كيف يطبق العملاء الوضع الداكن على رسائل البريد الإلكتروني الخاصة بي؟
في الوقت الحالي ، يبدو أن هناك ثلاثة أنواع مختلفة تمامًا من أنظمة الألوان التي يستخدمها عملاء البريد الإلكتروني لتطبيق Dark Mode على رسائل البريد الإلكتروني. دعنا ننظر إليهم واحدًا تلو الآخر (أو نقفز مباشرة إلى مخطط دعم عملاء البريد الإلكتروني في الوضع المظلم).
لا يوجد تغييرات في اللون
نعم ، تقرأ بشكل صحيح. تتيح لك بعض عملاء البريد الإلكتروني تغيير واجهة المستخدم الخاصة بهم إلى الوضع المظلم ، ولكن هذا ليس له أي تأثير على كيفية عرض البريد الإلكتروني بتنسيق HTML . سواء تم ضبط التطبيق على Light أو Dark Mode ، فإن بريدك الإلكتروني سيبدو كما هو تمامًا. سيعرض بعض عملاء البريد الإلكتروني دائمًا تصميمات Light Mode الخاصة بك بشكل افتراضي (إلا إذا قمت بإضافة رمز على وجه التحديد لتشغيل الوضع المظلم ، والذي سأناقشه لاحقًا). فيما يلي قائمة بهؤلاء العملاء:
- بريد أبل
- ايفون
- اى باد
- Hey.com
تحقق من مثال البريد الإلكتروني هذا في Apple Mail: يظل تصميم البريد الإلكتروني كما هو تمامًا ، بغض النظر عما إذا كنت تعرضه في واجهة مستخدم عميل البريد الإلكتروني المظلمة أو الفاتحة:

هناك استثناءات قليلة على الرغم من: أولا، رسائل البريد الإلكتروني نص عادي تفعل شروع في تطبيق موضوع الوضع الظلام، والحد الأدنى من التعليمات البرمجية التي يحظر وضع الظلام من تطبيق إلى نص عادي البريد الإلكتروني هو 2 × 1 صورة هذا هو ضمان أن تكون لك يمكن أن تتضمن بكسل تتبع 1 × 1 مع الاحتفاظ بإحساس "النص العادي".
ثانيًا ، إذا تركت علامات Dark Mode <meta> في القالب الخاص بك عن طريق الخطأ ، فسيقوم Apple Mail / iPhone / iPad تلقائيًا بتحويل أي مثيل من الأبيض الخالص #ffffff إلى اللون الرمادي الداكن ما لم #ffffff بأنماط Dark Mode المخصصة. أو بدلاً من ذلك ، يمكنك استخدام اللون الأبيض #fffffe مثل #fffffe بدلاً من ذلك.
خيارات الوضع الداكن: الافتراضي مقابل المخصص
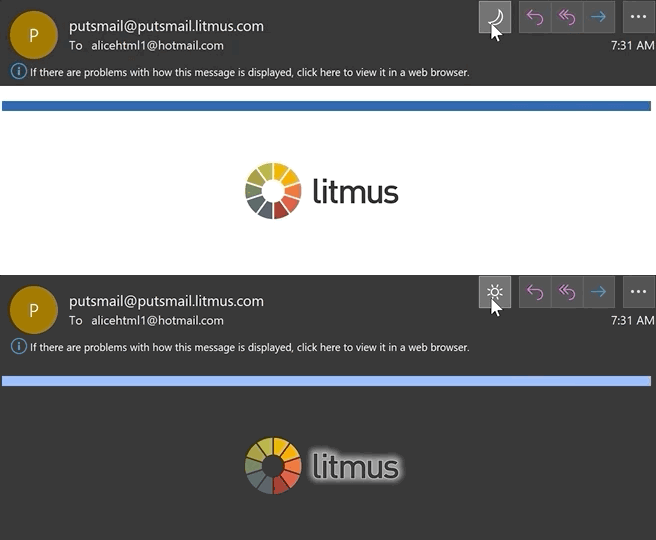
هناك عدد غير قليل من عملاء البريد الإلكتروني الذين سيفرضون وضعهم المظلم الافتراضي تلقائيًا على بريدك الإلكتروني إذا لم تفعل أي شيء على الإطلاق. ولكن إذا كنت مثل معظمنا ولم تكن معجبًا بهذه الأنماط الافتراضية ، فقد ترغب في استخدام الخيار الثالث: تصميم ورمز سمة Dark Mode الخاصة بك. أدناه ، يمكنك رؤية رسالة بريد إلكتروني جنبًا إلى جنب مع سمة Light Mode وموضوع Custom Dark Mode.

قبل أن ننظر في كيفية التعامل مع سمة Dark Mode المخصصة ، دعنا نتحقق من كيفية تعامل عملاء البريد الإلكتروني الآخرين مع أوضاعهم المعتمة الافتراضية.
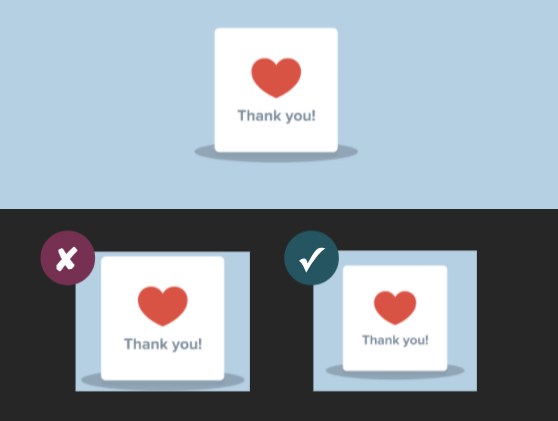
أوضاع الظلام الافتراضية: عكس اللون الجزئي
أول سمة لـ Dark Mode هي ما أحب أن أطلق عليه "Partial Color Invert". يكتشف فقط المناطق ذات الخلفيات الفاتحة ويعكسها بحيث تصبح الخلفيات الفاتحة مظلمة ، بينما يصبح النص الداكن فاتحًا.
بشكل عام ، يترك المناطق التي تحتوي على خلفيات داكنة وحدها ، مما يؤدي إلى تصميم الوضع الداكن بالكامل. لحسن الحظ ، فإن معظم عملاء البريد الإلكتروني الذين يستخدمون هذه الطريقة يدعمون أيضًا استهداف Dark Mode ، بحيث يمكنك تجاوز السمة الداكنة الافتراضية للعميل.
Outlook.com هو عميل بريد إلكتروني يقوم بعكس الألوان جزئيًا ، كما ترى في لقطة الشاشة هذه:

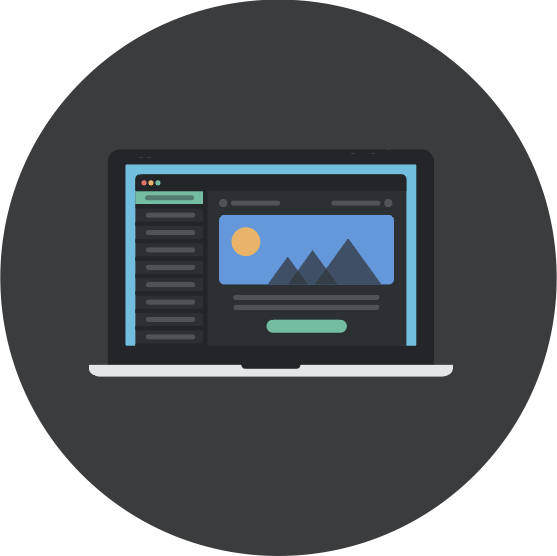
أوضاع الظلام الافتراضية: عكس الألوان الكاملة
إن Full Color Invert هو نظام الألوان الأكثر تغلغلًا: فهو لا يعكس المناطق ذات الخلفيات الفاتحة فحسب ، بل يؤثر أيضًا على الخلفيات الداكنة.
لذلك إذا كنت قد صممت بالفعل رسائل البريد الإلكتروني الخاصة بك بحيث يكون لها مظهر غامق ، فإن هذا المخطط سيجبرها ، ومن المفارقات ، على إجبارها على أن تصبح فاتحة . لسوء الحظ ، هذا هو التكتيك المستخدم حاليًا من قبل بعض عملاء البريد الإلكتروني الأكثر شهرة ، مثل تطبيق Gmail (iOS) و Outlook 2019 (Windows).
في الأمثلة أدناه، يمكنك ان ترى تم تحويلها الخلفيات الخفيفة إلى إصدارات الظلام من الألوان والمناطق الأصلية التي سبق خلفية مظلمة مع النص خفيفة الآن الضوء مع النص الظلام.

لا يغير مخطط انعكاس اللون الكامل هذا بريدك الإلكتروني بشكل جذري فحسب ، ولكن عملاء البريد الإلكتروني الذين يستخدمون هذا المنطق لا يسمحون أيضًا باستهداف الوضع المظلم في الوقت الحالي .
لا يزال عملاء البريد الإلكتروني يكتشفون أفضل طريقة لتنفيذ الوضع المظلم وقد يكونون منفتحين على التعليقات من المستخدمين - خاصة وأن عدم السماح للمطورين باستهداف الوضع المظلم بأساليبهم الخاصة يمكن أن يكون له تأثير سلبي على إمكانية القراءة وإمكانية الوصول.
من أجل الدعوة إلى دعم استهداف أفضل لـ Dark Mode ومنطق سمات Dark Mode الأقل توغلاً ، يمكنك توصيل أفكارك مباشرة إلى فريق إمكانية الوصول في Gmail ، ويمكنك أيضًا المساهمة بلقطات الشاشة الخاصة بك من وضع Dark Mode في Gmail الذي يكسر بريدك الإلكتروني.
كيف أستهدف مستخدمي الوضع الداكن بأنماطي الخاصة؟
كما هو مذكور أعلاه ، ستختلف كيفية تعامل عملاء البريد الإلكتروني في الوضع المظلم مع رسائل البريد الإلكتروني العادية بتنسيق HTML. ولكن ماذا لو كنت ترغب في تطبيق أنماط Dark Mode الخاصة بك والتي قد تختلف تمامًا عن مخططات الألوان الافتراضية لعملاء البريد الإلكتروني؟ هناك طريقتان يمكنك استخدامهما.
media (يفضل نظام الألوان: داكن)
تعمل هذه الطريقة إلى حد كبير بنفس الطريقة التي يتم بها تطبيق مجموعة من الأنماط داخل استعلام media لطريقة العرض المستجيبة للجوال ، باستثناء أن كتلة CSS تستهدف أي واجهة مستخدم تم تعيينها على الوضع الداكن. يتيح لك media (يفضل نظام الألوان: غامق) إنشاء أقوى سمات النمط الداكن المخصصة حيث يمكنك تنفيذ أي شيء من مقايضات الصور الخاصة بـ Dark Mode وتأثيرات التمرير وصور الخلفية ... تقريبًا أي شيء يمكنك القيام به باستخدام CSS التقليدي !
[بيانات ogsc]
هذه طريقة لفتت انتباهنا لأول مرة بواسطة Mark Robbins لاستهداف تطبيق Outlook. بينما تبدو حصة السوق ضيقة جدًا ، فمن السهل نسبيًا تكرار أنماط media (يفضل نظام الألوان: غامق) التي طبقتها بالفعل وإضافة بادئات [data-ogsc] المناسبة لكل قاعدة CSS.