تقديم رسائل البريد الإلكتروني عبر عملاء البريد الإلكتروني: التحديات والحلول
نشرت: 2019-01-15في هذه المقالة
بصفتك علامة تجارية تستخدم التسويق عبر البريد الإلكتروني ، فأنت بحاجة إلى التأكد من عرض رسائل البريد الإلكتروني الخاصة بك للمشتركين بالطريقة التي تريدها بالضبط.
تُظهر معظم رسائل البريد الإلكتروني الواردة في البريد الوارد ما يلي:
- عميل البريد الإلكتروني الذي يعرض "انقر هنا لتنزيل الصور" أو "إظهار الصور: لهذه الرسالة / دائمًا لهذا المرسل".
- البريد الإلكتروني الذي يظهر الارتباط "عرض البريد الإلكتروني في المتصفح" أو "انقر هنا لعرض البريد الإلكتروني عبر الإنترنت" في الأعلى.
يرجع السبب الأول إلى قيام عملاء البريد الإلكتروني بتعطيل الصور من مرسل غير معروف كخطوة أمنية. هذا الأخير هو خطوة اتخذها مطورو البريد الإلكتروني للتأكد من أن رسائل البريد الإلكتروني التي ترسلها يتم عرضها دون أي خلل ويتم نقل الرسالة ، بغض النظر عن عملاء البريد الإلكتروني المتنوعين أو الأجهزة التي يستخدمها المشتركون .
ولكن هناك تحد يكمن.
يلعب عملاء البريد الإلكتروني وفقًا لقواعدهم الخاصة ويقدمون رسائل البريد الإلكتروني بشكل مختلف!
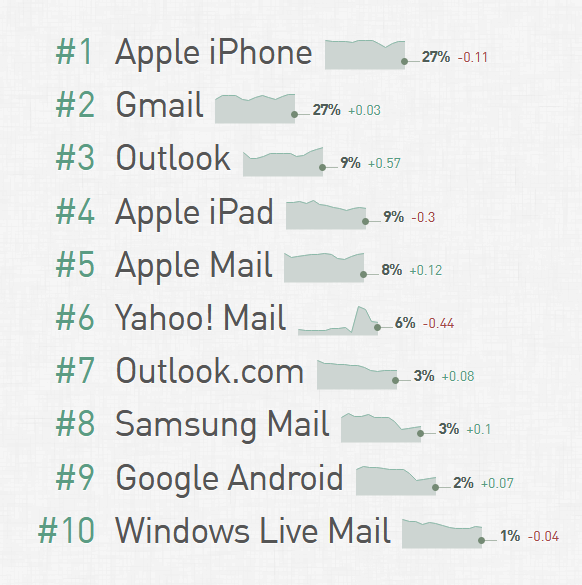
يُظهر Litmus Email Client Market Share أن Apple Mail (بما في ذلك 44٪ بريد iOS لأجهزة iPhone و iPad) ، يليه Gmail ( 29٪ شاملاً سطح المكتب والجوال) ، Outlook ( 12٪ بما في ذلك Outlook و Outlook.com) و Yahoo ! يعد البريد ( 6٪ شاملاً سطح المكتب والجوال) أكثر عملاء البريد الإلكتروني استخدامًا اعتبارًا من أكتوبر 2018. يواجه جميع عملاء البريد الإلكتروني هؤلاء بعض التحديات في عرض البريد الإلكتروني تمامًا كما تم تصميمه في المقام الأول.

دعنا نتعمق أكثر في التحديات المختلفة التي قد تواجهها من خلال عرض رسائل البريد الإلكتروني على عملاء بريد إلكتروني مختلفين ، والحلول البديلة لهم.
عملاء البريد الإلكتروني: التحديات والحلول
ابل اي فون
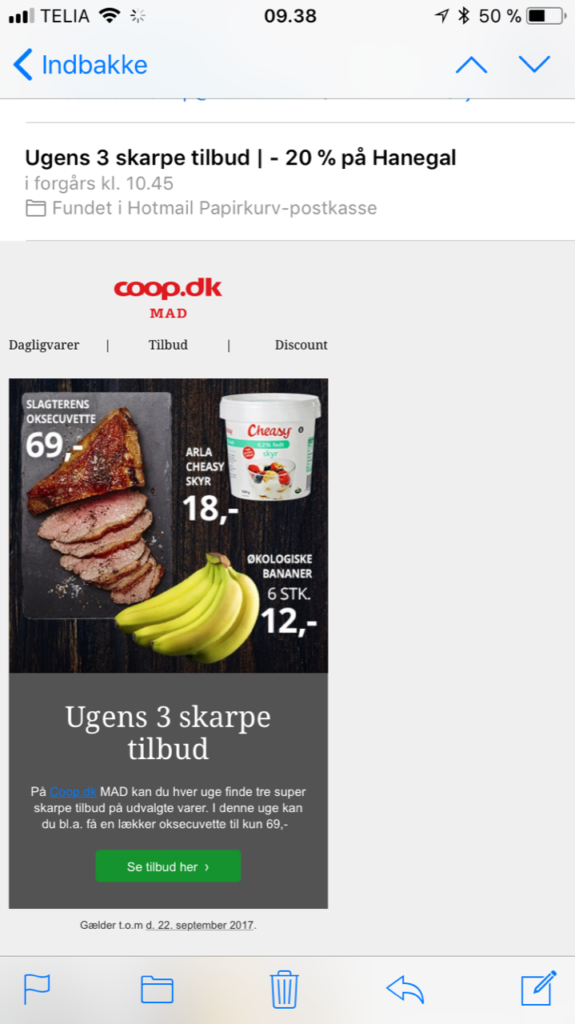
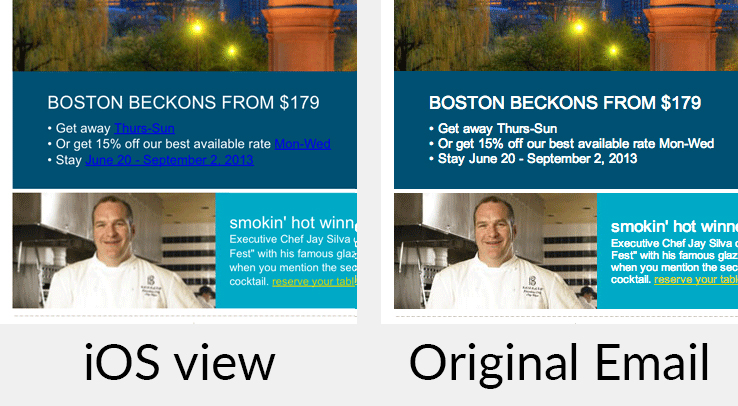
يدعم Apple iPhone عناصر البريد الإلكتروني التفاعلية مثل cinemagraph و GIF ومقاطع الفيديو والعد التنازلي والمتزلجون وصور شبكية العين وما إلى ذلك ، وبالتالي يوفر تجربة مستخدم لا تشوبها شائبة . لذلك فهو عميل البريد الإلكتروني الأكثر شيوعًا.
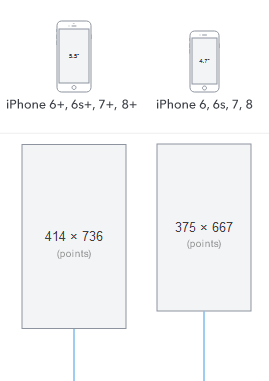
مشكلات التقديم في الطرز المحدثة: عندما يتم تحديث طرز iPhone بشاشات أكبر ، يؤدي ذلك إلى مشكلات في عرض البريد الإلكتروني. للتغلب على هذا ولضمان عرض البريد الإلكتروني عبر جميع أجهزة iPhone ، قم بتحديث أي من استعلامات الوسائط الخاصة بك باستخدام نقطة توقف 320 بكسل إلى 414 بكسل لجهاز iPhone 8 plus. بصرف النظر عن الحفاظ على عرض ثابت للجهاز ، يمكنك حتى الحفاظ على سلاسة العرض.

لا يوجد دعم لـ ~ المحدد عند استخدامه مع: hover أو: checkselectors: iOS9 يفتقر إلى دعم محدد الأشقاء العام ~ عندما يتم دمجه مع محددات الفئة الزائفة: محدد و: hover. للحصول على نتائج مماثلة ، يمكن استخدام محدد الأشقاء المجاور + بدلاً من ~.
يتم تغيير حجم النص: يتم تغيير حجم النص الصغير تلقائيًا. احتفظ بحجم الخط الأدنى وهو 22 بكسل للرؤوس و 14 بكسل للنص الأساسي.
يتم تغيير حجم رسائل البريد الإلكتروني المستجيبة تلقائيًا في iOS10 و iOS11: يؤدي القياس التلقائي لرسائل البريد الإلكتروني المستجيبة إلى ظهور رسائل البريد الإلكتروني خارج المركز أو تصغيرها. لحل هذه المشكلة ، أضف "المساحة المتروكة: 0 ؛" إلى علامة <body> ولتعطيل القياس التلقائي ، استخدم <metaname = ”x-apple-disable-message-rematting”>.

بريد جوجل
يدعم Gmail صور GIF والعناصر المرئية الأخرى التي تضيف إلى المظهر الجمالي لرسائل البريد الإلكتروني. يعد Gmail أحد أكثر عملاء البريد الإلكتروني ملاءمة لكل من سطح المكتب والجوال من حيث سهولة الاستخدام.
Gmail لسطح المكتب
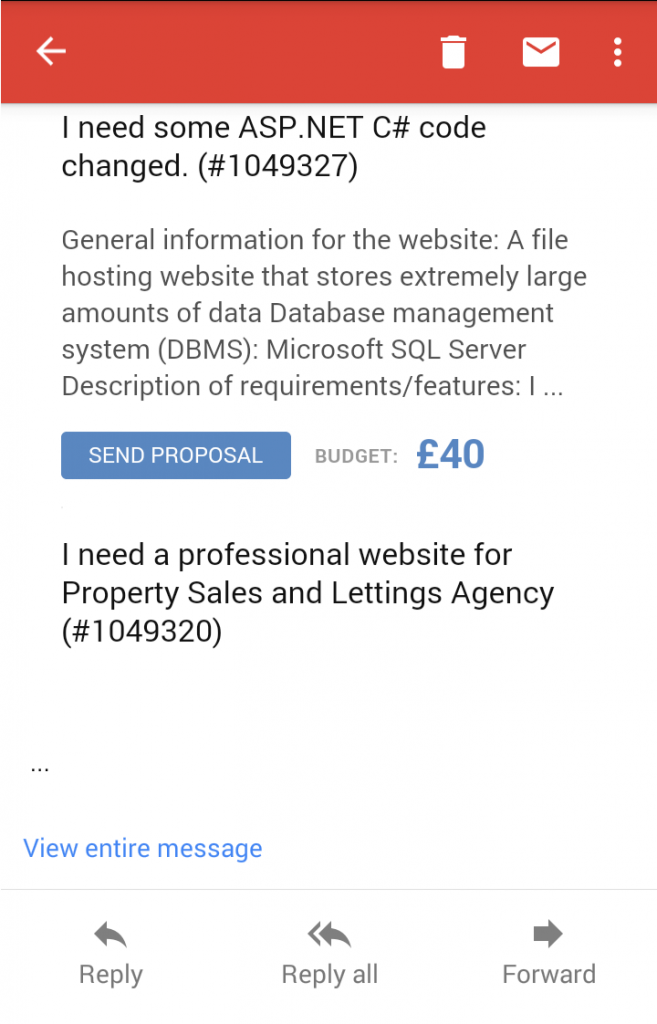
قص الرسائل: يقطع Gmail الرسائل التي يزيد حجمها عن 102 كيلو بايت ويخفي المحتوى خلف رابط "عرض الرسالة بالكامل". لتجنب ذلك ، احتفظ بحجم الرسالة أقل من 102 كيلو بايت وتجنب استخدام سمات وعلامات نمطية غير ضرورية.

محدد السمة غير مدعوم: محدد السمة المستخدم لتحديد العناصر غير مدعوم. بدلا من ذلك ، استخدم .class محدد.
يزيل CSS في كتلة <style>: إذا تجاوزت كتلة <style> 8142 حرفًا أو تضمنتdeclarations متداخلة ، فإن Gmail يزيلها. قم بحل هذا ، واستخدم الأنماط المضمنة القصيرة والخالية من الأخطاء.
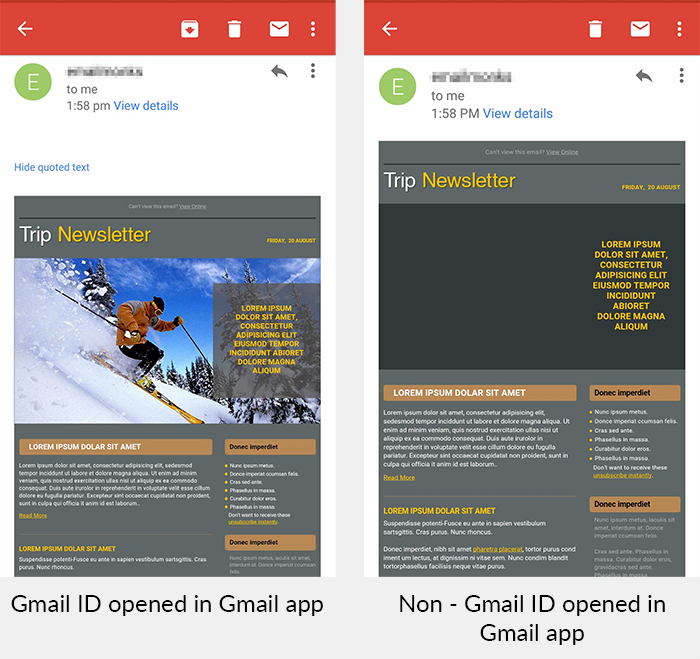
صور الخلفية غير مدعومة لمعرفات غير Gmail: إذا تم تكوين معرف غير Gmail على Gmail ، فإنه لا يدعم صور الخلفية. تأكد من استخدام احتياطي غير مناسب للخلفية لمثل هذه الحالات.

زيادة حجم الخط بنسبة 50٪: زادت أحجام الخطوط في Gmail بنسبة 50٪ تقريبًا. كحل بديل ، استخدم محتوى خاص بالجوال مع صور أكبر وقوائم موجزة والتزم بتخطيط عمود واحد مع الحاجة إلى التكبير أو التقريب.
الهامش والحشو والعائمة والفقرة غير مدعومة: لا يعرض Gmail فقرة وعائمة. لعرض الهامش والحشو ، استخدم التخطيط المستند إلى الجدول مع <td>.
Gmail للجوال
<style> و <link> غير مدعومين في الرأس: في بعض الأحيان ، لا يدعم الرأس علامتي <style> أو <link>. لحل هذه المشكلة ، قم بالكتابة فوق لون الارتباط الافتراضي عن طريق إضافة نمط لون إلى كل علامة من العلامات <a> داخل الرمز.

الصور مقطعة بخط أبيض: يظهر خط أبيض بين صورتين مقسمتين أو أكثر. استخدم "display: block" في علامة الصورة لإزالة الخط الأبيض.
تتحول التواريخ والأرقام إلى اللون الأزرق على iPhone: يحول Gmail لأجهزة iPhone الأرقام والتواريخ إلى اللون الأزرق تلقائيًا. استخدم رابط غير بعرض صفري ، "زخرفة نصية:" وامتد مع محيط "زخرفة النص: لا شيء". أيضًا ، لتجنب الخط الأزرق ، حدد المهم لتجاوز النمط المضمن.

تبدو رسائل البريد الإلكتروني الانسيابية مثيرة للاشمئزاز: في تطبيق Gmail ، تبدو رسائل البريد الإلكتروني غير مثيرة للإعجاب. لحل هذه المشكلة ، قم بإنشاء وهم من العناصر العائمة باستخدام "display: inline-block" جنبًا إلى جنب مع "text-align: center".
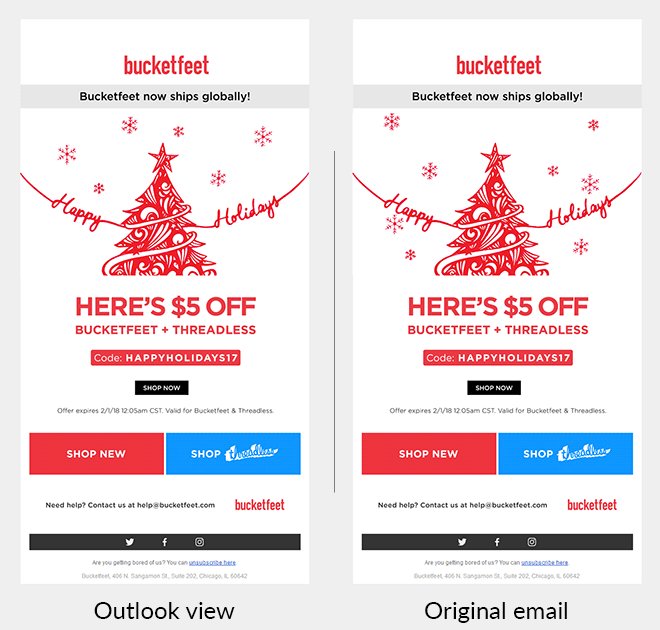
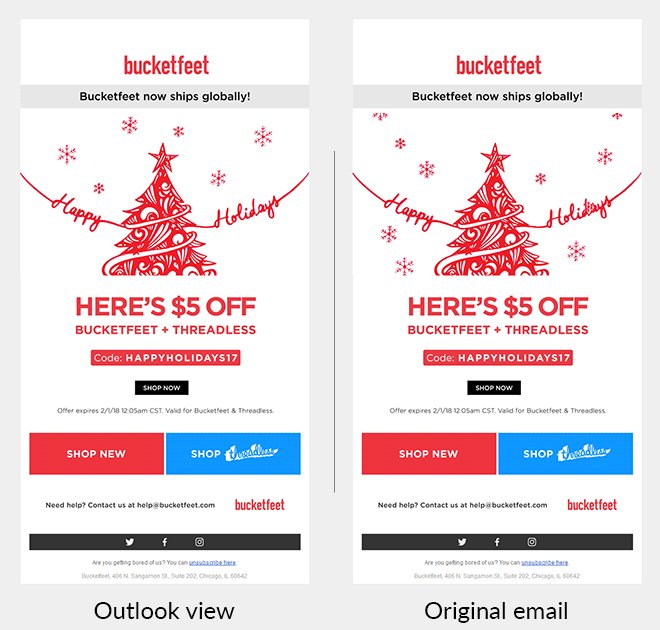
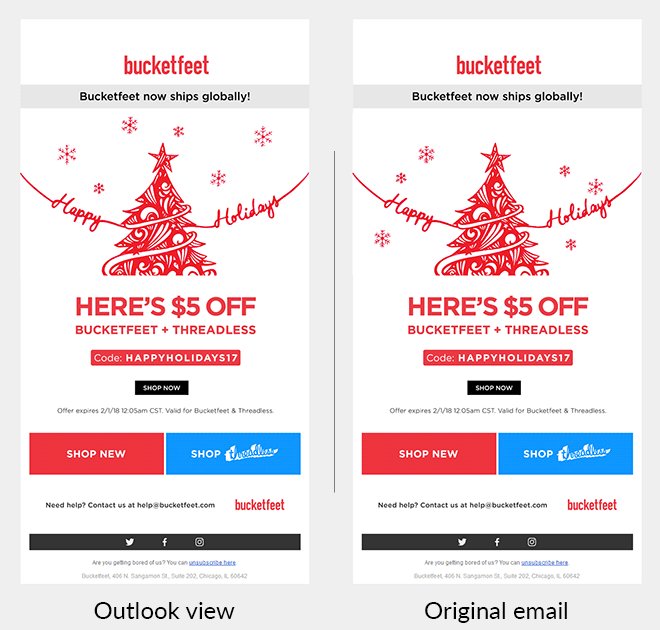
الآفاق
يستخدم Outlook و Outlook.com على نطاق واسع عملاء البريد الإلكتروني في بيئة الشركة . يواجه عملاء البريد الإلكتروني هؤلاء العديد من مشكلات العرض التي تجعلها مهمة صعبة لمطوري البريد الإلكتروني .
لا يوجد دعم للحد الأقصى للعرض والحد الأدنى للعرض: لا يدعم Outlook الحد الأقصى للعرض والحد الأدنى للعرض في CSS. للتغلب على ذلك ، استخدم التخطيطات المرنة ذات العرض غير الثابت داخل استعلام الوسائط.
CSS غير مدعوم في قسم الرأس: تتم إزالة CSS المستخدمة في القسم الرئيسي من HTML تلقائيًا. مضمنة CSS لحل هذه المشكلة.
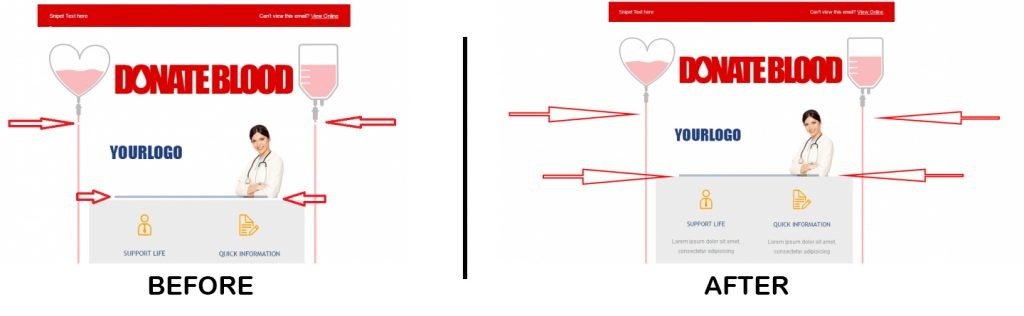
يزيل تباعد الفقرات والهامش: يزيل Outlook تباعد الهامش من التعليمات البرمجية. استخدم التخطيط المستند إلى الجدول و td / tr لإضافة مساحة إضافية.
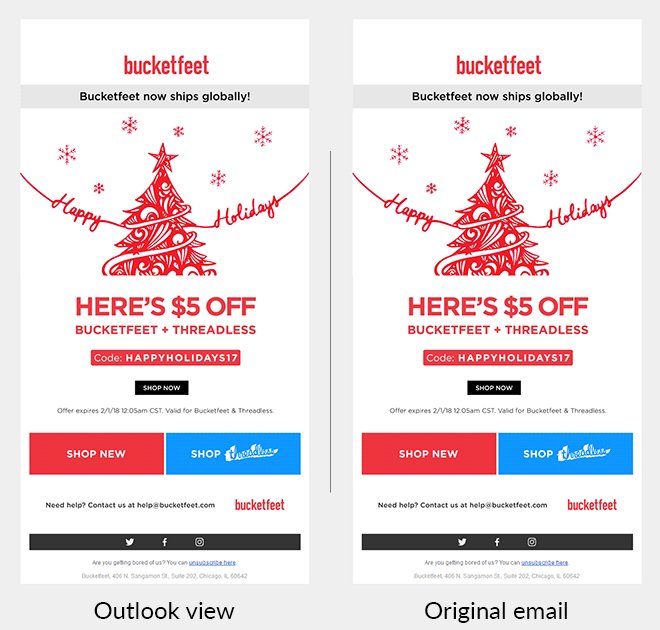
GIF غير مدعوم: يعرض Outlook الإطار الأول فقط من GIF في رسائل البريد الإلكتروني. تأكد من أن الإطار الأول ينقل الرسالة أو قم بتعيين احتياطي مناسب باستخدام صورة ثابتة.

حدود RGB غير مدعومة في Outlook.com: بالنسبة إلى لون الخلفية ، استخدم رمز HEX بدلاً من حدود RGB.
تمت إضافة مسافة بيضاء غير ضرورية : يضيف Outlook.com مسافة بيضاء غير ضرورية بعد الصور. لإزالة المساحة المتروكة ، اضبط خاصية العرض على أنها “img {display: block؛}”.

ياهو! بريد
min-device-width و max-device-width غير مدعومين في Mediaqueries: Forwebmail بالإضافة إلى تطبيق Android ، استخدم سمة العرض و / أو في النمط بدلاً من min أو max-device-width. هذا سوف يتحكم في التخطيط.
العلامات العائمة لا تعمل: لا تعمل العلامات العائمة مع بريد Yahoo! لحل هذه المشكلة ، أعط محاذاة = ”top” للصورة المعنية.
السبب وراء مثل هذه التناقضات بين عملاء البريد الإلكتروني المختلفين
يعد محرك العرض هو السبب الرئيسي وراء قيام عملاء البريد الإلكتروني المختلفين بتقديم نفس البريد الإلكتروني بشكل مختلف. محرك التقديم هو عقل أي عميل بريد إلكتروني. عندما يتلقى عميل بريد إلكتروني بريدًا إلكترونيًا ، يكون جدارًا طويلًا من تعليمات HTML البرمجية ملفوفًا حوله بواسطة رسوم متحركة لـ CSS. يُنشئ محرك العرض بنية بناءً على الكود المحدد في HTML ويضيف نمطًا محددًا وفقًا لذلك إلى CSS. يتم تجريد أي كود غير ضروري ولا يتم عرضه في مرحلة ما بعد المعالجة.
اعتمد بعض عملاء البريد الإلكتروني مثل Apple Mail و Microsoft Outlook (حتى 2003) محرك العرض الخاص الذي يستخدمونه في متصفحهم. يستخدم بريد الويب مزيجًا مختلطًا من محرك العرض الخاص بهم ممزوجًا بالمتصفح الذي تم فتحه فيه. ونتيجة لذلك ، يجب كتابة نفس الشفرة بصيغ مختلفة لتجنب التجريد.
فيما يلي عملاء البريد الإلكتروني المشهورون ومحرك العرض الذي يستخدمه كل منهم:
Apple Mail → Motore Safari Webkit
iOS Mail → Motore Safari Webkit
Outlook 2000-2003 → Internet Explorer 6.x (ترايدنت)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Rich Text (منفردًا لكل IMAP / POP3)
إصدار Outlook 2007 المتتالي → Microsoft Word
Outlook لكل MAC ← Motore Safari Webkit
Mozilla Thunderbird ← Motore Mozilla Gecko
بريد جوجل ياهو! Mail → Motore di rendering proprietario combinato con il motore di rendering del browser
الأخطاء الشائعة التي يجب تجنبها عند الإرسال إلى عملاء بريد إلكتروني متعددين
- تجنب صورة الخلفية وراء عبارة CTA المهمة : صورة الخلفية غير مدعومة في معظم عملاء البريد الإلكتروني. يستبدل عملاء البريد الإلكتروني غير المدعومين الصورة بلون الخلفية. هذا يمثل مشكلة بشكل خاص إذا كان لون الخلفية يطابق لون خط النص في المقدمة.
- Inline CSS في كل مرة : يقوم بعض عملاء البريد الإلكتروني بإزالة أي أوراق أنماط محددة بين علامة <style> بينما تدعم جميعها تقريبًا أنماط CSS المضمنة. لذلك دائمًا ما يتم تشغيله بشكل آمن من خلال تضمين كود CSS الخاص بك.
- يدعم Outlook أبعاد الصورة بالنسب المئوية ويدعم الباقي بالبكسل: لحسن الحظ ، يمكن إضافة كود Outlook الخاص بين كود Outlook الشرطي ، مثل <! - [ifgte mso 9]> ... .. الكود هنا ......... </endif> الذي يتجاهله عملاء البريد الإلكتروني الآخرون .
- رمز البريد الإلكتروني باستخدام <table> بدلاً من <div>: بينما تقدم ترميز موقع الويب لإنشاء بنية باستخدام <div> ، لا يزال بعض عملاء البريد الإلكتروني مثل Outlook2007 يواجهون مشكلات في عرض <div> ولذا لا يزال مطورو البريد الإلكتروني متمسكين بطريقة الترميز المقاومة للفشل < الجدول> التخطيط. على الرغم من أنه غير مريح ، استمر في ترميز البريد الإلكتروني مثل 1999 ...
تغليف
باختصار ، لن تبدو رسائل البريد الإلكتروني الخاصة بك كما هي في كل عميل بريد إلكتروني موجود. ضع في اعتبارك هذه التحديات والحلول أثناء إنشاء حملة البريد الإلكتروني التالية للتأكد من تحقيق أقصى استفادة من رسائل البريد الإلكتروني الخاصة بك .