ثرايف ثيم بيلدر مقابل ثرايف أركيتكت - ما هو الفرق؟
نشرت: 2020-05-06يمكن أن يكون إنشاء مواقع WordPress القائمة على التحويل أمرًا ممتعًا ، لكنها عادة ما تتطلب الكثير من العمل. ستحتاج إلى إنشاء صفحة رئيسية وصفحة حول ومنشورات المدونة وصفحات إنشاء العملاء المتوقعين وصفحات مسار المبيعات ومحتويات أخرى. لا تنس مربعات المؤلف ، الرؤوس ، التذييلات ، إلخ.
قد تستغرق كتابة المحتوى من البداية لجميع هذه الصفحات وقتًا طويلاً. يمكن أن يستغرق الحصول على جميع المتطلبات الفنية لكل صفحة وقتًا أطول. لهذا السبب لجأ الكثيرون إلى استخدام أدوات إنشاء الصفحات ومنشئي السمات.
لكن ما هو الفرق بين هذين؟ ما هي بعض الاختلافات المهمة بين مصممي السمات (مثل Visual Composer Website Builder ، و Thrive Theme Builder ، وما إلى ذلك) وبناة الصفحات (مثل Beaver Builder ، و Elementor ، و Thrive Architect ، و Brizy ، و Oxygen ، و WPBakery Page Builder ، وما إلى ذلك) ؟
ماذا يفعل موضوع ووردبريس في الواقع؟
لفهم الاختلافات بين منشئ القوالب ومنشئ الصفحات بشكل أفضل ، ستحتاج إلى معرفة ما هو موضوع WordPress وما يتحكم فيه على موقعك. يحتاج كل موقع WordPress إلى موضوع ليتم تثبيته حتى يعمل الموقع بشكل صحيح.
تتحكم السمات في العديد من الإعدادات المختلفة لإنشاء المظهر العام لموقع الويب الخاص بك والمظهر والتخطيط. يديرون كيف ومتى يتم عرض الأشرطة الجانبية والرؤوس والتذييلات والأقسام العلوية والسفلية للصفحات والعناصر المهمة الأخرى.
تكون السمات مسؤولة عن إدارة التصميمات الافتراضية لقوالب الموقع المختلفة. بمعنى آخر ، هذه هي الصفحات التي تستخدم قالب تصميم واحدًا لملء صفحات متعددة بمحتوى فريد ديناميكيًا. يتضمن ذلك المنشورات وصفحات قائمة المدونات والصفحات الافتراضية وصفحات 404 وصفحات الأرشيف وما إلى ذلك.

تقوم سمات WordPress أيضًا بإدارة كيفية عرض المحتوى الموجود بالفعل في القوالب على موقع الويب الخاص بك. يتضمن ذلك عناصر المحتوى التي يمكن أن تظهر على صفحات ومنشورات مختلفة ، ولكن يتم ملؤها ديناميكيًا بالصور أو النصوص مثل البيانات الوصفية لنشر المدونة (مثل تواريخ نشر المنشور) ، وميزات المشاركة الاجتماعية ، وقسم التعليقات ، والمنشورات ذات الصلة (انظر مقارنة أفضل المكونات الإضافية ذات الصلة بـ WordPress) ومربع المؤلف والمزيد.
وأخيرًا ، عندما أقول أن هذا المظهر يدير "الشكل والمظهر والتخطيط" لمحتوى الموقع ، فإنني أشير إلى كيفية ظهور الصور (صور دائرية أو مستطيلة أو مربعة الحجم) وأنماط الخلفية وألوانها وموضع المحتوى والنص العادي ، يتم عرض نص الفقرة ونص الارتباط التشعبي وألوان الخط والأنواع والأحجام والارتفاعات وسلوكيات التحويم لأنواع مختلفة من عناوين النص (H1-H6 ، على سبيل المثال) ، وما إلى ذلك.
Thrive Theme Builder مقابل Thrive Architect
كيف يختلف منشئو الصفحات / محررو المحتوى (مثل Thrive Architect) عن منشئي السمات المرئية (مثل Thrive Theme Builder)؟ يخلط العديد من مستخدمي WordPress بين Thrive Architect و Thrive Theme Builder. إذن ما هو الفرق بين Thrive Theme Builder و Thrive Architect؟ باختصار ، Thrive Architect هو مكون إضافي ، و Thrive Theme Builder هو سمة . كلاهما من نفس المطورين - ثرايف ثيمات.
الفرق الأساسي بين الاثنين هو كيفية إنشاء أشياء معينة. بدأ بناة الصفحات في الذهاب إلى مجال المواضيع. لكن لا يُقصد من المكونات الإضافية استبدال السمات. يتم تحميل السمات أولاً في WordPress ، ثم يقوم المكون الإضافي لباني الصفحات بالكتابة فوق إعداداته. هذه ليست طريقة رائعة لتصميم موقعك.
بناة الصفحة تسمح لك لبناء المحتوى على مستوى الصفحة. تؤثر أي تغييرات تجريها على الصفحة الفردية التي تعمل عليها فقط.
باستخدام منشئ السمات ، تؤثر أي تغييرات تجريها على جميع الصفحات على موقعك . سيتم تطبيق حتى أدنى تعديل على كل صفحة. فكر في كيفية تغير المظهر بشكل كبير عند تغيير المظهر على موقعك.
يعد المحتوى الديناميكي ميزة مفيدة للغاية تنشئ عناصر نائبة توضح المكان الذي من المفترض أن تذهب إليه بعض العناصر. يتيح لك ذلك الحصول على صفحات بنفس التخطيط العام ولكن بمحتوى مختلف في كل صفحة.

سيتم تطبيق أي تعديلات يتم إجراؤها باستخدام Thrive Architect فقط على الصفحة المعينة التي تعمل عليها. سيؤدي إجراء التغييرات باستخدام Thrive Theme Builder إلى تطبيق هذه التعديلات على كل صفحة على موقعك ، حتى لو كان شيئًا بسيطًا مثل تغيير لون الخط أو حجمه.
يعد Thrive Theme Builder خيارًا رائعًا إذا كنت ترغب في إنشاء سمات رائعة دون الاستعانة بمطور لبنائها. يعد Thrive Architect مثاليًا لأولئك الذين يرغبون في إنشاء محتوى مصمم جيدًا للمستخدمين.
إذا كنت ترغب في تحقيق كلا النتيجتين ، فربما تحتاج إلى منشئ السمات ومنشئ الصفحات. يمكن استخدام Thrive Architect للتحكم في صفحات المحتوى الخاصة بك ، ويمكن استخدام Thrive Theme Builder لإجراء أي تغييرات ضرورية على هيكل وتخطيط موقعك.
Thrive Theme Builder هو أول قالب WordPress يمكن تحريره من الواجهة الأمامية وقابل للتخصيص بالكامل. يتيح لك هذا إنشاء مواقع ويب كاملة من البداية.
للتلخيص: باستخدام أداة إنشاء الصفحات (Thrive Architect) ، يمكنك تحرير صفحة أو منشور واحد. باستخدام منشئ السمات (Thrive Theme Builder) ، يمكنك تحرير تخطيط موقعك بالكامل (الشريط الجانبي ، والتذييل ، والعنوان ، والخطوط ، وما إلى ذلك)
ما الذي يمكن أن يفعله موقع Thrive Architect Page Builder؟
أي قالب WordPress تستخدمه يتحكم في إعدادات العرض لكل صفحة منشورة ونشر على موقعك. يمكن تطبيق العديد من الإعدادات المخصصة على صفحات WordPress إذا كنت تريد تجاهل بعض الإعدادات الافتراضية.
إذا كنت لا تعرف كيفية ترميز هذه التعديلات المخصصة ، فستحتاج إلى استخدام مكون إضافي منشئ الصفحات (مثل Thrive Architect) لإجراء تعديلات على الصفحة التي تريدها. باستخدام Thrive Architect ، يمكنك الحصول على القدرة على إنشاء جميع المثيلات الفردية المخصصة بشكل مرئي في المنشور أو الصفحة. أفضل جزء هو أنك لست بحاجة إلى أي معرفة بالترميز!

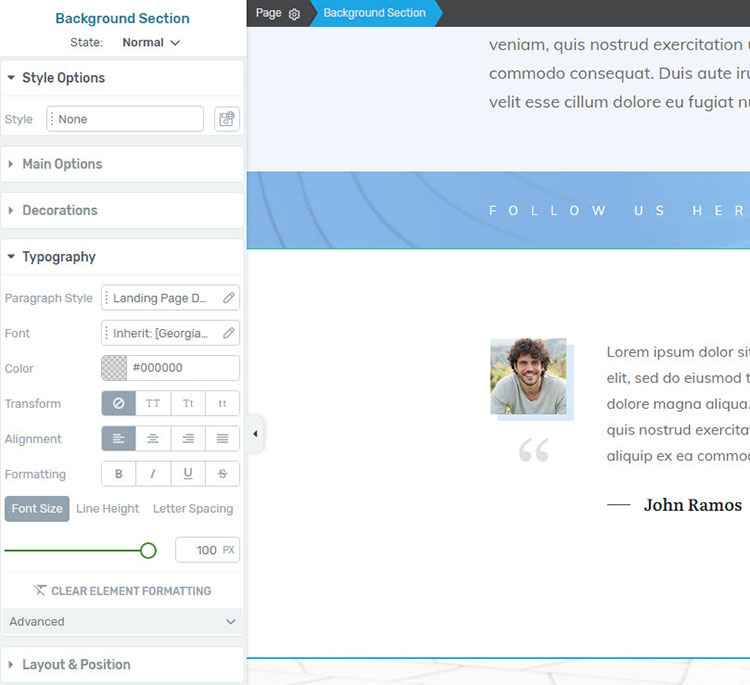
يمكن لأي شخص استخدام أداة إنشاء الصفحات لإنشاء الصفحات. يمكنك إضافة أي عناصر أو مكونات سيسمح بها المكون الإضافي. قم بالوصول إلى محرر Thrive لسحب العناصر وإفلاتها بنقرة واحدة على الماوس. يمكنك بعد ذلك استخدام الاختيارات من قائمة الشريط الجانبي الأيسر لتخصيص كل عنصر على النحو الذي تراه مناسبًا. التغييرات التي تم إجراؤها ستكون ما سيراه زوار موقعك.
يعد استخدام Thrive Architect مناسبًا لأنه يوفر لك الوقت والجهد في الاضطرار إلى إنشاء كل المحتوى على الواجهة الخلفية باستخدام محرر WordPress الخاص بك. لا يتعين عليك تخمين الشكل الذي ستبدو عليه منشورك على الواجهة الأمامية (جانب الزائر من موقع الويب الخاص بك) عندما تقوم بتحرير الصفحات من الواجهة الخلفية (جانب المسؤول من موقعك).
كما أنه يلغي الحاجة إلى إنشاء صفحات ذات مثيل واحد من البداية. وذلك لأن Thrive Architect توفر الوصول إلى مئات من قوالب الصفحة المقصودة المعتمدة على التحويل عالية الجودة والتي يمكنك تحميلها وتخصيصها ونشرها بسرعة. تتضمن مكتبة القوالب الضخمة الخاصة بهم صفحات إنشاء قوائم العملاء المحتملين والصفحات الرئيسية وصفحات مسار المبيعات ومواقع الويب المكونة من صفحة واحدة وصفحات مسار التحويل عبر الويب وغير ذلك الكثير.


يمكن استخدام المكون الإضافي منشئ الصفحة لإضافة محتوى إلى صفحات موقع الويب العامة (مثل صفحة الاتصال أو صفحة حول) ومنشورات المدونة الخاصة بك. إنه مثالي للصفحات التي تريد إدارة التذييلات والرؤوس والأشرطة الجانبية والميزات الأخرى التي يتحكم فيها الموضوع ولكنك لا تزال بحاجة إلى تخصيص محتوى الصفحة.
يمكن أن يساعدك Thrive Architect في إنشاء صفحات عامة وصفحات مدونة بأقل جهد. كما أنه يساعد على جعل صفحاتك احترافية وجذابة بصريًا. لا يمكنك عادةً استخدام مُنشئ الصفحة لتغيير الرؤوس والتذييلات (على الرغم من أنه يمكنك تغيير الرأس والتذييل باستخدام Elementor PRO ، على سبيل المثال) والأشرطة الجانبية والعناصر الأخرى التي يتم التحكم فيها عن طريق السمة. ومع ذلك ، يمكنك استخدامه لتحديث وتغيير أي محتوى آخر على تلك الصفحات.
ما الذي يمكن أن يفعله منشئ السمات Thrive؟
أحد أفضل الأسباب لاستخدام أداة إنشاء السمات على موقع WordPress الخاص بك بدلاً من المظهر المصمم مسبقًا هو مرونته. يسمح لك بتخصيص المحتوى الخاص بك وجميع العناصر الأخرى لتلبية احتياجاتك على أفضل وجه.
يقول الأشخاص في Thrive Themes أن Thrive Theme Builder الخاص بهم هو منشئ قوالب WordPress الحقيقي الوحيد حقًا. يشيرون إلى أنه لكي يعمل أي منشئ قوالب WordPress جدير بالاهتمام كمنشئ للقوالب ، يجب تصميمه كموضوع WordPress بدلاً من مكون إضافي بشكل صحيح.
كيف يمكن لأداة بناء السمة التحكم في جميع العناصر التي تعتمد على السمة إذا كان لا يمكن تثبيتها وتنشيطها كقالب؟ لا يمكن لمكونات أداة إنشاء السمات القيام بهذه المهام. لاستخدامها بشكل فعال ، ستحتاج على الأرجح إلى العمل مع بعض الحلول البديلة المعقدة التي نادرًا ما تنطبق على موقعك بالكامل.
سيتعين بعد ذلك تغيير كل عنصر تقوم بتعديله مرة أخرى في كل مرة تريد فيها تغيير المظهر الخاص بك. قد يستغرق هذا الكثير من الوقت والجهد أكثر مما ينبغي.
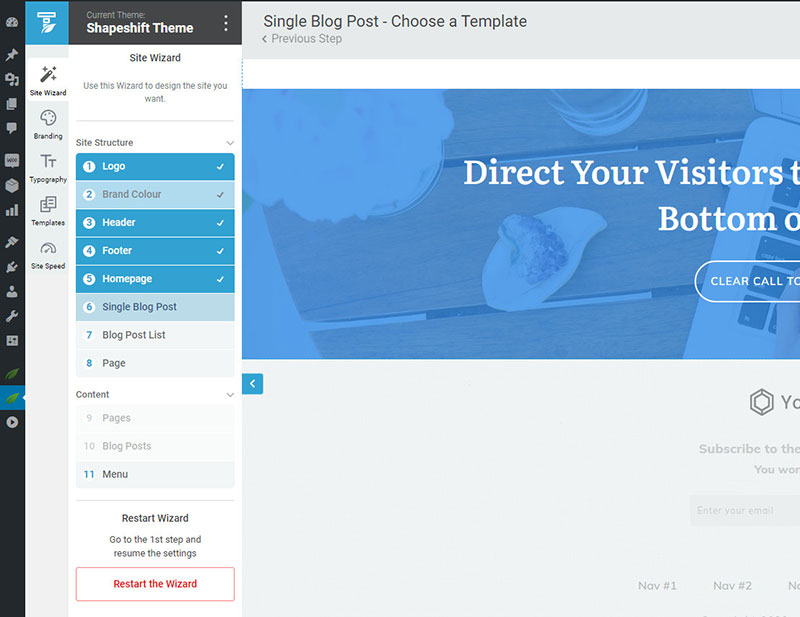
Thrive Theme Builder هو سمة WordPress فعلية تقوم بتثبيتها مثل أي سمة WordPress أخرى. يتيح لك تخصيص أي ميزة تريدها باستخدام محرر السحب والإفلات البديهي. الواجهة مشابهة جدًا لواجهة Thrive Architect ، باستثناء بعض الميزات الإضافية المهمة للسمات.

في الواقع ، يمكنك التبديل بين تعديل محتوى السمة (في Thrive Theme Builder) ثم تعديل المحتوى غير ذي السمات (في Thrive Architect) بنقرة واحدة فقط (والعكس صحيح).
يمنحك هذا الكثير من المرونة في تصميم موقع الويب الخاص بك. لديك سيطرة كاملة على الطريقة التي تريد أن تظهر بها الرؤوس والتذييلات. يتضمن Thrive Theme Builder أيضًا العديد من القوالب المصممة مسبقًا والتي يمكن أن تساعدك على البدء.
يمكنك تحميل الرؤوس والتذييلات وتخصيصها بالطريقة التي تريدها. يمكنك أيضًا تحرير وتخصيص عناصر مثل Author Box ووضعه في أي مكان في صفحات المحتوى الخاصة بك.
لا يريد الجميع نفس قالب منشور المدونة لكل صفحة من صفحات موقعه على الويب. قد ترغب أحيانًا في إبراز صورة معينة على صفحات معينة من موقعك دون غيرها. يمكنك استخدام Thrive Theme Builder لإنشاء قوالب متعددة لتلك الحالات.

ماذا لو كنت لا تريد إنشاء موضوع من البداية؟ قد يكون إنشاء موقع من البداية أمرًا صعبًا ، ولكنه يتطلب أيضًا الكثير من العمل. بالنسبة لمعظم مستخدمي WordPress ، قد يكون التفكير في إنشاء موقع جديد تمامًا مخيفًا ومملًا.
لحسن الحظ ، لا يتعين عليك إنشاء موقعك الخاص من البداية إذا كنت لا ترغب في ذلك. يشتمل Thrive Theme Builder على Shapeshift ، وهو موضوع يجعل تصميم موقع ويب جديد ذو مظهر احترافي وقابل للتخصيص ويركز على التحويل أمرًا بسيطًا. وسيكون هناك الكثير منهم.
موضوع Shapeshift مثير للإعجاب بالفعل كما هو ، ولكن يمكنك تخصيصه بشكل أكبر لإنشاء موقع ويب أحلامك. الهدف هو الحصول على مُنشئ سمات عالي الجودة مع ما تراه هو ما تحصل عليه من إمكانات تحرير (WYSIWYG) في الواجهة الأمامية. هذا هو نفس نوع المرونة التي توفرها Thrive Architect أيضًا.
هل يمكنني استخدام منشئ الصفحات من Thrive Architect و Thrive Theme Builder؟
كما ذكرت سابقًا ، يعد Thrive Theme Builder سمة ، و Thrive Architect Page Builder هو مكون إضافي. يمكن استخدام كلاهما في وقت واحد لمساعدتك في إدارة مظهر موقع الويب الخاص بك والتحكم فيه.
تعمل ميزات بناء الصفحة في Thrive Architect بشكل جيد مع أي سمة WordPress. يمكنك استخدام Thrive Theme Builder كموضوع لموقع WordPress الخاص بك حتى إذا لم تكن قد قمت بتثبيت المكون الإضافي Thrive Architect.
ستحتاج إلى تثبيت كل من Thrive Architect و Thrive Theme Builder إذا كنت تريد التحكم الكامل في تخصيص موقعك. يمكنك إنشاء صفحات منشورات مدونة وصفحات مقصودة فريدة وجذابة في دقائق باستخدام هذه الموارد جنبًا إلى جنب.
يمكن أن يساعدك Thrive Theme Builder في إنشاء موقع الويب المخصص الخاص بك. يجب استخدامه إذا:
- أنت تقوم بإنشاء موقع ويب جديد تمامًا من البداية.
- تقوم بإنشاء مواقع تتمحور حول التحويل لعملائك.
- موقعك جيد ، لكنه لم يجتذب عددًا كافيًا من العملاء أو المشتركين حتى الآن.
- عدم مرونة السمات الأخرى التي استخدمتها لا توفر لك القدرة الكافية على تخصيص الموقع حسب رغبتك.
ربما لا يجب عليك استخدام Thrive Theme Builder لاستبدال السمة الحالية على موقع الويب النشط الخاص بك إذا:
- هناك الكثير من التعليمات البرمجية المخصصة على موقعك.
- أنت لا تعرف الكثير عن WordPress ، أو كان لديك شخص آخر يقوم بإنشاء موقعك من أجلك.
- كل ما لديك هو "موقع صغير" يمكن إدارته بسهولة باستخدام Thrive Architect.
- أنت تعتمد على WooCommerce لمتجر التجارة الإلكترونية عبر الإنترنت (ومع ذلك ، في المستقبل ، سيدعم Thrive Theme Builder تخصيص تخطيطات WooCommerce).
Thrive Theme Builder مقابل استنتاج Thrive Architect
يتيح لك Thrive Theme Builder تصميم قالب WordPress الخاص بك وإنشاءه بشكل مرئي دون الحاجة إلى توظيف شخص ما. باعتبارك مستخدم WordPress ، فمن المحتمل أن يكون لديك سمات بدت رائعة عند التحقق من العروض التوضيحية ولكنها كانت أقل من ممتاز بمجرد تنشيطها.
لقد قام Thrive Theme Builder بتغيير كيفية تطوير السمات لأنه تم إنشاؤه للمستخدمين العاديين. يجعل تخصيص الموضوع ممتعًا. Thrive Theme Builder عبارة عن سمة WordPress تجعل تخصيص أي أجزاء من موقع الويب أمرًا سهلاً باستخدام أدوات محرر الواجهة الأمامية.
Thrive Theme Builder هو موضوع. إنه ليس منشئ صفحات مثل Thrive Architect. يتيح لك Thrive Theme Builder إنشاء سمة WordPress الاحترافية المثيرة للإعجاب بنفسك. يمكنك إنشاء الرؤوس والتذييلات وصفحات 404 والأشرطة الجانبية وصفحات الفئات وتخطيط الصفحة وغير ذلك الكثير.
ومن المثير للاهتمام ، على عكس Thrive Architect (الذي يعد قويًا أيضًا) الذي يساعدك على إجراء تغييرات على صفحة معينة ، فإن Thrive Theme Builder مناسب عندما تريد تحديث الخطوط الخاصة بك ، على سبيل المثال ، ومعرفة التأثير على جميع صفحاتك.
يتم استخدام تقنية الألوان الذكية بحيث يتم تطبيق أي تغييرات في لون الخط تقوم بإجرائها على جميع صفحات موقعك. لديك تحكم بالبكسل بالبكسل عند تطوير قالب WordPress الخاص بك.
ليس عليك أن تكون مطور ويب أو مصممًا لإنشاء سمة رائعة. يتيح Thrive Theme Builder لمستخدمي WordPress تخصيص جميع العناصر التي تركز على السمات الخاصة بهم باستخدام نفس الواجهة مثل المكون الإضافي لـ Thrive Architect.
نظرًا لأن المبتدئين يمكنهم استخدام أداة إنشاء القوالب المزدهرة بدون ترميز أو تطوير المعرفة ، فهي مورد مثالي لأصحاب الأعمال المحليين وأصحاب الأعمال الحرة والمدربين عبر الإنترنت ومنشئي المحتوى والمستشارين (كيفية العثور على أفضل مستشار WordPress). تم إنشاؤه للأشخاص الذين لا يريدون إضاعة الوقت في معرفة كيفية تعديل وتخصيص سمة.
إذن أي واحد لاستخدامه؟ Thrive Architect أو Thrive Theme Builder؟ يمكنك استخدام Thrive Theme Builder للتحكم في تخطيط وبنية موقع الويب الخاص بك واستخدام Thrive Architect للتحكم في صفحات محتوى موقعك. تجدر الإشارة إلى أن Thrive Theme Builder يأتي أيضًا مع إصدار خفيف من Thrive Architect.
