أزمة السمنة على الويب". نحن نحب صفحات الويب التي تحتوي على مقاطع فيديو عالية الدقة ورسوم متحركة ملونة ، ولكن في نفس الوقت تشير الإحصائيات إلى أن 40٪ من المستخدمين يرتدون من موقع ويب يستغرق تحميله أكثر من 3 ثوانٍ.
بصرف النظر عن هذا ، لطالما كانت مواقع الويب تتوق للحصول على مكان في علبة الإشعارات وعلى الشاشة الرئيسية تمامًا مثل أي تطبيق.
تجلب PWAs المزيج الصحيح لهذه المشكلات التي ابتليت بها مواقع الويب لفترة طويلة:
كما ذكرنا سابقًا ، تستخدم PWAs بنية App Shell ، والتي تضمن التحميل السريع . يوفر إطارًا ثابتًا بمكونات ويب سريعة موثوقة للتحميل الأول ، حيث يتم تحميل المحتوى الآخر بشكل تدريجي أو ديناميكي.
يمكن إضافة PWAs والوصول إليها من جهاز مثل التطبيق تمامًا . تعد إضافة أحد التطبيقات أسهل من تنزيل التطبيق. هنا تحتاج فقط إلى قبول مطالبة "إضافة إلى الشاشة الرئيسية" أثناء التصفح ، وستتم إضافة PWA إلى الشاشة الرئيسية لجهازك.
في المرة التالية التي تقوم فيها بتشغيله من الشاشة الرئيسية لجهازك ، فإنه سيخفي جميع عناصر التحكم في المتصفح ويتصرف مثل التطبيق.
كما ترى ، فإن PWAs تجمع بين أفضل ما في كليهما ؛ سرعة التطبيق المحلي وقابليته للاستخدام مع إطار عمل قوي للواجهة الخلفية واتصال بالمواقع الإلكترونية. هذا هو بالتحديد السبب الذي يجعلني أسمي PWAs باعتباره الطفل المستنسخ للتطبيقات والمواقع الأصلية ، وأوصي الجميع بالتطلع إلى الاستثمار في تطوير تطبيقات الويب التقدمية. ولكن ، في الوقت نفسه ، أقترح على الجميع التعرف على التكنولوجيا ونطاقها في السوق من الداخل إلى الخارج ، إلى جانب العوامل الأخرى التي تؤثر على نجاح مشروع تطوير تطبيقات الأجهزة المحمولة ، كما هو مذكور في دليل تطوير تطبيقات الهاتف المحمول هذا .
