مستجيب مقابل. مناسب للجوّال مقابل. التصميم المُحسَّن للجوّال: ما أوجه اختلافهما؟
نشرت: 2022-01-06إذا كنت مهتمًا بالتقنيات الرقمية ، فربما تكون قد سمعت عن مصطلحات التصميم المتجاوب والصديق للجوّال والمُحسّن للجوّال. غالبًا ما يتم استخدامها بالتبادل عند وصف قدرة موقع الويب على العرض على شاشات الجوال. ومع ذلك ، على الرغم من أنها تبدو متشابهة تمامًا ، إلا أنها ليست مترادفة ، ويمكن أن يؤدي إساءة استخدامها إلى سوء الفهم والارتباك.
في الوقت الحاضر ، غالبًا ما يتصفح الأشخاص الإنترنت على هواتفهم ، وإذا لم تظهر صفحاتك بشكل جيد على الشاشة الصغيرة ، فسيشعر المستخدمون بالإحباط ويغادرون. علاوة على ذلك ، فإن النقص في هذا المجال يمكن أن يضر بجهود تحسين محركات البحث ، ويلحق الضرر بترتيبك.
بشكل عام ، يلعب أداء موقع الويب على الهاتف المحمول دورًا مهمًا عندما يتعلق الأمر بتجربة المستخدم ويمنح عملك ميزة تنافسية. ومع ذلك ، هناك أكثر من طريقة لتحقيق ذلك ، ولكل منها نقاط قوتها وعيوبها.
في هذه المقالة ، سننتقل إلى التصميم سريع الاستجابة والصديق للجوّال والمحسّن للجوّال بمزيد من التفاصيل ، مع تحديد الاختلافات الرئيسية والميزات الفريدة.
تابع القراءة لمعرفة الخيار الأفضل لك.
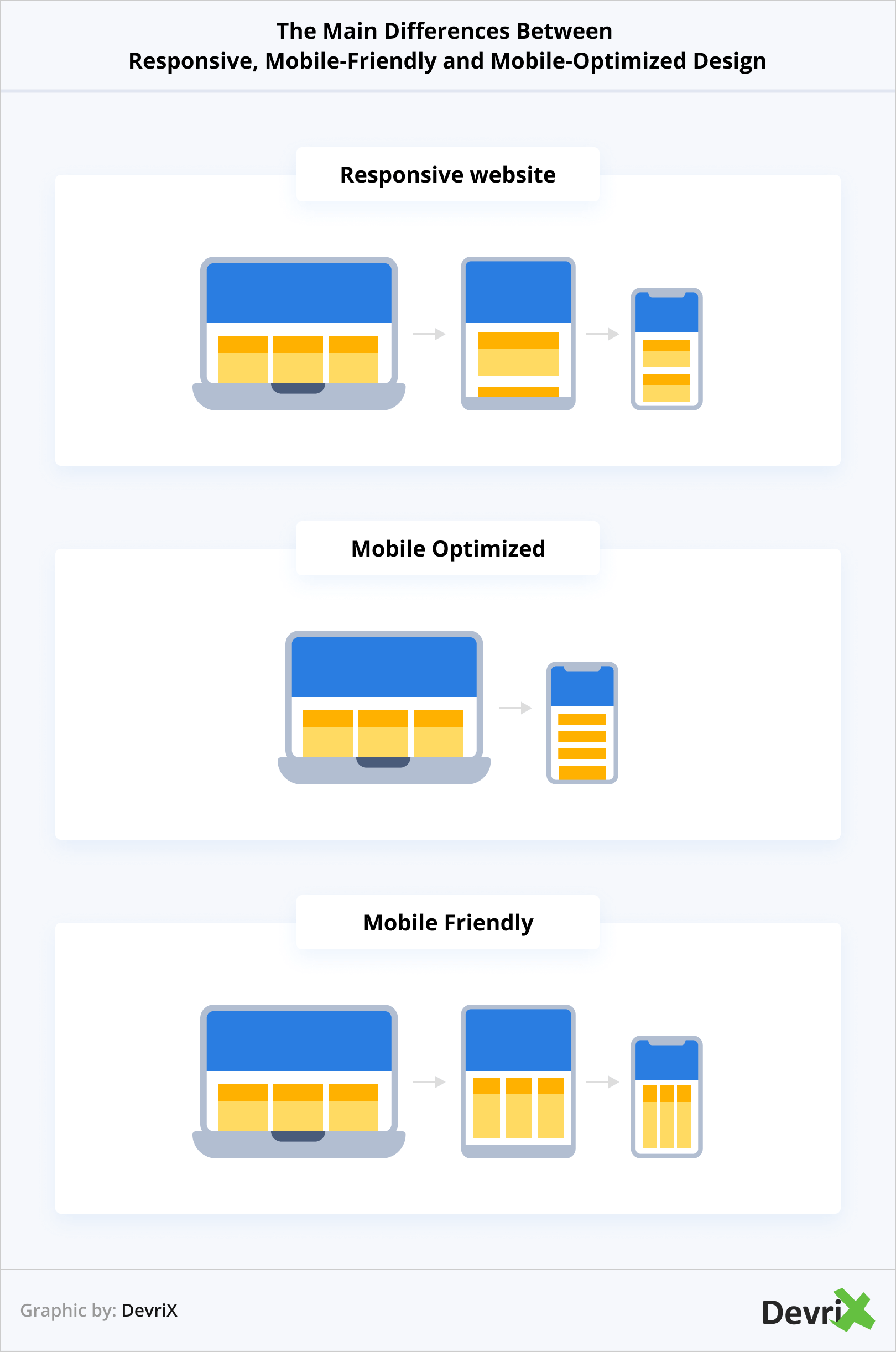
الاختلافات الرئيسية بين التصميم سريع الاستجابة والملائم للجوّال والتصميم المحسّن للجوّال
يعد تصميم موقع ويب يبدو جيدًا ويعمل بشكل جيد على أجهزة مختلفة بشاشات من جميع الأشكال والأحجام أمرًا معقدًا ، ولكنه مهم لنجاح الأعمال التجارية عبر الإنترنت. وفقًا لـ Statista ، في الوقت الحاضر ، تمثل الأجهزة المحمولة نصف حركة مرور موقع الويب على مستوى العالم. هذا جمهور ضخم لا ينبغي أن يفوته أي صاحب عمل. ومع ذلك ، غالبًا ما يكافحون لتحقيق الكفاءة وتقديم تجربة مستخدم من الدرجة الأولى يتوقعها الزوار.

تزداد أهمية الحاجة إلى فهم وبناء مواقع ويب محمولة تعمل بشكل جيد. هناك طرق مختلفة لتحسين صفحتك للجوال ، واليوم سنناقش ونقارن ثلاثة منها. ولكن ، قبل أن ندخل في التفاصيل الجوهرية للتصميمات المتجاوبة والصديقة للجوال والمحسّنة للجوال ، إليك نظرة عامة سريعة.
- الرسم المتجاوب. كما يوحي الاسم ، فإن هذا النوع من مواقع الويب "يستجيب" للجهاز الذي يتم عرضه عليه ، عن طريق تكييف التخطيطات تلقائيًا لتلائم أي شاشة بشكل مثالي. يتم عرض عناصر الصفحة بشكل مختلف وفقًا لأبعاد العرض.
- تصميم موقع صديق للجوال. يعمل الموقع المتوافق مع الجوّال ويظهر بشكل متماثل تمامًا ، بغض النظر عن الجهاز. يُعرف أيضًا باسم العرض الديناميكي. تظل جميع الوظائف دون تغيير ، وعنوان URL هو نفسه ، لكن HTML و CSS اللذين يتم تقديمهما لمتصفح الويب يتغيران اعتمادًا على نوع الجهاز.
- تصميم مُحسّن للجوّال. يتضمن هذا الأسلوب إنشاء إصدار مستقل من موقع الويب الخاص بك مصمم خصيصًا للأجهزة المحمولة. يستخدم عناوين URL منفصلة - أحدهما لسطح المكتب والآخر للجوال.
هناك طرق مختلفة يمكن أن يعرضها موقع الويب الخاص بك ، اعتمادًا على الجهاز. ومع ذلك ، وبغض النظر عن الجهاز ، فإن أهم مطلب هو التأكد من إمكانية الوصول إلى صفحاتك وقابليتها للنقر عليها واستخدامها.
دعنا نلقي نظرة أعمق على كل نوع من الأنواع الثلاثة لتصميم الويب للجوال حتى تتمكن من اتخاذ القرار الصحيح لاستراتيجية موقع الويب الخاص بك.
الرسم المتجاوب
تم إنشاء التصميم سريع الاستجابة لتلبية احتياجات التصفح للمستخدمين على أي جهاز بنجاح. يركز هذا النوع من تصميم الويب على إنشاء تخطيط يتكيف مع الجهاز عن طريق تغيير كيفية عرض النص والصور وعناصر التنقل لتناسب الشاشة تمامًا.
على سبيل المثال ، قد يحتوي موقع ويب مفتوح على سطح المكتب على تخطيط مكون من ثلاثة أعمدة ، ولكن عند فتح نفس الصفحة على جهاز لوحي أو هاتف محمول ، سيتحول التخطيط إلى عمودين وعمود واحد على التوالي. ومن ثم ، فإن الميزة الرئيسية للتصميم سريع الاستجابة هي أنه بغض النظر عن السياق ، فإن موقع الويب الخاص بك سيبدو دائمًا ويعمل بشكل جيد.
ومع ذلك ، نظرًا لطبيعته التكيفية ، يمكن أن يكون التصميم سريع الاستجابة خادعًا في التنفيذ. أحد الأسباب هو أن أحجام الشاشة تتغير باستمرار. لا تأتي الهواتف وأجهزة الكمبيوتر المكتبية والأجهزة اللوحية بأبعاد مختلفة فحسب ، بل هناك أيضًا العديد من الأجهزة الأخرى التي يجب مراعاتها مثل أجهزة الألعاب وأجهزة التلفزيون والأجهزة القابلة للارتداء وما إلى ذلك.
علاوة على ذلك ، تتمتع كل هذه الأدوات بميزات فريدة ، وهناك اختلاف في كيفية استخدام الأشخاص لها. على سبيل المثال ، توفر شاشة اللمس طريقة مختلفة للتفاعل مقارنة بجهاز كمبيوتر سطح المكتب. والخبر السار هو أنه من خلال هذا النهج ، يمكنك أخذ كل هذا في الاعتبار - ولهذا السبب يعتبر التصميم سريع الاستجابة أفضل خيار موقع ويب للجوال.

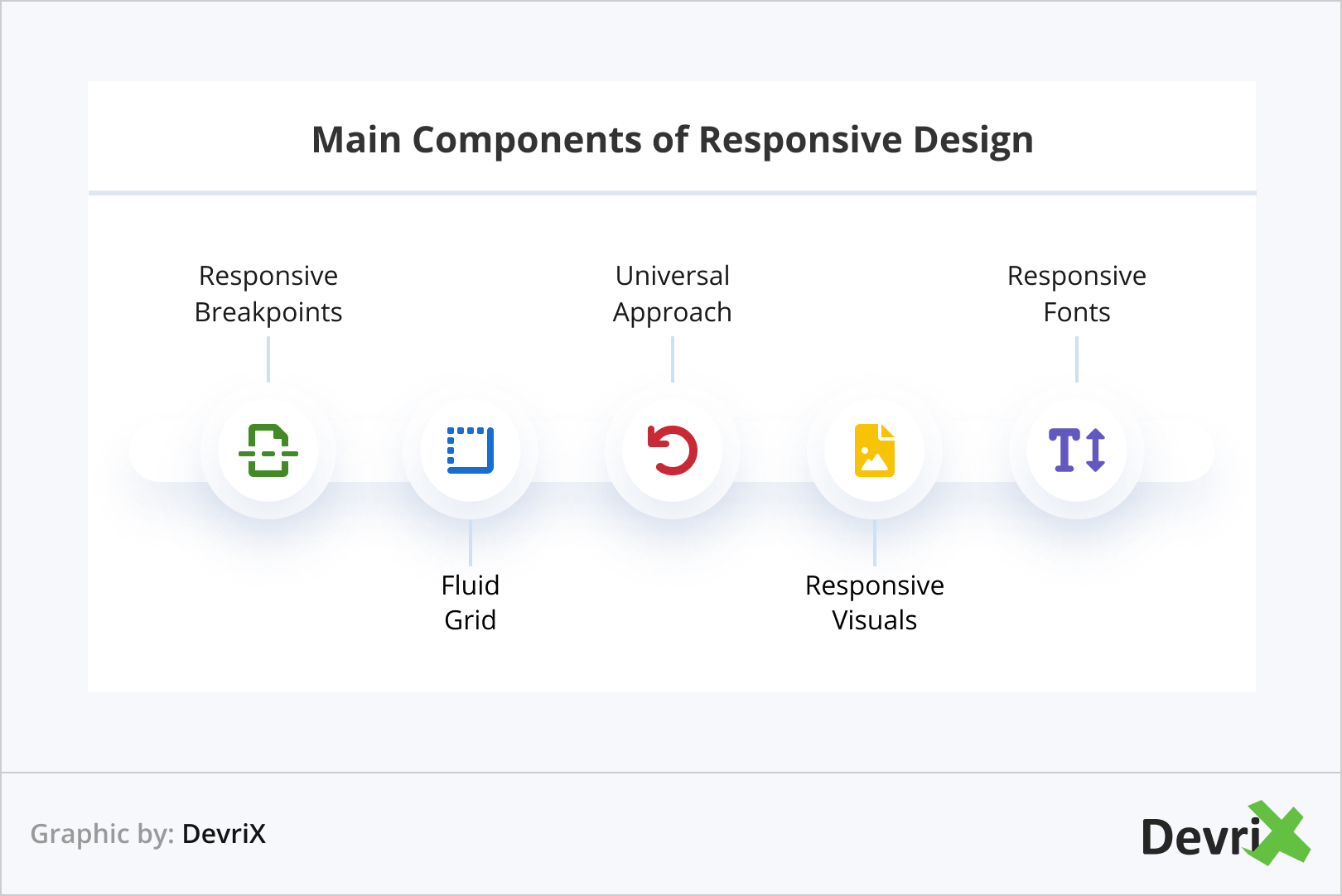
إليك ما يجب مراعاته عند تنفيذه:
- نقاط توقف مستجيبة. تشير نقطة التوقف إلى اللحظة التي قد يتغير فيها تخطيط الموقع لتوفير أفضل تجربة ممكنة للمستخدم. يتم تحديد هذه المواضع في الكود وتسمح لصفحة الويب بالتكيف مع حجم الشاشة المحدد وعرض التخطيط بشكل صحيح.
- شبكة السوائل. لضمان وضع جميع عناصر الصفحة وتغيير حجمها بشكل صحيح بما يتناسب مع أي حجم شاشة ، تحتاج إلى إنشاء موقعك على شبكة مرنة. الأبعاد على شبكة السوائل غير ثابتة. يتم قياس الارتفاعات والعرض ، وتعتمد نسب العناصر والنص على حجم الشاشة ، بحيث يظل تصميمك متسقًا بصريًا عبر الأجهزة المختلفة
- النهج العالمي. مع التصميم سريع الاستجابة ، لا يوجد نهج يعتمد على سطح المكتب أو الهاتف المحمول أولاً. يتعلق الأمر كله بضمان أن يكون موقعك فعالاً على الشاشات الصغيرة كما هو الحال على الشاشات الأكبر. بالإضافة إلى ذلك ، تحتاج إلى التفكير في استخدام شاشات اللمس. يتضمن هذا جعل جميع عناصر الصفحة والأزرار بحجم مناسب وسطح كبير بما يكفي للنقر.
- مرئيات مستجيبة. لضمان استجابة الصور ومقاطع الفيديو الخاصة بك على جميع الأجهزة ، تحتاج إلى استخدام العلامات المناسبة في التعليمات البرمجية الخاصة بك ، ويشمل ذلك تعيين أقصى ارتفاع وعرض ، وتحديد موضع الغفران ، وسمات قيمة التحميل.
- الخطوط المستجيبة. يتم تحديد أحجام الخطوط بشكل عام بالبكسل ، وهذا يعمل جيدًا على المواقع الثابتة. ومع ذلك ، في التصميم سريع الاستجابة ، تحتاج إلى خطوط سريعة الاستجابة. هذا يعني إضافة الحد الأدنى للعرض والحد الأقصى لحجم الخط بحيث يمكن تغيير النص مع الصفحة.
تصميم موقع صديق للجوال
يقدم تصميم موقع الويب المتوافق مع الجوّال تباينًا أقل حجمًا لتصميم ويب سطح المكتب. يتضمن هذا النوع من الحلول ، المعروف أيضًا باسم العرض الديناميكي ، إنشاء موقع ويب لكل من خادم الويب وتنسيق الهاتف المحمول الذي تم تعيينه على نفس عنوان URL ، ولكن يختلف CSS و HTML اللذين يتم تقديمهما إلى متصفح الويب اعتمادًا على الجهاز من الذي تم ترتيب المحتوى.

انطلاقًا من هذا التعريف ، يوصف تصميم موقع الويب الملائم للجوّال أحيانًا بأنه نسخة مصغرة من الصفحة الأصلية ، على عكس التصميم سريع الاستجابة ، حيث تتكيف العناصر مع حجم الشاشة.
عندما يتعلق الأمر ببناء موقع متوافق مع الجوّال ، في الغالب ، لا يوجد تغيير فعلي في العناصر والوظائف والتخطيط ، باستثناء حجم صفحة الويب. ومع ذلك ، فإن بعض الميزات مثل القوائم المنسدلة أو مقاطع الفيديو أو النماذج المنبثقة ، قد تعاني من قيود عند الظهور على جهاز بشاشة أصغر.
لذلك ، عند البحث عن تصميم موقع متوافق مع الجوّال ، يجدر التفكير في مدى تعقيد العناصر التي تريد ظهورها على الصفحة. على سبيل المثال ، إذا قمت بإنشاء رأس تفاعلي جميل مع رسومات مذهلة تبدو رائعة على سطح المكتب ، فقد ترغب في إعادة النظر في هذا القرار ، حيث من المحتمل أن يكون الأمر أكثر من اللازم للتعامل معه من جهاز محمول.

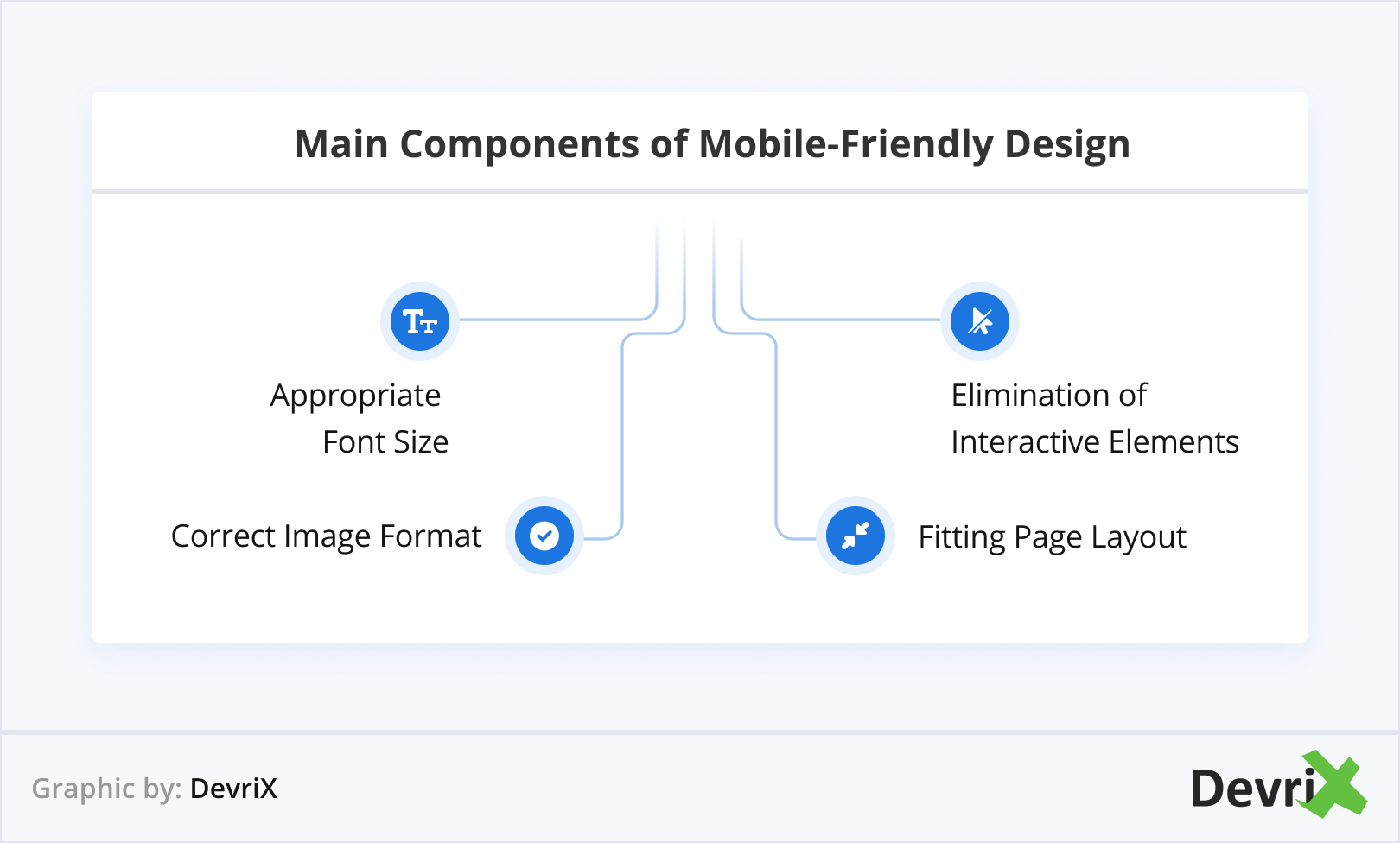
إذا قررت اختيار تصميم موقع ويب مناسب للجوّال ، فضع في اعتبارك المبادئ الأساسية التالية:
- حجم الخط. من القواعد الجيدة الاحتفاظ بجميع الخطوط على موقعك بين 14 نقطة و 16 نقطة. سيكون من الصعب قراءة أي شيء أصغر من 14 نقطة على شاشة الهاتف المحمول.
- شكل صورة. يجب أن تكون جميع الصور الموجودة على موقعك صغيرة بما يكفي ليتم تحميلها بسرعة على شاشة الهاتف وعبر اتصال إنترنت عبر الهاتف المحمول.
- العناصر التفاعلية. في أغلب الأحيان ، يتم استبعاد العناصر التفاعلية في تصميم متوافق مع الأجهزة المحمولة. يمكن أن يؤدي ذلك إلى إبطاء سرعة تحميل الصفحة وجعل تجربة المستخدم محبطة للغاية.
- تخطيط الصفحة. من المهم أن تقوم بتصميم جميع العناصر وترتيبها بعناية لضمان عدم تداخلها عند تقليص الموقع. على سبيل المثال ، يمكنك استخدام الرف الدائري لتكديس الصور فوق بعضها البعض أو لمشاركة الشهادات.
تصميم مُحسّن للجوّال
تم تصميم المواقع المحسّنة للجوّال لتلبية احتياجات مستخدمي الجوّال بالكامل. على عكس الخيار المناسب للجوّال ، يبدأ هذا النوع من تصميم الويب بأصغر حجم للشاشة - أي الهواتف المحمولة ، ثم يتوسع. لذا بدلاً من استخدام الإصدار الأكبر من الموقع وتقليصه ، باستخدام التصميم المحسّن للجوّال ، يمكنك إنشاء موقع ويب "سهل الاستخدام" ، يعمل بكامل طاقته ، من عمود واحد ، حيث يمكن للمستخدمين العثور على المعلومات التي يبحثون عنها.
الهدف هو تبسيط موقعك عن طريق تقصير النسخة وضغط صورك وتقليل عدد حقول النص.
ضع في اعتبارك أن إصدارات مواقع الويب المحمولة المستقلة أكثر بساطة ، وقد يكون تنفيذ ذلك أمرًا صعبًا. ومع ذلك ، إذا تم إجراؤه بشكل جيد ، فيمكن للتصميم المحسّن للجوّال تحسين مُحسّنات محرّكات البحث للجوّال والمحلي ، وتعزيز مشاركة المستخدم ، وفي النهاية ، مساعدة عملك على النمو.

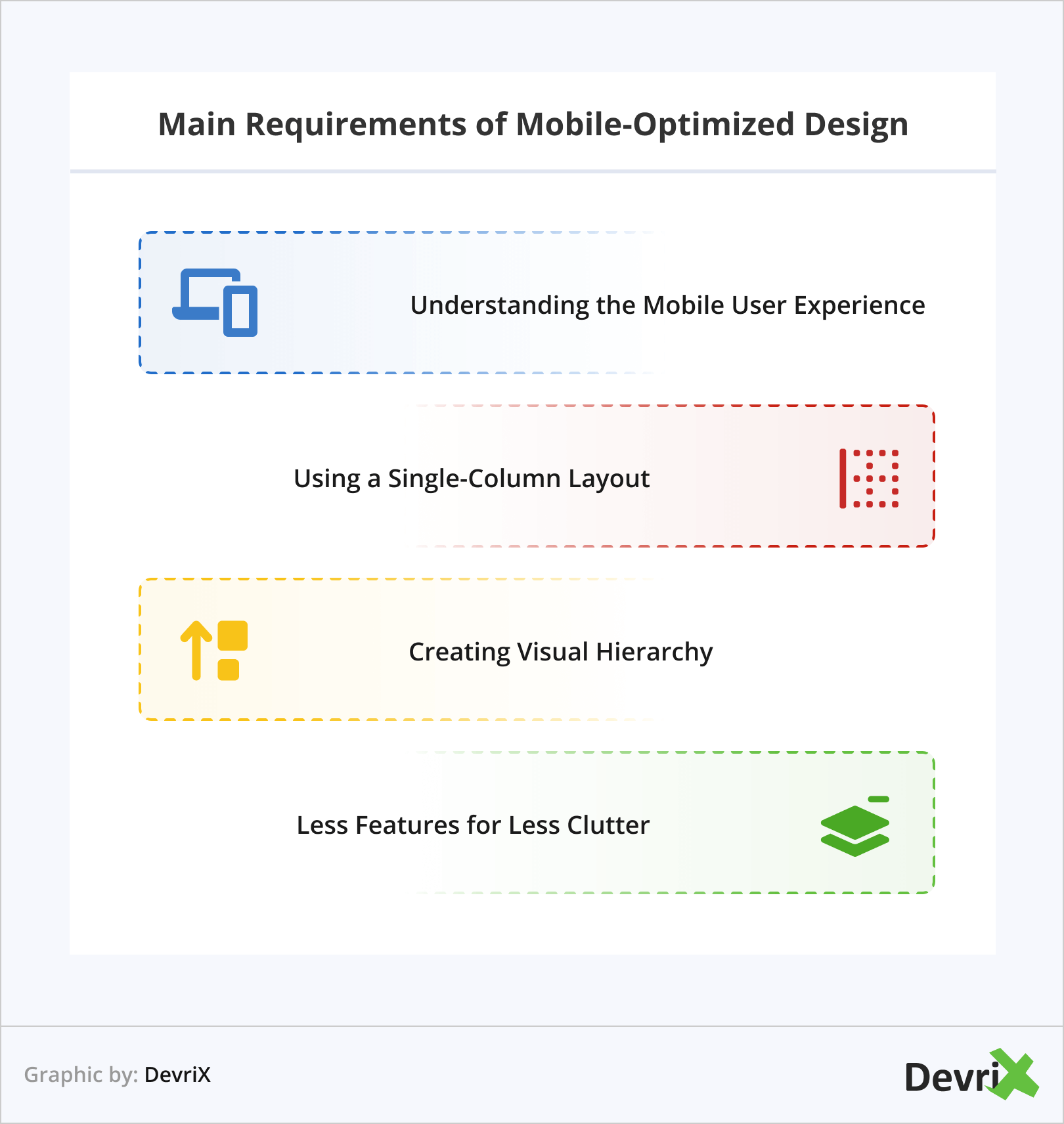
أثناء تحسين موقعك ، ضع في اعتبارك المبادئ التالية:
- فهم تجربة مستخدم الهاتف المحمول. قدم أقصى قدر من التأثير لأدنى جهد عن طريق الاحتفاظ بعناوين URL قصيرة ، ولديك ميزات بحث واضحة (على سبيل المثال ، عدسة مكبرة للإشارة إلى حقل البحث) ، وتقليل عدد حقول النص ، وتوفير وصول سهل إلى الميزات بنقرة واحدة.
- استخدام تخطيط عمود واحد. احصل على التمرير في اتجاه واحد ، واحتفظ بمناطق راحة الاستخدام بيد واحدة ، واستخدم العلامات الواضحة ، والتنقل على المستوى الأدنى ، وقوائم التنقل بملء الشاشة ، وحدد أولويات الميزات الأكثر استخدامًا في الأعلى.
- إنشاء التسلسل الهرمي المرئي. صمم موقعك مع مراعاة الحد الأدنى من وقت التحميل ، واحتفظ بالصور والعناصر المرئية الأخرى مضغوطة ، واستخدم المساحة البيضاء لتأطير / استكمال المحتوى الخاص بك.
- ميزات أقل من أجل فوضى أقل. ركز على الملاءمة والسياق والاتساق والدقة. تبسيط التنقل وتوفير وصول قصير المفتاح إلى الميزات.
افكار اخيرة
بالنظر إلى أن الأجهزة المحمولة تمثل الآن نصف حركة مرور موقع الويب في العالم ، فمن الضروري أن يتمتع الأشخاص بتجربة مستخدم رائعة عندما يزورون صفحاتك على هواتفهم.
الآن بعد أن عرفت الاختلافات بين تصميم موقع ويب سريع الاستجابة وسهل الاستخدام للجوال والمُحسّن للجوال ، قد تتساءل: أي واحد من الثلاثة يجب أن أختار؟ الجواب بسيط - لا يوجد خيار صحيح أو خاطئ.
كل هذا يتوقف على احتياجات عملك وموقع الويب الخاص بك ، وكذلك على ميزانيتك. كلما زاد موقع الويب الذي تريده تعقيدًا ، زاد العمل الذي يتطلبه. علاوة على ذلك ، إذا اخترت إصدار هاتف محمول مستقل ، فإن هذا يعني مضاعفة الصيانة والموارد.
هناك نقطة مهمة يجب تذكرها وهي أننا نعيش في عالم رقمي متنقل أولاً. لذلك ، بغض النظر عن التصميم الذي تفكر فيه ، تأكد من الانتباه إلى إصدار الهاتف المحمول لموقعك على الويب وابقائه محدثًا ، وكذلك محسّنًا لمحركات البحث.
نأمل أن تزودك هذه المقالة ببعض الأفكار القيمة وأن تساعدك على اتخاذ قرار مستنير. ومع ذلك ، إذا كنت بحاجة إلى توصيات مخصصة أو بعض المساعدة الإضافية في مشروع تصميم الويب التالي ، فلا تتردد في الاتصال بنا في أي وقت.
