ما هي صفحة البداية؟ (بالإضافة إلى 9 أمثلة على صفحات البداية)
نشرت: 2021-02-15ما هي صفحة البداية؟
صفحة البداية هي شاشة تمهيدية يراها المستخدم عند زيارة موقع الويب الخاص بك. تُستخدم صفحات البداية للترويج للعروض أو إظهار التحذيرات أو إخلاء المسؤولية أو لفت الانتباه إلى الإعلانات الحساسة للوقت.
في الأيام الأولى لشبكة الويب العالمية ، استخدم مشرفو المواقع صفحات البداية لإخبارك بتنزيل Flash Player أو تشغيل الصوت للحصول على أفضل تجربة على موقعهم.
الآن ، يمكنك استخدام صفحات البداية من أجل:
- جمع معلومات الاتصال
- تقديم إخلاء أو تحذير
- اطلب التحقق من العمر
- روّج لحدث ما
- قم بتمييز منتج أو خدمة معينة
- و اكثر!
واصل القراءة من أجل:
- ماذا يدور على صفحة البداية؟
- ما الفرق بين صفحة البداية والصفحة المقصودة؟
- 9 أمثلة على صفحات البداية للإلهام
- كيف تصنع صفحة البداية
ماذا يدور على صفحة البداية؟ عناصر تصميم صفحة البداية وحالات الاستخدام
تحتوي صفحة البداية النموذجية على صور ورسوم توضيحية عالية الجودة ، وعنوان مع قيمة مقترحة ، وقليلًا من نسخة الجسم ، ودعوة للعمل مع نموذج لإرساله.
العناصر الثلاثة الأكثر أهمية لصفحة البداية هي:
- مرئيات عالية الجودة
- نسخة قليلة (لكنها مهمة!)
- عبارة تحث المستخدم على اتخاذ إجراء (CTA)
مرئيات عالية الجودة
تتميز صفحات Splash بصور عالية الجودة لجذب انتباه الزوار. غالبًا ما تكون هذه العناصر المرئية هي المقدمة الأولى لشخص ما إلى موقع الويب الخاص بك - لذا يجب أن تكون على العلامة التجارية ، ومرضية من الناحية الجمالية ، وذات صلة باهتمامات جمهورك.
(وإلا فسيغادر الزوار موقعك قبل النقر للوصول إلى صفحتك الرئيسية أو المحتوى الخاص بك.)
قد تكون هذه المرئيات:
- صور الخلفية
- تصوير المنتج
- الفيديو أو الرسوم المتحركة (لكن كن حذرًا مع هذه - يمكن أن تبطئ وقت التحميل أو لا تظهر للمستخدمين الذين تم تمكين مانع الإعلانات)
نسخة قليلة (لكنها مهمة!)
اجعل نسختك قصيرة وعملية المنحى. لا تجعل الزائرين يقرؤون فقرات النسخ قبل أن يتمكنوا من الوصول إلى موقعك ؛ من المحتمل أن يقوموا بالنقر فوق زر الرجوع والعثور على ما يبحثون عنه في مكان آخر.
هل توضح صفحة البداية الخاصة بك بوضوح عرضًا لا يمكن للزائرين الحصول عليه من صفحتك الرئيسية أو المحتوى الخاص بك؟ إذا لم يكن الأمر كذلك ، فأعد النظر فيما إذا كنت بحاجة إلى صفحة البداية على الإطلاق.
(لمزيد من المعلومات حول إنشاء نسخة قيمة ، راجع مقالتنا حول استخدام أبحاث السوق لكتابة نسخة تسويقية رائعة.)
عبارة تحث المستخدم على اتخاذ إجراء (CTA)
تساعد عبارة الحث على الشراء عملاءك على اتخاذ الإجراءات بسرعة ، ثم العودة إلى ما أتوا من أجله (مثل صفحتك الرئيسية أو المحتوى).
تأكد من أن لديك أيضًا خيار خروج في مكان ما على صفحة البداية.
يتيح خيار الخروج للأشخاص الوصول إلى موقعك دون إعطائك عنوان بريدهم الإلكتروني. إذا أجبرت الأشخاص على إدخال عناوين بريدهم الإلكتروني أو النقر للوصول إلى عرض مختلف ، فسيغادرون موقعك دون اتخاذ أي إجراء.
يعتمد ما تضعه أيضًا على صفحة البداية على هدفك. قد تشمل المعلومات الأخرى:
- التحقق من العمر للوصول إلى موقع الويب الخاص بك
- تحذيرات بشأن المحتوى الحساس
- متطلبات الحصول على أفضل تجربة للمستخدم على موقعك (مثل تشغيل الصوت ، واستخدام Flash Player ، والتشغيل على متصفح معين ، وما إلى ذلك)
- مطالبتهم بإدخال بريدهم الإلكتروني ...
- في مقابل رمز الخصم
- للوصول إلى محتوى تحميل
- للاشتراك في بلوق الخاص بك أو النشرة الإخبارية
- معلومات عن بيع أو حدث لفترة محدودة
- الإعلان عن منتجات جديدة
ما الفرق بين صفحة البداية والصفحة المقصودة؟
صفحة البداية هي صفحة مقدمة إلى موقعك أو محتواك. يحتوي على رابط خروج ينقلك إلى الموقع الرئيسي حيث يمكنك الانتقال إلى صفحات مختلفة. لا تحتوي الصفحات المقصودة غالبًا على رابط خروج أو وسيلة تنقل أخرى - الهدف هو إبقاء المستخدم على الصفحة حتى يتم التحويل.
صفحة البداية والصفحة المقصودة لهما أهداف مختلفة.
الهدف من صفحة البداية هو توجيه الأشخاص إلى CTA معين ، وجمع معلومات الاتصال ، و / أو تقديم معلومات قيمة إلى الزائر.
الصفحة المقصودة بعد النقر هي صفحة مستقلة يتم إنشاؤها لهدف تحويل معين ، مثل:
- إدخالات المسابقة
- المشتركين في النشرة الإخبارية
- تسجيلات الويبينار
- تنزيلات المحتوى
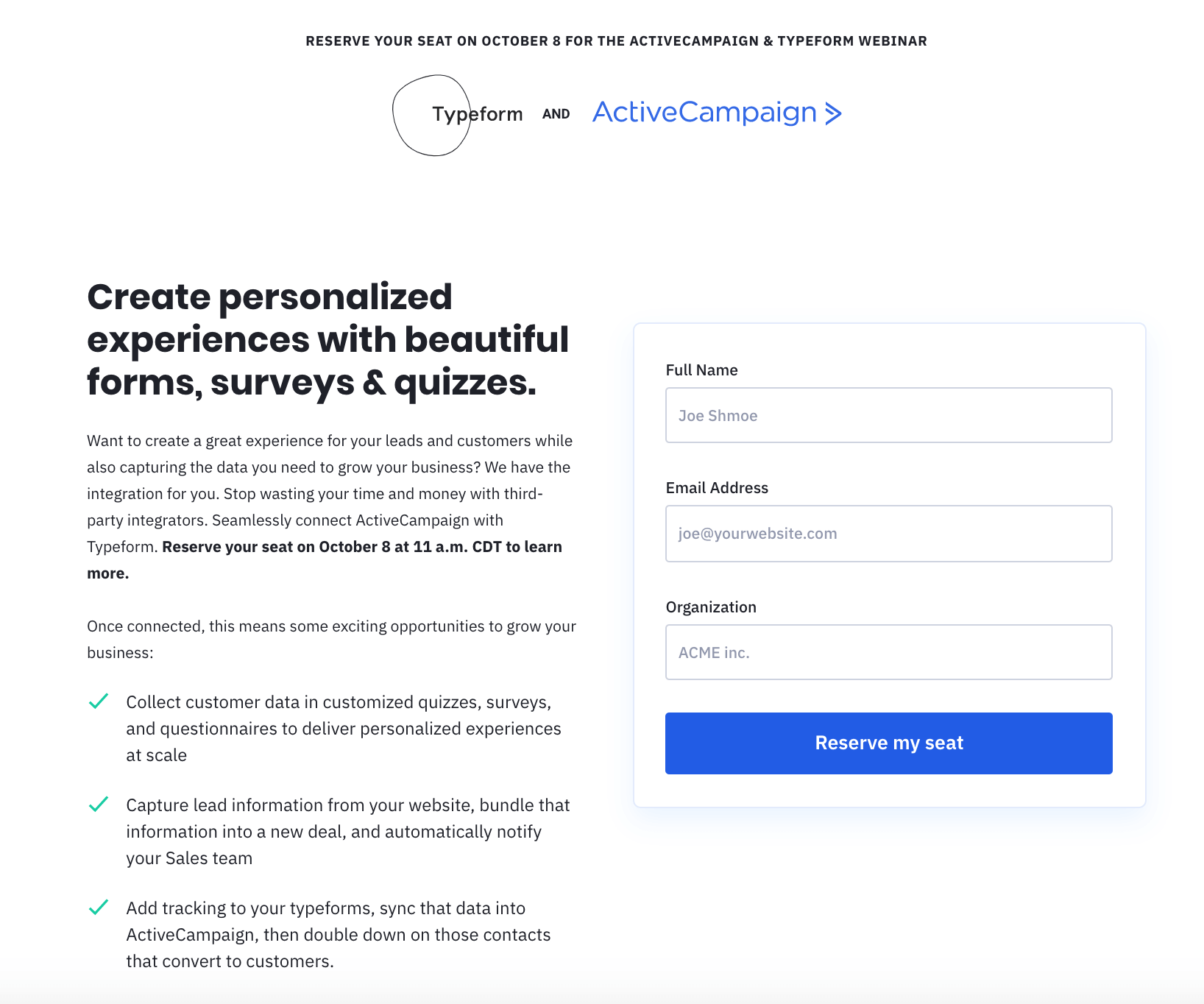
 مثال على صفحة مقصودة: صفحة الاشتراك في الندوة عبر الويب لـ ActiveCampaign و Typeform. عند النقر فوق ارتباط في رسالة بريد إلكتروني أو منشور مدونة أو منشور على وسائل التواصل الاجتماعي يروج للندوة عبر الويب ، يتم نقلك إلى هذه الصفحة.
مثال على صفحة مقصودة: صفحة الاشتراك في الندوة عبر الويب لـ ActiveCampaign و Typeform. عند النقر فوق ارتباط في رسالة بريد إلكتروني أو منشور مدونة أو منشور على وسائل التواصل الاجتماعي يروج للندوة عبر الويب ، يتم نقلك إلى هذه الصفحة.
تم تصميم الصفحة بهدف واحد: جمع التسجيلات للندوة عبر الإنترنت. على الرغم من أن هذه الصفحة موجودة من الناحية الفنية على موقع ويب ActiveCampaign ، إلا أنها لا تحتوي على تنقل أو روابط لأجزاء أخرى من الموقع.
يصل الأشخاص إلى صفحة مقصودة عن طريق إدخال عنوان URL خاص بالحملة أو النقر فوق عبارة تحث المستخدم على اتخاذ إجراء في رسالة بريد إلكتروني أو إعلان أو منشور على وسائل التواصل الاجتماعي. غالبًا ما يتم تصميم الصفحات المقصودة لتتناسب مع موضوع ورسالة حملة معينة.
إذا كنت مهتمًا بمعرفة المزيد حول كيفية كتابة صفحة مقصودة ، فانقر هنا!
9 أمثلة على صفحات البداية للإلهام
فيما يلي 9 أمثلة لصفحات البداية لإلهام تصميم صفحات البداية الخاص بك (وما يفعله كل واحد بشكل صحيح).
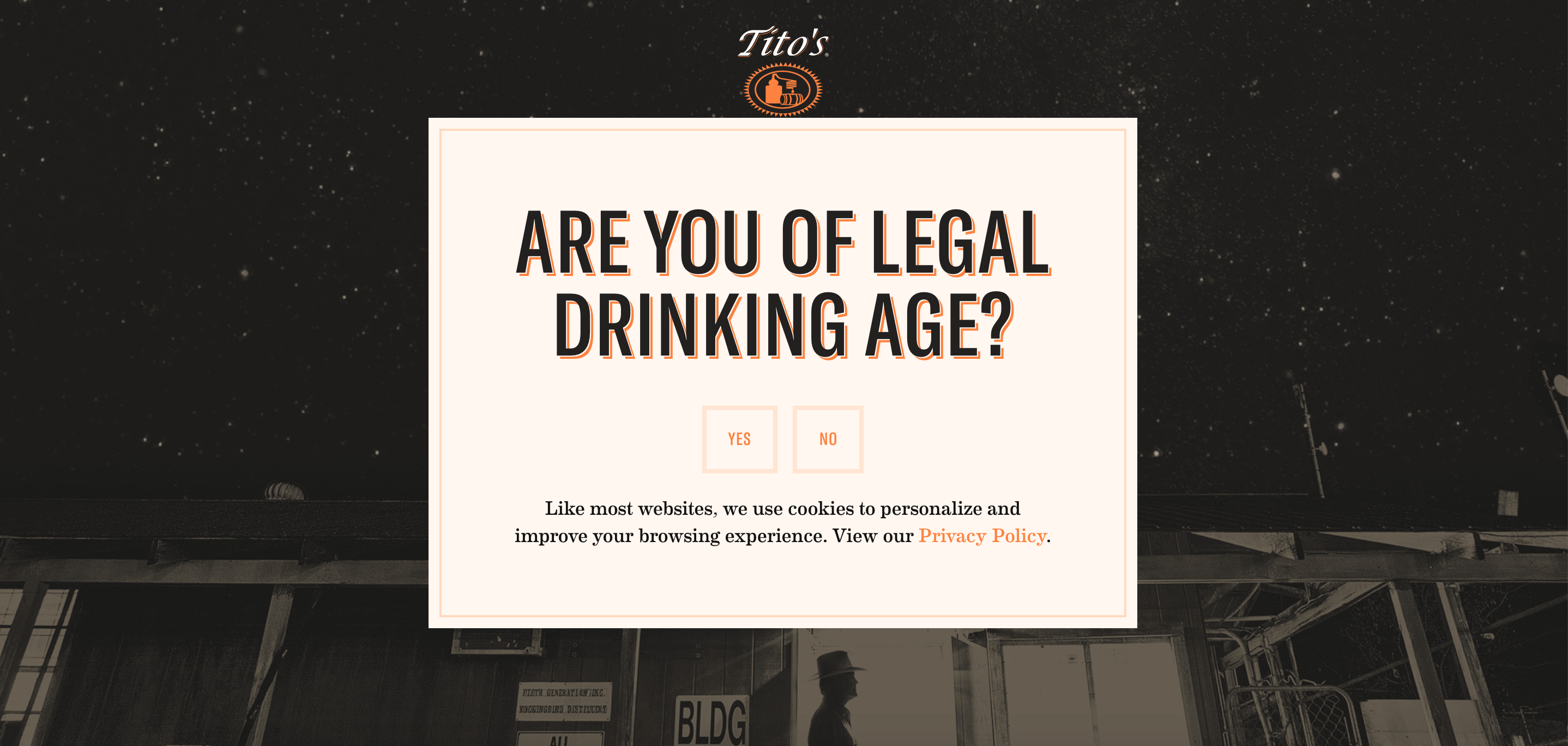
1. صفحة البداية للتحقق من العمر (تيتو)
 يمكنك التحقق من العمر بسؤال بنعم أو لا ، مثل هذا السؤال ، أو مطالبة الزائرين بإدخال تاريخ ميلادهم. (كل هذا يعتمد على نظام الشرف بالطبع) (المصدر)
يمكنك التحقق من العمر بسؤال بنعم أو لا ، مثل هذا السؤال ، أو مطالبة الزائرين بإدخال تاريخ ميلادهم. (كل هذا يعتمد على نظام الشرف بالطبع) (المصدر)
ما تفعله هذه الصفحة بشكل صحيح:
- إنه على العلامة التجارية. يستخدم التصميم شعار Tito's Vodka وألوان العلامة التجارية والخطوط والأجواء العامة في تكساس ولكن تجعلها أنيقة.
- بسيطة وهادفة. كل جزء من النسخ له غرض. ستكون الفقرة الموجودة أسفل الرأس عبارة عن نسخة أكثر من اللازم ؛ سيخرج المزيد من الزوار قبل المتابعة إلى الصفحة الرئيسية.
- لا يوجد رابط خروج. أعلم ، لقد انتهيت للتو من إخبارك بمدى أهمية رابط الخروج. ولكن إليك الاستثناء: نظرًا لأنه محتوى مقيد بالفئة العمرية ، فأنت لا تريد منح المستخدمين خيار تخطي هذه الصفحة.
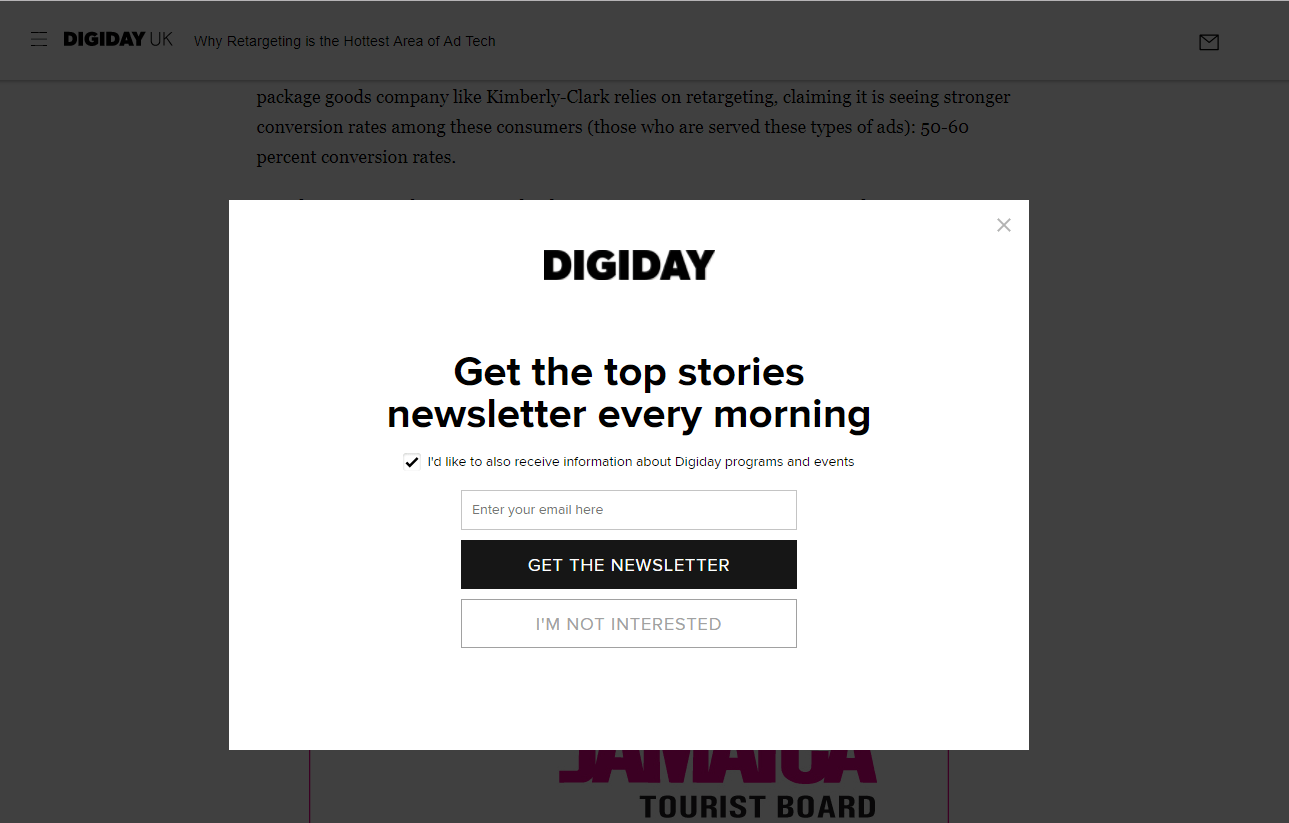
2. الاشتراك في الرسائل الإخبارية البسيطة (Digiday)
 تراكب على غرار الصفحة في البداية على مدونة Digiday. (مصدر)
تراكب على غرار الصفحة في البداية على مدونة Digiday. (مصدر)
ما يفعله هذا التراكب جيدًا:

- يخبر المستخدم بما يختاره. بالإضافة إلى أهم الأخبار كل صباح ، يمكن للزوار تخصيص تجربتهم من خلال اختيار تلقي معلومات حول برامج وأحداث Digiday.
- اثنين من وصلات الخروج. هذا يجعل من السهل الرجوع إلى منشور المدونة الذي أتيت لقراءته. (الذي لا يزال بإمكانك رؤيته خلف التراكب.)
- مسح CTA. يمكنك الحصول على النشرة الإخبارية ، أو يمكنك المتابعة إلى الموقع. الخيار لك.
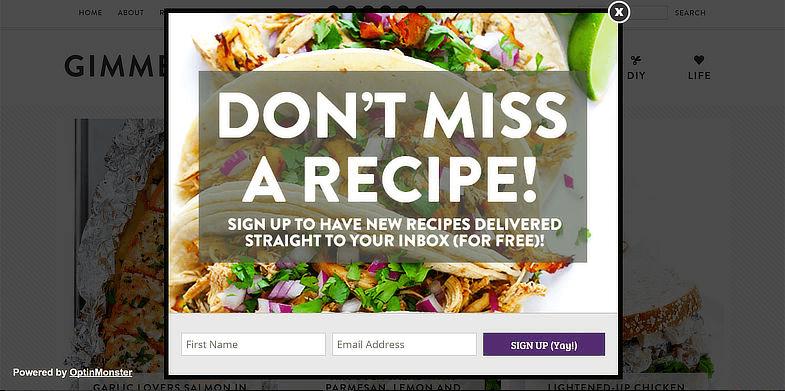
3. الاشتراك في النشرة الإخبارية اللذيذة (Gimme Some Oven)
 يتيح لك OptinMonster إنشاء نوافذ منبثقة مغناطيسية مثل هذا التراكب البسيط. (مصدر)
يتيح لك OptinMonster إنشاء نوافذ منبثقة مغناطيسية مثل هذا التراكب البسيط. (مصدر)
ما يفعله هذا التراكب جيدًا:
- صور جذابة. كيف تبدو جيدة تلك التاكو؟ الصورة المثالية لمدونة الوصفات.
- نسخة واضحة إلى النقطة. عرض القيمة هنا واضح: إذا شاركت اسمك وبريدك الإلكتروني ، فستتلقى وصفات جديدة لذيذة.
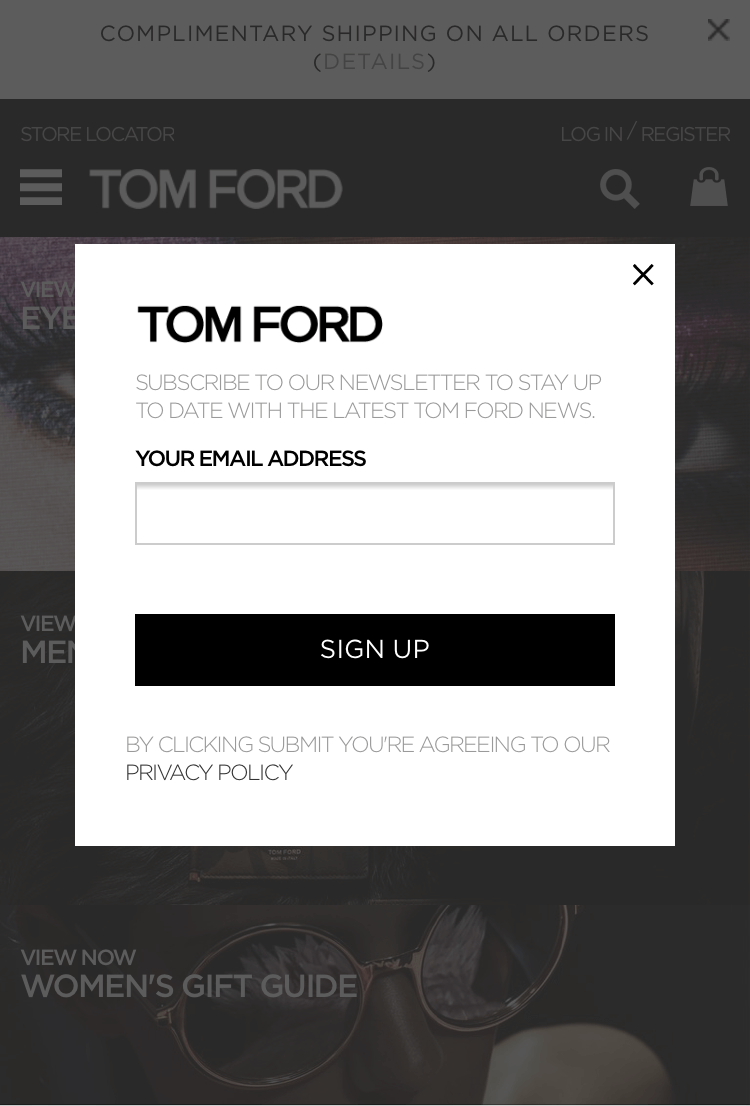
4. الاشتراك في قائمة البريد الإلكتروني المتوافقة مع الجوّال (توم فورد)
 على حد تعبير جاي زي: "أنا أعشق توم فورد". ويهز Tom Ford التراكب المستجيب للهاتف المحمول. (مصدر)
على حد تعبير جاي زي: "أنا أعشق توم فورد". ويهز Tom Ford التراكب المستجيب للهاتف المحمول. (مصدر)
ما يفعله هذا التراكب بشكل جيد:
- إنها محسّنة للجوّال. لقطة الشاشة أعلاه مأخوذة من موقع Tom Ford للهواتف المحمولة. يأتي أكثر من نصف عدد مشاهدات صفحات الويب من الجوّال ؛ عدم وجود تراكب محسّن للجوال أو صفحة البداية يعني أنك تفقد نصف جميع الزوار.
- يسأل عن شيء واحد فقط. وجود حقل واحد - عنوان البريد الإلكتروني - يسهل على الزائرين التسجيل بسرعة ، ثم العودة إلى التسوق. لا تطلب من الزائرين القيام بأكثر مما هو ضروري حتى يتمتعوا بتجربة مستخدم جيدة.
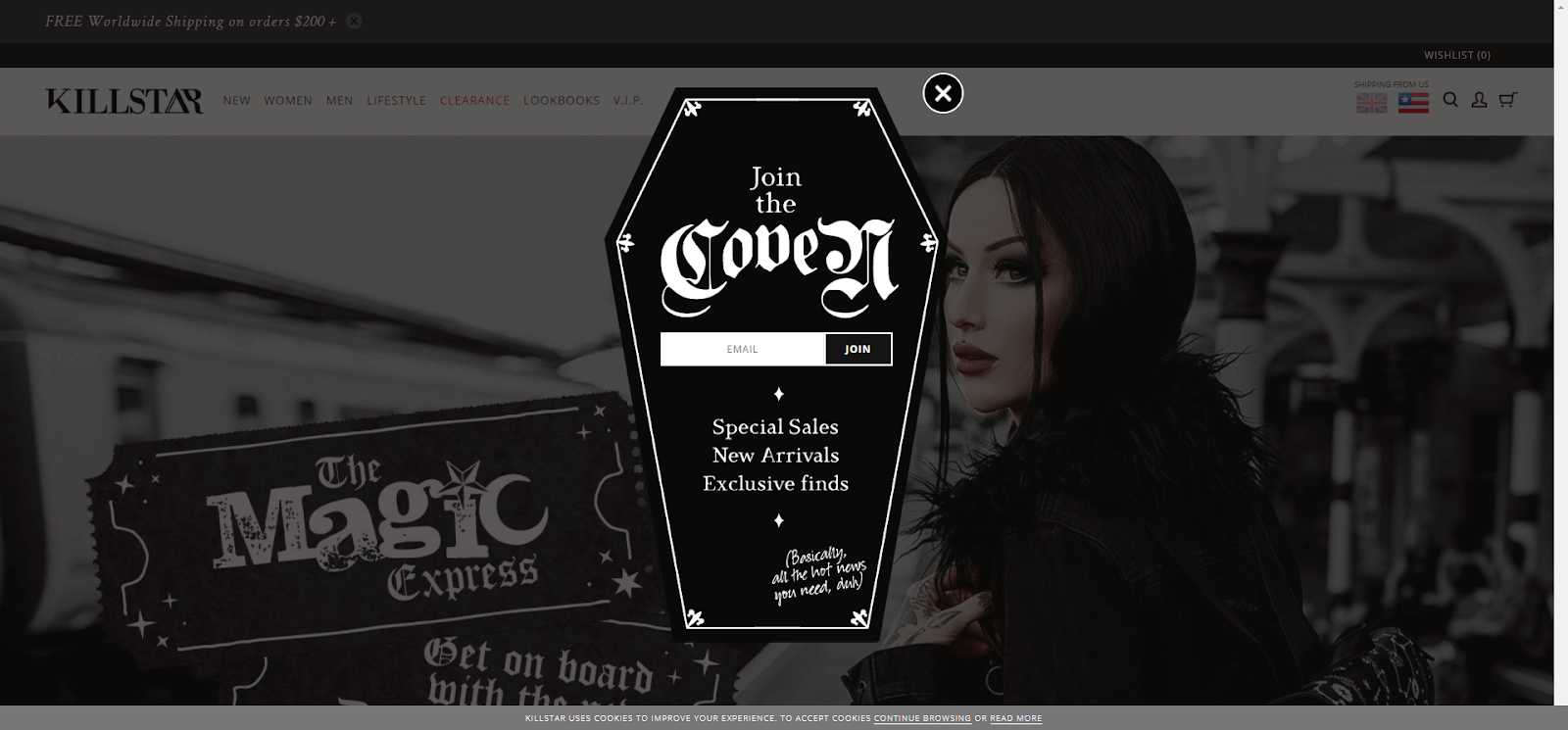
5. التقاط البريد الإلكتروني المخيف والرائع (KILLSTAR)
 التراكب المثالي للاحتفال بعيد الهالوين على مدار العام. (مصدر)
التراكب المثالي للاحتفال بعيد الهالوين على مدار العام. (مصدر)
ما يفعله هذا التراكب جيدًا:
- صور ممتعة على العلامة التجارية. KILLSTAR هي "شركة ملابس وأسلوب حياة مع لمسة من الظلام" - لذلك فمن المنطقي تمامًا أن يكون تراكب صفحتها الرئيسية على شكل نعش.
- نسخة تناسب شخصية العلامة التجارية. كان من الممكن أن يكتب KILLSTAR عبارة "انضم إلى قائمة البريد الإلكتروني الخاصة بنا" ، ولكن يبدو أن عبارة "Join the coven" تبدو أكثر متعة - وتناسب شخصية علامتها التجارية مع T.
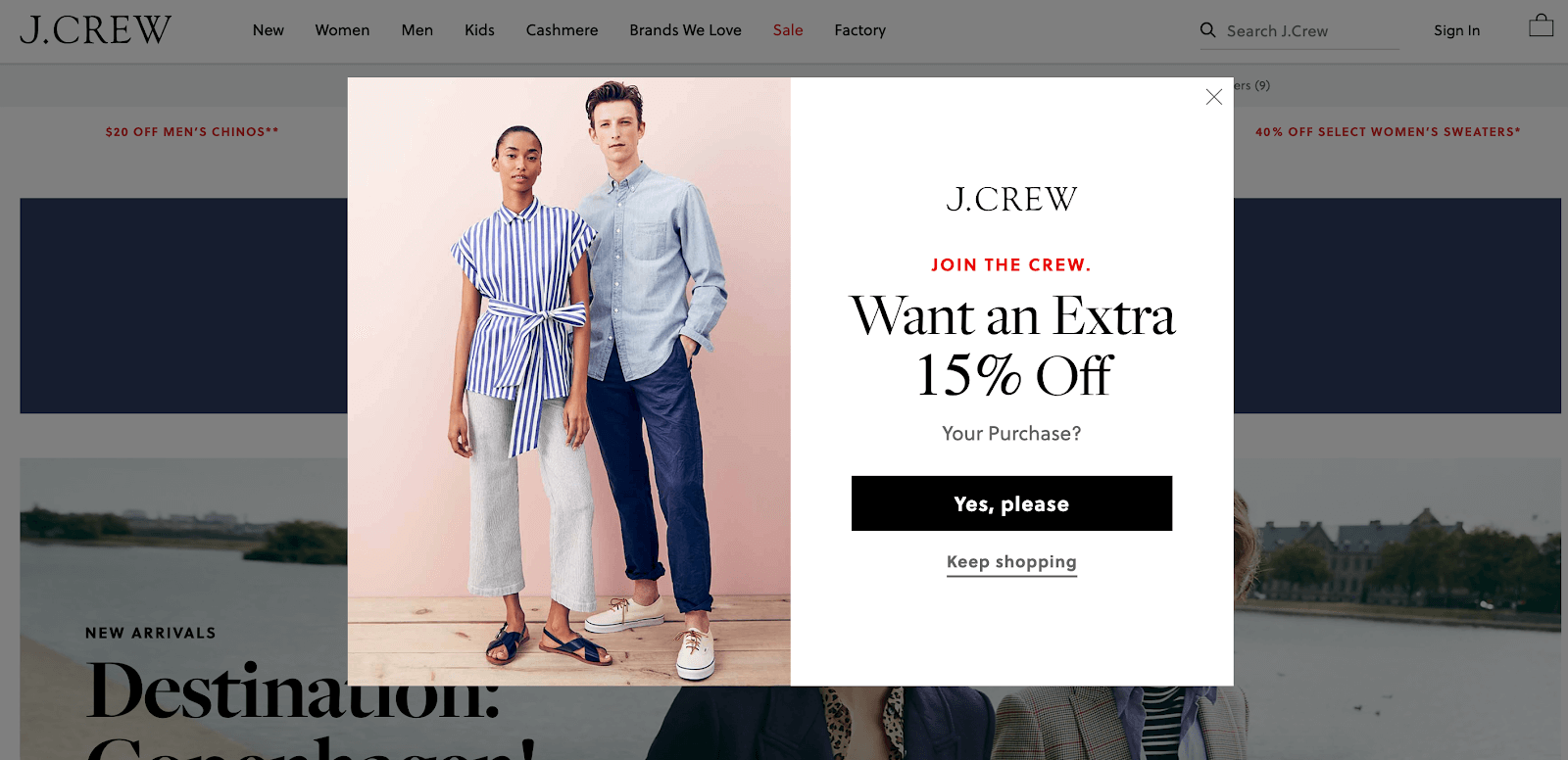
6. البريد الإلكتروني مقابل خصم محدد (J. Crew)
 يتكون تراكب البداية هذا من جزأين ... (المصدر)
يتكون تراكب البداية هذا من جزأين ... (المصدر)
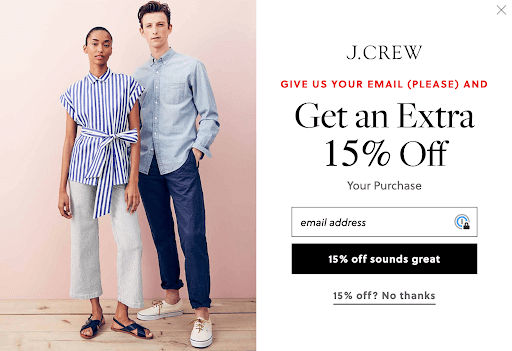
بعد ذلك ، عند النقر فوق "نعم ، من فضلك":
 من منا لا يريد خصم 15٪؟ (مصدر)
من منا لا يريد خصم 15٪؟ (مصدر)
ما تفعله هذه النافذة المنبثقة جيدًا:
- تصوير منتج رائع. تُظهر العناصر المرئية هنا منتجات J. Crew (ملابس رائعة) ، مما يمنحك فكرة عما يمكنك استخدام خصم 15٪ عليه.
- نسخة دعوة. تشعر "الانضمام إلى الطاقم" بالمتعة والحصرية (وهي مسرحية باسم العلامة التجارية).
- انسحاب سهل. من خلال رابط الخروج في نقاط متعددة في تجربة المستخدم ، يسهل على الزائرين مواصلة التسوق دون إدخال بريدهم الإلكتروني.
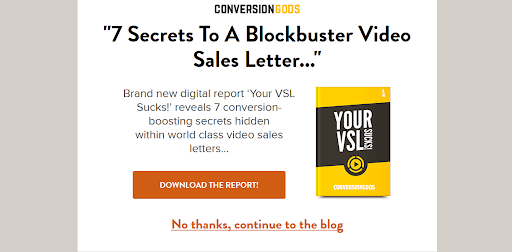
7. محتوى مسور: تنزيل تقرير (آلهة التحويل)
 تمتص VSL الخاص بي ؟! هذا هو بعض الحب القاسي ، لكن كيف يمكنني المجادلة مع آلهة التحول؟ (مصدر)
تمتص VSL الخاص بي ؟! هذا هو بعض الحب القاسي ، لكن كيف يمكنني المجادلة مع آلهة التحول؟ (مصدر)
ما تفعله صفحة البداية هذه جيدًا:
- رابط خروج كبير وجريء. إذا لم تكن مهتمًا ، فيمكنك أن تكون في طريقك المرح. مرة أخرى: اجعل وصول الزائرين إلى المحتوى الذي يبحثون عنه أمرًا سهلاً قدر الإمكان.
- المحتوى ذي الصلة. إذا كنت تبحث في مدونة Conversion Gods ، فمن المحتمل أن يكونوا مهتمين بمعرفة "أسرار تعزيز التحويل" المتوفرة في هذا التنزيل.
- تصميم بسيط. لا توجد صور متحركة براقة أو رسوم متحركة هنا ، مما يعني أن الصفحة تبدو رائعة على جميع الأجهزة ولا تؤدي إلى إبطاء وقت التحميل.
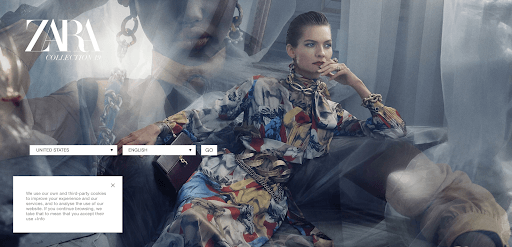
8. اختيار اللغة (زارا)
 منتقي لغة دولي لعلامة تجارية دولية. (مصدر)
منتقي لغة دولي لعلامة تجارية دولية. (مصدر)
ما تفعله صفحة البداية هذه جيدًا:
- مرئيات جميلة على العلامة التجارية. زارا هي ماركة أزياء. هذه الصفحة البداية تصرخ الموضة.
- تقريبا لا يوجد نسخة. (إلى جانب تحذير ملفات تعريف الارتباط ، الذي يجب أن يتوفر في كل موقع ويب يستخدم ملفات تعريف الارتباط.) الحد الأدنى من النسخ يجعله أكثر إبهارًا من الناحية المرئية.
- الغرض واضح. لمنحك أفضل تجربة تسوق ، يحتاج الموقع إلى معرفة لغتك وموقعك.
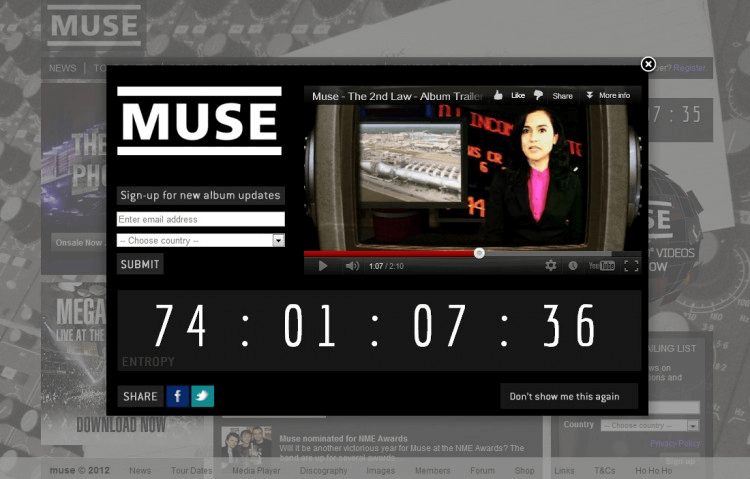
9. العد التنازلي لألبوم جديد (موسى)
 العد التنازلي لألبوم 2012 هو الجنون! (نعم ، هذا مرجع موسى.) (صممه بول سيلي)
العد التنازلي لألبوم 2012 هو الجنون! (نعم ، هذا مرجع موسى.) (صممه بول سيلي)
ما يفعله تراكب العد التنازلي جيدًا:
- العد التنازلي المثير. يبني العد التنازلي الترقب - ولن تضطر إلى إسقاط ألبوم جديد لاستخدام العد التنازلي! العد التنازلي لإسقاط منتج أو حدث أو ندوة عبر الإنترنت.
- صور مذهلة. يضيف مقطع الفيديو الدعائي للألبوم المزيد من الإثارة حول الإصدار القادم ، مما يشجع المعجبين على الاشتراك للحصول على التحديثات. أضف نظرة خاطفة على منتجك أو حدثك لجذب انتباه الناس. (قبل إضافة مقطع فيديو ، قم ببعض اختبارات التحميل لمعرفة العناصر التي قد تتسبب في حدوث تباطؤ. عندما يكون لديك إعلان كبير ، يجب أن تتوقع المزيد من حركة المرور ، مما يجعل اختبار الحمل أكثر أهمية.)
- انسحاب سهل. تتيح هذه النافذة المنبثقة للزوار الانسحاب من خلال النقر على "عدم إظهار هذا مرة أخرى". يتيح ذلك للمستخدم تخصيص تجربته (ولا تقلق بشأن إزعاج النوافذ المنبثقة لاحقًا).
كيف تصنع صفحة البداية
أسهل طريقة لإنشاء صفحة البداية هي استخدام أداة تسويق. إذا كنت تستخدم WordPress ، فهناك العديد من مكونات WordPress الإضافية التي تتيح لك إنشاء صفحات البداية. تتيح لك أدوات إنشاء مواقع الويب بالسحب والإفلات مثل Wix أيضًا إنشاء صفحة البداية. والأدوات المنبثقة مثل Sumo أو HelloBar أو OptInMonster تحتوي جميعها على خيارات صفحة البداية بالإضافة إلى استخداماتها الأخرى.
كيف تقوم بتصميم وإعداد صفحة البداية لموقعك على الويب؟
1. ضع في اعتبارك استخدام التراكبات أو النوافذ المنبثقة بدلاً من صفحة البداية المنفصلة تمامًا. يعرض التراكب المبسط أو النافذة المنبثقة صفحة البداية الخاصة بك أعلى الصفحة التي يريدها الزائر. يتيح لهم ذلك معرفة أنهم في المكان المناسب - بالإضافة إلى أنه يمكنهم الخروج من صفحة البداية إذا لم يكونوا مهتمين.
لمعرفة المزيد حول كيفية تأثير التراكبات والصناديق المبسطة والنماذج على تحسين محركات البحث لموقعك على الويب ، راجع هذه المقالة الرائعة من Moz.
المكافأة: يتيح لك ActiveCampaign إنشاء نماذج نمطية لموقع الويب الخاص بك والتي يمكن أن تكون بمثابة صفحة البداية أو التراكب. سيتم إرسال الطلبات مباشرة إلى CRM الخاص بك.
2. اجعل تصميم صفحة البداية سريع الاستجابة. تمثل الأجهزة المحمولة أكثر من 51٪ من جميع مشاهدات صفحات الويب - تأكد من أن صفحة البداية الخاصة بك تعمل لجميع الزوار. اعمل مع المصممين لديك أو اختر نموذجًا سريع الاستجابة في منشئ موقعك للتأكد من ضبط صفحة البداية وفقًا لعرض الشاشة لكل زائر.
3. ساعد المستخدمين في الوصول إلى المكان الذي يريدون الذهاب إليه. تأكد من أنه بمجرد إكمال الزائر للحث على اتخاذ إجراء - أو إلغاء الاشتراك - فإنك ترسله إلى الصفحة التي أراد زيارتها في الأصل. لا يريد عميلك إعادة توجيهه إلى صفحتك الرئيسية عندما يحاول قراءة مقال على مدونتك.
4. حافظ على البساطة. قم بإنشاء تجربة مستخدم أفضل وتأكد من أوقات تحميل أسرع من خلال جعل صفحة البداية بسيطة قدر الإمكان. انتقل مباشرة إلى النقطة المهمة مع نسختك و CTA ، واستخدم JavaScript بسيطًا ، وقم بتقليل كمية الفيديو والرسوم المتحركة والمكونات الإضافية على الصفحة.
5. مراقبة التحليلات. بمجرد تشغيل صفحة البداية وتشغيلها ، تتبع النتائج لمعرفة ما إذا كانت تؤذي أداء موقع الويب الخاص بك أو تساعده.
اعتمادًا على هدفك ، يمكنك تتبع:
- معدل الارتداد
- الوقت المنقضي في الصفحة
- معدل النقر
- عمليات إرسال النموذج
إذا كانت نتائجك تعاني بعد إضافة صفحة البداية ، فقد لا تقدم حافزًا كافيًا أو معلومات قيمة كافية أو تجربة مستخدم بديهية.
