مستقبل واجهة التجارة الإلكترونية وكيف تؤثر على إيراداتك
نشرت: 2022-03-02مع ظهور الهواتف الذكية وشبكات LTE ، أصبح التسوق على الأجهزة المحمولة يمثل الآن أكثر من 49٪ من مبيعات التجارة الإلكترونية. خلال عطلة نهاية الأسبوع في Black Friday / Cyber Monday التي بلغت قيمتها عدة مليارات من الدولارات العام الماضي ، قفز هذا الرقم أعلى من ذلك - 69 ٪ من المبيعات تم وضعها على الهواتف أو الأجهزة اللوحية.
من المقرر أن تنمو التجارة الإلكترونية عبر الهاتف المحمول بشكل أكبر خلال السنوات القادمة. ليس من المستغرب أن تتسابق الشركات لتحسين تجارب التسوق عبر الأجهزة المحمولة واستبدال التقنيات القديمة لتلائم الأجهزة المحمولة.
في هذه المقالة ، سنركز على ما تستخدمه شركات التكنولوجيا للواجهة الأمامية لمتاجرها عبر الإنترنت - الواجهة الأمامية هي جزء من موقع الويب الذي يمكن للمتسوقين رؤيته والتفاعل معه - وما هي التقنيات الجديدة التي تتبناها شركات التجارة الإلكترونية الناجحة للتكيف معها التليفون المحمول.
لماذا يجب أن تهتم بالواجهة الأمامية
لثلاثة أسباب:
- يؤثر اختيارك لتقنية الواجهة الأمامية على سرعة صفحة هاتفك المحمول ؛
- تؤثر سرعة صفحة الجوال على معدل التحويل الخاص بك ؛ و
- يؤثر معدل التحويل في النهاية على أرباحك .
دعنا نرفق بعض أرقام العالم الحقيقي بهذا السيناريو ، من باب المجاملة لمثال من نيل باتيل: لنفترض أنك تدير متجرًا على الإنترنت يسحب ستة أرقام يوميًا. نعلم أن التأخير لمدة ثانية واحدة في استجابة الصفحة يمكن أن يؤدي إلى تقليل التحويلات بنسبة 7٪ . لذلك ، وفقًا لباتيل ، "إذا كان موقع التجارة الإلكترونية يربح 100000 دولار في اليوم ، فقد يؤدي تأخير الصفحة لمدة ثانية واحدة إلى خسارة 2.5 مليون دولار في المبيعات كل عام."
كرر: خسارة مبيعات بملايين الدولارات كل عام.
يبدأ من الأعلى ، وهي تقنية الواجهة الأمامية. إذا كانت حركة المرور الخاصة بك عالية التنقل وتهتم بالإيرادات ، فتابع القراءة.
# cta-visual-fe # <cta-title> الواجهة الأمامية الأكثر مرونة في التجارة <cta-title> تم تصميم Shogun Frontend لمساعدتك في بناء متجر قوي ومحسن عبر الإنترنت لعملائك.
كيف تؤثر السرعة على أداء الهاتف المحمول

حسنًا - إن أهمية تحسين الأجهزة المحمولة معروفة إلى حد كبير من قبل كل من يعمل في التجارة الإلكترونية.
لكن ما هي الأرقام الحقيقية وراء ذلك؟ ما حجم عامل السرعة في أداء الأجهزة المحمولة ، وما مدى أهمية ثانية واحدة؟
فيما يلي بعض الإحصائيات الأساسية:
- سيتخلى 53 بالمائة من المستخدمين عن الموقع إذا استغرق تحميله أكثر من ثلاث ثوانٍ.
- يقول تسعة وسبعون بالمائة من المتسوقين عبر الإنترنت الذين يواجهون أداءً ضعيفًا على موقع الويب إنهم لن يعودوا إلى هذا الموقع للشراء مرة أخرى.
- وكتذكير سابقًا ، يمكن أن يؤدي التأخير لمدة ثانية واحدة في استجابة الصفحة إلى تقليل التحويلات بنسبة 7٪.
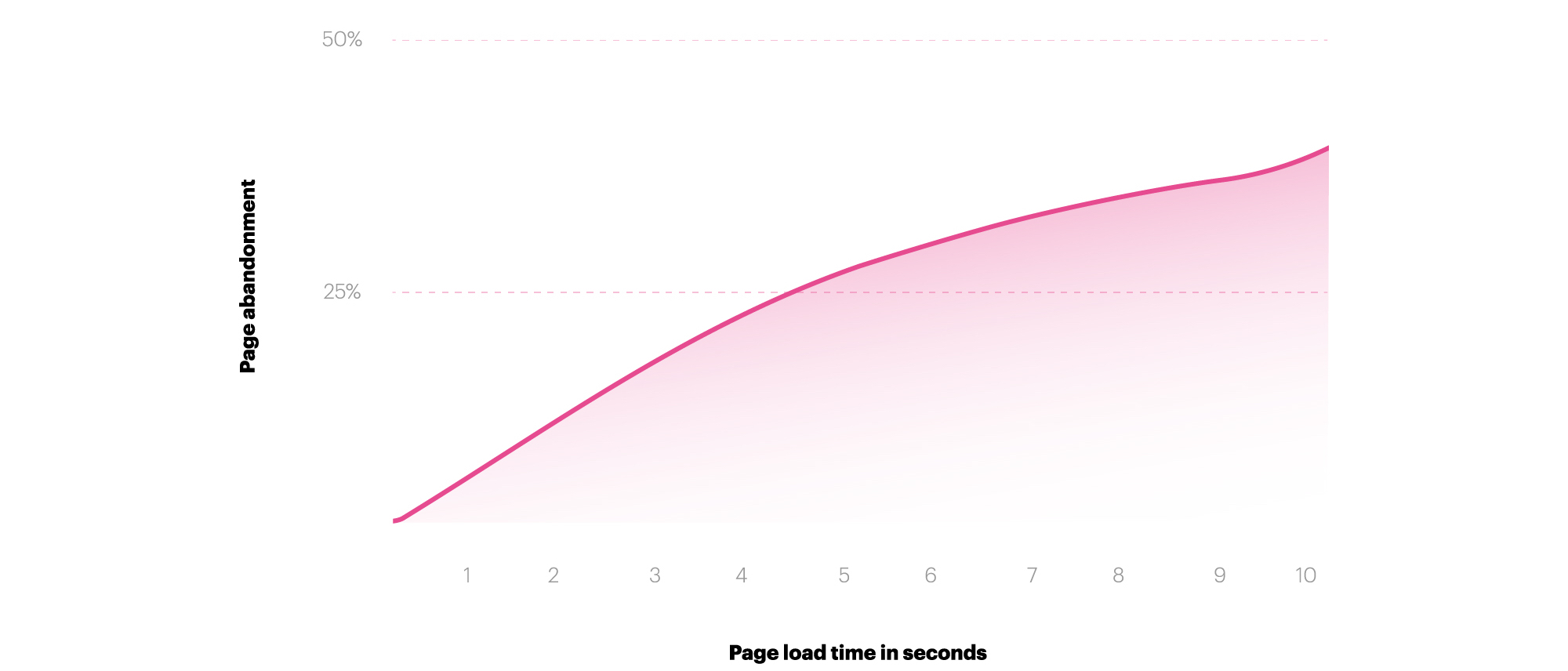
الأمر كله يتعلق بمعدل الارتداد ، النسبة المئوية للزائرين الذين يغادرون موقع الويب بعد الهبوط عليه.
تريد معدل ارتداد منخفض لمتجرك. بعد كل شيء ، ربما استغرق الأمر الكثير من الدولارات الإعلانية لجذب هؤلاء الزوار إلى موقعك وإبقائهم هناك لفترة أطول يرتبط ارتباطًا مباشرًا بمعدل تحويل أعلى.
فيما يلي نظرة على بيانات معدل الارتداد ووقت التحميل:

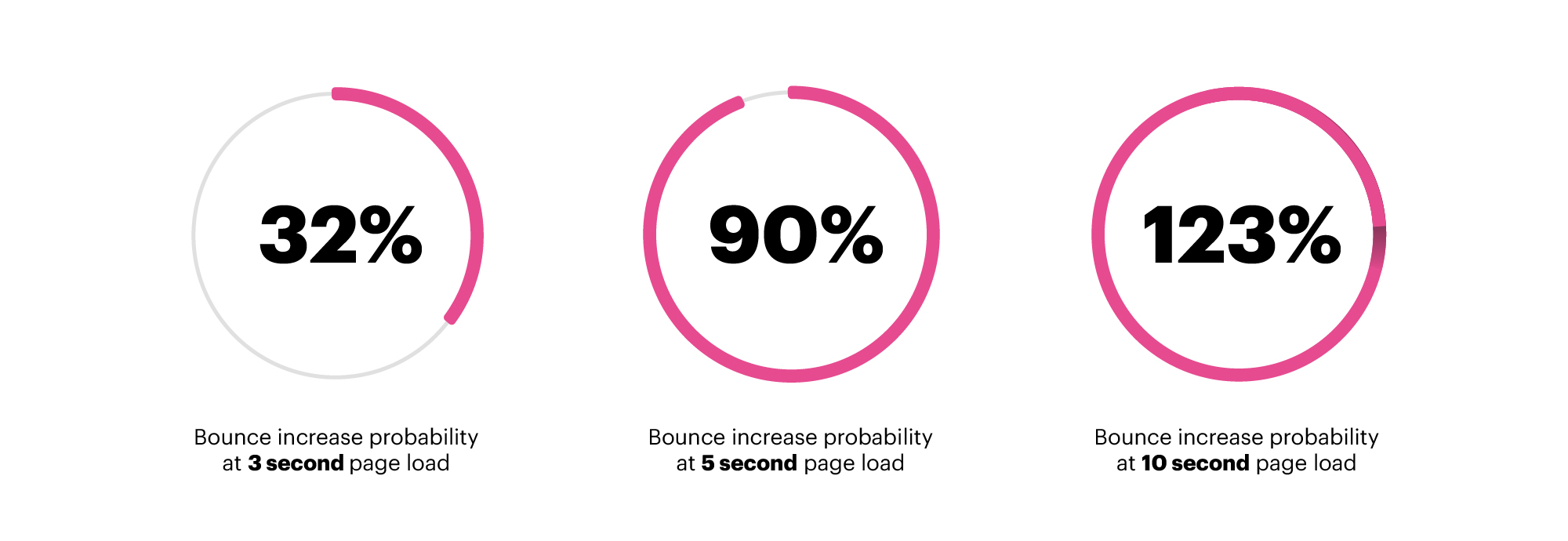
- بين ثانية وثلاث ثوانٍ ، يزداد احتمال الارتداد بنسبة 32٪
- بين ثانية واحدة وخمس ثوانٍ ، يزيد احتمال الارتداد بنسبة 90٪.
- بين ثانية واحدة و 10 ثوانٍ ، يزداد احتمال الارتداد بنسبة 123٪.
إذا كنت قلقًا من ضعف أداء هاتفك المحمول ، فلديك سبب للقلق.
كتب دانييل آن ، رئيس المنتج العالمي السابق ، Mobile Web ، في Google: "تُظهر بياناتنا أنه في حين أن أكثر من نصف إجمالي زيارات الويب تأتي من الجوّال ، فإن معدلات التحويل للجوّال أقل من أجهزة سطح المكتب". "باختصار ، السرعة تساوي الأرباح."
السرعة تعادل الإيرادات - تأتي من Google .
الآن بعد أن أصبح لدينا بيانات قوية توضح أن معدل الارتداد مرتبط بالسرعة ويرتبط معدل الارتداد ارتباطًا مباشرًا بالتحويلات المتعلقة بالإيرادات ، يمكننا استكشاف التقنيات التي تعمل على تحسين سرعة موقع الجوال.
ولكن قبل أن ننتقل إلى مستقبل تكنولوجيا الواجهة الأمامية للتجارة الإلكترونية ، دعنا نفكر في ماضيها وحاضرها.

كيف تم بناء واجهات التجارة الإلكترونية بشكل تقليدي
معظم تجارب التجارة الإلكترونية في DTC التي لديك اليوم لها واجهات أمامية هي مواقع ويب تقليدية. تتكون مواقع الويب بشكل أساسي من HTML و CSS ، وهما لغتا التشفير الأساسيتان ، ويمكن بناؤها باستخدام هذه الأدوات أو بالتنسيقات التالية:
- التعليمات البرمجية المخصصة
- ثيمات
- بناة الصفحة
- مدراء الخبرة
دعونا نكسر كل واحد.
1. كود مخصص
HTML ، CSS ، ربما القليل من JavaScript ... هذه هي العناصر التي تؤهل موقع ويب مخصص بالكامل.
لقد سار هذا النهج قليلاً في طريق الديناصورات ، لأن الترميز من نقطة الصفر أمر شاق وله نقاط ضعف مرتبطة بتكاليف التطوير المرتفعة ، سواء بالنسبة للبناء أو الصيانة. علاوة على ذلك ، فإن HTML عرضة لأن تصبح شفرة "منتفخة" ، مما قد يؤدي إلى خفض سرعة الموقع.
كان لدى الكثير من متاجر التجارة الإلكترونية مواقع ويب مشفرة بالكامل. ومع ذلك ، فإن العديد من الشركات التي اعتادت تحديد هذا الخيار تستخدم الآن السمات (إذا كانت أصغر) أو المديرين ذوي الخبرة (إذا كانت أكبر).
تتطلب مواقع الويب تحديثًا لصفحة كاملة بين نقرات الصفحة - وعندما يكون هناك اتصال محدود ، أو إذا كانت الصفحة تحتوي على الكثير من المحتوى أو إذا كنت تجري مجموعة من استدعاءات واجهة برمجة التطبيقات (عندما يحتاج موقع الويب إلى جلب البيانات من جهة خارجية ، مثل أداة المراجعات) ، فإن سرعة الصفحة تتأثر سلبًا.
2. الموضوعات
السمات عبارة عن قالب مُعد مسبقًا من التعليمات البرمجية للواجهة الأمامية لموقع ويب تم إنشاؤه بواسطة مطور أو وكالة تطوير.
إنه نوع يشبه كتاب التلوين / وضع التلوين بالأرقام: تحصل على مخطط للموقع وأساس متين ، على الرغم من أنك ستحتاج إلى مطور أو شخص لديه معرفة جيدة بـ HTML / CSS لتخصيص المظهر. تم نشر السمات من خلال منصات التجارة الإلكترونية مثل Shopify و WordPress و BigCommerce.
السمات لها نفس مشاكل مواقع الويب ذات الترميز المخصص عندما يتعلق الأمر بسرعة الصفحة وأداء الأجهزة المحمولة. يأتي بعضها مع تحسينات في الأداء ، ويمكن للوكالات الذكية "تجريد" سمة ما إلى الأساسيات - على سبيل المثال ، تقليل استخدام تطبيقات الطرف الثالث والحصول على موقع يتمتع بأداء جوّال لائق جدًا. ولكن ، لا يزال تحديث تحميل الصفحة الكاملة يترك حتى أفضل مواقع الويب لجيل واحد خلف تقنيات الواجهة الأمامية الجديدة.
3. بناة الصفحة
إخلاء المسؤولية: هناك درجة من التحيز هنا ، حيث أن شركتي Shogun لديها منتج ناجح للغاية لبناء الصفحات.
يسمح منشئو الصفحات للأشخاص غير التقنيين بتصميم موقع ويب ونشره. باستخدام "مُنشئ" مرئي ، عادةً ما يتضمن مكتبة من العناصر (شريط تمرير ، صورة ، موجز Instagram ، إلخ) ، يمكن للمستخدمين السحب والإفلات على الصفحة ، ثم تصميمها باستخدام عناصر التحكم التي لا تحتوي على رموز (منتقي الألوان ، وحجم الخط ، الهوامش والحشو وما إلى ذلك).
عندما يتم تصميمها بشكل صحيح ، ينتج منشئو الصفحات كود HTML نظيف وقابل للقراءة بواسطة محرك البحث. يمكن لمنشئي الصفحات السيئين إنشاء HTML متضخم وفوضوي يمكن أن يؤثر سلبًا على السرعة وتحسين محركات البحث.
يُسهل منشئو الصفحات إنشاء موقع ويب. ولكن ، لا يزال لديهم نفس المشكلات المتعلقة بأوقات تحميل الصفحة التي تصيب الكود والسمات المخصصة.
4. مدراء الخبرة
برنامج إدارة الخبرة هو نوع من البرامج التي تركز على الواجهة الأمامية والتي تخدم كلاً من وظيفة إدارة المحتوى بالإضافة إلى وظيفة التجربة الرقمية. غالبًا ما تعني إدارة الخبرة الرقمية الأدوات المتعلقة بالتخصيص والاختبار متعدد المتغيرات (اختبار A / B). الأسماء التي قد تتعرف عليها: Sitecore و Acquia و Episerver ، على سبيل المثال لا الحصر.
في حين أن هذه البرامج قوية للغاية ، إلا أن هناك العديد من المشكلات ، بما في ذلك:
- وقت التنفيذ والتكلفة والجدوى
- تكاليف SaaS المستمرة ، والتي يمكن أن تكون ضخمة للغاية
- ما زالوا لا يفعلون أي شيء لتحسين أداء سرعة الموقع ، ويمكن أن يؤثروا سلبًا في بعض الأحيان على وقت التحميل
لا يمكن المبالغة في تعقيد هذه البرامج. لقد سمعت أن مقدم الخدمة الرئيسي قادر فقط على ضم 50٪ من العملاء الذين يغلقونهم.
# cta-visual-fe # <cta-title> الواجهة الأمامية الأكثر مرونة في التجارة <cta-title> تم تصميم Shogun Frontend لمساعدتك في بناء متجر قوي ومحسن عبر الإنترنت لعملائك.
تقنيات الجيل التالي التي تركز على التسوق عبر الأجهزة المحمولة
فيما يلي ثلاثة منها رئيسية:

- تطبيقات الجوال الأصلية
- Accelerated Mobile Pages
- تطبيقات الويب التقدمية
دعونا نلقي نظرة على كل واحد على حدة.
1. تطبيقات الجوال الأصلية
نحن جميعًا على دراية بتطبيقات الأجهزة المحمولة الأصلية. كثير منا لديه تطبيق Facebook وتطبيق Spotify و ahem ، تطبيق Amazon مثبتًا على هاتفنا الآن. تطبيقات الأجهزة المحمولة هي تطبيقات محمولة خاصة بالجهاز يتم تثبيتها عبر سوق مثل App Store أو Google Play.
مع التطبيقات المحلية ، يتوفر نظام تحديد المواقع العالمي (GPS) وإشعارات الدفع والإيماءات بسهولة أكبر. توفر هذه التطبيقات تخزينًا مؤقتًا أكثر اكتمالاً من PWAs ، لذا فهي أفضل للاتصال المنخفض أو الصفري. كما أنها توفر أسرع السرعات من حيث الملاحة.
على الجانب الآخر ، يعد تثبيت متجر التطبيقات عائقًا رئيسيًا أمام التبني: من سيذهب لتنزيل 25 تطبيقًا للهاتف المحمول لجميع DTCs المفضلة لديهم؟ تطبيقات الأجهزة المحمولة جيدة للعلامات التجارية الكبيرة التي لديها متسوقون مخلصون وعائدون ، مثل Adidas. ولكن إذا كنت علامة تجارية ناشئة ، فمن غير المرجح أن يتحمل جمهورك الاحتكاك في البحث عن تطبيقك وتنزيله. أيضًا ، يحتوي متجر التطبيقات على قيود ورسوم على المحتوى.
حتى بعد التثبيت ، لم تنته المعركة بالنسبة لتطبيقات الأجهزة المحمولة الأصلية. على سبيل المثال ، قام ما يقرب من 60٪ من زوار Flipkart's PWA بإلغاء تثبيت التطبيق الأصلي بشكل أساسي لتوفير المساحة.
2. Accelerated Mobile Pages (AMP)
AMP عبارة عن إطار عمل مفتوح المصدر تم تطويره بواسطة Google وهو موجود منذ أوائل عام 2016. يتم تحميل صفحات الويب هذه على الفور تقريبًا بلغة تشفير فريدة ويتم استضافتها على CDN ، والتي توفر نسخة مخبأة من الصفحة.
تعد قابلية الاكتشاف من المزايا الرئيسية لصفحات AMP: فهي تظهر في الرف الدائري في نتائج بحث Google. في حين أن "AMP يمكنها فقط دعم المحتوى خفيف الوزن" ، فإن هذا يعني أيضًا أوقات تحميل أسرع ، وفقًا لـ Instapage.
مع ذلك ، لا يمكن إنشاء أي شيء تفاعلي يتطلب JavaScript باستخدام إطار عمل AMP. بالنسبة إلى AMP ، يكون المحتوى الديناميكي غير مطروح على الطاولة.
تعد AMP قابلة للتطبيق لصفحة مقصودة لها وظيفة محدودة للغاية ، ولكن ليس لتجربة تجارة إلكترونية حقيقية مع الكثير من التفاعلات الديناميكية.
3. تطبيقات الويب التقدمية (PWA)
PWAs هي تجارب متجر على الإنترنت للهاتف المحمول مصممة للشكل والمظهر والعمل بالطريقة التي تعمل بها تطبيقات الأجهزة المحمولة الأصلية ، ولكن مباشرة في المتصفح - لا يلزم تنزيل متجر التطبيقات.
تُعرِّف Google تطبيق الويب التقدمي بأنه يحتوي على هذه المبادئ الأساسية الثلاثة ، على النحو الذي نظمته شركة BluEnt:
- موثوقة: يتم التحميل على الفور ، حتى في ظروف الشبكة الأقل من ممتاز.
- سريع: سريع الاستجابة لتفاعلات المستخدم بوظائف سلسة.
- الانخراط: يعطي شعوراً بوجود تطبيق محلي على الجهاز. على عكس AMP ، فإن JavaScript موضع ترحيب كبير.
PWA هي إحدى مبادرات Google. التعريف الكامل عبارة عن قائمة تحقق طويلة جدًا من الميزات التي يجب أن يتضمنها إنشاء موقع ويب لتلبية متطلبات PWA.
تعد PWAs أسرع بكثير من مواقع الويب التقليدية ، ولكنها ليست بنفس سرعة تطبيقات الجوال الأصلية أو AMP ... لكنها تغلق الفجوة. أيضًا ، ظروف الشبكة غير المؤكدة جيدة ، لكن التطبيقات الأصلية لا تزال أفضل من حيث عدم الاتصال.
على عكس AMP ، فإن PWAs قوية بما يكفي لبناء موقع تجارة إلكترونية كامل ، وليس لديهم أي من احتكاك متجر التطبيقات الذي يثقل كاهل تطبيقات الأجهزة المحمولة الأصلية. المزيد والمزيد من شركات التجارة الإلكترونية ذات التفكير المستقبلي تأخذ نهج PWA إلى متاجرها عبر الإنترنت ، ويبدو أنها التكنولوجيا المفضلة لبناء التجارة الإلكترونية بدون رأس.
ملاحظة جانبية: على الرغم من أن مصطلح "مقطوعة الرأس" قد يبدو مفهومًا معقدًا ، إلا أنه يعني بشكل أساسي أنه يتم استخدام تقنية مختلفة للواجهة الأمامية لمتجر عبر الإنترنت (الجزء الذي يمكن للمتسوقين رؤيته) عن الواجهة الخلفية ، والتي يتم إنشاؤها بشكل عام على منصة التجارة الإلكترونية مثل Shopify أو BigCommerce أو Salesforce أو Magento.
كيف يتم إنشاء تطبيقات الويب التقدمية
تتضمن عمليات إنشاء تطبيقات الويب التقدمية المكونات الأساسية التالية:
- المطورين الذين يعرفون إطار عمل JavaScript ، مثل React أو Vue
- إطار عمل SSR ، مثل Gatsby أو Nuxt
- CDN مع القدرة على بناء PWAs ، مثل Netlify
- نظام CMS مقطوع الرأس ، مثل Prismic أو Contentful
- برنامج وسيط لربط بيانات Shopify الخاصة بك ، مثل Nacelle
- طريقة لإضافة جميع عمليات تكامل الجهات الخارجية يدويًا ، مثل Yotpo أو Klaviyo
للقراء التقنيين - دعنا نتعمق قليلاً في الغرض من هذه المجموعة التقنية:
يصف GitHub العملية كما يلي: "عامل الخدمة ، المكتوب بلغة JavaScript ، يشبه الخادم الوكيل من جانب العميل ويمنحك التحكم في ذاكرة التخزين المؤقت وكيفية الاستجابة لطلبات الموارد. من خلال التخزين المؤقت للموارد الرئيسية مسبقًا ، يمكنك التخلص من الاعتماد على الشبكة ، مما يضمن تجربة فورية وموثوقة للمستخدمين. "
للقراء غير التقنيين - ربما تشعر أنك غارق قليلاً في احتمالية هذا التعهد الفني. انت لست وحدك! يشعر العديد من مطوري الويب والوكالات المحترفين بنفس الشيء.
وهو ما يقودني إلى مكون وقح لأحدث منتجات Shogun ، Shogun Frontend مدير تجربة قوي ونظام إدارة المحتوى الذي يجعل واجهة متجرك بمثابة تطبيق ويب تقدمي ثانوي. لقد اتخذنا الهندسة التقنية المعقدة المذكورة أعلاه وقمنا بتحويلها إلى منتجات على أنها SaaS (برنامج كخدمة). المزيد عن ذلك بعد قليل.
تطبيقات الويب التقدمية: النتائج
شهدت الشركات التي نفذت تطبيقات PWAs نتائج مبهرة على طول الطريق. فيما يلي بعض النتائج عبر الصناعات (H / T Cloud Four و PWA Stats لتنظيم هذه البيانات):
- شهدت PWA من Petlove زيادة في التحويل بمقدار 2.8 ضعفًا وزيادة في الوقت المستغرق في الموقع (فيديو).
- شهدت PWA في West Elm زيادة بنسبة 9٪ في الإيرادات لكل زيارة وزيادة بنسبة 15٪ في متوسط الوقت الذي يقضيه الموقع (فيديو).
- شركة Flipkart's PWA مسؤولة عن 50٪ من اكتساب العملاء الجدد لها. (كان ستون بالمائة من الزوار قد أزالوا تطبيقه الأصلي مسبقًا لتوفير مساحة على أجهزتهم).
- شهدت لانكوم نموًا كبيرًا بعد إعادة صياغة موقعها للجوّال باعتباره PWA ، وفقًا لدراسة الحالة هذه من Google: شهد بائع التجزئة لمستحضرات التجميل زيادة بنسبة 17٪ في التحويلات ، وزيادة بنسبة 51٪ في جلسات الجوّال بشكل عام وغيرها من النتائج المثيرة للإعجاب.
هذا مجرد جزء بسيط من النتائج التي شاهدتها شركات التجارة الإلكترونية بعد إعادة بناء الواجهة الأمامية لمتجرها عبر الإنترنت كتطبيق ويب تقدمي. أود الاحتفاظ بعلامات تبويب في بعض دراسات الحالة المصغرة على Cloud Four و PWA Stats وعلى مدونة Google Developers.
توصيات لتحسين أداء هاتفك المحمول
إذا كنت متجراً جديداً بدأ لتوه ، فإنني أوصي بمتابعة الفاكهة المتدلية لأداء الموقع قبل الاستثمار في تكنولوجيا الجيل التالي. هنا بعض النصائح:
- استخدم Google PageSpeed Insights لتشخيص مشاكلك. إنها أداة مجانية مقدمة من Google للتحقق من سرعة صفحتك ومراجعة المشكلات التي من المحتمل أن تتسبب في بطء أوقات التحميل.
- قم بإزالة أي وكل تطبيقات الطرف الثالث غير الضرورية من متجرك. يمكن أن تتسبب استدعاءات واجهة برمجة التطبيقات لتلك التطبيقات في حدوث سحب كبير ، ويمكنها في كثير من الأحيان إدخال رمز في المظهر الخاص بك يؤدي إلى تضخيم قاعدة الشفرة وإبطاء موقعك.
- غير الطريقة التي تخدم بها صورك. "غالبًا ما توفر تنسيقات الصور مثل JPEG 2000 و JPEG XR و WebP ضغطًا أفضل من تنسيق PNG أو JPEG ، مما يعني تنزيلات أسرع واستهلاك أقل للبيانات" (نص تحذير Google).
- تنفيذ التحميل البطيء. "ضع في اعتبارك التحميل البطيء خارج الشاشة والصور المخفية بعد انتهاء تحميل جميع الموارد المهمة لتقليل وقت التفاعل" (نص تحذير Google). يوفر Shogun Page Builder تحميلًا بطيئًا فور إخراج الجهاز من الصندوق ، كما تفعل بعض السمات.
ومع ذلك ، إذا كنت شركة تجارة إلكترونية تحقق إيرادات جادة (أكثر من 3 ملايين دولار في المراجعة السنوية) ، ففكر في الاستثمار في تكنولوجيا الجيل التالي لواجهة أمامي.
إذا كنت تحقق عائدًا سنويًا يبلغ 5 ملايين دولار أمريكي ويمكنك زيادة معدل التحويل بنسبة 5٪ عن طريق إزالة كل وقت التحميل بين النقرات على موقعك ، فأنت تجني 250 ألف دولار إضافية سنويًا.
إذا كنت تحقق أرباحًا سنوية قدرها 50 مليون دولار ويمكنك زيادة معدل التحويل بنسبة 5٪ عن طريق إزالة كل وقت التحميل بين النقرات على موقعك ، فأنت تحقق 2.5 مليون دولار إضافية سنويًا.
عائد الاستثمار واضح جدا.
تم ذكر مناهج بناء PWA من الصفر أعلاه. ومع ذلك ، إذا كنت تفضل استخدام برنامج يمكنه إنشاء PWA ويخدم كلاً من إدارة تجربتك المعقدة واحتياجات إدارة المحتوى ، فإن Shogun Frontend تستحق المشاهدة.
يعد Shogun Frontend نظام إدارة محتوى قويًا بشكل لا يصدق ومدير خبرة تم تصميمه خصيصًا لشركات التجارة الإلكترونية ، والمخرجات عبارة عن تطبيق ويب تقدمي مدته أقل من ثانية React.JS. إنه أسلوب للتجارة بدون رأس يعمل بسلاسة مع منصات مثل Shopify و BigCommerce و Salesforce و Magento ، وهو يجعل أسرع مواقع التجارة الإلكترونية على الإنترنت.
# cta-visual-fe # <cta-title> الواجهة الأمامية الأكثر مرونة في التجارة <cta-title> تم تصميم Shogun Frontend لمساعدتك في بناء متجر قوي ومحسن عبر الإنترنت لعملائك.
