محاضرة رئيسية يوم الإثنين: نصائح أساسية لتصميم ويب مبسط للغاية
نشرت: 2020-03-17التصاميم المبسطة لمواقع الويب ليست مجرد تصميمات عصرية ، فهي عملية ، وسريعة التحميل ، وواضحة جدًا وسهلة التنقل ، مما يجعلها رائعة لتجربة المستخدم.
بعد تخرجنا من درسنا الرئيسي المكون من جزأين حول تحسين سرعة موقعنا ووقت تحميل الصفحة ، يبدو أن Minimalism هي أيضًا الطريقة الأكثر طبيعية لمواصلة المضي قدمًا لبناء مواقع أسرع وأكثر جاذبية لعملائنا وشركاتنا.
ما هو بساطتها في التصميم؟
يقال إن فنان عصر النهضة مايكل أنجلو أوضح أن الطريقة التي ابتكر بها المنحوتات كانت تتمثل في إزالة كل قطعة صغيرة من الكتلة الرخامية ، لفضح التمثال المخبأ في أعماقها.
باختصار ، تأخذ Minimalism هذه الفكرة إلى عدة مستويات أخرى ، حيث تقدم تصميمات تم تجريدها إلى أساسياتها الأساسية ، لتكشف عن محتواها مقطرًا تمامًا وواضحًا للمشاهد.

كحركة فنية ، بدأت Minimalism في أواخر الأربعينيات ، وأصبحت مشهورة جدًا في الستينيات.
بعد ذلك بدا وكأنه قد حقق شيئًا من العودة مع خروجنا من القرن العشرين إلى العقدين الأولين من القرن الحادي والعشرين. هذا سائد بشكل خاص في تصميم البرامج وواجهة المستخدم. وهذا هو سبب مناقشته هنا.

في الأصل ، جاء كل شيء للترويج لفكرة أن الفن يجب أن يستبعد ما هو غير ضروري ، وكرد فعل على اللوحات المليئة بالطاقة والمشحونة عاطفياً لفنانين آخرين في ذلك الوقت.
على هذا النحو ، تميل Minimalism إلى تجنب الأوهام المصورة الاحتفالية والتركيز على الحقيقة الحرفية والبسيطة والموجزة للرسالة أو الفكرة أو العاطفة.
يدفع باستمرار الحد ، في محاولة للعثور على الحد الأدنى المطلق للمحتوى الذي نحتاجه لنقل رسالة واضحة وموجزة ، مع تجاهل أي شيء يمكن أن ينتقص من اهتمامنا أو يصرف انتباهنا عنه.

يمكن العثور على بساطتها في كل شكل من أشكال الفن والتصميم ؛ في العمارة والأدب وحتى الموسيقى.
في التصميم ، يتمسك بنفس المُثُل. على عكس الفن ، فإن التصميم يتحمل مسؤولية جذب الجمهور ، أو المستهلك ، على الأقل. إذن ، هناك حد لمدى التشتت الذي يجب أن نسمح به لأنفسنا.

بساطتها في تصميم الويب
لتحقيق الحد الأدنى في تصميم الويب ، يفضل منشئو الويب استخدام خطوط دقيقة ودقيقة ونص قصير ذكي ومحتوى مخفي يمكن الوصول إليه من خلال النقر على الرموز المجردة والفروق الدقيقة والزخارف التي بالكاد يمكن ملاحظتها.
بالطبع ، بصفتنا منشئين على الويب ، نحتاج أيضًا إلى إيجاد طريقة لموازنة خطة التصميم مع المحتوى الذي يريد عميلنا أن نعرضه. شيء ما صحيح بغض النظر عن نوع الأسلوب الذي نستخدمه ، ولكن من الواضح أنه أكثر صحة إذا كان هذا النمط هو بساطتها.

الخصائص الأساسية لتصميم الويب البسيط العظيم
فيما يلي قائمة بالخصائص المشتركة التي هي نتيجة مباشرة لوضع أيديولوجية الحد الأدنى في التصميم العملي.
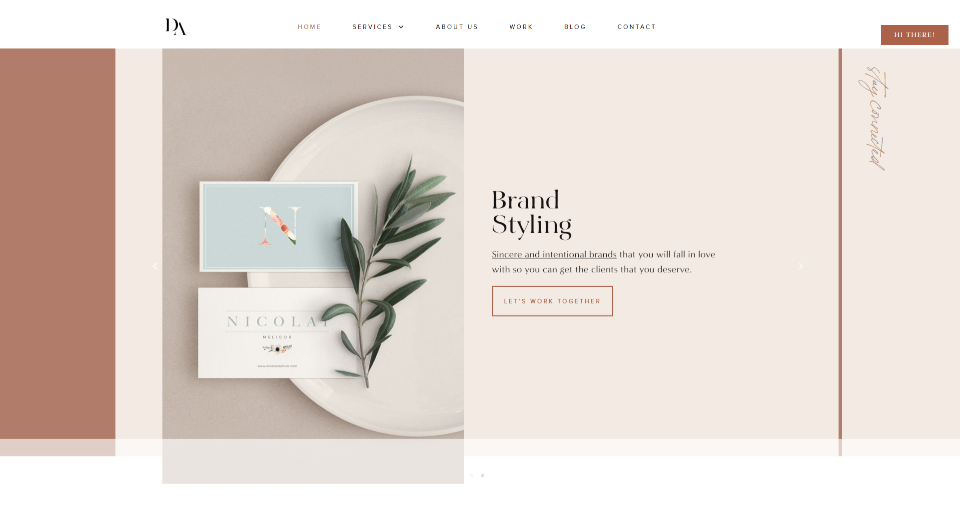
الأساسي 1: الفضاء السلبي
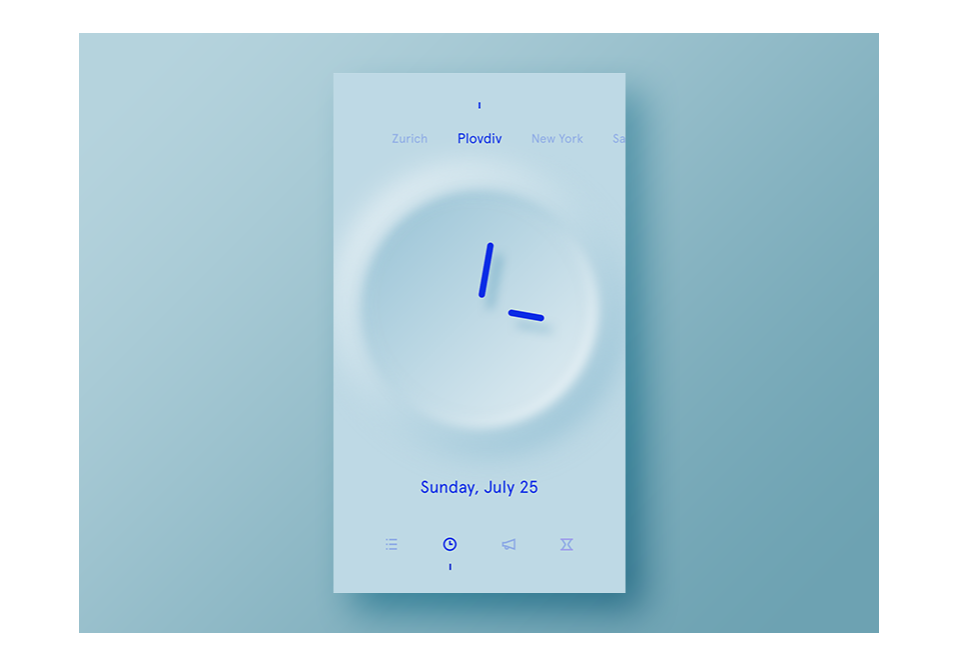
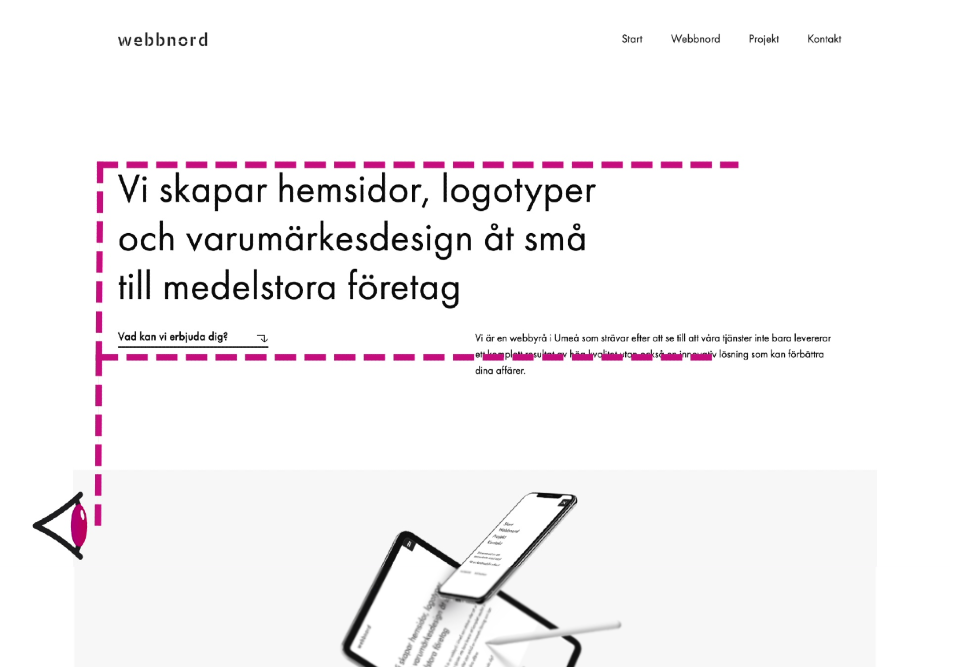
أول شيء نلاحظه ، بمجرد تجريدنا من الموقع ، هو المساحة الفارغة الشاسعة التي تحيط بعنصر رسومي ، أو ما يسميه المحترفون المساحة السلبية. يسمى ذلك ، لأنه عكس المساحة التي تشغلها كائنات حقيقية.
وجود الكثير منه ، يخلق شعورًا بالثقة بالاسترخاء. مثل ، نفس هادئ من الهواء النقي.
في التصميم البسيط ، يكون الغرض الرئيسي من المساحة السلبية هو إبقاء المشاهد مركزًا على نقطة معينة.
ولكن نظرًا لخلوها من عوامل التشتيت ، فإن الصفحة المليئة بالمساحات السلبية تذهب إلى أبعد من ذلك وتوجه المستخدمين إلى عنصر أو ميزة مهمة في تلك الصفحة.

بصفتنا منشئي ويب ، فإنه يفرض علينا أيضًا أن نكون أكثر دقة مع التفاصيل القليلة المتبقية في الفضاء. وكما أشرنا عدة مرات في دروس الماجستير لدينا ، فإن إبداعنا يزدهر حقًا ضمن القيود.
يجعل نظام شبكة Elementor للمقاطع الرأسية والأعمدة الأفقية إنشاء هذه المساحة السلبية لتصميمات صفحاتنا أمرًا بسيطًا وفعالًا للغاية.
أفضل طريقة للقيام بذلك هي في لوحة المحرر ، وفي علامة التبويب المتقدمة ، استخدم إعدادات الهامش والحشو لإنشاء كل المساحة التي نحتاجها حول العناصر الخاصة بنا.
هذا أيضًا هو المكان الذي يمكننا فيه إجراء التعديلات التي نحتاجها ، للتأكد من أن تصميمنا يبدو جيدًا تمامًا في وضع الاستجابة.
يرى الحد الأدنى الحقيقي أن المساحة السلبية لا تقل أهمية عن التصميم مثل المحتوى ؛ الصور والعناصر الرسومية والنص.

أساسي 2: نص
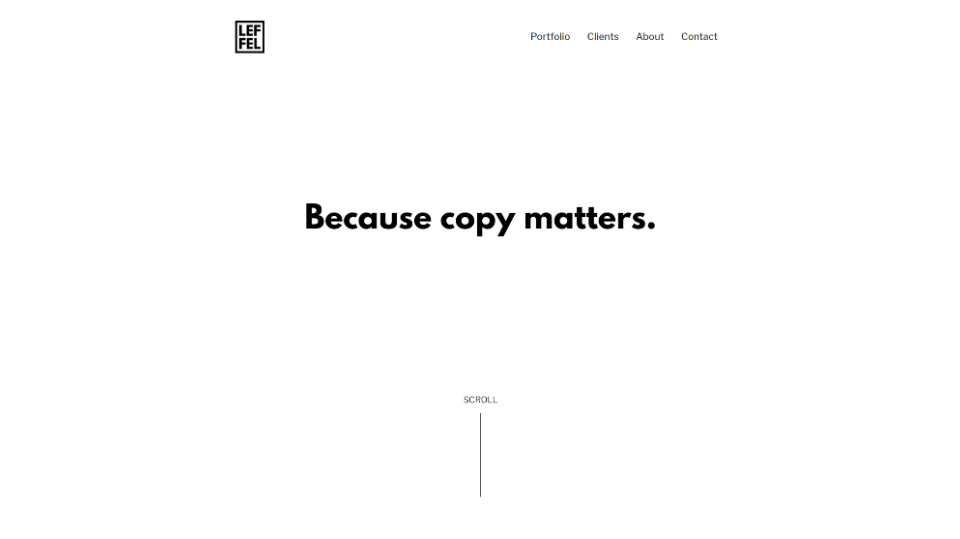
عندما يتعلق الأمر بالمحتوى المكتوب ، فإننا نريد الاعتماد على أقل قدر ممكن ، مع الاحتفاظ به لشعار أو اثنين ؛ نسخة هزيلة ولكن ذكية.
نظرًا لكون النص أحد العناصر القليلة جدًا المتبقية للسيطرة على مساحتنا السلبية ، فإنه يصبح أكثر قيمة كعنصر رسومي.
يستكشف المصممون البسيطون ويتوسعون في أشكال وخطوط الخطوط ، ويصممون الحروف بأنفسهم لنقل السرد المرئي أو الفكرة الرئيسية للموقع
لقد رأينا العديد من الأمثلة الرائعة على ذلك في المواقع التي صممها أعضاء مجتمعنا. أمثلة حيث استفادوا من خيارات الطباعة والخطوط المخصصة التي قمنا بفحصها بالتفصيل في درس رئيسي سابق.
يفضل بعض مصممي الحد الأدنى الذهاب إلى أبعد من ذلك وإنشاء أصولهم النصية وتحميلها كصور فعلية.

الأساسي 3: صور / صور حية
يقودنا هذا إلى السمة الأساسية التالية لهذا النمط من التصميم ، إلى ما يشير إليه الكثيرون بالصور الحية.
الصور ليست شرطًا أساسيًا لتصميم الويب البسيط. ثم مرة أخرى ، في هذه الأيام نواجه صعوبة في العثور على موقع لا يحتوي على صور على الإطلاق.
ولكن عندما تتضمن هذه المواقع صورًا ، فإنها تكون قليلة جدًا ومتناثرة ، بحيث يتم اختيار كل منها بدقة.
عند اختيار الصورة المناسبة لموقعك يدويًا ، نريد أن نأخذ في الاعتبار كل خاصية للصورة ، ونسأل أنفسنا - هل تنقل الفكرة أو المشاعر الرئيسية لموقعنا؟ هل ينقلها بوضوح؟

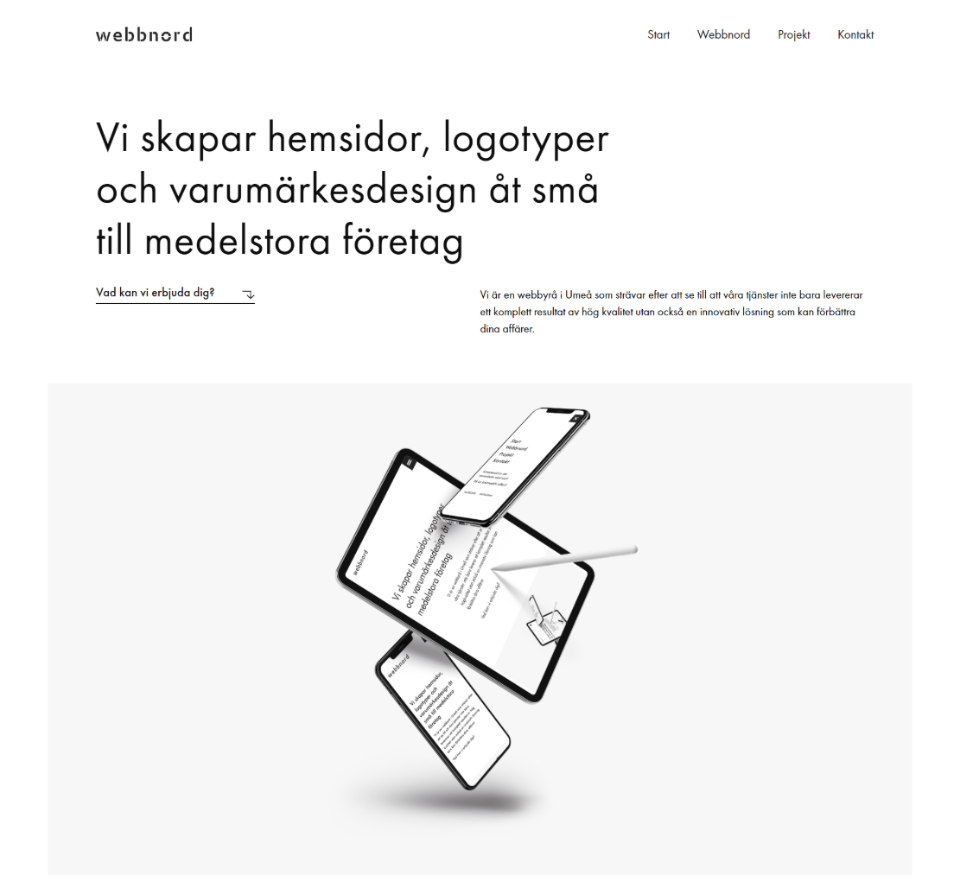
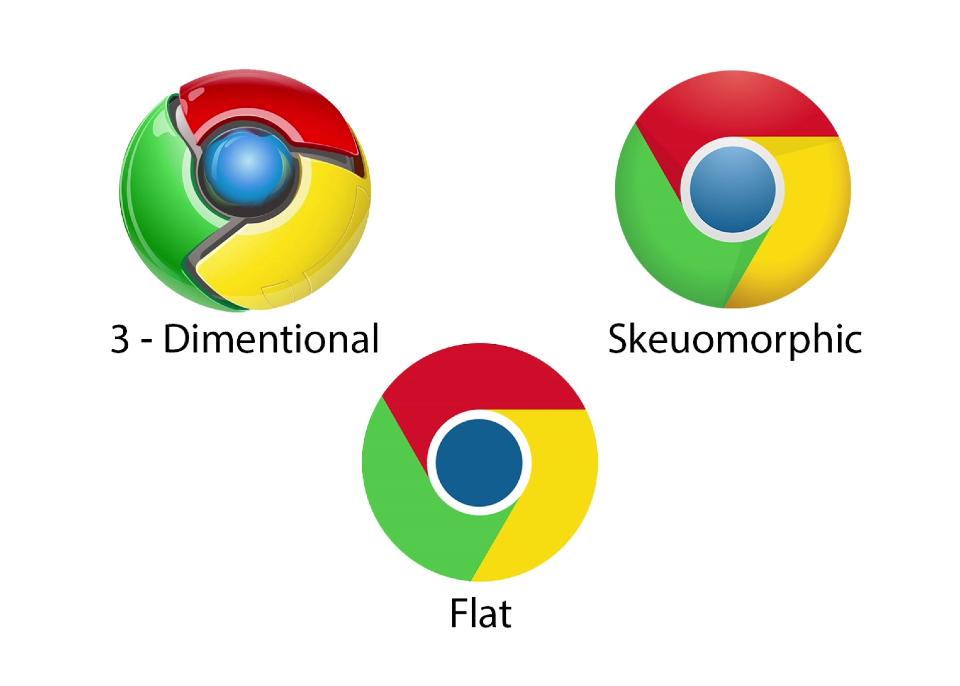
بالنسبة لأسلوب الصورة نفسها ، يعتقد الكثيرون أن الصور المسطحة أو الصور بدون تظليل ثلاثي الأبعاد وإضاءة هي معيار للتصميم البسيط.

لكنني متأكد من أنه ، بقدر ما لدي ، قد صادفت أيضًا بعض الأمثلة الرائعة لتصميم مواقع الويب المبسطة مع رسومات skeuomorphic التي تخلق وهم الصور الواقعية ثلاثية الأبعاد.
ولكن بمجرد العثور على الصورة المثالية ، يمكنك تحميلها وتصميمها باستخدام مرشحات Elementor CSS وخيارات المزج ، في علامة تبويب نمط أداة الصورة.
أساسي 4: التسلسل الهرمي المرئي
سواء كانت صورنا المختارة يدويًا هي العناصر الأكثر أهمية في تصميم صفحتنا أم لا ، فإن الحفاظ على تسلسل هرمي مرئي بسيط وواضح للغاية هو سمة أساسية أخرى للتصميم البسيط.
كل من المساحة السلبية الشاسعة والعناصر القليلة التي تغلفها ، تمنحنا بالفعل السبق.

يفضل العديد من المصممين اعتماد نمط الشكل F لمجموعة Nielson ، لأنه نمط يميل المستخدمون إلى اتباعه: البدء في الزاوية العلوية اليسرى من الشاشة ، ثم المسح إلى اليمين. العودة إلى اليسار قبل التحرك خطوة لأسفل وتكرار حركة المسح من اليسار إلى اليمين ، وهكذا.
يسمح لنا بإعطاء كل عنصر من عناصرنا المخلوعة فرصة للتألق في دائرة الضوء ، وفقًا لأهميته.
من الواضح أن هذا النوع من أنماط التصميم غير موصى به للمواقع ذات المحتوى الثقيل. ولكن إذا كان محتوى موقعنا ثقيلًا ، فلن يتم اعتباره بسيطًا.
كما تعلم ، أفضل العمل مع Navigator مفتوحًا ، عندما أقوم بإنشاء مواقع في Elementor. أجد أنه مناسب بشكل خاص ، عندما أقوم بإعداد أو إعادة تنظيم ترتيب الأقسام والعناصر لإتقان التسلسل الهرمي المرئي للتصميم.
أساسي 5: التماثل
سبب آخر لاستخدام الملاح في Elementor ، هو ضمان التناظر ، وهي خاصية أساسية أخرى للتصميم البسيط.
يعزز التناظر التوازن البصري والنظام ، مما يجعل التسلسل الهرمي المرئي أكثر وضوحًا. كما أنه يساعدنا في إنشاء نقطة محورية واحدة ، حيث يمكننا وضع رسالتنا أو صورتنا الرئيسية.
ولكن الأهم من ذلك ، يساعد التماثل في ضمان تجربة مستخدم أفضل.

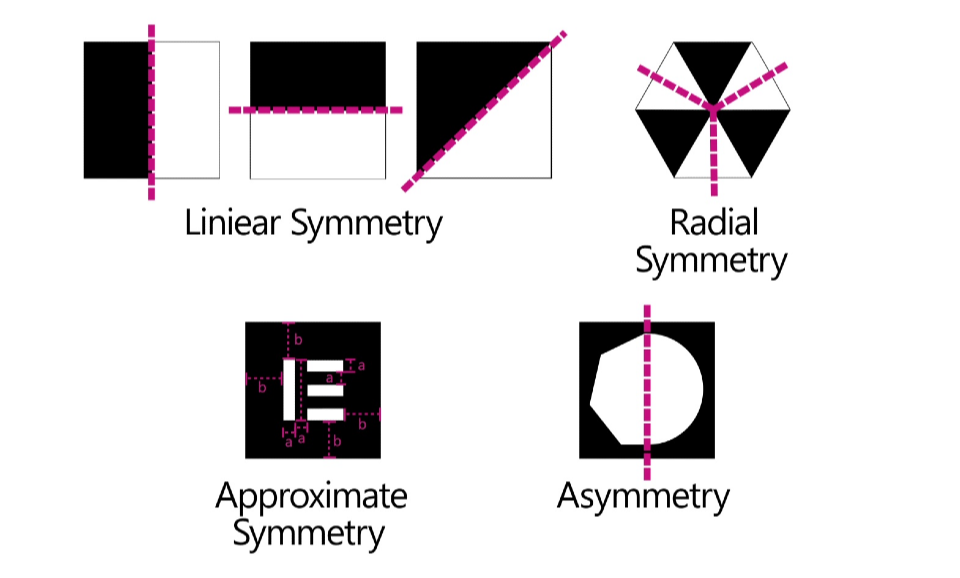
هناك عدة أنواع من التناظر يمكننا الاعتماد عليها:
التناظر الخطي - التناظر الذي يتم إنشاؤه على طول خط رأسي أو أفقي أو حتى قطري.
التناظر الشعاعي - التناظر الذي يشع من المركز إلى الخارج في اتجاهات متعددة.
التناظر التقريبي - عندما نخلق إحساسًا بالتوازن من خلال الاعتماد على أحجام أو مسافات متشابهة داخل الفضاء ، ولكن بدون أن تظهر الكائنات وكأنها معكوسة.
عدم التماثل - عدم وجود تناسق.
مرة أخرى ، يمكن بناء كل هذا ببساطة وبدقة على طول الشبكة عند العمل في Elementor. حتى عندما نقوم بإنشاء عدم تناسق أو ما يشير إليه البعض بتصميم "الشبكة المكسورة" ، ما زلنا نستخدم الشبكة لجعل عناصر الرسوم والنص الخاصة بنا متوافقة وفقًا لخطة التصميم الخاصة بنا.
خدعة رائعة لتوفير الوقت والتأكد من أننا نخلق التناظر الذي نسعى إليه ، هو عن طريق تكرار الأقسام والأعمدة والأدوات وما إلى ذلك ، أو باستخدام خيار نمط النسخ / اللصق في قائمة الخيارات ، لتخصيص نفس السمات بالضبط ، لعنصر آخر ، دون التأثير على محتوى الأداة.
أساسي 6: اللون
هناك اعتقاد خاطئ كبير بأن اللون الأحادي هو السمة الأكثر أهمية للتصميم البسيط.
هذا هو السبب في أننا سنجد أشخاصًا يصفون عن طريق الخطأ تصميم الموقع بأنه بسيط ، فقط لأنه كله باللونين الأبيض والأسود.
لذلك دعونا فقط نفجر تلك الفقاعة ونقول أن اللون هو سمة من سمات التصميم البسيط.
يمكن اعتبار التصميم أحادي اللون بسيطًا ، ولا يجب أن يكون التصميم البسيط أحادي اللون.
يمكننا استخدام صورة يمكن أن تحتوي على العديد من الألوان. طالما أنهم يعملون معًا بطريقة تتوافق مع الحد الأدنى المثالي.

تقليديًا ، تعتمد التصميمات المبسطة على مجموعة متواضعة من الألوان ، عادة ما تكون لونين أو ثلاثة. بشكل عام ، تشكل هذه الألوان مخططًا دقيقًا ، مع تباينات دقيقة بين ألوان العناصر القليلة ، وتباين أقل دقة مع لون الخلفية.
يستخدم المصممون أحيانًا حقول ألوان ، وأشكالًا شاسعة من لون واحد ، للمساعدة في إنشاء هذه التناقضات ، وإنشاء وتوجيه المستخدم إلى المناطق الرئيسية في الصفحة.
الطريقة العصرية لتحقيق ذلك هي الاعتماد على ألوان أقل إشراقًا وخافتة ؛ يشبه إلى حد كبير ألوان الباستيل. ألوان ذات لمعان مرتفع نسبيًا وتشبع منخفض ؛
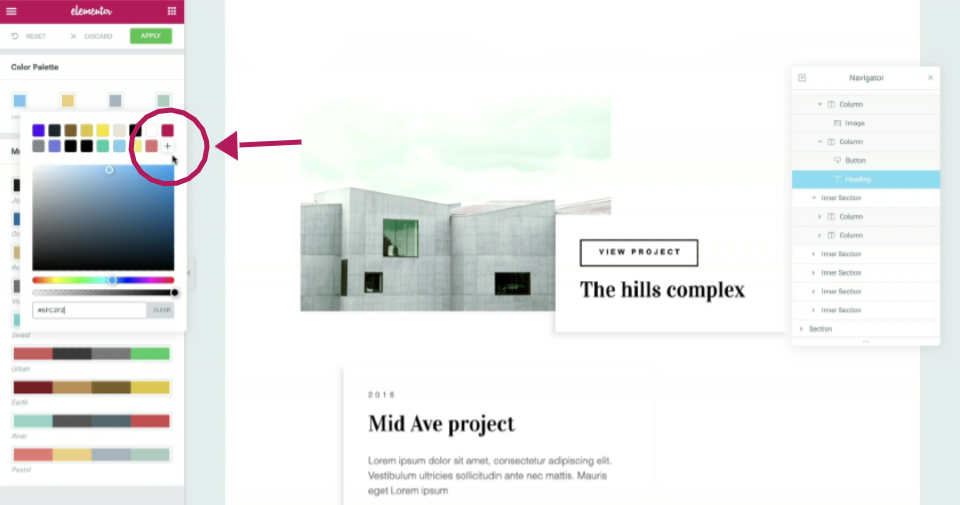
بصفتنا منشئين محترفين على الويب ، سنكتشف لوحة الألوان الخاصة بنا في مرحلة التخطيط المسبق ، قبل أن نجلس لإنشاء موقعنا باستخدام Elementor.
ومع ذلك ، كمستخدمين محترفين في Elementor ، نعلم أن هناك قدرًا كبيرًا من التخطيط المسبق الذي يمكننا القيام به في Elementor. خاصة عندما يتعلق الأمر باختيار الألوان الافتراضية وإعداد لوحة الألوان الخاصة بنا.

على سبيل المثال ، يؤدي النقر فوق رمز القائمة في لوحة محرر Elementor إلى الانتقال إلى العديد من الخيارات ، وحيث يمكننا الوصول إلى إعدادات الألوان الافتراضية. هناك يمكننا تحديد لوحات الألوان المحددة مسبقًا ، أو بالنقر فوق حامل الألوان في الألوان الافتراضية ، في منتقي الألوان ، حدد لونًا آخر مكملًا أو متباينًا.
لاحظ أنه عندما نضغط على رمز الجمع ، فلن نضيفه إلى الألوان الافتراضية فحسب ، بل نضيفه كإعداد مسبق ، بحيث في كل مرة نحتاج فيها إلى هذا اللون ، سيكون موجودًا هناك ، في مفضلات منتقي الألوان ، مما يجعل سير العمل لدينا أسهل بكثير.
الأساسية 7: الحداثة
إلى جانب كونها سمة أساسية من سمات Minimalism ، من المحتمل أن تكون الحداثة بمثابة دليل جيد فيما يتعلق بالوقت الذي يجب أن ننتقل فيه إلى Minimalism لتصميماتنا.
ظهرت البساطة في التصميم في نفس الوقت تقريبًا ، خلال القرن الماضي ، حيث أننا كمجتمع كنا متحمسين جدًا للتكنولوجيا الحديثة الجديدة ، مثل أجهزة التلفزيون والأدوات المنزلية الموفرة للوقت.
لذا يمكنك القول أن التقليلية لها جذورها في التصميمات الانسيابية والنظيفة جراحيًا تقريبًا للعصر الحديث الذي بلغ ذروته في الخمسينيات والستينيات.
هذا على وجه التحديد لأن Minimalism أصبحت مرادفًا جدًا للتكنولوجيا المتقدمة والموثوقة ، وبعد سنوات ، أعادت الصناعات إحياء اتجاه التصميم هذا لتعزيز التكنولوجيا الفائقة ، والتكنولوجيا البيئية المتقدمة ، والمساحات المكتبية الحديثة ، وما إلى ذلك.
ربما هذا هو السبب في أننا نادرًا ما نرى البساطة في تصميمات الشركات والمنتجات التي لها مفهوم مركزي كمفهوم تقليدي ، مثل التصميمات لمطعم بيتزا تقليدي تديره عائلة ، على سبيل المثال.
باختصار
استعرضنا هذا الأسبوع Minimalism ، ما يعنيه المفهوم باعتباره نموذجًا فنيًا مثاليًا ، وكيف يتجلى في تصميم الويب.
إذا كنت تبحث عن الإلهام ومواد أخرى حول التصميم البسيط ، فنحن نوصي بشدة بمراجعة الروابط في هذه المقالة.
قد ترغب أيضًا في البحث عن أعمال فنانين من حركات باوهاوس ودي ستيجل ، مثل بيت موندريان وإيف كلاين.
إذا كنت ترغب في مشاركة التصميمات البسيطة والفنانين الذين ألهمك ، ربما تصميم بسيط خاص بك ، فبكل الوسائل ، يرجى مشاركة هذا في التعليقات أدناه ، إلى جانب أي نصائح وإرشادات يمكن أن تساعد المستخدمين الآخرين.
إذا كان لديك أي انتقادات ، فنحن مهتمون أيضًا بأفكارك.
بعد كل شيء ، هدفنا هو أن نكون الأفضل في مساعدة الآخرين على التفوق في حرفتهم.
