كيف تبهر كل مشترك بصورة خلفية بريد إلكتروني بسهولة (+ رمز القيام بذلك!)
نشرت: 2021-07-23يمكن أن تبدو رسائل البريد الإلكتروني متوقعة قليلاً مع صورة هنا ، وكتلة نصية هناك ... طريقة واحدة لإضفاء الحيوية على تجربة المشترك؟ صور الخلفية. إنها غير متوقعة وتضيف بُعدًا آخر إلى تصميمك ، مما يجعل رسائل البريد الإلكتروني الخاصة بك "بارزة". عندما يتم إجراؤها بشكل جيد ، فإنها تجعل بريدك الإلكتروني يبدو وكأنه مليون دولار ولكن من السهل جدًا سحبه.
استمر في القراءة من أجل:
- فوائد صور الخلفية
- أمثلة ملهمة للبريد الإلكتروني
- متطلبات التصميم
- كيفية ترميز صور الخلفية
ما هي صور الخلفية؟ (وما هو الهدف؟)
صور الخلفية هي صور يتم تطبيقها على خلفية عنصر أو خلفه. بدلاً من أن تكون نقطة محورية رئيسية للبريد الإلكتروني ، مثل صورة بطل ، غالبًا ما تكون دقيقة ومكملة للمحتوى الآخر في الحملة.
الفائدة الرئيسية من استخدام صور الخلفية هي أنها تسمح لك بوضع محتوى HTML إضافي فوقها. على عكس الصور الأخرى ، حيث يمكن للصورة نفسها فقط أن توجد في تلك المساحة ، توفر صور الخلفية إمكانيات طبقات ، بحيث يمكنك الحصول على صور أو نصوص أو عبارات تحث المستخدم على اتخاذ إجراء (CTA) في نفس المساحة.

إن استخدام نص HTML مباشر أعلى صورة الخلفية ، بدلاً من تضمين هذا النص كجزء من الصورة ، يعني أن رسالتك يمكن قراءتها عند إيقاف تشغيل الصور ، مما يجعل هذا أسلوبًا رائعًا لإنشاء رسائل بريد إلكتروني بتنسيق HTML أفضل وأكثر سهولة.
بصرف النظر عن المساعدة في إنشاء حملات توفر تجربة قراءة أفضل ، توفر صور الخلفية أيضًا مجموعة كبيرة من إمكانيات التصميم ، مما يميز حملتك عن المنافسة.
طرق إبداعية تستخدم العلامات التجارية صور الخلفية
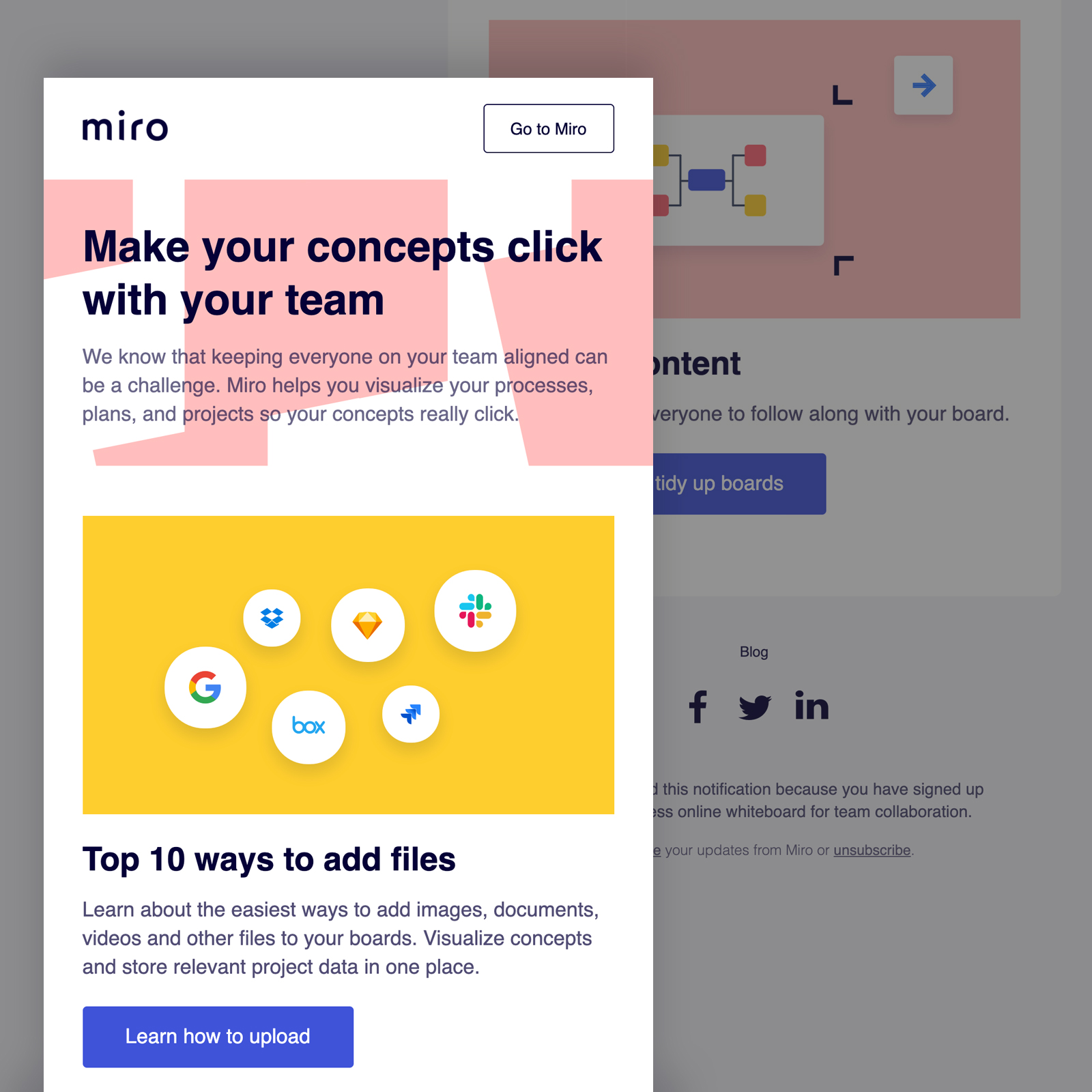
وضع ميرو صورة خلفية تحتوي على أشكال خلف قسم الأبطال ، لفت الانتباه إلى عنوان البريد الإلكتروني الرئيسي والمراسلة ، والتي يتم تراكبها باستخدام النص المباشر.

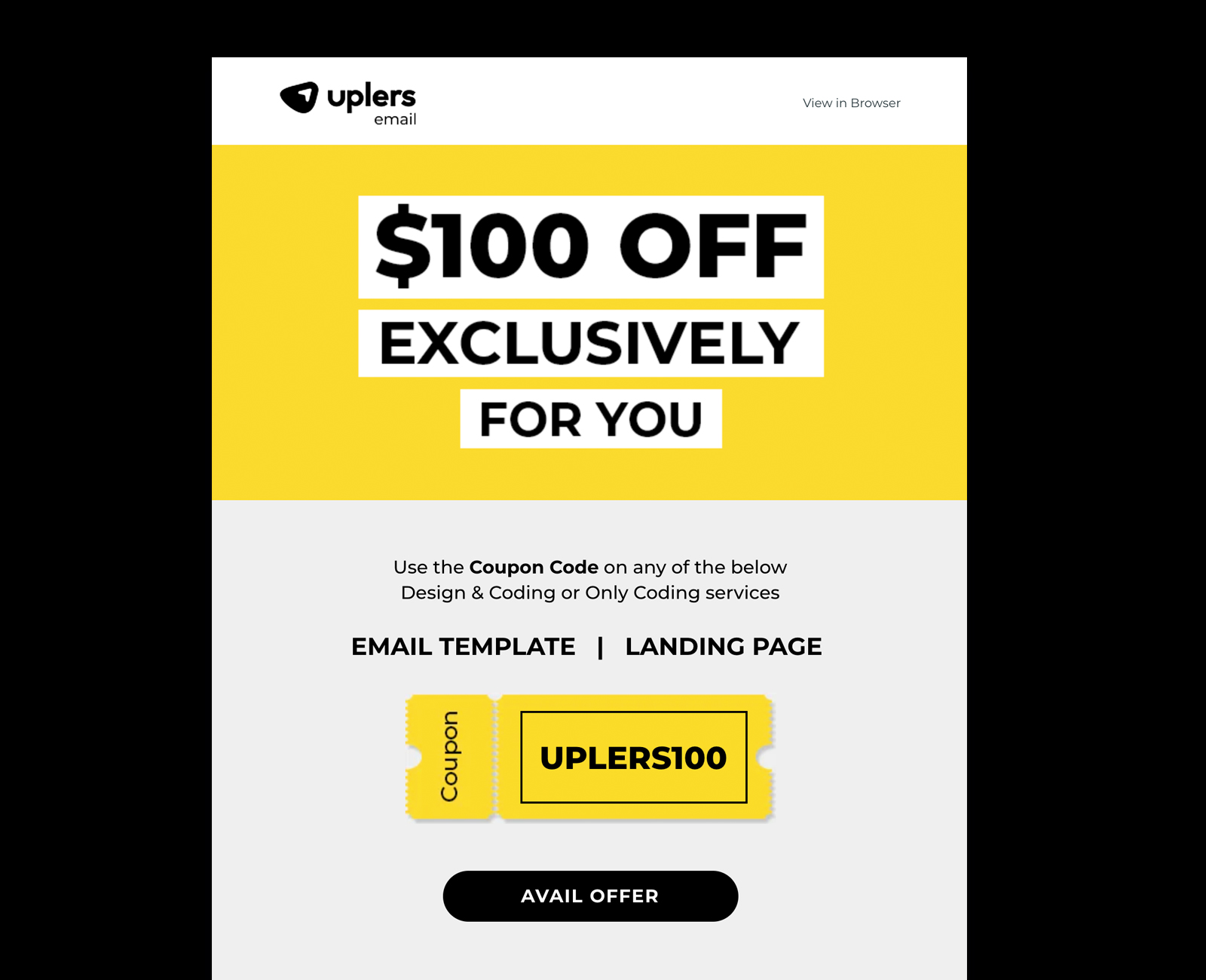
استخدم Uplers صورة خلفية لتسليط الضوء على خصم على خدماتهم ، مع وضع صورة قسيمة خلف رمز القسيمة.

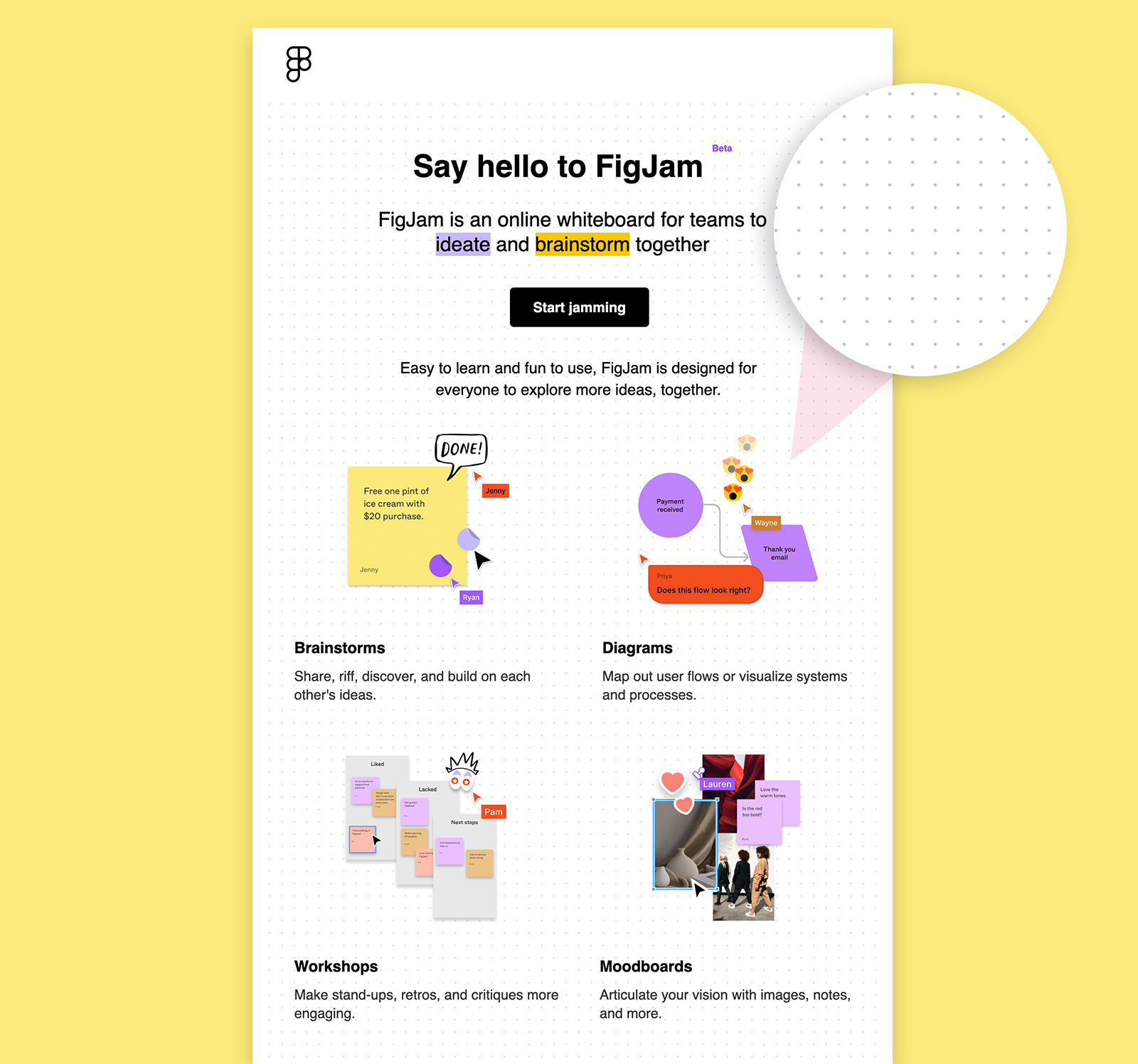
أضافت Figma نمط خلفية متكررًا خفيًا إلى نص هذا البريد الإلكتروني ، وعرّفتنا على منتج السبورة البيضاء الجديد. يعكس النمط الذي تتميز به الخلفية الموجودة في المنتج.

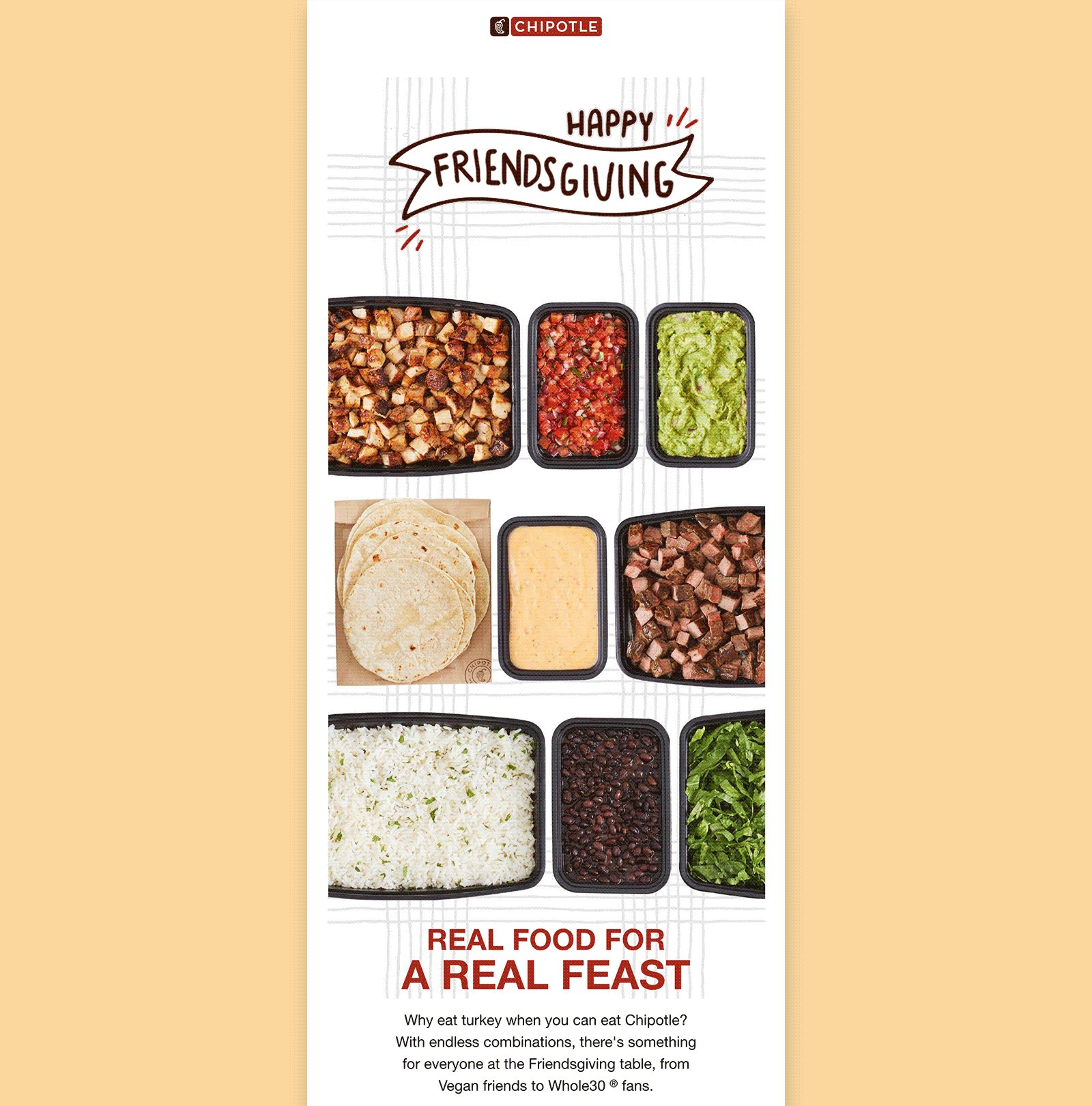
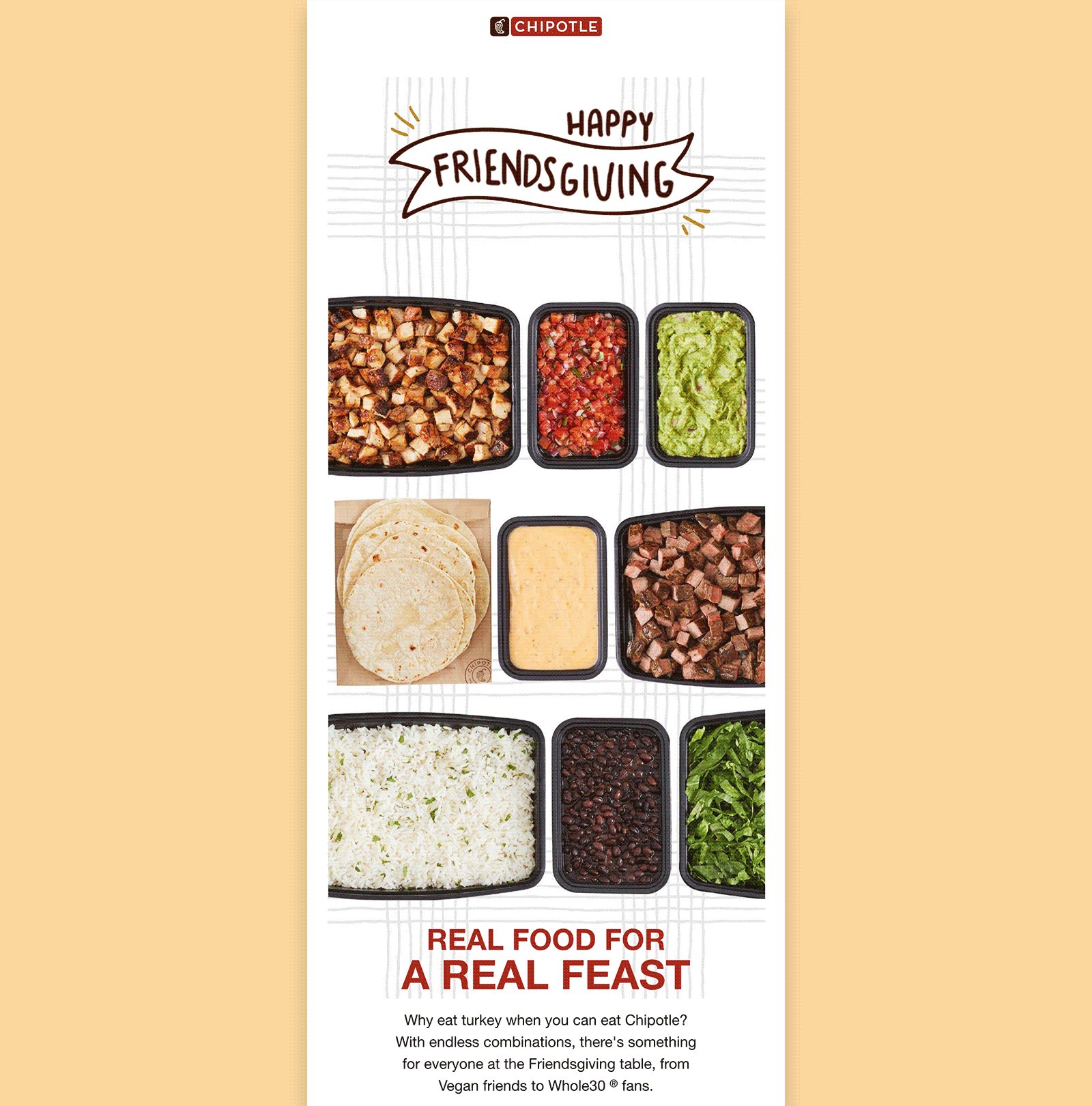
وضع Chipotle صورة خلفية جامبو خلف هذا البطل الجامبو المؤثر ومنطقة الجسم ، بما في ذلك تصوير المنتج ونمط الخط. يوجد في الجزء العلوي من هذه الصورة صورة GIF متحركة بخلفية شفافة ونص مباشر في منطقة الجسم.

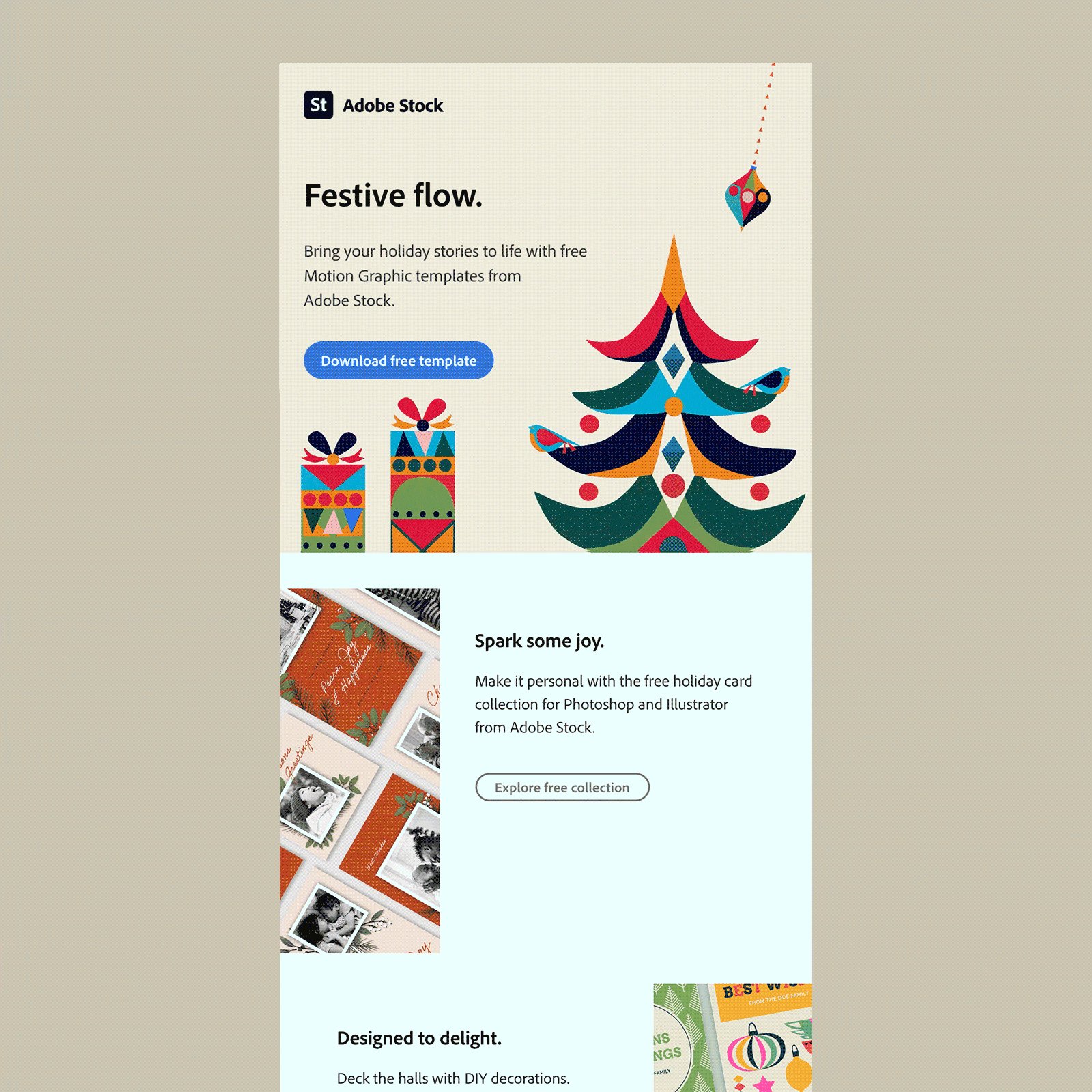
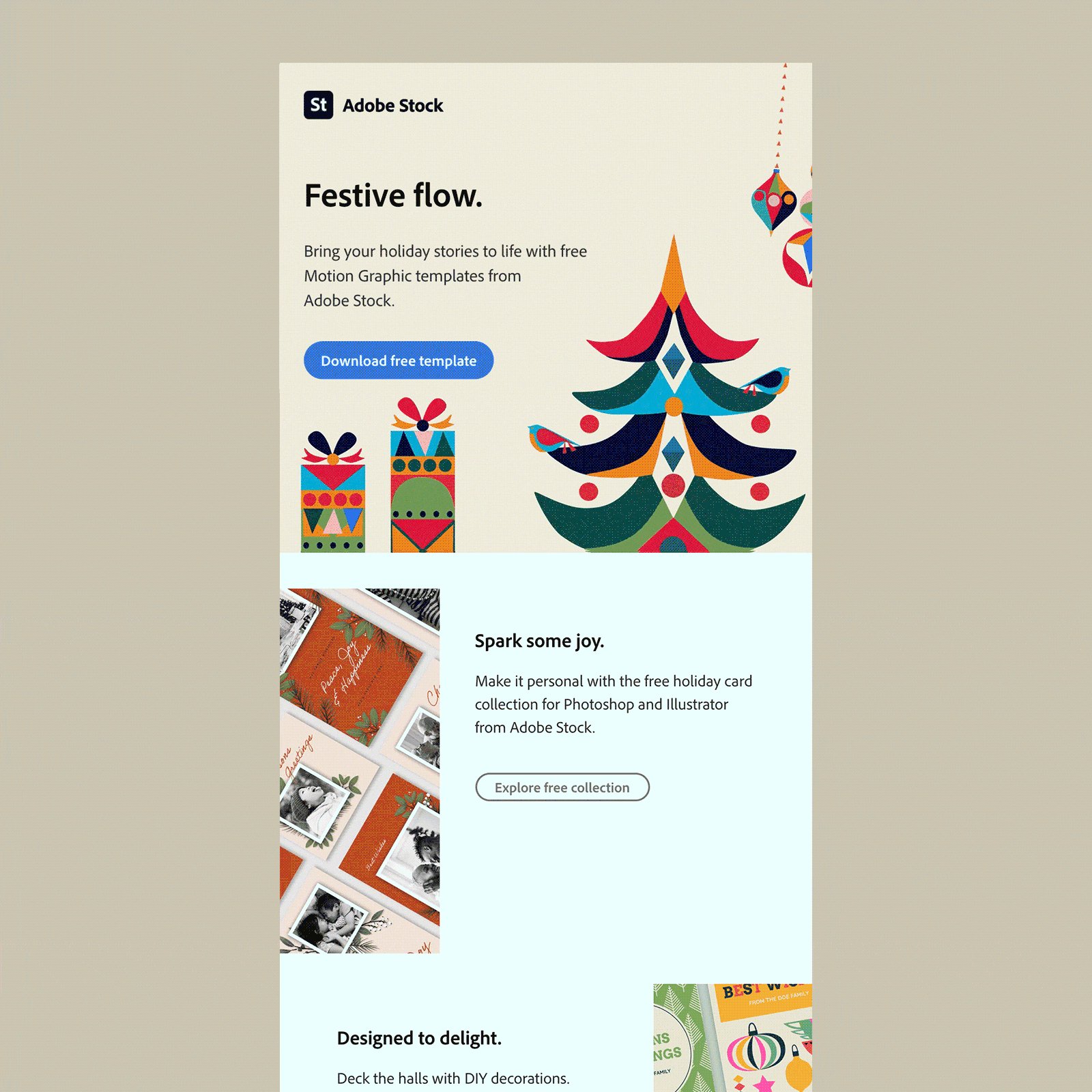
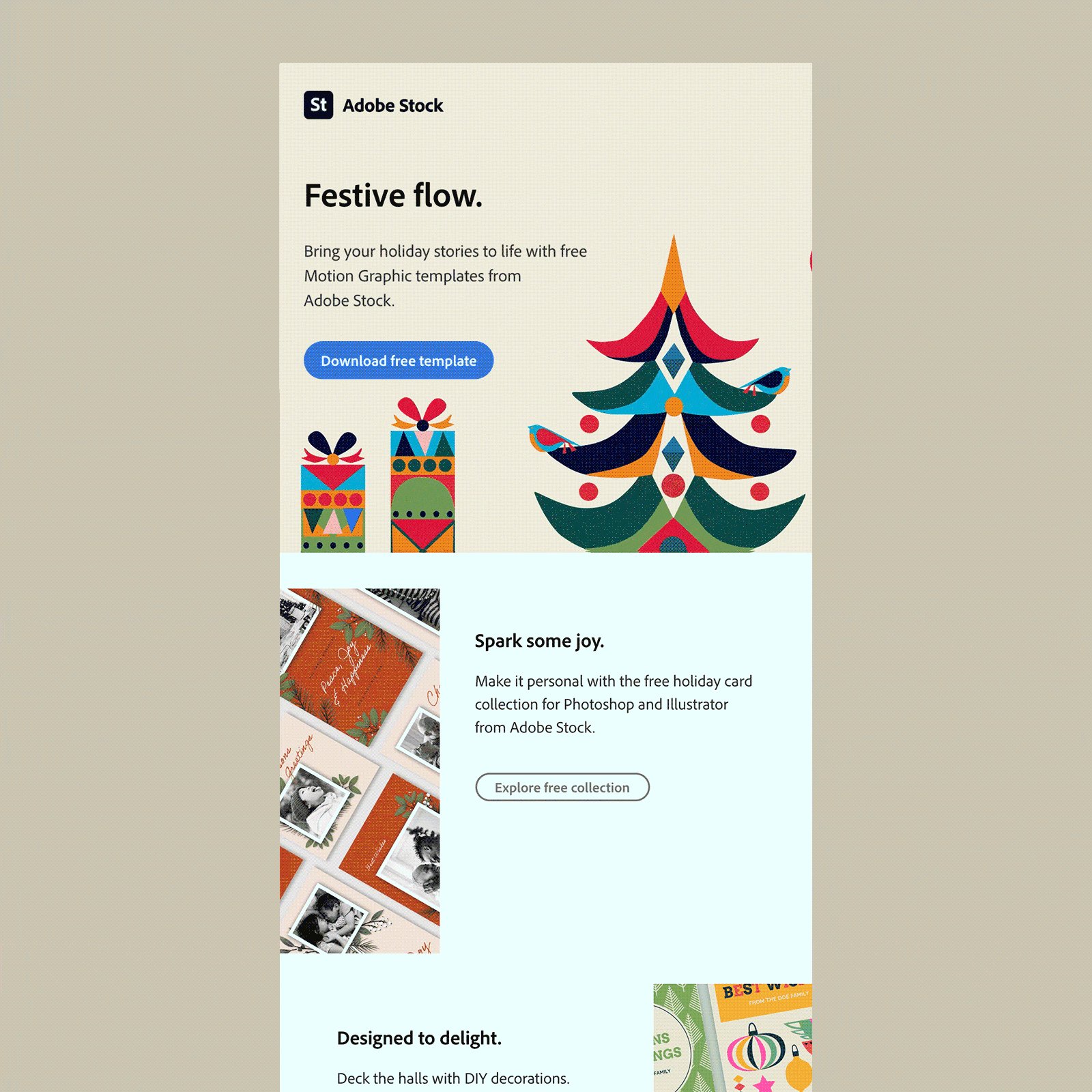
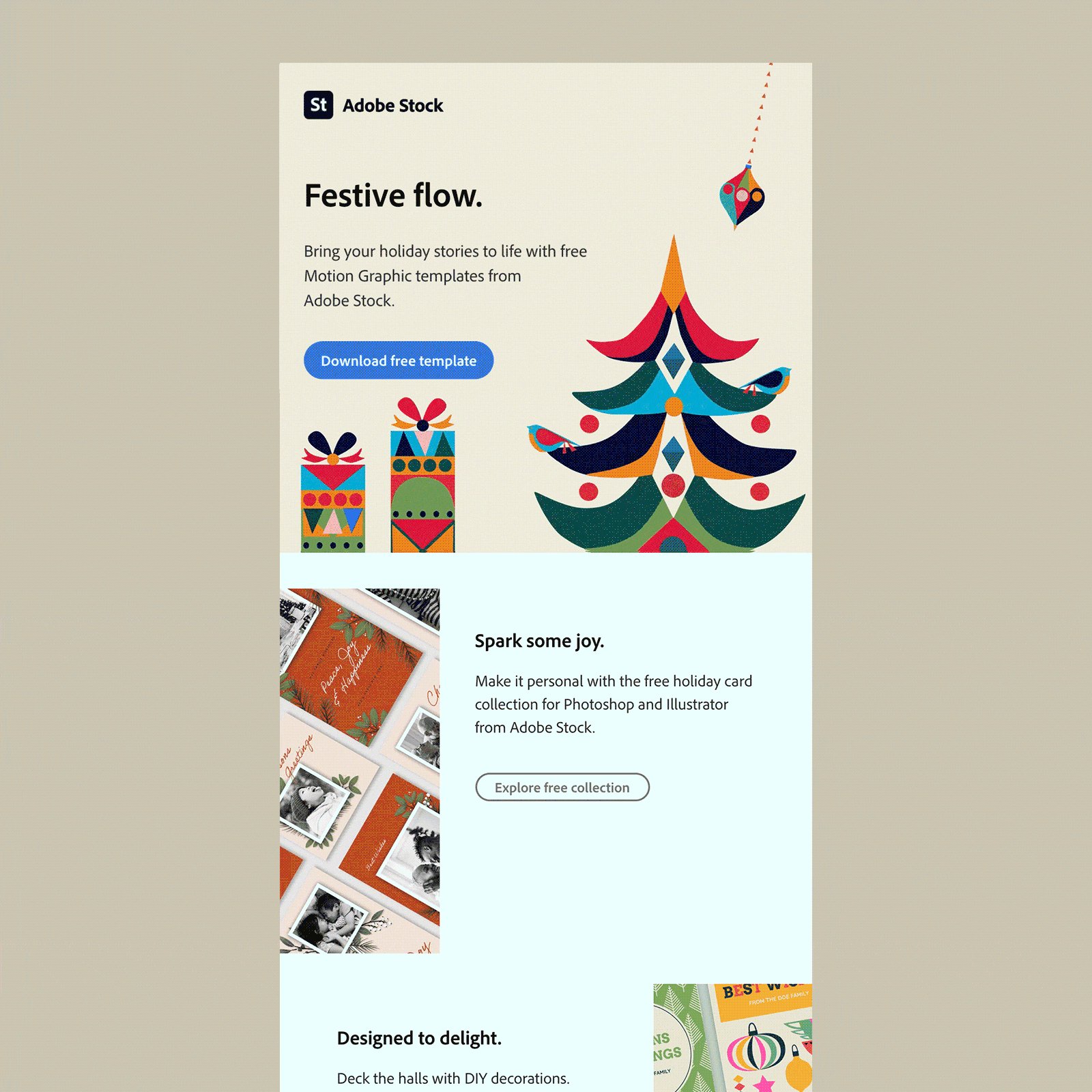
يمكن أيضًا استخدام صور GIF المتحركة كصور خلفية ، مثل هذا المثال من Adobe Stock ، للترويج للمجموعات الاحتفالية بمحتوى بطل بما في ذلك النص المباشر وزر CTA الموجود أعلى الخلفية المتحركة.

متطلبات التصميم
عند التفكير في تنفيذ صور الخلفية ، هناك بعض اعتبارات التصميم التي تستحق أخذها في الاعتبار.
التباين
لضمان حصول جميع القراء على قيمة المحتوى المتراكب على صور الخلفية ، من المهم الانتباه إلى التناقضات. تعامل مع الصورة بنفس الطريقة التي تعامل بها مع اللون المسطح ، واختبر الألوان في صورتك مقابل ألوان المحتوى الخاص بك.
إذا كنت تصمم باستخدام Figma ، فيمكنك إضافة مكونات إضافية مثل Color Blind و Contrast لمعرفة ما إذا كنت تفي بإرشادات الوصول إلى محتوى الويب (WCAG). هناك أيضًا عدد من تطبيقات الويب ، مثل WebAim's Contrast Checker ، حيث يمكنك اختبار الألوان في تصميماتك.
بساطة
هناك طريقة أخرى لضمان سهولة القراءة وهي إبقاء الأمور بسيطة. قد تجعل الخلفيات المشغولة من الصعب الحصول على قيمة أي نص مباشر تضعه على صورتك. لذلك من المفيد غالبًا اعتبار صورة الخلفية على أنها تحسين وليس ميزة.
احتياطي اللون الخالص
نظرًا لأن جميع عملاء البريد الإلكتروني لن يحترموا صور الخلفية ، فإنهم يصممون لونًا احتياطيًا ثابتًا. لا يزال بإمكان المشتركين الذين يستخدمون عملاء البريد الإلكتروني الذين لا يدعمون صورك الاستمتاع بتجربة رائعة بلون خالص. تأكد من اختيار لون احتياطي يتوافق مع تصميمك ويتناقض جيدًا مع عناصر المقدمة.
كيفية ترميز صور الخلفية في البريد الإلكتروني
قبل أن أتصفح الشفرة ، دعنا نرى العملاء الذين سيعرضون تصميم CSS في الخلفية وأيهم يحتاجون إلى مساعدة من VML احتياطيًا.
الخبر السار: تحسن دعم CSS للخلفية المضمنة ، حيث يدعم عملاء بريد الويب هذه الطريقة بالكامل الآن ، مما يعني أن سمة HTML الخلفية لم تعد مطلوبة.
الأخبار السيئة: لسوء الحظ ، لا يحب Windows 10 Mail صور الخلفية. لن يتم عرض CSS المضمنة أو سمة خلفية HTML المهملة. وسيؤدي تطبيق VML إلى حدوث مشكلات في العرض مع ظهور رسالة الخطأ "لا يمكن عرض الصورة".
إذا كنت قلقًا بشأن التجربة التي يحصل عليها مشتركو Windows 10 Mail ، ففكر في استبعاد VML. يضمن ذلك أن تمنح ألوان الخلفية الاحتياطية جمهورك في Microsoft Outlook Suite تجربة قراءة بريد إلكتروني رائعة ، دون الزخرفة الإضافية.

دعم عميل البريد الإلكتروني لصور الخلفية
عميل البريد الإلكتروني | استخدام CSS المضمنة | باستخدام VML |
بريد أبل 14 | ✓ | ✘ |
أوفيس 365 (ماك) | ✓ | ✘ |
أوفيس 365 (ويندوز) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013 ، 2016 ، 2019 (Windows 10) | ✘ | ✓ |
بريد Windows 10 | ✘ | ✘ |
تطبيق Gmail (Android 10) | ✓ | ✘ |
تطبيق Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
بريد AOL (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
مكتب 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
ياهو! بريد | ✓ | ✘ |
 | ما عملاء البريد الإلكتروني الذين يستخدمهم المشتركون لديك؟ ألق نظرة على حصة سوق عميل البريد الإلكتروني الخاص بك باستخدام Litmus Email Analytics. تعرف على عملاء البريد الإلكتروني الذين تحتاجهم لتحسين صور الخلفية الخاصة بك. (تلميح: إذا كان بريد Windows 10 منخفضًا ، فلا تقلق.) اعرف المزيد → |
الآن بعد أن خرجنا من هذا الطريق ، دعنا نتحدث عن الكود!
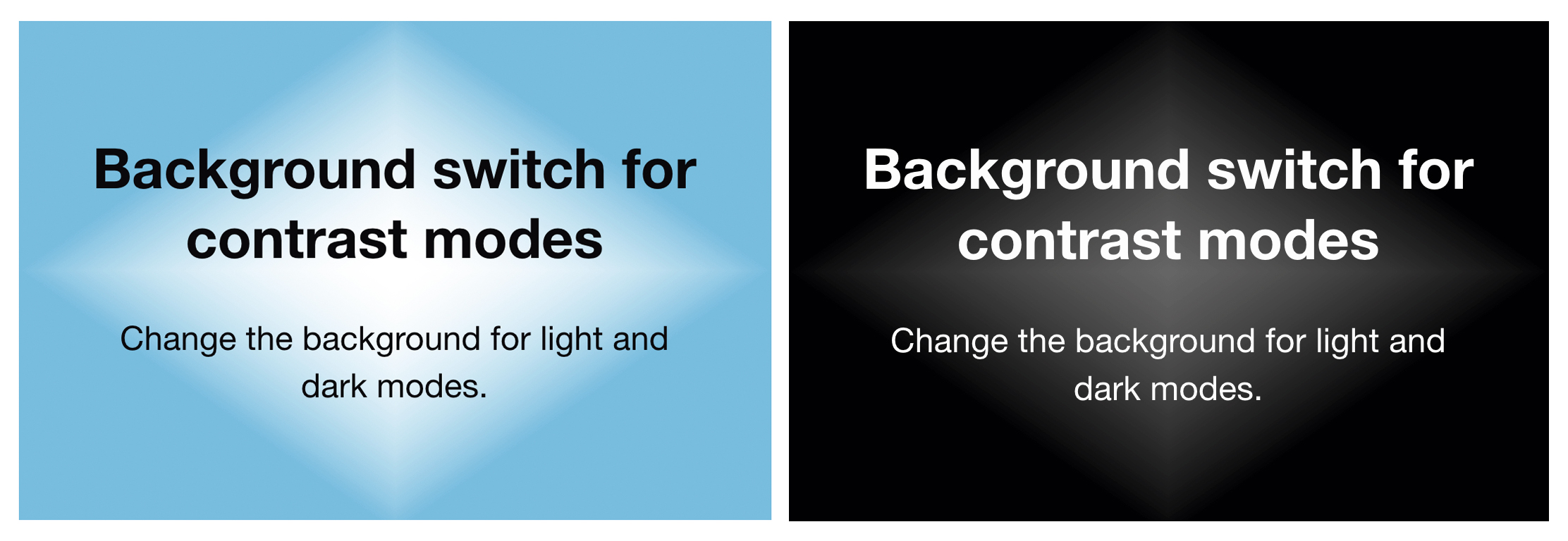
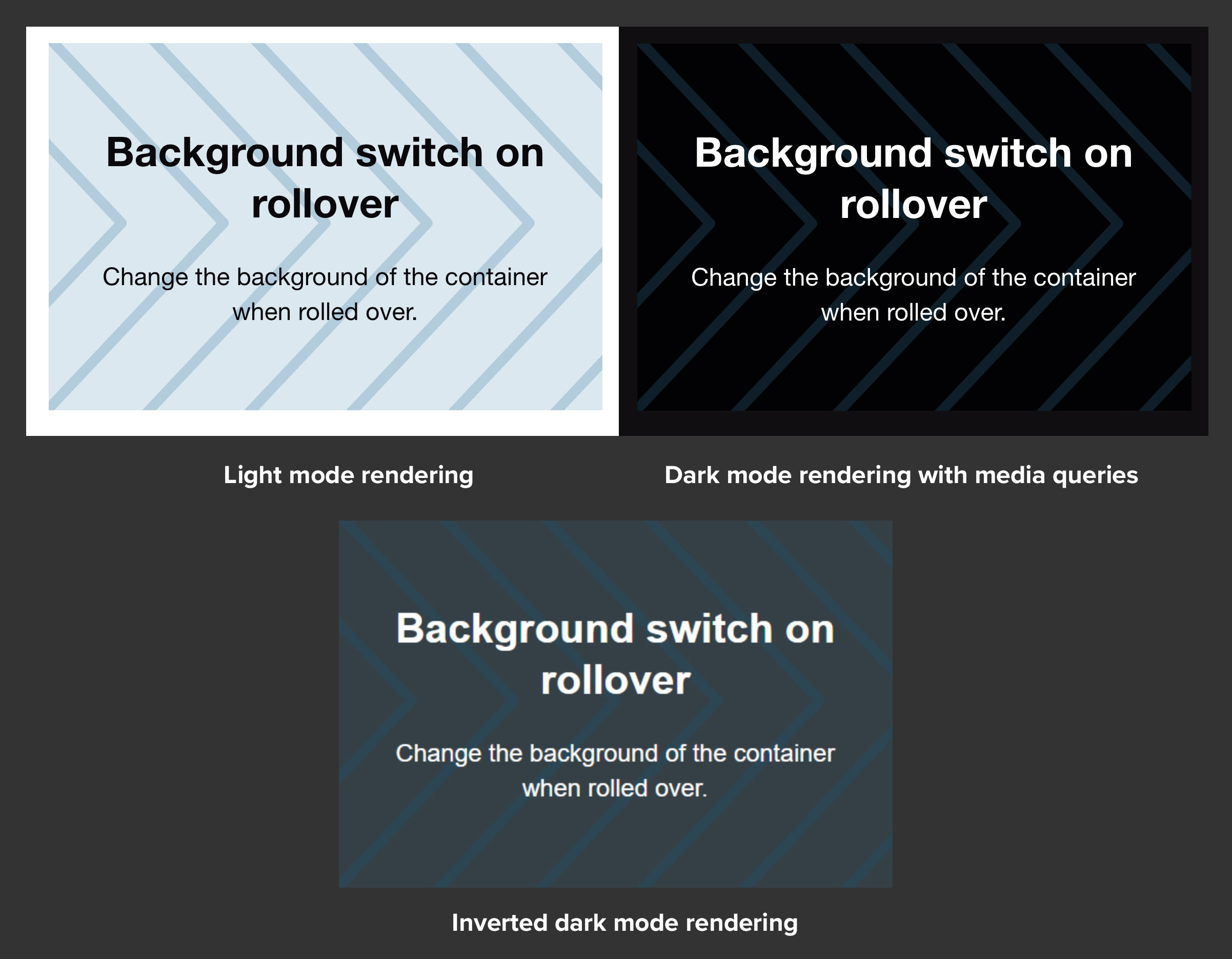
من الأشياء الممتعة في جلب صور الخلفية إلى رسائلك الإلكترونية أن هناك عدة طرق مختلفة يمكنك من خلالها تحقيق ذلك. يمكنك ملء قسم صغير أو تغطية جسم بريدك الإلكتروني ، واستخدام صورة واحدة أو نمط متكرر ، ويمكنك تبديل صور الخلفية اعتمادًا على ما إذا كان القارئ على سطح المكتب أو الهاتف المحمول أو الوضع الفاتح أو الوضع الداكن أو حتى عندما يحومون أو يتدحرجون فوق صورتك.
كل أسلوب يحتاج إلى أسلوب مختلف ، لذلك دعونا نلقي نظرة على أفضل الطرق لترميز هذه الأساليب.
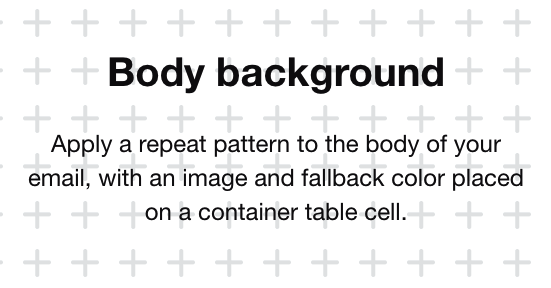
صورة خلفية محددة العرض أو ثابتة

عند تطبيق صور الخلفية ، من الأفضل دائمًا إضافة التعليمات البرمجية إلى خلية الجدول المحتوي. من غير المحتمل أن يحصل التطبيق على أي عنصر HTML آخر مثل <table> أو <body> على دعم من بعض عملاء البريد الإلكتروني. إليك ما يجب أن يبدو عليه هذا: