10 أخطاء يجب تجنبها عند تطوير تطبيقات React الأصلية
نشرت: 2019-11-13مع أكثر من 1.6 ألف من المساهمين النشطين الذين يعملون على إنجاح React Native ، لم يمر بريق مستقبل إطار العمل المشرق دون أن يلاحظه أحد من قبل المطورين الذين يتطلعون إلى صنع اسم في عالم الأنظمة الأساسية المتعددة.
إن الطلب على تطوير التطبيقات باستخدام التفاعل الأصلي الذي يحصل عليه المطورون لا يقتصر فقط على حقيقة أن الصناعة قد نمت إلى حد حيث تقارن الآن بين أنماط التطوير الأصلية والتفاعلية . الطلب مدفوع أيضًا بالتحديثات المستمرة التي تجعل إطار العمل متقدمًا.
هذا المطلب ، رغم ذلك ، يمكن أن يذهب بعيدا فقط. في النهاية ، على مستوى الأرض ، سيتعين على المطورين تعلم طريقهم حول عملية التطوير. خاصةً في مقدمة الفهم وتجنب أخطاء تطوير التطبيق المحلي التي يمكن أن تدمر تجربة المستخدمين ومهاراتهم.
لقد قسمنا المقالة إلى أربعة أقسام لتسهيل عملية التعود على الأخطاء التي حدثت أثناء تطوير تطبيق Native ومعرفة ما يلزم لتصبح مطورًا يرتكب الحد الأدنى من الأخطاء.
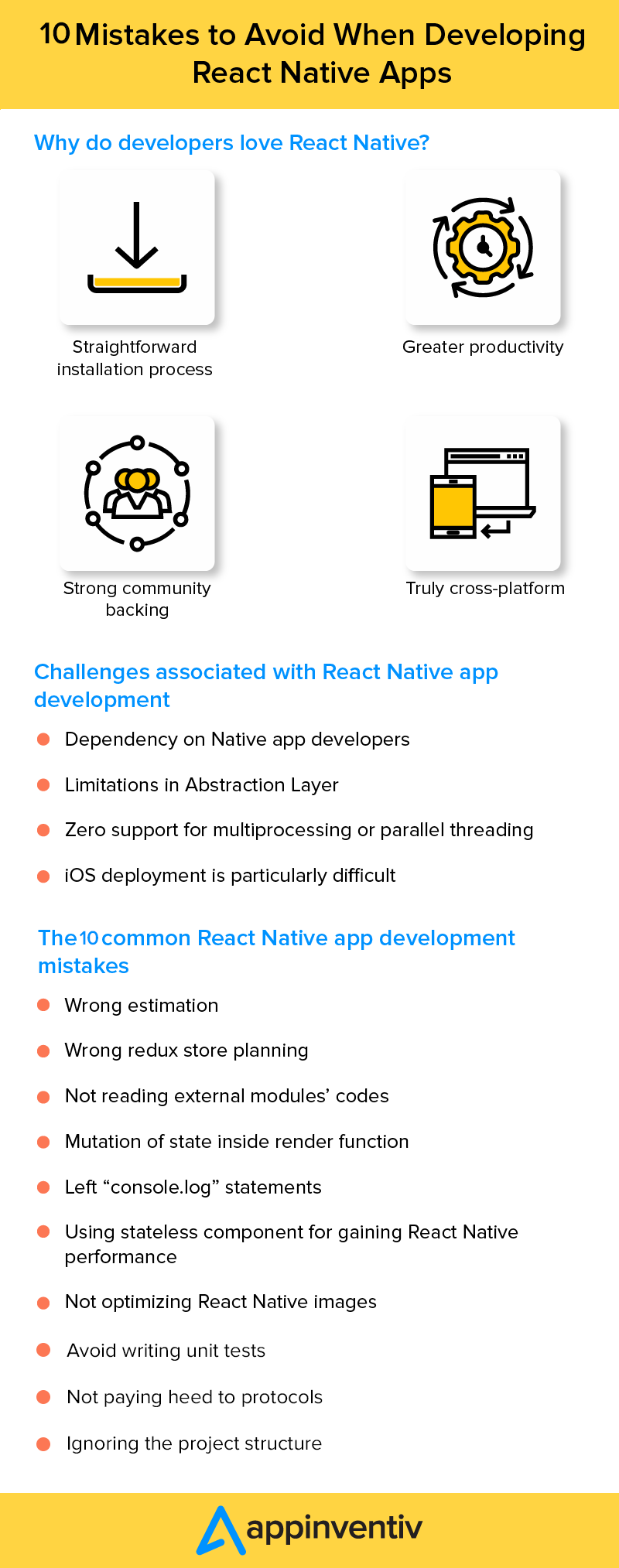
لماذا يحب المطورون التفاعل مع المحتوى الأصلي؟
1. لأن React Native تستخدم JavaScript
JavaScript هي إحدى اللغات التي يبدأ بها المطور حياته المهنية. ولذا فإن لديهم تشابهًا مفصلاً للغاية مع الموضوع. حقيقة أن React Native تعتمد بشكل كبير على JavaScript يؤدي إلى انخفاض منحنى قابلية التعلم إلى حد كبير.
2. يحصلون على بناء تطبيقات أصلية
على الرغم من أن المطورين يعملون على JavaScript ، إلا أنهم لا يستخدمون طريقة عرض الويب لعرض مكونات React Native . السبب الوحيد الذي يجعلك تختار React Native هو أنه يعرض عناصر أصلية حقيقية ، مما يمنح المطورين المرونة في استخدام مكونات خاصة بالنظام الأساسي مثل مؤشر النشاط ، والذي يمنح النظام الأساسي شعورًا مميزًا يشبه الشعور الأصلي *.
* من المستحيل على مطور عبر الأنظمة الأساسية إنشاء تطبيقات أصلية بالكامل . سيكون الفرق واضحًا للغاية في واجهة UI و UX.
3. عملية تثبيت مباشرة
يجب أن تكون طريقة التثبيت دائمًا مباشرة ، أي بدون أي خطوات معقدة. يمكن تثبيت إطار عمل React Native من خلال Node Package Manager ، وهو أمر سهل للغاية للمطورين الذين لديهم خلفية JavaScript لمتابعة. وحتى إذا كنت تفتقر إلى فهم JS ، فإن React Native سيمنعك من متاعب تنزيل البرنامج الثنائي من المصدر.
4. إنتاجية أكبر
يكمن مفتاح بناء التطبيقات بشكل أسرع في مستويات إنتاجية المطورين. في حين أن موثوقية JavaScript تجعل العملية أسهل بالفعل ، فإنها تأتي أيضًا مع ميزة إعادة التحميل المباشر وحرية استخدام أي IDE أو محرر نصوص من اختيارهم.
5. دعم قوي من المجتمع
اكتسبت React Native الكثير من الشعبية منذ إطلاقها في عام 2015. وقد اختار المطورون والشركات من جميع أنحاء العالم والخلفيات الصناعية استخدام React Native في الجزء الخلفي من مجموعة كبيرة من المزايا التي تقدمها.
أدى هذا الطلب المرتفع بدوره إلى إنشاء مجتمع واسع النطاق قوي يعمل على تعديل إيجابيات وسلبيات React Native على أساس يومي.
6. إنها حقًا منصة مشتركة
عندما نقول إن React Native هو إطار عمل لتطوير التطبيقات عبر الأنظمة الأساسية ، فإننا لا نعني فقط استخدام React Native لتطوير تطبيقات الأجهزة المحمولة . باستخدام React Native ، يتمكن المطورون من توسيع مهاراتهم لتشمل أجهزة التلفزيون الذكية والساعات الذكية وأجهزة Windows وحتى سماعات الرأس VR.
حتى وسط هذه الفوائد والعديد من المزايا الأخرى غير المذكورة لتطوير React Native ، هناك بعض تحديات الاستجابة التي ترتبط بطبيعتها بتطوير تطبيق React Native. التحديات التي أصبح المطورون المتمرسون يقبلونها ويعملون على حلها. للقضاء على تحديات رد الفعل ، أينما كنت ، سواء كان ذلك في لوس أنجلوس أو نيويورك أو ما إلى ذلك ، يُنصح بتوظيف شركة React Native App Developmen C في نيويورك لبناء وتطوير تطبيقات أصلية مخصصة مع أحدث الميزات.
الشيء الذي يجب ملاحظته هنا هو أن هذه التحديات التي ستقرأها بعد ذلك لا تعني بأي حال أننا ضد React Native. إنه يعني ببساطة أنه مثل أي إطار آخر في العملية ، هناك بعض القيود السائدة في في الواقع ، هناك العديد من التحديات المرتبطة بتطوير تطبيق React Native
1. الاعتماد على مطوري التطبيقات الأصليين
مع ملاحظة كيفية عمل JavaScript ، يتعين على المطورين أحيانًا الاعتماد على المطورين الأصليين أيضًا. خاصة عندما تضطر إلى وضع عمليات حسابية ثقيلة في التطبيق. تجبر هذه التطبيقات المطورين على إلغاء تحميل الحساب إلى الجزء الأصلي من التطبيق ، والذي يتطلب بدوره مطورًا محليًا.
2. قيود طبقة التجريد
من أجل إضافة المزيد من الوظائف في تطبيقات React Native ، تتم إضافة طبقة تجريد على النظام الأساسي الأصلي. تأتي طبقة التجريد بحد ذاتها مع بعض المشكلات المستمرة - المشكلات التي يجب تجنبها في تطوير تطبيق React Native - مثل:
- يعد تحديد الأخطاء التي تمت مواجهتها في طبقة التجريد أمرًا صعبًا للغاية.
- اعتماد كبير على خدمات ومكتبات الجهات الخارجية
- الاعتماد على تنفيذ التصاميم المخصصة
3. دعم صفر للمعالجة المتعددة أو الترابط المتوازي
يتألف React Native من سلسلة رسائل Javascript واحدة والتي قد يلاحظ المطورون بسببها الأداء البطيء عندما يريدون تنفيذ أي عمليات بالتوازي. انها واحدة من ردود الفعل الرئيسية القيود الأصلية.
4. يعد نشر iOS أمرًا صعبًا بشكل خاص
في حالة React Native ، يجد المطورون أنه مزعج بشكل خاص عندما يقررون اختبار تطبيق iPhone الخاص بهم على أي خدمات اختبار إلى جانب Testflight من Apple ، خاصة وأنهم سيتعين عليهم التعامل مع مشكلات الحصول على ملفات تعريف التزويد والشهادات اللازمة.
ومع ذلك ، فإن العملية ليست صعبة للغاية على نظام Android ، حيث إنها سلسة للغاية وخالية من المتاعب لاختبار ونشر تطبيقات Android.
كما ذكرنا سابقًا ، فإن React Native ، مثل أي إطار عمل آخر ، لا يخلو من التحديات. يتعلق الأمر في النهاية بتجربة المطورين. بالنسبة للمبتدئين أو المطورين الأصليين الذين يتفاعلون مع مهارات أقل ، ستظهر هذه التحديات على أنها تفسد الصفقات ، بينما لن تظهر للمطورين المهرة.
الفرق الوحيد الذي يقف بين مطور React Native الماهر وغير الماهر هو معرفة الأخطاء التي يجب تجنبها من أجل إنشاء تطبيق React Native خالٍ من الأخطاء .
ما يجعل React Native يمثل تحديًا للبعض ليس فقط قيود إطار العمل المتأصلة ولكن أيضًا أخطاء تطوير تطبيق React Native التي يرتكبها المطورون عن غير قصد.
الأخطاء العشر الشائعة في تطوير تطبيق React Native App
1. تقدير خاطئ
- تخطيط لإصدار iOS و Android - نعم سيكون هناك عدد من المكونات القابلة لإعادة الاستخدام ، ولكن قد يكون هناك أيضًا تخطيطات مختلفة. في الواقع ، يمكن أن يكون مجرد هيكل صفحة التطبيق مختلفًا تمامًا على نظامي iOS و Android.
- النماذج - يجب عليك تقدير تخطيط التحقق من الصحة أيضًا. عندما تنشئ تطبيقًا في React Native ، من المفترض أن تكتب المزيد من الرموز مقارنةً بوقت إنشاء تطبيق Hybrid على افتراض كوردوفا.
- في حالة إنشاء تطبيق ويب ، يجب عليك التحقق من جميع نقاط النهاية المختلفة التي تقدمها الواجهة الخلفية. ولأنك ستضطر إلى التعامل مع المنطق في التطبيق ، يجب ترميزها جميعًا بشكل صحيح. يجب أن تفهم هيكل قاعدة البيانات ، وكيف ترتبط الكيانات ، وما إلى ذلك.
[اقرأ أيضًا: أفضل قواعد البيانات المحلية لتطوير تطبيق React Native {قائمة A 2020}]
2. تخطيط إعادة تخزين خاطئ
بصفتنا مطورًا عندما نحصل على مشروع مبتكر ، فإننا نركز أكثر على تخطيط تخطيط التطبيق وبدرجة أقل على جزء معالجة البيانات منه.
يساعد Redux في تخزين البيانات بشكل صحيح وإدارة حالات تطبيق التصحيح. عندما يتم التخطيط لها بشكل صحيح ، يمكن أن تكون أداة قوية لإدارة بيانات التطبيق. عندما لا ، يمكن أن يفسد أشياء كثيرة.
هناك نقطة أخرى يجب ملاحظتها في حالة تطوير تطبيق Redux وهي أنه غير مناسب تمامًا للمشاريع الصغيرة. حتى التغييرات الصغيرة ستطلب منك كتابة أسطر طويلة من الرموز. لذلك ، سيكون من الأفضل إذا اخترت استخدام التطبيق على نطاق واسع وتجنبه عند اختيار React Native للشركات الناشئة .
3. عدم قراءة أكواد الوحدات الخارجية
ليس من غير المألوف بالنسبة للمطورين توفير الوقت من خلال الوحدات الخارجية. يجعل الأمور أسهل وأسرع ، خاصةً لأنها تأتي مع الوثائق.
ولكن في أغلب الأحيان ، تتعطل الوحدات النمطية أو قد لا تعمل كما هو متوقع. هذا هو السبب في أنه يجب على المطورين قراءة الكود والتعامل مع الخطوة باعتبارها واحدة من أفضل ممارسات React Native . يساعد القيام بذلك على معرفة الخطأ في الوحدة وحتى كيفية حلها.
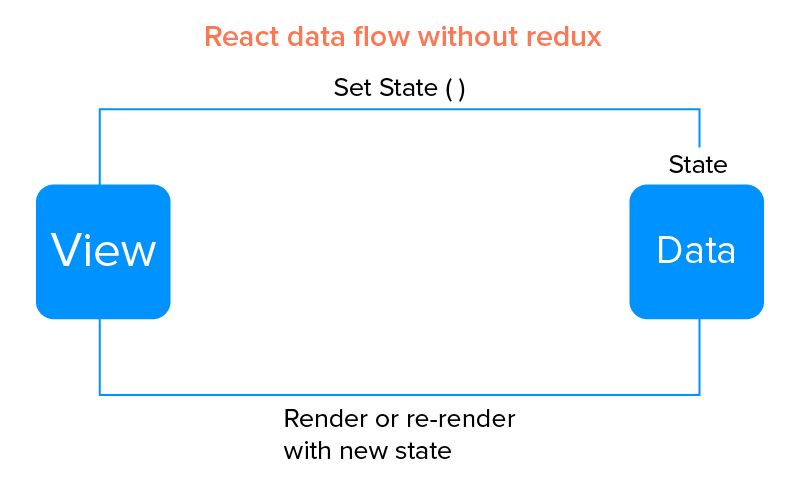
4. تحويل الحالة داخل وظيفة العرض


توضح الصورة أعلاه كيفية ترابط Datastore و View. يحتوي مخزن البيانات على جميع بياناتك في المكون ويتم تقديم العرض على أساس الحالة. ثم يستهلك حالة جديدة من مخزن البيانات ويظهرها على الشاشة.
لتحقيق ذلك ، تحتوي React على وظيفة setState () حيث يتم أخذ حالة الكائن الجديدة ومقارنتها بالحالة السابقة.
أخيرًا ، تتم إضافة حالة جديدة بعد الدمج مع الحالة السابقة وإرسالها إلى مخزن بيانات الولاية.
هذه الدورة متاحة طوال عمر المكون عند تطوير تطبيق في React Native .
الآن ، إذا قمت بتغيير الحالة مباشرة ، فإن دورة الحياة تتعطل وتفسد جميع الحالات السابقة. يؤدي هذا إلى أن يتصرف التطبيق بشكل غير طبيعي أو حتى يتعطل . سيؤدي هذا أيضًا إلى فقدان تتبع الحالات عبر المكونات وسيؤدي إلى كتابة رمز مخصص بدلاً من React . بالإضافة إلى ذلك ، سينتهي بك الأمر بالحصول على رمز لا يمكن إدارته وتطبيق ثقيل.
5. ترك بيانات "console.log"
بيانات سجل وحدة التحكم سهلة للغاية. حتى أنهم يقدمون المساعدة في تصحيح أخطاء تنفيذ التطبيق. ولكن ماذا يحدث عندما تترك بيانات السجل في التطبيق؟
يمكن أن يكون هذا مشكلة خطيرة إذا احتفظت بأساليب العرض والمنطق بالداخل ، خاصة تلك غير المتزامنة لأنها يمكن أن تؤدي إلى عنق الزجاجة في سلسلة جافا سكريبت. كل هذا يؤدي في النهاية إلى أن يصبح التطبيق أبطأ.
6. استخدام مكون عديم الحالة للحصول على أداء React Native
لا يزال بعض المطورين يعتقدون أن ما كان صحيحًا قبل React 16 صحيح حتى الآن.
يعني المكون عديم الحالة أساسًا أن المكون لا يوسع أي فئة. يأخذ الحجة بشكل أساسي على أنها عرض ودعائم في DOM. يأتي مع فوائد مثل -
- سهولة الاختبار
- تنفيذ سريع
- لا تستخدم الدولة أو المتغيرات المحلية
مع تغير الوقت ، أصبح من الحكمة اليوم للمطورين استخدام مكون نقي عند إنشاء تطبيقات React Native . إليكم السبب -
- يقوم بإجراء مقارنة ضحلة - يعد هذا مكسبًا خاصًا لتطبيقات واجهة المستخدم المعقدة لأنه يقلل من عمليات العرض. السبب وراء ذلك هو أنه يأتي مع طريقة دورة الحياة المعروفة باسم shouldComponentUpdate والتي تقوم تلقائيًا بإجراء مقارنة ضحلة ثم التحقق مما إذا كانت هناك حاجة إلى إعادة العرض. في حالة المكون عديم الحالة ، تحدث إعادة التصيير عند إعادة تصيير المكون الأصلي. ولكن في حالة المكون النقي ، تحدث إعادة التصيير فقط عند اكتشاف تغيير في الحالات أو الدعائم.
- يؤدي تأثيرات جانبية - يمكن للمطورين إرسال طلبات AJAX داخل componentDidmount أو يمكنهم تنفيذ بعض عمليات DOM الأخرى.
7. عدم تحسين تفاعل الصور الأصلية
يجب أن يكون تحسين الصور في التطبيقات التي تم إنشاؤها باستخدام React Native مهمة ذات أولوية عالية. يساعد على تغيير حجم الصور محليًا ثم تحميلها على التخزين السحابي مثل s3 بواسطة الخادم والحصول على رابط cdn الذي يمكن إرجاعه بعد ذلك باستخدام API.
يساعد اتباع هذه العملية في جعل عملية تحميل الصور سريعة.
8. تجنب كتابة اختبار الوحدة
العمل بدون اختبارات الوحدة هو خطأ كبير في تطوير تطبيق React Native. هذا لأن التطبيق المطور لا يزال بإمكانه العمل بغض النظر عما إذا كنت تكتب وحدات اختبار أم لا. لكنها مقامرة لا تجد فيها النتيجة إلا بمجرد تشغيل تطبيقك للعملاء.
لذلك ، بدلاً من ترك مصير التطبيق الخاص بك تحت رحمة المستخدمين ، من الأفضل اختبار وظائفه قبل إطلاق المنتج في السوق.
ستعمل اختبارات وحدة الكتابة على تقليل الدراما غير الضرورية التي حدثت في وقت تشغيل التطبيق. لا يؤدي ذلك إلى تسهيل عملية التطوير فحسب ، بل يزيد أيضًا من شهرة تطبيقك. سيسمح اختبار الوحدة الموثق جيدًا للمطورين بالوصول إلى أجزاء مختلفة من التطبيقات بشكل منفصل. وبالتالي ، اختبر دائمًا كل عنصر في المرحلة الصحيحة لضمان عمل خالٍ من المتاعب. يمكن لمطوري التطبيقات أيضًا اكتشاف الخطأ في مرحلة مبكرة وتصحيحه دون الإخلال بعملية التطوير بأكملها.
9. عدم الالتفات إلى البروتوكولات
قد يكون عدم الالتزام بالبروتوكولات الأساسية لتطوير تطبيق React خطأً فادحًا بالنسبة لك. وبالتالي ، يجب على المطورين والمصممين اتباع أفضل الممارسات دائمًا. باستخدام React Native ، تحصل على أفضل ممارسات التفاعل الأصلية التي يجب على المطورين اتباعها. إذا ابتعد المطورون عن البروتوكولات القياسية ، فسيؤدي ذلك إلى إعاقة عملية التطوير الشاملة. لذلك ، يجب على المطورين والمصممين الالتزام دائمًا بالبروتوكولات القياسية واتباعها.
10. تجاهل هيكل المشروع
يجب ألا يتجاهل المطورون أو يتجاهلوا هيكل المشروع أبدًا. يجب أن يستثمروا المزيد من الوقت في التعرف على المشروع بشكل طبيعي. إذا لم يفعلوا ذلك ، فقد يؤدي ذلك إلى نتائج سيئة على المدى الطويل. لذلك ، من الضروري أن يكون لديك إطار عمل جيد التنظيم للمشروع. ومع تطوير React Native ، يمكن للمطورين أن يطمحوا إلى دمج هياكل المشاريع الجيدة.
في حين أن هؤلاء هم 10 فقط ، يمكن أن يكون هناك سلسلة أخرى أيضًا. بصفتك مطورًا ، يجب أن يكون هدفك النهائي هو ارتكاب أقل عدد ممكن من الأخطاء.
دعنا نختتم المقالة من خلال النظر في ما يستلزمه أن تصبح مطورًا لا يرتكب أخطاء تطوير تطبيق React Native هذه .
كيف تصبح مطور تطبيقات أصلي مقاوم للأخطاء؟
أول شيء أولاً ، لا يوجد حتى مطور واحد على كوكب الأرض لا يرتكب أخطاء.
حتى المطورين الذين لديهم 10-15 سنة من الخبرة يرتكبون أخطاء. يجب ألا يكون هدفك في نهاية هذا المقال أن تصبح مطورًا لا يرتكب أخطاء. يجب ألا ترتكب أخطاء تطوير تطبيق React الأصلي المذكورة في المقالة والأخطاء المصنفة عمومًا على أنها شائعة في صناعة تطوير تطبيقات الأجهزة المحمولة.
هناك طريقتان للقيام بذلك. طرق لتصبح أفضل مطوري تطبيقات React Native -
أ. سجل في الدورات واستمر في صقل مهاراتك
يمكن أن يكون التسجيل في دورات في بداية حياتك المهنية نقطة انطلاق رائعة على أسس الحاضر والمستقبل.
يعد صقل المهارة ضروريًا بنفس القدر عندما تكون ماهرًا ولديك سنوات من الخبرة. ما يحدث هو أنك عندما توسع حياتك المهنية وتعمل في مجموعة متنوعة من المشاريع ، فإنك في أغلب الأحيان لا تغفل عن الفهم التقني الذي بدأت به. وبالتالي ، فإنها تأتي دائمًا كنقطة إيجابية للعودة إلى الأساسيات ومراجعة الأشياء من البداية.
ب. التعاون مع شركة تركز على التدريب
هذا الجزء أكثر ملاءمة للمطورين المبتدئين مقارنة بنظرائهم ذوي الخبرة. عندما تبدأ حياتك المهنية للتو ، يجب أن تربط نفسك بشركة متوسطة الحجم لديها قادة فريق لتزويدك بك من خلال التطبيق العملي لما تعلمته على المستوى الأكاديمي.
السبب في أنني أقول شركة متوسطة الحجم هو أن شركة صغيرة الحجم تعمل عادةً في نموذج أزمة الوقت ، لذلك ستعمل تحت توقع أنك ستكون في لعبة A من اليوم الأول. بالنظر إلى ذلك ، سيكون من الأفضل دائمًا أن تشترك مع شركة متوسطة الحجم تركز على تعلمك.
أسئلة وأجوبة حول أخطاء تطوير تطبيق React Native يجب تجنبها
س. كيف تقوم بتحسين أداء التفاعل المحلي؟
هناك عدة طرق لتحسين أداء تطبيق React الأصلي الخاص بك:
- تجنب عمليات العرض غير الضرورية
- استخدم PureComponent بدلاً من Stateless
- تحسين بيانات JSON
- تقليل حجم التطبيق
س: لماذا استخدام Redux مع رد فعل أصلي؟
تساعد أداة Redux في تخزين البيانات وإدارتها ، وتصحيح حالات التطبيق. عندما يتم التخطيط لها بشكل صحيح ، يمكن أن تكون أداة قوية لإدارة بيانات التطبيق. على الرغم من اعتباره مفيدًا ، إلا أن Redux هو الأنسب لتطوير التطبيقات المعقدة مقارنة بالتطبيقات البسيطة ، لأن عدد الرموز أعلى.
س: هل برنامج React Native يستحق الاستخدام؟
طريقة React Native لإنشاء تطبيقات جوال لمنصات متعددة باستخدام قاعدة شفرة JavaScript واحدة تجعلها تستحق الاستخدام.
ملاحظة أخيرة
يمكن أن تكون معرفة الأخطاء التي يمكن أن تدمر تجربة المستخدم نقطة انطلاق جيدة للمطورين الذين يأخذون وظيفتهم على محمل الجد. ونقطة انطلاق جيدة أخرى تتمثل في الارتباط بشركة تطوير تطبيقات الأجهزة المحمولة التي تفهم كيف أن الأخطاء جزء من التعلم وتساعدك على النمو.
إذا كنت تبحث عن شركة React Native App Development Company في نيويورك ، كاليفورنيا ، تكساس ، وما إلى ذلك ، فأرسل استفساراتك إلى sales@appinventiv.com. ستوجه شركة تطوير تطبيقات الأجهزة المحمولة خلال العملية وتجعل العملية أسهل بالنسبة لك.