خطوط الويب: كيفية جعلها تعمل بشكل مثالي في البريد الإلكتروني
نشرت: 2021-04-24من خلال دراستي العلمية للغاية (لاحظت ابنتي عندما بدأت في كتابة التقارير خلال العام الماضي) ، تعلمت أن أحد الجوانب الأولى للتصميم التي بدأ الناس في اللعب بها هي الطباعة. عندما تبدأ في كتابة التقارير لأول مرة ، فإنك تقضي ساعات في محاولة اكتشاف أفضل خط يمكن استخدامه. حسنًا ، ربما ليس ساعات ، لكن معظم الناس يقضون بعض الوقت في ذلك. لأنه ، كما تعلم العلامات التجارية الكبرى ، فإن الطباعة مهمة. وهذا مهم في البريد الإلكتروني.
لكن إمكانية الوصول مهمة أيضًا. لذا توقف عن محاصرة رسالتك في الصور ، وابدأ في استخدام النص المباشر مع الخطوط الآمنة للويب وخطوط الويب بدلاً من ذلك. بعد كل شيء ، النص الذي لا يعتمد على الصور ويمكن قراءته من قبل جمهور أوسع يؤدي إلى تجربة مشترك رائعة. وبما أن أفضل عملائك - يعود البريد الإلكتروني 36 دولارًا لكل دولار أمريكي يتم استثماره - فهذا رائع لاستراتيجية التسويق الشاملة.
في منشور المدونة هذا ، سأفصل:
- خطوط الويب مقابل الخطوط الآمنة للويب
- فوائد خطوط الويب
- دعم عملاء البريد الإلكتروني والترخيص
- أين تجد خطوط الويب
- ترميزها في رسائل البريد الإلكتروني
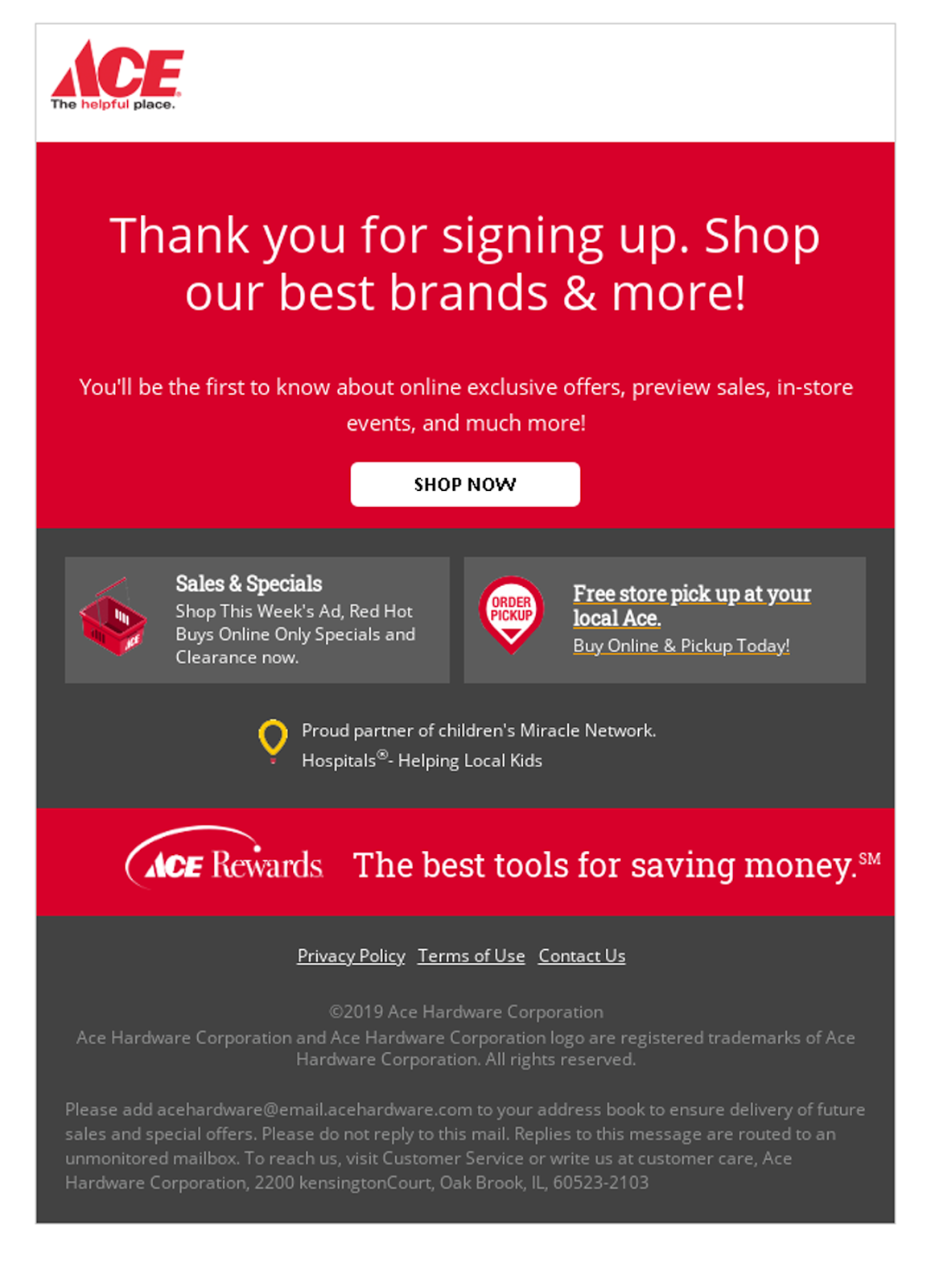
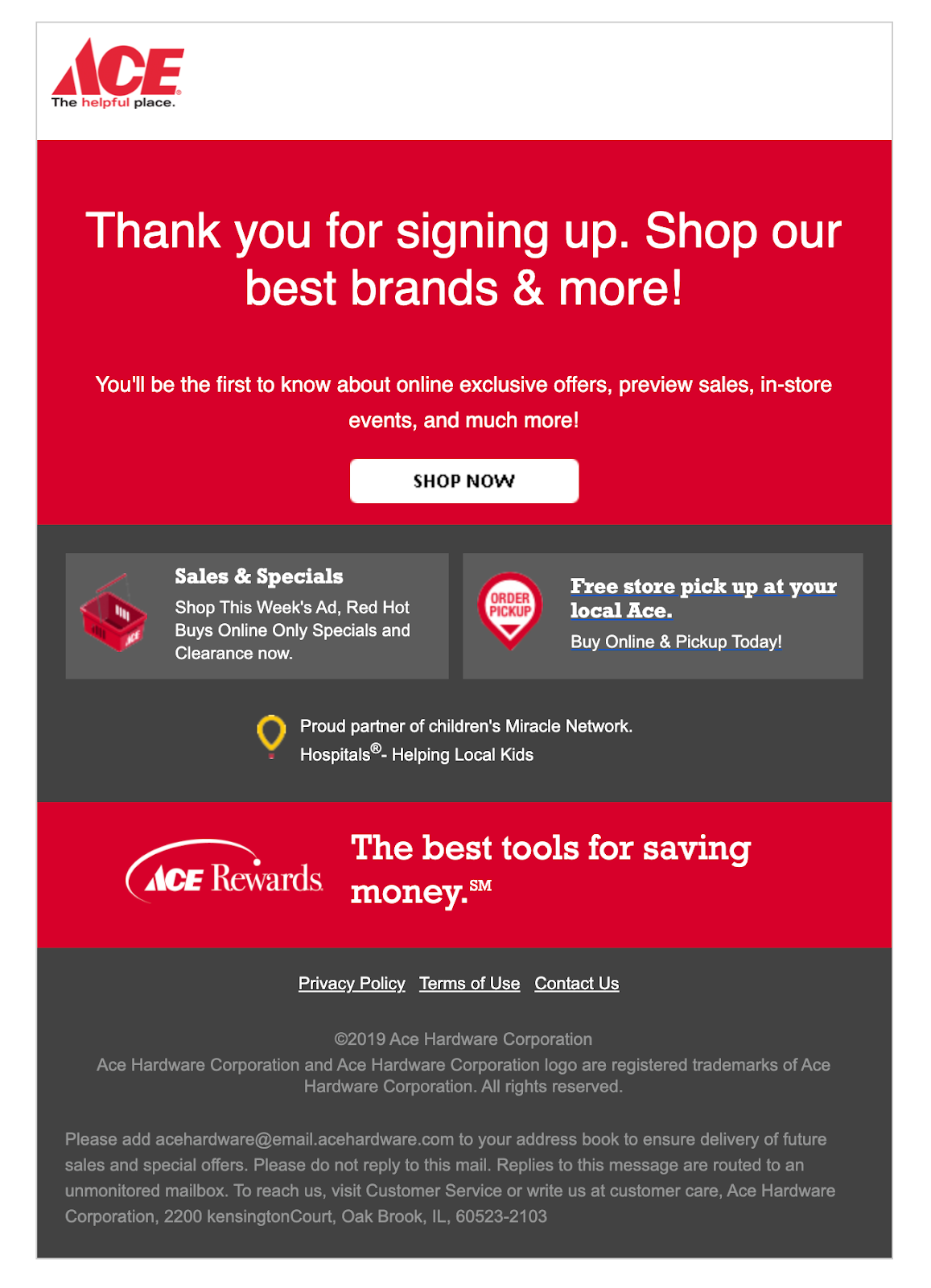
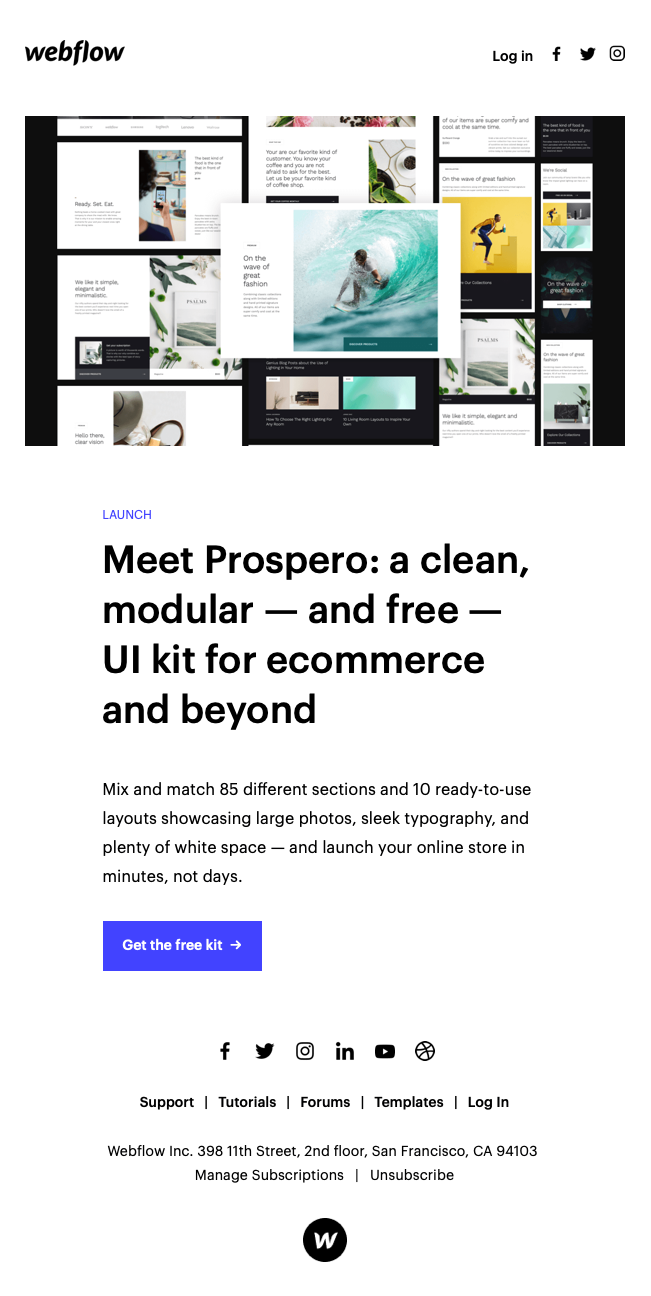
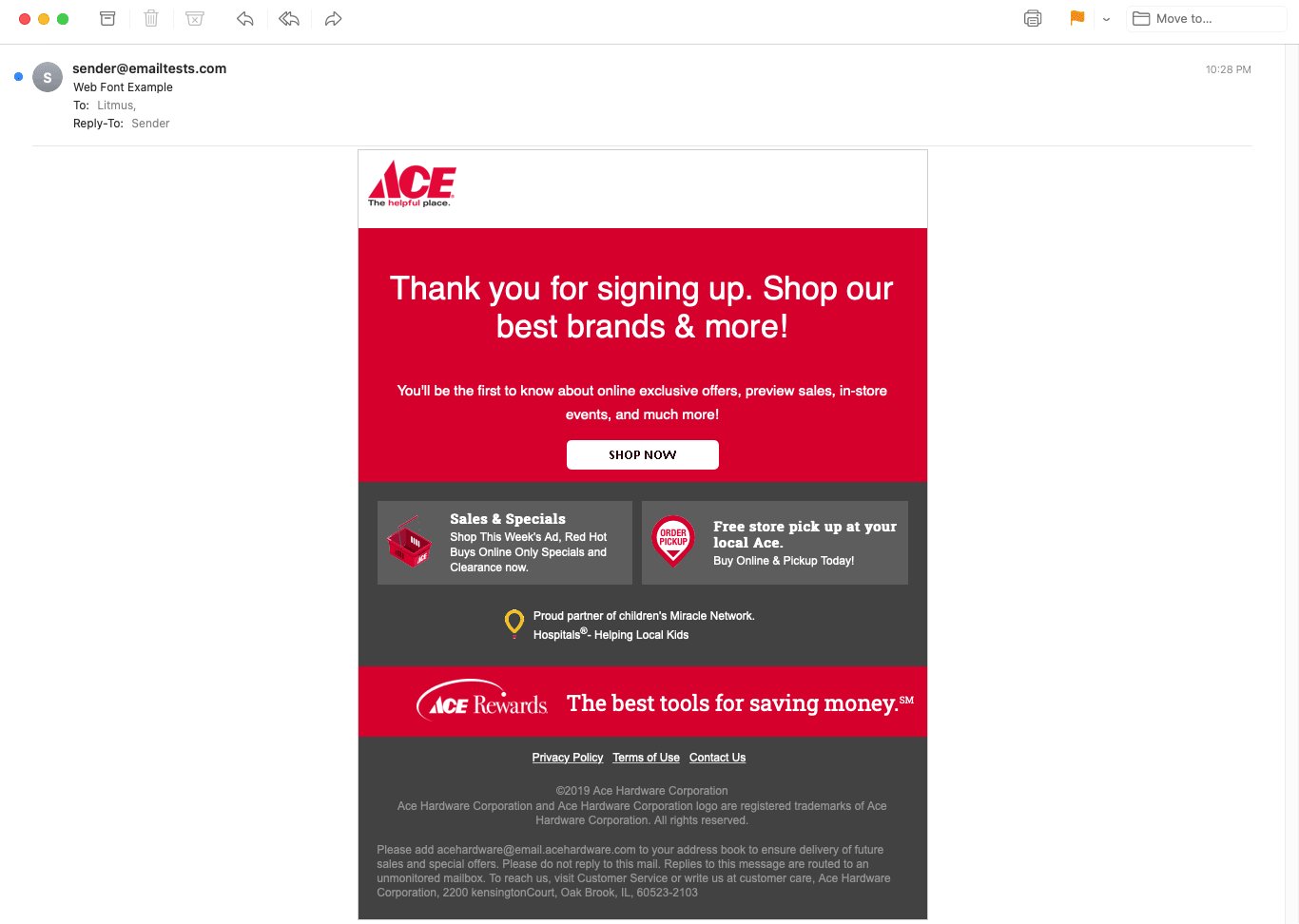
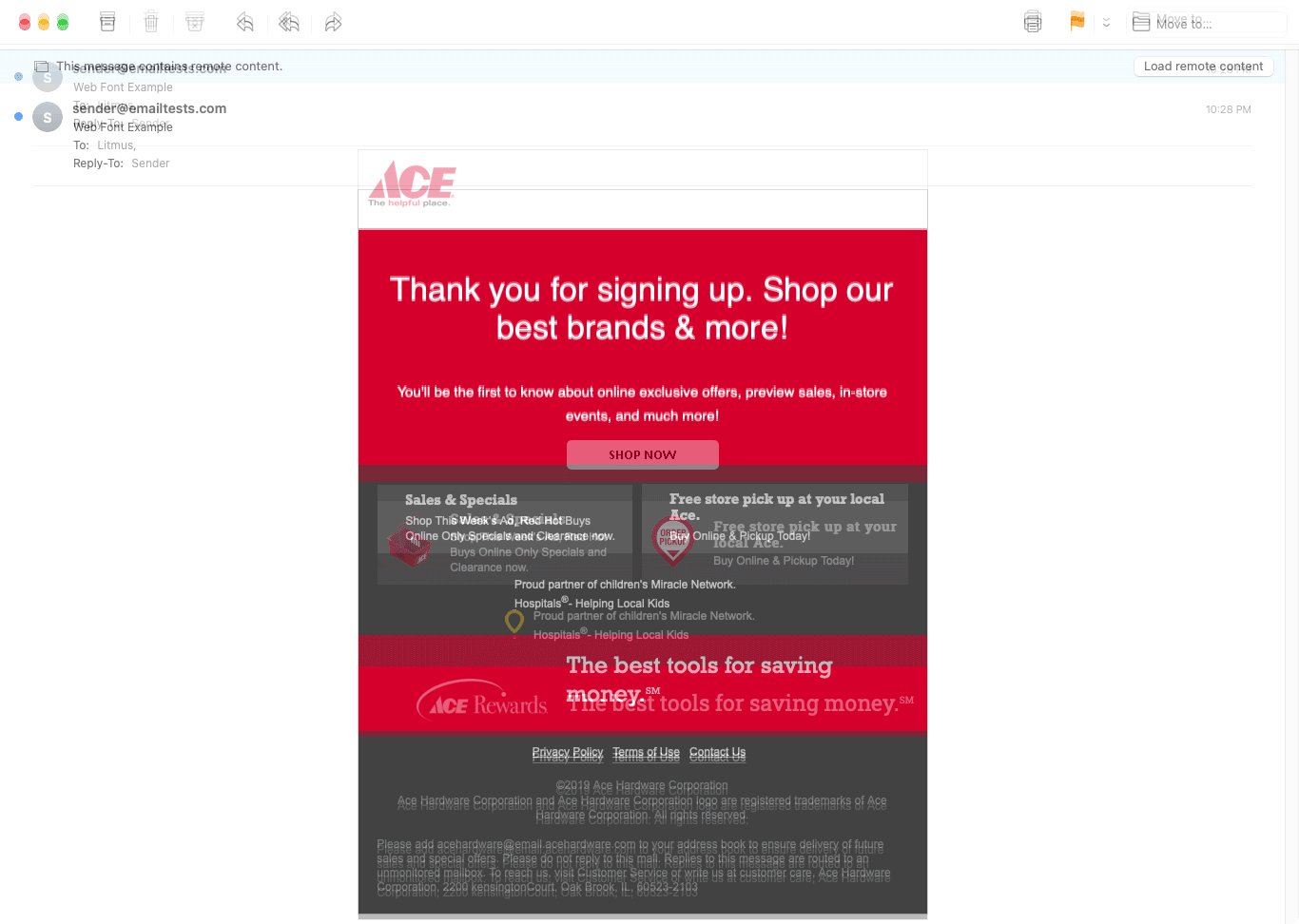
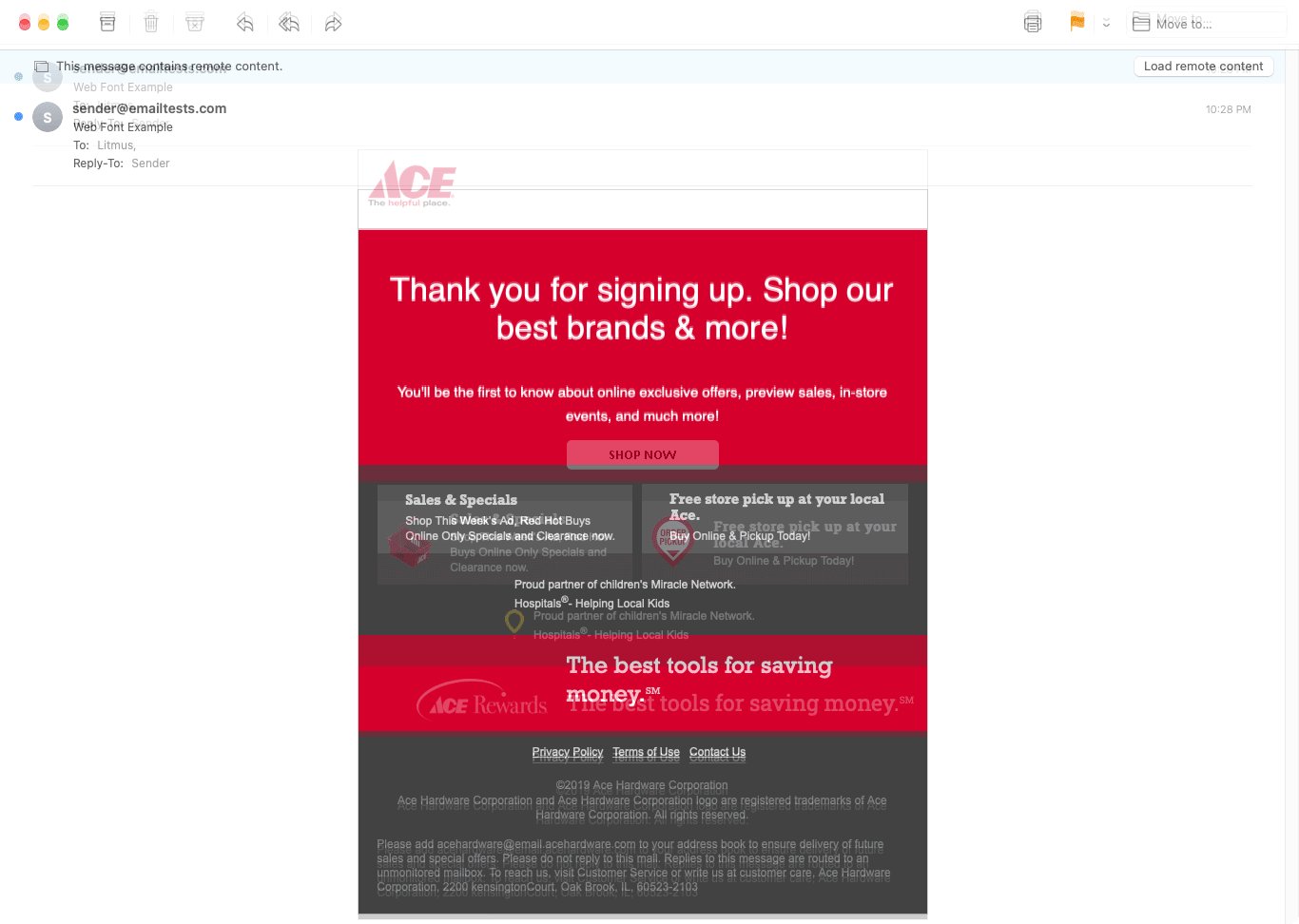
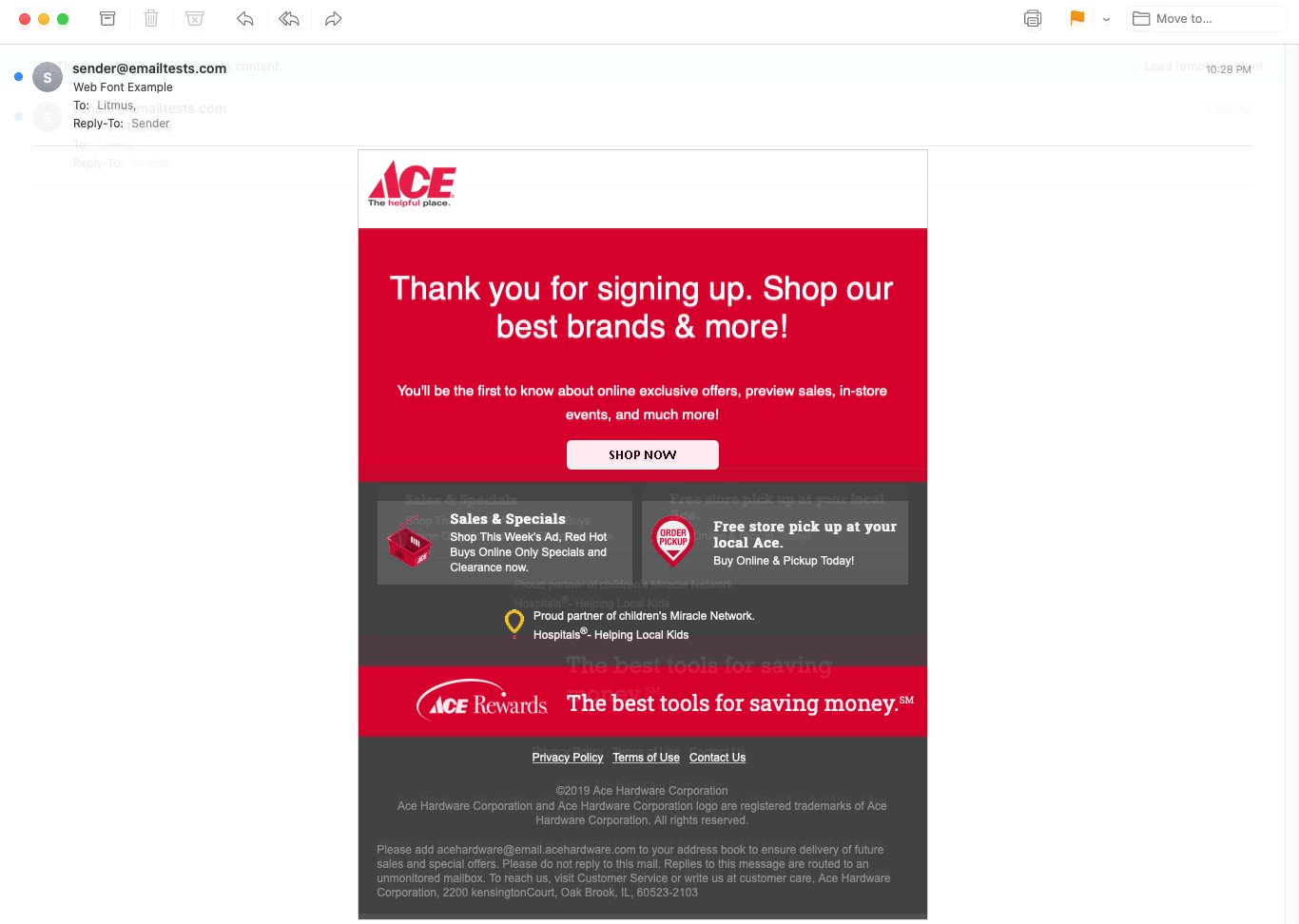
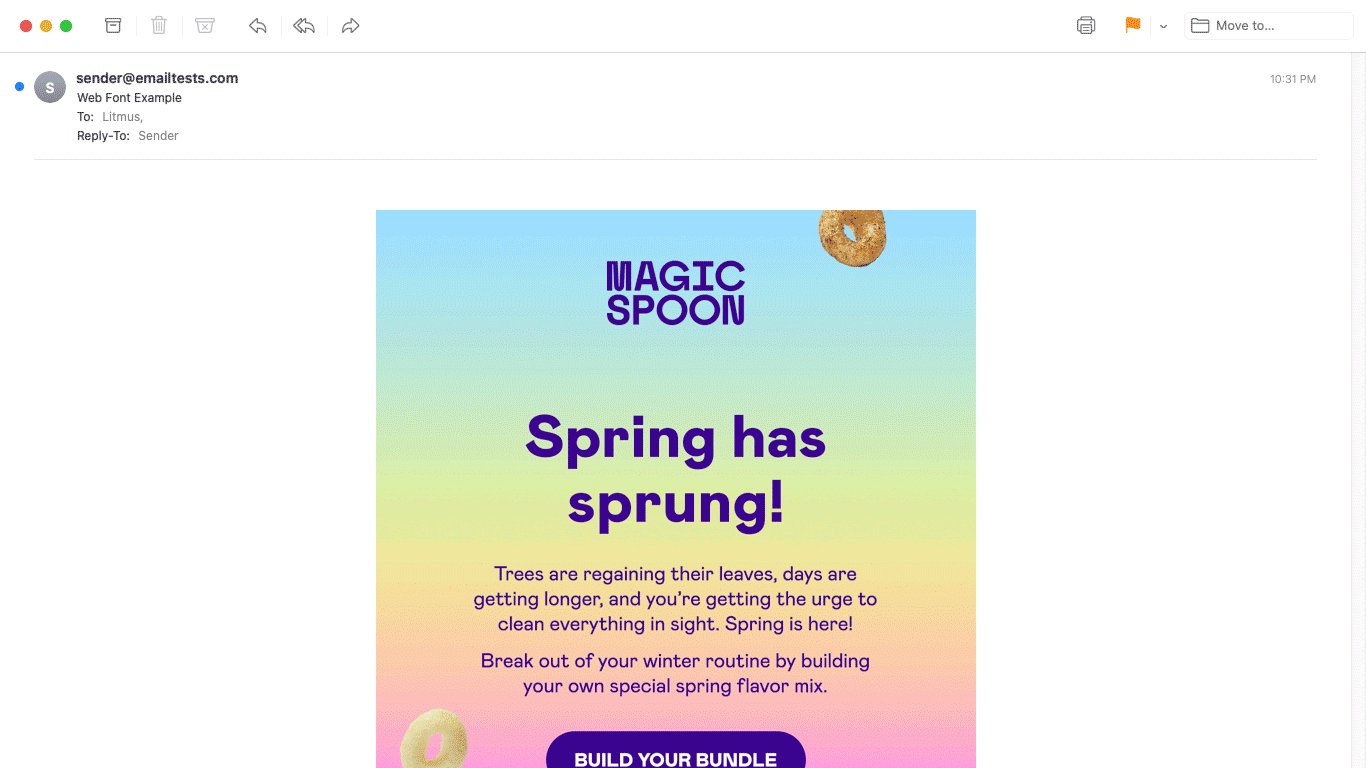
- أمثلة رائعة لخطوط الويب في البريد الإلكتروني
خطوط الويب مقابل الخطوط الآمنة للويب
هناك طريقتان مختلفتان يمكنك من خلالهما إجراء نص مباشر: خطوط الويب الآمنة وخطوط الويب. على الرغم من أنها تبدو متشابهة ، إلا أن هناك اختلافات محددة. لفهم هذه الاختلافات ، دعنا نلقي نظرة على كيفية عمل الخطوط في رسائل البريد الإلكتروني الخاصة بك.
عندما يتم تشفير بريدك الإلكتروني ، يتم الإعلان عن الخط باستخدام خاصية CSS تسمى عائلة الخطوط. يمكن أن تحتوي خاصية عائلة الخطوط هذه على اسم خط واحد فقط أو أسماء خطوط متعددة - يشار إليها غالبًا بمكدس الخطوط. يضمن تضمين أسماء خطوط متعددة أنه إذا لم يعمل أحد الخطوط ، فهناك خط احتياطي أو احتياطي من اختيارك. بدون سرد أسماء خطوط متعددة ، يجب أن يقرر عميل البريد الإلكتروني خط النسخ الاحتياطي. عندما يفتح المشتركون بريدك الإلكتروني ، يقرأ المتصفح خاصية عائلة الخطوط ويسحب الخط لاستخدامه.
خطوط الويب الآمنة
باستخدام خطوط الويب الآمنة ، يسحب المستعرض الخط من دليل الخطوط المحلي. هذا يعني أن هذه هي الخطوط المثبتة بالفعل على جهاز الكمبيوتر الخاص بك. تأتي جميع أجهزة الكمبيوتر بخطوط مثبتة مسبقًا ، وهي ما يعتبر آمنًا للويب. إنها آمنة للاستخدام لأن هناك فرصة جيدة حقًا أن يكون المشترك لديك قد حصل عليها بالفعل.
الجانب السلبي هو أن هناك عددًا محدودًا من الخطوط الآمنة للويب مقارنة بخطوط الويب. ويتم استخدامها بشكل متكرر ، لذلك من غير المرجح أن تبرز (إذا كان هذا هو ما تهدف إليه).
خطوط الويب الآمنة الواضحة هي:
- اريال
- هيلفيتيكا
- فيردانا
- جورجيا
- تايمز نيو رومان
ولكن هناك العديد من الأشياء الأخرى التي يمكنك استخدامها بدرجة معينة من الثقة. لذا تخلص من حلقة الخطوط القياسية Arial أو Helvetica ، وابحث عن خط آمن للويب يناسب علامتك التجارية.
أفضل مورد وجدته لخطوط الويب الآمنة هو CSS Fonts. أحب أنها تتضمن نسبة مئوية من الاستخدام لأجهزة الكمبيوتر الشخصية وأجهزة Mac لكل خط حتى تعرف تقريبًا عدد المشتركين لديك الذين قد يرون الخط الذي تريده وعدد الأشخاص الذين سيرون احتياطيًا بدلاً من ذلك.
خطوط الويب
يتم سحب خطوط الويب من الخادم - إما خادم تستضيفه بنفسك أو خادم خارجي (مثل Google أو Adobe). لهذا السبب ، فإن مجموعة الخطوط التي يمكن استخدامها أكبر بكثير ، ويمكن استخدامها على أي جهاز كمبيوتر ... طالما أن المتصفح أو عميل البريد الإلكتروني يمكنه سحب الخط. في بعض الحالات ، قد يكون لدى المشترك لديك موقع ويب بالفعل تم تنزيل الخط وتثبيته على أجهزتهم ، لذا ستعمل هذه الخطوط حتى في عملاء البريد الإلكتروني الذين لا يدعمون خطوط الويب!
لذا ، بينما تمنحك خطوط الويب تنوعًا أكبر وحرية إبداعية ، فإنها تأتي بتكلفة: دعم عميل بريد إلكتروني محدود (والذي أتعمق فيه أكثر).
لماذا خطوط الويب؟
لذلك قد تتساءل ، لماذا تهتم بخطوط الويب على الإطلاق؟ بصفتك مسوقًا ومصممًا ، فأنت تعلم الضغط للبقاء على علامتك التجارية في البريد الإلكتروني باستخدام الألوان والتصميم و- نعم- الطباعة. تتيح لك خطوط الويب إظهار علامتك التجارية دون الاعتماد على الصور في النص الخاص بك.
كان قفل نسخة مهمة في الصور ممارسة قياسية في تصميم البريد الإلكتروني كطريقة للبقاء على العلامة التجارية والإبداع. لكن "إخفاء" النص في الصور يحد من إمكانية الوصول إلى البريد الإلكتروني لأن برامج قراءة الشاشة لا يمكنها قراءة النص الموجود على الصورة.


كما أن وجود نص في صورك يضر بتجربة المشترك إذا كانت الصور متوقفة عن التشغيل افتراضيًا. قد لا يكون هذا جزءًا كبيرًا من المشتركين لديك ، ولكن لا توجد طريقة لمعرفة ما إذا كان شخص ما قد أوقف صوره وفتح بريدك الإلكتروني. فلماذا لا نقدم أفضل تجربة لأوسع جمهور ممكن؟
تفتح خطوط الويب آفاقًا جديدة للإبداع في الطباعة ، مما يتيح لمصممي البريد الإلكتروني أن يكونوا مبدعين ويمكن الوصول إليهم - ويلتزمون بمظهر علامتهم التجارية وأسلوبها.
هل يمكنني استخدام خطوط الويب في البريد الإلكتروني؟
إذا لم تكن قد خمنت بالفعل ، فالجواب هو نعم! ولكن - كما هو الحال في كل ما يتعلق بالبريد الإلكتروني - هناك محاذير.
دعم عملاء البريد الإلكتروني
تعمل خطوط الويب فقط في بعض عملاء البريد الإلكتروني ، ويجب توخي الحذر للتأكد من عدم دعم الخط ، حيث يتراجع بأمان.
| عميل البريد الإلكتروني | دعم خط الويب |
|---|---|
| بريد أبل | ✓ نعم |
| توقعات 2007-2016 | ✘ لا |
| توقعات 2019 | ✘ لا * |
| Outlook لنظام التشغيل Mac | ✓ نعم |
| برنامج Outlook Office 365 | ✘ لا * |
| تطبيق Gmail | ✘ لا * |
| iOS | ✓ نعم |
| تطبيق Outlook | ✘ لا |
| بريد سامسونج | ✘ لا * |
| بريد أميريكا أون لاين | ✘ لا |
| بريد جوجل | ✘ لا * |
| مكتب 365 | ✘ لا |
| Outlook.com | ✘ لا |
| ياهو! بريد | ✘ لا |
* لديه بعض النتائج المتزعزعة اعتمادًا على طريقة تضمين البريد الإلكتروني ، والتي تمت مناقشتها لاحقًا.
يجدر إلقاء نظرة على قاعدة المشتركين لديك لمعرفة عدد الذين يشاهدون رسائل البريد الإلكتروني الخاصة بك في عميل بريد إلكتروني يدعم خطوط الويب. إذا كان هناك عدد كافٍ من المشتركين في قناتك ، فهذه طريقة رائعة لإضفاء لمسة إضافية على بريدك الإلكتروني.
إذا لم تكن الغالبية كذلك ، فلن يستحق الأمر وقتك وجهدك ، خاصة إذا كنت تفكر في استخدام خط ويب مدفوع.
 | ما عملاء البريد الإلكتروني الذين يستخدمهم المشتركون لديك ؟ اكتشف أين يفتح المشتركون رسائلك الإلكترونية وكيف يتفاعلون - باستخدام Litmus Email Analytics. احصل على الرؤى التي تحتاجها لتحسين رسائل البريد الإلكتروني وما بعدها. اعرف المزيد → |
الترخيص
تم تصميم خطوط الويب في الأصل لاستخدامها فقط على مواقع الويب ، لذا فإن ترخيصها عادةً ما يكون للاستخدام فقط على مواقع الويب وتطبيقات الهاتف المحمول. السبب وراء عدم سماح العديد من خدمات خطوط الويب باستخدام البريد الإلكتروني هو أنه يُنظر إليها على أنها توزع الخط ، وهو ما يتعارض مع العديد من اتفاقية ترخيص المستخدم النهائي (EULA) الخاصة بالخدمات.
جميع موفري خطوط الويب الذين اتصلنا بهم يدعمون استخدام خطوطهم في البريد الإلكتروني. كان لكل مزود ترخيص مختلف كان مطلوبًا ، لذلك لا توجد طريقة قياسية يتم بها ترخيص الخطوط في البريد الإلكتروني. إذا كنت تبحث عن استخدام خط ، فتواصل مع الشركة لتعرف بالضبط كيفية ترخيصها لخطوطها.
أين تجد خطوط الويب
لذلك فكرت في كل شيء وقررت أنك تريد تجربة خطوط الويب. مع خيارات لا حصر لها على ما يبدو ، يمكنك العثور على ما يناسب علامتك التجارية. ولكن من المهم أيضًا مراعاة إمكانية الوصول.
بعض الخطوط أسهل في القراءة من غيرها.
يمكن أن تجعل الخطوط المزخرفة أو الزخرفية ، مثل خطوط العرض أو الكتابة اليدوية ، من الصعب على الأشخاص الذين يعانون من إعاقات بصرية أو عسر القراءة التمييز بين أشكال الحروف. تعتبر خطوط Sans-serif (الخطوط التي لا تحتوي على ميزات موسعة أو تجعيد الشعر في أحرفها مثل Arial أو Calibri أو Century Gothic أو Helvetica) وخطوط الألواح (الخطوط ذات الخطوط السميكة مثل Museo Slab و Rockwell) أكثر سهولة.
إليك بعض الأماكن الجيدة لبدء البحث.
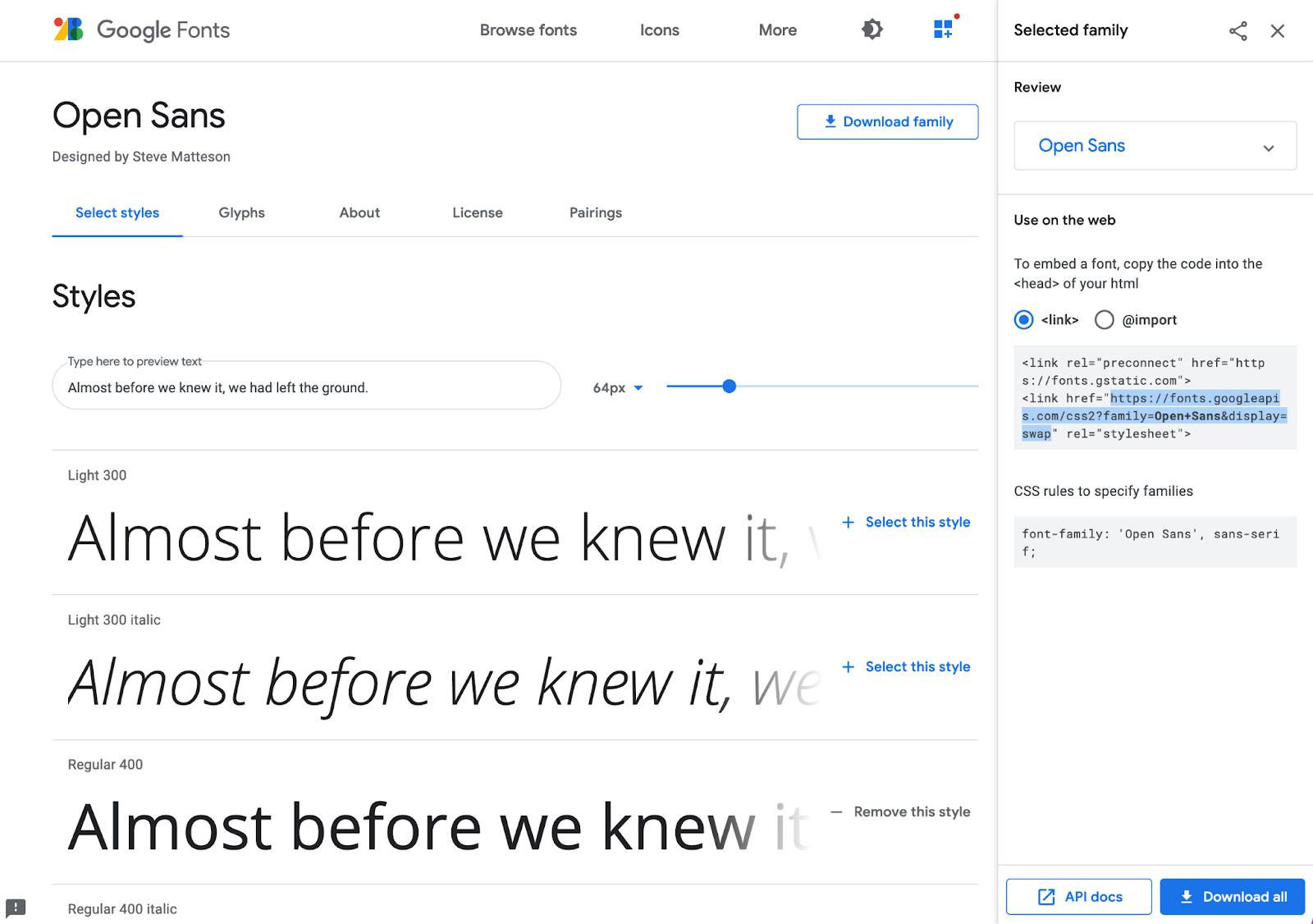
خطوط جوجل
هناك الكثير من خدمات خطوط الويب المتاحة ، لكن خطوط Google هي المفضلة لدينا. الخدمة مجانية تمامًا ، ويمكنك تنزيل خطوط الويب على جهاز الكمبيوتر الخاص بك إذا كنت تسخر من التصميمات في Adobe Photoshop أو Sketch أو أي برنامج تصميم آخر.
خطوط Adobe
أصبح Typekit أصبح Adobe Fonts اعتبارًا من أكتوبر 2018. وهم يدعمون الآن كلاً من أسلوب <link> وimport لاستخدام الخطوط كخطوط ويب (المزيد عن ذلك بعد ذلك). الخدمة ليست مجانية تمامًا ، ولكن إذا كان لديك بالفعل أي اشتراك في Creative Cloud ، فسيتم تضمينه في ذلك.
خدمات خطوط الويب
هناك العديد من خدمات خطوط الويب الأخرى المتاحة على أساس مدفوع. ستحتاج إلى التأكد من حصولك على الترخيص الصحيح لاستخدامها في بريدك الإلكتروني.
- اكتب الشبكة (ترخيص الويب)
- مسبك نوع العملية (رخصة ويب)
- Optimo (ترخيص الإعلانات الرقمية)
- Fontspring (ترخيص بريد إلكتروني مخصص)
- Typotheque (ترخيص الويب)
- نوع الإنتاج (رخصة إعلان عبر الإنترنت)
- MyFonts (ترخيص الويب)
- النوع التجاري (رخصة الويب)
مع تراخيص الويب ، قد يكون هناك خيار لاستضافة الخط بنفسك أو أن يستضيف الموفر الخط. في بعض تراخيص الويب ، تدفع مقابل قدر معين من مشاهدات الصفحة مع كل بريد إلكتروني يقوم بتحميل الخط باعتباره عرض الصفحة ، لذا تأكد من أخذ ذلك في الاعتبار عند شراء ترخيص.
كيفية تضمين خطوط الويب في رسائل البريد الإلكتروني
نظرًا لأن خطوط الويب عادةً لا يتم العثور عليها على الجهاز المحلي لشخص ما ، وبدلاً من ذلك يتم استضافتها في مكان آخر ، يجب عليك "تضمين" أو استيراد خط الويب الخاص بك في رسائل البريد الإلكتروني الخاصة بك أولاً قبل أن تتمكن من استخدامها بالفعل.
1. احصل على عنوان URL لملف الخط الخاص بك
ستحتاج إلى عنوان URL لخط الويب الخاص بك لاستدعائه في بريدك الإلكتروني. يجب أن يكون لخدمة خط الويب الخاص بك عنوان URL هذا. ولكن إذا كنت تستضيف ملف الخط بنفسك ، فاحصل على عنوان URL من مكان وجود خط الويب على الخادم الخاص بك. تأكد من أنه عنوان URL عام وأنه لا يأتي من خادم محلي. بخلاف ذلك ، لن يتمكن المشتركون لديك من الوصول إلى خط الويب وسيروا خطًا احتياطيًا بدلاً من ذلك.
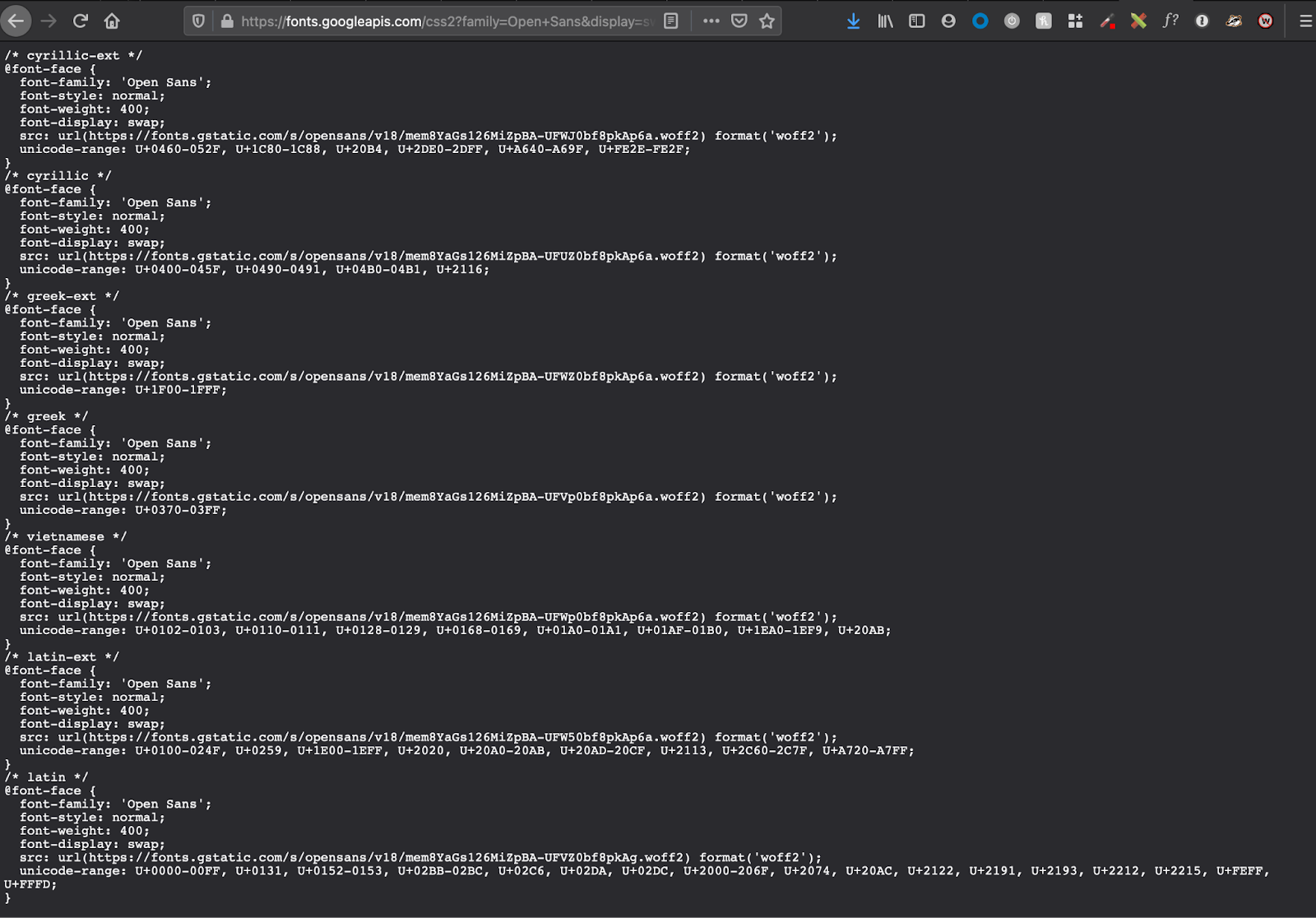
إذا كنت تستخدم Google Fonts ، فإن العثور على عنوان URL صعب بعض الشيء ، ولكنه ليس صعبًا للغاية. اكتشف كيف في الخطوة التالية لطريقة @ font-face embed.
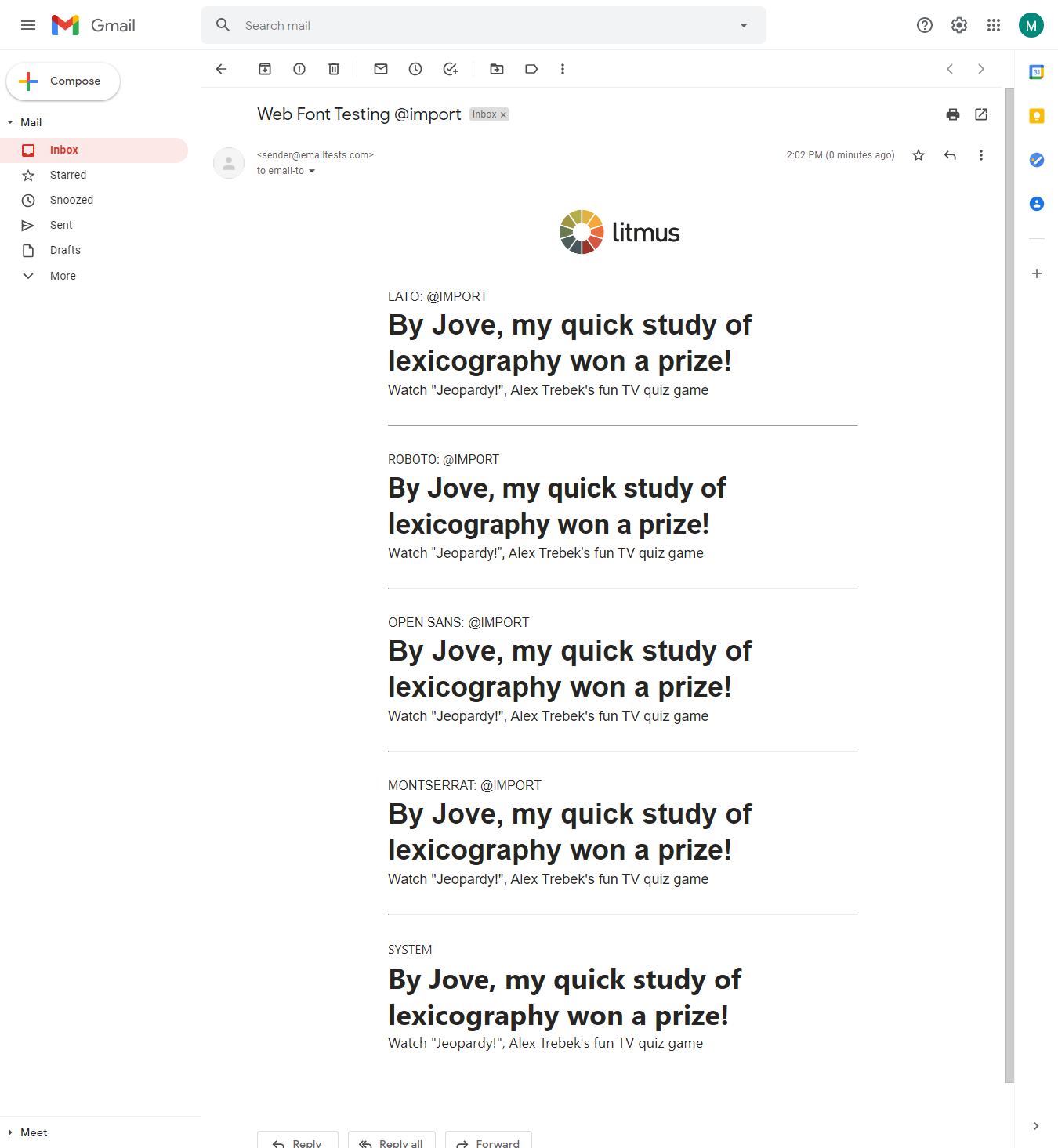
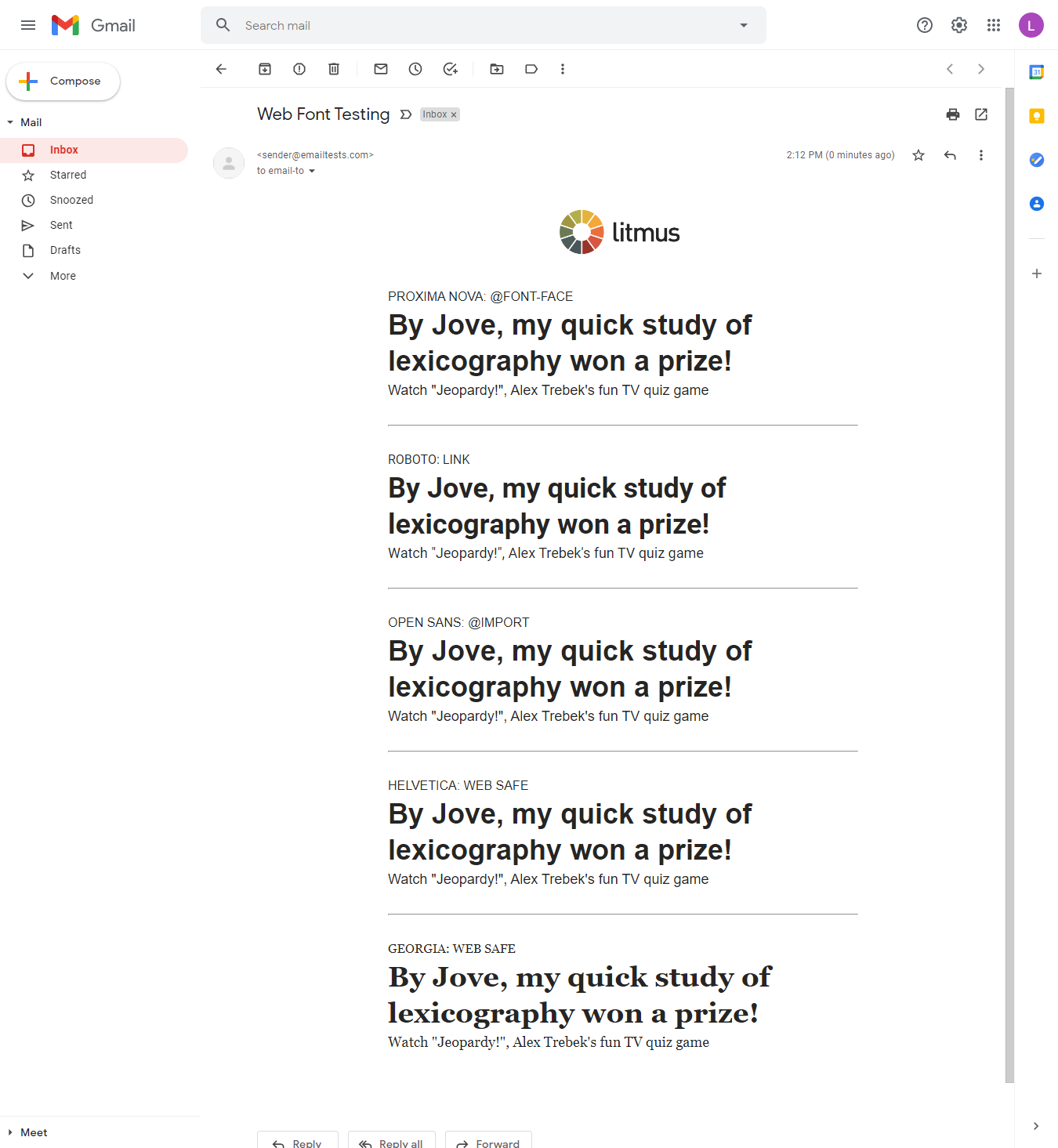
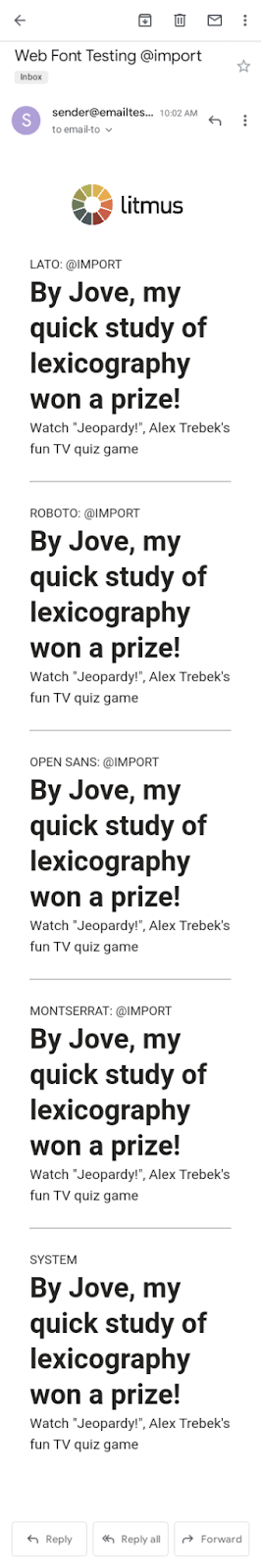
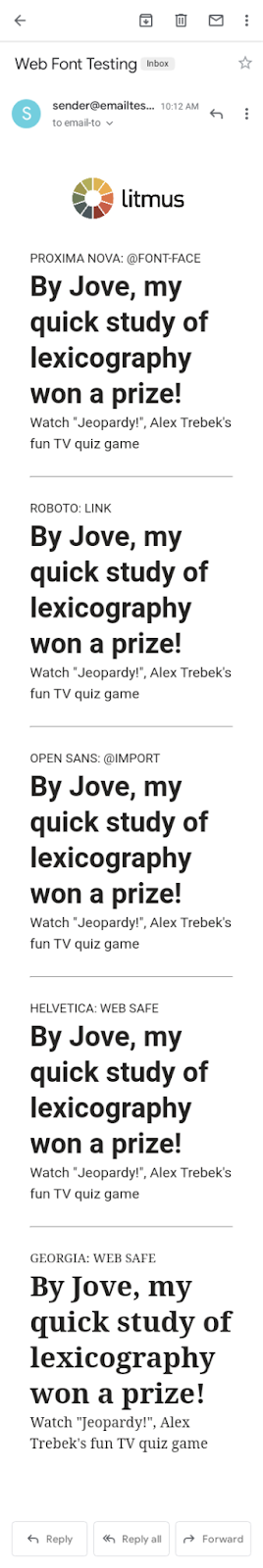
2. استيراد خط الويب باستخدام واحدة من ثلاث طرق
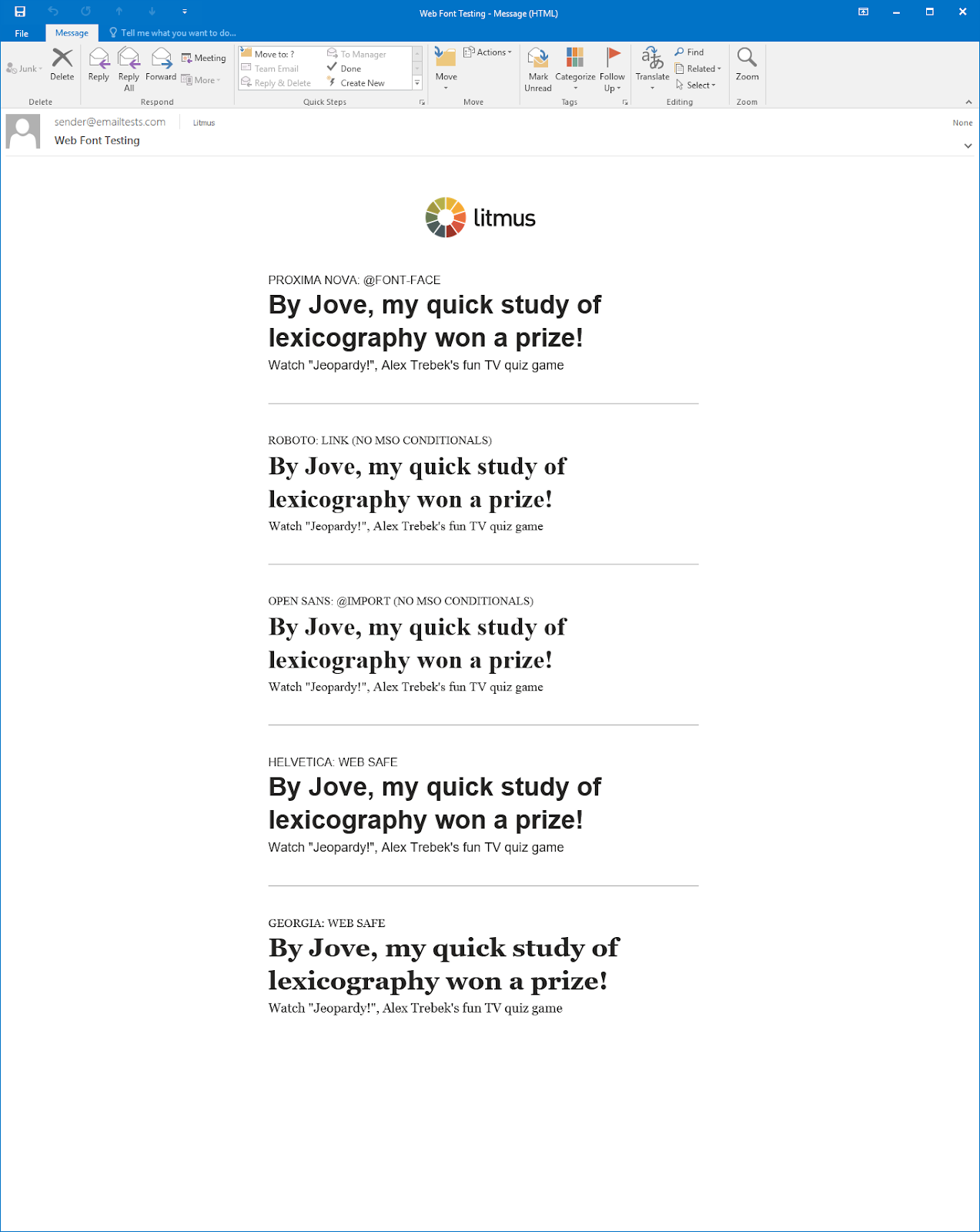
هناك ثلاث طرق لتضمين خطوط الويب في البريد الإلكتروني (وتحذير قد يحد من الطريقة التي يمكنك استخدامها). الطرق الثلاث لتضمين الخط الخاص بك هي:
- <ارتباط>
- @يستورد
- @ font-face
فلماذا تختار طريقة على أخرى؟
تؤجل طريقةimport تحميل خط الويب الذي يتم استيراده حتى يتم تحميل HTML المضمن فيه بالكامل. يمكن أن يؤدي ذلك إلى أن يستغرق خط الويب وقتًا أطول قليلاً ليظهر في بريدك الإلكتروني ، بينما يتم تحميل بقية البريد الإلكتروني. على العكس من ذلك ، تقوم طريقة <link> بتحميل المورد بشكل مضمن حيث تتم قراءة رمز ملف HTML (من أعلى إلى أسفل) ، مما قد يؤخر تحميل بريدك الإلكتروني إذا كان ملف خط الويب الخاص بك كبيرًا بشكل خاص.
شيء آخر يجب مراعاته عند اختيار طريقة للاستخدام هو ما يدعمه المرساب الكهروستاتيكي.
يمكنك إنشاء رمز جميل يعمل في Litmus طوال اليوم ، ولكن إذا قام برنامج ESP بتغيير الكود الخاص بك ، كما نعلم أن معظمهم يفعلون ذلك ، فلن يكون هناك أي شيء تفعله مهمًا. تأكد من أن برنامج ESP الخاص بك لا يغير شفرتك بطريقة قد تتسبب في توقف الخطوط عن العمل. في Litmus ، لا يتيح لنا المرساب الكهروستاتيكي الخاص بنا تضمين شروط MSO الشرطية حول عناصر النمط. لذلك لن تعمل أساليب <link> وimport بالنسبة لنا لأنهما غير مدعومين جيدًا في Outlook ، وهو ما نناقشه بمزيد من التفصيل أدناه.
باستخدام <link>
يعد استخدام طريقة <link> طريقة بسيطة نسبيًا لتضمين الخطوط في بريدك الإلكتروني. ضع هذا السطر من التعليمات البرمجية في <head> من بريدك الإلكتروني ، بالقرب من الجزء العلوي: