Theia Post Slider Review PROS & CONS (2021) - Custom Post Slider WordPress Plugin
نشرت: 2020-12-02يمكن أن تكون المتزلجون أداة مفيدة على أي موقع ويب. يمكن استخدامها للترويج للمنتجات أو عرض الصور أو الحافظة ، وتسليط الضوء على آخر الأخبار ، وما إلى ذلك. تستخدم المتزلجون بشكل شائع للترويج للبيانات المهمة والعروض الخاصة.
يستخدم مالكو مواقع الويب أشرطة التمرير لتسليط الضوء على الميزات المهمة ، وعناصر العرض ، والمحافظ ، والمنتجات الأكثر مبيعًا ، والوافدين الجدد ، والعروض الترويجية الخاصة ، وما إلى ذلك ، فهي فعالة جدًا في جذب انتباه الناس . إذا كنت تستخدم بالفعل أشرطة التمرير على موقعك ، فأنت تعلم التأثير الذي يمكن أن تتركه على الزوار.
تعد أشرطة تمرير النشر طريقة جيدة لتحسين محتوى الموقع. يمكن استخدامها للتأكيد على المشاركات الشائعة أو الحديثة وتشجيع الزوار على البقاء على موقعك لفترة أطول. تعد أشرطة التمرير المنشورة الجذابة مكملاً مثاليًا لأي موقع ويب WordPress. يمكن أن يكون المكون الإضافي المنزلق ذو المظهر الجميل إضافة رائعة للموقع. لهذا السبب في مراجعة Theia Post Slider ، سأعرض لك ميزاته ، بالإضافة إلى إيجابياته وسلبياته.
مراجعة Theia Post Slider
Theia Post Slider هو مكون إضافي مثير للإعجاب لما بعد التنقل في WordPress. يسمح لك باستخدام منزلقات المحتوى لإظهار منشورات متعددة الصفحات. باستخدام Theia Post Slider ، سيكون للتنقل في الصفحة مظهر ومظهر أنيق وعصري.
باستخدام Theia Post Slider ، يمكنك زيادة أرباح الإعلانات إلى أقصى حد. أيضًا ، في بعض الأحيان يكون من الذكاء فصل المحتوى إلى عدة أقسام أصغر إذا كان لديك مقالات طويلة. يمكن أن يساعد هذا الأسلوب في تسريع أوقات تحميل الصفحة ، وإضافة مشاهدات إضافية للصفحة ، وجلب المزيد من العائدات المتزايدة من زوار الموقع نفسه. إنها طريقة فعالة يمكن أن تكون مفيدة بشكل خاص في منشورات نمط المعرض.

ولكن لا تخلط بين المكونات الإضافية لشريط التمرير الملاحي مثل Theia Post Slider والمكونات الإضافية المنزلق مثل Slider Revolution أو Layer Slider و SmartSlider و SlideDeck وما إلى ذلك ، تُستخدم هذه المنزلقات بطرق مختلفة تمامًا ، على الرغم من أن المفهوم العام متشابه.
ميزات Theia Post Slider:
- يمكنك عمل عروض شرائح رائعة من منشوراتك متعددة الصفحات.
- يعمل المكون الإضافي بشكل جيد مع أي سمة WordPress والمنشورات الحالية لديك.
- يمكنك الاختيار من بين أربعة تأثيرات انتقال مختلفة: أساسي ، وتلاشي ، وشريحة ، ولا شيء.
- يمكنك مشاهدة معاينة مباشرة لجميع التعديلات مباشرة من صفحة المسؤول.
- يتم استخدام تقنيات التحميل المسبق و AJAX لتحميل الشرائح.
- البرنامج المساعد يدعم تماما تحليلات جوجل.
- سمات شريط التمرير المتاحة التي يمكن استخدامها وقتما تشاء.
- استخدم CSS لإنشاء أزرار شريط التمرير الخاصة بك أو تخصيص الأزرار الموجودة.
- لديك خيار السماح لزوار الموقع بالانتقال إلى المنشور التالي أو المنشور السابق.
- يعمل بشكل جيد مع المكونات الإضافية للتخزين المؤقت وتحسين محركات البحث.
- تم تحسين المكون الإضافي بالكامل لسرعة موقع الويب.
- يمكنك إضافة رؤوس وتذييلات وعناوين لكل شريحة / صفحة.


إعدادات Theia Post Slider
ستجد قائمة Theia Post Slider في قسم "الإعدادات" في منطقة إدارة WordPress بعد تثبيت البرنامج المساعد وتنشيطه. يحتوي البرنامج المساعد على ثماني علامات تبويب . هذه هي لوحة المعلومات ، والعامة ، وشريط التنقل ، والعرض الدائري ، والمتقدم ، واستكشاف الأخطاء وإصلاحها ، والحساب ، والاتصال بنا. يتيح لك قسم الاتصال بنا الاتصال بالدعم إذا لزم الأمر.
تحتوي علامة التبويب "الحساب" على معلومات حول الترخيص وتفاصيل أخرى تتعلق بالمكوِّن الإضافي. يمكنك استخدام علامة التبويب استكشاف الأخطاء وإصلاحها إذا واجهت أي مشاكل. تعرض لوحة التحكم سجل التغيير ، وروابط إلى مكونات إضافية أخرى من نفس المطور ، وما إلى ذلك.
الاعدادات العامة
تحتوي علامة التبويب "عام" على الإعدادات التالية:
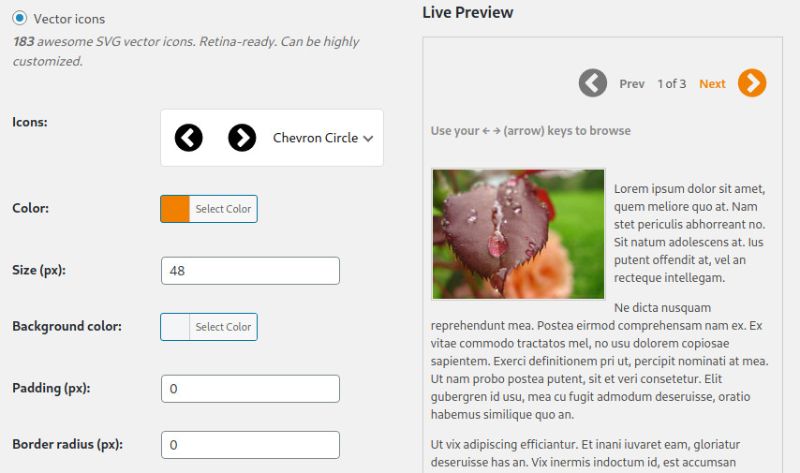
- السمة - هنا ، يمكنك تعيين السمة المرئية لشريط التمرير المستخدمة بشكل أساسي للأزرار السابقة والتالية. يمكنك دائمًا إنشاء نسق مخصص إذا كنت لا تحب مظهر السمات الافتراضية أو إذا كنت تريد شريط تمرير فريدًا. كل ما هو مطلوب هو القليل من المعرفة الأساسية بـ CSS. يمكنك الاختيار من بين 183 رمزًا مختلفًا لمتجه SVG. يمكنك أيضًا تغيير لون الخلفية ونصف قطر الحدود واللون والحشو والحجم. يمكنك أيضًا الاختيار من بين 38 سمة مصممة مسبقًا. يتيح لك خيار المعاينة المباشرة مشاهدة التعديلات بمجرد إجرائها.
- تأثير الانتقال - تأثير الانتقال هو تأثير الحركة المستخدم عندما تنتقل من شريحة إلى أخرى. تتوفر أربعة خيارات للتأثير: التلاشي أو البسيط أو الانزلاق أو لا شيء.
- مدة الانتقال - هنا ، يمكنك تحديد عدد المللي ثانية الذي سيستمر فيه كل تأثير انتقال.
- CSS مخصص - إذا كنت تريد تخصيصًا إضافيًا لشريط التمرير ، يمكنك استخدام هذا الإعداد لإضافة CSS مخصص.

إعدادات التنقل
تحت إعدادات التنقل ، ستجد:
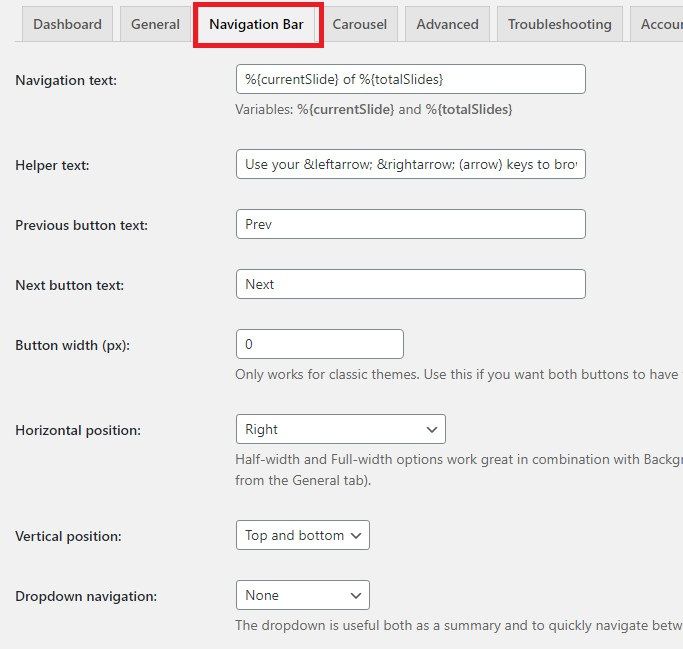
- نص التنقل - يوجد حقل نصي يعرض كلاً من إجمالي عدد الشرائح وعددها الحالي. يقع الحقل بين الزرين "السابق" و "التالي". يمكنك استخدام هذا الإعداد لتحرير النص الذي يظهر في هذا الحقل.
- نص مساعد - يمكن استخدام هذا الإعداد لإضافة إرشادات حول كيفية استخدام شريط تمرير معين. سيتم بعد ذلك عرض هذه التعليمات لزوار الموقع.
- نص الزر السابق والتالي - هنا ، يمكنك إضافة النص الذي سيظهر على الزرين "السابق" و "التالي".
- عرض الزر (بكسل) - يمكنك استخدام هذا الخيار لضبط عرض الأزرار.
- موضع أفقي - يسمح هذا الخيار بضبط موضع سهم شريط التمرير. الاختيارات المتوفرة لديك هي: الوسط ، أو الوسط (مع وجود نص مساعد في المنتصف) ، أو اليسار ، أو اليمين ، أو العرض الكامل ، أو نصف العرض.
- الوضع الرأسي - هنا ، يمكنك تعيين موضع رأسي أو تمكين أسهم شريط التمرير. الخيارات المتاحة هي أعلى وأسفل ، وأسفل ، ولا شيء ، وأعلى ، ولا شيء.

يمنحك Post Navigation خيارات مختلفة لتحديد موضع الزر. يمكنك تمكين التنقل الإضافي بعد ، على سبيل المثال.
تستخدم أشرطة التمرير فقط للتنقل بين الصفحات المختلفة للمنشور بشكل افتراضي. لن ترى شريط التمرير في المشاركات المكونة من صفحة واحدة فقط. سيؤدي تمكين خيار التنقل الإضافي بعد النشر إلى تمكين استخدام أشرطة التمرير في جميع المنشورات. ستظهر أشرطة التمرير بعد ذلك في جميع المنشورات ويمكن استخدامها للتنقل بين الصفحات والمشاركات المختلفة.
التغييرات الأخرى التي يمكنك تغييرها هي عرض الزر وإزاحة التمرير. يمكنك حتى تعيين الزرين السابق والتالي للتنقل فقط من خلال مشاركات من نفس الفئة .
في خيار المحتوى الإضافي ، سترى بعض الإعدادات المفيدة. يمكنك تغيير المحتوى الذي يظهر أسفل شريط التمرير والمحتوى الذي يظهر أعلى شريط التمرير. يمكنك أيضًا تحرير المحتوى أسفل شريط التنقل العلوي والمحتوى أعلى شريط التنقل العلوي.
إعدادات الرف الدائري
فيما يلي الإعدادات التي يمكن تعيينها في علامة تبويب الرف الدائري:
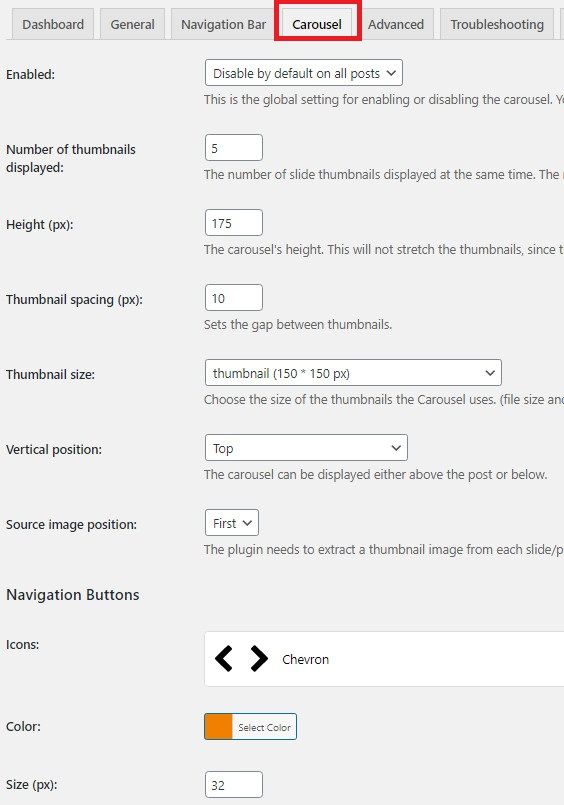
- ممكّن - يقوم الإعداد بتنشيط دائرة الصور أو إلغاء تنشيطها. يمكن أيضًا تعيين هذا على أساس كل منشور على حدة.
- عدد الصور المصغرة المعروضة - يسمح لك هذا الخيار بتعيين عدد الصور المصغرة التي تريد أن يراها زوار الموقع في وقت واحد. يتم عرض بقية الصور المصغرة عندما يقوم المستخدمون بالتمرير في الرف الدائري. يمكن أيضًا تعيين هذا الإعداد على أساس كل مشاركة على حدة.
- الارتفاع (بكسل) - هنا ، يمكنك تعيين ارتفاع الرف الدائري. تستخدم الصور المصغرة "أفضل ملاءمة" عند عرضها ، لذلك لا داعي للقلق بشأن توسيع الصور.
- تباعد الصور المصغرة (بكسل) - يتيح لك ضبط التباعد بين كل مصغر.
- حجم الصورة المصغرة - اضبط حجم كل صورة مصغرة في دائرة الصور.
- الموضع الرأسي - يمكن عرض الرف الدائري بالطرق التالية: أعلى ، أسفل ، أعلى (بعد شريط التنقل) ، أسفل (قبل شريط التنقل).
- موضع الصورة المصدر - يجب على البرنامج المساعد سحب صورة مصغرة من كل صفحة أو شريحة تستخدمها. يمكن أن يكون المرئي المحدد هو الصورة الأخيرة أو أول صورة تم العثور عليها. يمكن أيضًا استخدام الصور المخصصة.
- أزرار التنقل - تخصيص الأزرار الدائرية "التالي" و "السابق". يمكن أن تكون متطابقة مع الأساسي الخاص بك ، أو يمكنك اختيار شيء مختلف تمامًا.


إعدادات متقدمة
تظهر الخيارات التالية ضمن علامة التبويب "الإعدادات المتقدمة":
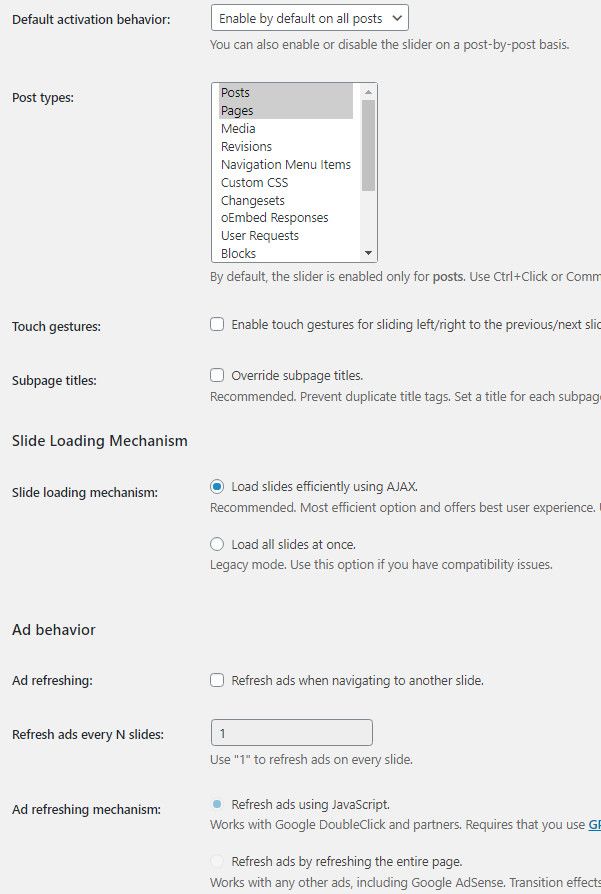
- سلوك التنشيط الافتراضي - تمكين افتراضيًا في جميع المشاركات أو تعطيله افتراضيًا في جميع المشاركات.
- أنواع المنشورات - يتم تنشيط شريط التمرير افتراضيًا فقط للمشاركات. يمكنك أن تقرر تنشيطه لأنواع المنشورات الأخرى إذا كنت تريد ذلك.
- إيماءات اللمس - قم بتمكين إيماءات اللمس للتمرير إلى اليسار / اليمين إلى الشريحة السابقة / التالية.
- عناوين الصفحات الفرعية - عيِّن العنوان لجميع الصفحات الفرعية.
- آلية التحميل الجانبي - يمكنك إما تحميل جميع أشرطة التمرير في وقت واحد أو استخدام AJAX لتحميل الشرائح.
- سلوك الإعلان - تعيين خيارات تحديث الإعلان.

كيف يعمل Theia Post Slider؟
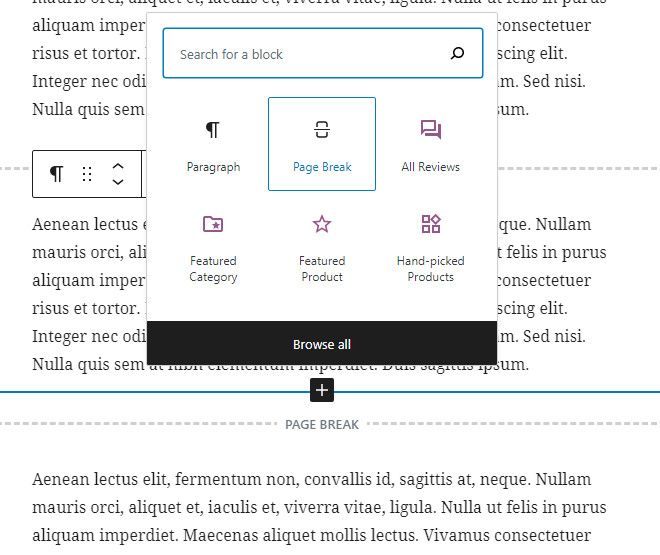
يعمل Theia Post Slider بشكل أفضل مع المنشورات التي تحتوي على أكثر من صفحة واحدة. لتقسيم المنشور إلى عدة صفحات ، أضف في محرر المنشورات اختيار "إدراج فاصل صفحة" . يمكن استخدام هذا الخيار لإضافة فواصل صفحات في المنشورات وسيعمل بغض النظر عما إذا كنت تستخدم محرر Classic أو محرر Gutenberg.

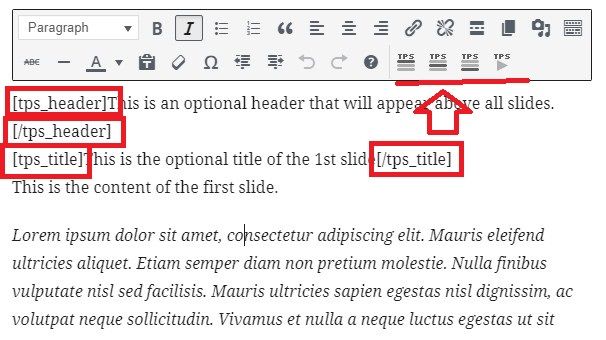
يمكنك إضافة رأس ليتم عرضه أعلى شريط التمرير وتذييل أسفل شريط التمرير . سيظهر رأس الصفحة وتذييلها في كل صفحة في هذا المنشور. يمكنك أيضًا إنشاء عناوين منفصلة لكل صفحة في المنشور. يمكنك حتى إضافة زر "بدء عرض الشرائح" على شريط التمرير. يمكن إضافة كل هذا بنقرة بسيطة على أيقونات TPS في محرر النشر.

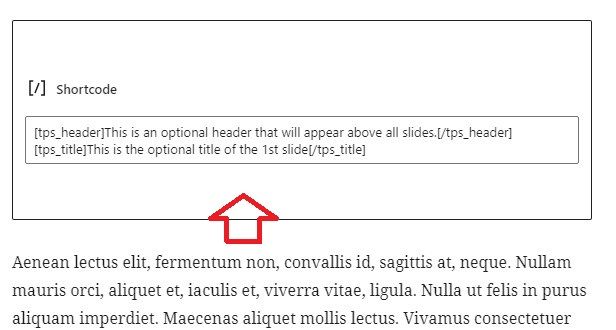
ولكن إذا كنت تستخدم محرر Gutenberg ، فلن يكون لديك خيارات للنقر فوق الرموز في المحرر وإضافة رأس أعلى شريط التمرير أو التذييل أو شريط التمرير أو إنشاء عناوين منفصلة أو إضافة عرض شرائح. في هذه الحالة ، ستحتاج إلى استخدام الرموز القصيرة وإدخالها يدويًا. يمكنك العثور على جميع الرموز القصيرة المتاحة في وثائق البرنامج المساعد.
لن تتمكن على الأرجح من استخدام Theia Post Slider مع المكونات الإضافية لمنشئ الصفحات . لقد حاولت مع Elementor ويبدو أنه لا يعمل. ولكن إذا كنت تستخدم بالفعل المكون الإضافي منشئ الصفحات ، فلن تحتاج إلى Theia Post Slider على أي حال لأن معظم منشئي الصفحات يقدمون كتل أو وحدات أو عناصر لإنشاء شرائح نشر.

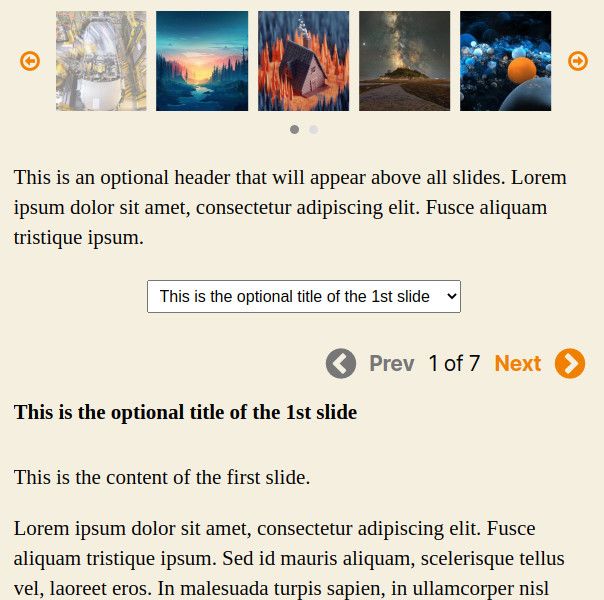
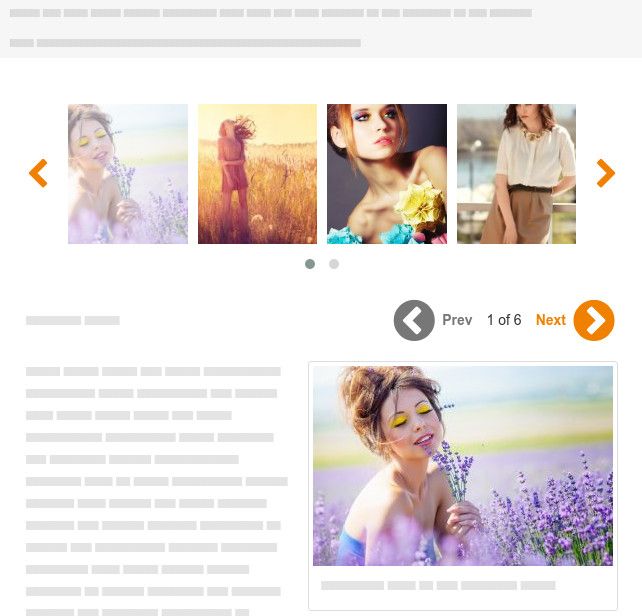
بناءً على الأمثلة المذكورة أعلاه ، هكذا سيبدو شريط التمرير عند المعاينة:

يتيح لك تغيير سمة التسمية تغيير اسم الزر. يمكن استخدام سمات الرمز المختصر للنمط والفئة لزيادة زر النمط. يمكن استخدام الرموز المختصرة للنمط لدمج قواعد CSS المخصصة ، وباستخدام الرمز القصير للفئة ، يمكنك استخدام فئة CSS موجودة مسبقًا.
عند تحرير كل منشور في المحرر ، سيكون لديك خيارات Theia Post Slider ، والتي يمكنك استخدامها لتجاوز الإعدادات العامة.
بشكل افتراضي ، بالنسبة للشرائح التي تحتوي على صور ، سيتم استخدام الصورة الأولى أو الأخيرة الموجودة في تلك الشريحة المحددة. ومع ذلك ، في حالة وجود صور متعددة في الشرائح ، يمكنك تجاوز هذا الإعداد عن طريق إضافة فئة مخصصة على الصورة التي تريد استخدامها كصورة مصغرة.
يدعم المكون الإضافي Google Analytics و Piwik و Quantcast و StatCounter . ستتمكن من تسجيل مشاهدات الصفحة في كل مرة ينتقل فيها المستخدم إلى شريحة معينة. على سبيل المثال ، عندما يختار المستخدم الخيارين "التالي" أو "السابق" أو عندما يتم تحميل الصفحة. فقط ضع في اعتبارك أن إجمالي عدد مشاهدات الصفحة سيتم تحديده من خلال نشاط وإجراءات كل زائر للموقع.
Theia Post Slider مراجعة الخاتمة
Theia Post Slider عبارة عن مكون إضافي مخصص لمنزلق النشر في WordPress ومورد رائع لتحويل المنشورات متعددة الصفحات إلى عروض شرائح مثيرة للاهتمام لتحسين عدد مشاهدات الصفحة. المكون الإضافي متوافق تمامًا مع أي سمة WordPress ويعمل مع مشاركاتك الحالية.
يمكن شراء المكون الإضافي مقابل 39 دولارًا سنويًا لموقع واحد ، و 79 دولارًا سنويًا لخمس مواقع ويب ، و 139 دولارًا سنويًا لـ 100 موقع. يأتي مع ضمان استرداد الأموال لمدة 14 يومًا. يمكنك طلب استرداد كامل المبلغ إذا لم تكن راضيًا تمامًا عن المنتج.
ثيا بوست سلايدر

الايجابيات
- سهل الاستخدام
- سعر معقول
- يتم استخدام تقنيات التحميل المسبق و AJAX لتحميل الشرائح
- تأثيرات الانتقال
- المعاينة الحية لجميع التعديلات
- سمات شريط التمرير المتوفرة
سلبيات
- لا يوجد نسخة مجانية
- تحتاج إلى إدخال الرموز القصيرة يدويًا عند استخدام محرر Gutenberg
