React Native vs Native: ماذا تختار لتطوير التطبيقات
نشرت: 2018-12-28لقد تجاوزت معركة React Native vs Native منذ اليوم الذي أصبح وجودك فيه على منصات Android و iOS أمرًا ضروريًا للساعة.
بينما واصل بعض المستخدمين اتباع نهج تطوير التطبيقات الأصلية ، اتجه البعض الآخر نحو إطار عمل النظام الأساسي الذي يوفر فرصًا كبيرة ، كما تقدمه React Native.
في خضم هذا ، إذا كنت شخصًا غير قادر على تحديد أي من الخيارين اللذين تريد اتباعهما ، فستكون هذه المقالة قراءة جيدة لك.
هنا ، سنتحدث عن الخيار الأمثل لكسب عائد استثمار أعلى من استثمارك في تطوير التطبيقات ومتى.
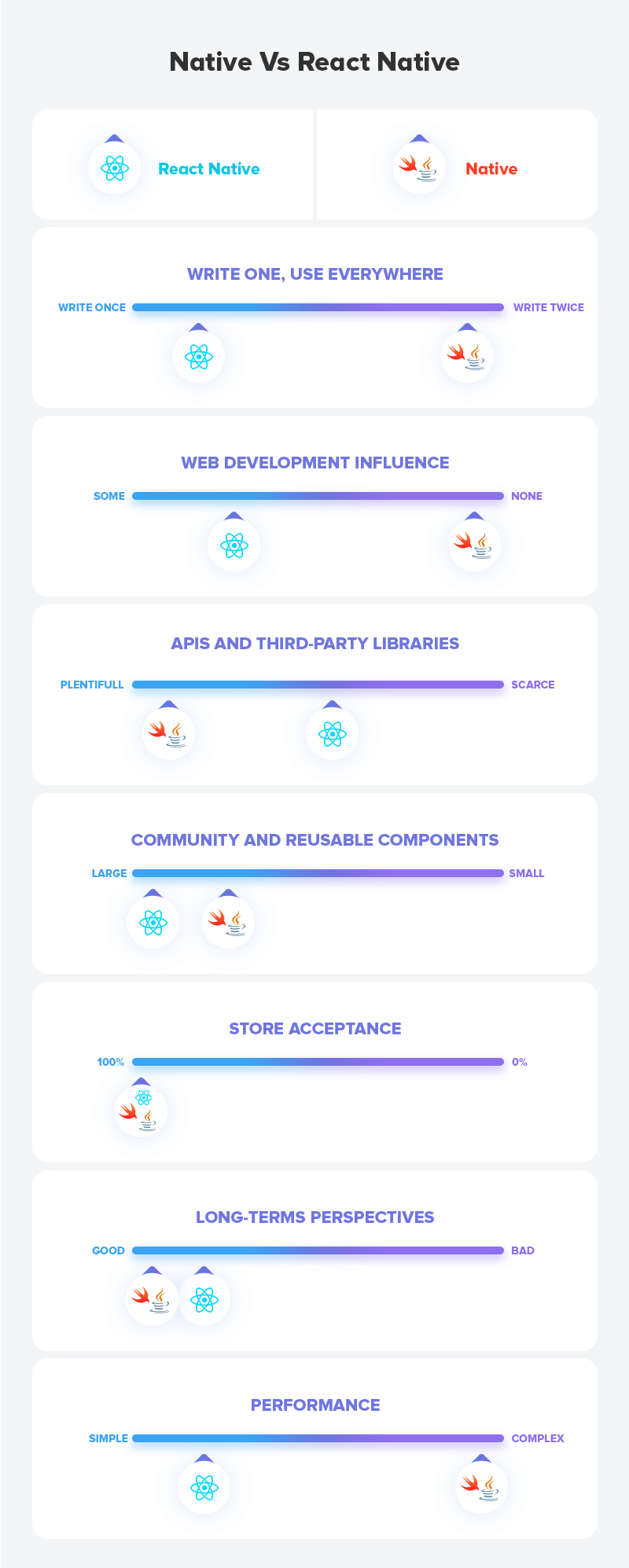
React Native vs Native: عوامل يجب مراعاتها لتحديد النهج الصحيح لتطوير تطبيقات الأجهزة المحمولة
دعنا نلقي نظرة على بعض العوامل الرئيسية التي يجب مراعاتها لاتخاذ القرار الصحيح بين تطوير تطبيقات الأجهزة المحمولة من React Native مقابل Native : -

1. وقت التطوير
المؤشر الأول الذي يجب مراعاته أثناء المقارنة بين Native vs React Native هو أن الكود مكتوب بشكل فردي لكل من أنظمة Android و iOS نظرًا للاختلافات التقنية في النهج السابق. يجب عليك تعيين فريقين مختلفين ، أي فريق تطوير Android وفريق تطوير iOS ، لإتاحة تطبيقك على كلا النظامين الأساسيين. بالإضافة إلى ذلك ، تحتاج إلى إنشاء المشروع بأكمله وتشغيله كلما تم إجراء تغيير في الكود. يشير هذا إلى الجهود الإضافية والوقت اللازم لإنشاء تطبيق جوال .
بينما في حالة React Native ، تتم كتابة رمز واحد لكل من النظامين الأساسيين بواسطة نفس المطورين مما يعني أنه يمكنك إنشاء تطبيقات React الأصلية لنظامي التشغيل Android و iOS باستخدام نفس الرموز. بالإضافة إلى ذلك ، يسهل مفهوم إعادة التحميل السريع نشر المشروع دون إعادة البناء في كل مرة ، مما يقلل من الجهود والوقت اللازمين لتطوير تطبيق React Native.
لذلك ، إذا كنت تتطلع إلى دخول مبكر وغير مكلف إلى سوق الهاتف المحمول أثناء استهداف كلا النظامين الأساسيين ، فانتقل إلى React Native.

2. تكلفة تطبيقات الجوال
تساعد الإجابة على تكلفة تطوير تطبيقات الأجهزة المحمولة أيضًا في تحديد التكنولوجيا المناسبة لاحتياجات تطوير تطبيقات الهاتف المحمول الخاصة بك. وفقًا لأهم شركات تطوير تطبيقات الأجهزة المحمولة ، يمكن أن يؤدي تطوير التطبيقات باستخدام React Native إلى تقليل التكلفة بنسبة 30٪ إلى 35٪ مقارنةً بتطوير التطبيقات الأصلية لمشروع التطبيق نفسه.
لذلك ، إذا كانت التكلفة هي العامل الرئيسي للاختيار ، فإن React Native هو الخيار المناسب لك.
3. تجربة UI / UX
عامل آخر يساعد على تحديد الأفضل - React Native أو Native هو تجربة UI / UX.

على الرغم من أن إطار عمل React Native يسمح للمطورين بإعادة استخدام رمز الوظيفة وكتابة التعليمات البرمجية الخاصة بالمنصة بشكل منفصل ، إلا أن إنشاء واجهة مستخدم معقدة مثل طرق العرض المخصصة وأنماط التنقل والانتقالات السلسة والرسوم المتحركة وما إلى ذلك يمثل تحديًا مع تطوير تطبيق React Native. أيضًا ، من الصعب مطابقة معايير UI / UX لمنصتي Android و iOS. في حين أن الأمر ليس كذلك أثناء إنشاء تطبيق محلي.
في تطوير التطبيقات الأصلية ، تم تصميم كل شاشة بشكل فردي لكل من أجهزة Android و iOS ، مما يؤدي إلى زيادة تجربة UI / UX لتطبيق الهاتف المحمول.
لذا ، فإن الفائز في تطوير تطبيقات React Native vs Native من حيث تجربة تطبيقات الهاتف المحمول الاستثنائية هو الأخير.
4. قابلية التوسع
عند مقارنتها بالتقنية الأصلية ، توفر React Native لمطوري تطبيقات الأجهزة المحمولة مجموعة أكبر من الفرص لمعالجة قدر أكبر من العمل في أحد التطبيقات وإطلاق تحديثات وظائف أعلى. لذلك ، الفائز في تطوير تطبيق Native مقابل تطوير تطبيق React Native من حيث قابلية التوسع هو React Native.
5. الأداء
هناك عامل آخر يجب مراعاته أثناء مقارنة التطوير الأصلي مقابل التفاعل وهو أداء التطبيق.
يعمل React Native مع JavaScript الذي يعمل مع مؤشر ترابط واحد مخصص للجهاز. لا يمكنه أداء مهام متعددة غير متزامنة في نفس الوقت. إلى جانب ذلك ، لا يدعم إطار العمل العديد من الوحدات والوظائف الشائعة. هذا يجعله غير متوافق مع احتضان ميزات الجهاز الأصلية والتقنيات المتطورة وإجراء عمليات التلاعب المعقدة.
على الجانب الآخر ، تم تطوير التطبيقات الأصلية باستخدام Swift أو Java أو Kotlin وهي أفضل بكثير من JavaScript للعمل على الميزات المتقدمة وإجراء حسابات ثقيلة ودمج الأجهزة المتقدمة. هذا يسهل على مطوري تطبيقات الأجهزة المحمولة إنشاء أي نوع من التطبيقات بسهولة باستخدام التقنيات الأصلية.
باختصار ، يفوز Native بمعركة أداء تطبيق React Native مقابل Native.
6. لغة البرمجة
تعتبر لغات البرمجة الأصلية لنظامي التشغيل Android و iOS ، على سبيل المثال ، Kotlin و Java و Swift لغات مكتوبة بشكل صارم وموجهة إلى OOPs. من السهل تعلمها من خلال التوثيق المناسب ومجموعة من القواعد واللوائح ، على الرغم من أن الأمر يستغرق وقتًا للاعتياد عليها.
في حين أن JavaScript على الجانب الآخر يبدو أسهل في التعلم ولكن به العديد من العيوب والثغرات والوثائق الضعيفة ، مما يجعل من الصعب على مطوري تطبيقات React Native تعلم اللغة بشكل كامل.
مرة أخرى ، الفائز في المقارنة بين المواطن الأصلي والمتفاعل هو الأول.
7. نطاق التطبيق طويل الأمد
عامل آخر يجب التركيز عليه عند تحديد ما يجب اختياره لتطوير التطبيق - Native أو React Native هو النطاق طويل المدى.
تحصل الأنظمة الأساسية الأصلية ، التي تدعمها Google و Apple ، بسهولة على الأدوات اللازمة لتنفيذ أي وظيفة وحل الأخطاء وتشغيل التحديثات دون التأثير على قابلية استخدام التطبيق.
من ناحية أخرى ، لا يحتفظ React Native بالتحديثات بأولوية قصوى. لم يتم إطلاق الأدوات والتحديثات بالتزامن مع تلك الخاصة بـ Apple و Google ، مما يجعل من الضروري إنشاء التحديثات المستقبلية وإطلاقها . إلى جانب ذلك ، هناك ضمان أقل بشأن المدة التي يستمر فيها الدعم ، مما يضع علامة استفهام مرة أخرى إذا اختار المرء React Native لعملية تطبيق طويلة المدى أم لا.
8. التفاعل مع التطبيقات الأصلية
يعد التفاعل مع التطبيقات المحلية عاملاً أساسيًا آخر لتوضيح الفرق بين نهج التفاعل المحلي والنهج المحلي.
يمكن لتطبيق الهاتف المحمول الأصلي التفاعل بسهولة مع التطبيقات المحلية الأخرى والوصول إلى بياناتها لتقديم تجربة استثنائية. لكن الشيء نفسه غير ممكن مع React Native.
تعتمد تطبيقات React Native على مكتبات تابعة لجهات خارجية للتواصل مع التطبيقات الأصلية الأخرى مما يقلل من مستوى الوصول إلى البيانات. هذا يجعل React Native لتطوير تطبيقات الأجهزة المحمولة خيارًا ثانويًا ، عندما يتطلب تطبيقك تفاعلًا مستمرًا مع تطبيقات الجوال الأصلية الأخرى.
9. API ودعم مكتبات الطرف الثالث
عندما يتعلق الأمر بإمكانية الوصول إلى واجهة برمجة التطبيقات ، يمكن لأطر تطوير التطبيقات الأصلية استخدام جميع أنواع واجهات برمجة التطبيقات مباشرة. في حين أن الأمر نفسه غير ممكن في حالة تقنية React Native.
يمكن أن تستخدم تطبيقات React Native عددًا قليلاً فقط من واجهات برمجة التطبيقات في عمليات التطوير الخاصة بها. لتنفيذ واجهات برمجة التطبيقات المعقدة ، تحتاج إلى بناء طبقة اتصال باستخدام التقنيات الأصلية. يشير هذا بوضوح إلى أن Native هو خيار أفضل على React Native عندما يتعين عليك إضافة عدد لا يحصى من واجهات برمجة التطبيقات.
10. دعم الوحدة الأصلية
يمكن لـ React Native التعامل بسهولة مع حالات استخدام متعددة الأنظمة الأساسية ، ولكنها تفتقر إلى واجهات برمجة التطبيقات المطلوبة لتغطية جميع ميزات الأجهزة المحمولة الأصلية. لاستخدام واجهات برمجة التطبيقات التي يتعذر الوصول إليها ، تعتمد React Native على فكرة إضافة دعم الوحدة النمطية الأصلية التي تتطلب أن تعرف شركة تطوير التطبيقات React Native التي توظفها كيفية البرمجة باللغتين الأصليتين.
ومع ذلك ، لا يوجد مثل هذا القيد في حالة تطوير تطبيق Native للجوّال لأجهزة Android أو iOS ، مما يشير إلى أن تطوير التطبيق الأصلي يعد مرة أخرى خيارًا أفضل في التطبيقات الأصلية مقابل التفاعل الأصلي.
11. أمان التطبيق
يعتمد إطار عمل React Native على JavaScript وهي ليست لغة مكتوبة بشدة أو تعتمد على OOPs (البرمجة الشيئية) مثل لغات تطوير التطبيقات الأصلية ، مثل Java و Kotlin (لنظام Android) و Objective-C و Swift (لنظام iOS). إلى جانب ذلك ، يتم استخدام العديد من مكتبات الطرف الثالث وواجهات برمجة التطبيقات في حالة React Native ، مما يجعل من الصعب تحديد الأخطاء والثغرات في عملية التطوير . هذا يجعل React Native أقل أمانًا مقارنة بتقنيات تطوير التطبيقات الأصلية .
12. صيانة التطبيق
يعتبر مفهوم صيانة التطبيقات مملاً ويستغرق وقتًا طويلاً لتطوير التطبيقات الأصلية. هذا لأنه سيتعين عليك الانتباه إلى الأخطاء في كل من النظام الأساسي الأصلي وحلها بشكل فردي. ولكن عند الحديث عن React Native لتطوير تطبيقات الأجهزة المحمولة ، فإن حل الأخطاء في نظام أساسي واحد يكفي ، ما لم يكن دعم التطبيق الأصلي معنيًا.

على الرغم من أننا قمنا بتغطية العوامل الحاسمة المختلفة ، فلنلخص المعايير بأكملها هنا لتسهيل اختيار التكنولوجيا المناسبة لمشروعك التالي للتطبيق: -
متى تذهب مع تطوير تطبيقات الهاتف المحمول الأصلية
يُعد تفضيل تطوير التطبيق الأصلي خيارًا جيدًا عندما: -
- أنت تطور تطبيقًا معقدًا ، وخاصة تطبيق Messenger.
- لقد خططت لإطلاق تحديث منتظم.
- أنت أكثر تركيزًا على تجربة المستخدم الأصلية.
- أنت تقوم بتطوير تطبيق أداة مساعدة ، أي تطبيق يعتمد على ميزات الجهاز الأصلية. على سبيل المثال: تطبيق Brightness Controller أو تطبيق يقوم بتشغيل مقاطع الفيديو في الخلفية.
- أنت تبني تطبيقًا للهاتف المحمول قائمًا على إنترنت الأشياء.
- أنت تقوم بإنشاء تطبيق لمنصة فردية.
متى تختار React Native لتطوير تطبيقات الأجهزة المحمولة
يعد استخدام React Native لتطوير تطبيقات الأجهزة المحمولة هو الخيار الصحيح عندما: -
- أنت تبني تطبيقًا بسيطًا وموحدًا.
- تريد تشغيل تطبيق على منصات متعددة.
- لديك ميزانية أقل لتطوير التطبيق.
- تريد دخول السوق في أقرب وقت ممكن.
- أنت تنشئ تطبيق وسائط اجتماعية مثل Facebook أو Instagram.
- أنت تتطلع إلى إدخال إعلانات Facebook في تطبيقك.
- أنت تطور تطبيق تجارة إلكترونية.
بينما لا يزال القرار متروكًا لك ، نوصي أنه إذا كنت شركة ناشئة ، فيجب عليك استخدام تقنية React Native نظرًا للأسباب التالية التي تثبت مدى فائدة React Native للشركات الناشئة لدخول عالم الهاتف المحمول.
لماذا يعتبر React Native خيارًا أفضل للشركات الناشئة
لمنحك وضوحًا أفضل ، سننظر هنا في التحديات المختلفة التي تواجهها الشركات الناشئة في سيناريو تطوير تطبيقات الأجهزة المحمولة بالكامل وكيف يمكن أن تكون هذه التكنولوجيا هي الحل الصحيح.
حسنا هيا بنا.
1. لا جمهور مستهدف
كونك مبتدئًا ، تفشل العديد من الشركات الناشئة في فهم الجمهور المستهدف والسوق المناسبين لاستهدافهما لتحقيق عائد استثمار أعلى. ما زالوا يتساءلون للجميع ، " Android مقابل iOS: أي منصة أفضل للشركات الناشئة على الأجهزة المحمولة؟" ، مع الخوف في قلوبهم من أنهم قد يستهدفون النظام الأساسي الذي قد لا يستخدمه مستخدموهم.
توفر لهم React Native من Facebook مهربًا من هذا السؤال من خلال تمكينهم من استهداف كلا النظامين الأساسيين في نفس الوقت.
2. جهود أعلى
تفشل العديد من الشركات الناشئة ، ذات المعرفة التقنية الأقل أو المعدومة ، في توظيف فريقين مختلفين لإتاحة تطبيقهم على كل من Android و iOS في نفس المكان. يتعين عليهم بذل جهد إضافي في عملية التوظيف ، مما يجعل من الصعب عليهم التركيز على جوانب مهمة أخرى.
يعمل تطوير تطبيق React Native كحل مناسب لتحدي بدء التشغيل هذا من خلال وضع حد للحاجة إلى فريقين مختلفين.

3. الأموال المحدودة
يعد تطوير تطبيق React Native غير مكلف عند مقارنته بتطوير تطبيقات الأجهزة المحمولة الأصلية . يساعد هذا الشركات الناشئة على الوصول إلى صناعة الهاتف المحمول حتى في ظل ميزانية محدودة لديهم.
4. إطلاق معضلة
مع تزايد المنافسة في السوق ، تواجه الشركات الناشئة التحدي المتمثل في وقت وكيفية إطلاق تطبيق جوال على منصات Android و iOS وتحقيق عائد استثمار أعلى. React Native ، في هذا السيناريو ، تساعدهم على إطلاق تطبيق جوال على كلا النظامين الأساسيين في أقرب وقت ممكن.
لقد رأينا كيف تقدم React Native للشركات الناشئة المساعدة المناسبة والحلول الوافرة. ولكن إذا كنت لا تزال تتساءل عما إذا كان يجب عليك استخدام React Native أم لا ، فقد يساعدك إلقاء نظرة على حالات الاستخدام التالية.
ماركات مختلفة تعمل بالفعل مع React Native
اكتسبت React Native أهمية قصوى في السوق ، حيث تستخدم العديد من العلامات التجارية الشهيرة بالفعل هذا الإطار لتلبية احتياجاتهم الخاصة. بعض التطبيقات التي تم إنشاؤها باستخدام React Native هي: -

1. الفيسبوك
أراد Facebook الاستمتاع بجميع مزايا تطوير الويب مثل التكرارات السريعة والحاجة إلى فريق واحد وما إلى ذلك على الهاتف المحمول وتبسيط تجربة المستخدم. لذلك ، قاموا بإضفاء الحياة على React Native مفتوح المصدر.
2. وول مارت
أراد Walmart تحسين تجربة العملاء والأداء لتطبيقهم على نظامي Android و iOS باستخدام موارد ووقت أقل. لذلك ، استثمروا في تطوير تطبيق React Native باستخدامه حيث نجحوا في إعادة استخدام 96٪ من قاعدة التعليمات البرمجية بين النظامين الأساسيين واكتسبوا ميزة تنافسية في السوق.
3. SoundCloud
تطبيق آخر تم إنشاؤه باستخدام React Native هو تطبيق SoundCloud.
واجه SoundCloud العديد من التحديات عندما خططوا لبناء إصدار ioS من تطبيقهم. لم يتمكنوا من العثور على فريق تطوير تطبيقات iOS المناسب وأرادوا تطبيقهم لكلا النظامين الأساسيين في نفس الوقت تقريبًا. توفر منصة React Native لهم حرية إطلاق تطبيقاتهم على كلا النظامين الأساسيين بسهولة وذلك أيضًا دون الحاجة إلى أي مطور تطبيقات جوال متخصص.

4. بلومبرج
علامة تجارية أخرى استثمرت في تطوير تطبيق React Native هي Bloomberg. تحولت Bloomberg ، وفقًا لفريقها ، إلى React Native لتلبية احتياجات تطبيقات الأجهزة المحمولة للمستهلكين والبقاء في السوق.
5. Wix
يعمل Wix بهدف السماح للمستخدمين بإنشاء مواقع ويب HTML5 / للجوال الخاصة بهم باستخدام ميزة السحب والإفلات نفسها - حتى عندما لا يعرفون كيفية البرمجة. لقد وجدوا أن React Native هي المناسبة المناسبة لإيديولوجيتهم ، بخصائصها المتمثلة في إعادة التحميل السريع والسرعة العالية وخفة الحركة في تطوير الويب جنبًا إلى جنب مع النتائج الأصلية. وفقًا لفريق التطوير الخاص بهم ، فقد تمكنوا من تسريع عملية التطوير بنسبة 300٪ باستخدام React Native.
ليست هذه العلامات التجارية الشهيرة فحسب ، بل إننا في Appinventiv جربنا أيدينا على React Native. وهذا ما يستنتجه خبراؤنا: -
تجربتنا مع React Native حتى الآن
أضاف العمل مع React Native بُعدًا آخر لخدماتنا. لقد ظهرت React Native كأداة مثالية لنا لتلبية احتياجات عملائنا في الموارد المحدودة والتكلفة والوقت. لقد ساعدتنا التكنولوجيا على تقديم خدماتنا إلى سوق أوسع ، وخاصة الشركات الناشئة وتحقيق شرف شركة تطوير التطبيقات المحلية ذات السمعة الطيبة والمتفاعلة على مستوى العالم.
نجد أنه من الأسهل تحويل فكرة إلى MVP وإطلاقها في سوق Android و iOS في نفس الوقت دون إسناد المشروع إلى فريقين مختلفين. أدى ذلك إلى تبسيط عملية تسليم التطبيق من حيث الاتصال وتوافر الموارد وطرق أخرى مختلفة. نشهد أيضًا سهولة في دفع تحديثات التطبيق الجديدة دون المرور بالعملية المطولة من App Store أو Google Play Store ، الأمر الذي أضاف مرة أخرى إلى حجم العمل الذي نقوم به.
الأسئلة المتداولة حول React Native vs Native Comparison
س. هل React native تطبيق أصلي؟
لا ، إنه ليس تطبيقًا محليًا. يعمل تطبيق React Native على أنظمة Android و iOS. يمكنك الحصول على مساعدة من إحدى شركات تطوير تطبيقات الأجهزة المحمولة المشهورة لفهم React Native بشكل أفضل.
س: هل التفاعل الأصلي أفضل من الأصلي؟
عند مناقشة معركة التطبيق الأصلي مقابل التطبيقات الأصلية ، يكون الخيار الأول أفضل عندما لا يكون لديك أدنى فكرة عن جمهورك المستهدف ، أو لديك ميزانية محدودة ، أو لا تستثمر جهدًا أكبر ، أو في حيرة من أمرك بشأن النظام الأساسي الذي يمكنك تشغيل تطبيق عليه.
س. هل التفاعل الأصلي أبطأ من التطبيقات المحلية؟
لا ، فهو ليس أبطأ من التطبيقات الأصلية.
س: هل رد الفعل أصلي هجين أم أصلي؟
React Native ليس أصليًا ولا مختلطًا. بدلاً من ذلك ، إنه إطار عمل عبر الأنظمة الأساسية. هذا يعني أنه يطور التطبيقات التي تعمل على أنظمة Android و iOS.
الآن بعد أن رأيت ما تعنيه طريقتا تطوير التطبيقات في السوق وما يمكن أن تفعله لبدء التشغيل الخاص بك ، آمل أن يكون لديك فكرة واضحة عما تختاره لتطبيق الهاتف المحمول الخاص بك: React Native vs Native development. ولكن ، إذا كان لا يزال لديك أي استفسارات ، فلا تتردد في الاتصال بفريق تطوير React Native .
