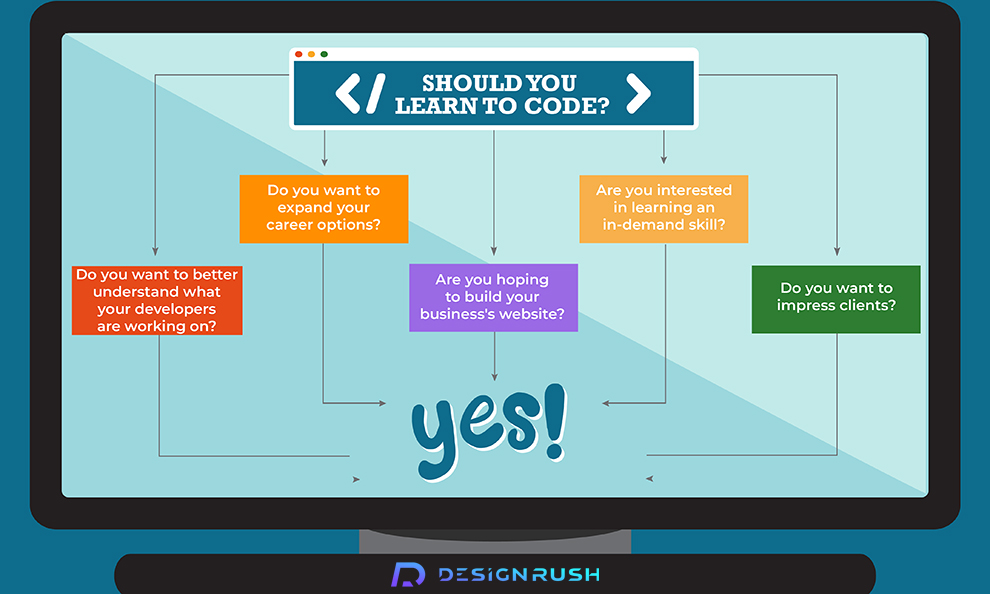
هل يجب أن تتعلم البرمجة؟ لماذا شحذ هذه المهارة سيحسن حياتك المهنية
نشرت: 2018-03-08آه ، الترميز. إنها حرفياً مثل لغة أخرى - وهي لغة مهمة في ذلك. السؤال بالنسبة للكثيرين منا من غير المطورين أو المحترفين غير التقنيين هو ما إذا كنا بحاجة حقًا إلى قضاء الكثير من الوقت في التعلم عنه ، خاصةً إذا كنا سنستخدمه على مستوى المبتدئين فقط. بالنسبة للبعض ، فإن الحقيقة البسيطة التي نطرحها على هذا السؤال مدهشة - إنها "نعم" مدوية في أذهانهم. بالنسبة للآخرين ، السؤال هو هل ستستفيد حقًا من وجود فهم أساسي للترميز؟

أود أن أقدم لك إجابة مباشرة ، لكن للأسف ، الأمر ليس بهذه البساطة. لهذا السبب سنقوم بتفصيل الحجج المختلفة حول الترميز وما إذا كان يجب عليك ، كمصمم أو مسوق ، تخصيص ساعات لتعلم البرمجة أم لا.
أولاً ، لنبدأ بالأساسيات ونملأ الخلفية الخاصة بالبرمجة قبل أن نتعمق في الأمور.
ما مدى صعوبة تعلم البرمجة؟
لنبدأ بالقول إن البرمجة هي كيف تخبر الكمبيوتر بما يجب فعله ، ويعتمد الكمبيوتر على هذا الرمز للعمل. إنك تستخدم الرمز في كل مرة تشاهد فيها مقطع فيديو على YouTube ، أو ترسل تغريدة أو تمرر بطاقة مصرفية - إنها حرفياً في كل مكان حولك.
في الأساس ، الرمز هو كتاب وصفات لجهاز الكمبيوتر. مجموعة دقيقة من التعليمات التي يمكن للكمبيوتر استخدامها لتنفيذ المهام التي يطلبها المستخدم. فقط مع الوصفات والحياة الواقعية ، قد تكون هناك إصدارات مختلفة قليلاً من التعليمات البرمجية ، أو قد تكون مكتوبة بلغات مختلفة. على سبيل المثال ، ربما سمعت عن "Python" أو "Ruby" أو "PHP" أو "SQL أو" Core java أو "C ++". هذه كلها لغات برمجة مختلفة ، وهناك الكثير غيرها.
لكنك لست بحاجة إلى أن تكون متخصصًا في علوم الكمبيوتر لتتقن الأمر.

الواجهة الأمامية ، النهاية الخلفية - ما هي النهاية؟
من أجل البساطة ، سنمضي قدمًا ونقسم الترميز إلى قسمين: الواجهة الأمامية والخلفية. باختصار ، الواجهة الأمامية هي كل ما يمكنك رؤيته على موقع ويب أو تطبيق أو جزء من البرنامج. إنها العناصر المرئية التي يتكون منها تصميم موقع الويب أو تصميم التطبيق ، وبالتالي الأجزاء التي يتفاعل معها المستخدم. النهاية الخلفية ، والمعروفة أيضًا باسم "جانب الخادم" ، هي أساسًا ما يحافظ على تشغيل كل شيء.
عادة ما يساعد استخدام التشبيه الكلاسيكي للسيارة. الواجهة الأمامية هي كل ما تراه ، وشكله ، وشكله ، وشكله. النهاية الخلفية هي المحرك والنظام الداخلي الذي يجعله يتحرك ويبقيها قيد التشغيل.
في الوقت الحالي ، دعنا لا نقلق بشأن النهاية الخلفية لأنه في معظم الحالات لن يضطر المصمم أو المسوق إلى القلق بشأن ذلك ، وبالتأكيد ليس كمبتدئ.
HTML و CSS وجافا سكريبت
يمكننا تقسيم الواجهة الأمامية إلى ثلاثة أجزاء. HTML (لغة ترميز النص التشعبي) و CSS (أوراق الأنماط المتتالية) وجافا سكريبت.
- HTML: النص الذي تقرأه الآن. إنه الهيكل الأساسي والبناء الأساسي لأي صفحة ويب أو تطبيق
- CSS: يتعلق بتصميم صفحة الويب. تأخذ HTML وتجعلها جميلة.
- جافا سكريبت: يسمح لك بأخذ ما قمت بإنشائه باستخدام HTML & CSS وجعله يفعل الأشياء من خلال التفاعلات والسلوكيات.
باختصار ، يمكنك إنشاء محتوى باستخدام HTML ، وتنميطه باستخدام CSS ، وإضافة السلوكيات والتفاعل مع Javascript.
ما مدى فائدة تعلم البرمجة؟
لذا ، الوصول إلى السؤال الحقيقي المطروح. دعنا نرسم صورة للسيناريو النموذجي الذي يواجهه معظم الأشخاص غير التقنيين اليوم. في مرحلة ما ، بغض النظر عن مهنتك ، ربما تكون قد واجهت لحظة لم تفهم فيها كيفية عمل شيء ما على الإنترنت.
ربما كان نموذجًا صممته أو أردت تضمينه في موقع الويب الخاص بك لتحسين معدلات التحويل. ربما كان رسمًا مكسورًا على الصفحة المقصودة التي أنشأت نسخة لها وبعد إدراج النص توقف الرسم عن العمل. ربما كان السبب هو أن العناوين الموجودة على الصفحة الرئيسية لموقع الويب الخاص بك لم تكن معروضة بالحجم الصحيح.
لا يهم ماذا ، ولكن في مرحلة أو أخرى إذا كنت قد جربت هذا من قبل ولم تعرف ما يجب فعله ، فمن المحتمل أن تكون قد اتصلت بمطور أو بشخص يقوم برموز للمساعدة.
ما قد لا تدركه هو أنه في كل من السيناريوهات المذكورة أعلاه ، يمكن عادةً حل المشكلة عن طريق التغيير والتبديل في جزء بسيط من كود الواجهة الأمامية. هذه نقطة مهمة لعدة أسباب:
- إذا كنت قادرًا على إصلاح هذا دون مساعدة أي شخص ، فكم من الوقت كنت ستوفر على نفسك وتلك الزميل / الصديق؟
- إذا كنت قد فهمت كيفية عمل النموذج أو الرسومات أو النص في المقام الأول ، فهل كنت ستفعل شيئًا مختلفًا؟
- كيف يمكن للفهم الأساسي للشفرة الأمامية أن يغير تصميم أو تنسيق أو هيكل عملك بشكل عام؟
لذا ، نعم ، من المفيد أن تأخذ بعض الوقت لإزالة الغموض عن الكود وتطوير فهم أساسي لكيفية استخدام الكود. لكنك لست بحاجة إلى الذهاب إلى مدرسة رموز خيالية أو أي شيء آخر. هناك العديد من مصادر التعلم المفيدة عبر الإنترنت التي يمكن أن تساعدك في الحصول على فهم أفضل لموضوع معين.
هذا هو السبب الأساسي وراء قرار معظم المصممين أو المسوقين تعلم البرمجة في السنوات الأخيرة. كما أنه يخفف من الشعور بالذنب والقلق غير الضروريين بشأن "عدم معرفة كيفية البرمجة" والذي غالبًا ما يعيق ثقة الشخص وقدرته على إنشاء وإطلاق صفحات أو منشورات أو إضافات إلى موقع ويب.

كيفية تحديد ما إذا كان تعلم البرمجة مهمًا بالنسبة لك
بطبيعة الحال ، على الرغم من أن البرمجة هي مهارة مفيدة للتعلم فقط على أساس أنك ستكون خاليًا من القلق من عدم معرفة كيفية القيام بذلك ، إلا أنها ستختلف من شخص لآخر فيما يتعلق بمدى أهمية المهارة.
على سبيل المثال ، بالنسبة لمصمم UX ، يمكن القول بالتأكيد أن رغبتك في تعلم الكود يجب أن تكون أعلى من مسوق وسائل التواصل الاجتماعي. على الرغم من أنه قد يكون من المفيد لمسوق الوسائط الاجتماعية معرفة بعض HTML أو CSS الأساسي ، فمن غير المرجح أن يستخدموه بشكل يومي أو حتى أسبوعي. في حين أن مصمم UX يمكن أن يتوقع استخدام البرمجة كل يوم ويتطلب فهمها.
مع وضع ذلك في الاعتبار ، هناك بعض الأشياء التي يجب أن تسألها لنفسك والتي يمكن أن تساعدك في معرفة مدى أهمية أن تتعلم البرمجة أو لا.
1. ما هي المهارات المطلوبة في وظيفتك الحالية أو الوظيفة التالية التي تريدها؟
هل أنت حاليًا في وظيفة تتطلب أقل من استخدام أسبوعي للترميز؟ إذا كان الأمر كذلك ، وتريد البقاء في هذا المجال في المستقبل المنظور ، فقد لا تحتاج إلى إعطاء أهمية كبيرة للترميز. إذا كنت ترغب في الانتقال إلى دور مختلف تعتقد أنه قد يتطلب معرفة بالبرمجة ، فهذا اقتراح مختلف تمامًا.
2. أين تريد العمل أو ماذا تريد أن تفعل في المستقبل؟
إذا كانت لديك فكرة عن المكان الذي تريد أن تكون فيه خلال عامين أو خمسة أو 10 سنوات ، فقد ترغب أيضًا في التفكير في ما يفكر فيه أصحاب العمل المحتملون حول مهارات البرمجة.
على سبيل المثال ، إذا كنت مسوقًا عبر البريد الإلكتروني وترغب في مواصلة هذه المهنة ، فهل يمكنك التميز عن الآخرين من خلال امتلاك مهارات متقدمة في HTML و CSS وجافا سكريبت لإنشاء تصميمات بريد إلكتروني مخصصة بالكامل لا يمكن لمسوق البريد الإلكتروني النموذجي الخاص بك إلا أن يحلم بها من؟
3. هل تستمتع بالبرمجة أو تشعر أنك تتعرض لضغوط من أجلها؟
أولاً ، إذا كنت تستمتع بالبرمجة وكنت متحمسًا لاختبار الترميز ، فهذا أكثر من دعم كافٍ لتولي أهمية له. عليك فقط أن تزن الوقت والجهد مع مهامك الأخرى. إذا كنت تشعر أنك تتعرض لضغوط من أجل تعلم الكود دون أن تفهم حقًا أهميتها ، فقد ترغب في التفكير في سبب رغبة الشخص (ربما مديرك) في تعلم البرمجة في المقام الأول.

حتى إذا كنت لا ترى أنه مهم لا يعني أنه ليس مهمًا لفريقك أو زملائك (انظر المثال أعلاه فيما يتعلق بكيفية أن نقص معرفتك بالبرمجة يستغرق وقت المطورين).
لذلك ، حددنا بعض الطرق التي يمكنك من خلالها تقييم أهمية الترميز كمهارة بناءً على ظروفك الحالية ورغباتك المستقبلية. دعنا الآن نلقي نظرة على بعض الأسباب التي قد تجعل المسوق أو المصمم يرغب في تعزيز معرفته بـ HTML و CSS و Javascript.

أسباب لماذا يجب أن تتعلم البرمجة كمسوق أو مصمم أو رائد أعمال
لقد مر المسوقون بوقت مضطرب بشكل خاص في السنوات الأخيرة عندما يتعلق الأمر بالمهارات المطلوبة للنجاح في الصناعة.
هل يجب أن تكون متخصصًا أم يجب أن تكون مقبسًا لجميع المهن؟ هل يجب أن يتداخل دورك مع المصممين أم يجب أن تعمل معهم بدلاً من بدلاً منهم؟ هل يجب أن تتعلم البرمجة أم يجب أن تلتزم بما تفعله بشكل أفضل - التسويق؟
واجه المصممون أيضًا نصيبهم العادل من الأسئلة. هل يجب علي تسليم تصميماتي إلى شخص ما لترميزها؟ سيخلقون بالضبط ما أحتاجه وأريده ، أليس كذلك؟ هل يجب أن أعرف كيف يبنون تطبيقي أم لا؟
من الأفضل أن تكون مستعدًا على أن تكون آسفًا
في حين أن هذه كلها أسئلة صالحة ، فيما يتعلق بالأخير على وجه الخصوص ، فمن المحتمل أن الحالة تشير إلى أنه من الأفضل معرفة أساسيات الترميز لتكون آمنًا وليس آسفًا أو عالقًا. بصفتك مسوقًا أو مصممًا ، فأنت تتطلع دائمًا إلى اتخاذ إجراء بشأن أفكارك وتنفيذ الاستراتيجيات. وبسبب الاعتماد المتزايد على الإنترنت ، من المهم بالنسبة لك فهم كيفية عمل الأشياء حتى تتمكن من ضمان تحقيق أهدافك وتنفيذ خططك بنجاح.
على سبيل المثال ، دعنا نستخدم نموذج الاشتراك مرة أخرى كسيناريو كلاسيكي للمسوق. لقد حصلت على صفحتك المقصودة ، وقمت بإعداد حملتك المدفوعة وكل شيء جاهز للإطلاق. ومع ذلك ، فأنت تواجه مشكلة في نموذج الاشتراك - ليس بالأمر الكبير ، إنه الجزء الأكثر أهمية فقط من الصفحة بأكملها!
من خلال فهم كيفية عمل تطوير الواجهة الأمامية في معظم الحالات ، ستتمكن من قضاء 10-15 دقيقة في التشخيص ثم إصلاح أي مشكلات صغيرة. من غير المحتمل أن يعيق هذا أي مواعيد نهائية وستتمكن أيضًا من الحفاظ على الصفحة والحملة أثناء تشغيلها ، دون أي مساعدة من فريق التطوير لديك - ما لم تخرج الأمور عن السيطرة حقًا.

ستكون قادرًا على "إبهار" العملاء والحصول على المزيد من العمل
تشير النقطة السابقة إلى أنه بصفتك مسوقًا أو مصممًا ، يجب أن تتعلم الأساسيات فقط ، ولكن إذا كنت ترغب في ذلك ، يمكنك بالتأكيد أن تأخذ الأمور إلى أبعد من ذلك وتتعلم البرمجة إلى مستوى متقدم. لماذا ا؟ حسنًا ، يتلخص هذا مرة أخرى في حقيقة بسيطة مفادها أنك كمسوق أو مصمم ، ولا سيما صاحب العمل المستقل ، فإنك تنافس ملايين الأشخاص الآخرين في مجالك.
تحتاج إلى التفكير فيما يمكن أن يساعدك في التميز بين الآخرين بناءً على ما قد يطلبه العملاء منك. في عدد كبير من الحالات ، سيكون ذلك شخصًا مبدعًا وتقنيًا في نفس الوقت.
علاوة على ذلك ، من الناحية العملية ، يمكنك استخدام معرفتك بالبرمجة ليس فقط لإبهار العملاء الحاليين ، ولكن أيضًا لجذب عملاء جدد. يعد إنشاء موقع الويب الخاص بك أو إنشاء عناصر مرئية تزيد من العملاء المحتملين ومعدلات التحويل طريقة رائعة لاستخدام عملك كدليل على مهاراتك.
تعلم البرمجة من الصفر: دليل إرشادي
سؤال المليون دولار ، حرفياً في بعض الحالات مع الوكالات وشركات التصميم التي تبلغ قيمتها الملايين - كيف تتعلم الكود من الصفر. قد يبدو تعلم البرمجة كمصمم أو مسوق أمرًا شاقًا في البداية ولكن هناك الكثير من الموارد المتاحة - لا يلزم وجود مدرسة رموز باهظة الثمن.
والأكثر من ذلك ، أن معظمها مجاني ، لذلك لا داعي للقلق بشأن الاستغناء عن الدروس أو الفصول لتعلم الأساسيات. فيما يلي ثلاثة أماكن رائعة إذا كنت ترغب في المشاركة في بعض أنشطة تعلم الكود:
- Codecademy: إنه مجاني وسريع الإعداد وسهل البدء. ستكون قادرًا على تعلم مجموعة واسعة من اللغات وهناك دروس محددة لأنواع التصميم ، على سبيل المثال ، إذا كنت تريد برنامجًا تعليميًا حول ترميز تطبيق بدلاً من موقع ويب ، فيمكنك القيام بذلك بدلاً من ذلك.
- General Assembly Dash: Dash هي أيضًا مجانية وهي دورة ممتعة تعلمك أساسيات تطوير الويب. ومع ذلك ، فهي مختلفة قليلاً عن Codecademy. يعلمك داش من خلال استخدام المهام القائمة على المشاريع.
- معسكر الكود المجاني: نأمل ألا يستغرق الأمر الكثير لمعرفة ما يفعله هؤلاء الأشخاص! دروس مجانية في الأساسيات مع أكثر من 800 ساعة من المواد جاهزة لتتعثر فيها.
ضع مهاراتك في الممارسة
من أول الأشياء التي يجب عليك القيام بها ، والتي يمكنك القيام بها الآن ، على الأرجح إعطاء موقع الويب الخاص بك أو محفظتك تنظيفًا ربيعيًا. إنها طريقة رائعة لتجربة بعض الأفكار التي التقطتها أثناء تعلم البرمجة.
قد ترغب أيضًا في قضاء بعض الوقت لمعرفة كيفية عمل الميزات الحالية على موقعك. ربما يمكنك تحسين التنقل الآن بعد أن عرفت كيفية إضافته في قائمة منسدلة مخصصة ، على سبيل المثال؟
يمكن أن تساعدك ساعة واحدة فقط من البرمجة يوميًا في الانتقال من مبتدئ إلى خبير.
هناك مهمة شائعة أخرى يمكنك القيام بها وهي الاشتراك في بعض مشاريع الترميز البسيطة منخفضة الأجر في أماكن مثل Fiverr. ستكون قادرًا على مساعدة الأشخاص الذين كانوا مبتدئين قبل بضعة أشهر وهي طريقة رائعة لتعتاد على العمل مع عميل في مشروع خارج منطقة الراحة الخاصة بك.

الكلمة الأخيرة
نأمل ، إذا استبعدت شيئًا واحدًا من هذه المقالة ، فهو أن تعلم البرمجة سيكون تمرينًا مفيدًا بغض النظر عن دورك أو اهتماماتك الحالية. يتطلب الأمر فقط بعض الخبرة العملية ومهارات حل المشكلات. بعض النقاط الرئيسية الأخرى التي يجب وضعها في الاعتبار هي:
- مدى أهمية البرمجة كمهارة سيختلف في النهاية من شخص لآخر ، اعتمادًا على دورك ومتطلباته
- تشمل فوائد تعلم البرمجة ما يلي:
- القدرة على إقناع العملاء
- زيادة فرص الحصول على أعمال جديدة
- تجنب القلق بشأن عدم معرفة كيفية البرمجة
- فهم أعمق لكيفية عمل الأشياء وما يحتاج المطورون إلى معرفته لمساعدتك بشكل أفضل
- يمكنك تعلم البرمجة في أيام / أسابيع حرفيًا من خلال الأدوات والأنظمة الأساسية عبر الإنترنت
- ستتمكن من استخدام مهاراتك الجديدة لتحسين عملك وموقع الويب الخاص بك وليس فقط لعملائك.
مع وضع كل هذا في الاعتبار ، يجب أن تكون أكثر من جاهز للغوص في عالم الترميز واستعراض عضلات علوم الكمبيوتر هذه ، حتى كمبتدئ. سوف ينبهر رؤسائك ، وسيشعر أقرانك بالحسد وستكون في السحابة التاسعة مدركين أن لديك الآن مهارة لم تفكر أبدًا في قدرتك على إتقانها.
هل تريد المزيد من النصائح المهنية السريعة؟ سجل للحصول على اخر اخبارنا!
