5 نصائح لتصميم ومحتوى تحسين محركات البحث لتحسين ترتيبك في SERPs
نشرت: 2023-06-22 كلما زاد تحسين المحتوى الخاص بك ، زادت احتمالية عثور Google والمستخدمين عليه.
كلما زاد تحسين المحتوى الخاص بك ، زادت احتمالية عثور Google والمستخدمين عليه.
أي قبض؟
يتجاوز تحسين المحتوى الكلمات الرئيسية والعلامات الوصفية. إذا كنت ترغب في الحصول على مرتبة أعلى ، فقد حان الوقت لاستخدام أساليب تصميم وتطوير المحتوى المتقدمة.
ستساعد هذه الحيل الخمس القابلة للتنفيذ في تنظيم المحتوى الذي يركز على تحسين محركات البحث (SEO) الخاص بك للحصول على رؤية ممتازة ، والمزيد من حركة المرور ، والمراكز الفائزة في صفحات نتائج محرك البحث.
1. مقتطف <div>
لا يتطلب تحسين ترتيبك دائمًا تحديثات مهمة للمحتوى أو إنشاء روابط مكثفة. يمكن أن يكون الأمر بسيطًا مثل إضافة كتلة محتوى تتطابق مع هدف بحث المستخدم باستخدام عنصر <div> مع سمة ID.
يؤدي القيام بذلك إلى زيادة قدرة Google على استخدام المحتوى كميزة حلمة ( تُعرف أيضًا باسم الموضع صفر ) ، وعادةً ما يكون تعريفًا أو قائمة أو صورة أو فيديو على صفحة النتائج .
قم بتنسيق #content باستخدام عنصر div لزيادة فرصة أن يكون مقتطفًا مميزًا ، كما يقولLesleyVos عبرCMIContent. انقر للتغريديعمل عنصر <div> مع مؤشرات هدف البحث المعلوماتي (أسئلة ماذا وكيف).
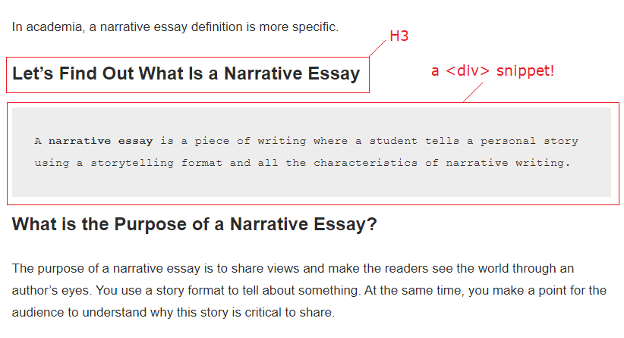
إذا كان بحث هدفك هو سؤال "ماذا" ، فقم بتضمين التعريفات في المحتوى الخاص بك باستخدام مقتطف <div>. ضع هذه الكتلة تحت عنوان H2 أو H3 مؤطرًا أو متضمنًا سؤالاً. قد يبدو مثل المقتطف من هذه المقالة التي كتبتها عن الكتابة السردية الموضحة في لقطة الشاشة أدناه. لقد استخدمت رأس H3 (لنكتشف ما هو المقال السردي) متبوعًا بجملة منسقة كعنصر <div> الذي يشرح المقالات السردية.

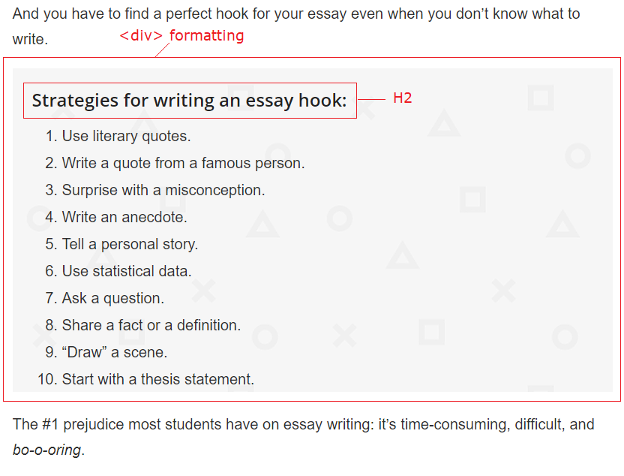
إذا كان هدف البحث هو سؤال "كيف" ، فاستخدم عنصر <div> حول القائمة. قم ببناء كل عنصر في القائمة على هيئة جمل قصيرة أو عبارات تجيب على سؤال "كيف" تحت عنوان المحتوى أو رأس H2 داخل النص.
تُظهر لقطة الشاشة أدناه عنصرًا بتنسيق <div> يتضمن رأس H2 "استراتيجيات لكتابة خطاف مقال:" متبوعًا بقائمة مرقمة من 10 استراتيجيات لكتابة المقالات.

كيف تضيف عنصر <div> إلى المحتوى؟
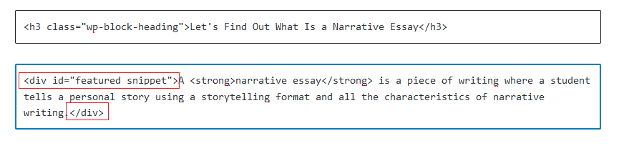
انتقل إلى HTML في لوحة إدارة موقع الويب الخاص بك: استخدم تنسيق <div id = ”Featured-snippet”> text </div> لهيكلة كتلة نصية مثل تعريف تحت رأس H2 أو H3.
توضح لقطة الشاشة أدناه HTML لمثال المقال السردي ، مع الجملة " A <strong> مقال سردي </ strong> هو جزء من الكتابة حيث يروي الطالب قصة شخصية باستخدام تنسيق سرد القصص وجميع خصائص الكتابة السردية. " استبدال النص في عنصر <div> أعلاه.

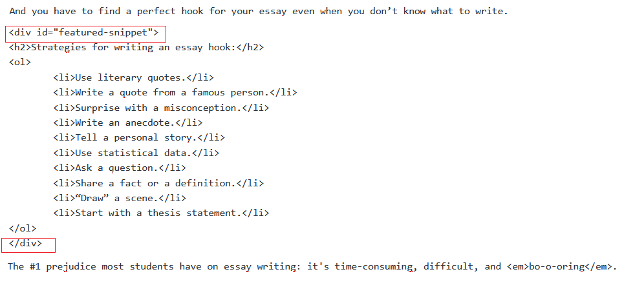
للحصول على قائمة ، أضف <div id = ”Featured-snippet”> في البداية و </div> في نهاية القائمة. توضح لقطة الشاشة أدناه أنني أضفت عنصر <dive id = ”المميز المقطوع”> قبل رأس H2 ، لذا فهو يشمل كلاً من رأس القسم وقائمة العناصر العشرة.

2. مقدمات APP أو PPB
تعد مقدمات APP (الموافقة ، والوعد ، والمعاينة) و PPB (المعاينة ، والإثبات ، والجسر) صيغًا لكتابة مقدمات غنية بـ SEO. يأتي كلاهما من خبير تحسين محركات البحث المعروف براين دين ، الذي يؤمن بفقرات افتتاحية موجزة وغنية بالمعلومات وجذابة.
يمكن أن تعزز أنماط المقدمة هذه وقت السكون وتقلل من معدل الارتداد لأنها تجذب زوار الصفحة وتحفزهم على مواصلة القراءة. يشير ذلك إلى Google أن المحتوى الخاص بك وثيق الصلة بقصد البحث ويستحق تصنيفات أعلى.
نصيحة #SEO: اكتب مقدمات قصيرة للسماح للجمهور بمعرفة ما يفيدهم وإبقائهم على القراءة ، كما تقولLesleyVos عبرCMIContent. انقر للتغريدبشكل عام ، يجب أن تكون الفقرة الافتتاحية:
- كن قصيرًا.
- حدد التوقعات وحفز الجمهور على مواصلة القراءة.
- أجب عن السؤال "ماذا هناك من أجلي؟" سؤال.
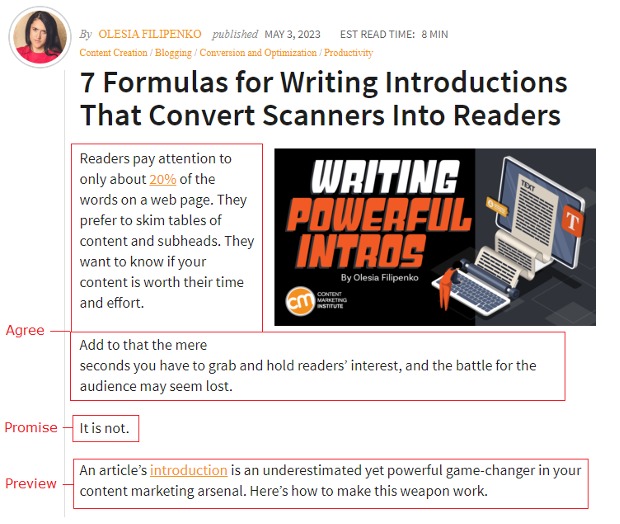
تبدأ مقدمة APP بمشكلة يتفق معها القارئ المستهدف ، ويعد بالحصول على حل ، ومعاينة المحتوى حتى يعرف المستخدمون ما سيحصلون عليه.
في مقالة CMI 7 صيغ لمقدمات الكتابة التي تحول الماسحات الضوئية إلى قارئات ، تستخدم مقدمة المؤلف نهج APP. كتبت Olesia Filipenko هذه المقدمة (قمت بتسمية كل عنصر من عناصر APP في النص أدناه وفي لقطة الشاشة):
- موافق: يهتم القراء بحوالي 20٪ فقط من الكلمات الموجودة على صفحة الويب. يفضلون قراءة جداول المحتوى والعناوين الفرعية. يريدون معرفة ما إذا كان المحتوى الخاص بك يستحق وقتهم وجهدهم. أضف إلى ذلك مجرد الثواني التي يجب عليك جذب انتباه القراء إليها ، وقد تبدو المعركة من أجل الجمهور ضائعة.
- وعد: ليس كذلك.
- معاينة: مقدمة المقال هو مغير قواعد اللعبة الذي تم التقليل من شأنه ولكنه قوي في ترسانة تسويق المحتوى الخاصة بك. إليك كيفية جعل هذا السلاح يعمل.


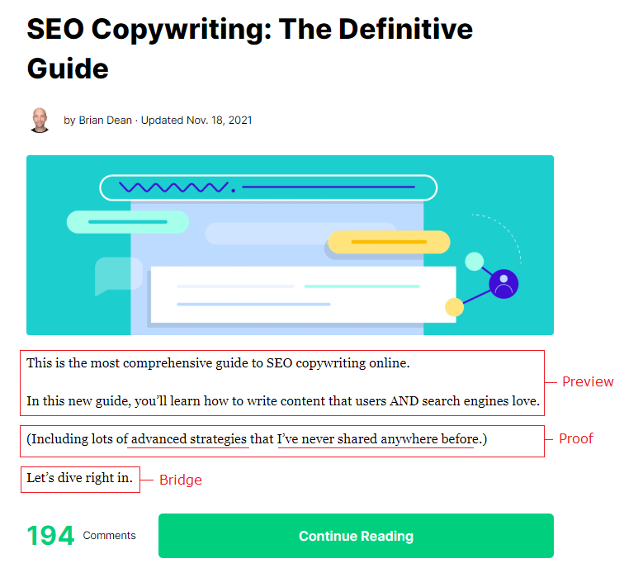
تبدأ مقدمة PPB بمعاينة المحتوى ، وتعطي دليلاً على أنه يستحق مزيدًا من القراءة ، وتضيف عبارة انتقالية قصيرة ( جسر ) لجذب القراء إلى الفقرة التالية. هذا ما يفعله براين في مقالته عن كتابة الإعلانات في تحسين محركات البحث ، كما هو موضح في لقطة الشاشة أدناه:
- معاينة: "هذا هو الدليل الأكثر شمولاً لكتابة الإعلانات على الإنترنت لتحسين محركات البحث. في هذا الدليل الجديد ، ستتعلم كيفية كتابة محتوى يحبه المستخدمون ومحركات البحث ".
- إثبات: "(بما في ذلك الكثير من الإستراتيجيات المتقدمة التي لم أشاركها في أي مكان من قبل.)
- الجسر: "هيا بنا نتعمق."

3. الصور المخصصة
يمكن أن يؤدي التحسين المناسب للصور إلى زيادة وقت تحميل صفحتك ، مما يؤثر على العوامل السلوكية التي تضعها Google في الاعتبار للترتيب. يمكن أن تؤدي العناصر المرئية أيضًا إلى زيادة حركة المرور عند ظهورها في نتائج صور Google أو كحزم صور في مقتطفات مميزة. (الصور المعروضة في نتائج البحث لا تأتي بالضرورة من الصفحة أو المقالة في المقتطف المميز.)
تعمل صياغة صور أصلية وعالية الجودة وغنية بالمعلومات لأصول المحتوى الخاصة بك على تعزيز فرص ظهور المرئيات الخاصة بك في النتائج.
فكر في مشاركة الإمكانات. تصميم الرسوم البيانية والرسوم البيانية والمخططات ولقطات الشاشة وقوائم المراجعة وصور المنتجات التي توضح البيانات ذات الصلة والعملية للجمهور. ضع شعار علامتك التجارية ورؤى الصناعة هناك ، وبالتالي شجع المستخدمين على مشاركة العناصر المرئية الخاصة بك وكسب روابط خلفية مرغوبة إلى موقع الويب الخاص بك كمصدر للصورة.
لتحسين ملفات الصور الخاصة بك:
- استخدم الأسماء ذات الصلة لملفات الصور. اجعلها غنية بالكلمات الرئيسية ووصفية ، حتى تتمكن Google من فهم السياق.
- انتبه إلى حجم الملف وضغط الصور قبل التحميل إذا لزم الأمر.
- قم بإنشاء نص <alt> ملائم ومناسب لتحسين محركات البحث للصور.
- تطوير خريطة موقع الصورة على الموقع.
- ضع الصور بالقرب من النص الأكثر صلة الذي يصف سياقها.
4. 10x محتوى الأصول
تستخدم Google مئات العوامل لتقييم المحتوى الخاص بك لتحديد مكان ترتيبه. تشكل الخبرة ، والخبرة ، والموثوقية ، والجدارة بالثقة (EEAT) الجزء الأكبر من إرشادات الجودة الخاصة بها.
هذا يعني أنه لا يكفي كتابة مادة عرض جيدة للمحتوى. (يقوم العديد من منشئي المحتوى وكتاب تحسين محركات البحث بذلك.) يجب أن يأتي المحتوى الخاص بك من مصادر خبيرة ، وأن يكون موثوقًا وجديرًا بالثقة وقيِّمًا للمستخدمين ، وأن يتم صياغته بواسطة مؤلف لديه خبرة في هذا المجال.
لتحقيق ذلك ، اكتب أصولًا أفضل 10 مرات على الأقل من المحتوى في أعلى ثلاثة مواضع لنتائج البحث العضوية للموضوع والكلمة الرئيسية.
لكتابة محتوى يتبع إرشادات EEAT ويحسن النتائج الأفضل ، قم بإنشاء نسخة أفضل. يمكن ان تكون:
- أكثر شمولاً: قم بإجراء بحث أفضل. وضح زوايا مختلفة. قدم خطوات وأمثلة ، أو أضف تعليقات من الخبراء.
- المزيد من التحديثات: مشاركة أحدث البيانات والاتجاهات. قم ببناء التصميم من أجل استخدام أفضل يسهل استهلاكه.
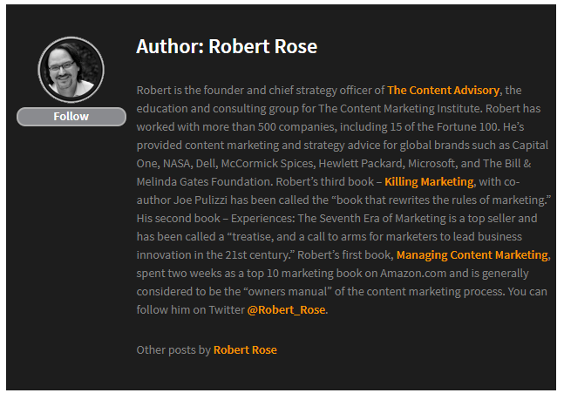
تذكر أن تذكر مؤلف المحتوى على الصفحة. ضع صورة وأضف سيرة ذاتية مفيدة لإثبات الخبرة. فيما يلي مثال على أوراق اعتماد المؤلف روبرت روز على صفحة Content Marketing Institute. يسلط الوصف الضوء على شركته الاستشارية (The Content Advisory) واثنين من كتبه (Killing Marketing and Managing Content Marketing).

يمكنك أيضًا تنفيذ هاتين الفكرتين المرتبطتين بـ 10x:
- تنظيمها في مجموعات المواضيع . صمم صفحة عمود تستهدف كلمة رئيسية كبيرة الحجم. قم بإنشاء عدد قليل من أصول المحتوى ذات الصلة ، كل منها يستهدف كلمة رئيسية أكثر تحديدًا وأصغر حجمًا. ربط المحتوى العنقودي لكسب المزيد من الحركة من البحث العضوي.
- قم بتحسينه للأسئلة الشائعة . أضف قسم الأسئلة الشائعة مع الإجابات أو قم بتنسيق الأسئلة ذات الصلة كعناوين فرعية للمحتوى.
5. التنسيق
يستهلك القراء عادةً جزءًا صغيرًا من المحتوى. كما أنهم يقرؤون على الإنترنت بشكل أبطأ مما هم عليه في المطبوعات. بالنظر إلى ذلك ، لماذا تجعل من الصعب على الجمهور المستهدف استهلاك الأصول الخاصة بك ، وبالتالي الإضرار بالعوامل السلوكية والأداء العام؟
بدلاً من ذلك ، فكر في قابلية الاستخدام عند تنسيق المحتوى الخاص بك:
- اتبع قواعد الكتابة على شبكة الإنترنت. اجعل الفقرات قصيرة. استخدم بنية نص بسيطة (لا شيء أعلى من رأس H3 في التسلسل الهرمي للنص). ضع في اعتبارك لغة المحادثة ، وأضف كلمات انتقالية في جميع أنحاء النص لتشجيع المزيد من القراءة.
- استخدم الطباعة لتجربة قراءة أفضل. محاذاة النص الخاص بك على اليسار. استخدم ما لا يقل عن نسبة تباين الألوان من خمسة إلى واحد بين النص وخلفية الصفحة. انشر النص بحجم خط لا يقل عن 14 نقطة.
- منع النص ذو المظهر السيئ. استخدم المسافات المناسبة حول العناوين الفرعية. لا تستخدم أكثر من ثلاثة أنواع وأحجام للخطوط. حافظ على ارتفاع وطول الخط المناسبين. قل لا لحقول النص الكبيرة والمسافات غير المرغوب فيها بين الكلمات.
- حقق أقصى استفادة من المرئيات. قسّم النص بالصور ومقاطع الفيديو ولقطات الشاشة والكتل القابلة للتغريد والاقتباسات والتفاصيل الأخرى ذات الصلة لتحسين إمكانية قراءة المحتوى واستهلاكه.
ابدأ الكتابة مع وضع تحسين محركات البحث في الاعتبار
بينما يجب عليك تحسين الكلمات الرئيسية والعلامات الوصفية ، فأنت بحاجة إلى المضي قدمًا. يتطلب تحسين البحث أصولًا من الدرجة الأولى.
المحتوى الخبير والشامل والقيِّم يستحوذ على اللقطات الآن. لإرضاء محركات البحث وجذب المستخدمين ، ضع في اعتبارك عوامل EEAT ، وقم بصياغة محتوى جيد التقريب يتوافق مع هدف بحث أهدافك ، وقم بتنسيقه مع مراعاة سهولة الاستخدام.
صورة الغلاف بواسطة جوزيف كالينوفسكي / معهد تسويق المحتوى
