React Native vs Xamarin: ماذا تختار في عام 2021؟
نشرت: 2019-02-15لقد حان سوق الأجهزة المحمولة قبل وقت طويل من معركة منصة تطوير تطبيقات Android مقابل iOS التقليدية. دفعت المنافسة المتزايدة في سوق الهاتف المحمول قادة الأعمال إلى التفكير في جعل وجودهم على كلا النظامين ، بدلاً من اختيار أحدهما.
أو ، لوضع كلمات أفضل ، تعمل الشركات ومطورو التطبيقات هذه الأيام على وضع خطة لتطوير التطبيقات عبر الأنظمة الأساسية - وهي عملية تتيح لهم إطلاق تطبيقاتهم على منصات متعددة معًا بتكلفة منخفضة إلى حد كبير.
نتحدث الآن عن سوق التطبيقات عبر الأنظمة الأساسية ككل ، وفقًا لإحصاءات السوق ، فقد تجاوز 7.9 مليار دولار في عام 2019 ، ومن المتوقع أن يصل إلى 80.45 مليار دولار هذا العام - مع مساهمة كبيرة تأتي من React Native و Xamarin ، وهما تقنيات تطوير التطبيقات الشائعة عبر الأنظمة الأساسية والتي سنتحدث عنها في هذه المقالة.
قائمة المحتويات:
- مقدمة لتطوير تطبيقات Xamarin عبر الأنظمة الأساسية
- نظرة على تطوير تطبيق React Native
- React Native vs Xamarin: مقارنة بين منصتين لتطوير التطبيقات عبر الأنظمة الأساسية
- لماذا نوصي باستخدام React Native Over Xamarin لتلبية احتياجات تطبيقك؟
ولكن قبل أن نتعمق في بيئة تطوير React Native و Xamarin ، سيكون من المربح لك الاطلاع على دليل 8 دقائق الخاص بنا للانضمام إلى تطوير التطبيقات عبر الأنظمة الأساسية.
ومع ذلك ، فقد حان الوقت الآن لبدء جولتنا المقارنة لإعلان الفائز من خلال النظر أولاً في ما تنطوي عليه كل من الأدوات / الأطر.
لنبدأ بما هو Xamarin وما هي التطبيقات التي تم تطويرها باستخدام Xamarin كإطار عمل أساسي للتطوير.
مقدمة لتطوير تطبيقات Xamarin عبر الأنظمة الأساسية
Xamarin هي أداة تطوير تطبيقات مفتوحة المصدر عبر الأنظمة الأساسية تُستخدم لإنشاء تطبيقات لأجهزة Android و iOS والأجهزة القابلة للارتداء بواجهة أصلية. الأداة ، التي يعود تاريخها إلى عام 2011 ، كانت موردًا مدفوعًا. لكن مايكروسوفت استحوذت على الشركة التي طورتها في عام 2016 وحولتها إلى منصة مفتوحة المصدر.
ومن المعروف أيضًا أن الشركة توفر أداة مجانية داخل بيئة التطوير المتكاملة لـ Microsoft Visual Studio و Visual Studio Enterprise للاستفادة من ميزات مؤسسة Xamarin - مما يجعلها لاعبًا رئيسيًا في اختيار المكدس التكنولوجي لتطوير تطبيقات المؤسسة .

يوفر Xamarin ، بصرف النظر عن كونه أداة مفتوحة المصدر ، العديد من المزايا الأخرى لمطوري تطبيقات الأجهزة المحمولة ، مثل: -
1. بيئة التطوير الكاملة
يوفر إطار عمل Xamarin حزمة كاملة من مجموعة أدوات التطوير تحت سقف واحد ، والتي تتكون من IDE (Visual Studio) ، والأنظمة الأساسية (Xamarin SDKs) والتوزيع والتحليلات (Hockeyapp و Xamarin.Insights) والاختبار (Xamarin Test Cloud). هذا يعني أنك لست بحاجة إلى الاستثمار في دمج أي أداة تابعة لجهة خارجية أو التبديل بين منصات التطوير المختلفة لبناء حل تنقل كامل.
2. دعم الأجهزة الهائل
يمكّنك Xamarin من الاستمتاع بوظائف التطبيقات المشابهة في تطبيقك. إنه يقضي على مشكلات توافق الأجهزة بمساعدة بعض واجهات برمجة التطبيقات والمكونات الإضافية ويضمن وظائف الأجهزة الشائعة على جميع الأنظمة الأساسية. بالإضافة إلى ذلك ، تساعد الأداة المطورين أيضًا على ربط المكتبات الأصلية بأكوادهم وتعزيز التخصيص.
3. مكدس التكنولوجيا الأحادية
ربما يكون تطوير تطبيق Xamarin هو الطريقة الأكثر طلبًا للمؤسسات لضمان فعالية الوقت وبساطة الإنشاء للمطورين. تتمثل إحدى المزايا العديدة لـ Xamarin Framework في أنه ، يمكن استخدام اللغة الواحدة في مجموعة التكنولوجيا C # و .NET لتطوير العديد من الحلول التي تعيد استخدام معظم الرموز وتؤدي إلى تطوير سريع وسهل لـ aps. تجعل الحزمة الميكانيكية المفردة في إطار Xamarin من السهل الاستخدام والتعلم.
4. أصلي مثل UX
يستخدم Xamarin عناصر واجهة المستخدم الخاصة بالنظام الأساسي والتي تجعل من الممكن تقديم تجربة مستخدم لا تشوبها شائبة.
يستخدم إطار عمل Xamarin أداة Xamarin.Forms لتحويل مكونات واجهة مستخدم التطبيق إلى عناصر خاصة بالنظام الأساسي في وقت التشغيل في حالة عملية تطوير التطبيق عبر الأنظمة الأساسية البسيطة. حيث إن أطر تطوير التطبيقات عبر الأنظمة الأساسية على Xamarin.iOS و Xamarin.Android عند تطوير حلول تنقل مخصصة وآمنة.
5. اختبار متكامل
تسمح سحابات اختبار Xamarin للمطورين باختبار تطبيقاتهم باستمرار أثناء عملية الإنشاء مما يؤدي إلى إنشاء رمز مثالي دون أي أخطاء. وبالمثل ، يمكن استخدام سحابة الاختبار Xamarin عبر العديد من المنصات المحمولة لاختبار التطبيق دون الحاجة إلى شراء أجهزة مختلفة للاختبار الفردي. اكتشاف مشكلات الأداء قبل إصدار التطبيق ، يمهد الطريق لترتيب عملي إلى حد ما وحل فعال من حيث التكلفة عند مقارنته بأطر العمل الأخرى.
6. أداء رائع
على عكس التقنيات الأخرى المستندة إلى الويب ، يوفر تطوير تطبيق Xamarin أداءً أصليًا يشبه إلى حد كبير ما تقدمه Java في تطبيقات Android و Objective-C (أو Swift) في حالة تطبيقات iOS - كل ذلك من خلال صنع أدوات مختلفة لتطوير واختبار وتحليل أداء التطبيق حتى قبل إتاحة إصدار التطبيق داخل Visual Studio.
7. تبسيط الصيانة
يوفر النظام الأساسي تسهيلات صيانة أفضل بتكلفة ووقت أقل من خلال تمكين مطوري تطبيق Xamarin من نشر التحديثات إلى الملف المصدر الذي يتم تطبيقه بشكل أكبر على كل من أنظمة Android و iOS. ومع ذلك ، فإن التغييرات قابلة للتطبيق فقط عندما يستخدم التطبيق Xamarin.Forms ، والرمز المشترك ، ومنطق العمل ، والتحديثات لتطبيقات Xamarin.Android و Xamarin.iOS.
في حين أن هذه الخصائص وحقيقة أن العديد من التطبيقات الشائعة المطورة باستخدام Xamarin تسود في السوق تشير إلى أنه الخيار الصحيح للاختيار من قائمة أطر تطوير التطبيقات عبر الأنظمة الأساسية ، فمن الأفضل التحقق من React Native أيضًا.
إذن ، إليك مقدمة موجزة عن React Native وما هي تطبيقات React Native المتوفرة حاليًا في السوق.
نظرة على تطوير تطبيق React Native
React Native هو إطار عمل JavaScript يتيح لك إنشاء تطبيقات عرض حقيقية أصليًا لنظامي التشغيل Android و iOS. يتمتع النظام الأساسي ، الذي يمتلكه Facebook ، بشعبية كبيرة في السوق وهو العنصر الأساسي في عملية الأعمال للعديد من التطبيقات المشهورة كما هو موضح في الصورة أدناه.

لا يمنح إطار العمل طريقة للتواجد على كلا النظامين الأساسيين فحسب ، بل يمنح أيضًا منافسة قوية لتطوير التطبيقات الأصلية ، مما يجعل الجميع يتساءل عن الخيار الذي يجب اختياره لعملية تطوير التطبيقات الخاصة بهم.
بينما يتم تغطية إجابة هذا السؤال في مقالتنا بعنوان React Native vs Native: متى تستخدم أي منصة تطوير تطبيقات الأجهزة المحمولة ، إليك بعض إيجابيات وسلبيات React Native التي ستساعدك على اتخاذ القرار الصحيح: -
1. التنمية المبسطة
تكمن الإجابة عن "كيفية عمل React Native" في عملها . إنه يعمل بنهج برمجة إلزامي حيث يُطلب من مطوري تطبيقات الهاتف المحمول اتباع سلسلة من الإجراءات لإنشاء واجهة مستخدم. يعمل هذا على تبسيط عملية تطوير تطبيقات الأجهزة المحمولة ويساعد على تشغيل التطبيق بشكل أسرع بالإضافة إلى صيانته بشكل دوري.
2. حل فعال من حيث التكلفة
يوفر النهج الفعال من حيث التكلفة لـ React Native مساحة أكبر لإضافة فرص إضافية من حيث الميزات وقابلية التوسع والنتيجة. تقدم Respond Native مشاركة التعليمات البرمجية مما يعني أنه يمكن للفرق المختلفة التعامل مع التعليمات البرمجية لأن لديهم إمكانية الوصول ويمكنهم إنشاء منتجات لأسواق مختلفة .
3. العمارة المعيارية
في حالة تطوير تطبيق React Native ، يمكنك صياغة كود التطبيق في كتل مستقلة مختلفة. هذا يعزز المرونة ويسهل ترقية التطبيق وتحديثه.
4. المكتبات والحلول الجاهزة
توجد أدوات ومكتبات وأطر عمل متنوعة في السوق ، مثل أدوات فحص النوع ، مما يمنح مطوري تطبيقات React Native الهروب من حل المشكلات الصعبة أو المرهقة - مما يسهل عليهم برمجة تطبيق ما بسهولة وسرعة وإنتاجية.
5. إعادة تحميل الساخنة
مع ميزة Hot Reloading ، تمكن منصة React Native المطورين من رؤية التغييرات التي أجروها في الكود بسهولة دون المرور بعملية تجميع الكود التي تستغرق وقتًا طويلاً.
6. سهولة الدخول إلى سوق المحمول
React Native يستخدم JavaScript ، والذي يستخدمه حاليًا 69.8٪ من المطورين وفقًا لأحدث استطلاع Stack Overflow ، وبالتالي حل مشكلة أزمة الموارد. تتمثل إحدى المزايا المهمة لإطار العمل الأصلي للتفاعل في أنه يوفر مسارًا مبكرًا وغير مكلف لسوق الهاتف المحمول الذي يستهدف منصات Android و iOS.
7. زيادة الاستقرار والموثوقية
React Native مفيد في تبسيط ربط البيانات. يجعل التطبيق الأصلي التطبيق متينًا ويمكن الاعتماد عليه من خلال تبسيط المعلومات من خلال تأمين البيانات الأصلية وعدم السماح لها بالتأثر بالمكوِّن الفرعي. لإدخال أي تحسينات في الكائن ، يحتاج المطورون إلى تغيير حالتهم أولاً قبل تطبيق جميع التحديثات بكفاءة. يضمن هذا النشاط إمكانية تحديث الأجزاء المسموح بها فقط.
من خلال هذا ، مررنا الآن بأساسيات كل من أطر تطوير التطبيقات عبر الأنظمة الأساسية - مما يعني أنه الوقت المناسب للنظر في React Native vs Xamarin ومعرفة من الذي سيفوز في الحرب ليحكم هذا العام.
حسنا هيا بنا.
React Native vs Xamarin: مقارنة بين منصتين لتطوير التطبيقات عبر الأنظمة الأساسية

قبل الانتقال إلى أي استنتاج ، دعونا أولاً نلقي نظرة على المقارنة بين التفاعل الأصلي مع xamarin ومعرفة ما لدى كل منهم في طبقه ليقدمه.
1. حصة السوق
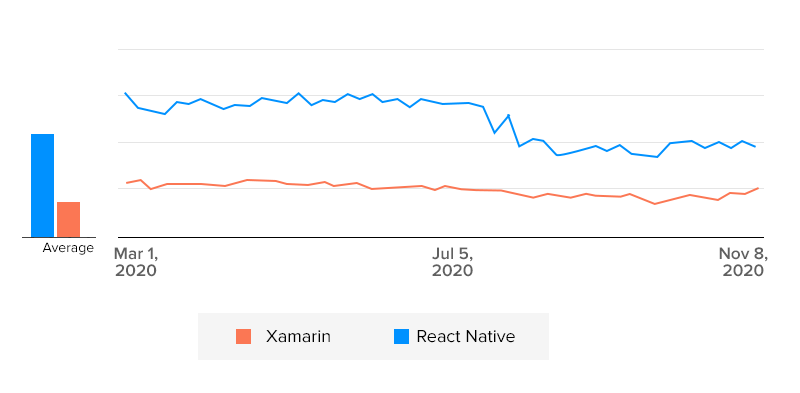
تتمتع شركة React Native ، كما هو موضح في الصورة أدناه ، بسوق مزدهر نسبيًا. يتم اعتماده على نطاق واسع من قبل مطوري تطبيقات الهاتف المحمول وشركة تطوير التطبيقات المحلية ذات السمعة الطيبة ، خاصة بعد أن أعلن Facebook عن إعادة هندسة النظام الأساسي React Native.

لذا ، فإن الفائز في هذه الحرب بين اثنين من عمالقة المنصات هو React Native.

2. لغة البرمجة
على الرغم من استخدام JavaScript بشكل أساسي للتطوير في React Native ، إلا أن إطار العمل يمكّنك من كتابة وحدات في Objective-C و Java و Swift و Kotlin أيضًا.
إلى جانب ذلك ، يتيح لك استيراد واستخدام الوحدات والمكتبات الأصلية لبيئة تطوير React Native لأداء العمليات الحسابية المتطورة وغيرها من العمليات غير التقليدية ، والتي لم يتم تضمينها في React Native APIs.
هذا يعني أن مطوري تطبيق React Native يحتاجون إلى معرفة أساسية بكل لغات البرمجة هذه للتشفير بطريقة أفضل وفعالة.
ولكن عندما يتعلق الأمر بتطوير تطبيق Xamarin ، فإن الخبرة في C # ومعرفة إطار عمل .NET كافية لأن C # يمكنها تنفيذ جميع العمليات الممكنة باستخدام Objective-C أو Swift أو Java أو Kotlin . إلى جانب ذلك ، يمكن إعادة استخدام عدد كبير من مشاريع الأكواد مفتوحة المصدر وداخل المنزل في مشاريع Xamarin.Android و Xamarin.iOS ، مما يقلل الحاجة إلى معرفة لغات البرمجة الأخرى.
هذا يجعل Xamarin خيارًا أفضل على React Native من حيث لغات البرمجة المعنية.
3. منحنى التعلم
للحصول على تدريب عملي مع Xamarin ، يجب أن يكون لديك خبرة سابقة مع .NET. حيث إن معرفة JavaScript أو React جنبًا إلى جنب مع العديد من مكتبات الجهات الخارجية أمر ضروري لبدء استخدام React Native.
هذا يعني أن مطور تطبيق React Native يحتاج إلى اكتشاف مكتبات جديدة وتعلمها بشكل مطرد. هذا يعني أن تعلم Xamarin أسهل بكثير من React Native.
4. بيئة التنمية
لتطوير تطبيق باستخدام إطار عمل Xamarin ، يجب عليك تنزيل Microsoft Visual Studio أو إصدار Visual Studio Community وتثبيته. أيضًا ، أنت بحاجة إلى جهاز Mac للعمل على هذا النظام الأساسي.
ولكن ، بالنسبة لتطوير React Native ، لا توجد بيئة تطوير موصى بها . يمكنك تثبيت Node واستخدام أي بيئة تطوير ، مثل Visual Studio Code و Atom و Nuclide و Deco IDE و Vim Editor و Spacemace Editor و TextMate Editor.
5. دعم الطرف الثالث
هناك عامل آخر يجب مراعاته أثناء مقارنة Xamarin و React Native وهو دعم الجهات الخارجية.
تعد Xamarin حزمة تطوير كاملة ، وتوفر أدوات وخدمات داخلية وافرة. هذا يجعل مطوري التطبيقات يعتمدون بدرجة أقل على موارد الطرف الثالث ، أو لنفترض بشكل أفضل ، إنشاء تطبيق بأقل قدر من دعم الطرف الثالث.
حيث أن React Native هي في الأساس مكتبة لواجهة المستخدم. يتطلب تكامل العديد من مكتبات الجهات الخارجية وواجهات برمجة التطبيقات للوصول إلى التكوينات الأصلية وتقديم تجربة أصلية شبيهة بالتطبيق. هذا يجعل React Native تقدم خدمة أعلى من حيث دعم الطرف الثالث من Xamarin.
6. سرعة التجميع والتطوير
تلعب سرعة التجميع والتطوير أيضًا دورًا محوريًا في تحديد ما يجب اختياره عندما يتعلق الأمر بـ Xamarin مقابل React Native Performance.
في حالة Xamarin ، يزيد وقت الترجمة مع زيادة حجم التطبيق. يؤثر هذا في النهاية على وقت التطوير وبالتالي على تكلفة إنشاء التطبيق . وبالمثل ، فإن تصحيح الأخطاء عملية شاقة بعض الشيء حيث أن التصحيح يتم بنفس الطريقة كما هو الحال مع أي تطبيق .NET آخر يستخدم Visual Studio.
بينما ، على الجانب الآخر ، لا تتطلب React Native متطلبات الترجمة. يعتمد على JavaScript ، مما يعني أنه يمكنك بسهولة إعادة تحميل الكود عن طريق دفع تحديث صارم لتطبيق React Native الخاص بك.
أيضًا ، عند الحديث عن تصحيح الأخطاء ، يعتمد React Native على أداة Chrome Developer أو بعض أدوات الطرف الثالث مثل Reactotron التي تصور تصحيح الأخطاء بنفس الطريقة كما هو الحال مع تطبيقات الويب.
7. تجربة المستخدم
عند الحديث عن تجربة المستخدم ، يقدم كل من Xamarin و React Native تجربة مستخدم مماثلة تقريبًا . بينما يستخدم React Native مكتبة ReactJS مع مكونات واجهة مستخدم وافرة لجعل التطوير أسرع وفعال ، فإن Xamarin يمكّن مطوري تطبيقات الأجهزة المحمولة من إنشاء واجهات مستخدم بطريقتين مختلفتين ، على سبيل المثال ، استخدام Xamarin.Forms أو Xamarin.Android/iOS مما يمكّنهم من الاستمتاع بكلاهما المشترك والرموز الخاصة بالمنصة جنبًا إلى جنب مع الاستمتاع بإمكانية مشاركة الكود.
8. الأداء
عندما يتعلق الأمر بالأداء ، فإن React Native يتخلف عن Xamarin لأنه لا يدعم وضع 64 بت على Android ويعرض أسوأ نتيجة على iOS كلما تم تنفيذ أسرع الرموز.
9. قابلية التوسع
يقدم Xamarin أفضل إمكانيات التكامل مع نظام التشغيل والأدوات والمكتبات الموجودة بالفعل. كما أنه يوفر مجموعة شاملة من عناصر واجهة المستخدم والمظهر الأصلي لتطبيقك.
بينما تمت تغطيته في مقالتنا بعنوان Less Talked حول اعتبارات تطوير تطبيق React Native ، يوفر إطار عمل واجهة مستخدم Facebook قابلية التوسع. ولكن ، يحتاج الأمر إلى جهود وخبرات تطوير معينة للتخطيط لكيفية هيكلة تطبيق React Native للتوسع - وهو أمر لا يمكن إلا لخبراء التطبيقات المشهورين تقديمه.
هذا يجعل Xamarin يتفوق على React Native من حيث قابلية التوسع.
10. اختبار القدرات
بينما يوفر كل من Xamarin و React Native أدوات اختبار وافرة لضمان جودة التطبيق ، فإن الاختبار يكون سلسًا وأسهل في حالة React Native.
يحتوي إطار عمل React Native على أدوات مثل PropTypes و Jest التي يسهل إعدادها وتكوينها ، وتوفر سلوكًا ثريًا لواجهة برمجة التطبيقات ، وفرصة لإنشاء اختبارات Snapshot. هذا يبسط عملية الاختبار ويمنع الانحدار في الكود.
11. التوثيق
في حالة React Native ، تكون الوثائق موجزة ومفصلة ودقيقة ومنظمة جيدًا ، مما يسهل على مطور React Native العثور على أي مكون / عنصر واستخدامه بسهولة وإنتاجية.
Xamarin ، بالمقارنة مع React Native ، لديه وثائق أقل فائدة إلى حد ما. على الرغم من أن كمية ونوعية المكونات متماثلة ، إلا أنه يتم فصل المكونات بين NuGet ومخزن المكونات مما يؤدي غالبًا إلى زيادة المتاعب والوقت المتضمن.
هذا يدل على React Native lead في سباق Xamarin أو React Native عند التفكير في التوثيق.
12. دعم المجتمع
نظرًا لكونها في سوق الهاتف المحمول لفترة طويلة ، تمتلك Xamarin دعمًا مجتمعيًا لحوالي 1.4 مليون مطور. هذا يعني أنك ستحصل على مجموعة واسعة من الأدوات والنصائح والبيانات متى واجهت أي تحد أو لديك شك في استخدام هذا الإطار.
وبالمثل ، تتمتع React Native من Facebook أيضًا بدعم كبير من المجتمع. ولكن لا يزال من غير الناضج توقع توفر أدوات وخطوط تعليمات برمجية ونصائح حصرية في السوق. إنه ينمو بشكل تدريجي يومًا بعد يوم.
إذن ، الفائز في المعركة وفقًا لدعم المجتمع هو Xamarin هنا.
13. تكلفة التطوير
Xamarin مفتوح المصدر ومتاح للاستخدام المجاني. لا داعي للقلق بشأن التكلفة أو الموقع أو شركات التطوير المختلفة مثل التفاعل مع تطوير تطبيقات الأجهزة المحمولة المحلية في كاليفورنيا في الولايات المتحدة أو أي جزء آخر من العالم.
ومع ذلك ، تحتاج إلى دفع مبلغ رسوم الاشتراك لتثبيت Visual Studio IDE الذي يعمل عليه Xamarin. يمكنك استخدام النظام الأساسي مجانًا لمشاريعك غير التابعة للمؤسسات مع ما يصل إلى خمسة مستخدمين فقط. لإشراك المزيد من المستخدمين أو إلغاء قفل ميزات معينة ، يجب أن تحصل على ترخيص Professional أو Enterprise ، وهو أمر مكلف.
حيث أنه لا يوجد مثل هذا القيد في حالة React Native. إطار عمل React Native الخاص بـ Facebook مفتوح المصدر تمامًا. يمكنك استخدام مكتباتها ومكوناتها الأخرى مجانًا ، مما يعني أن تطوير تطبيق React Native أرخص من ذلك في حالة Xamarin.
على الرغم من أن معرفة هذه العوامل المؤثرة على القرار الـ 13 ستسهل عليك اختيار التكنولوجيا المناسبة من خلال المقارنة بين إطار التفاعل الأصلي مقابل إطار عمل xamarin ، فلنلخص الكل وفقًا للسيناريوهات التي يجب أن تختار فيها Xamarin ومتى تختار React Native: -
Xamarin هو الخيار الصحيح للنظر في متى
- أنت بحاجة إلى عملية تطوير أسرع.
- تنظر في نمط MVC و MVVM.
- ترغب في اختبار تطبيقك في بيئة التطوير.
- لا تحتاج إلى رسومات عالية الجودة في تطبيقك.
يُعد React Native خيارًا جيدًا لتطوير التطبيقات عندما يكون
- أنت تقوم بإنشاء تطبيق وسائط اجتماعية مثل Facebook و Instagram.
- أنت تطور تطبيق التجارة الإلكترونية .
- ترغب في إضافة إعلانات Facebook إلى تطبيقك.
بينما يُظهر كل من أطر تطوير التطبيقات عبر الأنظمة الأساسية أن السمات هي أداة تطوير التطبيقات المثالية لعملك في عام 2021 ، ما زلنا نوصي بتفضيل تطوير تطبيق React Native.
لماذا نوصي باستخدام React Native Over Xamarin لتلبية احتياجات تطبيقك؟
من خلال العمل مع React Native لسنوات ، وجدنا أنه لا توجد فوائد كثيرة لـ React Native على Xamarin فحسب ، بل تتمتع أيضًا بمستقبل أكثر إشراقًا في سوق الأجهزة المحمولة. يزدهر إطار العمل على الرغم من المنافسة الشديدة من إطار عمل Flutter من Google كما غطينا سابقًا في مدونة Flutter vs React Native .
إنه يوفر للمطورين وقادة الأعمال فرصًا عالمية السهولة والسرعة ، مما يجعلهم يقعون في حب التكنولوجيا في كل مرة. والدليل على ذلك هو أننا قدمنا خدمات تطوير تطبيقات React Native الاستثنائية الخاصة بنا إلى أكثر من 12 قطاع أعمال مختلفًا ونسعى جاهدًا لدخول مجالات العقارات ، والسفر عند الطلب ، وغيرها من الصناعات المماثلة.
إذا كنت لا تزال في حيرة من أمرك بشأن الخيار الأفضل لعملية تطوير تطبيقك في عام 2021 - تطوير تطبيق React Native vs Xamarin ، أو ترغب في مناقشة فكرة تطبيق عملك معنا ، فلا تتردد في الاتصال بخبرائنا .