ما هي أفضل أطر قوالب ووردبريس؟
نشرت: 2015-04-16وفقًا لـ WordPress Codex ، فإن أطر عمل قوالب ووردبريس هي "مكتبة أكواد تُستخدم لتسهيل تطوير القالب." يضيف مجلد المخطوطات أن الأطر هي موضوعات قائمة بذاتها أو بادئ الأمر والتي تحتاج إما إلى "تقسيمها" إلى سمات أخرى أو استخدامها كموضوعات رئيسية.
تعمل الأطر على تبسيط تطوير السمات من خلال الأكواد المحملة مسبقًا التي يفهمها WordPress. يبدأون عملية التطوير ، مما يجعلها أفضل وأسرع.
تعتبر قوالب قوالب ووردبريس أيضًا موضوعات رئيسية. يمكن العثور على الوظائف الموجودة في السمة في إطار العمل وسيقوم المصمم فقط بإنشاء سمة فرعية من خلال تخصيصات النمط.
تتعامل السمات الأصلية مع الوظائف وتعالج السمات الفرعية التصميم . أصبحت أطر عمل WordPress شائعة بشكل متزايد لبناء سمات بها.
ما هي أطر قوالب ووردبريس؟
تضع الأطر الأسس للموضوع. يمكنك بعد ذلك التركيز على التصميم بدلاً من البرمجة. الأطر لها عيوب مهمة. أنها تحد من المرونة والإبداع. تميل المظاهر المستندة إلى الأطر إلى أن تبدو جميعها متشابهة.
كما قد يستغرق الأمر بعض الوقت قبل التعرف على الإطار. في بدايات WordPress ، كانت هناك مشاكل في طريقة تطوير السمات والحفاظ عليها.
لم تكن هناك طريقة جيدة لترقية سمات WordPress دون فقدان جميع خيارات التصميم المخصصة. قرر الفريق الأساسي والمجتمع إصلاح المشكلات من خلال تقديم مفهوم موضوع الوالدين وموضوع الطفل.
تهدف أطر قوالب ووردبريس إلى استخدامها كقالب موضوع رئيسي. يمكن للمطورين بعد ذلك إنشاء سمة فرعية لإضافة تصميم مخصص مع ترك الجوانب الوظيفية لها في إطار العمل.
إذا قرر فريق التطوير الأساسي إهمال إحدى وظائف WordPress ، أو كان هناك خطأ موجود في إطار عمل سمة معين ، فمن السهل جدًا إجراء تحديث دون فقدان أي شيء يحتويه القالب الفرعي.
تسمح لك هذه الطريقة بالحفاظ على "إطار عمل" موقعك قويًا دون تعديل شكله.
ما أنواع أطر عمل الموضوع الموجودة؟
هناك أنواع قليلة من الأطر. يمكنك العثور على إطارات عمل سحب وإفلات كاملة مثل Headway Themes. هناك أطر إسقاط زائفة مثل Pagelines و Thesis.
تسمح هذه الأطر للمستخدمين بسحب وإسقاط الأقسام المحددة مسبقًا (على غرار كيفية عمل أدوات WordPress). ثم هناك أطر عمل مليئة بالخيارات . Themify ومعظم الآخرين يقعون في هذه الفئة.
أخيرًا ، هناك أطر عمل تم تصميمها للمطورين للحصول على السبق دون الفوضى والانتفاخ مثل Genesis by StudioPress.
لماذا يستخدم الناس قوالب قوالب ووردبريس؟
تعمل أطر القوالب على تقليل وقت التطوير بشكل كبير إذا كنت تنوي استخدام السمة من البداية وليس السمات الجاهزة المليئة بمئات الوظائف التي لن تستخدمها في الغالب.
تم تحسين وقت التطوير لأن جميع أطر عمل السمات توفر قدرًا كبيرًا من الوظائف وخيارات التخصيص ، لذلك لا يتعين على المستخدم ترميز كل شيء بنفسه. يمكن أن تتراوح هذه الميزات في أي مكان من وظيفة السحب والإفلات ، وشرائح التمرير ، وأدوات تحسين محركات البحث ، وما إلى ذلك.
بدلاً من إنشاء سمة من البداية وتعديل جميع الملفات ، يمكن أن يكون إنشاء سمة فرعية أمرًا بسيطًا مثل إنشاء ملف style.css جديد وتخصيص بعض الوظائف باستخدام ملف function.php.
مزايا إطار عمل سمة WordPress:
- سرعة التطوير - سيساعد استخدام إطار عمل الموضوع في تسريع عملية تطوير الموضوع. نظرًا لأن رمز البدء تم تحميله مسبقًا بالفعل ، فلن تحتاج إلى البدء من الصفر. أنت فقط تبدأ مع أحد الوالدين وتبني التصميم الخاص بك من هناك.
- سرعة تحميل الصفحة - تتمتع قوالب قوالب ووردبريس بوقت تحميل أسرع. على عكس السمات القياسية ، لا تتضخم قوالب قوالب ووردبريس برسومات ثقيلة ورموز غير ضرورية. سيحتوي متصفح الزائر على عدد أقل من الملفات ليتم تحميلها وبالتالي تقليل وقت تحميل الصفحة.
- الدعم - يتم صنع السمات المستقلة في الغالب من قبل الأفراد لمصممي المجموعات الصغيرة. تتكون الأطر من عدد أكبر من الأشخاص ، وبالتالي من المحتمل أن يكون الدعم أفضل.
- معايير ترميز الويب - تلتزم أطر عمل السمات بمعايير WordPress والويب. هذه الأطر تتبع معايير الترميز بدقة.
- تحديثات مدى الحياة - تحتوي أطر النسق على تحديثات مدى الحياة.
- تحسين محركات البحث - غالبًا ما يتم إنشاء أطر عمل السمات مع وضع تحسين محركات البحث في الاعتبار.
- المجتمع - معظم أطر القوالب الشائعة لها مجتمع ضخم وراءها. هذا يجعل من الأسهل بكثير الحصول على إجابات لأسئلتك المتعلقة بالدعم.
عيوب إطار عمل موضوع WordPress:
- التكلفة - معظم أطر قوالب WordPress ليست رخيصة. غالبًا ما يكون السعر هو الشراء لمرة واحدة مما يعني أنك تحصل على السمة ويمكنك استخدامها إلى الأبد ، أو رسوم عضوية سنوية تتطلب منك دفع مبلغ متكرر.
- منحنى التعلم - معظم الأطر لها عوامل تصفية ومرشحات خاصة بها. لاستخدام القوة الكاملة للإطار ، يجب أن تتعرف على الإطار. قد تستغرق موضوعات الأطفال القليلة الأولى وقتًا أطول لمجرد أنك تتعلم أشياء.
- كود غير ضروري - تأتي الأطر مع الكثير من الوظائف المضمنة التي قد لا تستخدمها. هذه ليست صفقة ضخمة لأنها لا تؤثر عليك بشكل مباشر.
- حدود الإطار - غالبًا ما يكون لأطر العمل قيود. في بعض الأحيان لإجراء التخصيصات ، قد تضطر إلى تجاوز الملفات الأساسية.
أطر قوالب ووردبريس الشعبية
فيما يلي بعض أفضل وأطر القوالب الشائعة لـ WordPress:
إطار التكوين

السعر: 59.95 دولار لمرة واحدة
تحديثات ودعم ومواقع غير محدودة
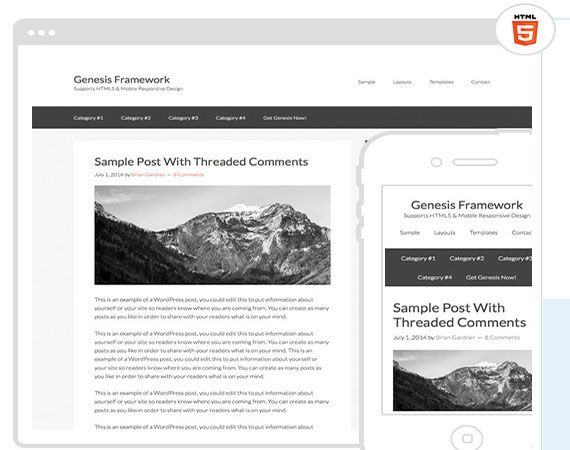
سيكلفك Theme + Genesis Framework حوالي 99 دولارًا أو يمكنك شراء جميع سمات Genesis + إطار العمل بحوالي 399 دولارًا. Genesis هو أحد أكثر أطر قوالب WordPress شيوعًا. تم تطويره من قبل فريق Copyblogger Media.
يأتي مع ميزات مثل :
- خيارات SEO مفصلة
- تصميم سريع الاستجابة يعتمد على HTML5
- مواضيع أطفال مختلفة مسبقة الصنع (مقابل دفعة إضافية)
- الكثير من الوثائق لخفض منحنى التعلم
- دعم وتحديثات غير محدودة
إطار العمل آمن وصديق لكبار المسئولين الاقتصاديين وقابل للتخصيص بدرجة كبيرة. إنه مصمم ليتم استخدامه دائمًا مع سمة فرعية. الأمر متروك لك لاستخدام واحد من العديد من العروض التي تقدمها StudioPress أو إنشاء الخاصة بك.
تتضمن بعض السمات الفرعية الأكثر مبيعًا Parallax Pro و Magazine Pro و Centric Pro. يعتبر إطار عمل Genesis أكثر للمطورين المتوسطين والمتقدمين .
الخيار الأكثر ملاءمة للمبتدئين هو Prose ، والذي يتميز بنقطة ونقر على التصميم الذي يسمح لك بالتحكم في تصميم السمة دون الانتقال إلى أي مكان بالقرب من الكود لمعظم الوقت.
ما يجب أن تعرفه:
- قد يكون من الصعب تخصيص سمة فرعية من Genesis إذا كنت لا تعرف CSS و PHP
- تستخدم العديد من سمات Genesis الفرعية قالبًا مخصصًا للصفحة الرئيسية
- يأتي كل موضوع تابع لـ Genesis مع تعليمات الإعداد والمحتوى التجريبي
- عند شراء Genesis ، تحصل على ترخيص مطور
إطار الرسالة

السعر: 87 دولارًا أساسيًا و 164 دولارًا أساسيًا بالإضافة إلى خطة احترافية 197 دولارًا
الدعم: دعم غير محدود (خطة احترافية وما فوق) + مجتمع نشط
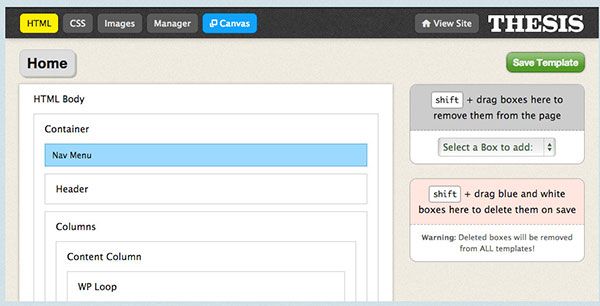
الأطروحة عبارة عن إطار عمل متقدم لموضوع WordPress. يوفر مزيدًا من التحكم في التصميم والوظائف. تأتي المرونة المتزايدة مع منحنى تعليمي أعلى إذا كنت ترغب في كتابة التعليمات البرمجية الخاصة بك.
لحسن الحظ ، يقدمون أيضًا أداة تخطيط بالسحب والإفلات مع محرر القوالب المرئية ، بحيث يمكن لغير المطورين إنشاء تصميمات مخصصة دون الحاجة إلى مغادرة لوحة القيادة.
ميزات الرسالة الرئيسية :
- المربعات التي يمكنك استخدامها لإضافة عمليات تكامل للرسائل الإخبارية وصناديق الإعجاب على Facebook وما إلى ذلك.
- تحكم غير محدود تقريبًا في الخطوط
- سهولة التكامل مع أدوات مشرفي المواقع من Google
- أطروحة API
الأطروحة هي إطار عمل رائع لمطور السمات الأكثر تقدمًا. سعره مرتفع قليلاً مقارنةً بإطارات العمل الأخرى ، خاصةً إذا كنت تريد عمل بعض الأسطح الأساسية (حيث لا يتم تضمينها في الترخيص الأساسي الأرخص بسعر 87 دولارًا).
تأتي الرخصة الاحترافية مع دعم وتحديثات غير محدودة بالإضافة إلى بعض الصناديق والأسطح الإضافية. ستتيح الأدوات المضمنة مثل منتقي مخطط الألوان المعلق ببراءة اختراع وعناصر تحكم الطباعة ذات النسبة الذهبية إمكانية تخصيص الموقع حسب الاحتياجات.
تأتي كل نسخة من الرسالة مصحوبة بجلد مستجيب كلاسيكي تم تحسينه للأداء ومحركات البحث والأجهزة المحمولة ...
WooFramework 
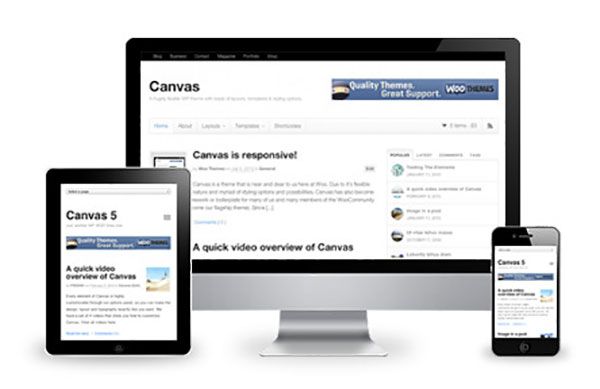
لا يمكن شراء إطار العمل من تلقاء نفسه ، لذلك قاموا بتطوير سمة أساسية تسمى Canvas.
سعر موضوع Canvas: 99 دولارًا قياسيًا ، ومطورًا 119 دولارًا
الدعم: عام واحد من الدعم والتحديثات + دعم المجتمع
WooThemes هو أحد المتاجر الرائدة في عالم WordPress. يبنون جميع موضوعاتهم على إطار عمل خاص بهم ، يسمى WooFramework. سيكون بمثابة الأساس لموضوعك الخاص أو يمكنك استخدام Canvas وهو موضوع رائع بالفعل.
ميزات العرض المشترك لـ WooFramework و Canvas :
- WooCommerce جاهز
- وظائف المحفظة مع خيارات العرض المتقدمة
- بنقرة واحدة التحديثات داخل لوحة القيادة
- تخصيص النمط والطباعة لمعظم العناصر
- بسهولة تغيير عرض موقعك
- سيتم تعديل حجم التصميم ليناسب جميع عروض / درجات دقة المتصفح وعلى جميع الأجهزة المحمولة
موضوع Canvas محبوب من قبل العديد من المطورين حول العالم. إنها بالفعل جذابة بحد ذاتها. يتضمن بالفعل بعض الميزات الشائعة مثل وظائف المحفظة والرموز القصيرة المخصصة.
الجانب السلبي الوحيد (ومن وجهة نظري مهم جدًا) هو أنك تدفع فقط لمدة عام واحد من الدعم والتحديثات ، بينما مع الأطر الأخرى المدفوعة تقدم الدفع لمرة واحدة.
إطار التقدم

السعر: 59 دولارًا شخصيًا و 99 دولارًا للأعمال وخطة مطور 199 دولارًا
الدعم: عام واحد من الدعم والتحديثات + دعم المجتمع
Headway هو منشئ قوالب السحب والإفلات لـ WordPress. تتيح لك الأداة استخدام محرر مرئي من أجل بناء التخطيطات والسمات الخاصة بك. يحتوي Headway أيضًا على محرر تصميم لتخصيص تصميم الموقع عن طريق تغيير الخطوط والألوان والحدود والعديد من العناصر المرئية الأخرى.
يمكن القيام بكل ما سبق باستخدام محرر WYSIWYG . لا تحتاج أبدًا إلى إدخال أو تعديل أي رمز لإنشاء سمة WordPress الخاصة بك.
ومع ذلك ، بالنسبة لأولئك الذين يرغبون في تحرير CSS ، يمكن القيام بذلك بسهولة باستخدام محرر Live CSS . يعد Headway رائعًا للمصممين وأولئك الذين لا يعرفون كيفية البرمجة.
إنه إطار عمل للسحب والإفلات يسمح لك بالتحكم في كل عنصر تقريبًا من عناصر تصميم السمة ، مثل التخطيط والألوان والخطوط ، عن طريق التأشير والنقر. يتيح Headway Grid إمكانية إنشاء أي نوع من التخطيط. عمود واحد ، عمودان ، ثلاثة أعمدة ، مزيج.
بمجرد اكتمال التخطيط ، يمكنك تصميم الموقع باستخدام محرر التصميم. يسمح لك بتحديد أي عنصر على الصفحة وتصميمه بعدة طرق. تقدم Headway مواكبة لأحدث المعايير في الترميز و HTML5 و CSS3 ، وتعني الشبكة المستجيبة أن المظهر الخاص بك سيبدو رائعًا على الأجهزة المحمولة.
إن Headway ليس فقط لغير المبرمجين. يمكن للمطورين الاستفادة من محرر CSS المباشر وإنشاء سمات فرعية لـ Headway وإنشاء أنواع Bock مخصصة. يمكنك حتى بيع الكتل المخصصة في Headway Marketplace .

الكتل هي طريقة لتوسيع وظائف Headway. هناك الكتل الأساسية التي تأتي مع Headway Base وهناك كتل إضافية يمكن إضافتها عبر Headway Extend.
إذا كنت مصمم ويب وتريد التحكم الكامل في مواقعك ولكنك تفضل عدم الاضطرار إلى تعلم كيفية البرمجة ، فإن Headway هو الخيار المناسب لك.
ثيمات أنيقة

السعر: 69 دولارًا شخصيًا ، مطور 89 دولارًا ، 249 دولارًا مدى الحياة
الدعم: دعم وتحديثات لمدة عام أو مدى الحياة اعتمادًا على الخطة + دعم المجتمع
يُنظر إلى السمات الأنيقة على نطاق واسع على أنها تقدم أكثر الأسعار. مقابل 69 دولارًا سنويًا ، يمكنك الوصول إلى أكثر من 85 سمة عالية الجودة ، ومكتبة صغيرة ولكنها متنامية من المكونات الإضافية المفيدة ومنتدى دعم حيث يمكنك توقع ردود سريعة ومفيدة (من التجربة الشخصية).
على عكس بعض الأطر الأخرى (مثل Genesis) ، لا يمكنك الوصول إلى إطار العمل على هذا النحو. يمكنك الوصول إلى السمات المبنية على نفس الإطار.
سيتعين عليك استخدام ، أو على الأقل البدء من ، موضوع أنيق ، بدلاً من إنشاء سمة خاصة بك من البداية. هذا ليس بالضرورة أمرًا سيئًا. هذا يعني أنه سيكون لديك خيارات يمكنك إظهارها للعملاء خارج الصندوق ويمكنك تبديل السمات بقدر ما تريد.
لوحة الخيارات بديهية إلى حد ما ، ويسهل التعرف عليها وتقريباً نفس الشيء في كل موضوع. لذلك بمجرد استخدامك الواجهة الخلفية على أحدها ، ستعرف في الغالب كيفية استخدامها عليها جميعًا.
المكونات الإضافية ليست متوافقة فقط مع السمات الأنيقة. يمكن استخدامها مع أي سمة WordPress . بالنسبة لبعض العملاء ، فإن الوصول إلى المكونات الإضافية وحده يبرر تكلفة العضوية.
تتضمن بعض المكونات الإضافية :
- Bloom Email Opt-Ins - مكون إضافي للبريد الإلكتروني لـ WordPress.
- Monarch Social Media Sharing - مكون إضافي للمشاركة الاجتماعية لبرنامج WordPress. لمزيد من المعلومات انظر استعراض مونارك.
- HandHeld Mobile Plugin - قم بإنشاء تخطيط بديل للهاتف المحمول لتثبيت WordPress الخاص بك.
- مُنشئ الصفحة الأنيق - أنشئ تخطيطات متقدمة لأي منشور أو صفحة باستخدام محررنا المرئي المتقدم.
- المكوِّن الإضافي لوضع الصيانة - أنشئ بسرعة صفحة "قريبًا" لموقعك الإلكتروني القادم قبل إصداره الرسمي.
- الرموز القصيرة الأنيقة - تتيح لك أخذ مجموعة من الرموز القصيرة من السمات الأنيقة واستخدامها في أي موضوع.
- Divi Builder - نظام أساسي لبناء مواقع الويب يستبدل محرر منشور WordPress القياسي بمحرر مرئي متفوق بشكل كبير. لمزيد من المعلومات ، يمكنك التحقق من مقارنة Divi و Elementor و Divi و Beaver Builder.
مع السمات الأنيقة ، لن تحصل على لوحة فارغة للعمل منها. بدلاً من ذلك ، تكمن الفكرة في اختيار المظهر الأنيق الأكثر ملاءمة لتصميمك وتخصيصه حسب رغبتك. هذا يجعل الإطار أكثر ملاءمة للمبتدئين .
ثيميفي ثيمات

السعر: 79 دولارًا قياسيًا ، مطور 99 دولارًا ، ماجستير 139 دولارًا (نادي Themify)
الدعم: دعم وتحديثات لمدة عام أو مدى الحياة + دعم المجتمع
هذا هو إطار متكامل. هذا يعني أنه من أجل استخدامه ، سيتعين عليك اختيار سمة من Themify .
يمكنك اختيار أحد خيارات عضوية Themify أو شراء سمة قائمة بذاتها تكلف حوالي 49 دولارًا لكل موضوع. يتيح Themify Club الوصول إلى جميع السمات والإضافات.
إنه الخيار الأفضل للمستخدمين الذين يقومون بتشغيل مواقع متعددة. يمكنك استخدام السمات والإضافات على مواقع العملاء. يتم استخدام إطار عمل Themify لتشغيل سمات WordPress التي صممها فريق Themify.
يشتمل إطار العمل ، وبالتالي جميع سماته ، على Themify Builder. يسمح لك بإنشاء تخطيطات صفحة مخصصة ، وملؤها بمجموعة من عناصر الصفحة والوحدات النمطية. كل ذلك يتم من خلال واجهة السحب والإفلات.
تتضمن بعض عناصر الصفحة أو وحداتها التي يمكن سحبها وإفلاتها في مشاركاتك وصفحاتك أشرطة تمرير وخرائط ومعارض ومناطق مبوبة ...
يمكنك أيضًا إضافة أي عناصر واجهة مستخدم إلى تخطيطات صفحتك ، بما في ذلك تلك الأدوات التي تعد جزءًا من أي مكونات إضافية قمت بتثبيتها على موقعك ، أو تلك المخصصة التي قمت بإنشائها.
تتم إدارة التخطيطات التي تم إنشاؤها من خلال المنشئ باستخدام تخطيط الشبكة. يتكون من صفوف وأعمدة متعددة تستجيب لسهولة الاستخدام على الأجهزة المحمولة.
يسهّل إطار العمل على المستخدمين تخصيص السمة التي يختارونها دون تحرير أي رمز أو تحرير أي قوالب.
بفضل لوحة التصميم المضمنة ، سيكون لديك قدر كبير من التحكم في مظهر المظهر الخاص بك دون الحاجة إلى لمس أي رمز.
عند استخدام إطار عمل Themify ، يمكنك تصدير الإعدادات من موقع ثم استيرادها إلى موقع آخر. سيساعد ذلك في توفير الوقت أثناء عملية إعداد الموقع الجديد.
ثيمات تسلا

السعر: 39 دولارًا للمبتدئين ، 49 دولارًا قياسيًا ، 69 دولارًا للمطور ، 345 دولارًا مدى الحياة
الدعم: دعم وتحديثات لمدة عام أو مدى الحياة + دعم المجتمع
مثل السمات الأنيقة ، تم تصميم سمات WordPress من نادي TeslaThemes على إطار عمل مخصص . من خلال الانضمام إلى النادي ، يمكنك الوصول إلى جميع السمات الحالية والإصدارات المستقبلية.
مع TeslaThemes ، يعد إطار العمل جزءًا من الموضوعات نفسها. تم تصميم جميع السمات أعلى نفس إطار العمل مما يعني أنه بغض النظر عن المظهر الذي تستخدمه من Tesla ، سيكون لها نفس لوحة التحكم وخيارات التخصيص.
يعد Tesla Framework أداة إدارة قوية تجمع بين جميع الميزات وتتيح لك تخصيص مظهر المظهر ووظائفه بسهولة. كل ذلك يتم دون معرفة متقدمة بالبرمجة.
يمنحك إمكانية تخصيص وإدارة إعدادات السمات الخاصة بك من منطقة مخصصة داخل مسؤول WordPress الخاص بك. قم بإضفاء الطابع الشخصي على المظهر والوظائف المرئية لموقعك باستخدام التخطيطات المصنوعة يدويًا .
هناك مجموعة متنوعة من قوالب WordPress متعددة الأغراض والتي يمكن أن تكون أفضل حل للمدونين أو المطورين أو المستقلين أو الوكالات أو مواقع الويب الخاصة بالشركات.
ليست هناك حاجة لإنفاق آلاف الدولارات لتصميم وتطوير مواقع الويب المخصصة. بالنسبة للمستخدم النهائي ، فإن التفاعل المباشر الوحيد الذي سيحصل عليه مع إطار عمل Tesla يكون من خلال لوحة التحكم الخاصة بالموضوع.
من هناك، يمكن للمستخدمين العثور على طريقة سهلة لتغيير ق لى بعد من إعدادات موضوع:
- قم بتحميل صورة شعار وقم بتعيين نص العنوان
- أضف الأيقونة المفضلة
- اضبط اللون الافتراضي للموقع
- قم بتحميل صورة الخلفية
- تكوين الرموز الاجتماعية
- أضف معلومات الاتصال
- قم بإلحاق الكود بسهولة بالتذييل
- أضف CSS مخصص
على الرغم من أن هذا الإطار لا يمنحك الكثير من الخيارات لتهيئة مظهر المظهر الذي اخترته ، إلا أنه سهل الاستخدام والعثور على طريقك .
الإنذار

السعر: 65 دولارًا للمبتدئين ، 125 دولارًا للمحترفين
الدعم: دعم مدى الحياة والتحديثات + دعم المجتمع
يتضمن مُنشئ السمات Ultimatum WordPress كل ما تحتاجه لإنشاء المظهر المخصص الخاص بك باستخدام WordPress.
تأتي الأداة مع أداة إنشاء نماذج قوية ، ومجموعة من أشرطة التمرير لإنشاء عروض شرائح للصور والمنشورات ، وهي متوافقة تمامًا مع WooCommerce ، وتأتي مجمعة مع المكون الإضافي القوي WPBakery الخاص ببناء صفحات السحب والإفلات.
يعد إنشاء تخطيطات مخصصة للمنشورات والصفحات الفردية أمرًا سهلاً للغاية ويؤدي إلى نتائج رائعة. يمنحك مُنشئ السمات هذا أيضًا بعض الخيارات للعمل مع القوالب ، مما يتيح لك إنشاء قوالب خاصة بك أو استيراد أي قوالب موجودة.
عند إنشاء القالب لأساس السمة الخاصة بك ، يمكنك اختيار استخدام Twitter Bootstrap الشهير لإنشاء تخطيط متجاوب بالكامل ، بالإضافة إلى امتلاك خيار استخدام قالب تطبيق ويب للجوال.
تتضمن الميزات الأكثر تقدمًا منشئ نوع المنشور المخصص الذي يسمح لك بإنشاء أنواع المنشورات الخاصة بك والتصنيفات المخصصة لتنظيم المحتوى الخاص بك بشكل أكثر فعالية.
تأتي الأداة أيضًا مع تكامل اختياري مع Google Fonts ومجموعة كبيرة من الرموز لمنح تصميماتك جاذبية بصرية أكبر.
إذا كنت تبحث عن لوحة فارغة لبناء تصميمك وترغب في الوصول إلى مجموعة واسعة من عناصر صفحة السحب والإفلات والإعدادات القابلة للتكوين ، فإن Ultimatum يعد خيارًا جيدًا. لمزيد من المعلومات يمكنك التحقق من مراجعة موضوع Ultimatum.
منشئ iThemes

السعر: 80 دولارًا أمريكيًا حزمة أساسية ، حزمة مطور 150 دولارًا ، 197 دولارًا أمريكيًا All Access Pass
الدعم: دعم وتحديثات لمدة عام أو مدى الحياة + دعم المجتمع
Builder هو إطار عمل آخر لا يتطلب من المستخدم معرفة الكود لبناء مواقع قوية. يتكون من Builder Core Theme والسمات الفرعية (سيعتمد العدد الدقيق على الحزمة التي تختارها) والمكوِّن الإضافي Style Manager وسنة من الدعم والتحديثات.
يتيح لك محرك تخطيط Builder إنشاء تخطيطات ومناطق عناصر واجهة المستخدم بالطريقة التي تريدها تمامًا. تتعامل سمات Builder مع التصميم والطباعة والألوان والتباعد والأسلوب العام.
إذا قمت بالتغيير إلى سمة مختلفة في المستقبل ، يمكنك الاحتفاظ بالتخطيط وطرق العرض والأدوات من موقعك. يمكنك استخدام البرنامج المساعد لمدير النمط من Builder لإجراء تعديلات على سمة طفلك دون البحث في التعليمات البرمجية.
يتضمن Builder محرر تخطيط. يسمح لك بإنشاء تخطيط عن طريق التأشير والنقر. يمكنك اختيار الوحدات النمطية ، مثل الرأس وشريط التنقل والتذييل ، وإدراجها بالترتيب الذي تريده على الصفحة. لا يوجد أي ترميز.
هناك 80 سمة منشئ للاختيار من بينها. يمكنك بعد ذلك إضافة تخطيطاتك وتصميم عناصر التصميم بالطريقة التي تريدها تمامًا.
مثل Headway ، يستخدم Builder الكتل لإضافة وظائف متخصصة. يسمح Restaurant Block ، على سبيل المثال ، بإضافة عناصر القائمة وتفاصيل الموقع إلى موقعك.
Builder هو أحد الأطر المدعومة بشكل أفضل ، مع فريق دعم ، وكودكس شامل بالإضافة إلى مقاطع فيديو تعليمية وإرشادات. يتيح Builder لأي شخص إنشاء موقع ويب رائع بسرعة.
PageLines DMS Framework

السعر: 99 دولارًا قياسيًا ، ومطورًا 179 دولارًا ، و 129 دولارًا للانضمام إلى النادي
الدعم: دعم وتحديثات لمدة عام أو مدى الحياة + دعم المجتمع
PageLines DMS عبارة عن حل أمامي مصمم جيدًا مع توثيق جيد ومجتمع كبير. سيجد محترفو الويب الذين يتمتعون بمهارات تصميم أعلى من المتوسط مع مشاريع متعددة أن PageLines DMS قيمة ممتازة مقابل المال.
تعمل PageLines DMS بشكل حصري تقريبًا كمحرر للواجهة الأمامية باستخدام نموذج بسيط من القوالب> الصفوف> الأعمدة> الأقسام. الأقسام هي مكافئة لـ DMS للأدوات.
يمكن حذف العناصر الموجودة ونقلها واستنساخها وتحريرها ببساطة عن طريق التمرير فوق العنصر ثم النقر فوق الرمز ذي الصلة على شريط الأدوات المكشوف. تتم إضافة أقسام جديدة إلى التخطيط عن طريق النقر فوق "إضافة إلى الصفحة". والعثور على القسم الذي تريد إضافته عن طريق سحبه إلى التخطيط.
يتم تمييز المناطق المتاحة للإسقاط مما يسهل رؤية مكان القسم. يتم حفظ التغييرات "محليًا" فقط وتحتاج إلى نشرها حتى تصبح سارية المفعول على العرض العام للموقع. يوفر DMS أيضًا استرجاعًا إلى آخر تكوين تم نشره.
إطار العملاقة

السعر: مجاني
الدعم: عام واحد من الدعم المدفوع مقابل 99 دولارًا سنويًا + مجموعتان نشطتان من مجموعات Google
جانتري هو إطار عمل لمتجر آخر شعبي ، RocketTheme. يقدمون بعض السمات بأنفسهم ، وقد أتاحوا إطار عملهم بموجب ترخيص GPL.
لقد قاموا بتوثيق جانتري بشكل جيد للغاية ، وقاموا بتحسينه بشكل نشط بناءً على تجاربهم ومدخلات المجتمع. يمكنه بسهولة التنافس مع الأطر الأخرى.
بعض ميزاته هي :
- تصميم سريع الاستجابة يعتمد على Twitter Bootstrap
- خيارات تخصيص واسعة النطاق
- طن من الحاجيات المضمنة والحقول المدمجة
- دعم LESS CSS ونظام 960 شبكة شهير
جسر الرافعة ليس أسهل أطر العمل للعمل معه ، ولكنه يسمح بالتخصيص على نطاق واسع.
يتوفر الدعم المدفوع ، ولكن فقط إذا اشتريت ترخيصًا تجاريًا من RocketTheme نفسها. بسعر 99 دولارًا في السنة ، فهو ليس رخيصًا. هناك أيضًا خيار لشراء فترة دعم أقصر مقابل مبلغ أقل.
إذا كنت لا تزال غير متأكد مما إذا كنت تريد العمل على إطار عمل على الإطلاق ، فقد يكون Gantry مناسبًا جيدًا لاختبار المياه.
ووردبريس موضوع الإطار موجز
تفوق مزايا استخدام الأطر عيوبها. بعضها خفيف الوزن أكثر من البعض الآخر ، وبعضها لديه المزيد من الدعم وخيارات المجتمع. في النهاية ، أفضل إطار عمل لك هو الإطار الذي يناسب احتياجاتك وسير عملك .
بالطبع لا يمكن أن يكون هناك فائز لأن إطار العمل الرائع لشخص ما قد يكون كابوساً لشخص آخر.
بالنسبة للمبتدئين ، يجب أن تفكر في استخدام إطار عمل مثل Headway Themes. لديهم واجهة سحب وإفلات تتيح لك إنشاء مواقع ويب باستخدام واجهة مرئية.
