ما هو طلب الصفحة الواحدة ومن يحتاجها؟
نشرت: 2022-04-30من المحتمل أنك تزور مواقع ويب مثل Netflix و Pinterest و Gmail بشكل يومي.
هل تعلم أن هذه كلها تطبيقات من صفحة واحدة؟
هذا صحيح.
ربما تسمع هذا المصطلح لأول مرة ، وتتساءل ماذا يعني ذلك؟
الصبر.
في هذه المقالة ، سنقدم مزيدًا من المعلومات حول ماهية تطبيق الصفحة الواحدة ، والإيجابيات والسلبيات ، ومتى يجب استخدامه ، وما إذا كان أفضل من التطبيقات متعددة الصفحات.
مستعد؟
اذهب.
ما هو تطبيق الصفحة الواحدة؟

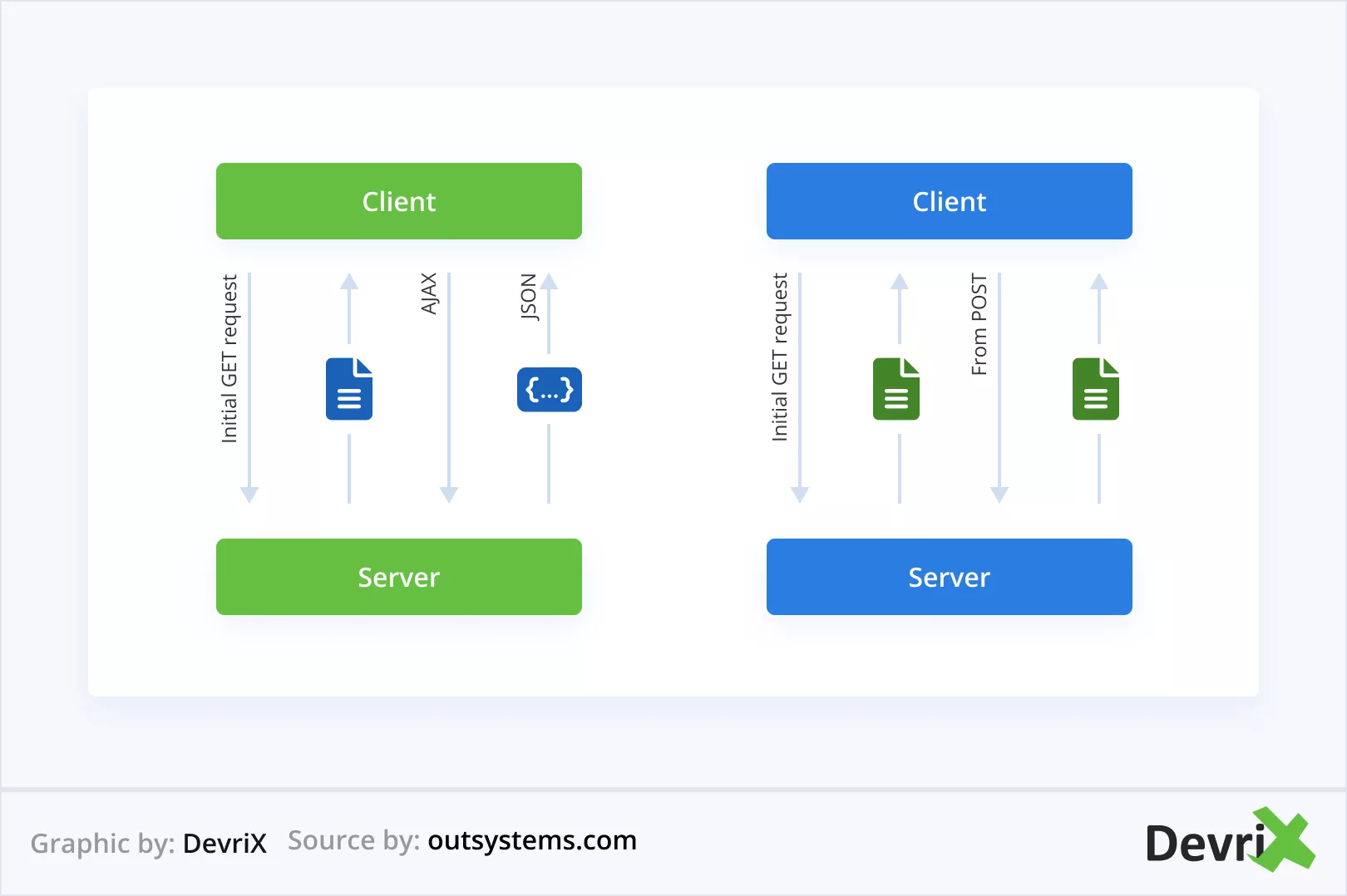
تطبيق الصفحة الواحدة هو تطبيق أو موقع ويب يعمل داخل متصفح ولا يعيد تحميل الصفحة أثناء استخدامه.
يتم تحميل كل شيء على صفحة واحدة ، كما يوحي الاسم ، بدلاً من وجود صفحات متعددة مثل مواقع الويب التي نعرفها جميعًا.
فكر في Facebook - يتم عرض كل ميزة وجوانب من التطبيق على صفحة واحدة ، ومن ثم شعبية التمرير اللانهائي.
تخيل الآن كيف سيبدو إذا كان تطبيقًا متعدد الصفحات - قوائم وفئات مختلفة ، تؤدي إلى صفحات مختلفة.
إنه نوع من يفقد سحره الآن ، أليس كذلك؟
ومع ذلك ، هناك حالات لا يكون فيها SPA الخيار الأفضل للاستخدام والعكس صحيح.
دعنا نستكشف متى يكون تطبيق الصفحة الواحدة مناسبًا ومتى لا نعتمد عليه.
إيجابيات المنتجع الصحي
تتمتع تطبيقات الصفحة الواحدة بالكثير من المزايا ، والتي سنقدمها بإيجاز.
- تعتبر السرعة الميزة الرئيسية لاستخدام تطبيق صفحة واحدة. مثل معظم الموارد ، يتطلب تطبيق الصفحة الواحدة أشياء مثل HTML و CSS والعديد من البرامج النصية ، والتي يتم تحميلها بالفعل عند تشغيل التطبيق. هذا يعني أن التطبيق لا يحتاج إلى إعادة التحميل أثناء استخدامه. المكون الوحيد الذي يتغير هو البيانات المنقولة من وإلى الخادم. والنتيجة النهائية هي أن التطبيق سريع الاستجابة للغاية ويوفر الوقت من الاتصال بين الخادم والعميل.
- التطوير أبسط وأكثر سلاسة ، حيث لا توجد حاجة لكتابة تعليمات برمجية لعرض الصفحات على الخادم. بل من الأفضل أن يكون لديك فريق من المطورين ، حيث يمكن لمطوري الواجهة الخلفية التركيز على واجهة برمجة التطبيقات ، بينما ينفذ مطورو الواجهة الأمامية واجهة المستخدم.
- أصبح إنشاء تطبيقات الأجهزة المحمولة أسهل ، حيث يمكن للمطور إعادة استخدام رمز الواجهة الخلفية. بدلاً من استخدام الوقت لكتابة التعليمات البرمجية لكل من تطبيقات الأجهزة المحمولة وتطبيقات سطح المكتب ، يستخدم المطور نفس التعليمات البرمجية من جانب الخادم وواجهة برمجة التطبيقات.
- التصحيح أسهل أيضًا. يحتوي متصفح Chrome على أدوات خاصة لاستخدام التقنيات الرئيسية ، (React & Angular Batarang) مما يجعل العملية أسرع وأسهل. يمكنك أيضًا مراقبة تطبيقات الشبكة والتحقيق في عناصر الصفحة.
- التخزين المؤقت فعال ، لأن التطبيق يرسل طلبًا واحدًا فقط ، ويخزن جميع البيانات المرسلة ، ويمكنه بعد ذلك استخدام هذه البيانات.
لا يوجد شيء مثالي في الحياة ، لذلك دعونا نلقي نظرة على الجانب السيئ لاستخدام تطبيقات الصفحة الواحدة.
سلبيات السبا
- يُعد تحسين محركات البحث (SEO) تحديًا ، لأنه يتم تحميل المحتوى من خلال AJAX (JavaScript غير متزامن و XML). هذه طريقة لتحديث التطبيق بدون تحديث الصفحة.
- JavaScript إلزامي لتشغيل تطبيقات صفحة واحدة. إذا قمت بتعطيل JavaScript في المستعرض الخاص بك ، فلن تظهر واس على الإطلاق.
- تعتبر مخاطر الأمان أعلى مقارنة بالتطبيقات "التقليدية". هذا لأن SPAs تستخدم XSS (البرمجة النصية عبر المواقع) التي تمكن المهاجمين من حقن البرامج النصية الضارة من جانب العميل في التطبيقات.
- يمكن أن يحدث تسرب في الذاكرة . يمكن تشغيل التطبيق لساعات في كل مرة ، مما قد يؤدي إلى استنفاد الذاكرة المتوفرة على جهاز المستخدم.
مقالات لها صلة:
بدء استخدام WordPress بلا رأس [تم تضمين المثال]
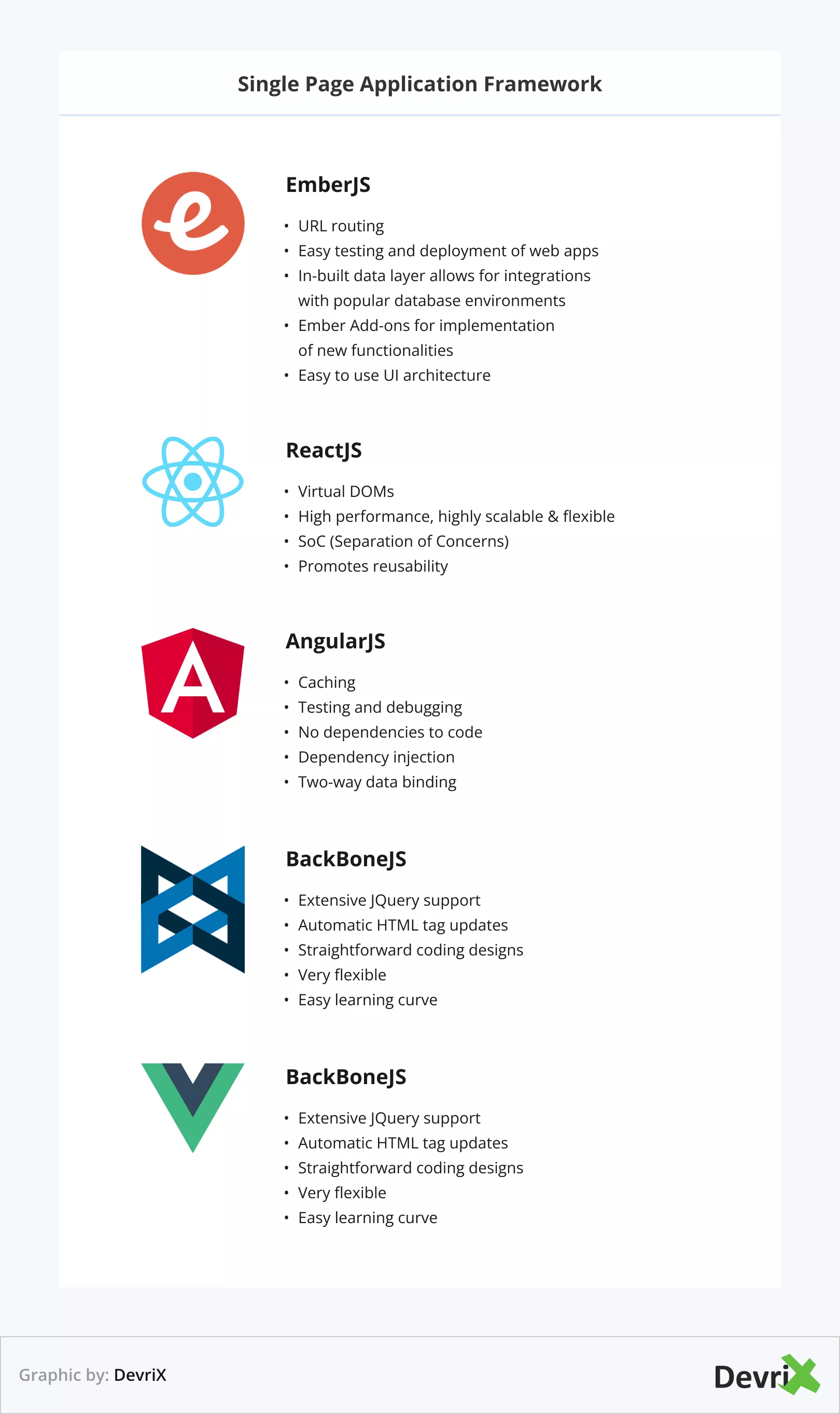
إطار تطبيق صفحة واحدة
بعد أن حددنا إيجابيات وسلبيات استخدام تطبيقات الصفحة الواحدة ، دعنا نناقش الأطر الشائعة المستخدمة لتطوير SPA.
 EmberJS
EmberJS
تعمل جميع تطبيقات EmberJS كتطبيقات صفحة واحدة. يقدم هذا الإطار قوالب أساسية ، ولكنه يتميز أيضًا ببعض الوظائف المتطورة مثل:
- توجيه URL
- سهولة اختبار ونشر تطبيقات الويب
- تسمح طبقة البيانات المدمجة بالتكامل مع بيئات قواعد البيانات الشائعة
- إضافات Ember لتنفيذ وظائف جديدة
- سهولة استخدام بنية واجهة المستخدم
ReactJS
على الرغم من أنها تحتوي على مجموعة واسعة من الميزات ، فإن ReactJS هي في الواقع مكتبة JavaScript لمكونات واجهة المستخدم ، تم إنشاؤها وصيانتها بواسطة Meta (Facebook سابقًا). تشكل البنية القائمة على المكون ReactJS حلاً خفيفًا لبناء تطبيقات صفحة واحدة. تعتبر React من بين أفضل الأطر لتطوير SPA ، نظرًا لميزاتها ، والتي تشمل:
- DOMs الظاهري
- أداء عالٍ وقابل للتطوير بدرجة عالية ومرن
- SoC (فصل المخاوف)
- يعزز إعادة الاستخدام
أنجولار جي إس
تم تطوير Angular بواسطة Google وهي واحدة من أقدم أطر عمل JavaScript مفتوحة المصدر. له أغراض متعددة وهو أحد أكثر الأطر المفضلة من قبل مطوري الواجهة الأمامية. فيما يلي بعض ميزاته الرئيسية:
- التخزين المؤقت
- الاختبار والتصحيح
- لا تبعيات للرمز
- حقن التبعية
- ثنائي الاتجاه ربط البيانات
BackBoneJS
BackBone هي مكتبة JavaScript خفيفة الوزن جدًا. يفضل استخدامه لتطوير تطبيقات الويب المستندة إلى العميل. يوفر BackBone الكثير من المرونة وهو سهل الاستخدام للغاية. تشمل الميزات الأخرى:
- دعم JQuery واسع النطاق
- تحديثات علامات HTML التلقائية
- تصاميم ترميز مباشرة
- مرنة جدا
- منحنى التعلم السهل
VueJS
Vue هو إطار عمل JavaScript تقدمي ومفتوح المصدر ، ويستخدم بشكل أساسي لتطوير واجهات وتطبيقات ويب عالية الأداء. Vue هو الاختيار المفضل لتطوير الألعاب ، وهو أيضًا اختيار جيد لتطبيقات الصفحة الواحدة ، نظرًا لبعض ميزاته الرئيسية:

- النظام البيئي في أضيق الحدود
- سهل الاستخدام
- ثنائي الاتجاه ربط البيانات
- مكونات قابلة لإعادة الاستخدام
- سهولة التكامل مع تطبيقات الطرف الثالث
أمثلة على تطبيقات الصفحة الواحدة الشائعة
ربما يكون الجانب الأكثر أهمية ، من وجهة نظر غير تقنية ، هو تخيل ما يمكن لتطبيقات الصفحة الواحدة تنفيذه في الممارسة العملية.
في هذه المرحلة من المقال ، قد تشعر بما يلي:

مصدر
لهذا السبب سنلقي نظرة على بعض تطبيقات الصفحة الواحدة الشائعة ونساعدك على فهم أفضل لـ SPA.
- فيسبوك. يعد عملاق الوسائط الاجتماعية مثالًا رائعًا لتطبيق صفحة واحدة. بالتمرير عبر موجز الأخبار ، يتم تحميل كل جزء من المحتوى مسبقًا على الصفحة ، لذلك لا تحتاج إلى مغادرة الصفحة.
- بريد جوجل. سواء كنت تكتب رسالة أو تتصفح المجلدات أو تنقر على رسالة في صندوق الوارد الخاص بك ، يظل Gmail دائمًا على نفس صفحة الويب.
- نيتفليكس. تستخدم خدمة البث إطار عمل React لتمكين الوصول السلس للمستخدمين. أصبحت مشاهدة الأفلام على جهاز التلفزيون الخاص بك ، دون تأخير كبير ، أمرًا سهلاً بفضل SPA ، لا سيما بالنظر إلى عدد مستخدمي الموقع وكمية البيانات التي تتم معالجتها.
- تريلو. تستخدم أداة إدارة المشاريع الشائعة طريقة تطبيق الصفحة الواحدة إلى حد كبير. واجهة تفاعلية للغاية مع عرض واحد فقط ، مما يسهل تنظيم مهامك دون الحاجة إلى التبديل بين الصفحات.
ما هو تطبيق متعدد الصفحات؟
التطبيقات متعددة الصفحات هي عكس تطبيقات الصفحة الواحدة. الفرق الرئيسي هو أن الأول يتكون من عدة صفحات. تعد MPA نهجًا كلاسيكيًا لتطوير الويب. يتم تحديث هذه الصفحات في كل مرة تتغير فيها البيانات. من أمثلة MPA المنتديات والمدونات والمواقع الإخبارية.
إيجابيات MPA
- تحسين محركات البحث أسهل ، نظرًا لأنه يمكن تحسين كل صفحة على حدة ، يمكن تحقيق إدارة مناسبة لتحسين محركات البحث. بهذه الطريقة يمكنك تحسين كلمة رئيسية واحدة لكل صفحة ، بالطريقة المعتادة التي تتم بها تحسين محركات البحث.
- يوجد تنقل أفضل ، حيث تستخدم التطبيقات متعددة الصفحات نهج موقع الويب الكلاسيكي مع القوائم والفئات. معظم الأشخاص على دراية بهذا النوع من التنقل ، ومن ثم يسهل عليك العثور على طريقك في موقع الويب.
- حلول جاهزة. من الصعب حقًا إنشاء تطبيق صفحة واحدة ، إلا إذا كنت معتادًا على JavaScript والتطوير. بخلاف ذلك ، يمكن للمستخدمين العاديين الاستفادة من نظام إدارة المحتوى مثل WordPress ، مما يجعل عملية إنشاء موقع ويب أسهل بكثير ، لدرجة أنه حتى الشخص غير التقني يمكنه المغامرة في إنشاء موقع الويب.
سلبيات MPA
- من الممكن حدوث مشكلات في الأداء ، نظرًا لأن العديد من الطلبات تعني أن عددًا كبيرًا من الصفحات بحاجة إلى إعادة التحميل. تعد حركة المرور العالية على الموقع والوظائف المتعددة على الموقع عوامل أخرى ستؤدي حتماً إلى مشاكل في أداء الموقع وسرعته. على الرغم من أن MPAs تتمتع بوقت تحميل أولي أسرع ، إلا أن تطبيقات الصفحة الواحدة تكون أسرع بكثير من حيث إجراءات المستخدم.
- يعد تكامل الواجهة الأمامية والخلفية مملاً ، نظرًا لحقيقة أن هذه المكونات متكاملة تمامًا ، وبالتالي قد يستغرق اختبار تطبيقات متعددة الصفحات وتطويرها وقتًا أطول.
- يعد الأمان والصيانة والتحديثات من المهام المخيفة التي يتعين على الدعم الفني التعامل معها ، بسبب عدد الصفحات. يستغرق اكتشاف الصفحة التي تسبب المشكلات وقتًا أطول من وجود صفحة واحدة لتحري الخلل وإصلاحه.
تطبيق صفحة واحدة مقابل تطبيق متعدد الصفحات: متى تختار SPA على MPA
الآن.
السؤال الذي يجب أن تطرحه في هذه المرحلة: كيف أقرر ما إذا كان يجب علي استخدام تطبيق من صفحة واحدة أو تطبيق متعدد الصفحات لإنشاء موقع الويب الخاص بي؟
بادئ ذي بدء ، يعتمد الأمر بالطبع على نوع التطبيق / موقع الويب الذي تريد إنشاءه. تحتاج إلى تقييم احتياجات عملك والموارد التقنية المتاحة لديك.
ضع في اعتبارك الأسئلة التالية:
هل سيو مهم لموقع الويب الخاص بي؟ هل يحتوي موقعي على عدد كبير من المنتجات و / أو الخدمات؟ هل أرغب في بناء منصة ديناميكية؟ هل أحتاج لإدارة كميات كبيرة من البيانات؟ هل مساحة الويب الخاصة بك محدودة؟
بطبيعة الحال ، هناك الكثير من عمليات التفكير التي يجب أن تحدث ، حيث لا يمكن الإجابة على معظم هذه الأسئلة بـ "نعم" أو "لا".
ما هو مهم يجب مراعاته عند اتخاذ قرار باستخدام تطبيق صفحة واحدة هو ما إذا كان يمكن للمطورين التعامل مع جافا سكريبت.
من "المهام" المهمة الأخرى مناقشة الأمور مع فريق التسويق مسبقًا ، حيث إن إنشاء موقع ويب من صفحة واحدة قد يجعل الأمور صعبة عليهم.
بشكل عام ، قم بإنشاء خطة مفصلة وقم بمزامنتها مع فريقك ، وعندها فقط قرر ما إذا كان يجب عليك استخدام SPA أو MPA.
ملخص
أنت الآن تعرف ما هو تطبيق الصفحة الواحدة ومن يحتاج إليه. علاوة على ذلك ، لقد تعرفت على أطر عمل SPA ، والاختلافات الرئيسية بين التطبيقات الفردية والمتعددة الصفحات.
في الواقع ، يمكنك استخدام المعرفة التي اكتسبتها من هذه المقالة لصالحك. أراهن أن الكثير من الناس لا يتوقعون منك معرفة الكثير عن JavaScript ، وتطبيقات الصفحة الواحدة ، والتطبيقات متعددة الصفحات ، والفوائد التي توفرها في المتجر.
انطلق وأخبرهم أن Netflix هو تطبيق من صفحة واحدة وكيف يساعدهم ذلك في تحسين تجربة المستخدم.
ولكن الأهم من ذلك ، استخدم المعلومات التي جمعتها وقم بتطبيقها على عملك. هذا ما يهم حقًا.
