إزالة الشريط الجانبي وورد | من موقع كامل أو صفحات فردية
نشرت: 2017-06-30في بعض الأحيان ، تريد فقط إزالة الشريط الجانبي من قالب WordPress الذي تستخدمه. ربما تريد إزالة الشريط الجانبي من الموقع بأكمله أو فقط من المنشورات أو الصفحات الفردية. بغض النظر عن السبب الذي يجعلك تجد الشريط الجانبي عقبة ، فهناك دائمًا طريقة لتشكيل موقع الويب الخاص بك وفقًا لرغباتك.
منطقة الشريط الجانبي هي المكان الذي تضع فيه أدوات موقعك. يستخدمه معظم الأشخاص على الجانب الأيمن ولكن يمكن أيضًا وضعه على اليسار أو أسفل منطقة المحتوى.
تأتي معظم سمات WordPress المجانية والمميزة مع أشرطة جانبية متعددة أو مناطق جاهزة لعناصر واجهة المستخدم. الشريط الجانبي مفيد ويمكن أن يساعد في تنمية عملك. يمكنك أيضًا إنشاء شريط جانبي مخصص لـ WordPress أو WooCommerce.
يمكن أن يوفر الشريط الجانبي معلومات حول موقع الويب ، ونموذج الاتصال ، والمحتوى ذي الصلة ، والإعلانات ، ونماذج الاشتراك في قائمة البريد الإلكتروني ، وملفات تعريف الوسائط الاجتماعية ، وما إلى ذلك ، وهناك العديد من الاحتمالات.
الغرض من الشريط الجانبي في WordPress هو عرض العناصر التي ليست جزءًا من المنشور أو محتوى الصفحة. يمكن إضافة العناصر بسهولة إلى الشريط الجانبي للقالب باستخدام أدوات WordPress.
في معظم سمات WordPress ، سيظهر الشريط الجانبي بشكل مختلف عندما يشاهد الزائر الموقع من جهاز محمول. نظرًا لانخفاض عرض حجم الشاشة ، يتم نقل الأشرطة الجانبية التي تظهر على اليمين أو اليسار على سطح المكتب إلى الجزء السفلي على شاشات الهاتف المحمول.
بقدر ما يمكن أن يكون الشريط الجانبي مفيدًا ، فإن وجوده ليس ضروريًا دائمًا. هناك أوقات يجد فيها مالكو مواقع الويب أنها مصدر إلهاء أكثر من كونها أداة مفيدة.
ستجد أحيانًا أن موقعًا كاملاً أو صفحة معينة فقط أفضل حالًا بعمود واحد. مع وضع ذلك في الاعتبار ، سأناقش في هذا المنشور تعديل سمة WordPress الخاصة بك لإزالة الشريط الجانبي.
إزالة طرق ووردبريس الشريط الجانبي
لماذا تريد حذف الشريط الجانبي لـ WordPress؟ إذا كنت ترغب في أن يحصل زوار موقعك على قراءة مجانية لمحتوى مدونتك ، فقد ترغب في إزالة الشريط الجانبي. ربما لا يظهر الشريط الجانبي كما ينبغي على الأجهزة المحمولة. بغض النظر عن السبب ، يجب أن تذهب.
تحتوي معظم السمات على خيار اختيار عدم عرض الشريط الجانبي أو تقييد عرض الشريط الجانبي على صفحات أو منشورات معينة. يمكنك أيضًا الاتصال بمؤلف القالب ويمكنه إخبارك بالخطوات اللازمة لإزالة الشريط الجانبي من WordPress.
ولكن إذا لم تتمكن من الاتصال بالدعم ولم يكن لدى المظهر الخاص بك خيار إزالة الشريط الجانبي ، فاتبع إحدى الطرق المذكورة أدناه اعتمادًا على ما تريد القيام به مع الشريط الجانبي.
أول شيء يجب مراعاته هو المكان الذي تريد إزالة الشريط الجانبي منه بالضبط . من قالب صفحة معين؟ من الموقع كله؟ صفحات ثابتة فقط؟
# 1. كيفية إزالة الشريط الجانبي لـ WordPress من الموقع بالكامل؟
هل ترغب في إزالة الشريط الجانبي من كل صفحة ومنشور على موقع WordPress الخاص بك؟ للقيام بذلك ، سيتعين عليك تعديل ملفات سمات WordPress.
انتقل إلى / wp-content / theme / your-theme-name / المجلد باستخدام FTP (على سبيل المثال FileZilla) أو cPanel (إذا كانت استضافتك تستخدمه). يمكنك أيضًا تحرير ملفات السمات بالانتقال إلى المظهر -> المحرر في لوحة معلومات موقعك.
تتكون ملفات قالب WordPress من قوالب . تحتاج إلى تحرير جميع القوالب التي تعرض الشريط الجانبي الذي ترغب في إزالته. ستحتاج إلى تحرير index.php و archive.php و page.php و single.php و home.php وأي شيء آخر إذا عرضوا الشريط الجانبي.
يجب أن تبحث في ملف النموذج الخاص بك عن سطر يبدو كالتالي :
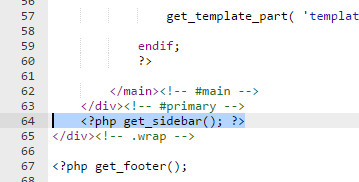
< ? php get_sidebar ( ) ; ?>

مثال على index.php في نسق Twenty Seventeen
هذا الرمز هو ما يستخدمه WordPress لإضافة الشريط الجانبي إلى الصفحة المحددة. قم بإزالة هذا الخط ، وسوف تقوم بإزالة الشريط الجانبي.
إذا كان المظهر الخاص بك يأتي مع العديد من الأشرطة الجانبية ، فسترى حالات مختلفة من هذا الرمز مع اسم الشريط الجانبي داخل الوظيفة. على سبيل المثال:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
احذف السطر الذي يمثل الشريط الجانبي الذي لا تريد عرضه.
قد تلاحظ أنه أثناء اختفاء الأشرطة الجانبية ، لا تزال منطقة المحتوى الخاصة بك تظهر بنفس العرض تاركة منطقة الشريط الجانبي فارغة. قد يكون الشريط الجانبي الخاص بك قد اختفى ، ولكن من المحتمل أنك لا تزال لا تستخدم العرض الكامل لصفحتك.
بدلاً من ذلك ، من المحتمل أن يكون المحتوى الخاص بك بنفس الحجم كما كان ، والآن فقط يوجد بجوار مساحة فارغة حيث كان الشريط الجانبي الخاص بك موجودًا.
ذلك لأن عرض منطقة المحتوى الخاص بك يتم التحكم فيه بواسطة ورقة أنماط السمة الخاصة بك. يرجى مراجعة التعليمات أدناه لمعرفة كيفية إصلاح ذلك.
# 2. كيفية إزالة الشريط الجانبي من الصفحات الفردية؟
ماذا لو كنت تريد إزالة الشريط الجانبي من الصفحات الفردية في WordPress مع السماح بعرضه في أقسام أخرى من موقع الويب الخاص بك؟ تأتي معظم سمات WordPress مع قوالب جاهزة للاستخدام كاملة العرض . يمكن استخدام هذه القوالب في أي من صفحاتك.
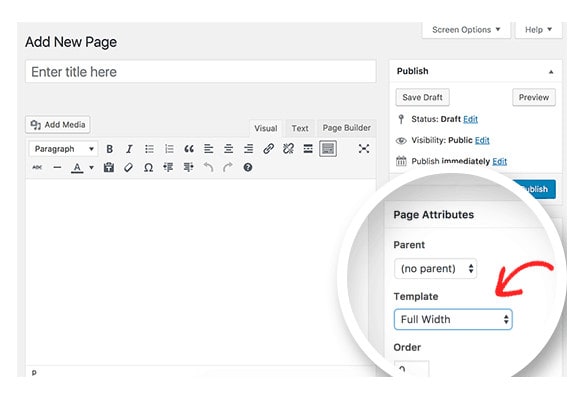
انتقل إلى الصفحة حيث تريد إزالة الشريط الجانبي وحدد قالب العرض الكامل ضمن مربع التعريف "سمات الصفحة" لإزالة الشريط الجانبي لتلك الصفحة المعينة.


ولكن ماذا لو كان قالب WordPress الخاص بك لا يحتوي على قالب كامل العرض؟ ثم لن يكون هناك خيار "العرض الكامل" في النموذج كما هو موضح في الصورة أعلاه.
سيتعين عليك إنشاء قالب كامل العرض يدويًا . افتح محرر نص عادي مثل Notepad والصق الكود التالي في ملف فارغ:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
احفظ هذا الملف كملف full-width.php على سطح المكتب. ثم تحتاج إلى فتح ملف يسمى page.php من ملفات <?php get_header(); ?> الخاصة بك ونسخ كل ما يظهر بعد <?php get_header(); ?> <?php get_header(); ?> الخط.
الصق هذا الرمز في ملف full-width.php الخاص بك بعد جزء get_header. بعد ذلك تحتاج إلى تحديد وحذف السطر الذي يبدو كالتالي:
<?php get_sidebar(); ?>
إذا كان المظهر الخاص بك لا يعرض الأشرطة الجانبية على الصفحات ، فلن يكون الرمز موجودًا في الملف. احفظ تغييراتك وقم بتحميل ملف full-width.php إلى مجلد السمة الحالي الخاص بك باستخدام FTP أو cPanel.
يمكنك الآن تحرير أي صفحة على موقع WordPress الخاص بك وستكون قادرًا على تحديد قالب صفحة العرض الكامل الخاص بك . إذا لم يكن لديك قالب ضمن سمات الصفحة ، فسيكون موجودًا الآن.
تجدر الإشارة إلى أن جميع التغييرات التي تم إجراؤها على المظهر الرئيسي قد تختفي بمجرد تحديث السمة. استخدم دائمًا موضوعًا فرعيًا لأي تخصيص.
# 3. كيفية إزالة الشريط الجانبي لـ WordPress من صفحة منشورات المدونة؟
تعرض معظم سمات WordPress أشرطة جانبية على صفحة منشور المدونة. بصرف النظر عن الصفحة الأمامية الثابتة ، يتيح لك WordPress استخدام صفحة منفصلة لمنشورات مدونتك.
ماذا لو كنت لا تريد عرض الشريط الجانبي على صفحة منشورات المدونة الخاصة بك؟ يتيح لك WordPress استخدام صفحة أمامية ثابتة وصفحة منفصلة لمنشورات مدونتك.
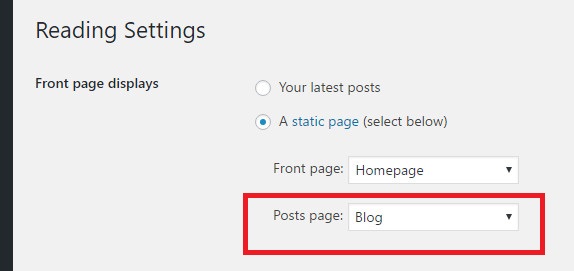
إذا كنت لا تريد عرض الأشرطة الجانبية في صفحة منشورات المدونة ، فأنت بحاجة إلى الانتقال إلى الإعدادات »قراءة الصفحة. لاحظ اسم الصفحة التي تستخدمها كصفحة منشورات مدونتك.

انتقل الآن إلى الصفحات »كافة الصفحات وتعديل الصفحة المستخدمة لعرض منشورات المدونة الخاصة بك. ضمن قسم سمات الصفحة ، حدد قالبًا بالعرض الكامل ، ثم احفظ التغييرات.
إذا كنت لا ترى خيار قالب العرض الكامل ، فسيتعين عليك إنشاء قالب عرض كامل يدويًا. راجع القسم السابق في هذه المقالة للحصول على إرشادات مفصلة.
# 4. كيفية تعطيل الشريط الجانبي في مشاركات محددة؟
إذا كنت تريد إزالة الشريط الجانبي في منشورات معينة ، فيمكنك استخدام المكون الإضافي Display Widgets SEO Plus.
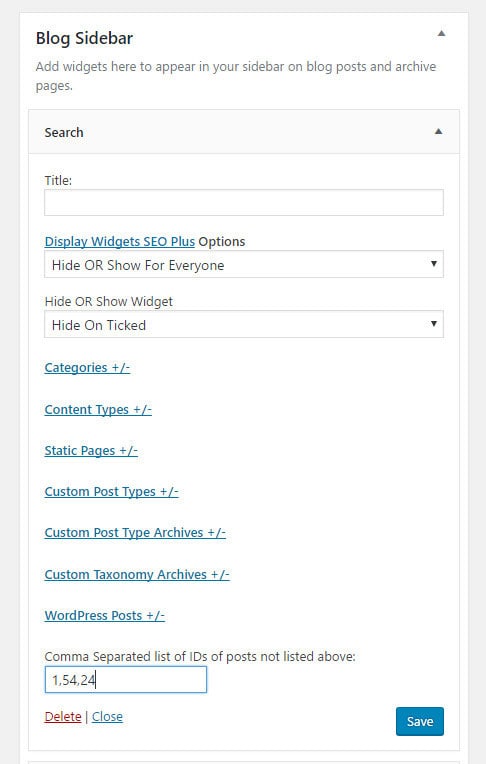
يحتوي هذا المكون الإضافي على خيار لإخفاء الأدوات وبالتالي الشريط الجانبي لمنشورات معينة. تحتاج فقط إلى إدخال معرف المنشور الخاص بك من المنشور الذي تريد إخفاء الشريط الجانبي فيه وستتم إزالته من هذا المنشور. إذا كنت لا تعرف كيفية العثور على المعرف ، فيمكنك التحقق من المنشور الخاص بي حيث شرحت كيفية العثور على معرف صفحة WordPress.
ستصبح المشاركة كاملة العرض دون الحاجة إلى تعديل أي شيء إضافي. انظر المزيد من التفاصيل أدناه كيف يعمل البرنامج المساعد.
إزالة طريقة WordPress الشريط الجانبي باستخدام البرنامج المساعد
يمكنك إخفاء الشريط الجانبي أو إظهاره على الموقع بالكامل ، وفئات معينة ، وأنواع محتوى محددة وأنواع منشورات مخصصة ، وصفحات ثابتة معينة ، وأرشيفات أنواع المنشورات المخصصة ، وأرشيفات التصنيف المخصصة ، ومنشورات معينة باستخدام البرنامج المساعد Display Widgets SEO Plus.
عندما يكون المكوِّن الإضافي لـ Display Widgets SEO Plus نشطًا ، فمن الممكن استخدام التحديدات المنسدلة ومربعات التأشير (التي تمت إضافتها إلى الجزء السفلي من الأدوات المصغّرة ضمن "المظهر"> "الأدوات") لإظهار عنصر واجهة مستخدم أو إخفائه.
يعمل البرنامج المساعد مع التصنيفات المخصصة وأنواع المنشورات المخصصة وأرشيفات أنواع المنشورات المخصصة والمكوِّن الإضافي للغة WPML و bbPress و BuddyPress.

على سبيل المثال ، باستخدام هذا المكون الإضافي ، يمكنك تعيين تلك الأداة التي يجب أن يتم تحميلها فقط على منشورات فئة معينة وعلى عدد قليل من الصفحات الثابتة المختارة ، وعلى صفحة الخطأ 404 وعلى الصفحة الرئيسية.
بعد تثبيت البرنامج المساعد وتنشيطه ، سترى خيارات جديدة أسفل كل عنصر واجهة مستخدم في الشريط الجانبي ضمن المظهر -> الأدوات.
اضبط للاختباء لكل عنصر واجهة مستخدم في الشريط الجانبي حسب احتياجاتك وسيختفي الشريط الجانبي. في معظم الحالات ، لن تترك الصفحة مساحة فارغة حيث كان الشريط الجانبي. سوف يكون strecth كعرض كامل.
لقد قمت بإزالة الشريط الجانبي ولكن لدي الآن سكيب فارغ حيث كان Sidbebar
ستحتاج أحيانًا إلى إجراء بعض الإضافات على ورقة الأنماط لتغيير موقعك إلى العرض الكامل. إذا كنت تقوم بإزالة الشريط الجانبي تمامًا من موقعك بالكامل ، فيمكنك فقط تعديل الأنماط الموجودة لديك.
ولكن إذا استمرت بعض الصفحات في عرض شريط جانبي ، فستحتاج إلى الاحتفاظ بالأنماط الحالية في مكانها ، وإضافة أنماط جديدة فقط لزيادة العرض عند الحاجة.
استخدم أداة الفحص (انقر بزر الماوس الأيمن واختر فحص في الصفحة التي تريد التحقق منها) لتحديد الأنماط التي تحتاج إلى تعديل. سترغب في العثور على عرض التخطيط بأكمله ، لذلك تحتاج إلى تحديد تلك الحاوية.
يمكنك أيضًا استخدام مكون محرر WordPress CSS الإضافي مثل CSS Hero أو Microthemer. يمكنك حتى استخدام أداة إنشاء الصفحات مثل Elementor (انظر الاختلافات بين Elementor free vs pro) أو Visual Composer أو Beaver Builder أو Divi (تحقق من Divi vs Beaver Builder) أو Oxygen أو Brizy وما إلى ذلك أو أي أداة تحرير CSS أخرى لإزالة الشريط الجانبي من موقع WordPress أو قم بتحرير ورقة الأنماط بعد إزالة الشريط الجانبي.
إزالة الشريط الجانبي في ملخص موقع WordPress
إذا كنت مبتدئًا في WordPress ، فقد تجد الطرق والخطوات المذكورة أعلاه شاقة. على الرغم من أن معظم الطرق سهلة (حسب المكان الذي تريد إزالة الشريط الجانبي منه) ، اتصل دائمًا بالدعم أو مؤلف القالب لمساعدتك إن أمكن وتأكد من عمل نسخة احتياطية من موقعك (انظر أفضل المكونات الإضافية المجانية للنسخ الاحتياطي في WordPress).
سيكون دعم السمات قادرًا على تزويدك بالخطوات والرموز التي تحتاج إلى تطبيقها لإخفاء الشريط الجانبي في موقع WordPress الخاص بك.
آمل أن تكون الأساليب المذكورة أعلاه قد ساعدت وتمكنت من إزالة الشريط الجانبي. يمكنك دائمًا محاولة إجراء تغييرات CSS باستخدام البرنامج المساعد المجاني لمحرر CSS مثل Elementor أو الدفع مثل Microthemer أو CSS Hero.
إذا كانت لديك أي نصائح أو طرق أخرى حول كيفية إزالة الشريط الجانبي من الموقع بالكامل ، فأخبرني بأنواع المنشورات المخصصة أو منشور أو صفحة معينة في التعليقات أدناه.
