مجموعات القوالب الشهرية # 12: مجموعة قوالب موقع العقارات الفاخرة
نشرت: 2020-07-22لقد طلب العديد من قرائنا مجموعة قوالب مواقع الويب العقارية ، وهي الآن جاهزة ومتاحة أخيرًا! كما يعلم العديد من المتخصصين في مجال العقارات ، يبحث مشترو العقارات المحتملون دائمًا عن مزيد من المعلومات حول العقارات في السوق ، ويمكن أن يقطع موقع الويب الخاص بالعقارات المصقولة والمهنية شوطًا طويلاً في عملية الشراء.
أنشأ فريق المصممين لدينا مجموعة القوالب هذه التي تلبي احتياجات أصحاب الأعمال العقارية (وأصحاب الأعمال عمومًا) الذين يتطلعون إلى إنشاء موقع ويب يعرض الخصائص التي يمكنهم تقديمها للمشترين المحتملين. يركز هذا النوع من مواقع الويب حصريًا على خصائص وتفاصيل كل عقار ، من أجل لفت انتباه العملاء إلى تفرد كل منها وجودته الشاملة.
فيما يتعلق بالتصميم المرئي ، فإن المظهر العام للقالب وإحساسه نظيف وبسيط ومليء بدرجات الألوان المحايدة. تم إجراء اختيار التصميم هذا من أجل وضع الصور الواضحة كبيرة الحجم في مركز الصدارة. الهدف الأساسي ، كما وصفنا ، هو أن تكون التفاصيل المعمارية وجمال كل عقار بارزًا ومرئيًا قدر الإمكان.
كن مطمئنًا ، على الرغم من أن مجموعة قوالب هذا الشهر موجهة نحو أصحاب الأعمال العقارية ، إلا أن تصميم المجموعة متعدد الاستخدامات ومرن للغاية بحيث يمكن للشركات من جميع الصناعات استخدامها لمواقع شركاتهم على الويب. بعض الأمثلة على هذه الأنواع التجارية مثل مكاتب المحاماة ووكالات التسويق والشركات الاستشارية وما إلى ذلك. بالطبع ، الخيارات لا حصر لها. ما هو مفيد جدًا أيضًا في النموذج هو أن مرونته تنطبق على خيارات التصميم أيضًا. بينما اخترنا ألوانًا محايدة ودافئة للمجموعة ، يمكن تبديل هذه الألوان بسهولة مع لوحات الألوان الأخرى التي ستظل تتناسب مع التصميم المربع البسيط والجذاب.
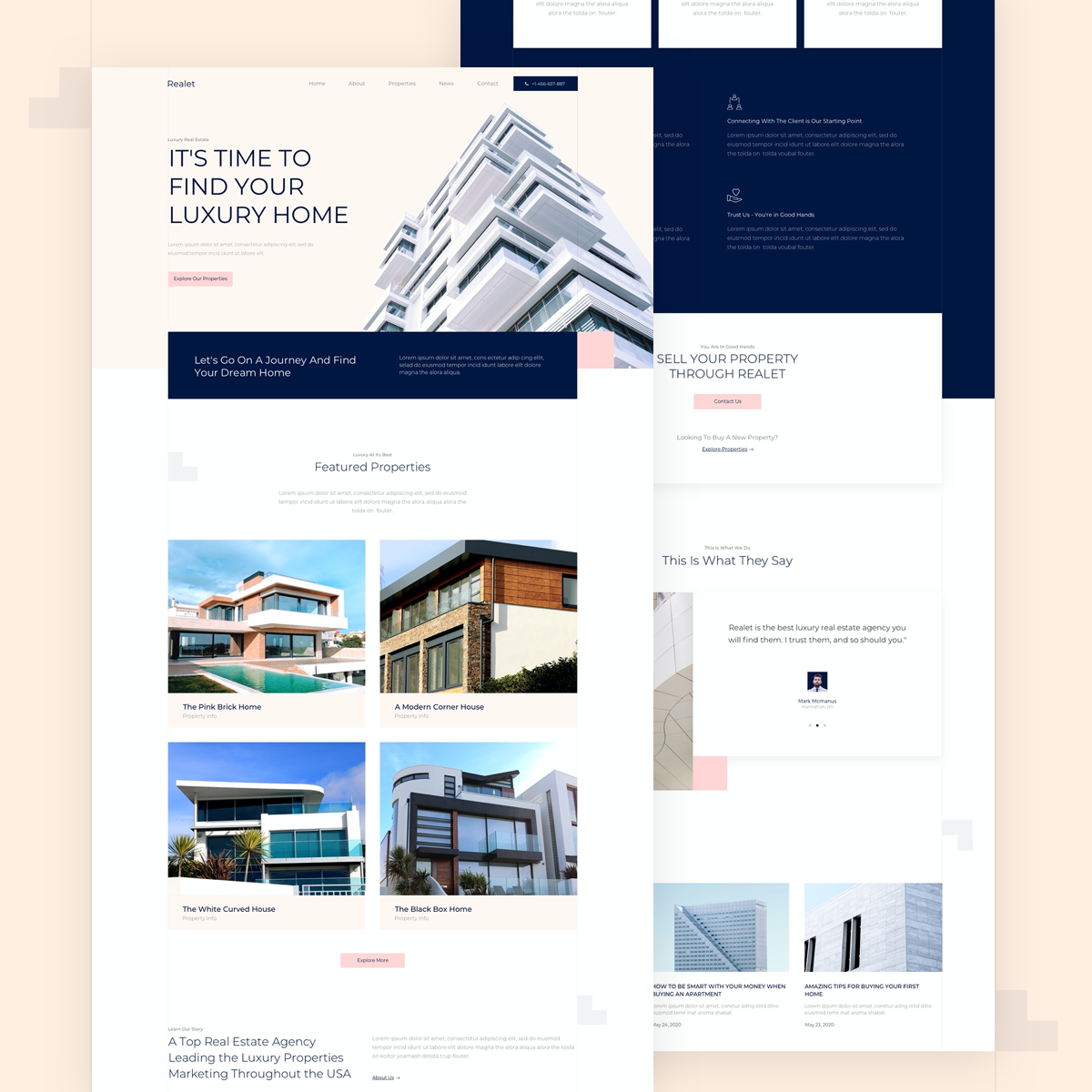
الصفحة الرئيسية: واضحة ومتسقة

أحد الأشياء المفضلة لدينا في هذه الصفحة الرئيسية هو كيف تمكنا من تطبيق مخطط ألوان موقع الويب بسلاسة في جميع أنحاء الموقع. قسم الأبطال هو نقطة البداية للألوان الباهتة المحايدة التي نقدمها لزائر الموقع: البيج الفاتح ، والبحرية الناعمة ، والوردي الباستيل. يوضح الرسم التوضيحي لمبنى قسم الأبطال جميع الألوان التي ستجدها في جميع أنحاء موقع الويب بأكمله. هذا فعال بشكل خاص لتصميم أزرار الدعوة إلى العمل الوردية ، لأنها مرتبطة جيدًا بمخطط التصميم مع وجود حضور خفي ومرئي أيضًا.
وجدنا أيضًا أنه من المهم تحسين تفاصيل التصميم حول أداة الشهادات وعبر الصفحة الرئيسية بشكل عام. تتضمن أمثلة هذه التفاصيل الهياكل والتخطيطات المختلفة ، جنبًا إلى جنب مع التصميم البراق والمعماري مع لغة تصميم واضحة. في الممارسة العملية ، قمنا بتطبيق مبادئ التصميم هذه عن طريق إضافة أشكال مربعة دقيقة مثل المربعات البيضاء والمربع الوردي حول الصورة. لقد رأينا هذا كفرصة تصميم إضافية للاستفادة من نظام الألوان الدافئ والجذاب بطريقة إبداعية وموضوعية.
بشكل عام ، رأينا الصفحة الرئيسية لمجموعة القوالب كمكان مثالي لاستخدام أداة Testimonial Widget ، وإضافة ميزات تصميم فريدة لمنحها شخصية جذابة. العملاء المحتملون دائمًا حريصون على معرفة ما يقوله العملاء الآخرون عن تجاربهم. ومن المنطقي أنه كلما قدمت هذه المعلومات بشكل أكثر جاذبية ، كان ذلك أفضل. الوضوح هو المفتاح عندما يكون هدفك هو توصيل قيمة عملك.
عندما تختار إدراج قالب الصفحة الرئيسية في موقع الويب الخاص بك ، لاحظ أن هذا النموذج هو "صفحة" ، يمكنك تنزيله من:
محرر> فتح مكتبة منبثقة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "عقارات"
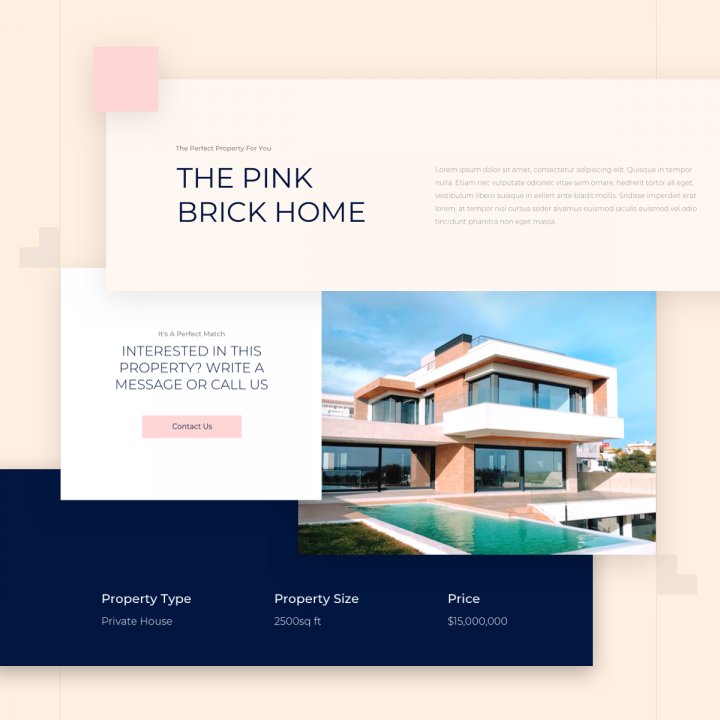
صفحة خاصية واحدة: أروع التفاصيل

تحتوي مجموعة القوالب على العديد من ميزات التصميم الفريدة ، وقد تلاحظ شكلًا مميزًا للخطوط والشبكات الموجودة في القالب بأكمله. هذا صحيح بالنسبة لاختيار الطباعة ، حيث اخترنا مونتسيرات باللون الرمادي الرقيق ، بما يتفق مع الخطوط الرمادية الفاتحة في الهامش. بشكل عام ، تمثل تفاصيل التصميم هذه سمة معمارية ، وبنية قائمة على الشبكة للتخطيط الشامل للقالب.
في صفحة الخصائص الفردية على وجه التحديد ، فكرنا جيدًا في كيفية استخدام التسلسل الهرمي للمعلومات عند تقديم معلومات الخاصية ، وإنشاء علاقة متناقضة ومتكاملة بين العنوانين ونص الفقرة ، كلاهما في نفس الخط ولكن مع خيارات تصميم متنوعة. لقد اخترنا اللون الأزرق الداكن المريح للحجم الكبير (60 بكسل) ، والحالة العلوية ، والعنوان الخفيف الوزن ، إلى جانب نسخة أرق قليلاً من مونتسيرات باللون الرمادي الداكن ، بحجم 16 بكسل.
فيما يتعلق بسير عمل التصميم المتضمن عند استخدام هذا القالب لموقع الويب الخاص بك ، يمكن اعتبار الصفحة الفردية للمجموعة مثالًا رائعًا لكيفية استخدام الحقول المخصصة. هذه في الواقع مفيدة بشكل خاص لإنشاء موقع على شبكة الإنترنت للعقارات. مع وجود العديد من التفاصيل الفنية التي سيرغب زوار موقع الويب في معرفتها حول كل عقار ، فإن استخدام الحقول المخصصة يجعل الأمر أسهل كثيرًا على مصممي الويب لتقديم المعلومات بطريقة فعالة ومتسقة. الحقول المخصصة هي أيضًا موفر للوقت يغير قواعد اللعبة. يعرف منشئو الويب من جميع الخلفيات أن إنشاء موقع ويب وصيانته عملية تستغرق وقتًا طويلاً ، وأي طريقة لتبسيط سير العمل وتسهيل تحميل البيانات لا يمكن إلا أن تجعل الأمور أسهل.
صفحة الخصائص المفردة عبارة عن قالب منشور منفرد. يمكنك إدراجها عن طريق القيام بما يلي:
اللوحة اليسرى لـ WP> القوالب> مُنشئ القوالب> إضافة جديد> اختر "منشور واحد"> نافذة منبثقة للمكتبة> مرر الصفحة وابحث عنها أو ابحث عن "عقارات".
الخصائص: أماكن ذات شخصية
صفحة الخصائص هي المكان الذي يمكن للمشترين المحتملين أن يتعرفوا فيه حقًا على أسلوب وشخصية المنازل التي تعمل بها أعمالك العقارية. هذا هو السبب في أن تقديم كل صورة أمر بالغ الأهمية. قررنا تعظيم إمكانات أداة المشاركات وتخصيص حجم الصورة والتباعد والهوامش ونظام الألوان لإبراز أفضل ما في كل خاصية.
صفحة الخصائص عبارة عن قالب صفحة أرشيف. يمكنك إدراجها عن طريق القيام بما يلي:
اللوحة اليسرى لـ WP> القوالب> مُنشئ السمات> إضافة جديد> اختر "أرشيف"> مكتبة منبثقة> مرر الصفحة وابحث عنها أو ابحث عن "عقارات".
حان الوقت لبدء البناء
نتطلع إلى رؤية مواقع الويب التجارية العقارية التي تنشئها باستخدام مجموعة القوالب هذه. تتمثل إحدى أقوى مزاياها في أنها تلبي احتياجات موقع الويب الدقيقة لعرض العقارات ، ولكنها متعددة الاستخدامات ومرنة بحيث يمكن للشركات من جميع التخصصات أن تجدها مفيدة. عندما تتطلع إلى إقناع العملاء المحتملين ، فإن موقع الويب المصمم جيدًا والمصقول هو الخطوة الأولى في الاتجاه الصحيح.
لمشاهدة مجموعة قوالب العقارات الفاخرة الكاملة ، تحقق من هذا العرض التوضيحي.
إذا كان لديك Elementor Pro ، فكل ما عليك فعله للاستمتاع بهذه المجموعة المتطورة هو الذهاب إلى Elementor ، وفتح مكتبة القوالب ، والبحث عن "Luxury Real Estate".
إليك صورة gif قصيرة توضح كيفية البحث عن المجموعة:
