رسم الرموز المتداخلة: كيفية جعلها مخصصة؟
نشرت: 2021-10-05الصورة من تصميم مصمم الواجهة الرئيسي لشركة Mind Studios Arsentiy
التصميم ليس مهنة - إنه طريقة التفكير والعيش والتنفس. وقد كانت أكثر تعقيدًا مما هي عليه الآن - في "ما قبل عصر Sketch". ولكن قبل بضع سنوات ، تم تسليم Sketch ، وجعل جميع المصممين يأخذون دورة "vector" في عملهم. ما الجيد في Sketch؟ ما هي تلك الرموز التخطيطية؟ بالإضافة إلى كيفية إنشاء رموز مخصصة في Sketch - سيتم تسليط الضوء على هذه الأمور في هذه المقالة ، من الخبرة التي نحصل عليها في Mind Studios.
انها سرقة.
تأسست Sketch منذ 7 سنوات ، في عام 2010 البعيد ، من قبل شركة Bohemian Coding الهولندية ، ومع ذلك فنحن ممتنون جدًا لأولئك الذين صنعوا هذه الأداة الذكية. لم يستغرق وصول المجد والائتمانات وقتًا طويلاً (على الرغم من أنه لم يكن يحتوي على ميزات الرموز بعد) - في عام 2012 فاز Sketch بأول جائزته ، جائزة Apple Design Award. منذ ذلك الوقت ، وعلى مدار 6 سنوات ، استمر في التطور مع كل تحديث ومكوِّن إضافي قادم ، ويحتوي الإصدار الأحدث من 46.2 على الكثير من التحسينات (مثل مشاركة ملفات Sketch Cloud ، ومحاذاة النص ، وموضوعات المساعدة القابلة للبحث ، والتي تعرض ذات الصلة مقالات من وثائق تطبيق Sketch عبر الإنترنت ، إلى جانب مكتبة رموز Sketch المحدثة).
[المصدر: Sketchapp]
في الوقت الحاضر ، تجاوز عدد مستخدمي SketchApp السعداء 500 ألف. لماذا يلتزم المصممون بتطبيق Sketch؟ بعد إجراء الاستبيان الخاص بي وقراءة العشرات من مراجعات تطبيق Sketch ، قمت برسم بعض الحقائق التي تدعمها أفضل الممارسات المطالبة:
Sketch هي أداة تعتمد على المتجهات بنسبة 100٪ ، مما يجعل تكييف تصميمك مع أحجام شاشات شبكية / غير شبكية مختلفة أسهل كثيرًا.
التصميمات التي تم إجراؤها في Sketch تسمى "صديقة للواجهة الأمامية" ، مما يعني أن جميع الخصائص / الكيانات / الرموز الموجودة في التصميم متاحة على CSS.
لدى Sketch طريقة ملائمة لتصدير الأصول ، مع ميزة "Export All" - على عكس تصدير Photoshop المزعج.
يحتوي Sketch على مجموعة متنوعة من المكونات الإضافية الرائعة للاختيار من بينها والتي تساعدك على دمج البيانات في تصميمك.
يسمح Sketch بإنشاء رموز ملونة وتعديلها بعد ذلك
كانت الكلمات الأكثر ارتباطًا بكلمات Sketch التي كان من دواعي سروري أن أصطدم بها هي "تطبيق مرن" و "سهل" و "3 في 1" ، مما يثبت أن الجزء الضخم من السوق مشغول بالفعل بهذا التطبيق الذي يعمل بنظام iOS .
بصرف النظر عن المكونات الإضافية الرائعة ، فإنه يحتوي أيضًا على الكثير من الأدوات والعناصر المفيدة ، أحدها الرموز - إنشاء مكونات مخصصة جديدة وخيار تحرير الرموز.
الرمزية في سكتش.
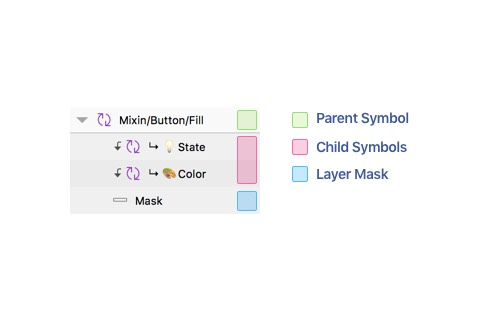
أي عنصر تنقل (رمز ، حقل نص ، vidgets وما إلى ذلك) هو إما عنصر تحكم أو عنصر تفاعل. أكثر من ذلك ، في Sketch يمكن إعداد كل عنصر بطريقة مرنة. ولكل عنصر تجاوزات للرموز التخطيطية ، والتي يمكن أن تكون من نوعين: الأبوين والرموز daugherty ؛ إذا تم تجميع جميع الرموز المتداخلة معًا ، فإن الرمز الأصل يرث جميع الميزات التي يمتلكها daugherty. بفضل هذه الميزة ، يمكنك الآن إنشاء رموز متداخلة ورموز مخصصة لتطبيق Sketch (كما هو الحال في Material Design) ، ومكونات الواجهة مثل الرموز ورموز الأزرار.
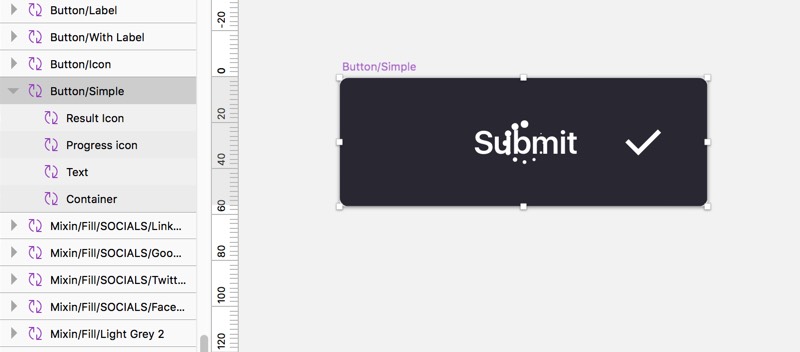
سيكون الزر مثالًا رائعًا على الرموز المخصصة لـ Sketch ، حيث يحتوي على عدد من المعلمات التي يمكن تغييرها في وقت واحد - من نمط النص وحتى حالة الزر. أثناء عمل الرموز المتداخلة ، يمكننا اللعب باستخدام الأزرار ، بأشكالها وألوانها وحالاتها (تشغيل / إيقاف) ، اعتمادًا على الاحتياجات التي نرغب في تلبيتها. لنقم بإنشاء ملف Sketch-file منفصل عن المربع الأول.


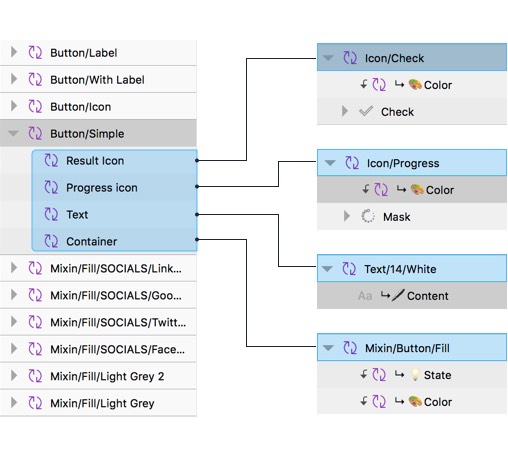
إذا قمت بالبحث بشكل أعمق ، فإن كل رمز عبارة عن مزيج من عدد قليل من الرموز المتداخلة ، وبالاعتماد على درجة الرموز المضمنة الموجودة هناك ، يمكنك رؤية معلمات العنصر. على سبيل المثال ، يمكن أن يكون رمز النص نشطًا أو مغلقًا ، بلون مختلف ، وهكذا مع معلمات مختلفة. كل هذا يساهم في مصطلح عام لهيكل الزر.

اقرأ عن قتلة التصميم هنا
حجر بحجر.
علاوة على ذلك ، يمكننا إضافة رمز هو رمز (يمكنك استخدام رمز لتحميل الرموز). كل رمز عبارة عن عدد من الرموز المنظمة تلقائيًا ، وتقع في مجلد معين ؛ يساعدنا هذا في استخراج الرموز التي نحتاجها لكل نمط محدد. نظرًا لأن لديهم درجة معينة من تضمين الاسم ، يمكننا ببساطة الاتصال بها واستخراج جميع الرموز المرفقة ، بالإضافة إلى حاوية الزر.
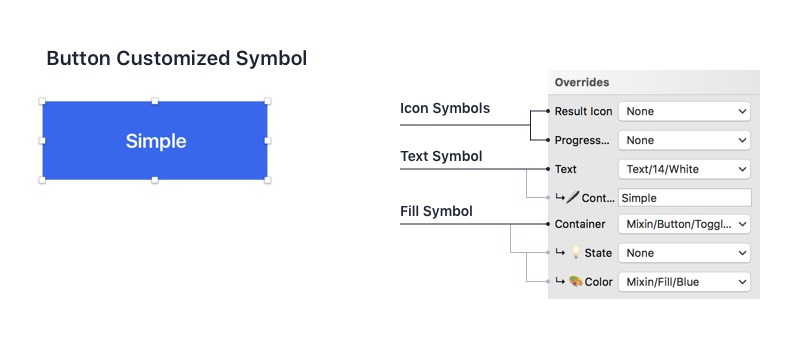
الحاوية داخل الزر عبارة عن رمز به 3 معلمات: الحالة والشكل واللون. إنها تعني مجموعة مليئة بحالات الزر وأشكاله وألوانه ؛ تعبئة الزر (الحالة واللون) ، لذلك ، بشكل عام ، فإنها تشكل الزر. الحاوية مستحيلة أيضًا بدون طبقة قناع تؤطر كل هذه العناصر.
قناع الشكل الموجود في الزر هو نموذج متجه ، وعندما نطبق قناعًا لعنصرنا ، يتم إنشاء حاوية أخرى ، بنفس الشكل واللون والحالة مثل الأولى.
مفارقة التعشيش.
"يمكن تسمية رموز Sketch المتداخلة كأداة مثيرة للجدل ؛ إنهم يبسطون ويعقدون حياة مصممك في نفس الوقت. "
بمجرد إدراج رمز من مكتبة تجاوزات الرموز المتداخلة ، يمكنك إضافة بعض الأفكار إليه (الحالة ، واللون ، والشكل ، والتعبئة) وحفظه كما هو الآن. الاحتمالات لا حصر لها - يمكنك الاستمرار في إنشاء رموز الرموز بقدر ما يسمح به إبداعك. يوجد الكثير من تجاوزات الرموز المتداخلة في Sketch ، ودرجات كثيرة لدرجة أن الزر الخاص بك يمكن أن يذكره حرفياً بشجرة عيد الميلاد كاملة الملابس.
يمكن تسمية عمليات التخطي المتداخلة في Sketch بأنها أداة مثيرة للجدل ؛ فهي تبسط وتعقد حياة مصممك في نفس الوقت. تبدأ المضاعفات عند إنشاء مكون متعدد الاختيارات ، حيث يمكنك اتباع المنطق وبنية الرموز المتداخلة الدقيقة. لن تكون جميع رموز Sketch مطلوبة في كل مشروع تعمل عليه ، لذلك عليك أن تكون انتقائيًا في بعض الأحيان.

بمجرد أن تتعلم كيفية إنشاء وهيكلة وتحديث رمز في Sketch ، فإنه يجعل حياتك أسهل على الرغم من ذلك. بمجرد إنشاء عنصر مرن ، يمكنك إنشاء الرموز وتحديثها بسرعة لكل مشروع قادم ، والتخلص من ضرورة استدعاء صفحة التجاوزات. الوقت هو ذهب كما يقولون ، وخيار الرموز المتداخلة المخصصة هو بالتأكيد أقل استهلاكا للوقت من كل إعادة إنشاء عنصر من نقطة الصفر!
يمكن استخدام الرموز المخصصة لكل من الويب والجوال ، اعتمادًا على المتطلبات ورغبتك الخاصة. إذا كان المنتج ملزمًا بالبقاء على نظام تشغيل واحد فقط ، فيمكن أن تركز رمزية Sketch على بعض الأنواع المحددة ؛ وبينما نركز على دليل الأسلوب المحدد ، فإننا بالتالي نوفر الكثير من الوقت الثمين.
كلمة أخيرة
ها هو البرنامج التعليمي لإنشاء الرموز المتداخلة في Sketch. على الرغم من كونه تطبيق MacOS فقط ، إلا أن Sketch قد غزا بالفعل حب العديد من الأفراد في جميع أنحاء العالم. لماذا ا؟ لأنها ذكية ، فهي بسيطة ولها استهداف حاد ؛ لا يهدف إلى الحصول على قاعدة جميع المصممين في جميع أنحاء العالم ، فهو موجه لمتخصصي UI / UX. علاوة على ذلك ، مع البونبون الذي يجب أن يقدمه (الرموز المتداخلة ، التجاوزات ، الأشكال والنماذج وما إلى ذلك) ، تقل تجربة التطبيق بشكل كبير. رغم ذلك ، هناك تحديث جديد في طريقه بالفعل (منذ آخر تحديث شهد العالم منذ أكثر من شهر) ، لجعل حياة مصممينا أفضل وأكثر إمتاعًا!
بقلم فلاد تيزون وإيلينا بيسارابوفا.
