PWAs مقطوعة الرأس: لماذا يغيرون التجارة الإلكترونية إلى الأبد
نشرت: 2022-03-02في عالم متنقل بشكل متزايد ، تعمل تطبيقات الويب التقدمية (PWAs) على تغيير طريقة تفاعل العملاء مع العلامات التجارية.
إذا كنت تدير متجرًا للتجارة الإلكترونية ، فستكون على دراية بالمشكلة: أي أن شبكة الهاتف المحمول لا تزال تعاني من بطء أوقات تحميل الصفحات وتغطية الشبكة غير المنتظمة.
أنت ترغب في منح زوار موقع التجارة الإلكترونية تجربة عالية الجودة التي يستحقونها ، ولكن تصميم وبناء تطبيق قابل للتنزيل يعد مهمة ضخمة ، وبصراحة لم يعد خيارك الوحيد بعد الآن.
أدخل التجارة بدون رأس PWA ، أو - تطبيقات الويب التقدمية.
ركزت معظم الإثارة حول تطبيقات الويب التقدمية على مزايا تطبيق الويب التدريجي على التطبيقات المحلية ، ولكنها تتمتع أيضًا بسرعة هائلة ومزايا UX مقارنة بالمواقع التقليدية / الديناميكية ، وهذا - أكثر بكثير من كيفية تقليدها لقدرات التطبيق الأصلي - هو ما يعيد تشكيله التجارة الإلكترونية.
تتجه العديد من العلامات التجارية مثل Lancome و West Elm و Zadig & Voltaire إلى PWAs مقطوعة الرأس لمزايا أدائها ، وسنرشدك إلى السبب.
# cta-visual-fe # <cta-title> قم ببناء PWA بدون رأس لعلامتك التجارية <cta-title> تعرف على كيفية قيام Shogun Frontend بتحويل موقعك إلى PWA بدون رأس.
ما هو تطبيق الويب التقدمي أو PWA؟
تطبيق الويب التدريجي هو موقع ويب يتم تقديمه عبر HTTPS ، في مستعرض ويب ، ولكن - بسبب بنيته - يتصرف مثل تطبيق أصلي قابل للتنزيل أكثر من كونه موقع ويب ثابتًا . يتم تحميل متجر PWA بدون رأس أولاً كصفحة ويب ثابتة ثم يتحول تدريجياً إلى "تطبيق ويب من صفحة واحدة" في متصفحك (ومن هنا جاء الاسم).
مقدمًا ، تطلب PWAs نفس القدر من المعلومات كصفحة ويب تقليدية ، ولكن في كل نقرة صفحة لاحقة ، يقوم PWA فقط بتبديل أجزاء الصفحة التي تحتاج إلى تغيير. على عكس الموقع التقليدي ، لا تقوم PWAs بإعادة تحميل صفحة كاملة بالكامل - إنها عملية جراحية بشأنها. هذا يجعل النقرات بين الصفحات شبه فورية.
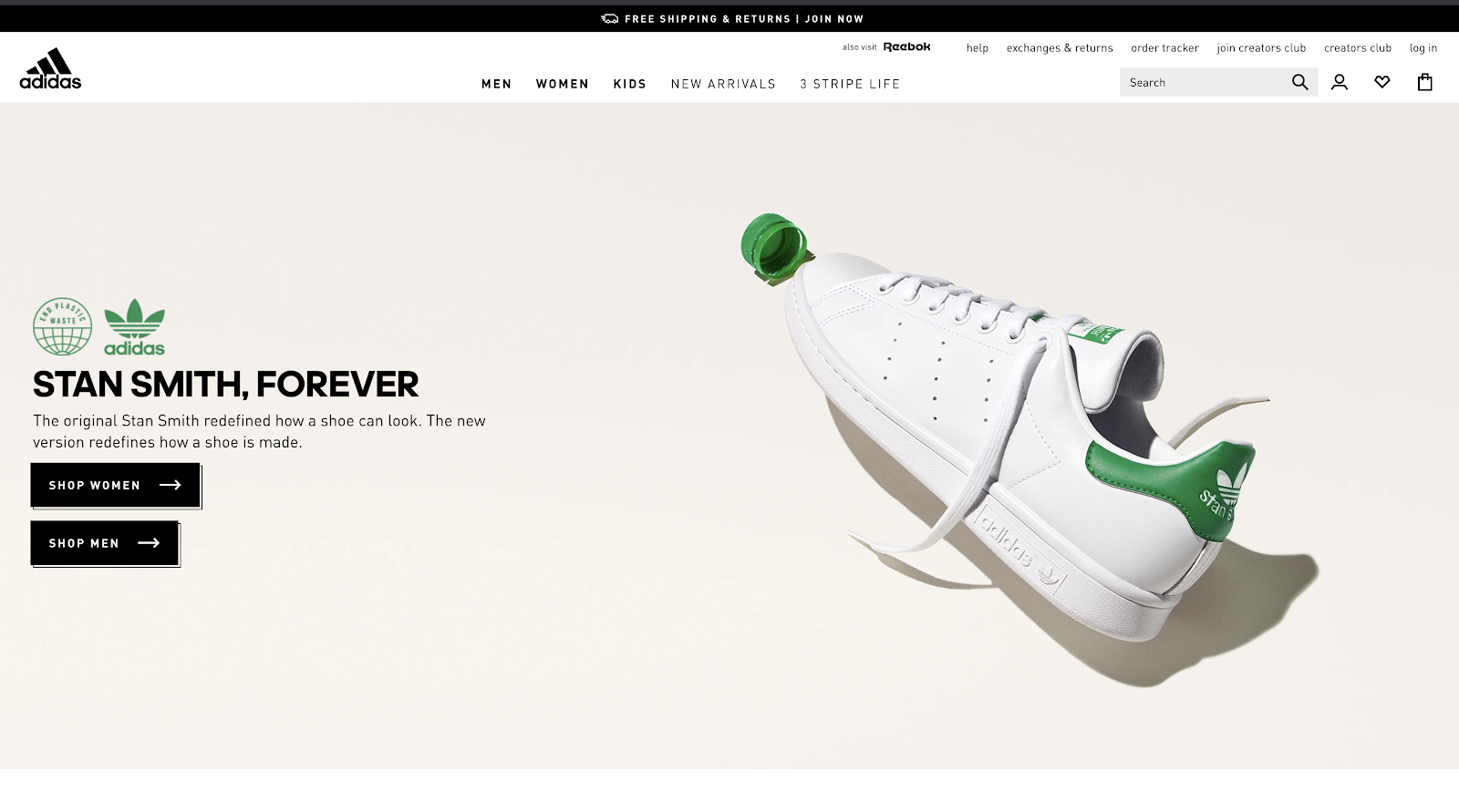
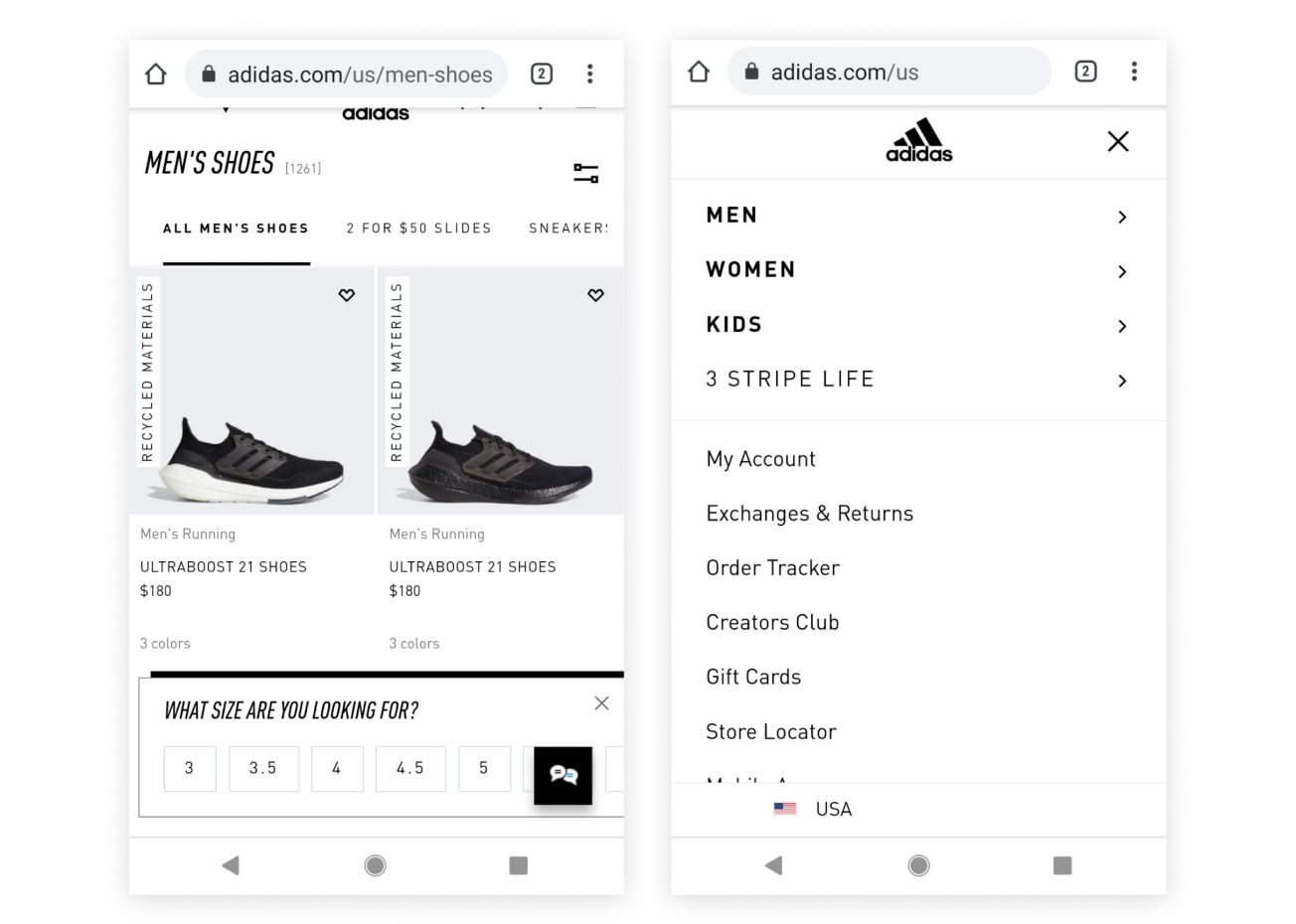
على سبيل المثال ، شهدت Adidas تحسينات رائعة في معدلات المبيعات والتحويل منذ الانتقال إلى متجر PWA. تأتي القائمة وخيارات التخصيص محملة مسبقًا في الموقع ، لذلك لا داعي للانتظار حتى يتم تحميل صفحات إضافية. والنتيجة هي تجربة عميل سريعة ومصقولة تشبه إلى حد كبير تطبيق محلي أكثر من شبكة ويب الجوّال المعتادة.


باختصار ، PWAs هي:
- سريع التحميل بسبب متطلبات جلب البيانات المخفضة
- يتجاوب مع كيفية تفاعل الزوار مع الموقع
- قابل للتثبيت على الشاشة الرئيسية لجهاز محمول (مع ملف بيان JSON)
- سلس للتنقل مع انقطاعات أقل عند عدم توفر خدمة الشبكة
- آمن ومضمون للعملاء لأنه يتم تقديمهم عبر HTTPS
نظرًا للطريقة التي تطلب بها PWAs المعلومات من الخوادم (في أجزاء صغيرة ودقيقة) ، يتم تقليل كمية البيانات اللازمة لتحميل الموقع على كل تحميل لاحق إلى حد كبير. إضافة إلى ذلك ، تقوم PWAs بتخزين المزيد من المعلومات من جانب الزوار ، مما يعني أن هناك معلومات جديدة أقل للتحميل مع كل زيارة.
سوف ندخل في المكسرات والمسامير لاحقًا ، ولكن في الوقت الحالي ، فإن الوجبات الجاهزة الرئيسية هي ما تفعله PWAs لتسريع موقع التجارة الإلكترونية الخاص بك. نظرًا لتقليل متطلبات الحمولة إلى حد كبير ، تصبح أوقات تحميل الموقع في الثانية الفرعية فجأة ممكنة ، حتى على الهاتف المحمول .
فوائد PWAs
الفائدة الأساسية الغالبة لاستخدام PWAs هي السرعة.
تؤدي طلبات البيانات المخفضة إلى جعل PWAs أقل اعتمادًا على الخوادم التي يمكنها تقديم وقت تأخير كبير - مثل عندما يتعين على موقع ويب تقليدي وديناميكي تحديث جميع المعلومات المطلوبة بالكامل لتحميل الصفحة.
اكتسبت PWAs سمعة بأنها متفوقة على التطبيقات المحلية. تمامًا مثل التطبيقات المحلية ، يمكنهم:
- تُضاف إلى الشاشة الرئيسية ، و
- إرسال إشعارات الدفع لمتجر الزوار الذين يمكّنون هذه الوظيفة
ولكن بشكل متزايد ، تتمتع تطبيقات الويب التقدمية (PWA) ببعض المزايا الكبيرة مقارنة بالتطبيقات المحلية ، من حيث أنها:
- متاح للوصول دون اتصال
- مرنة ، لأنها لا تقتصر على جهاز أو متصفح معين (على عكس الإصدارات المختلفة من التطبيقات الأصلية المطلوبة لنظامي التشغيل iOS و Android)
- أكثر في متناول المزيد من الناس
- يمكن اكتشافه بواسطة محركات البحث لذا ساعد تحسين محركات البحث
- يمكن استخدامه في المتصفح ولا يلزم تنزيله
ربما تكون النقاط الثلاث الأخيرة هي الأهم. ما يجعل PWAs مميزة هو أنها يتم تسليمها عبر متصفح ويب قياسي تمامًا مثل أي موقع ويب آخر.
ليست هناك حاجة لعملائك لفعل أي شيء بخلاف تحميل الموقع ، ومرحًا! إنهم منغمسون بالفعل في تجربة التجارة مقطوعة الرأس التي تشبه التطبيقات.
ومرة أخرى ، فإن السرعة التي يحدث بها كل هذا هي المحرك الرئيسي لاعتمادها.
إذن ، هل تطبيقات الويب التقدمية أفضل من التطبيقات المحلية؟
في كثير من الأحيان ، يقومون بأشياء مختلفة ، وبناءً على احتياجاتك ، قد ترغب علامتك التجارية في الحصول على موقع للتجارة بدون رأس يعمل بنظام PWA وتطبيق محلي. لذلك من الصعب القول أن أحدهما "أفضل" من الآخر.
ولكن إذا كنت تبحث عن إنشاء موقع ويب للتجارة الإلكترونية سريع يسهل الوصول إليه ، فإن PWAs بدون رأس طريقة رائعة للذهاب.
الشيء المهم هو أن متصفحات الويب ، بشكل عام ، أصبحت أدوات قوية بشكل لا يصدق. لا يوجد الكثير من الأشياء التي يمكنك القيام بها في التطبيق والتي لا يمكنك القيام بها بشكل مباشر أكثر في متصفح عادي هذه الأيام.
هل تريد قياس حجم غرفتك ومعرفة كيف ستبدو الأريكة الجديدة التي ترغب في شرائها؟ ما عليك سوى توجيه متصفح الويب الخاص بك في اتجاه عنوان URL باستخدام الواقع المعزز وستكون هناك. هل تريد أن ترى كيف ستبدو هذه الأحذية الجديدة بلون مختلف؟ يمكن الآن للمواقع العادية في المستعرض تبديل اللون الأزرق بالأخضر بسرعة.
يتمثل دور PWAs في أنها توفر مزايا UX للتطبيقات المحلية ، إلى جانب الزيادات الكبيرة في سرعة الموقع. يمكن اكتشافها جميعًا ومشاركتها عبر الإنترنت العادي ، وبالتالي فهي متاحة لمجموعة أكبر بكثير من الأشخاص مقارنة بالتطبيقات المحلية.

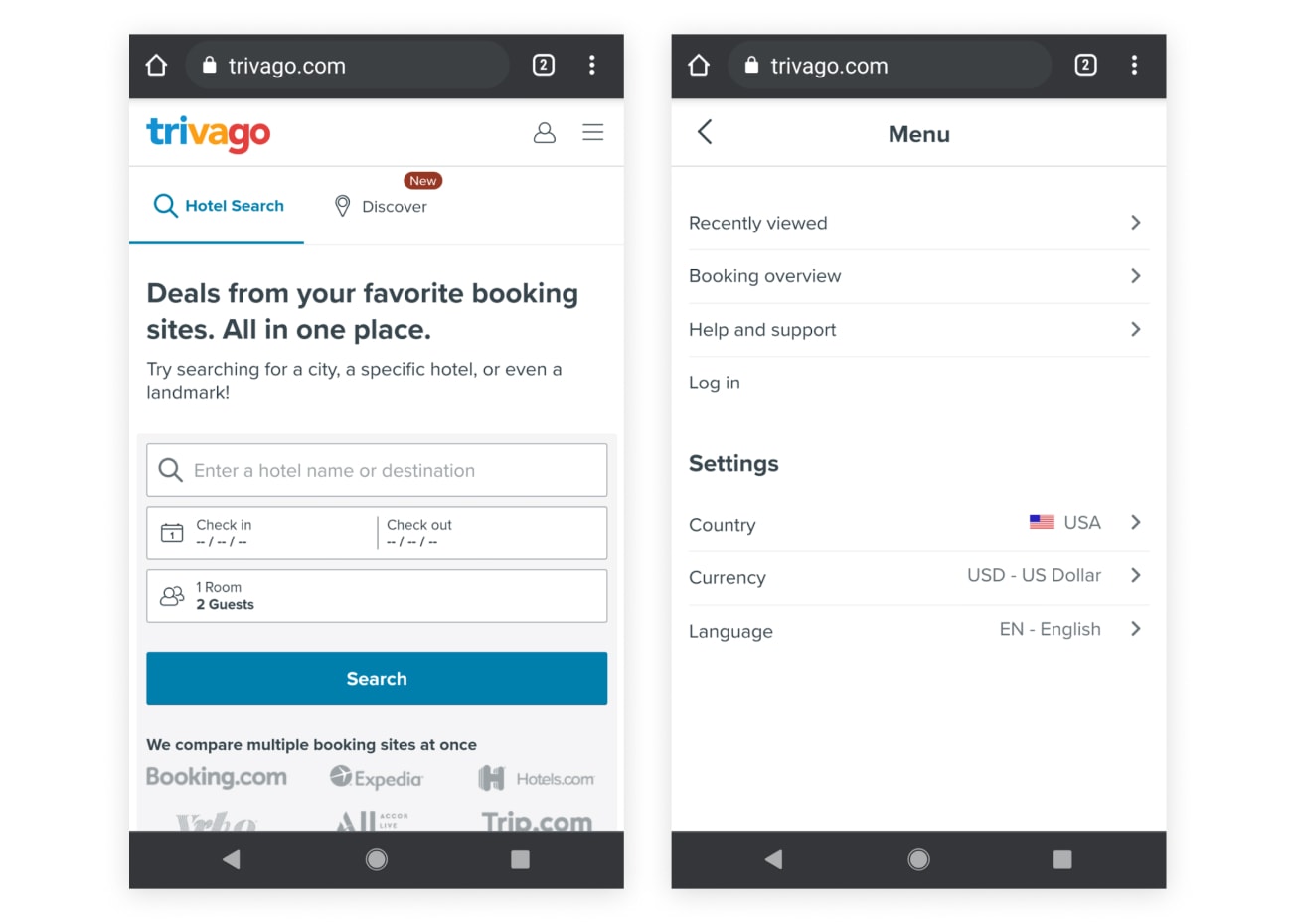
خذ Trivago على سبيل المثال. يحتوي موقع حجز الفنادق الشهير على تطبيق أصلي لعملائه ، لكنهم نقلوا موقعهم إلى PWA لأنهم أدركوا أنهم بحاجة إلى تحقيق تجربة مستخدم شبيهة بالتطبيق وسرعة استعداد المزيد من الأشخاص لاستخدام:

تعمل تطبيقات الويب التقدمية مثل التطبيقات دون الحاجة إلى تنزيلها وتثبيتها. غالبًا ما يكون التنقل في أحد التطبيقات تجربة أكثر سلاسة وإرضاءً من موقع الويب ، خاصةً على الهاتف المحمول ، وهذا هو السبب في أن العلامات التجارية غالبًا ما تحرص على أن يقوم عملاؤها بتنزيل التطبيقات.
وعلى الرغم من أن سوق التطبيقات المحلية ضخم بلا شك ، إلا أن الحقيقة المحزنة هي أن الغالبية العظمى من الأشخاص يقضون معظم وقتهم في ثلاثة أو أربعة تطبيقات مهيمنة عالميًا ، كما أن استخدام تطبيقات العلامات التجارية ، بعيدًا عن هؤلاء الضاربين الكبار ، منخفض. في الواقع ، في بحثنا الأصلي ، قال 21٪ من المشاركين في الاستطلاع إنهم لا يتسوقون باستخدام تطبيقات الأجهزة المحمولة الخاصة بعلامة تجارية معينة.
ببساطة ، لا يملك زوار المتجر الوقت أو الرغبة في تنزيل تطبيق محلي وتثبيته. أولاً ، يحتاج العملاء المحتملون إلى العثور على تطبيقك بين الملايين في متجر التطبيقات ، ثم يتعين عليهم استخدامه بما يكفي لضمان إبقائه على أجهزتهم. يوفر استخدام PWA تجربة مرضية مماثلة ، ولكن لجمهور أكبر من الزوار.
العلامات التجارية التي تستخدم السرعة ومزايا UX الخاصة بـ PWAs لتشغيل واجهة متجر التجارة بدون رأس ، وإنشاء تنقل سلس ومستمر وسريع في الموقع ، ينتهي بها الأمر بميزة تنافسية كبيرة على أعمال التجارة الإلكترونية باستخدام مواقع ويب تقليدية وديناميكية أبطأ في التحميل. ويرجع ذلك أساسًا إلى أن تجربة المستخدم الأسرع والأكثر إرضاءً تؤدي إلى زيادة حركة المرور ومعدلات تحويل أعلى في التجارة الإلكترونية.
# cta-visual-fe # <cta-title> إنشاء PWA بدون صداع <cta-title> تعرف على كيفية قيام Shogun Frontend بتحويل موقعك إلى PWA بدون رأس.
سر نجاحها
أحد المكونات الرئيسية لسلطات العمل العامة هو عمال الخدمة . تعمل ملفات JavaScript الصغيرة هذه في خلفية المتصفحات ، مما يؤدي إلى إنشاء ذاكرة تخزين مؤقت غنية على الجهاز. لذلك في زيارة الموقع التالية ، لن يضطر موقعك إلى إضاعة الوقت في تحميل المعلومات التي يمتلكها زوارك بالفعل.
إنه ما يجعل تحميل الموقع الفوري تقريبًا عند تكرار الزيارات أمرًا ممكنًا. كما أنه يخلق تجربة مستمرة تتحكم فيها العلامات التجارية ، حتى في وضع عدم الاتصال.
ولكن بالنسبة لجميع هذه الابتكارات ، تم إنشاء PWAs باستخدام مكونات قياسية مثل ملفات HTML و CSS و JavaScript.
من المهم ملاحظة أن تطبيقات الويب التقدمية (PWA) ليست مخصصة للجوّال فقط . تعني قابليتها للتكيف أن العلامات التجارية يمكنها إنشاء تجارب خاصة بالأجهزة لعملائها ، ولكن التكنولوجيا التي تدعم هذه التجارب هي نفسها تمامًا. تخلق PWAs أداءً محسنًا عبر الأجهزة.
PWAs والتجارة مقطوعة الرأس
كما سيخبرك أي شخص ألقى نظرة سريعة عليه ، هناك العديد والعديد من الخيارات للاختيار من بينها عند التفكير في عدم وجود رأس.
لست مضطرًا لمتابعة التجارة بدون رأس باستخدام PWA (هذا مجرد طريق واحد متاح). يمكنك فصل الواجهة الخلفية لمنصة التجارة الإلكترونية الخاصة بك باستخدام موقع ويب تقليدي وديناميكي أو حتى تطبيق محلي تقليدي.
في الواقع ، تتمثل إحدى الفوائد الرئيسية للتجارة المقطوعة الرأس في مرونتها. نظرًا لانفصال الواجهة الخلفية عن الواجهة الأمامية ، فإن بقية المجموعة الفنية الخاصة بك تكون محايدة إلى حد كبير بشأن ما يدعم نظام توصيل الواجهة الأمامية الخاص بك.
جمال هذا هو أنه يمكنك استخدام الحل الذي يناسبك. ستعتمد الطريقة التي تقرر بها أن تصبح بلا رأس على شكل مكدس التجارة الإلكترونية الحالي وما تحتاجه الآن وفي المستقبل.
افحص هذين العاملين أولاً (المكدس الحالي والاحتياجات المستقبلية) ، ثم ستكون في وضع أقوى لتحديد طريقة تسليم الواجهة الأمامية التي ستأخذك إلى حيث تريد أن تذهب.
فلماذا تختار PWA لتصبح مقطوعة الرأس؟
باختصار ، لأن التسوق عبر الإنترنت بشكل أسرع يوفر معدلات تحويل أعلى . تعد أوقات تحميل الصفحة ، خاصة على شبكة الجوّال ، مشكلة دائمة لعلامات التجارة الإلكترونية. على الرغم من انخفاض أوقات التحميل ، إلا أنها لا تزال مرتفعة بشكل مدهش.
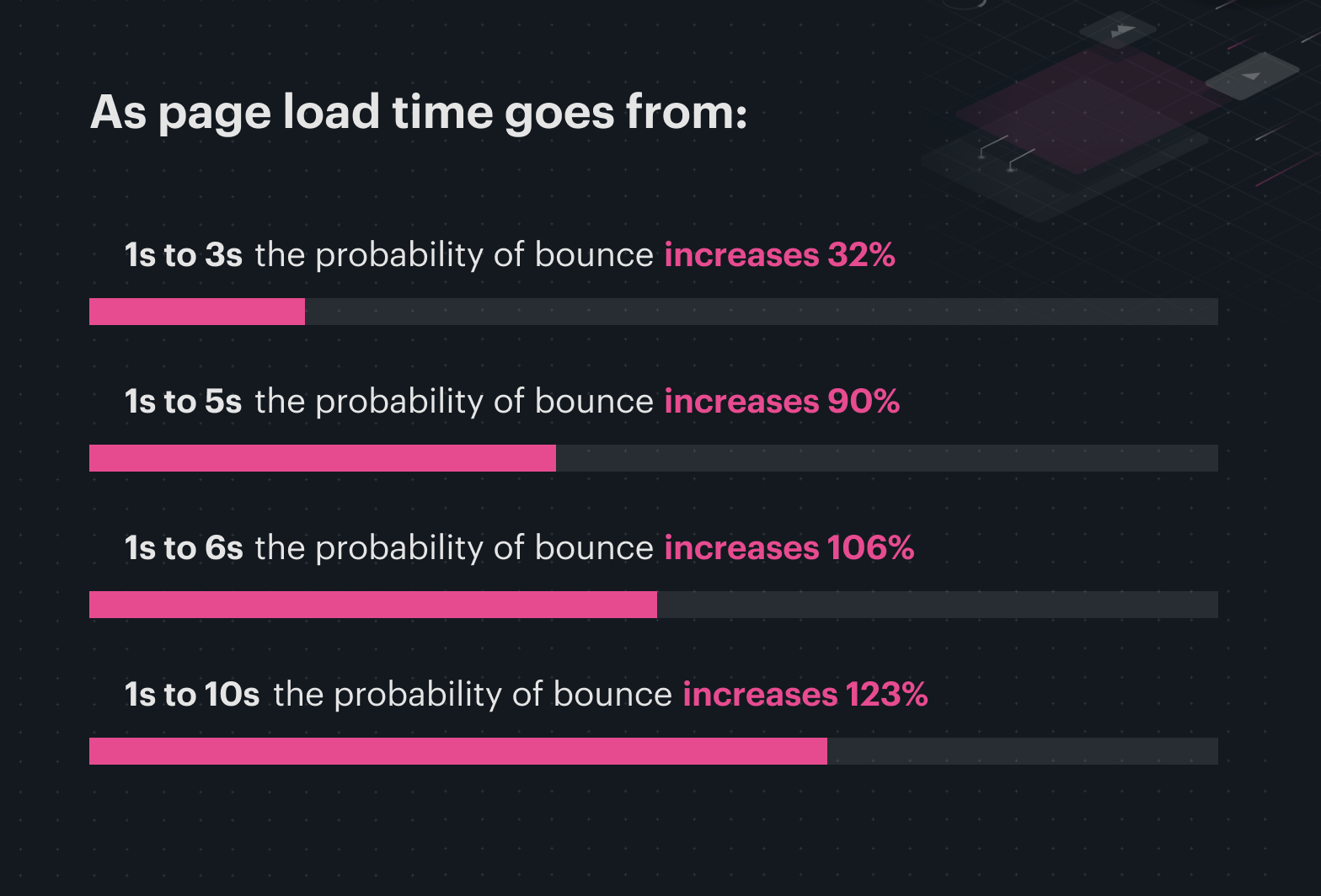
الصفحات التي يستغرق تحميلها أكثر من ثلاث ثوانٍ تكون بطيئة جدًا لمعظم العملاء. هناك علاقة راسخة بين أوقات التحميل الطويلة ومعدلات الارتداد العالية.

والسرعة ليست غاية في حد ذاتها. بيت القصيد من إنشاء موقع أسرع عبر PWA هو زيادة رضا العملاء ، وإزالة الحواجز أمام المبيعات ، وبالتالي زيادة التحويلات .
تزيل السرعة التي يتم بها تحميل PWAs ، والسهولة التي يمكن للزوار التنقل بها من حولهم ، العديد من العقبات الشائعة في الرحلة من الصفحة المقصودة إلى عربة التسوق إلى الخروج. تؤدي تجربة المستخدم الأفضل بشكل عام إلى زوار أكثر سعادة وأقل إحباطًا ، مع تحول المزيد منهم إلى عملاء (وعملاء متكررين).
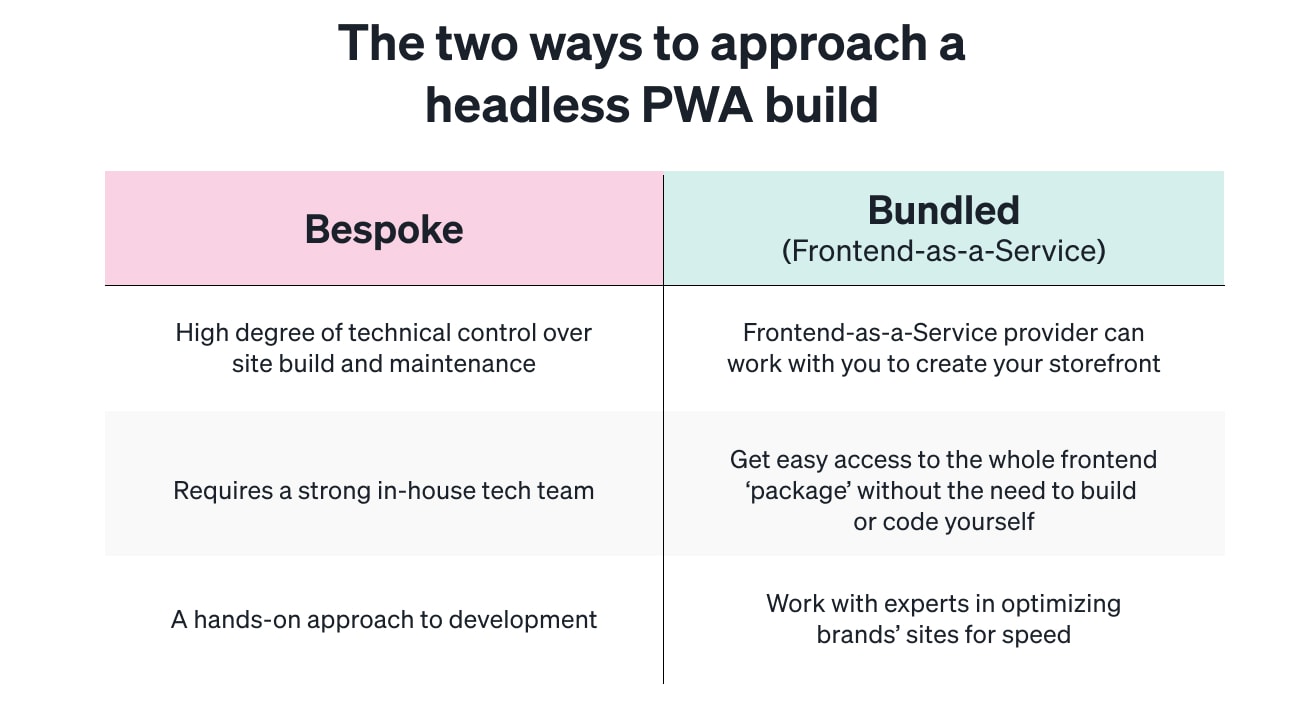
طريقان لعجز الرأس
بالطبع ، هناك عيوب في تجارة PWA مقطوعة الرأس أيضًا. من المحتمل أن يكون تطبيق الويب التدريجي خادعًا بناءً على المسار الذي تختاره. يعد تنفيذ المتطلبات مثل العاملين في الخدمة وإيجاد إطار العمل الصحيح - Next.js و Gatsby و React و Vue و Nuxt.js و Angular والكثير للاختيار من بينها (!) تحديًا بدون فريق متخصص من المطورين.
لقد ترافق ازدياد الاهتمام بتكنولوجيا PWA جنبًا إلى جنب مع انتشار أدوات التطوير التي تسهل استخدامها. ومع وجود العديد من الخيارات ، فإن مجرد تحديد الخيار المناسب لموقعك يمكن أن يصبح تحديًا هائلاً.
يضاف إلى ذلك ، أن خطوة البناء الإضافية يمكن أن تجعل بعض العلامات التجارية DTC تتردد.
ومع ذلك ، فإن حل الواجهة الأمامية كخدمة مثل Shogun Frontend يجمع أدوات التطوير المختلفة المطلوبة في موقع PWA ويبني من البداية إلى النهاية ويجعلها تعمل مع العلامات التجارية للتجارة الإلكترونية في بيئة أكواد يمكن الوصول إليها ومنخفضة إلى معدومة.
يمكن أن يعمل إنشاء حل مفصل مع بعض العلامات التجارية التي تحتاج إلى التحكم ، بينما بالنسبة لتوسيع نطاق العلامات التجارية DTC التي ترغب في التركيز على التسويق بدلاً من الترميز ، يمكن أن توفر الواجهة الأمامية كخدمة واجهة متجر PWA مجمعة تأخذ التطوير المعياري المعقد الخيارات من يديك.

إذا كنت علامة تجارية رائدة في عالم الأجهزة المحمولة وتسعى جاهدة لمنح عملائك تجربة سريعة وغنية وسلسة تعرف أنهم يستحقونها ، فيمكن أن يكون طريق PWA إلى التجارة بدون رأس خطوة كبيرة إلى الأمام.
# cta-visual-fe # <cta-title> قم ببناء PWA بدون رأس لعلامتك التجارية <cta-title> تعرف على كيفية قيام Shogun Frontend بتحويل موقعك إلى PWA بدون رأس.
