5 حقول النموذج الحديث التي يحتاجها المسح الخاص بك
نشرت: 2020-11-18ساهم نيشانت أغراوال من FormCrafts في هذا المنشور.
من أسهل الطرق لمعرفة كيفية تحسين منتجك أن تطلب من عملائك ما يريدون. بينما تعد الاستطلاعات طريقة رائعة للحصول على تعليقات قابلة للتنفيذ ، إلا أنها تُظهر أيضًا اهتمامك بعملائك وتبحث بنشاط عن طرق للتحسين.
قطعت نماذج الويب شوطًا طويلاً منذ أن تم تقديمها لأول مرة كجزء من مواصفات HTML. اقتصر الاستخدام المبكر للنماذج إلى حد كبير على نماذج الاتصال وجمع البيانات المنظمة. بينما تطورت مواقع الويب في تجربة المستخدم الخاصة بها لمواكبة شبكة الويب الحديثة ، لا تزال النماذج مفقودة. هذا ينطبق بشكل خاص على حقول نموذج المسح.
ما الذي يجعل استمارة المسح جيدة؟ ثلاثة مفاهيم:
- أسئلة مدروسة
- واجهة مستخدم جيدة
- سهولة الاستعمال
الأسئلة ذاتية وتعتمد على منشئ الاستطلاع ، لكن العنصرين الآخرين (واجهة المستخدم وسهولة الاستخدام) يعتمدان إلى حد كبير على أداة الاستبيان. من غير المرجح أن يقوم الأشخاص بملء الاستبيانات التي تبدو شاقة أو معقدة.
تجربة المستخدم السيئة ليست عذرا بعد الآن. يصل أكثر من 98٪ من مستخدمي الإنترنت إلى الويب باستخدام متصفح حديث ، مما يعني أن النماذج يمكن أن تستفيد من التقنيات الحديثة.
دعنا نلقي نظرة على خمسة حقول نموذجية أو أنواع أسئلة حديثة يمكنك استخدامها في نماذج الاستطلاع لزيادة تحويلاتك.
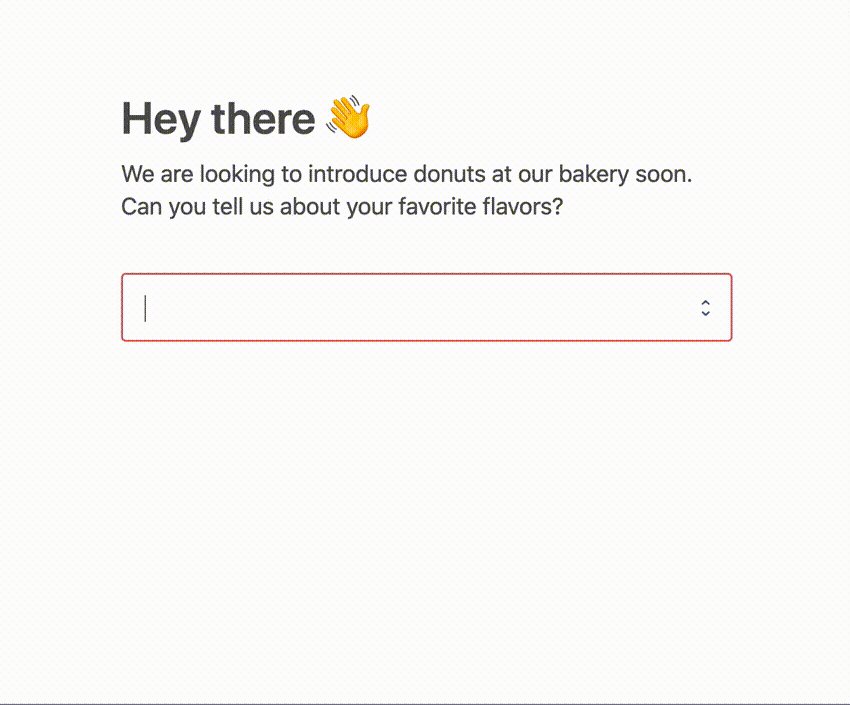
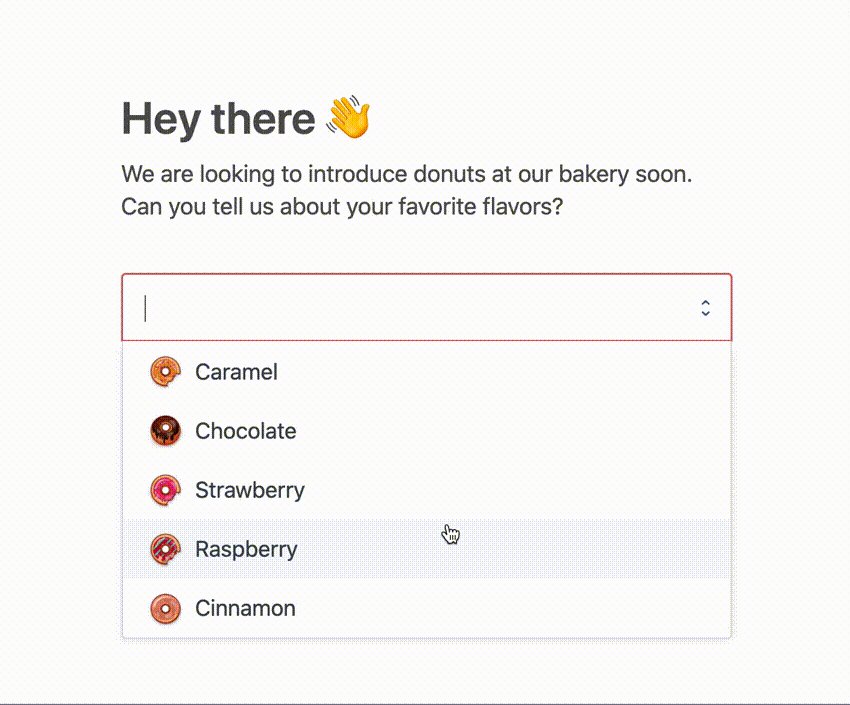
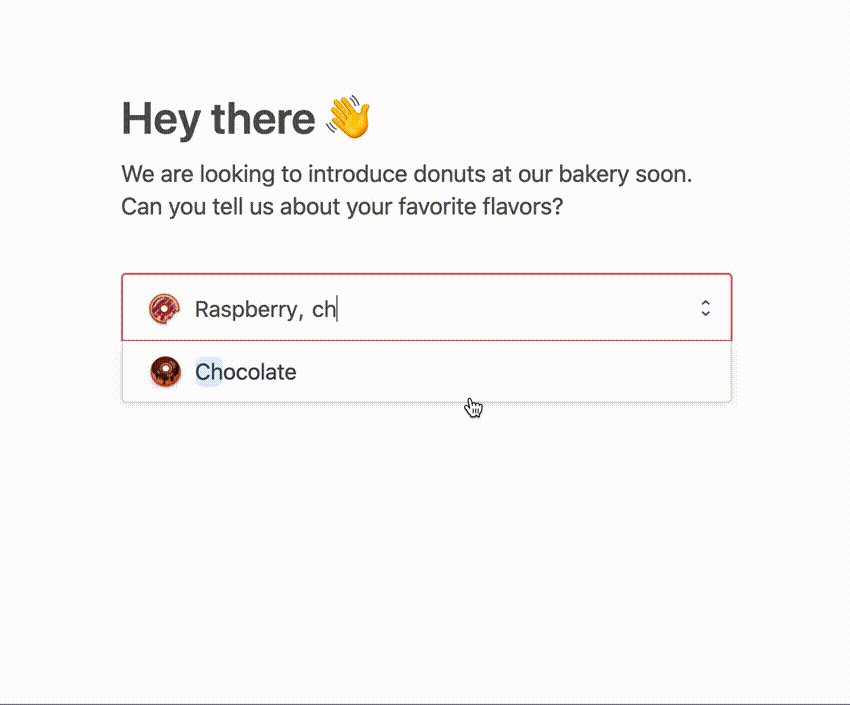
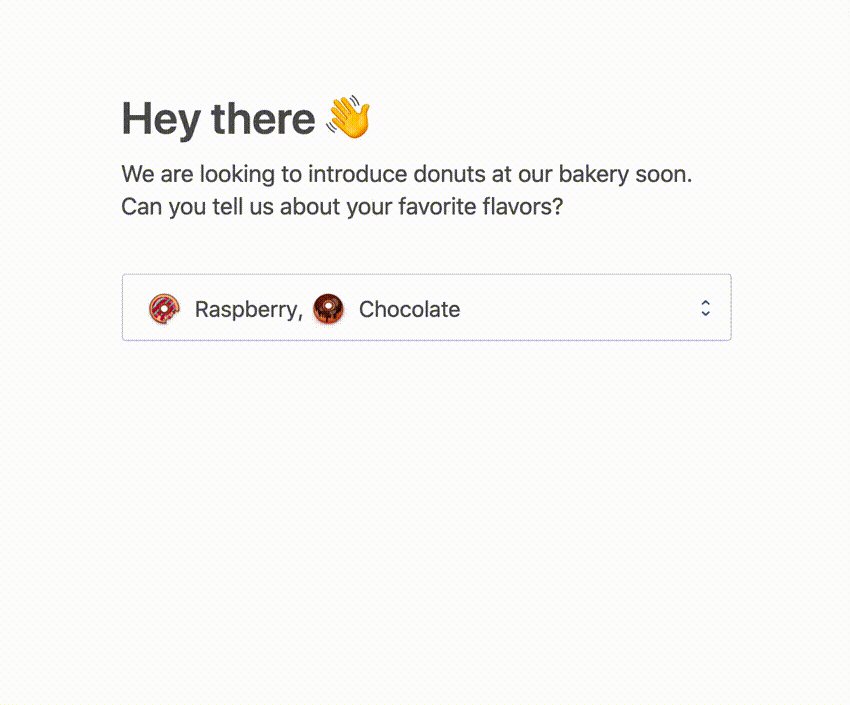
1. حقل القائمة المنسدلة القابل للبحث فيه بالصور
يتيح حقل القائمة المنسدلة للمستخدمين النقر على قائمة منسدلة واختيار خيار واحد من القائمة. تقليديا ، هذه الطريقة محدودة للغاية لأنها لا تسمح للمستخدمين بالبحث عن خيارات أو تعديل مظهر القوائم أو إضافة صور أو حتى السماح بأكثر من اختيار واحد. يصعب بشكل خاص استخدام الحقول المنسدلة التي تحتوي على قوائم طويلة (مثل البلدان).
تتيح لك تقنيات الويب الحديثة وعدد قليل من أدوات إنشاء النماذج زيادة سرعة حقول القائمة المنسدلة ، مما يتيح لك إنشاء نماذج مسح أفضل.
أمثلة:
- يمكنك إنشاء قائمة منسدلة تطلب من المستخدمين نكهات الدونات المفضلة لديهم. يمكنك السماح لهم باختيار أكثر من خيار وإرفاق كل نكهة دونات بصورة.
- يمكنك إنشاء قائمة منسدلة بالبلدان التي تحمل أعلامها وتطلب من المستخدمين اختيار أفضل 3 اختيارات لعطلتهم التالية. بدون حقل قائمة منسدلة متعدد التحديد ، سيتعين عليك إنشاء 3 حقول قائمة منسدلة عادية وتسميتها حدد البلد 1 ، وحدد البلد 2 ، وحدد البلد 3.

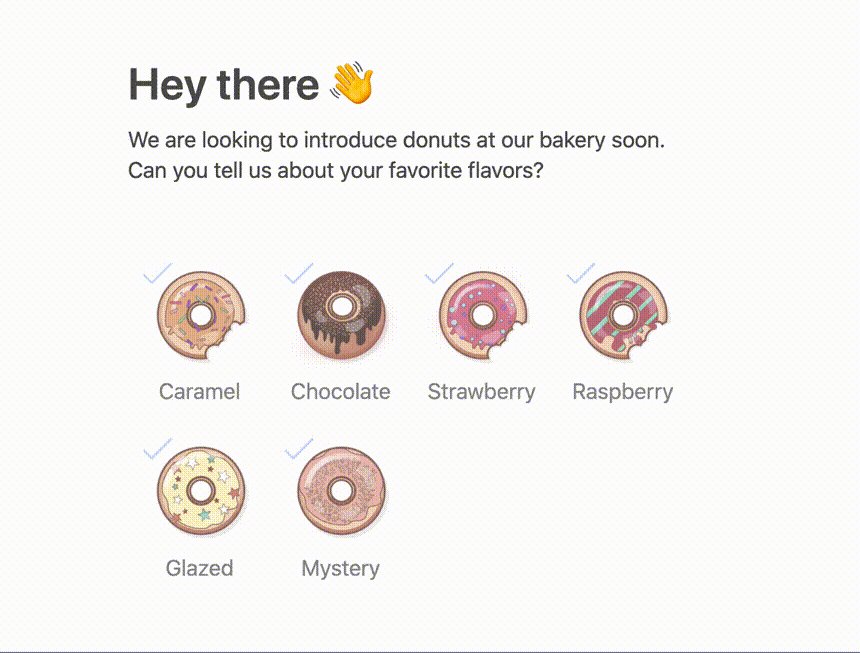
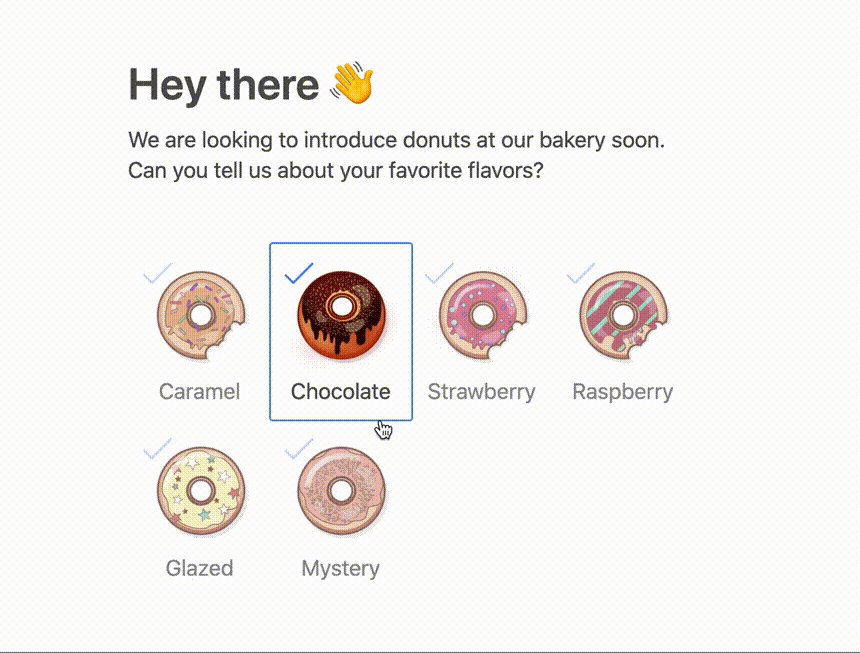
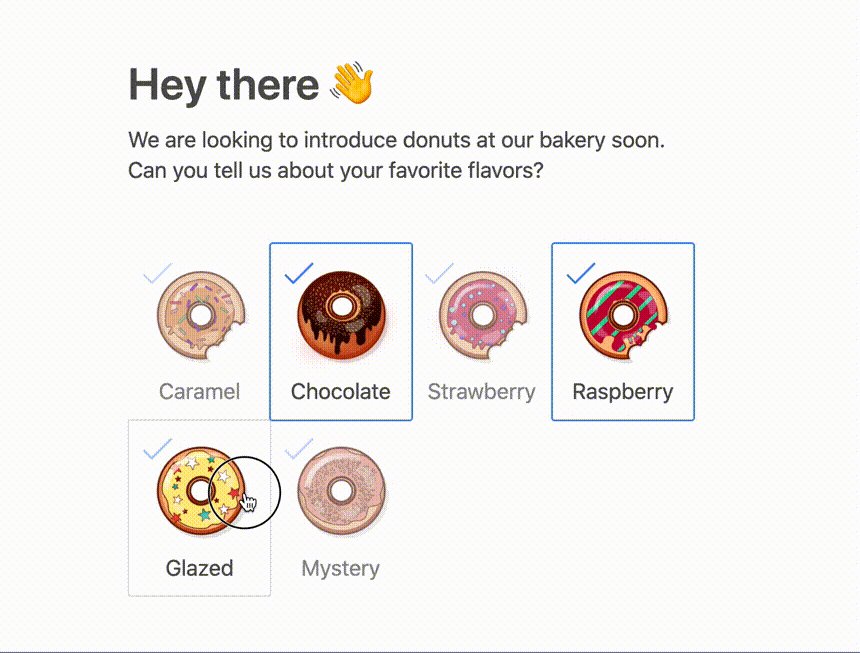
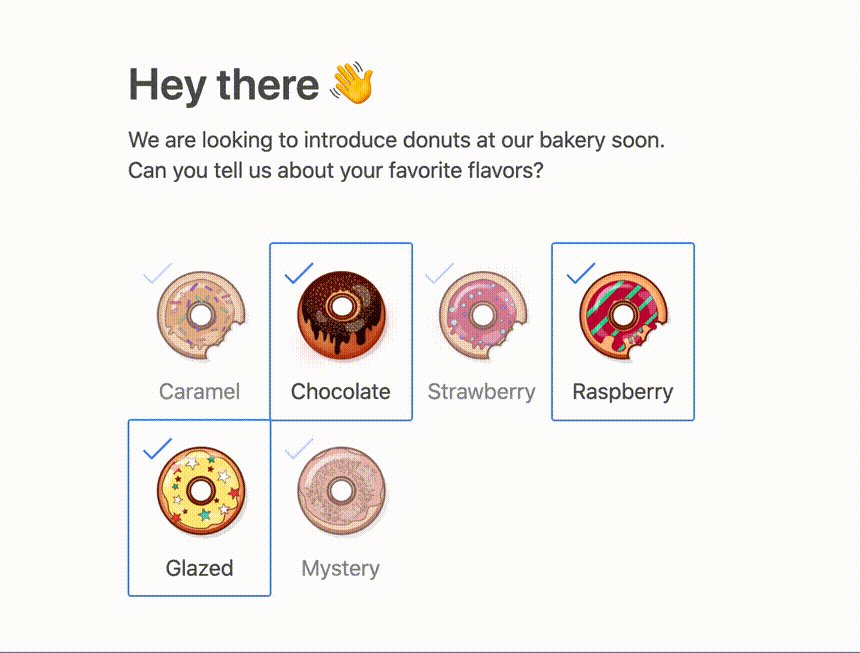
2. خانة اختيار مع الصور
يعمل حقل مربع الاختيار مثل القائمة المنسدلة بمعنى أنه يسمح للمستخدمين بالاختيار من القائمة. ومع ذلك ، مع حقل مربع الاختيار ، تكون الخيارات مرئية دون الحاجة إلى النقر فوق الحقل ويمكن للمستخدم تحديد خيارات متعددة.
يوجد أيضًا حقل شقيق يسمى الراديو والذي يسمح للمستخدمين بتحديد خيار واحد فقط من القائمة. الجانب السلبي لأجهزة الراديو هو أنه لا يمكن للمستخدم إلغاء تحديد أحد الخيارات وسيتعين عليه تحديث الصفحة.
حتى وقت قريب ، لم تقدم المتصفحات دعمًا لتغيير مظهر هذا الحقل. أدت هذه المشكلة إلى واجهة مستخدم غير متسقة حيث بدت مربعات الاختيار مختلفة على كل جهاز. كما أنه منع العلامات التجارية من الحصول على لون متناسق وفلسفة تصميم في أشكالها.
تسمح لك بعض أدوات إنشاء النماذج الحديثة بتحرير مظهر مربع الاختيار ، وتغيير اللون ، وتحريكه ، وإضافة حد حول التحديدات ، وإضافة الصور لكل خيار ، والحد من الحد الأدنى والحد الأقصى لعدد التحديدات.
أمثلة:
- حقل خانة اختيار يطلب من المستخدمين نكهات الدونات المفضلة لديهم. كل خيار هو نكهة مع صورة.
- حقل مربع اختيار يسأل المستخدمين عن نوع الجهاز المحمول الذي يستخدمونه. يمكنك استخدام خيارات مثل iPhone و Android و Windows Phone وغيرها. يمكنك أيضًا إرفاق كل خيار بصورة.

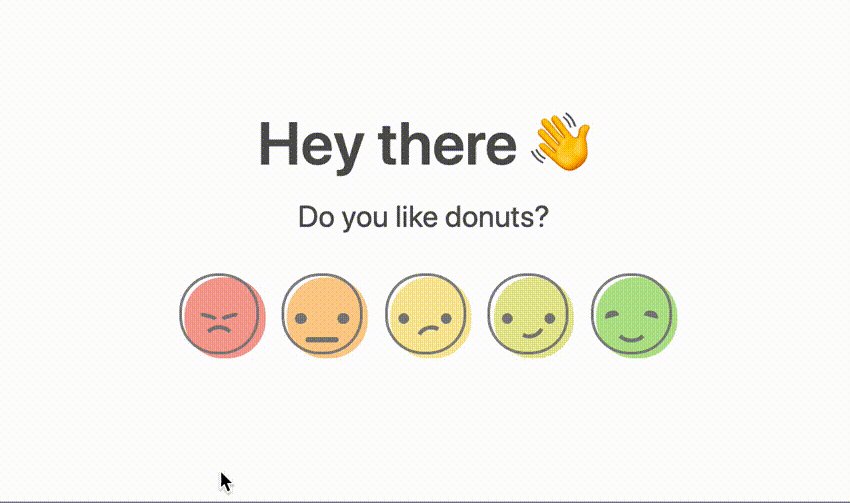
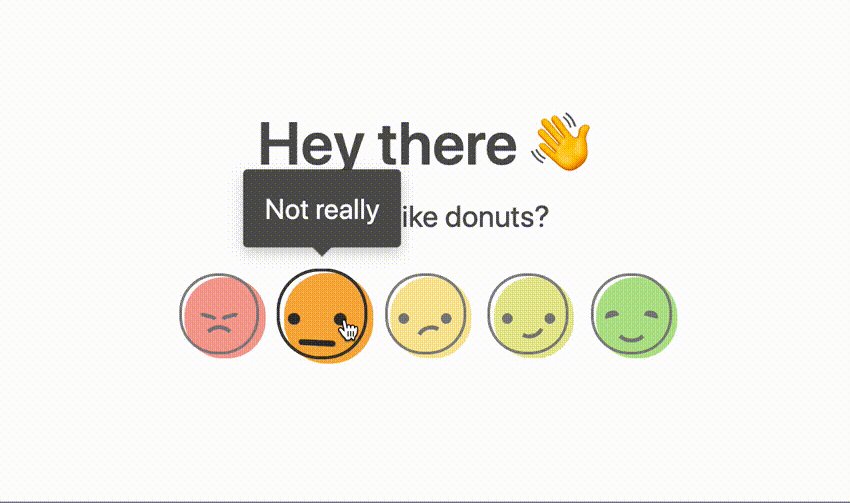
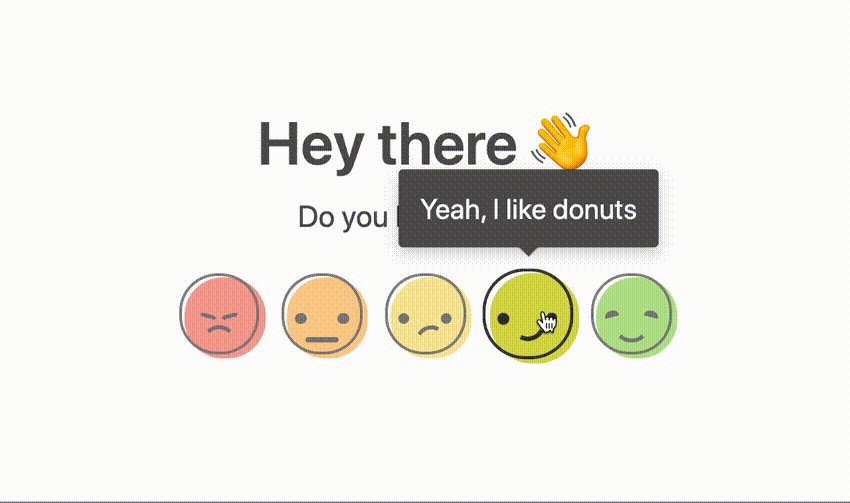
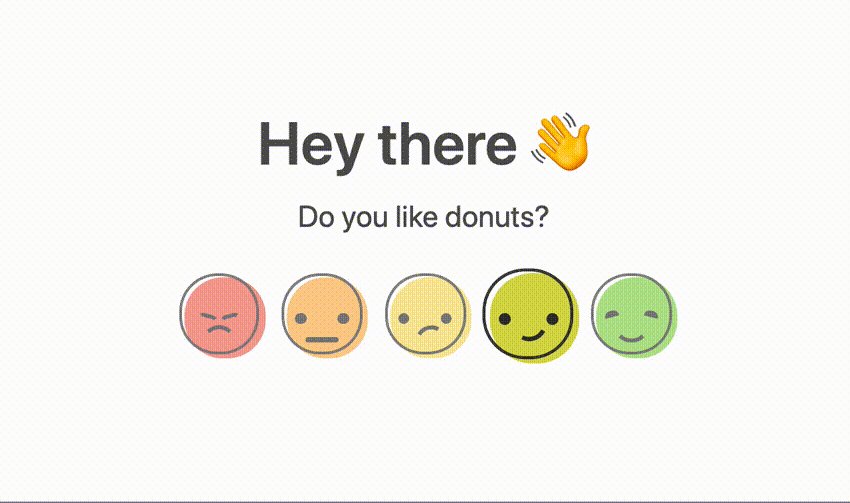
3. مجال تصنيف مبتسم
لا يوجد حقل نموذج مبتسم في مواصفات HTML. ومع ذلك ، يمكن للمرء محاكاة حقل مبتسم باستخدام حقل مربع اختيار كقاعدة ، وإخفاء علامة الاختيار ، واستخدام الصور أو الرموز التعبيرية للوجوه الضاحكة.

يتزايد استخدام الرموز التعبيرية ويمنح الأشخاص طريقة رائعة وحقيقية للتعبير عن شعور الناس. في حين أنه من الممكن استخدام الرموز التعبيرية للحقول المبتسمة ، فإنها تبدو غير متسقة عبر المتصفحات وعادة ما تكون غير متحركة.
يعد ترميز حقل مبتسم من البداية مهمة كبيرة. بالإضافة إلى ذلك ، لا يدعم كل منشئو النماذج الحقول المبتسمة. ومع ذلك ، فإن أدوات إنشاء النماذج الجديدة تجعل من الممكن الحصول على حقل تصنيف مبتسم مع رسوم متحركة مخصصة وألوان مزاجية مختلفة وتسميات مخصصة.

ما رأيك؟ هل تفضل النقر على الوجه (الوجوه) أعلاه ، أو مربع اختيار به رقم لإظهار ما تشعر به؟
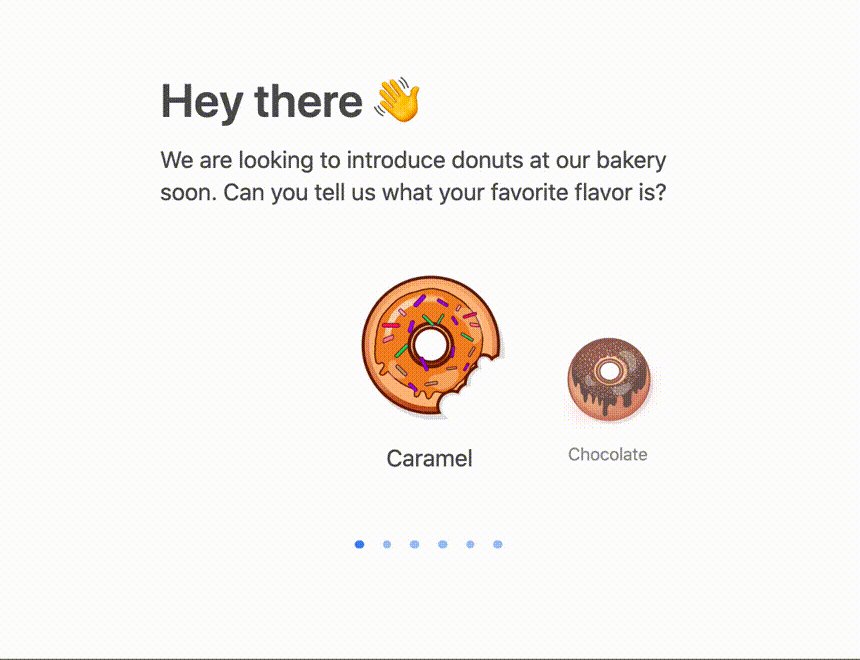
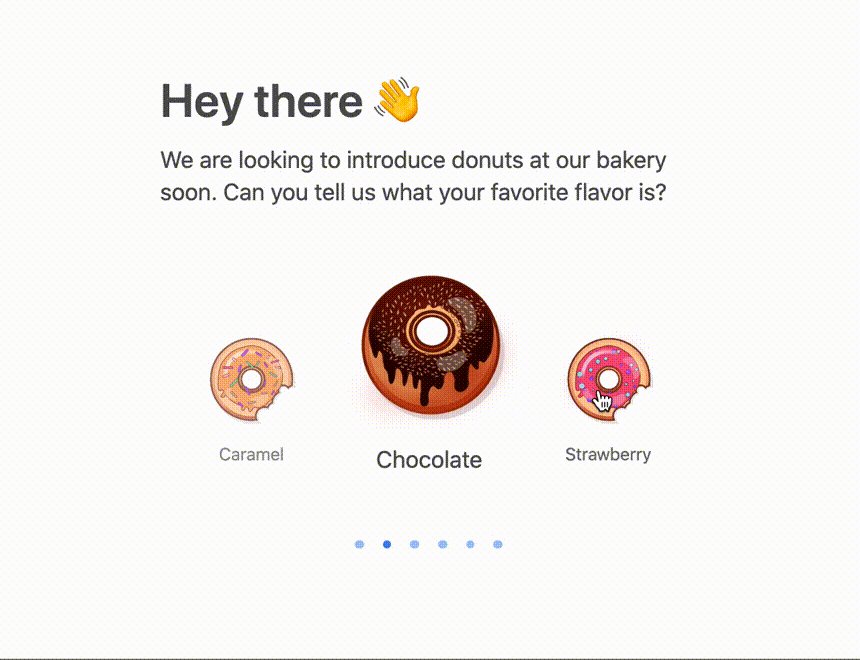
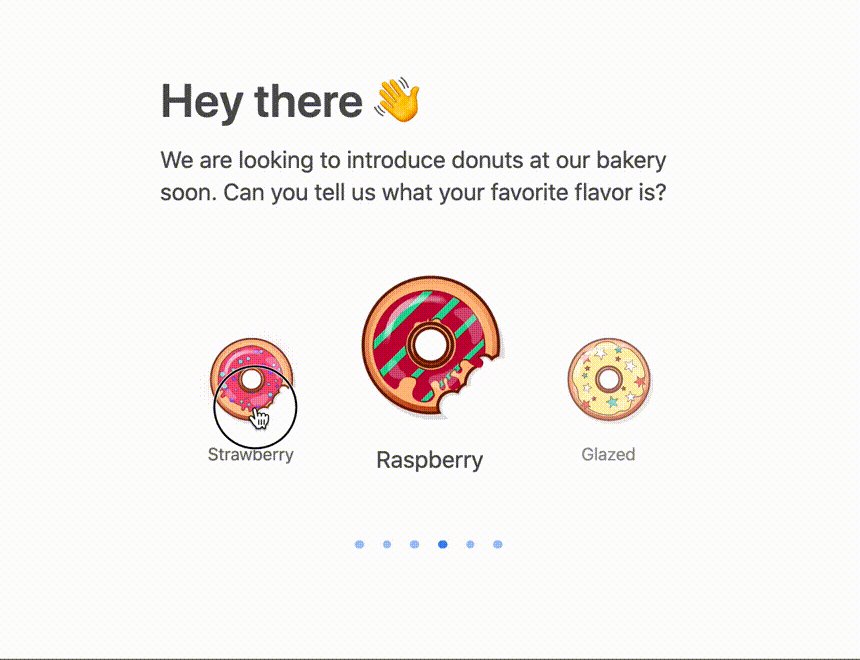
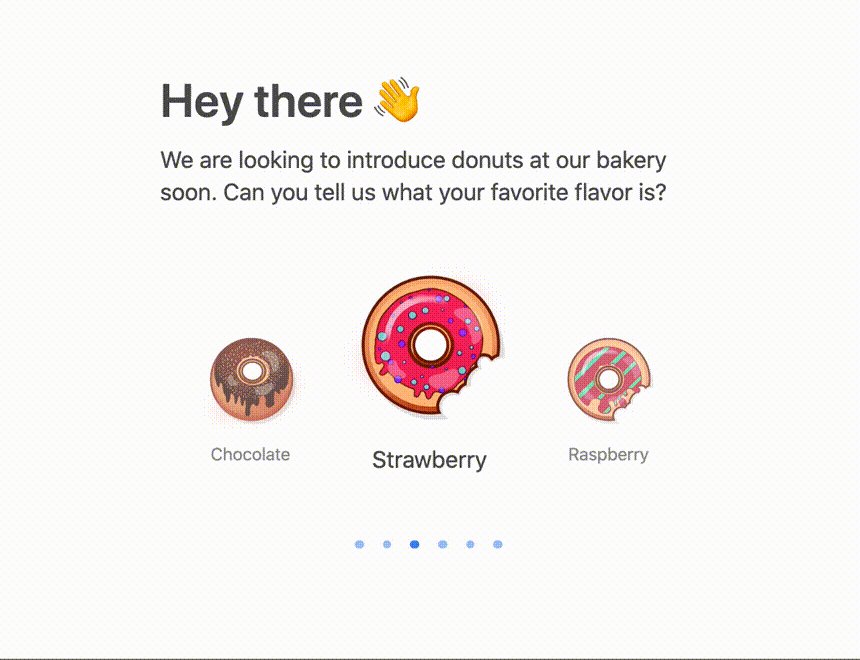
4. عرض الميدان
حقل الواجهة أيضًا ليس حقل HTML أصلي. جاء ذلك مع ظهور المتزلجون. ومع ذلك ، فإن أشرطة التمرير مرهقة ولا تُستخدم عادةً في النماذج.
يعالج دماغك الصور بشكل أسرع بكثير من النص ، في أقل من 13 مللي ثانية. من المرجح أن يتفاعل الأشخاص مع الصور أكثر من تفاعلهم مع النص.
لماذا استخدام حقل العرض؟ في بعض الأحيان تريد أن تكون الصورة أو المنتج مركز الاهتمام. يشبه حقل العرض حقلاً دائريًا يسمح للمستخدمين بتحديد خيار ، بناءً على الصور بشكل أساسي.
يعمل حقل العرض بشكل جيد مع المتاجر عبر الإنترنت وعناصر التصميم واستطلاعات UX نظرًا لأن الغرض الرئيسي منها هو السماح للمستخدمين بالاختيار من بين عناصر مرئية مختلفة. سيعمل حقل العرض الجيد بشكل جيد على الأجهزة المحمولة ، مما يسمح للمستخدمين بالتمرير السريع والتكيف مع أبعاد الصورة المختلفة.
أمثلة:
- حقل يتيح للمستخدمين تحديد أسلوب الكتابة المفضل لديهم. كل خيار لديه صورة المحرف في العمل.
- استبيان UX يسمح للمستخدمين باختيار التصميم المفضل لديهم من بين قائمة الاحتمالات.

5. حقل الإدخال المجدول
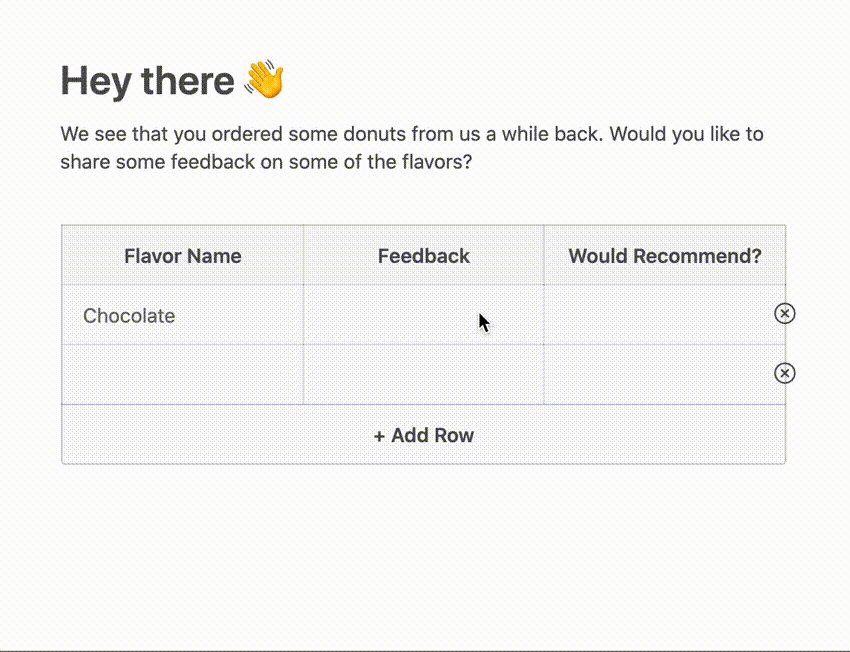
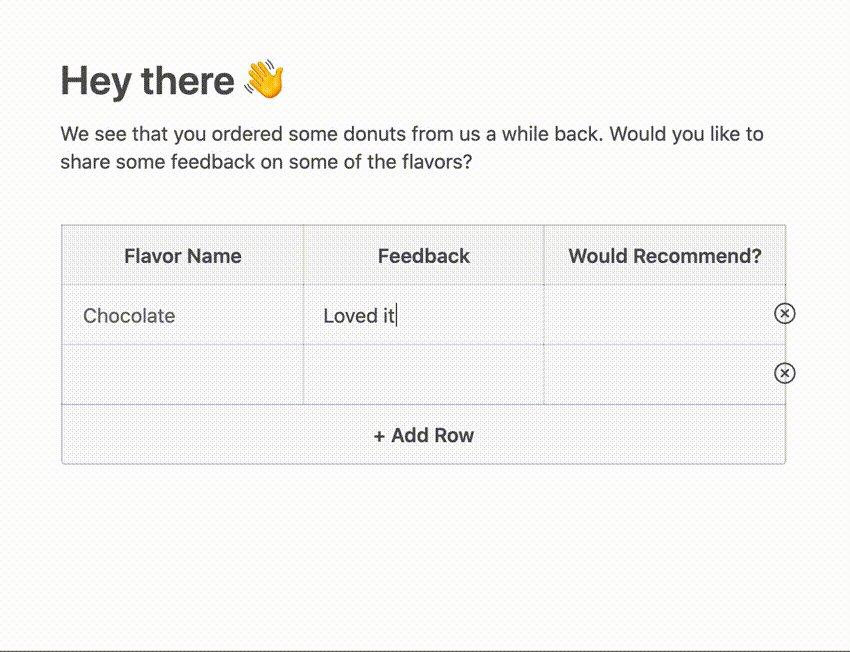
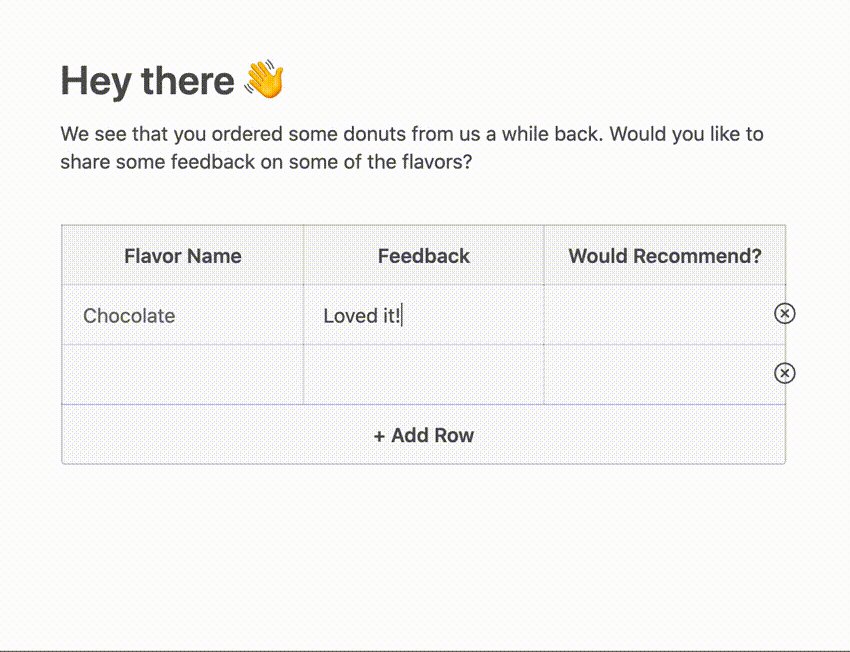
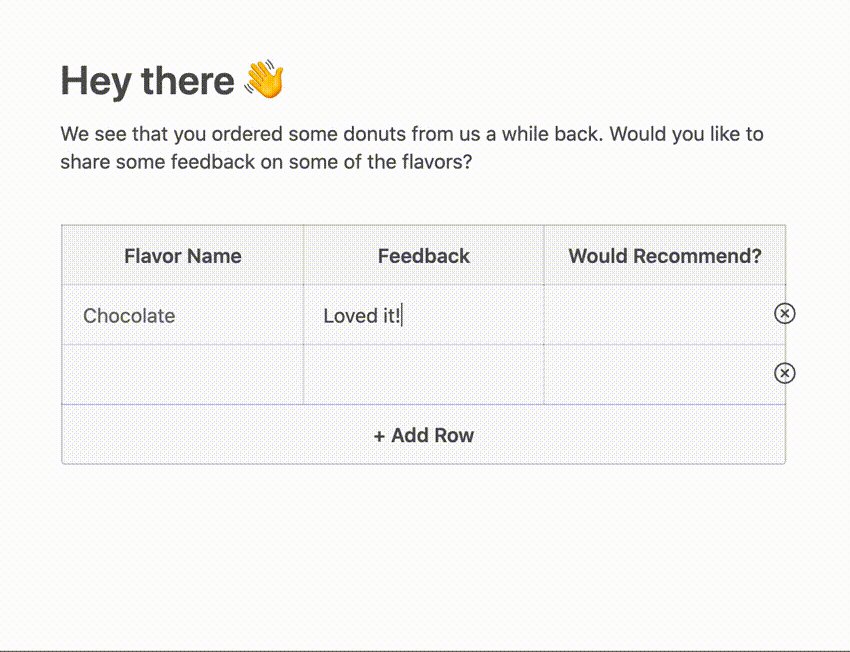
يشبه حقل الإدخال المجدول مجموعة من الحقول. فكر في الأمر على أنه يحتوي على جدول بيانات صغير قابل للتضمين في النموذج الخاص بك. تتمثل ميزة حقل الإدخال المجدول على الحقول العادية في أنه يمكن للمستخدمين إضافة عدد غير محدد من الصفوف. يمكنك أيضًا تحديد الحد الأدنى والحد الأقصى المسموح به لعدد الصفوف.
لا يعد الحقل الجدولي جزءًا من مواصفات HTML ويعتمد عادةً على مجموعة من حقول الإدخال أو أنواع الحقول الأخرى. بخلاف الحقل المستند إلى الخيار ، يسمح الحقل الجدولي للمستخدمين بتقديم ملاحظات تستند إلى النص عبر نموذج الاستطلاع الخاص بك.
فيما يلي حقل إدخال جدولي قيد التنفيذ:

كيف تستخدم هذه الحقول في نماذجك؟
تتمثل الطريقة الصعبة لإنشاء نموذج ويب في استخدام HTML و CSS ثم استخدام لغة خلفية ، مثل PHP ، لمعالجة النماذج. لا يمكنك إجراء تغييرات أو إضافة نماذج جديدة دون الحاجة إلى الاعتماد على الترميز في كل مرة.
ومع ذلك ، هناك العديد من منشئي النماذج في السوق الذين يزيلون الأحمال الثقيلة من خلال واجهة السحب والإفلات لإنشاء النماذج.
يتكامل منشئو النماذج هؤلاء أيضًا مع منصات التشغيل الآلي لتجربة العملاء مثل ActiveCampaign ، بحيث يمكنك تحويل المستجيبين للاستطلاع إلى مشتركين جدد في البريد الإلكتروني ، دون كتابة سطر واحد من التعليمات البرمجية.
يمكنك حتى تعيين حقول الاستطلاع لإضافة علامات إلى المشتركين لديك. على سبيل المثال ، يمكنك تعيين حقل نكهة الكعك المحلى لعلامات الاتصال في ActiveCampaign. عندما يأتي يوم الشوكولاتة العالمي ، خمن من الذي يتلقى رسالة بريد إلكتروني؟
قم بترقية نماذج المسح الخاصة بك
في حين أن عدد حقول النموذج المتاحة أصلاً محدود ، فإن تقنيات تطوير الويب الحديثة جعلت الخيارات الجديدة ممكنة.
النموذج المصمم جيدًا الذي يستخدم أنواعًا حديثة من الأسئلة يخلق ارتباطًا إيجابيًا في ذهن المستخدم حول علامتك التجارية ويزيد من معدل التحويل.
يمكنك عرض استبيان مباشر واستمارة التعليقات هنا.
