الاستخدامات الثلاثة لتصميم الأجهزة المحمولة: UX v قابلية الاستخدام مقابل واجهة المستخدم
نشرت: 2016-06-01يركز تصميم الهاتف المحمول أو يجب أن يركز على المستخدم. هذا ما يسمى بالتصميم الذي يركز على المستخدم قد ولّد هوسًا صحيًا مع الولايات المتحدة الثلاثة: تجربة المستخدم (UX) وقابلية الاستخدام وواجهة المستخدم (UI).
هذه المصطلحات والأدوار المرتبطة بها عادة ما تكون خاطئة و / أو تستخدم بالتبادل. هذا ليس مفاجئًا تمامًا حيث لا توجد تعريفات في كل مكان وبعض التداخل.
هناك طريقة مفيدة للتعامل مع هذا وهي تحديد مستخدم الهاتف المحمول النموذجي وما الذي يريدون تحقيقه من خدمتك ، ثم اسأل:
- هل حققوا هذا الهدف؟ ما مدى سهولة / سرعة؟ = سهولة الاستخدام .
- هل وجدوا استخدام الخدمة مجزية؟ = تجربة المستخدم .
- كيف يتفاعلون جسديًا مع الجهاز؟ = واجهة المستخدم .
يقترح Robert Gaines ، مطور الويب والتطبيقات في ولاية كنساس الأمريكية ، إضافة تصميم مرئي لعنصر رابع ، وهي فكرة جيدة ، لكنها ستلقي بـ V غير المفيد مع الولايات المتحدة.
أود أيضًا تضمين التصميم المرئي ، الذي يضمن أن المكونات المرئية الثابتة ، بما في ذلك الرسومات والطباعة ، جذابة. تتميز الأربعة على النحو التالي:
- UX تدور حول تجربة المستخدم الشاملة. يتضمن تحليل كيف يشعر المستخدم حيال كل من الواجهات والعمليات ، بما في ذلك مسارات المبيعات [التقدم من العميل المحتمل إلى العميل].
- سهولة الاستخدام تتعلق بمدى سهولة إكمال المهمة.
- واجهة المستخدم تدور حول كيفية تفاعل المستخدم مع موقع ويب.
- يتعلق التصميم المرئي بمظهر العناصر المرئية الثابتة ، بما في ذلك الرسومات والطباعة.
تتداخل الحقول الأربعة ، ولكن باختصار: تتعلق تجربة المستخدم بالاستجابة العاطفية ، وقابلية الاستخدام تتعلق بسهولة الاستخدام ، وواجهة المستخدم تدور حول التفاعل ، والتصميم المرئي يتعلق بالمظهر.
هل هناك أمثلة تجمع بين سهولة الاستخدام وتجربة المستخدم؟
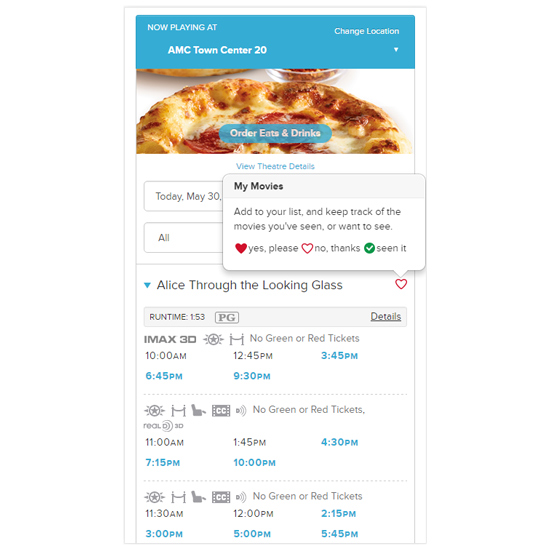
موقع الويب الذي لاحظته مؤخرًا هو AMC Theaters. هذا الموقع ليس جذابًا وسهل الاستخدام فحسب ، بل إنه يعرض أيضًا شكلاً فريدًا من أشكال الانضمام غير المزعجة ولكنه موجود في كل مكان.
تجعل ميزة "My Movie" المستخدمين يشعرون بالتفاعل مع تشجيعهم أيضًا على الاشتراك للحصول على حساب ومشاركة أنشطتهم على وسائل التواصل الاجتماعي. يأخذ هذا النمط مسار التحويل الداخلي ، والذي غالبًا ما يكون ضارًا بتجربة المستخدم ، ويقلبه رأسًا على عقب بتحويله إلى تجربة يستمتع بها العملاء بالفعل.

هناك الكثير من المقارنات المختلفة لواجهة المستخدم / UX / قابلية الاستخدام / التصميم المرئي ، لكن لا شيء يضاهي السيارة والقيادة (مقتبس من Thomas Baekdal).
سوف تأخذك Ford Focus أو Ferrari Testarossa من النقطة A إلى B. لذا فإن قابلية الاستخدام مماثلة. لكن تجربة القيادة - UX - ستكون (كما تأمل) أكثر إثارة في فيراري. واجهة المستخدم هي عجلة القيادة والدواسات ومستوى التروس وما إلى ذلك. التصميم المرئي هو الخطوط ولوحة القيادة واللون (أي لون طالما أنه أحمر فيراري).
اعتمادًا على حجم المشروع ، يمكن تلبية هذه المتطلبات من قبل فريق من المتخصصين ، مع مجموعة متنوعة من المسميات الوظيفية ، أو يمكن دمجها في دور واحد شامل. اطلع على مواصفات الوظيفة هذه للحصول على بطل خارق مسؤول عن تصميم واستراتيجية تجربة المستخدم وواجهة المستخدم للجوّال للويب والتطبيق في Verizon Marketing.

واجهة المستخدم
تتحكم واجهة المستخدم أو واجهة المستخدم الرسومية (GUI) أو واجهة الكمبيوتر البشرية (HCI) ، كما تُعرف أحيانًا ، في كيفية تفاعل المستخدم مع الجهاز وموقع الويب أو التطبيق المعروض عليه. وهذا يشمل التخطيط والاتجاه الأفقي أو الرأسي ؛ القوائم ، بما في ذلك قائمة التنقل الرئيسية - غالبًا ما يتم تمثيلها بأيقونة "همبرغر" المكونة من ثلاثة أسطر ؛ أزرار التنقل والارتباط والعمل ؛ حقول النص والنماذج ؛ أزرار الاختيار ومربعات الاختيار ؛ اللمس والإيماءات.
للحصول على نظرة أعمق حول التخطيطات وعناصر التحكم في الإدخال والقوائم والجوانب الأخرى لواجهة المستخدم ، راجع إرشادات مطوري Android وإرشادات واجهة المستخدم لنظام iOS.
ملحوظة: هذه الأدلة مخصصة لمطوري التطبيقات الأصليين ، ولكن هناك الكثير من التداخل مع الويب.
عادةً ما يصمم مصمم واجهة المستخدم واجهة المستخدم لموقع أو تطبيق جوال باستخدام إطارات سلكية مرسومة يدويًا ورقمية .
سيستخدم عدد قليل من المصممين أو المطورين تصميم واجهة مستخدم الهاتف المحمول من البداية. سيستخدم المصممون مجموعات UX ، راجع هذه المجموعة من Speckyboy. وبالمثل ، سيستخدم المطورون أطر عمل مثل jQuery Mobile و Sencha Touch ، مما يسمح لهم بإعادة استخدام تخطيطات وعناصر واجهة المستخدم التي تم تجربتها واختبارها.
يتمثل فن مصمم واجهة المستخدم في تحقيق التوازن بين إنشاء تجربة تميز نفسها عن المنافسة وإنشاء واجهة مستخدم بديهية ، أي ليس عليك التفكير في كيفية استخدامها.
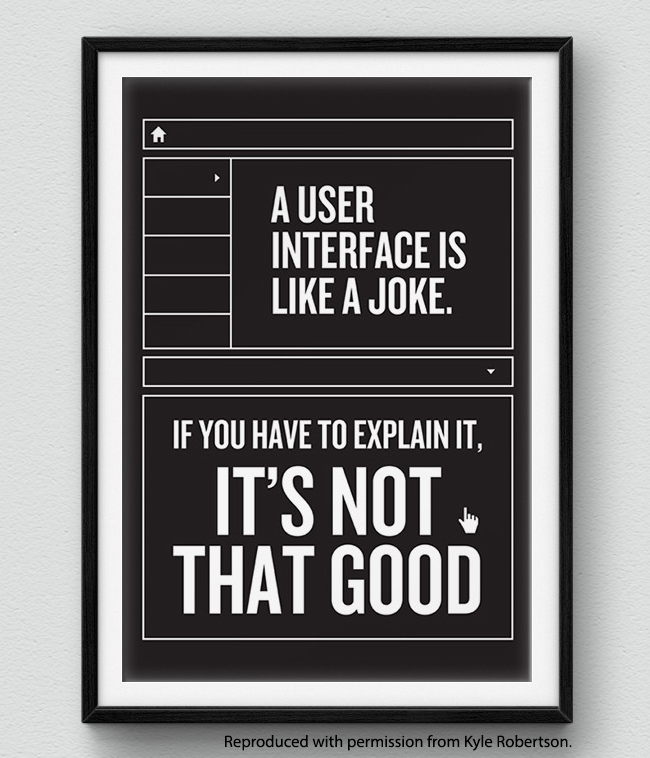
هناك قول مأثور في واجهة المستخدم يقول: واجهة المستخدم تشبه المزحة ... إذا كان عليك شرحها ، فهذا ليس جيدًا. ليس من الواضح من قال هذا أولاً ، لكن التصميم أدناه من المصمم الرقمي المقيم في لندن كايل روبرتسون.

جيني كيجان ، كبير محللي الأعمال لدى شركة تجزئة أمريكية كبيرة:
تعد واجهة المستخدم مكونًا مهمًا. إنه مثل أساس منزل. يجب أن يكون لديك أساس متين وقوي يدعم العوارض والأرضيات والجدران والسقف ، فبدونها سينهار منزلك.
إنه نفس الشيء في تطوير الأجهزة المحمولة. يجب أن تبدأ بهيكل أساس متين ، وبنية قاعدة بيانات ، وأمان ، وما إلى ذلك ، والتي ستدعم تجربة المستخدم الإجمالية للموقع. لا يمكنك ا ن تمتلك شئ واحد دون الاخرون.
سهولة الاستخدام
سهولة الاستخدام تعتمد على واجهة المستخدم. يقيس مدى جودة عمل الواجهة عمليًا - أي هل من الواضح الأزرار التي يجب النقر عليها للانتقال إلى الشاشة التالية؟ هل من السهل النقر على الزر المناسب دون النقر دون قصد على الإعلان المصور المجاور له؟
لكن قابلية الاستخدام أكثر من ذلك بكثير. كما أنه يأخذ في الاعتبار مدى سهولة استكمال المستخدم لهدفه. لتقييم هذا ، من الضروري تحديد الأهداف الفعلية للمستخدمين. هذا هو سبب استحواذ مصممي الأجهزة المحمولة الجيدين على حالات الاستخدام ، وقصص المستخدمين ، ورحلات العملاء ، ورحلات المستخدم ، ويجب عليك ذلك أيضًا.
مقارنةً بتجربة المستخدم ، يمكن قياس قابلية الاستخدام بسهولة أكبر.

تتأثر قابلية الاستخدام بما يلي:
- سرعة تحميل الصفحة البطيئة.
- التنقل البديهي مقابل التنقل المربك.
- الأزرار الواضحة والموجودة في مكان جيد - الأزرار غير البديهية أو التي يتم وضعها بشكل سيء أو التي لا تعمل.
- الأزرار أو الروابط الكبيرة جيدة التباعد والتي يسهل النقر فوق أزرار v. صغيرة جدًا أو قريبة من بعضها البعض بحيث لا يمكن النقر عليها بدقة.
- شاشة تناسب الصفحة ، جميع المعلومات والأزرار المهمة معروضة أمامك من الشاشة إلى اليمين أو في الأسفل.
- سهل القراءة مقابل نص غير مقروء
- الصور المختارة جيدًا والحجم المناسب مقابل الصور غير الملائمة وذات الحجم الكبير.
- انقر للاتصال / البريد الإلكتروني / الخريطة مقابل تفاصيل الاتصال الثابتة.
- الإعلانات ذات الصلة بالحجم المناسب مقابل الإعلانات الكبيرة و / أو المتطفلة و / أو غير الملائمة.
في المدونة التالية سننظر في كيفية إجراء اختبار قابلية استخدام موقع الويب الخاص بك. ولكن كمتذوق ...
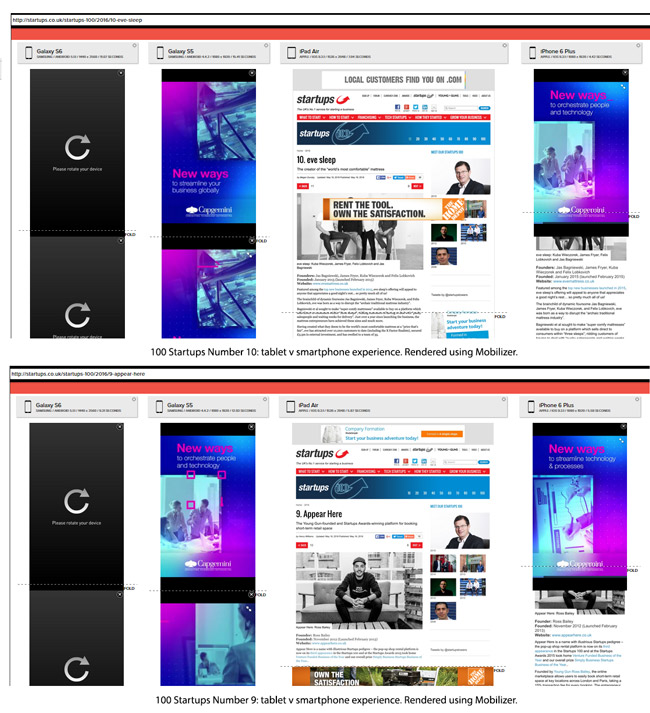
تم تسليط الضوء على المثال التالي في مؤتمر التحول الرقمي في لندن ، الشهر الماضي. اشتكى أحد المقدمين من أنهم بدأوا في مشاهدة 100 شركة ناشئة فائزة في المملكة المتحدة على جهاز محمول ، لكنه تلقى إعلانات منبثقة بملء الشاشة لكل منها (استسلم بعد صفحتين).
الشيء المثير للاهتمام عند مقارنة التجربة على الجهاز اللوحي والهاتف الذكي ، أن 100 شركة ناشئة تستخدم Mobilizer هو أن الإعلانات بملء الشاشة تظهر فقط معروضة على الأجهزة المحمولة - الإعلانات على الجهاز اللوحي أقل تدخلاً.

هل يجب أن تكون الوظيفة مقابل الجمال؟
يمكن أن يؤدي التركيز على قابلية الاستخدام إلى تشجيع التصميم النفعي ، أي الحد الأدنى ، والبساطة ، والوظيفية ، والميزات الفريدة الموجودة ببساطة لتحسين المظهر المرئي وإبهار الجمهور. على الرغم من أنه يجب القول إن أفضل تطبيقات أو مواقع ويب مفيدة للجوّال ، مثل الأثاث الاسكندنافي ، يمكن أن تكون شيئًا من الجمال والمتعة.
دانيال رولز ، المدير الإداري لموقع TargetInternet.com:
تتعلق قابلية الاستخدام بالتفاعلات القائمة على المهام وجعل هذه المهام سهلة الإكمال وبديهية. تجربة المستخدم هي شيء أوسع وهي الارتباط العاطفي الذي لدينا لتنفيذ هذه المهام. هل كانت ذات مغزى وقيمة ، وهل كانت تجربة ممتعة؟
هل هناك أمثلة تجمع بين سهولة الاستخدام وتجربة المستخدم؟
تُعد Uber مثالاً جيدًا نظرًا لبساطة تصميم التطبيق وفعاليته. لها عامل مدهش في بساطتها وبديهية للغاية.
ومع ذلك ، تجدر الإشارة إلى أن تطبيق سيارات الأجرة Uber لم يختر حتى الآن توسيع التجربة الرائعة لتطبيقه الأصلي إلى شبكة الجوّال ، حيث لا يعد موقع الويب أكثر من إعلان لتطبيق التنزيل الخاص به.
تجربة المستخدم
تجربة المستخدم (UX) هي الشعور الشامل الذي يكسبه المستخدم من التفاعل مع موقع الجوال (أو التطبيق). إنه أقل ملموسًا ، وأكثر فردية ، وبالتالي يصعب تصميمه واختباره أكثر من قابلية الاستخدام.
بشكل عام ، تعتبر قابلية الاستخدام فئة فرعية من تجربة المستخدم.
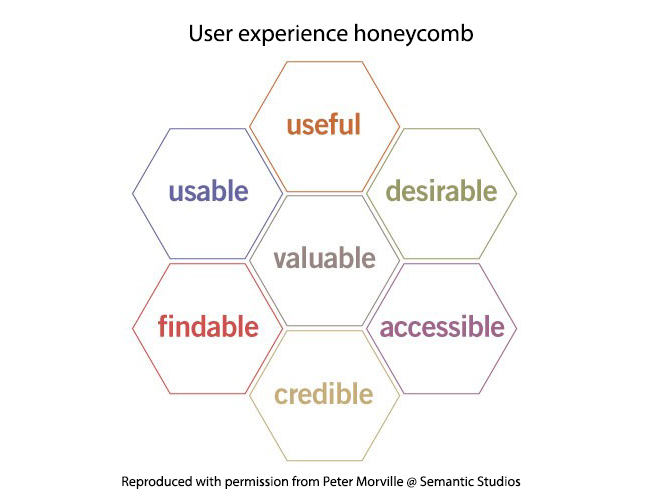
واحدة من أفضل العروض المرئية لتجربة المستخدم هي تجربة المستخدم على شكل قرص العسل ، التي أنشأها بيتر مورفيل ، رئيس شركة Semantic Studios. تم إنشاء هذا في الأصل لمنتج الويب ، ولكن كل معيار من هذه المعايير ينطبق بشكل متساوٍ أو أكثر على الجوّال.
ضع في اعتبارك كيف يتجاوب موقع الويب الخاص بك مع المستخدمين لكل مما يلي:
- مفيدة - هل ستصبح أداة أساسية يمكن للمستخدمين العيش بدونها؟
- قابلة للاستخدام - هل هي سهلة الاستخدام؟ هل من السهل على المستخدم استكمال أهدافه؟
- مرغوب فيه - عندما يسمعون عنها من صديق ، هل يفكرون: "أحتاج ذلك!"؟
- يمكن العثور عليه - هل من السهل العثور عليه عند إجراء بحث على الويب عن المصطلحات ذات الصلة (أو البحث في متجر التطبيقات)؟ هل من السهل التنقل ، والعثور على ما تحتاجه على الموقع؟
- مصداقية - هل عبارة الحث على اتخاذ إجراء مقنعة؟ هل يثق المستخدمون بالمحتوى في الموقع؟
- يمكن الوصول إليه - هو الموقع سهل الاستخدام من قبل الأشخاص ذوي الإعاقة ؛ مثل استخدام قارئ الشاشة ضعاف البصر.
- قيّمة - هل يدفع المستخدمون ، ويتاجرون بالبيانات الشخصية ، ويقبلون الإعلان مقابل استخدامها؟

جيني كيجان:
من المهم تحديد تجربة المستخدم في إستراتيجيتك لأنها أكثر ما يتذكره المستخدم عند استخدام موقع الجوال أو التطبيق الخاص بك. تتمحور تجربة المستخدم حول عاطفة ونفسية المستخدم ؛ يتعلق الأمر بالشعور الذي ينتابهم عندما يتصفحون ويتنقلون من صفحة إلى أخرى.
في تطوير الأجهزة المحمولة ، من المهم أن يكون لدى المستخدم شعور إيجابي وسهل وممتع عند استخدام منتجك. تريدهم أن يشعروا بعاطفة بهيجة أو تجربة سعيدة وتجربة خالية من التوتر وخالية من النضال.
موارد مفيدة:
- توصيات تجربة مستخدم الهاتف المحمول DigitalGov 42 - هذه إرشادات رقمية للإدارات الحكومية الأمريكية. عاملهم كقانون.
- Usability.gov أساسيات تجربة المستخدم - هذه الإرشادات من وزارة الصحة الأمريكية ليست خاصة بالهواتف المحمولة ولكنها مفيدة جدًا.
هذا هو الجزء 21 من سلسلة ClickZ للويب المتوافق مع الجوّال.
فيما يلي أحدثها:
- تصميم المحمول وفن عمل شيء واحد بشكل جيد
- الدور الأساسي للإطارات السلكية ومخططات التدفق في تصميم الأجهزة المحمولة
- فهم رحلة العميل المتنقل ورحلة المستخدم ؛ حالات الاستخدام وقصص المستخدم
- التعرف على أساليب تصميم الأجهزة المحمولة واللغة اللغوية: خرائط التعاطف واللوحات المصورة
- المكونات الرئيسية لتصميم الهاتف المحمول ومنهجية UX
- لماذا يجب أن يكون اختبار المستخدم في طليعة تطوير الأجهزة المحمولة
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/؟utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
