إجراء اختبار سرعة الموقع: أفضل الممارسات
نشرت: 2021-02-17في عالم اليوم سريع الخطى ، تمثل المواقع الإلكترونية البطيئة مشكلة. مع تقدم سرعات الإنترنت ، جاء الطلب على مواقع التحميل السريع.
سرعة موقع الويب لها تأثير كبير على تجربة المستخدم لموقعك. في الواقع ، ربما يكون أكثر شيء يؤثر على تجربة المستخدم. سيصبح المستخدمون أكثر إحباطًا وغضبًا كلما طالت مدة تحميل موقع الويب وسيتخلون عنه ببساطة إذا استغرق تحميله وقتًا طويلاً.
تتمتع مواقع الويب البطيئة بمعدلات ارتداد أعلى ، ومعدلات تحويل أقل ، وهي محبطة بشكل عام لزوارك لاستخدامها.
إذا كنت تريد أن تفهم أين يقف موقعك عندما يتعلق الأمر بسرعة الموقع ، فأنت بحاجة إلى أن تكون قادرًا على قياس أداء موقعك بدقة من حيث صلته بالعالم الحقيقي.
في هذا الدليل ، سنوضح لك كيف يمكنك تكوين اختبار سرعة الموقع بدقة وتفسير النتائج للحصول على رؤى مفيدة حول أداء موقع WordPress الخاص بك.
جدول المحتويات
- لماذا تختبر سرعة الموقع؟
- كيفية إجراء اختبار سرعة الموقع
- 1. اختر أداة اختبار السرعة المناسبة
- 2. اختر موقع الاختبار الصحيح
- 3. قم بإجراء الاختبارات لأجهزة ومتصفحات مختلفة
- 4. انتبه لاختبار سرعة الاتصال
- 5. قم بتشغيل الاختبار عدة مرات
- كيف تفهم نتائج اختبار سرعة الموقع
لماذا تختبر سرعة الموقع؟
إذا كنت ترغب في فهم تجارب زوارك عندما يتعلق الأمر بسرعة الموقع ، فهناك نوعان من المراقبة:
- بيانات المستخدم الحقيقية ، بناءً على المدة التي يستغرقها تحميل موقعك لكل زائر فعلي - على سبيل المثال Pingdom Real User Monitoring.
- اختبارات السرعة التركيبية ، وهي ما تشغله معظم أدوات اختبار السرعة وما نركز عليه.
من الأسهل إجراء اختبارات السرعة التركيبية ، وطالما قمت بتكوين اختبار السرعة الخاص بك بشكل صحيح ، يجب أن تكون نتائجك دقيقة للغاية بالنسبة لأوقات التحميل في العالم الحقيقي التي سيختبرها زوارك.
علاوة على ذلك ، تتيح لك الاختبارات التركيبية أيضًا قياس أداء موقعك حتى أثناء قيامك ببناء موقع الويب الخاص بك ، مما يتيح لك الإبلاغ عن المشكلات المحتملة قبل إنهاء موقعك وإطلاقه بشكل عام.
على سبيل المثال ، إذا كنت تقوم بإنشاء موقع ويب للعميل ، فإن اختبارات السرعة الاصطناعية تساعدك على تحسينه قبل تسليمه إلى العميل.
كيفية إجراء اختبار سرعة الموقع
مرة أخرى ، تكون الاختبارات التركيبية ذات قيمة فقط إذا قمت بتكوينها بطريقة للحصول على بيانات مفيدة. إليك كيفية القيام بذلك:
1. اختر أداة اختبار السرعة المناسبة
ليست كل أدوات اختبار السرعة متشابهة ، لذا سترغب في اختيار الخيار الأنسب لنوع الاختبار الذي تريد تشغيله.
ستمنحك الأدوات المختلفة بيانات / مقاييس مختلفة وخيارات تكوين أكثر / أقل - سنغطي سبب أهمية خيارات التكوين هذه في الأقسام القليلة التالية.
فيما يلي بعض الأدوات الأكثر شيوعًا وإفادة:
- GTmetrix - أداة مرنة بواجهة جيدة التصميم. تأكد من التسجيل للحصول على حساب مجاني للوصول إلى خيارات التكوين. ومع ذلك ، لم يعد الإصدار المجاني يسمح باختبار الأجهزة المحمولة.
- WebPageTest - أداة اختبار السرعة الأكثر قابلية للتكوين. عظيم لاختبار سيناريوهات مختلفة. ومع ذلك ، فإن الواجهة قديمة بعض الشيء. يمكنك استخدام MachMetrics لإجراء اختبارات يومية آلية.
- Google PageSpeed Insights - تتضمن بيانات اختبار تركيبية من Lighthouse بالإضافة إلى بيانات أداء العالم الحقيقي من Google (على الرغم من أن بيانات العالم الحقيقي متاحة فقط إذا كان موقعك يحتوي على عدد كافٍ من الزيارات).
- المنارة - أداة مفتوحة المصدر لتحليل أداء الويب. يعتمد Google PageSpeed Insights على Lighthouse ، أو يمكنك أيضًا تشغيل Lighthouse من أدوات مطور Chrome أو web.dev.
- أدوات Pingdom - تفتقر الأداة المجانية إلى خيارات التكوين. ومع ذلك ، فإن الواجهة جيدة التصميم. يقدم أيضًا خدمة مراقبة حقيقية للمستخدم مدفوعة الأجر ، كما هو مذكور أعلاه.
- Uptrends - أداة جيدة التصميم تدعم جميع خيارات التكوين المهمة.
- سريع أو بطيء - أداة ممتازة لتقييم أوقات التحميل العالمية من Wordfence. في اختبار واحد ، يتم إجراء اختبارات من 18 دولة مختلفة.
لا يتعين عليك الالتزام بأداة واحدة - يمكن أن يكون كل خيار مفيدًا في مواقف معينة. على سبيل المثال ، يعد WebPageTest أمرًا رائعًا لاختبار موقع واحد في كل مرة لأنه مرن للغاية ، بينما يعد Fast أو Slow مفيدًا للقياس السريع لكيفية اختلاف أوقات تحميل موقعك عبر العالم.
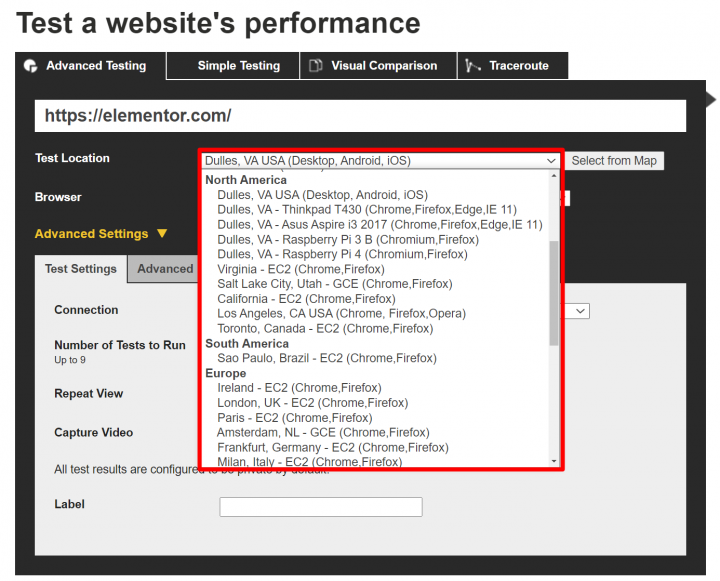
2. اختر موقع الاختبار الصحيح
سيؤثر الموقع الفعلي الذي تجري منه اختبار السرعة على نتائجك. لهذا السبب ، تريد اختيار موقع اختبار أقرب ما يمكن إلى جمهورك المستهدف:

إذا كنت تستهدف زوارًا في مواقع متعددة أو في جميع أنحاء العالم ، فستحتاج إلى إجراء اختبارات متعددة من مواقع مختلفة للحصول على صورة أفضل لأوقات التحميل العالمية لموقعك.
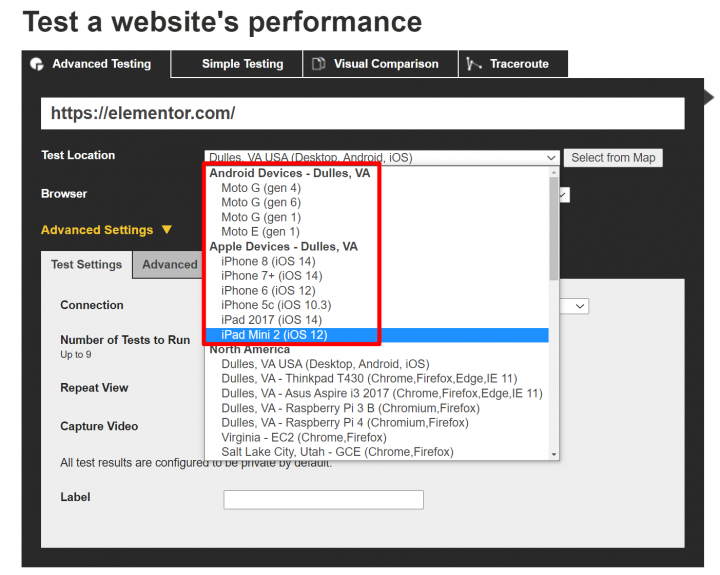
3. قم بإجراء الاختبارات لأجهزة ومتصفحات مختلفة
يمكن أن يكون للجهاز الذي يستخدمه الزائر تأثير كبير على الأداء.
على سبيل المثال ، تستغرق الهواتف الذكية منخفضة الطاقة وقتًا أطول لمعالجة جافا سكريبت ، مما يعني أن موقع ويب ثقيل جافا سكريبت سيتم تحميله على هذه الأجهزة بشكل أبطأ بكثير من تحميله على جهاز كمبيوتر مكتبي عالي الطاقة.
لهذا السبب ، تريد التأكد من أنك على الأقل تختبر أجهزة متعددة. يمكنك أيضًا التفكير في اختبار عدة متصفحات ويب لمعرفة ما إذا كان هناك أي اختلافات بين المتصفحات:

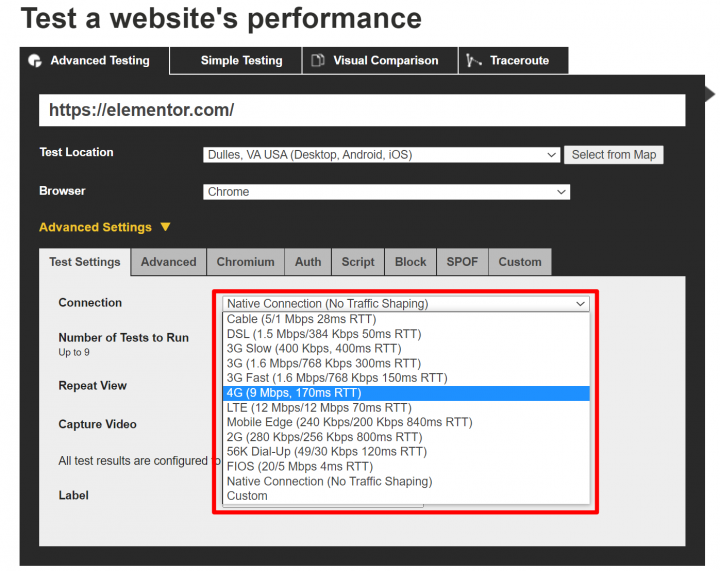
4. انتبه لاختبار سرعة الاتصال
في العالم الحقيقي ، لن يتمتع جميع زوار موقعك بنفس سرعة الاتصال. قد يكون لدى البعض اتصالات إنترنت عالية السرعة ، بينما قد يتصفح البعض الآخر على شبكة 3G أو 4G.
تستخدم بعض أدوات الاختبار ، مثل Pingdom ، اتصالاً فائق السرعة غير معقد لجميع الاختبارات. تتيح لك الأدوات الأخرى ، مثل WebPageTest و GTmetrix ، اختيار اتصال مخنق يحاكي بشكل وثيق مواقف العالم الحقيقي.
لهذا السبب ، غالبًا ما "يظهر" موقعك ليتم تحميله بشكل أسرع في Pingdom. ومع ذلك ، إذا كنت ترغب في قياس تجارب المستخدمين في العالم الحقيقي بدقة ، فستحتاج إلى استخدام اتصال مخنق يحاكي السرعات الفعلية للمستخدمين:

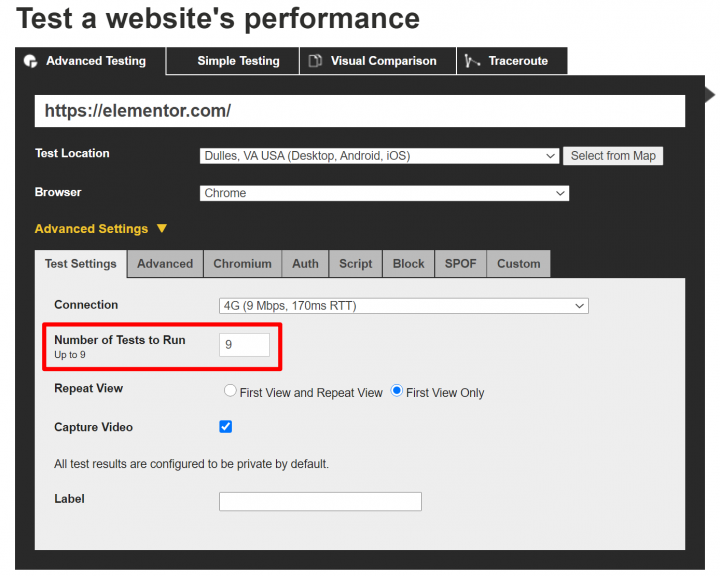
5. قم بتشغيل الاختبار عدة مرات
أخيرًا ، تأكد من إجراء اختبارات متعددة لتجنب تقلب الاختبار الفردي ، مما قد يؤدي إلى تحريف نتائجك. في اختبار لمرة واحدة ، يمكنك الحصول على نتائج شاذة تجعل موقعك يبدو أبطأ أو أسرع مما سيبدو عليه معظم زوارك.
تسهل بعض الأدوات إجراء اختبارات متعددة. على سبيل المثال ، يمكنك تكوين WebPageTest لتشغيل ما يصل إلى تسعة اختبارات منفصلة في وقت واحد وأخذ القيمة المتوسطة:

كيفية فهم نتائج اختبار سرعة الموقع
الآن ، دعنا ندخل في كيفية فهم المقاييس المختلفة التي ستراها في أدوات اختبار السرعة أعلاه.
أساسيات الويب الأساسية (أكبر رسم محتوى)
Core Web Vitals هي مبادرة جديدة من Google تتضمن ثلاثة مقاييس تركز على التقاط تجربة المستخدم لموقعك.
من حيث سرعة الموقع ، فإن المقياس الأكثر أهمية هو Largest Contentful Paint (LCP). يقيس LCP الوقت الذي يستغرقه تحميل المحتوى "الرئيسي" لموقعك. إذا تم تحميل المحتوى الرئيسي لموقعك بسرعة ، فسيرى الزوار أن موقعك يتم تحميله بسرعة حتى إذا استغرق تحميل باقي المحتوى وقتًا أطول.
سيكون المحتوى "الرئيسي" مختلفًا لكل صفحة ولكنه عادةً ما يكون نص العنوان أو الصورة في قسم البطل بموقعك. على سبيل المثال ، إليك عنصر LCP لصفحة Elementor الرئيسية لزوار سطح المكتب:

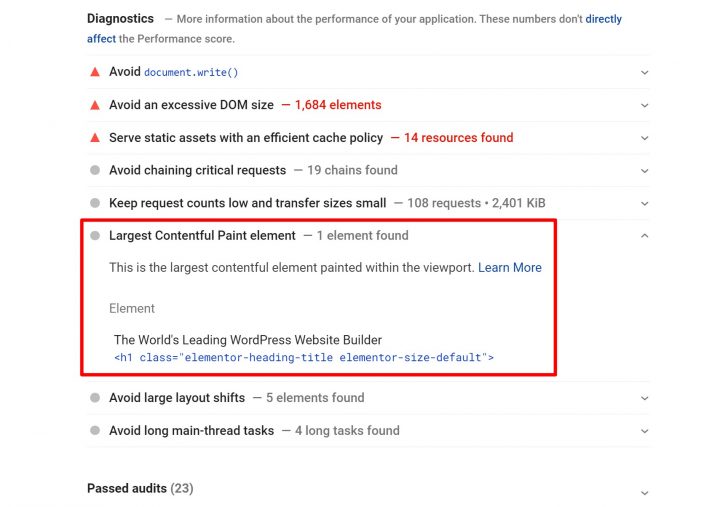
يمكنك العثور على المحتوى "الرئيسي" لموقعك باستخدام PageSpeed Insights - تأكد من اختبار كل من الهاتف المحمول وسطح المكتب حيث قد يختلف العنصر لكل منهما:

توصي Google بأن يكون وقت LCP أقل من 2.5 ثانية .
لتحسين LCP الخاص بك ، ستحتاج إلى تسريع Time to First Byte (مقياس آخر في هذه القائمة) ، واستخدام التخزين المؤقت ، وتنفيذ أفضل ممارسات أداء WordPress الأخرى. يمكن أيضًا أن يكون تضمين CSS المهم وتجنب حظر عرض JavaScript مفيدًا بشكل خاص لتسريع هذا المقياس.
وقت تحميل الصفحة
يعد وقت تحميل الصفحة مقياسًا صعبًا لفهمه نظرًا لوجود تعريفات متعددة لما يعنيه تحميل الصفحة. لإضافة المزيد من الالتباس ، تستخدم أدوات اختبار السرعة المختلفة تعريفات مختلفة لتحميل الصفحة ، وهذا أحد الأسباب التي قد تجعلك ترى بيانات غير متسقة قليلاً إذا قارنت بين أداتين مختلفتين.
السؤال الرئيسي هنا هو "متى تنتهي الصفحة من التحميل؟".
فيما يلي التعريفان الأكثر شيوعًا:
- تم استكمال المستند - النقطة التي تم عندها تحميل كافة المحتويات الثابتة. من الناحية الفنية ، عندما ينطلق حدث onLoad.
- محملة بالكامل - النقطة التي توقفت عندها جميع أنشطة الشبكة لمدة ثانيتين.
سيكون وقت التحميل الكامل دائمًا أعلى لأنه يمثل نصوصًا إضافية من وراء الكواليس قد تستمر في التحميل حتى بعد تحميل كل المحتوى الثابت الخاص بك.
يمكن أن يساعدك استخدام مكون إضافي للأداء متعدد الإمكانات مثل WP Rocket في تنفيذ أفضل الممارسات المهمة لتحسين أوقات التحميل.
الوقت لأول بايت
الوقت إلى البايت الأول (TTFB) هو مقياس عام لاستجابة الخادم - قد تراه أيضًا يسمى وقت استجابة الخادم (SRT). يقيس الوقت الذي يستغرقه إنشاء اتصال بالخادم وتنزيل البايت الأول من المحتوى.
توصي Google بأن يكون TTFB أقل من 200 مللي ثانية
تتأثر TTFB بشدة بأداء الواجهة الخلفية. أكبر المذنبين في TTFB المرتفع هما الاستضافة البطيئة و / أو مزود DNS البطيء.
أول رسم مضمون وأول رسم ذي مغزى
تشترك First Contentful Paint (FCP) و First Meaningful Paint (FMP) في بعض أوجه التشابه مع أكبر مقياس Contentful Paint أعلاه.
يقيس First Contentful Paint المدة التي يستغرقها رسم النص أو الصورة الأولى. والفرق الرئيسي بين هذا وأكبر محتوى محتوى هو أن FCP لا تحاول قياس "أهمية" هذا المحتوى. بدلاً من ذلك ، يبحث فقط عن الجزء الأول من "أي" محتوى.
يقيس " الرسم الأول المعنى" متى يكون المحتوى الأساسي للصفحة مرئيًا للمستخدم. ومع ذلك ، وبسبب بعض الصعوبات التقنية ، قامت Google بإهمال First Meaningful Paint في Lighthouse 6.0 واستبدله بـ Largest Contentful Paint. على الرغم من ذلك ، لا يزال بإمكانك رؤية FMP في بعض الأدوات.
توصي Google بأن تكون أوقات FCP و FMP أقل من ثانيتين.
سيؤدي تحسين LCP أيضًا إلى تحسين هذه المقاييس.
حان الوقت للتفاعل
يقيس Time to Interactive (TTI) المدة التي يستغرقها موقعك ليصبح تفاعليًا بالكامل للزوار.
على سبيل المثال ، لنفترض أنك أضفت قسمًا أكورديونًا باستخدام أداة الأكورديون. يقيس TTI الوقت الذي يستغرقه الزائر حتى يتمكن من النقر على زر التبديل الأكورديون هذا ويجعل موقعك يستجيب من خلال توسيع قسم الأكورديون.
توصي Google بأن يكون TTI الخاص بك أقل من 3.8 ثانية .
طلبات HTTP
من أجل تحميل صفحتك ، يحتاج متصفح الزائر إلى تقديم طلب HTTP إلى خادم موقعك (أو خوادم موارد الجهات الخارجية) لكل مورد فردي على موقعك:
- صورة واحدة = طلب HTTP واحد
- نص JavaScript واحد = طلب HTTP واحد
- ورقة أنماط CSS واحدة = طلب HTTP واحد
- إلخ.
لا توجد قاعدة صارمة وسريعة لعدد طلبات HTTP التي يجب أن يحتوي عليها موقعك. ومع ذلك ، بشكل عام ، كلما قل عدد طلبات HTTP التي يتطلبها موقعك ، زادت سرعة تحميله.
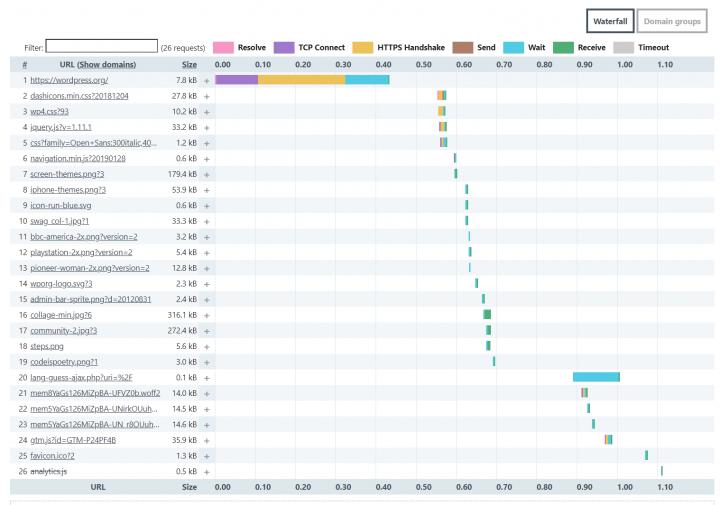
ومع ذلك ، ليست كل طلبات HTTP متساوية - فبعضها أكبر من البعض الآخر و / أو يستغرق وقتًا أطول للتحميل. يمكنك عرض تسلسل كيفية تحميل كل طلب HTTP في تحليل الانحدار ، والذي تقدمه معظم أدوات اختبار السرعة. إليك كيف تبدو في Uptrends:

يمكنك تقليل طلبات HTTP من خلال الجمع بين ملفات CSS / JavaScript ، والحد من استخدام الصور ، واستخدام مكون إضافي لإدارة البرامج النصية مثل Asset CleanUp أو Perfmatters. يجب عليك أيضًا الحد من استخدام المكونات الإضافية ، حيث تضيف معظم المكونات الإضافية طلبات HTTP الخاصة بها. يمكن أن يساعدك Elementor Pro في التخلص من استخدام البرنامج المساعد من خلال منحك إمكانية الوصول إلى العديد من الميزات المختلفة في مكون إضافي واحد (مثل النماذج وشرائح التمرير والمعارض وما إلى ذلك).

مقاس الصفحه
يشير حجم الصفحة إلى الحجم الكلي لصفحتك. إنه إجمالي أحجام الملفات لجميع رموز الصفحة والصور والنصوص وما إلى ذلك.
بشكل عام ، كلما كان حجم صفحة موقعك أصغر ، زادت سرعة تحميلها لأن متصفحات الزوار تحتاج إلى تنزيل بيانات أقل لتحميل موقعك.
بعض الأساليب الشائعة لتقليل حجم الصفحة هي ضغط الصور ، باستخدام ضغط على مستوى الخادم مثل Gzip أو Brotli ، وتقليل الكود الخاص بك.
اختبر سرعة موقع الويب الخاص بك وقم بتحسينه للحصول على تجربة مستخدم أفضل
يعد فهم أداء موقعك أمرًا ضروريًا لتحسين موقع الويب الخاص بك. بدون بيانات ، لا يمكنك معرفة مكانة موقعك وأين يمكن تحسينه.
ومع ذلك ، إذا كنت ترغب في جمع بيانات ذات مغزى ، فليس الأمر بهذه البساطة مثل مجرد توصيل عنوان URL الخاص بموقعك بأداة اختبار سرعة واحدة واستدعاءها يوميًا.
من المهم الانتباه إلى التكوين المحدد للاختبار الخاص بك - تعديل الموقع والجهاز وسرعة الاتصال للحصول على صورة دقيقة لكيفية أداء موقعك لأنواع مختلفة من المستخدمين.
بمجرد حصولك على البيانات ، تحتاج أيضًا إلى فهم المقاييس المختلفة وما تعنيه. قد يتطلب إصلاح الوقت البطيء للبايت الأول تكتيكات مختلفة عن تحسين أكبر وقت لطلاء المحتوى ، على الرغم من وجود بعض التداخل دائمًا من حيث أفضل ممارسات الأداء.
هل لا يزال لديك أي أسئلة حول كيفية اختبار سرعة موقع الويب على WordPress؟ اسألنا في التعليقات!
