من Mobilegeddon إلى Mobile-First: كيف يؤثر التصميم سريع الاستجابة على تحسين محركات البحث وتجربة المستخدم
نشرت: 2023-06-01في عام 2023 ، قد نأخذ المواقع المتوافقة مع الجوّال كأمر مفروغ منه. ولكن في عام 2015 ، عندما أصدرت Google تحديث البحث المتوافق مع الأجهزة المحمولة لأول مرة ، أوقع الجميع في حالة من الانهيار.
كان مشرفو المواقع مرعوبين ، وأطلق عليها خبراء تحسين محركات البحث (SEO) اسم Mobilegeddon.
لماذا كل الدراما؟
لأن Google كانت تأخذ هوس UX الخاص بها إلى مستوى جديد تمامًا. بمواءمة خوارزمياتها مع كيفية تغير سلوك المستهلك وتغيره ، قررت Google جعل ملاءمة موقع الويب للجوال عامل تصنيف قويًا.

لاحظت الشركة وشهدت أن المزيد والمزيد من الأشخاص يستخدمون أجهزتهم المحمولة لإجراء عمليات بحث عبر الإنترنت. وإذا كان الوصول إلى موقع ما صعبًا للغاية أو قراءته على شاشات أصغر ، فمن المرجح أن يقفزوا من الموقع وينتقلوا إلى النتيجة التالية. بحثًا عن موقع ويب أفضل وأكثر توافقًا مع الجوّال.
لذلك ، وفقًا لهذا التحديث الجديد ، ستنظر Google الآن في تصميم الموقع - لمعرفة ما إذا كان مفتوحًا جيدًا على شاشات الهاتف المحمول ، دون الحاجة إلى التنصت المفرط والتكبير / التصغير - واستخدامه لتحديد ما إذا كان يجب تعزيز ترتيب الموقع أو سقطت مثل البطاطا الساخنة.
لمساعدة مشرفي المواقع على حماية تصنيفات مواقعهم ، اقترحت Google تحسين الموقع باستخدام تقنيات تصميم الويب سريعة الاستجابة.
ما هو التصميم المستجيب؟
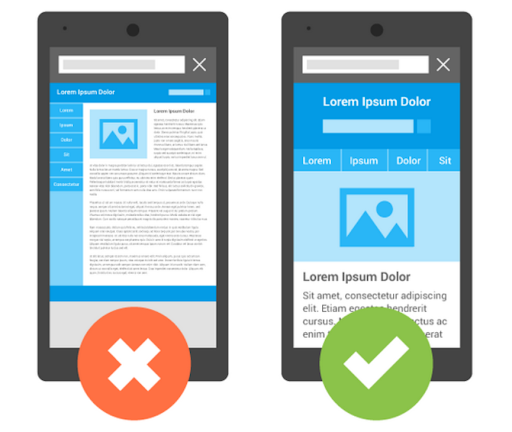
يشير تصميم الويب سريع الاستجابة (RWD) إلى تقنيات التصميم التي تعيد تنسيق صفحة ويب بحيث تلائم شاشة الجهاز المحمول دون أن يضطر المستخدم إلى تكبير / تصغير أي شيء أو النقر عليه أو تحريكه.
يعمل التصميم سريع الاستجابة على تحسين تجربة المستخدم بشكل كبير عن طريق تكبير الصور والأزرار وإعادة تنسيق محتوى النص وتغيير حجم كل شيء ليناسب شاشة الهاتف المحمول.
هنا هو كيف يبدو:

مصدر
تتحول هذه الشعارات سريعة الاستجابة وتحرك ميزاتها وفقًا للمساحة المتاحة لها. يمكن للشاشات الأكبر حجمًا عرض النسخة الكاملة من الشعارات أثناء وجودها على مواقع الويب أو التطبيقات للجوّال ، تكون التصميمات أكثر إحكاما ومباشرة.
يمكن أن تساعدك معظم أداة Logo Maker الحديثة في إنشاء نسخ سريعة الاستجابة من شعاراتك ، ولكن إذا كنت تعمل مع مصمم رسومات ، فتأكد من تضمينها في الملخص الخاص بك حتى يتمكن موقع الويب الخاص بك بالكامل من أن يتناسب تمامًا مع الأحجام والتوجهات المختلفة.
الآن بعد أن فهمت التصميم سريع الاستجابة ، دعنا نرى كيف يؤثر على تحسين محركات البحث وتجربة المستخدم.
ما هو السيو؟
تحسين محركات البحث (SEO) هي صناعة كاملة مكرسة لفهم كيفية تصنيف مواقع الويب في محركات البحث ، ثم تزويد مواقع العملاء بالميزات والاستراتيجيات التي تعمل على تحسين رؤية الموقع وتصنيفه على محرك بحث معين.
عندما أصدرت Google تحديثها المتوافق مع الأجهزة المحمولة في عام 2015 ، فقد ربطت بشكل وثيق بين تصميم الويب وتحسين محركات البحث.
لم يعد التصميم عنصرًا يتعلق بالجماليات فقط. لقد أثرت الآن بشكل مباشر في كيفية ترتيب المواقع وبالتالي أثرت في كل شيء ، من قابلية الاستخدام إلى حركة المرور إلى التحويل. وكل ما بينهما.
ما هي تجربة المستخدم؟
UX هي تجربة المستخدم. وكما قلنا أعلاه ، فإن Google مهووسة به.
كلما كان موقعك ملائمًا وودودًا ويمكن الوصول إليه ومفيدًا للزائرين ، زاد إعجاب Google بك. ويكافئك.
كان التحديث الملائم للجوال لعام 2015 من Google مجرد امتداد لهذه الفلسفة. لم يكن الأمر ضد مُحسّنات محرّكات البحث - كما اشتبه الكثيرون في البداية - كان مجرد مستخدمين مؤيدين.
لم يكن لدى مشرفي المواقع والمصممين وكبار المسئولين الاقتصاديين الذين فكروا في المستخدمين أولاً عند طرح تغيير أو إطلاق شيء جديد ما يخشونه مع هذا التحديث الجديد - كما أثبتت الدراسات .
في الواقع ، إذا كنت مؤيدًا لتجربة المستخدم ، فقد عمل هذا التحديث في الواقع لصالحك وساعد في ترسيخ ترتيبك الأعلى.
ولكن في حين أنه من الواضح أن الموقع الملائم للجوال كان جيدًا لكل من تحسين محركات البحث و UX ، إلا أن الآليات الدقيقة لا تزال غامضة.
ما مدى توافق مُحسّنات محرّكات البحث (SEO) وتجربة المستخدم (UX) مع بعضهما البعض ، على كل حال؟
كيف يعمل SEO و UX معًا؟
أحدهما يعمل خلف الكواليس ، والآخر أكثر وضوحًا. اعتبرهم الواجهة الخلفية والأمامية لموقع الويب.
يعمل تحسين محرك البحث خلف الكواليس ويساعد موقعك على الترتيب في أعلى المواضع على محركات البحث لمجموعة معينة من الكلمات الرئيسية. إنه يضمن أنه عندما يبحث المستخدمون عن المحتوى / المنتجات التي تقدمها / تبيعها ، فإن محركات البحث تفكر فيك كخيار أكثر قابلية للتطبيق لإظهار المستخدمين المحتملين.
تهدف UX إلى تحسين التجربة العامة للمستخدم مع موقع الويب - من اللحظة التي يكتشفون فيها موقعك على صفحة البحث إلى الإجراء الأخير (على أمل التحويل) الذي يقومون به على موقعك. يشمل كل شيء.
معًا ، تشير مُحسّنات محرّكات البحث (SEO) للمستخدم (ومحركات البحث) إلى أنك الأفضل في العمل وأن تجربة المستخدم (UX) تفي بهذا الوعد.
يسهل تصميم الويب سريع الاستجابة على محترفي تحسين محركات البحث (SEO) وتجربة المستخدم (UX) أداء وظائفهم بشكل أفضل. يسعد محركات البحث بالزحف إليها وتصنيفها في مرتبة عالية ، وعندما ينقر المستخدمون عليها ، يكون التصميم رائعًا للنظر إليه والتفاعل معه والشراء منه.

7 طرق للتصميم المتجاوب يحسن كلا من SEO و UX
دعونا نرى بعض الطرق الملموسة التي نرى فيها تصميمًا سريع الاستجابة يعمل بشكل مباشر على تحسين تحسين محركات البحث وتجربة المستخدم لموقع الويب.
1. أفضل تصنيفات SERP
لسنوات ، كانت Google تعطي الأولوية للترتيب لمواقع الويب المصممة لجمهور الجوال.
وفقًا لدراسة أجرتها Backlinko ، فإن 94.5 ٪ من جميع مواقع الويب التي تحتل المرتبة الأولى في 3 وظائف لديها تصميم متجاوب.
لذلك عندما تستثمر الوقت والمال في إنشاء تصميم سريع الاستجابة لموقع الويب الخاص بك ، فإنه يحسن مكانتك مع Google مباشرةً ويؤدي إلى تصنيف نتائج صفحة محرك البحث الأعلى (SERP).
2. سرعة التحميل
بينما تعتمد سرعة تحميل الصفحة الإجمالية على عدة عوامل ، فإن موقع الويب سريع الاستجابة عادةً ما يقدم صفحات تحميل أسرع من التصميم غير المتجاوب.
نظرًا لأن تصميم الويب سريع الاستجابة يستخدم مجموعة واحدة من أكواد HTML و CSS التي تتكيف مع أحجام الشاشة المختلفة ، فيمكن تحميلها بسرعة أكبر من موقع الويب المتضخم الذي يستخدم إصدارات منفصلة لسطح المكتب والجوال.
3. تحسين قابلية الاستخدام = المزيد من الوقت على الصفحة
تعد مواقع الويب المستجيبة متعة للوصول إلى الأجهزة المحمولة واستخدامها. التجربة خالية من الاحتكاك ، والميزات القابلة للنقر كبيرة بما يكفي بحيث لا تضغط بطريق الخطأ على الزر الخطأ ويستجيب كل شيء لكيفية إمساك هاتفك - عموديًا أو أفقيًا.
مع تحسن قابلية الاستخدام من خلال التصميم سريع الاستجابة ، يميل الزوار إلى البقاء على الصفحة لفترة أطول ، واستكشاف المزيد من موقع الويب وقضاء وقتهم بشكل عام.
جوجل تحب ذلك.
عندما يرى أن الزوار يقيمون على صفحة لفترات متأخرة ، فإنه يفسر ذلك على أنه يعني أن الموقع / الصفحة بها محتوى قيم لتقديمه. لذلك عندما يرسل مستخدم آخر استعلام بحث مشابهًا ، فإنه يصنف الموقع فوق الآخرين لمنح المستخدمين نتائج أكثر صلة وذات قيمة عالية.
لذلك عندما تقوم بإنشاء موقع ويب سريع الاستجابة ، فأنت لا تقوم فقط بتحسين قابلية استخدام موقعك ولكن أيضًا تزيد من الوقت على الصفحة وتحسن فرصك في التحويل.
4. الحد من معدل الارتداد
يشتهر مستخدمو الشاشات المتعددة بنفاد صبرهم عندما يتعلق الأمر بسرعات تحميل الصفحة. إذا استغرق تحميل أحد المواقع أكثر من 3 ثوانٍ ، فسيغلق 53٪ من مستخدمي الجوال علامة التبويب وينتقلون إلى موقع ويب آخر.
وفقًا لهذا التحليل الذي أجرته Google ، عندما تنتقل سرعة تحميل صفحة الجوال من ثانية واحدة إلى 10 ، يزداد احتمال ارتداد الزائر من الموقع بنسبة 123٪.
عندما تقوم بتحسين سرعة تحميل صفحتك من خلال تصميم موقع ويب سريع الاستجابة ، فإنك تقلل تلقائيًا معدل الارتداد وتضمن بقاء الأشخاص على موقعك لفترة طويلة.
5. كرر حركة المرور
عندما يبدو موقعك رائعًا على الهاتف المحمول ، فمن المرجح أن يعود الناس إليه أكثر من موقع أحد المنافسين.
وفقًا للبيانات التي جمعتها WebFX ، يفضل 74٪ من مستخدمي الأجهزة المحمولة العودة إلى المواقع التي اختبروا فيها تصميمًا جيدًا مناسبًا للهاتف المحمول.
عندما تحصل على حركة مرور متكررة ، فإنها ترسل إشارة ثقة إلى Google ومحركات البحث الأخرى. هذا موقع ويب يثق به الناس ويعودون إليه طوال الوقت. يجب أن يكون مكانًا ذا قيمة كبيرة ، لذلك يجب أن يتعرف عليه المزيد والمزيد من الأشخاص ، وعلى الفور ، تتحسن تصنيفات موقعك ، كما أن سلطة المجال الخاصة بك تشهد أيضًا ارتفاعًا بمرور الوقت.
6. الفوائد غير المباشرة للمشاركة الاجتماعية
تستخدم مواقع الويب المتجاوبة الاستخدام الأمثل لأزرار المشاركة الاجتماعية. إنها تجعل من السهل حقًا على المستخدمين الإعجاب بمواقعهم الإلكترونية ثم مشاركتها مع بقية المتابعين.
كلما زاد عدد الأشخاص الذين يشاركون موقعك على الويب أو يرتبطون به على وسائل التواصل الاجتماعي (وينقر الآخرون على هذا الرابط) ، زاد عدد زوار موقعك. تحصل على المزيد من حركة المرور والمزيد من الرؤية والمزيد من الجدارة بالثقة.
في حين أن المشاركة الاجتماعية لا تؤثر بشكل مباشر على تحسين محركات البحث ، فإن تجربة المستخدم المحسنة والعدد الأكبر من المشاركات الاجتماعية تشير بشكل غير مباشر لمحركات البحث إلى أنه موقع يستحق النظر إليه.
7. المزيد من التحويلات
هناك طريقة أخرى يؤثر بها التصميم سريع الاستجابة على تحسين محركات البحث (SEO) وتجربة المستخدم (UX) وهي المساعدة في معدل التحويل الخاص بك.
يسهل تصميم الويب سريع الاستجابة على العملاء عرض موقع الويب والعثور على ما يبحثون عنه والتفاعل مع المنتج وإكمال الإجراءات المطلوبة (شراء منتج وتنزيل كتاب وإرسال نموذج) بدون احتكاك.
يؤدي هذا تحسين قابلية الاستخدام وتجربة العملاء الإيجابية مباشرة إلى المزيد من التحويلات بالإضافة إلى زيادة الإنفاق لكل تحويل.
الوجبات الجاهزة
يتم الآن بدء أكثر من نصف عمليات البحث في Google على أجهزة الجوال. إذا كنت لا تزال تعتبر ملاءمة موقعك للجوّال فكرة جيدة وليست شيئًا يجب عليك فعله تمامًا ، فأنت بذلك تضر بمحسنات محركات البحث (SEO) وتجربة المستخدم (UX) والتحويلات والأعمال التجارية بأكملها.
لذلك ، استعد السيطرة على الشكل الذي يبدو عليه موقعك لمستخدمي الأجهزة المحمولة واستثمر في RWD من خلال التخطيط الدقيق والاستراتيجية واختبار A / B القديم الجيد.
