نصائح لتحسين سرعة متجر WooCommerce الخاص بك
نشرت: 2020-11-26تعد السرعة في متجر التجارة الإلكترونية أحد أهم العوامل التي يمكن أن تجعل عملك مربحًا للغاية أو يمكنه التخلص منه. تعد السرعة أمرًا حيويًا لتوفير تجربة مستخدم أفضل وتحسين مُحسّنات محرّكات البحث وزيادة عائد الاستثمار وإرضاء عملائك. لا يمكنك أن تتوقع إدارة عمل عبر الإنترنت دون السرعة المناسبة.
هل تعلم أن ما يقرب من 58٪ من المستخدمين سيتخلون عن موقعك إذا استغرق تحميله أكثر من 3 ثوان؟ من بينها 40٪ من العملاء لن يعودوا أبدًا إلى موقعك.
في هذه المقالة ، سنناقش كيفية تسريع متجر WooCommerce والعديد من الجوانب الأخرى المتعلقة به.
كيف تؤثر السرعة على أعمال التجارة الإلكترونية؟
في الوقت الحاضر ، عندما يتوفر الإنترنت عالي السرعة لكل شخص تقريبًا ، أصبحت السرعة الفائقة لموقع الويب أمرًا ضروريًا. مع السرعة ، يخضع الموقع لتصنيفات محركات البحث المتزايدة ، ومعدلات التحويل المحسّنة ، وتحسين المبيعات. فيما يلي بعض الإحصائيات التي يجب أن تمضغها:
- 73٪ من مستخدمي الإنترنت كانوا على موقع استغرق وقتًا طويلاً للتحميل
- يمكن أن يؤدي التأخير لمدة ثانية واحدة في تحميل موقع الويب إلى تقليل التحويلات بنسبة 7٪
- من المحتمل أن يخسر موقع التجارة الإلكترونية الذي يربح 50000 دولار في اليوم 1.25 مليون دولار من المبيعات كل عام من ثانية واحدة إضافية في التحميل
- تزداد معدلات التحويل في متجر التجارة الإلكترونية الخاص بك بنسبة 74٪ عندما يتحسن وقت تحميل الصفحة من 8 إلى 2 ثانية
- 73٪ من العملاء لن يعودوا إلى موقعك إذا لم يتم تحميله على أجهزتهم المحمولة
ليس الأمر كذلك أن تجار التجارة الإلكترونية لا يمكنهم حتى تحديد ما إذا كان الموقع بطيئًا أم لا. هناك العديد من الأدوات المجانية المتاحة التي يمكنهم استخدامها لتحديد السرعة. المشاكل الشائعة للموقع الأبطأ هي:- صور ضخمة غير محسَّنة
- يتم تقديم المحتوى بدون ضغط HTTP
- عدد كبير جدًا من طلبات صور CSS
- لا توجد معلومات التخزين المؤقت
كيف يمكن قياس سرعة متجر WooCommerce؟

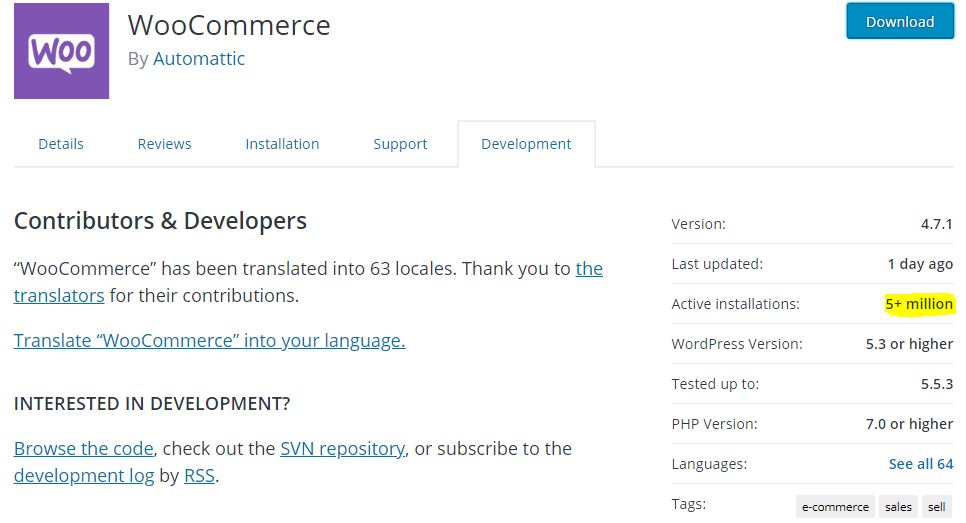
هل تعلم أن WooCommerce ، أحد أشهر أنظمة إدارة المحتوى لتطوير مواقع التجارة الإلكترونية ، تم تنزيله أكثر من 88 مليون مرة؟ 
والآن يتم استخدامه في أكثر من 5 ملايين متجر للتجارة الإلكترونية. لا يتعين عليك تقديم أي رسوم أو عمولة إضافية لاستخدام WooCommerce.
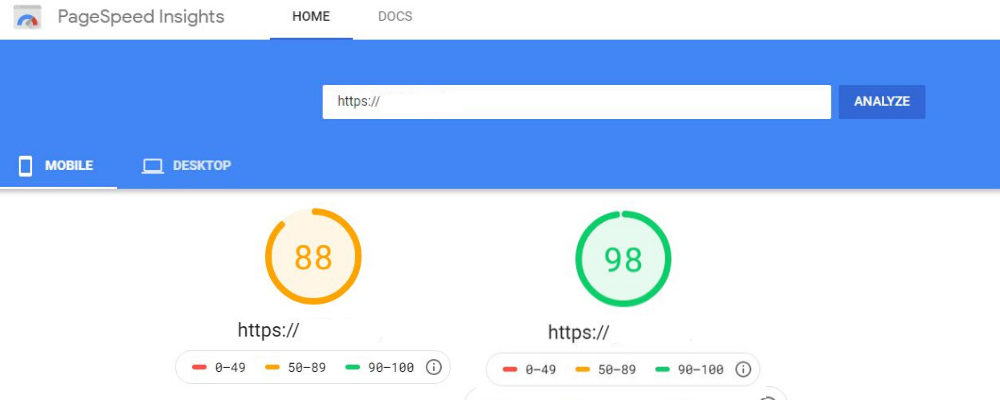
إذا لم تتمكن من قياس السرعة ، فلن تكون قادرًا على التحسن. من الضروري معرفة كيفية قياس التحسينات عندما تحاول تسريع متجر WooCommerce الخاص بك. 
سيتيح لك اختبار موقعك لمعرفة سرعته معرفة الثغرات. يمكنك البدء باستخدام أدوات اختبار السرعة مثل Google PageSpeed و Pingdom و GTmetrix وما إلى ذلك.
كيف تسرع WooCommerce؟
بعد الحصول على تقرير اختبار السرعة ، ستحصل على الثغرات المحتملة والطرق التي يمكن من خلالها إصلاحها لمتجر WooCommerce. هيا بنا نبدأ!
1. ابدأ بالإعدادات في WooCommerce
لنبدأ بالإعدادات الأساسية. أولاً ، قم بتغيير عنوان URL الخاص بصفحة تسجيل الدخول. في WordPress ، بشكل افتراضي ، يكون عنوان URL لتسجيل الدخول للموقع هو domain.com/wp-admin/ . نعم ، من السهل تذكره ، لكن الجميع يعرف عنوان URL هذا بما في ذلك المتسللين.
سيؤدي تغيير عنوان URL الافتراضي إلى عنوان URL مخصص إلى حمايتك من هجمات القوة الغاشمة. كما أنها رائعة أيضًا لأخطاء HTTP التي تحد من معدل القتال مثل عدد كبير جدًا من طلبات الأخطاء البالغ 429.
إذا قمت بتضمين قسم مدونة في موقعك ، فيمكنك أيضًا تحديد عدد المدونات المدرجة في صفحة قائمة المدونة. بينما قام WordPress بتعيين الحد الافتراضي لـ 10 مدونات ، يمكنك حتى تقليل ذلك. قد يبدو هذا تافهاً في البداية ، لكنه سيحسن الأداء إذا كنت تدير مدونة ذات عدد زيارات كبير. يمكنك العثور على الخيار في لوحة تحكم WordPress -> الإعدادات -> القراءة
يمكنك أيضًا تعطيل عمليات pingbacks على موقعك. عادة ما يولدون بريدًا عشوائيًا لا قيمة له. إذا كان هناك الكثير من التعليقات على المنشورات أو الصفحات ، فيمكنك أيضًا تقسيمها إلى أجزاء أصغر. يمكنك حتى تعطيلها عن طريق WooCommerce -> الإعدادات.
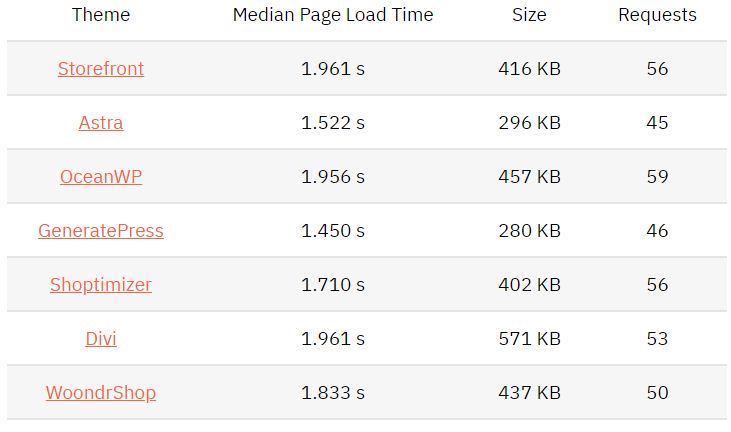
2. الحصول على موضوع أسرع

أثناء تحديد سرعة موضوع WordPress الخاص بالموقع ، يكون مهمًا كثيرًا. يمكنك العثور على مئات الآلاف من السمات الخاصة بـ WordPress ، ومن ثم فمن الصعب العثور على السمة المناسبة لمتجر WooCommerce الخاص بك.
بالنسبة لمتجر WooCommerce ، لا ينبغي أن يقتصر الموضوع على جاذبيته فحسب ، بل يجب أن يكون متوافقًا أيضًا مع WooCommerce بشكل صحيح ويأتي بسرعة كبيرة. بعض السمات الشائعة هي Divi و Avada وما إلى ذلك. هذه قوالب WordPress متوافقة مع WooCommerce فائقة السرعة وخفيفة الوزن. قبل اتخاذ قرار بشأن موضوع ما ، يمكنك سرد جميع الميزات التي ستحتاجها في متجر التجارة الإلكترونية الخاص بك. بعد ذلك ، ابدأ في البحث عن موضوع يلبي المتطلبات القصوى.
3. انطلق بسهولة على الإضافات أو ملحقات WooCommerce
 يوجد أكثر من 54000 مكون إضافي في مستودع WooCommerce. يمكنك العثور على الكثير من المكونات الإضافية المميزة غير المجانية. من السهل حملها وتركيب العشرات منها. ومع ذلك ، فإن تثبيت الحد الأقصى من المكونات الإضافية لا يجعل موقع الويب الخاص بك مثيرًا ولكنه بالتأكيد يمكن أن يقلل من سرعته. هناك العديد من المكونات الإضافية التي لا تعمل حتى مع بيئات استضافة معينة. معظم هذه المكونات الإضافية مرتبطة بالأداء والأمان.
يوجد أكثر من 54000 مكون إضافي في مستودع WooCommerce. يمكنك العثور على الكثير من المكونات الإضافية المميزة غير المجانية. من السهل حملها وتركيب العشرات منها. ومع ذلك ، فإن تثبيت الحد الأقصى من المكونات الإضافية لا يجعل موقع الويب الخاص بك مثيرًا ولكنه بالتأكيد يمكن أن يقلل من سرعته. هناك العديد من المكونات الإضافية التي لا تعمل حتى مع بيئات استضافة معينة. معظم هذه المكونات الإضافية مرتبطة بالأداء والأمان.
عندما لا يتم إجراء الترميز بشكل صحيح ، فإن تثبيت المكون الإضافي سيؤدي إلى مشكلة في الأداء. حتى أن بعض المكونات الإضافية تخلق تعارضًا مع المكونات الإضافية الأخرى. عندما يكون لديك العشرات من المكونات الإضافية ، فهناك المزيد من فرص التعارض بين المكونات الإضافية.
4. زيادة حد الذاكرة في WordPress
بشكل افتراضي ، يمنحك WordPress 32 ميغابايت من ذاكرة PHP. إذا تم تشغيله في أي أزمة ، فسيحاول تلقائيًا زيادة هذا الحد إلى 40 ميغابايت (لموقع واحد) أو 64 ميغابايت (للمواقع المتعددة). بشكل عام ، لا يكفي حد الذاكرة لتشغيل متجر WooCommerce. يمكن أن تظهر رسالة خطأ أيضًا على لوحة المعلومات مثل:
تم استنفاد حجم الذاكرة المسموح به وهو xxxxxx بايت
سيكون من الأفضل زيادة حد الذاكرة إلى 256 ميجابايت. خذ نسخة احتياطية من كل ملف قبل تحريره. لذلك ، إذا حدث خطأ ما ، يمكنك تغيير الملف المحرر إلى الملف الأصلي.
5. ضغط الصور وتحسين التسليم
 الصور عالية الجودة جذابة للغاية للعملاء ولكن هناك تراجع. هذه الصور كبيرة الحجم وتستهلك الكثير من الذاكرة. إذا لم تقم بتحسين هذه الصور من حيث الحجم والتسليم ، فستؤدي الصور إلى إبطاء الموقع.
الصور عالية الجودة جذابة للغاية للعملاء ولكن هناك تراجع. هذه الصور كبيرة الحجم وتستهلك الكثير من الذاكرة. إذا لم تقم بتحسين هذه الصور من حيث الحجم والتسليم ، فستؤدي الصور إلى إبطاء الموقع.
HTTPArchive يتتبع حجم صفحة الويب وكميتها. في حين أن مقاطع الفيديو أثقل من الصور ، فإنها لا تبطئ الموقع بقدر ما تفعله الصور لأنه يتم تحميلها عند الطلب في معظم الحالات. وفقًا للتقرير ، يمكنك حفظ 545 كيلوبايت لكل صفحة عن طريق التحميل البطيء للصور المخفية وخارج الشاشة. إذا قمت بضغط مستوى JPEG إلى 85 أو أقل ، فيمكنك حفظ 40.3 كيلوبايت لكل صفحة . بعض الطرق الأخرى التي يمكنك استخدامها لتحسين الصور هي:

- اختر التنسيق المناسب للصور مثل JPEG و PNG وما إلى ذلك.
- استخدم الأدوات المناسبة لضغط الصور دون المساس بالجودة
- استخدم الصور سريعة الاستجابة للحصول على تجارب أفضل عبر أجهزة متعددة
- تحميل كسول خارج الشاشة والصور المخفية
فيما يلي بعض المكونات الإضافية التي يمكن أن تساعدك في ضغط الصور وقياسها لتحسين WooCommerce:
- WP Smush
- تخيل
- بكسل قصير
- أوبتيمول
6. تسليم الموارد الثابتة عبر CDN
 CDN هي اختصار لعبارة Content Delivery Network. هذه هي مجموعة الخوادم المنتشرة ديموغرافيًا في جميع أنحاء العالم. تُعرف مواقع هذه الخوادم باسم نقاط التواجد (PoPs). تتمثل الوظيفة الرئيسية لـ CDN في التخزين المؤقت وتقديم الموارد الثابتة للمستخدمين القريبين. يتضمن ذلك الصور و JS و CSS وما إلى ذلك. بعض شبكات CDN القوية قادرة على استضافة وتقديم محتوى ديناميكي أيضًا.
CDN هي اختصار لعبارة Content Delivery Network. هذه هي مجموعة الخوادم المنتشرة ديموغرافيًا في جميع أنحاء العالم. تُعرف مواقع هذه الخوادم باسم نقاط التواجد (PoPs). تتمثل الوظيفة الرئيسية لـ CDN في التخزين المؤقت وتقديم الموارد الثابتة للمستخدمين القريبين. يتضمن ذلك الصور و JS و CSS وما إلى ذلك. بعض شبكات CDN القوية قادرة على استضافة وتقديم محتوى ديناميكي أيضًا.
بغض النظر عن سرعة الخادم الخاص بك الذي يعمل عليه موقعك ، فإن السرعة ستكون محدودة بموقعه الجغرافي. يقلل CDN المسافة بين الخادم والمستخدمين وبالتالي يحسن السرعة.
سيحدد من الطلب يأتي من ثم يعين أقرب CDN لتسليم البيانات. سيؤدي ذلك إلى موقع أسرع وتجربة مستخدم أفضل. بعض CDN الشائعة التي يمكنك استخدامها هي:
- كلاود فلير
- سوكوري CDN
- Cloudways CDN
- StackPath
- مفتاح CDN
7. تجريد النصوص غير المستخدمة وأوراق الأنماط
بشكل عام ، تقوم معظم سمات ومكونات WordPress بتحميل البرامج النصية وأوراق الأنماط على صفحات موقعك. يقومون بتحميل هذه الأصول حتى عندما لا يتم استخدامها على الصفحة.
على سبيل المثال ، يقوم نموذج الاتصال بتحميل البرامج النصية أو ورقة الأنماط الخاصة به على كل صفحة أخرى. سيتم استخدام النماذج فقط على صفحة الاتصال ولكن يتم تحميل الأصول على صفحات أخرى أيضًا والتي ليست ضرورية حتى. سيؤدي تجريد هذه البرامج النصية وأوراق الأنماط إلى تقليل الانتفاخ وتسريع أوقات الصفحات.
أيضًا في آلية الدفع ، ليس من الضروري تحميل نصوص بوابات الدفع على الصفحة الرئيسية لموقعك أو أي صفحة أخرى. يجب عليك تقييد هذه البرامج النصية ليتم تحميلها فقط عند تسجيل الخروج وصفحات تأكيد الطلب.
8. مطلوب بشدة HTTP / 2
قبل بضع سنوات كان يطلق عليه في الغالب " تقليل عدد طلبات HTTP ". بعد العديد من التحسينات في المتصفحات ، أصبحت هذه الحاجة الآن قديمة.
كان أول تحديث رئيسي في بروتوكول HTTP هو HTTP 1.1 ، في عام 1997. حتى قبل استخدام وسائل التواصل الاجتماعي ، أو بث الفيديو أو الصوت ، أو الهواتف الذكية ، ولكن بعد ذلك شهدنا نموًا هائلاً في الويب. تم تحسين HTTP / 2 بناءً على بروتوكول HTTP 1.1 في عام 2015. كان من الضروري تلبية الطلبات المتزايدة من الإنترنت. مع هذا البروتوكول ، نحصل على سرعة وكفاءة وأمان مذهلة. وهناك أسباب متعددة لذلك:
- في اتصال TCP واحد ، يكون هناك تعدد إرسال وتوازي أفضل.
- خوارزمية ترميز هوفمان لضغط HPACK للرؤوس
- امتداد ALPN لتشفير أسرع
- يدفع الخادم الاستباقي بدلاً من انتظار الطلبات
ومن ثم ، فإن تبديل الموقع إلى HTTP / 2 سيساعد متجر WooCommerce على تقديم موارد مثل الصور والصوت والفيديو بسرعة أكبر.

9. WooCommerce Cache لمزيد من السرعة
يعني التخزين المؤقت ببساطة تخزين الموارد مؤقتًا عند الطلب الأول حتى يمكن تقديمها بسرعة عند طلب آخر. يمكن تخزين ذاكرة التخزين المؤقت إما على جهاز المستخدم أو على الخادم. إنها واحدة من أهم أو أسهل طريقة لتسريع متجر WooCommerce الخاص بك. هذه هي الطريقة التي يعمل بها التخزين المؤقت:
- 1. سيقدم المستخدم طلبًا على المتصفح للموقع.
- 2. سيقوم المتصفح بتقديم طلب إلى المتصفح لخدمة صفحة HTML. يعالج خادم DNS هذا.
- 3. سيتم إرجاع صفحة الويب بعد ذلك بواسطة تطبيق مثل WordPress و Magento وما إلى ذلك مستضاف على خادم ويب.
- 4. يقوم التطبيق بتشغيل البرامج النصية (مثل PHP و JavaScript وما إلى ذلك) و (5) يستعلم عن قاعدة البيانات (مثل MySQL و MongoDB وما إلى ذلك) لإنشاء صفحة ويب. ثم يقوم بإعادة صفحة الويب إلى المتصفح ، الذي يعرضها ويظهرها للمستخدم.
كل هذه الخطوات ستستغرق بضع ثوان. لكن هذه الخطوات لمستخدم واحد. عندما يقوم الآلاف من المستخدمين بتنفيذ نفس الخطوة ، فسيكون هناك الكثير من التحميل على الموقع. هذا هو المكان الذي يأتي فيه التخزين المؤقت للإنقاذ. لا يؤدي التخزين المؤقت إلى زيادة سرعة موقع الويب فحسب ، بل يقلل أيضًا من الحمل على الخادم. فيما يلي بعض ملحقات التخزين المؤقت التي يمكن أن تساعد في تحسين وقت تحميل متجر WooCommerce الخاص بك.
- نسيم
- صاروخ الفسفور الابيض
- W3 إجمالي ذاكرة التخزين المؤقت
تعرف على المزيد: كيف تختار أفضل مزود استضافة لمتجر التجارة الإلكترونية؟
10. تنظيف قاعدة بيانات متجر WooCommerce الخاص بك
هل تساءلت يومًا عن مكان تخزين جميع بيانات موقع الويب؟ حسنًا ، إنها قاعدة البيانات. تتضمن قاعدة البيانات في متجر WooCommerce ما يلي:
محتوى الموقع مثل صفحات المنتج ، الفئات ، بيانات المستخدمين ، العلامات ، المراجعات ، إلخ.
بيانات المعاملات مثل تفاصيل الطلب والمدفوعات والمخزون وما إلى ذلك.
عندما يزور المستخدمون موقعك ، يطلبون محتوى موقعك ، وهو محتوى ثابت بشكل عام ولا يتغير كثيرًا. ومع ذلك ، أثناء شراء عنصر ما ، يقومون بإجراء طلبات ديناميكية. سيؤدي تحسين قاعدة البيانات إلى تلبية هذه الطلبات بسرعة ، وإلا فسيؤدي ذلك إلى تجربة مستخدم سيئة. وبالتالي ، يجب عليك تنظيف قاعدة البيانات وتحسينها عن طريق إزالة البيانات غير المهمة غير الضرورية. بعض الطرق المختلفة لتنظيف قاعدة البيانات هي:
حذف المراجعات القديمة
إذا مر وقت طويل منذ أن بدأ متجر WooCommerce ، فيجب ملء الصفحات والمنشورات والمحتويات الأخرى بالمراجعات القديمة. يجب عليك تنظيفها.
الحد من تخزين المراجعات
من خلال الحد من تخزين المراجعات ، يمكنك تجنب إجراء الكثير من المراجعات غير الضرورية للمشاركات والصفحات. إذا كنت عرضة لتحديث محتوى موقعك في كثير من الأحيان ، فسيساعدك ذلك على منع المراجعات من الخروج عن نطاق السيطرة.
في نهاية المطاف تعطيل التنقيحات
إذا كنت لا تحتاج إلى مراجعات ، فيمكنك تعطيلها من الموقع. عليك فقط إضافة هذا الرمز إلى ملف wp-config.php. كما في السابق ، تأكد من إضافة هذا المقتطف أعلى السطر حيث تم تعريف ABSPATH .
حدد ('WP_POST_REVISIONS' ، خطأ) ؛
تنظيف العابرين منتهية الصلاحية
تسمى البيانات المخزنة مؤقتًا والمخزنة باسم مخصص وفترة انتهاء الصلاحية العابرين. يمكنك العثور عليها في جدول wp_options في قاعدة بيانات WordPress. إذا كنت ترغب في التخلص من هذه العابرين منتهية الصلاحية ، فيمكنك استخدام المكون الإضافي حذف العابرين منتهية الصلاحية وهو مجاني تمامًا.
تخليص جداول قاعدة البيانات
تخزن قاعدة البيانات في WooCommerce تقريبًا كل شيء كما ذكرنا أعلاه. ولكن على مدار فترة زمنية ، تتم إضافة البيانات وإزالتها ونقلها بين الجداول وتصبح غير فعالة. ومن ثم ، فمن الأفضل تنظيف البيانات غير الضرورية عن طريق تنظيف جداول قاعدة البيانات الخاصة بك.
يمكنك استخدام أحد مكونات WordPress الإضافية هذه لتنظيف قاعدة البيانات الخاصة بك والوصول إلى هدف أقرب إلى تحقيق متجر WooCommerce مُحسَّن.
- WP- الأمثل
- محسن تنظيف الفسفور الابيض
- منظف قواعد البيانات المتقدم
- معزز التنظيف
11. تحسين المتجر للأجهزة المحمولة
هل تعلم أنه يوجد في الوقت الحاضر أكثر من 4 مليارات مستخدم للهاتف المحمول في جميع أنحاء العالم؟ ويمكن أن يصل الرقم إلى 5 مليارات + بحلول عام 2024. والدلالة على وجود حركة مرور عالمية ضخمة للأجهزة المحمولة ، وبالتالي يجب تحسين متجر WooCommerce للهواتف المحمولة أو الهواتف الذكية أو الأجهزة اللوحية. والمثير للدهشة أن معدل التحويل من الأجهزة المحمولة أقل من نصف معدل أجهزة الكمبيوتر المكتبية. يمكنك استخدام اختبار التوافق مع الأجهزة الجوّالة من Google لمعرفة ما إذا كان موقعك يفي بالحد الأدنى من معايير قابلية الاستخدام على الأجهزة المحمولة.
بعد هذا الاختبار ، ستعرف أيضًا كيف يبدو موقع الويب الخاص بك على جهاز محمول. لجعل موقعك متوافقًا مع الجوّال ، يجب عليك استخدام سمة سريعة الاستجابة. تذكر أن مستخدمي الجوال لا يحبون الأميال القوية جدًا في الصفحة ، وبالتالي اجعلها خفيفة قدر الإمكان.
12. قم بتعطيل طلب الحصول على تحديث لأجزاء AJAX
عندما يقوم المستخدم بإجراء أي تغيير في عربة التسوق ، تستخدم WooCommerce طلب Get Refreshed Fragments AJAX لتحديث محتويات عربة التسوق ديناميكيًا. ومع ذلك ، فإنه في معظم الأحيان يبطئ موقع الويب ، ومعظمها تلك التي يتم استضافتها على الخوادم المشتركة. ولكن إذا قمت بتعطيل هذا الطلب ، فمن المستحسن تمكين خيار "إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة" في WooCommerce -> لوحة إعدادات المنتجات.
اقرأ أيضًا منشوراتنا الأخرى حول تسريع متجر Magento 2 و Shopify تحسين السرعة.
تغليف
في هذه المقالة ، تعرفنا على استراتيجيات مفيدة مختلفة مفيدة للغاية لتحسين سرعة متجر WooCommerce الخاص بك. لا يمكنك فقط التخلي عن سرعة موقع الويب الخاص بك لأنه أحد أهم نقاط تجربة المستخدم ، ويساعد في تحسين محركات البحث لموقعك ، ويمنحك العديد من المزايا الأخرى. في Emizentech ، أفضل شركة لتطوير التجارة الإلكترونية في الهند ، لدينا خبرة في تطوير متاجر WooCommerce التي يتم تحسينها بسرعة وتعمل بشكل لا تشوبه شائبة.
