تصميم منطقة الانتساب
نشرت: 2016-07-04
جديد: لا حاجة إلى تصفيف الشعر
تحديث 4/20/21 - قد ترغب في التحقق من الوظيفة الإضافية Affiliate Portal pro. إنه بديل جديد لمنطقة الإحالة والذي يوفر واجهة جذابة للشركات التابعة لك دون الحاجة إلى التخصيص. إنه يعمل مع أي سمة ، ويبدو رائعًا على الأجهزة المحمولة.
لقد بذلنا جهودًا كبيرة لجعل AffiliateWP يبدو وكأنه جزء من مسؤول WordPress. إنه موجود عندما تحتاج إليه ويخرج عن طريقك عندما لا تحتاج إليه. وبالمثل ، في الواجهة الأمامية ، قمنا بتصميم AffiliateWP لتندمج بسلاسة مع أي سمة WordPress.
نحن نؤمن بتزويد الشركات التابعة بتجربة متسقة عبر الموقع بأكمله.
لهذا السبب ، يتضمن AffiliateWP الحد الأدنى من التصميم للمنطقة التابعة ، ويعتمد على التصميم الحالي للموضوع لمعظم الرفع الثقيل.
بالنسبة للعديد من عملائنا ، يعتبر التصميم الافتراضي للمنطقة التابعة مثاليًا. تظهر الروابط في لون رابط النسق ، ويظهر النص في خط النسق ، وتحتوي عناصر النموذج على نمط نموذج النسق ، وما إلى ذلك. ومع ذلك ، نحصل على تذكرة دعم عرضية تسأل لماذا لا تبدو منطقة الإحالة "فلاش" للغاية ، مع نظام (أنظمة) ألوان مخصصة ، وأيقونات ، ورسوم متحركة ، وخطوط مخصصة ؛ سمها ما شئت!
كان بإمكاننا اختيار تصميم منطقة الشراكة بناءً على "اتجاهات التصميم الحالية" ، لكن العملاء لن يوافقوا دائمًا على قرارات التصميم التي نتخذها. على هذا النحو ، من المحتمل ألا تتطابق المنطقة التابعة المصممة بشكل كبير مع موضوع WordPress الخاص بالعميل ، وبالنظر إلى آلاف العملاء الذين يستخدمون AffiliateWP ، يمكنك تخيل المشكلة المحتملة ...
سيطلب العملاء منا "إصلاح" موضوعهم لأن AffiliateWP "كسره".
من الأفضل إضافة نمط إلى لوحة قماشية نظيفة (مثل منطقة AffiliateWP's Affiliate) ، بدلاً من إزالة كل شيء والبدء من جديد. بالإضافة إلى ذلك ، قد تخرج بعض اتجاهات التصميم عن الموضة في العام التالي وسنضطر إلى إعادة تصميم منطقة الشركة التابعة مرارًا وتكرارًا.
نظرًا لأننا قررنا إبقاء الأمور بسيطة منذ البداية ، فسيكون لعملائنا دائمًا منطقة تابعة رائعة المظهر تتوافق مع موضوع WordPress الخاص بهم. إذا كانت هناك رغبة في إضافة عناصر تصميم مخصصة ، فكل ما يتطلبه الأمر هو بعض أنماط CSS.
التصميم باستخدام CSS
تدريس CSS ليس الهدف من هذه المقالة ولكن لحسن الحظ هناك عدد لا يحصى من البرامج التعليمية المتاحة على شبكة الإنترنت. لا توجد طريقة أفضل للتعلم من التجربة ، ولكن قبل أن تفعل ذلك ، ستحتاج إلى التفكير في مكان وضع كود CSS المخصص الخاص بك.
في موضوع طفلك
يمكن إضافة كود CSS المخصص إلى ملف style.css لموضوع الطفل. إذا لم يكن لديك سمة فرعية ، فمن السهل جدًا إنشاء واحدة. تضمن إضافة CSS إلى سمة فرعية عدم فقد التصميم المخصص عند تحديث السمة الأصلية.
في ملحق مخصص
هناك العديد من المكونات الإضافية المجانية المتاحة في مستودع WordPress والتي تسمح لك بإضافة كود CSS مخصص إلى موقعك ، عن طريق لصق CSS مباشرة في مدير WordPress. إذا تم تحديث المظهر الخاص بك في أي وقت ، فلن تفقد تعديلاتك. إليك أحد هذه المكونات الإضافية التي تتبادر إلى الذهن: Reaktiv CSS Builder.
العثور على محددات CSS المناسبة لاستخدامها
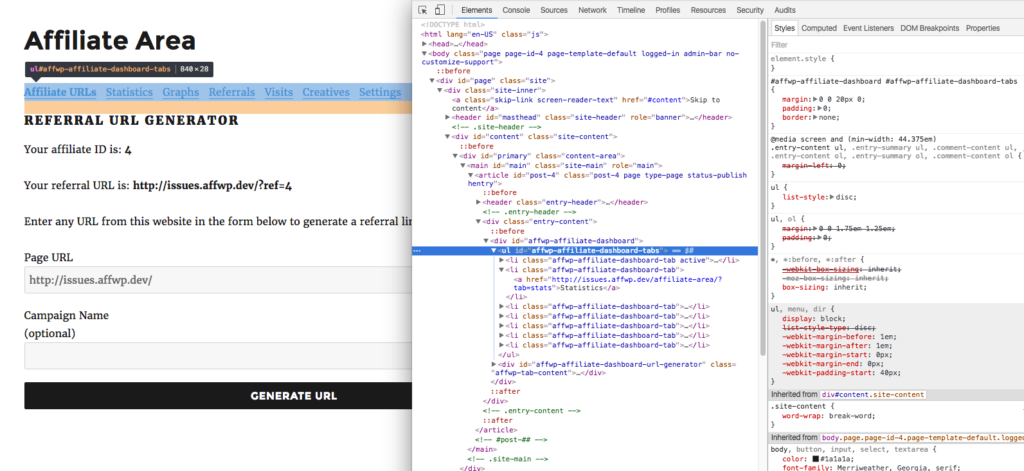
من أجل تصميم المنطقة التابعة باستخدام CSS ، ستحتاج إلى معرفة النمط الذي تريده. أسهل طريقة للقيام بذلك هي استخدام أدوات المطور المضمنة في متصفحك. يسمح لك هذا بالمرور ببساطة فوق أي عنصر في منطقة الإحالة ومعرفة محدد CSS المناسب لاستخدامه بالضبط.

لكل متصفح طريقة مختلفة قليلاً للوصول إلى أدوات المطور الخاصة به:
كروم
https://developer.chrome.com/devtools

ثعلب النار
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
سفاري
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
هناك طريقة أخرى لمعرفة محددات CSS التي يجب استخدامها وهي إلقاء نظرة على ملفات قالب AffiliateWP في محرر التعليمات البرمجية. يتم تضمين جميع ملفات القوالب ذات الصلة بمنطقة الإحالة في مجلد القوالب الخاص بالمكون الإضافي.
لوحة القيادة. php
لوحة التحكم التابعة
لوحة القيادة- tab-urls.php
علامة التبويب عناوين URL في لوحة معلومات الشركة التابعة
dashboard-tab-stats.php
علامة التبويب "الإحصائيات" في لوحة معلومات الشركة التابعة
لوحة القيادة ، علامة التبويب ، الرسوم البيانية
علامة تبويب الرسوم البيانية في لوحة معلومات الشركة التابعة
لوحة القيادة ، علامة التبويب ، الإحالات
علامة التبويب الإحالات في لوحة معلومات الشركة التابعة
لوحة القيادة- علامة التبويب -زيارة
علامة التبويب "الزيارات" في لوحة معلومات الشركة التابعة
dashboard-tab-creatives.php
علامة التبويب تصميمات في لوحة معلومات الشركة التابعة
لوحة القيادة ، علامة التبويب ، settings.php
علامة التبويب "الإعدادات" في لوحة معلومات الشركة التابعة
تصميم روابط المنطقة التابعة لتبدو وكأنها "علامات تبويب"
أحد الطلبات التي تلقيناها هو تصميم روابط المنطقة التابعة لتبدو وكأنها "علامات تبويب". يوجد أدناه مثال على كيفية تحقيق ذلك باستخدام تصميم CSS وموضوع WordPress TwentySixteen الافتراضي.
شيء مهم للغاية يجب ملاحظته هو أن جميع السمات فريدة من نوعها. على الرغم من أننا قدمنا رمزًا كمثال لتحويل الروابط إلى علامات تبويب ، فقد يكون هناك تصميم إضافي مطلوب لموضوعك. مع TwentySixteen ، كان علينا إضافة المزيد من الأنماط لجعل الأشياء تبدو بالطريقة التي نريدها. هذا مذكور في تعليقات CSS في النهاية.
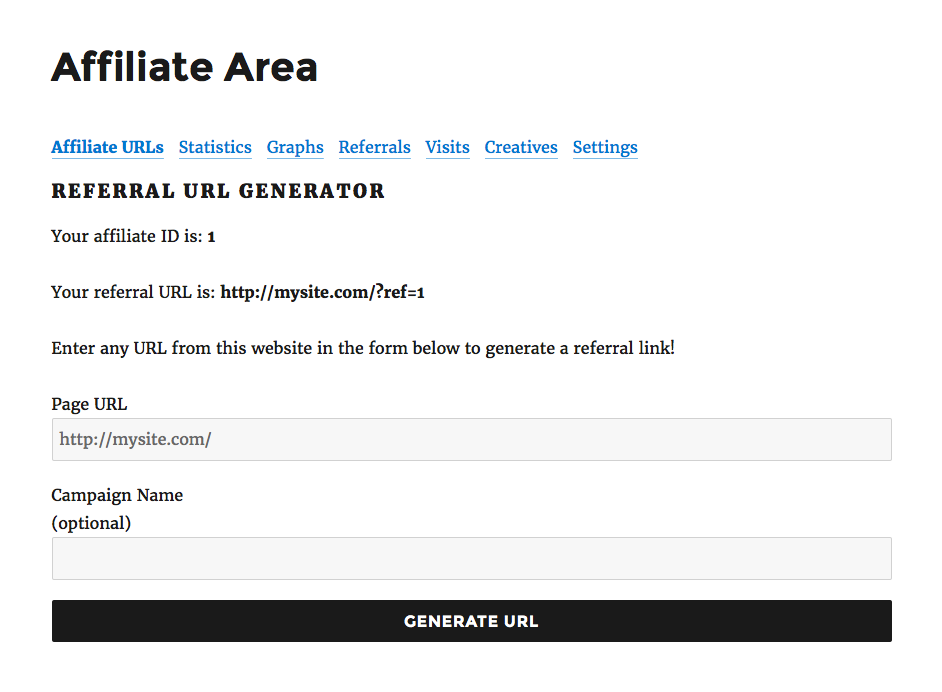
إليك ما تبدو عليه الروابط الافتراضية لمنطقة الإحالة (Affiliate Area) خارج الصندوق (مع موضوع TwentySixteen).

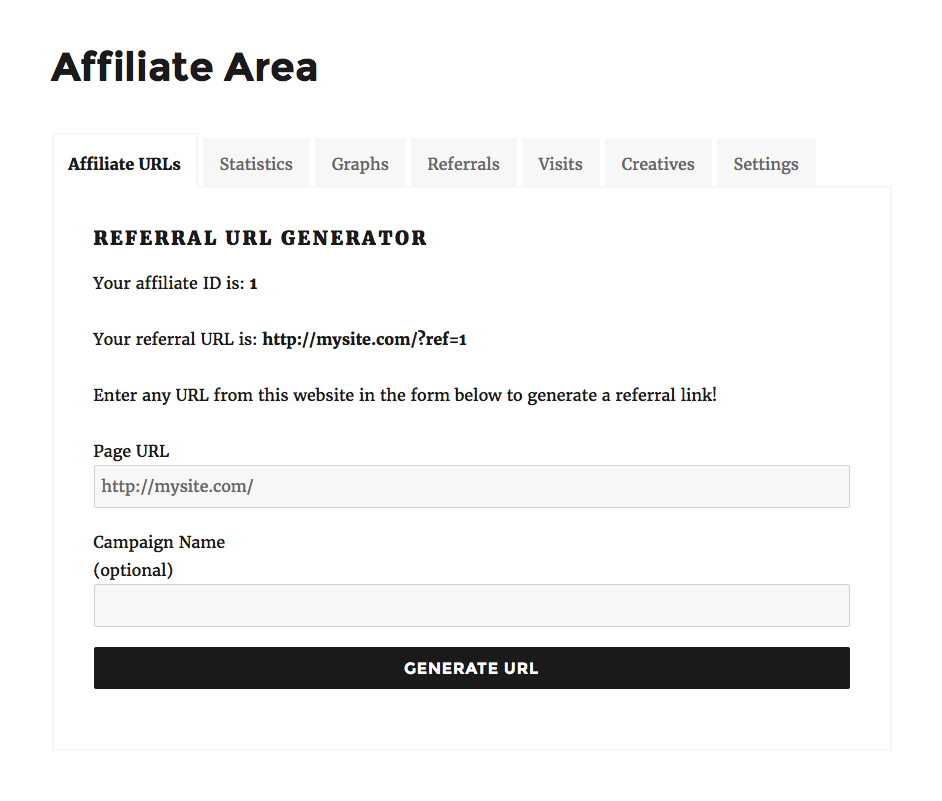
إليك كيفية ظهور علامات التبويب الجديدة بمجرد إضافة بعض أنماط CSS.

لتجربة ذلك بنفسك:
- اعرض كود CSS في مستودع الأكواد الخاص بنا. يمكنك أيضًا العثور على الكثير من مقتطفات التعليمات البرمجية الأخرى لاستخدامها مع AffiliateWP في مستودعنا.
- انسخ والصق كود CSS (كل شيء بين علامتي <style>) في مكون إضافي مخصص لـ CSS ، أو مباشرة في ملف style.css للقالب الخاص بك (كما تمت مناقشته سابقًا).
- استمتع!
كملاحظة أخيرة ، تم إعداد مقتطفات التعليمات البرمجية في مستودعنا لتكون مكونات إضافية للراحة. هناك طريقة بديلة لاستخدام كود CSS وهي حفظ الملف المعروض وتثبيته مباشرة كمكوِّن إضافي على موقعك. يمكنك العثور على إرشادات حول كيفية القيام بذلك من قسم "استخدام المقتطفات". يتمتع استخدامه بهذه الطريقة بميزة إضافية تتمثل في تحميل CSS فقط في منطقة الشراكة الخاصة بك ، وليس أي صفحة أخرى لا تتطلب ذلك.
بقليل من الحماس وبعض المعرفة الأساسية في CSS ، يمكنك تصميم منطقة الإحالة لتبدو تمامًا بالطريقة التي تريدها. إذا كنت مهتمًا بمعرفة المزيد عن CSS ، فراجع بعض البرامج التعليمية وحاول تجربة عناصر التصميم المختلفة. قد تجد نفسك مستمتعًا!
تصميم سعيد!
