أهم 15 اتجاهًا لتصميم واجهة مستخدم تطبيقات الجوال لعام 2018
نشرت: 2018-01-22تستمر تصميمات تطبيقات الأجهزة المحمولة في التغيير مع الطلب المتغير لملايين مستخدم الصناعة. في سباق جذب انتباه حشد المستخدمين الذين نفد صبرهم والحفاظ على انتباههم ، يستمر سوق تصميم واجهة المستخدم في طرح أفكار جديدة ويواصل إحداث ثورة في الطرق القديمة لجعل التجربة مبتكرة وذات قيمة.
عرض عام 2017 عددًا من عناصر واجهة المستخدم التي كانت تجعل تصميم المنتج قديمًا ومملًا - قائمة الهامبرغر ، المحتوى الذي يحتوي على صور قليلة أو معدومة ، ألوان آمنة. في حين أن 2018 سيكون كل شيء على الوجه ، فلا توجد تصميمات هراء.
كان هناك طلب جديد على وكالات تصميم تطبيقات الأجهزة المحمولة التي يمكنها فهم ومساعدة العلامات التجارية في الاتجاه ، عندما يتعلق الأمر بتقديم تجربة مبتكرة فريدة للمستخدمين.
قراءة: ما الذي يجعل واجهة المستخدم مهمة لعملية تطوير التطبيق
هناك عدد من عناصر واجهة المستخدم التي جمعت معًا قائمة اتجاهات تصميم تطبيقات الأجهزة المحمولة 2018 .
دعنا نحصل عليها لإبقائك في الاتجاه هذا العام.
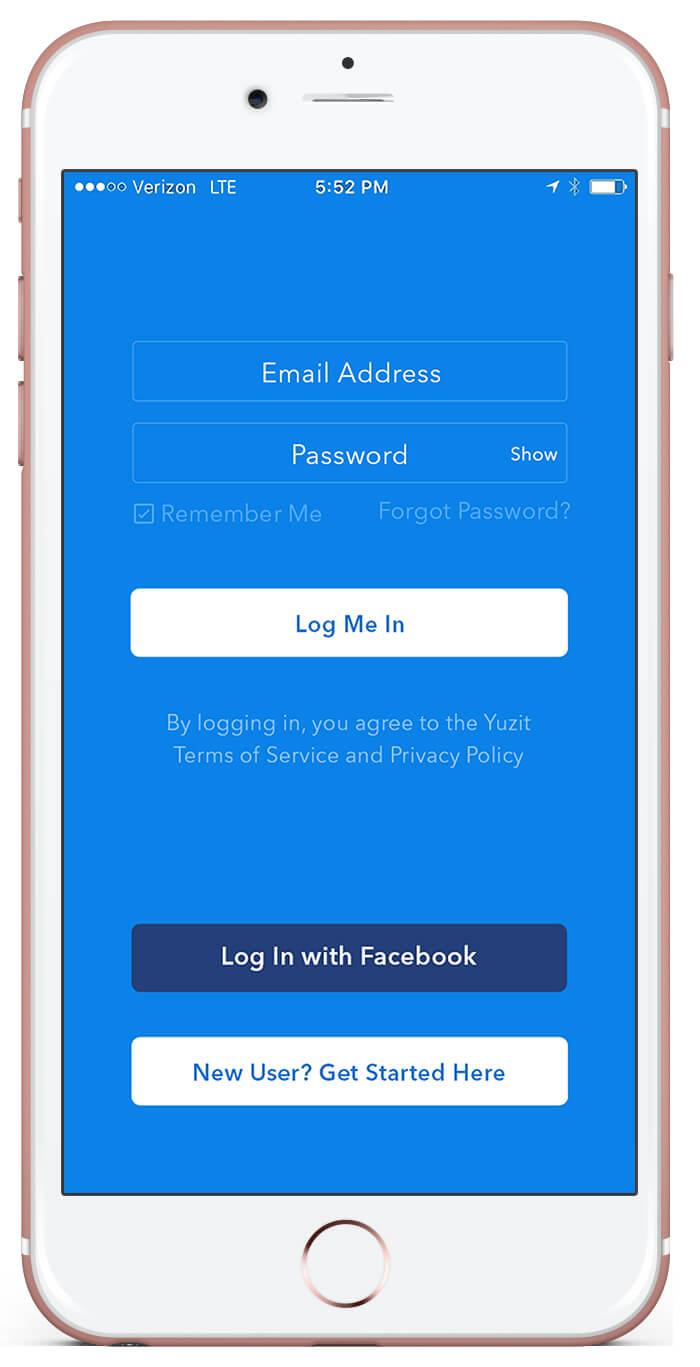
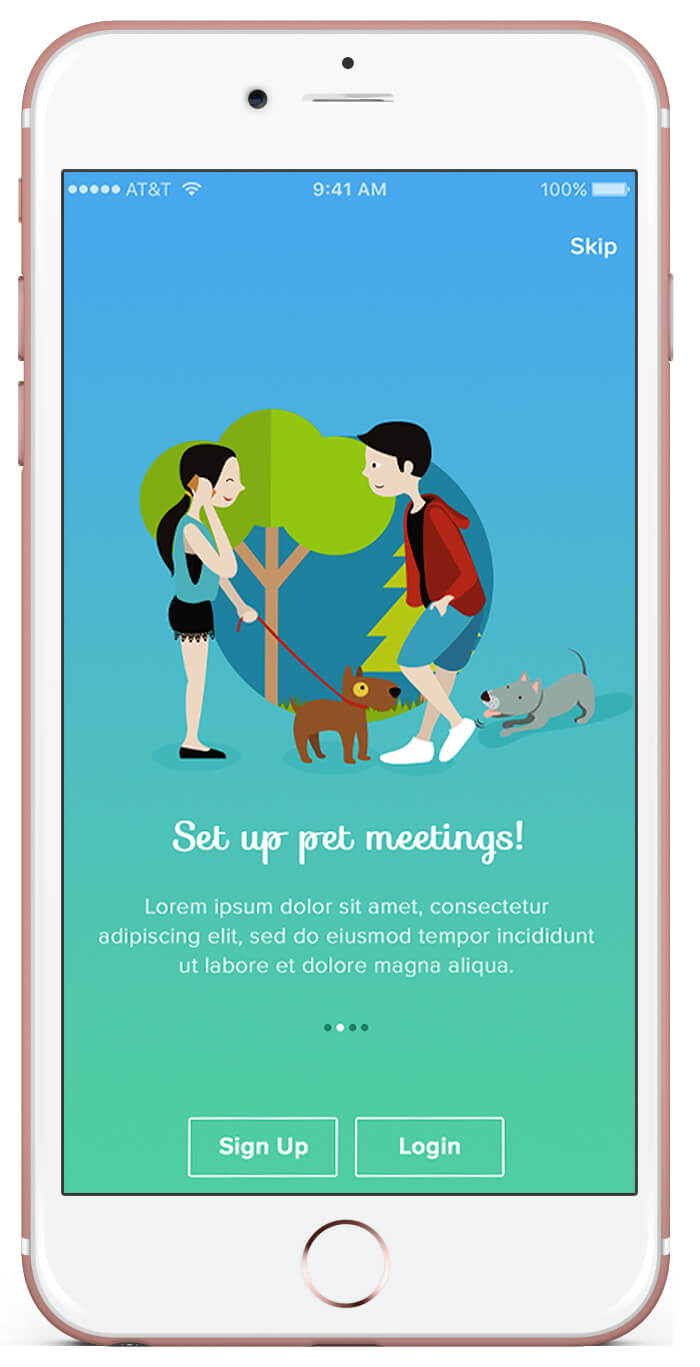
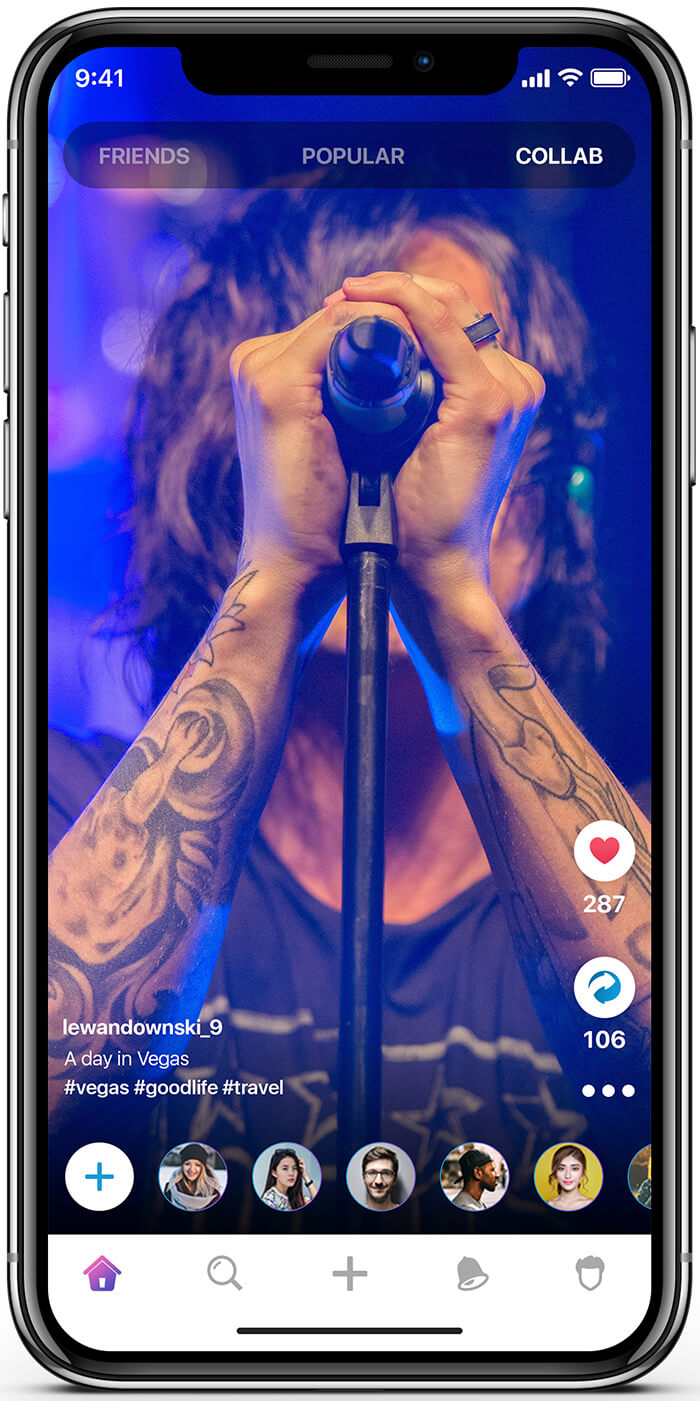
1. ألوان نابضة بالحياة

في عام 2016 ، أعاد مصممو واجهة المستخدم ابتكار تصميمات مسطحة في تطبيقات الأجهزة المحمولة وحولوا تركيزهم إلى تقديم قدر أكبر من التخصيص باستخدام عناصر التصميم الخاصة بهم.
كان Instagram أحد التطبيقات الأولى التي قامت بتعديل شعارها ، والانتقال من النغمات المسطحة الباهتة إلى الألوان المتعددة. ثم تبع هذا الاتجاه مجموعة من الشركات الشهيرة. بالانتقال في نفس الاتجاه ، سيكون عام 2018 هو وقت الألوان النابضة بالحياة ، وإطلاق الدفء والطاقة والدقة على شاشتك الرئيسية.
حان الوقت للمصممين ليكونوا شجعانًا وأن يجربوا ألوانًا جديدة ، لكن اختاروها وطبقوها بحكمة. تأكد من أن الألوان تسمح لك بإنشاء تجربة فريدة وقوية وسهلة الاستخدام.
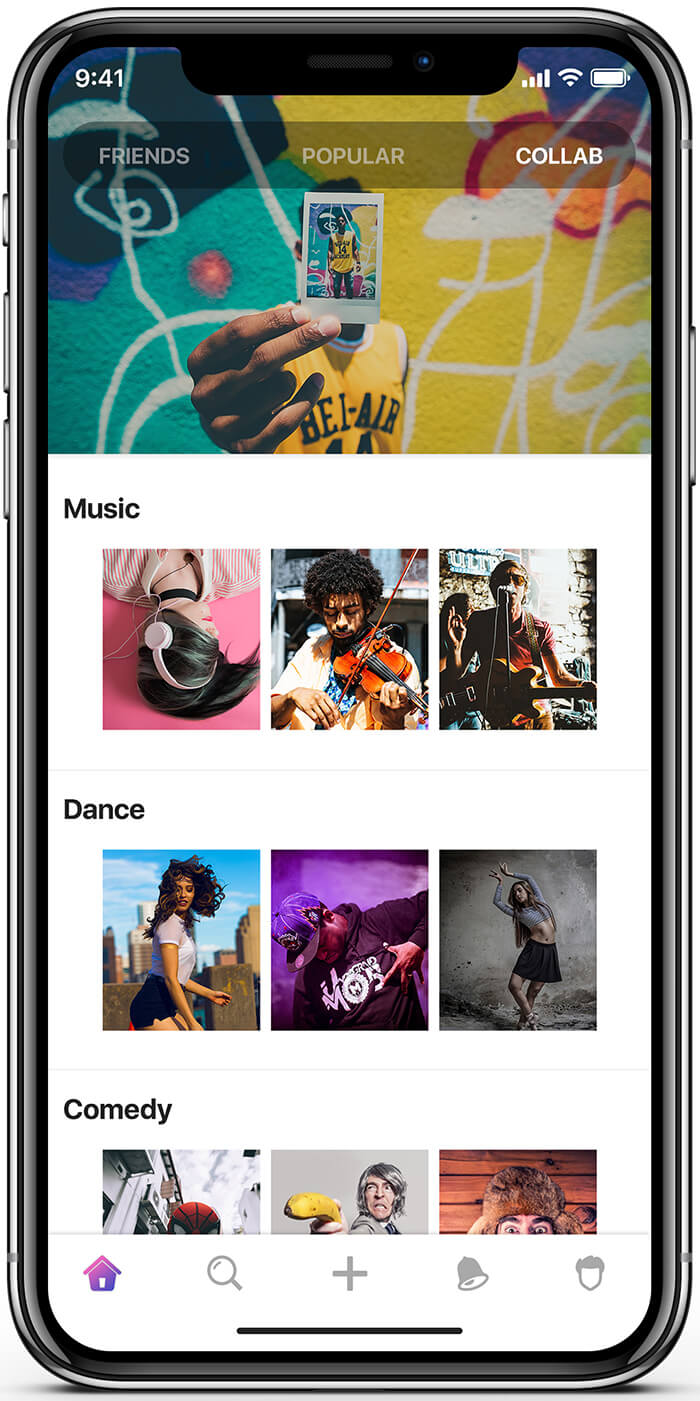
2. عرض بلا حدود

عندما أعلنت شركة Apple عن إطلاق iPhone X بشاشة بلا حدود ، ظهرت ضجة كبيرة حول تأثير التصميم على تصميم واجهة المستخدم. لقد أدخلوا اتجاه تحويل استخدام أفكار التصميم المسطحة الصارمة في تطبيقات الأجهزة المحمولة ، مما يعزز السرد القصصي بطلاقة.
على الرغم من أنها كانت لا تزال مقيدة كثيرًا في عام 2017 ، إلا أن تصميمات العرض بلا حدود وجدت نفسها في قائمة اتجاهات تصميم واجهة المستخدم لعام 2018 . سنبدأ قريبًا في رؤية التصميمات التي تغطي الهاتف بالكامل من الحافة إلى الحافة.
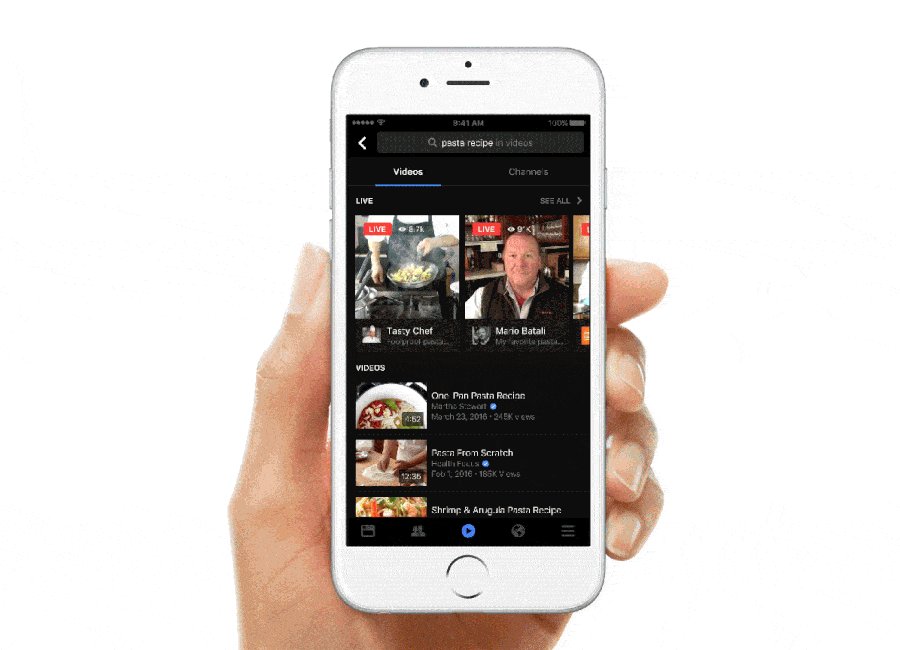
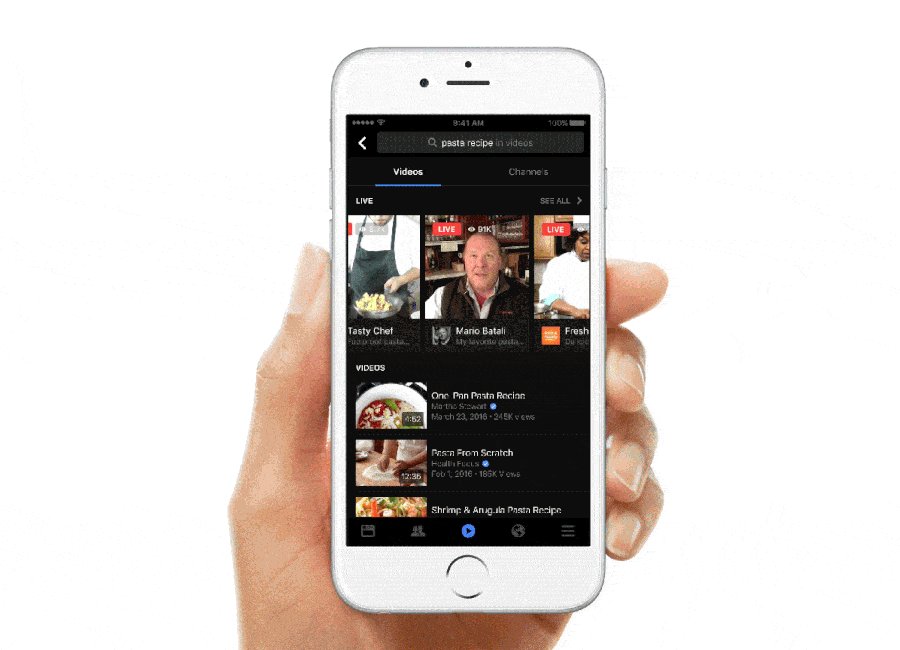
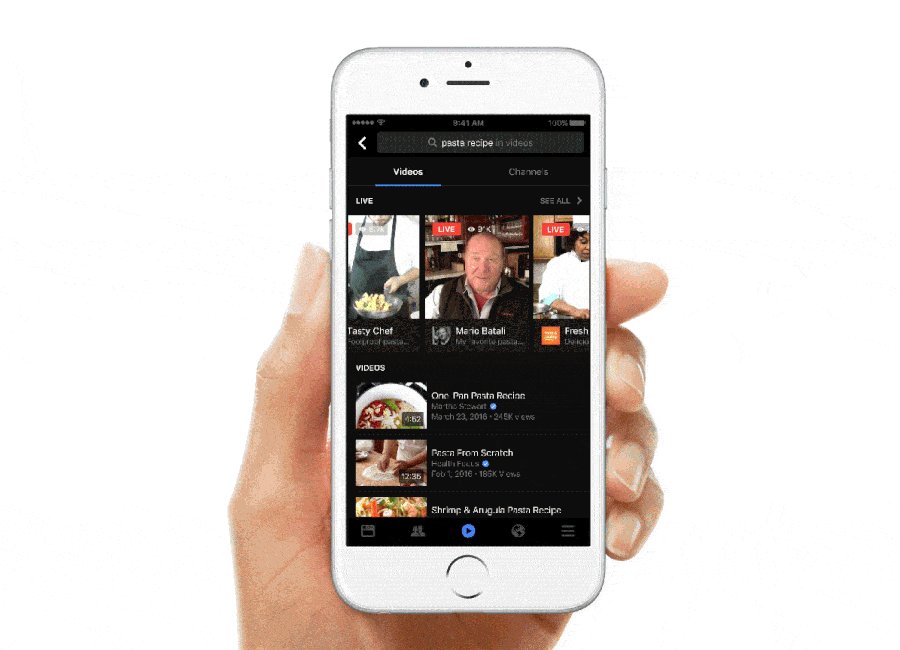
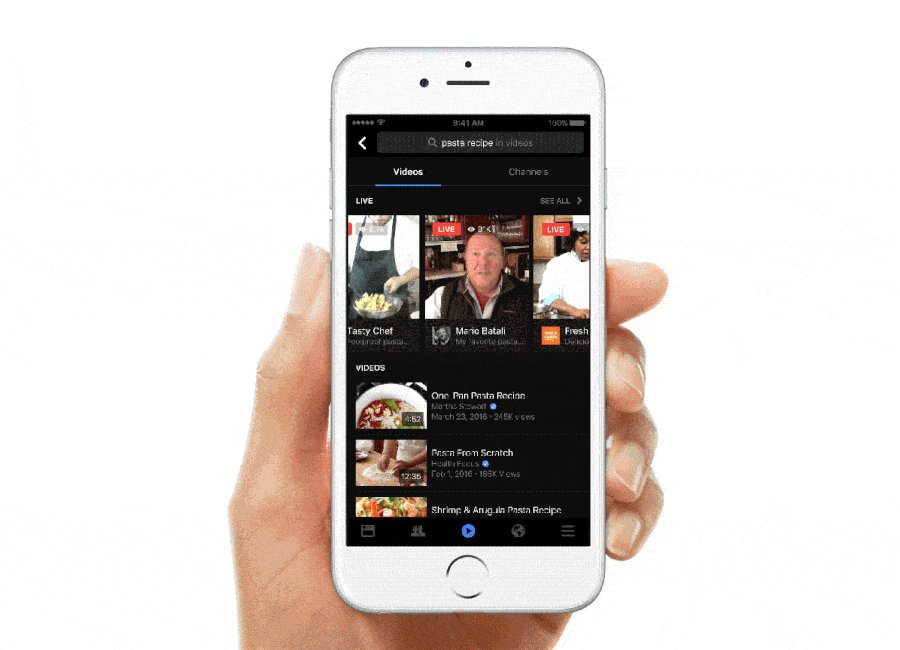
3. مقاطع الفيديو
 شهد عام 2017 ارتفاعًا في شهرة تنسيق محتوى الفيديو. ذكرت Hubspot أن 78٪ من الأشخاص يشاهدون مقاطع الفيديو عبر الإنترنت أسبوعيًا ، وأكثر من 55٪ يشاهدون مقاطع الفيديو عبر الإنترنت كل يوم.
شهد عام 2017 ارتفاعًا في شهرة تنسيق محتوى الفيديو. ذكرت Hubspot أن 78٪ من الأشخاص يشاهدون مقاطع الفيديو عبر الإنترنت أسبوعيًا ، وأكثر من 55٪ يشاهدون مقاطع الفيديو عبر الإنترنت كل يوم.
في سياق تطبيقات الأجهزة المحمولة ، سيعمل المصممون على تعديل تنسيقات الفيديو في تطبيقاتهم في عام 2018.
انخفضت فترة انتباه الإنسان من 12 إلى ثماني ثوان. تعد واجهة المستخدم المستندة إلى الفيديو نتيجة لهذا التغيير في النطاق.
سيشهد عام 2018 المزيد من المحتوى المستند إلى الفيديو والمزيد من المنصات التي تأتي بخيارات فيديو مباشر لنقل المعلومات والمشاعر.
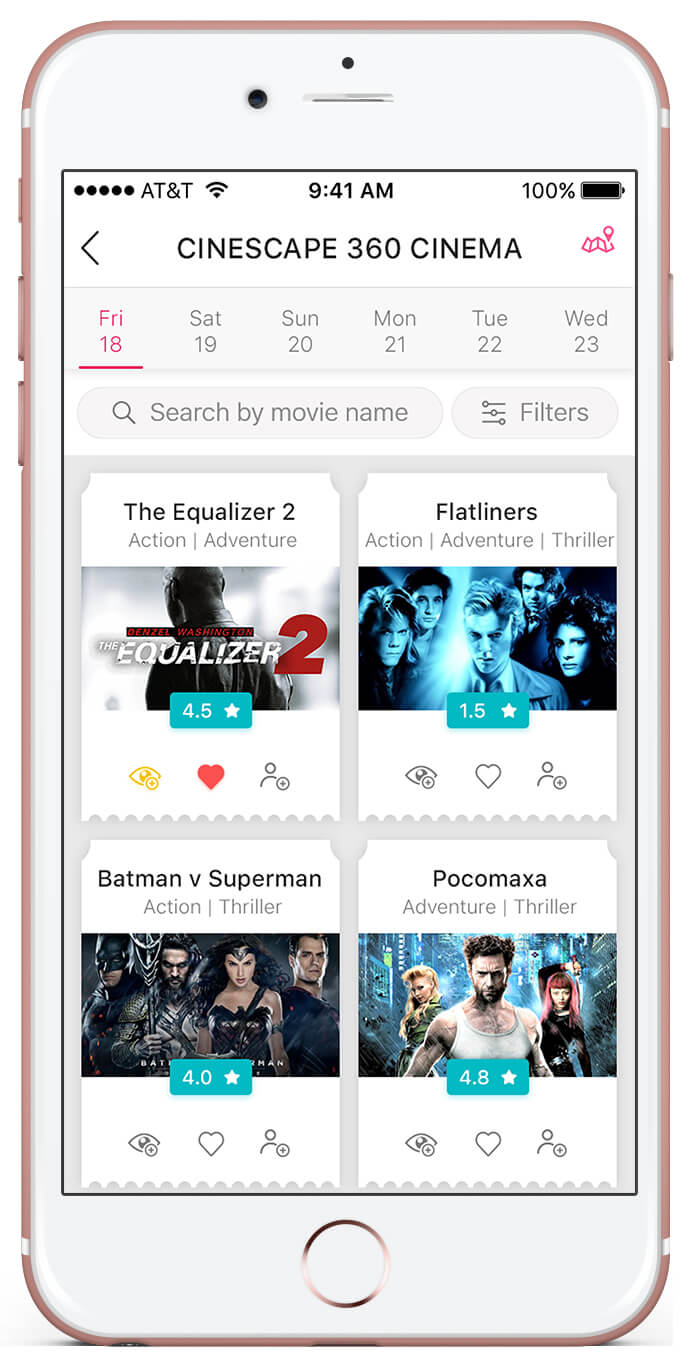
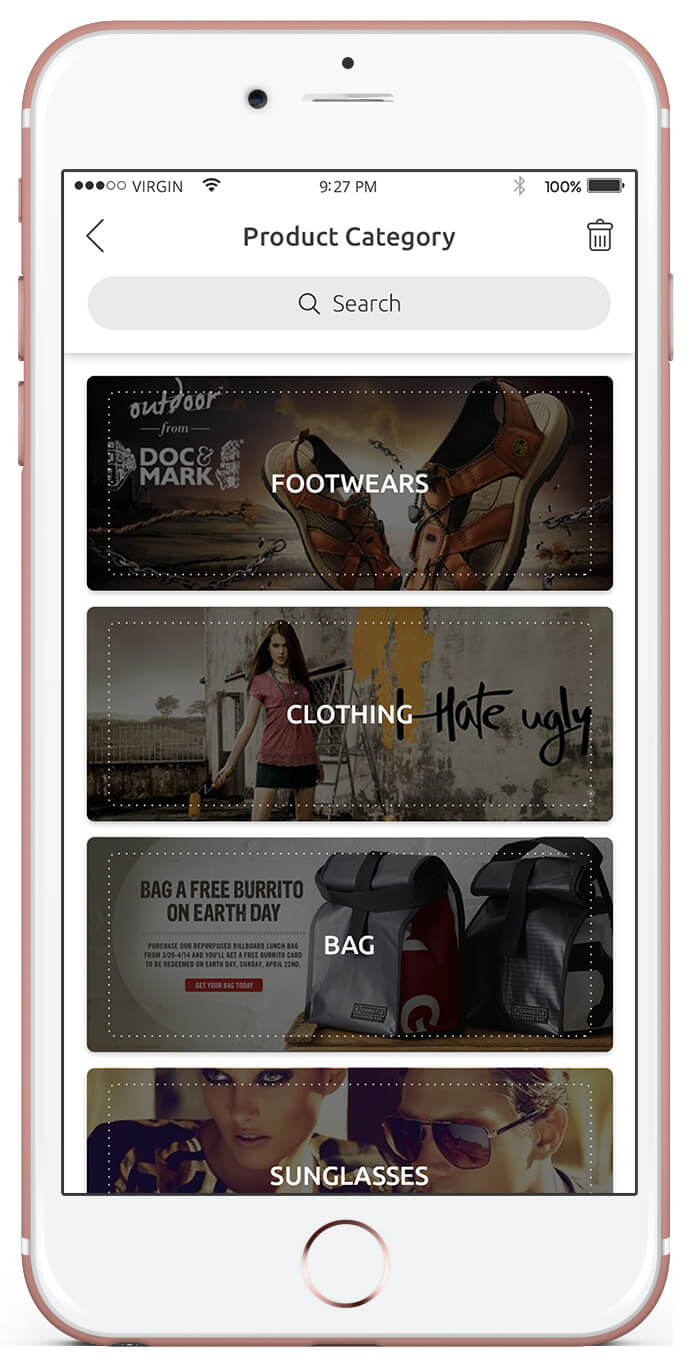
4. البطاقات

في عام 2015 ، تفوقت الأجهزة المحمولة على أجهزة الكمبيوتر باعتبارها أكثر الأدوات استخدامًا لتصفح الويب والقيام بالأنشطة العادية عبر الإنترنت. لتغطية الفجوة بين استخدام تطبيقات سطح المكتب والجوال ، يجب أن يكون هناك عنصر يعمل بشكل جيد على كليهما.
واحد منهم هو البطاقات.
على الرغم من أنها ليست إضافة مبتكرة في Mobile App UI Trends 2018 ، إلا أنها تلعب دورًا مهمًا في تنظيم تصميم فعال لواجهة المستخدم. نظرًا لوجود الكل - الفيديو والصور والنصوص والارتباط بموضوع معين ، تعد البطاقات واحدة من أكثر الطرق الرائعة لعرض وتنظيم كميات كبيرة من المحتوى على الشاشة. وفوق كل شيء ، فهي ذات طابع جمالي ، وسهلة الهضم ، ومُحسَّنة بشكل صحيح للنقرات والصنابير. هذا هو السبب في أنهم وجدوا أنفسهم في وضع تصميم واجهة المستخدم الرئيسي على Pinterest و Netflix و Newsfeed.
5. الأصوات
أحدث عنصر في اتجاهات تصميم واجهة المستخدم 2018 هو طبقات الصوت. يتعلق هذا الاتجاه بالأصوات التي يستمع إليها المستخدمون عند فتح موقع ويب وإرسال التعليقات وتحديد الرموز التعبيرية وما إلى ذلك. يضيف عنصر الصوت في تصميم واجهة المستخدم ميزات مثل الاستمتاع والمتعة في تجربة المستخدم. شهد عام 2018 توسعًا في هذا الاتجاه ومن المقرر أن يرتقي بتجربة المستخدم إلى مستويات جديدة.
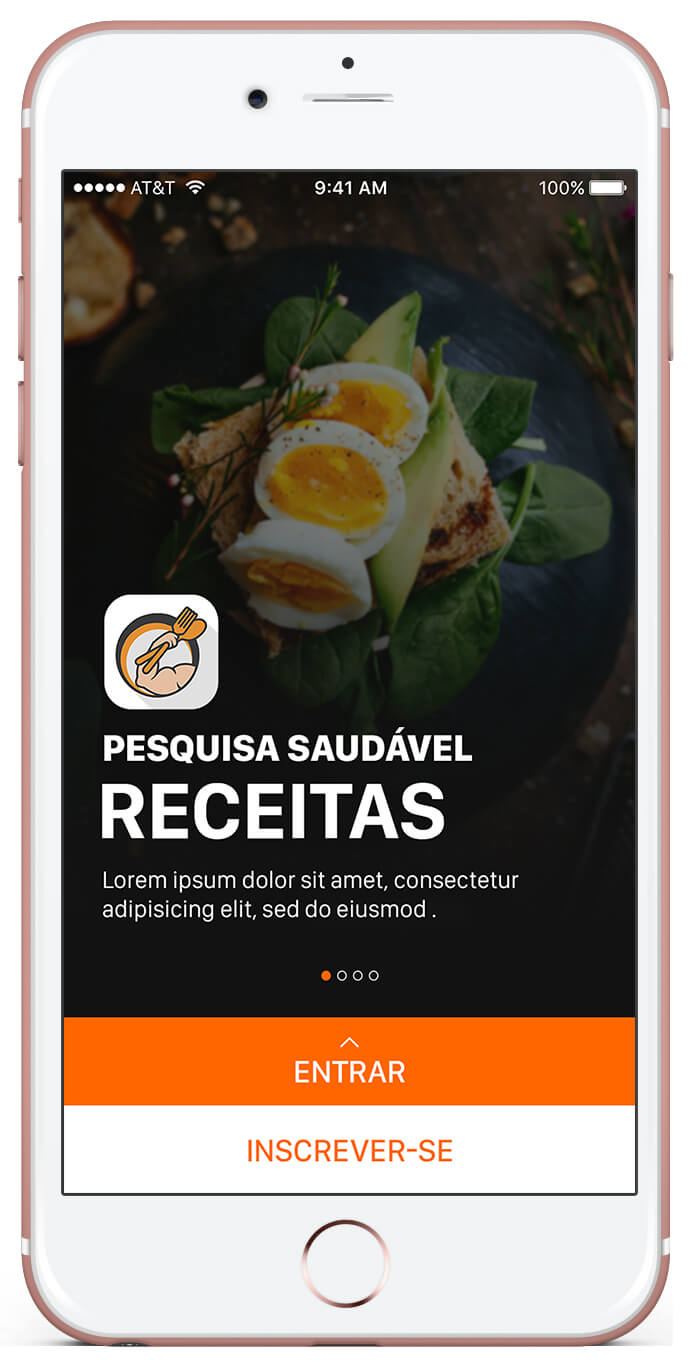
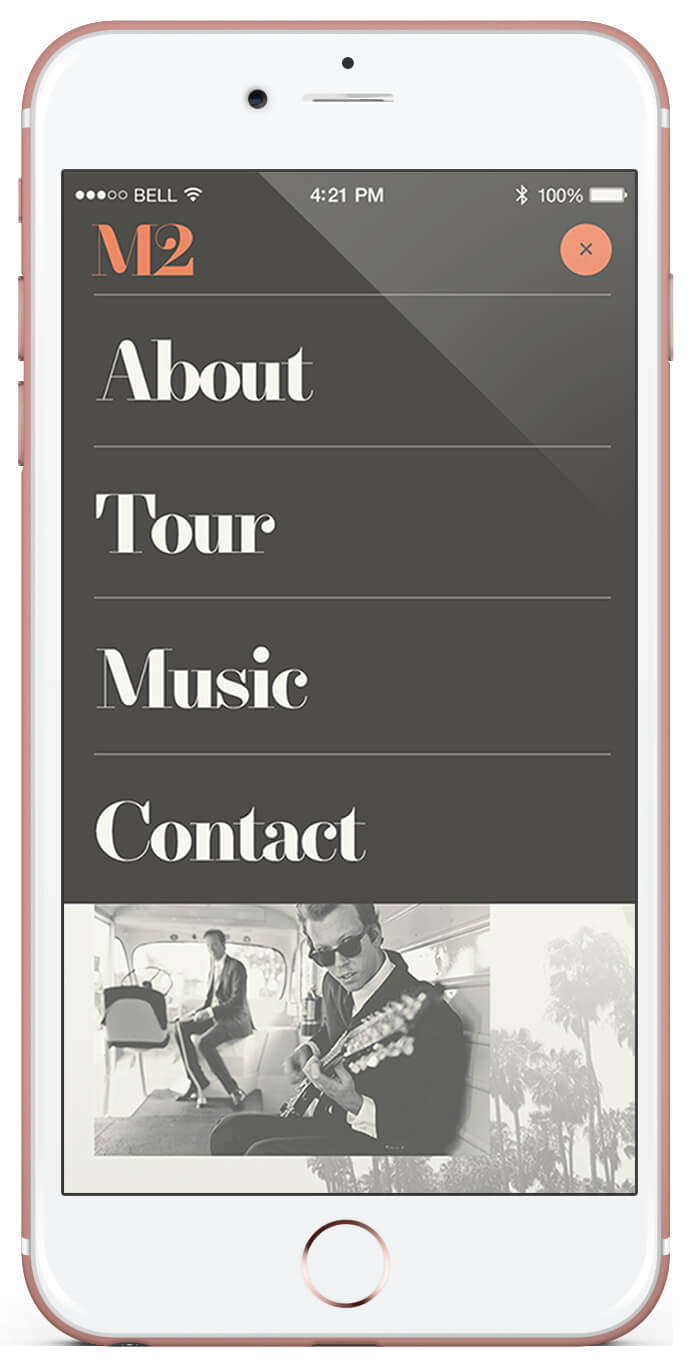
6. الطباعة الكبيرة

تعد الطباعة ميزة أخرى لمصممي واجهة المستخدم لتجربتها عند تصميم تصميمات تطبيقات مخصصة لأوبر. عند إضافته مع الصور والألوان والفيديو والرسوم المتحركة والتخطيطات المبتكرة ، يوفر العنصر تجربة مستخدم استثنائية.
لهذا السبب فقط ، أصبح أسلوب الطباعة جزءًا مهمًا من عالم تصميم واجهة المستخدم في عام 2018 ، مما يساعد المصممين على التحول من أنماط الخطوط التقليدية إلى مساحة أكثر تجريبية وإبداعًا. ما يجب أن تتوقعه هذا العام ، هو خطوط خيالية وجريئة بدلاً من خطوط نظام الموت حتى الموت ، والتي تم تطبيقها منذ ذلك الحين إلى الأبد.
{اقرأ أيضًا: دليل تطوير تطبيقات الجوال: كل شيء يستحق المعرفة }
7. متداخلة

لا يؤدي تداخل الرسومات والخطوط والألوان إلى جعل تصميم واجهة المستخدم مميزًا وجذابًا فحسب ، بل يضيف أيضًا إحساسًا زائفًا بالمساحة البيضاء. يعد إنشاء وهم المساحة المفتوحة في العقارات المزدحمة لجهاز ما هو السبب الأول وراء قيام المصممين بإضافة ميزة متداخلة في تطبيقات الأجهزة المحمولة الخاصة بهم.

علاوة على ذلك ، في معظم الحالات ، يؤدي تداخل العناصر نفسها ، جنبًا إلى جنب مع الظلال ، إلى جعل تصميمات واجهة تطبيق الهاتف المحمول رائعة ومثيرة للإعجاب.
كل هذه الأسباب مجتمعة تجعل التداخل جزءًا مهمًا من اتجاهات تصميم واجهة مستخدم تطبيقات الهاتف المحمول لعام 2018 .
8. التدرجات

في عام 2018 ، يمكن للمرء أن يتوقع رؤية ألوان زاهية زاهية واستخدامًا أكبر للتدرجات اللونية.
في السنوات القليلة الماضية ، شهدنا ارتفاعًا في عدد مصممي التطبيقات الذين يتبنون تدرجات لونية في التصميم عند تصميم الأزرار والشعارات والخلفيات.
السبب وراء هذا التبني هو عندما تختار لونًا معينًا ، يمكنك إظهار تسلسل هرمي أثناء رسم صورة ودمجها مع رسومات وتدرجات لونية مختلفة.
سيستمر هذا الإحساس بالتسلسل الهرمي في جعل Gradients شهرة في عام 2018 ، كما فعلوا في عام 2017.
9. التعتيم

تميل المكونات نفسها إلى أن يكون لها تأثيرات متنوعة بمجرد ضبط مستوى الشفافية أو التلاعب به. عند تصميم واجهات تطبيقات الجوال ، يمكن أن تكون إضافة العتامة في المكونات عملاً تصميميًا ممتازًا. علاوة على ذلك ، يمكن أن تساعد إعدادات العتامة للرسومات أو الألوان المختلفة أيضًا في إنشاء زجاج ملون مثل نسيج لعناصر التطبيق.
بشكل عام ، بغض النظر عن كيفية إضافة التعتيم إلى تصميم واجهة المستخدم الخاصة بك في تطبيقات الأجهزة المحمولة ، فسوف يشهدون ارتفاعًا ملموسًا في الطلب في عام 2018.
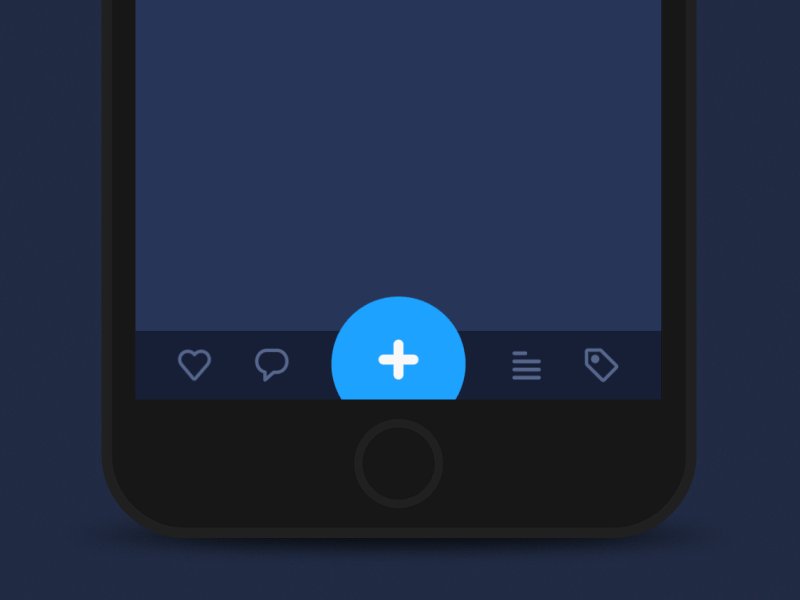
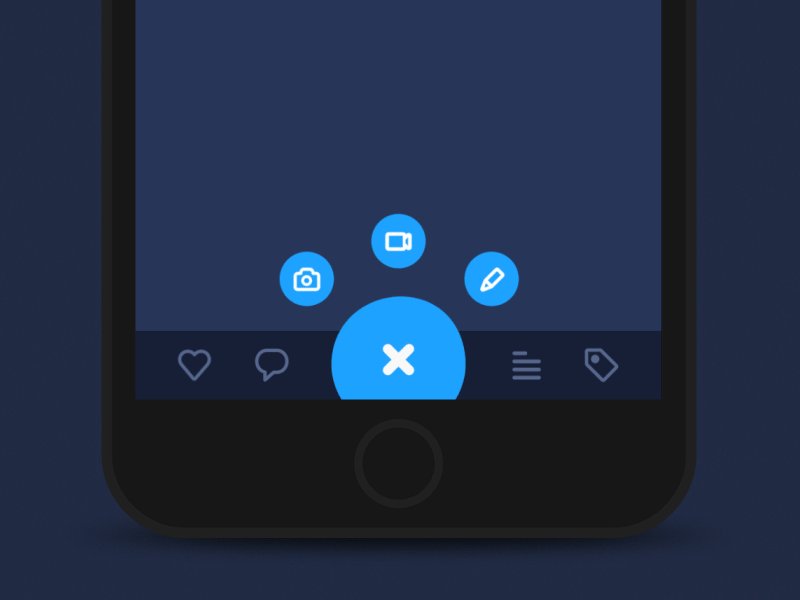
10. الرسوم المتحركة

دائمًا ما يكون لتقديم تصميم الحركة أو الرسوم المتحركة في الخطوط والأيقونات والأزرار والصور تأثير متفائل على مستخدمي التطبيق مما يمنحهم تجارب أكثر إمتاعًا. سيستمر هذا الاتجاه في عام 2018.
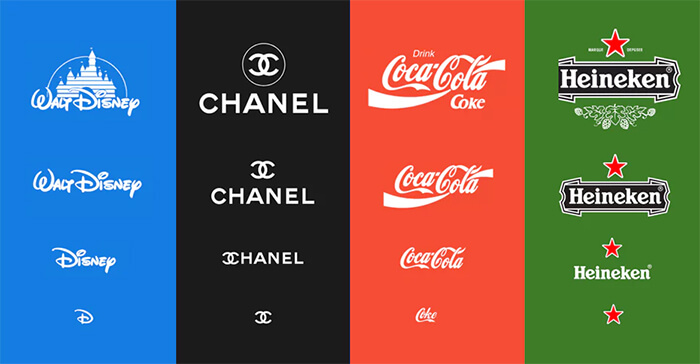
11. استجابة الشعارات

كانت فكرة تعديل الشعارات لتتلاءم مع العدد n من الأجهزة فعلًا حديثًا جدًا لعالم تصميم التطبيقات. بدأت العلامات التجارية الآن في تحديث الشعارات في إصدارات مبسطة وحديثة منذ عدة سنوات الماضية وجعلها سريعة الاستجابة هي المرحلة المنطقية الوحيدة التالية عندما يتعلق الأمر بتلبية متطلبات اليوم.
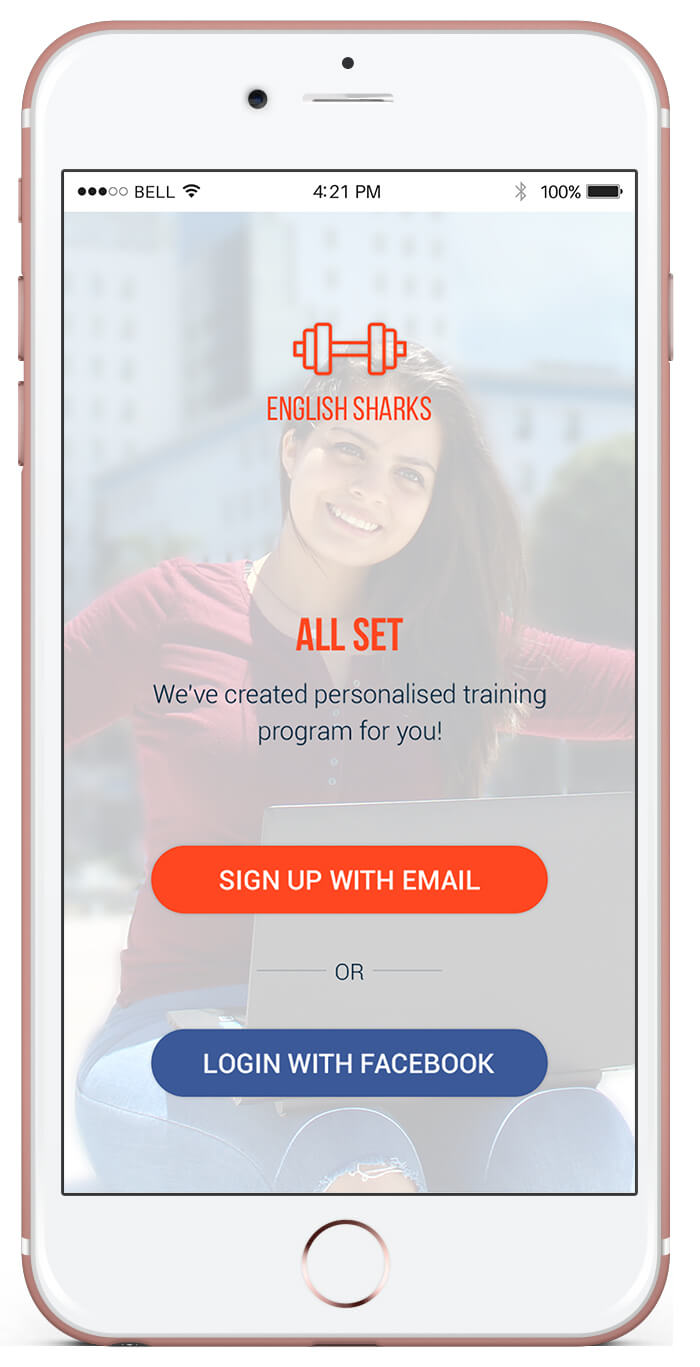
12. تصوير الحياة الواقعية

إنه لمن دواعي النشاط والحيوية أن ترى الصور الحقيقية الواقعية تعود إلى الاتجاه السائد مرة أخرى.
ارتفع الطلب على الصور الحقيقية بشكل كبير في عام 2017 ومن المقرر أن ينمو بشكل كبير في عام 2018 ، مع سعي العلامات التجارية للتواصل مع المستخدمين ، والمصممين يتطلعون إلى التخلص من الصور المكدسة.
13. خمر مفصلة للغاية

الطراز القديم ليس شيئًا جديدًا ، لكن استخدامه سيزداد قوة في عام 2018. على الرغم من أنه يتعارض مع الحاجة السائدة إلى الحد الأدنى ، إلا أن الصور المصممة بدقة لا تزال صالحة لكل زمان. في هذا العام ، سوف تتطلع العلامات التجارية إلى الحصول على تعبيرات رفيعة المستوى تعبر عن الرقي والتميز.
على الرغم من أن مجال فنجان الشاي والأطعمة والمشروبات ليس لدى الجميع - وتحديداً أولئك الذين يتعاملون مع الأطعمة العضوية والنبيذ - سيستفيدون من الأسلوب في عام 2018.
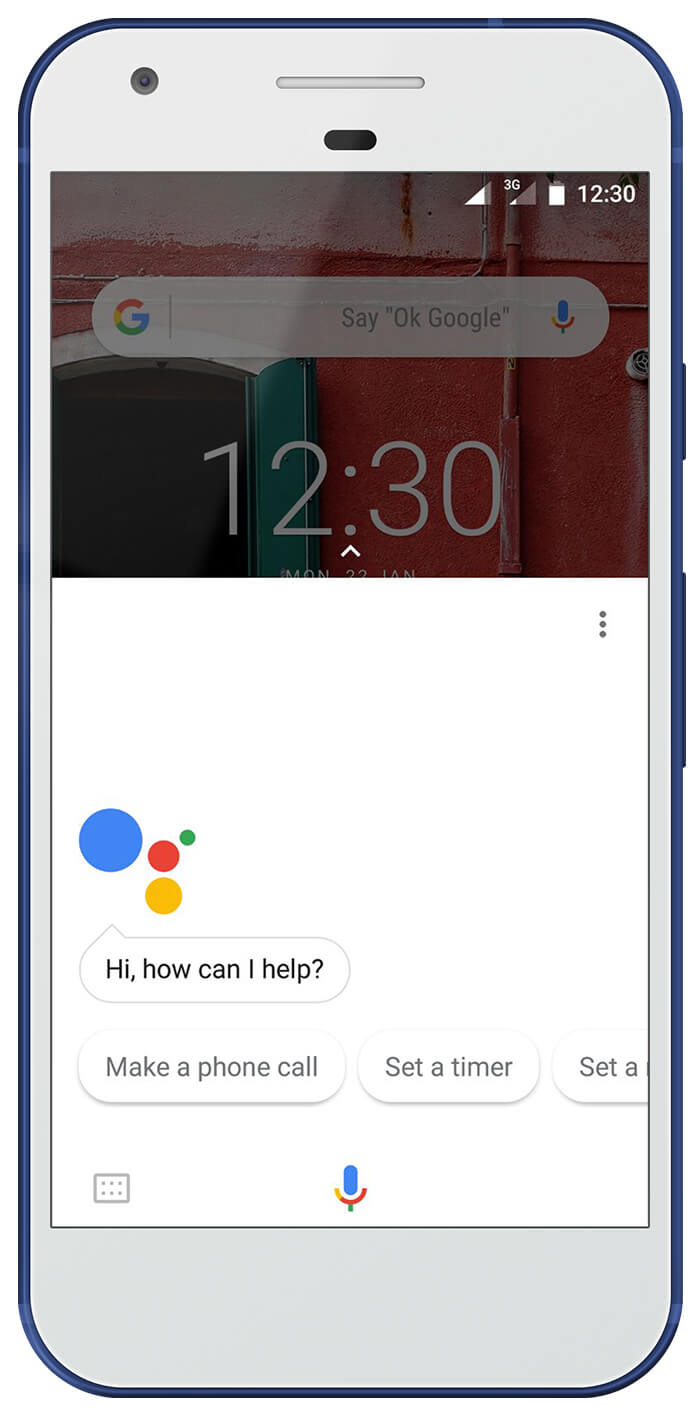
14. صوت ممكّن

تساعد العناصر التي يتم تنشيطها صوتيًا في التطبيقات على تبسيط عمليات المستخدمين. في عام 2017 ، وجدت التطبيقات ذات الخدمات المعتمدة على الصوت أخيرًا نصيبها العادل من الطلب من الصناعة. ستنمو شعبية تطبيقات الأجهزة المحمولة التي يتم تنشيطها صوتيًا في عام 2018 فقط.
بخلاف العناصر التي يتم تنشيطها صوتيًا ، ستلعب العناصر التي يتم تنشيطها ببصمة الإصبع أيضًا دورًا مهمًا للغاية في تحديد تصميمات واجهة تطبيقات الهاتف المحمول لعام 2018 .
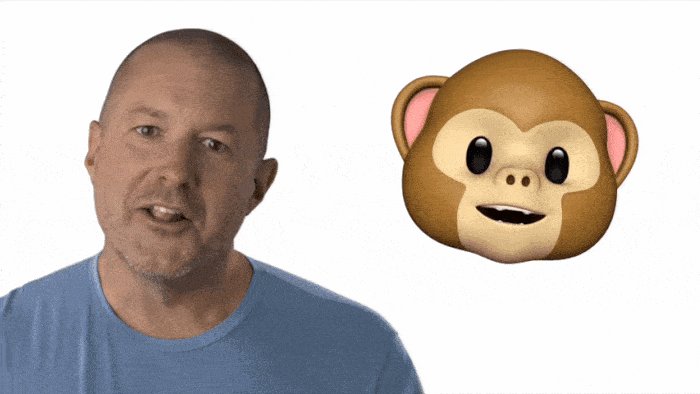
15. المشاعر

في عام 2018 ، يمكننا أن نتوقع رؤية الذكاء العاطفي يتم دمجه في تجربة الهاتف المحمول إلى مستوى أعلى بكثير. لم يعد الأمر يتعلق بالتأثيرات المتحركة التي تظهر عندما يكمل المستخدمون أي إجراء محدد. أصبح الذكاء العاطفي الآن وسيلة سائدة لجعل تجربة المستخدمين ممتعة وجذابة.
في عام تطبيقات الأجهزة المحمولة ، سنرى المزيد من الرموز في القائمة. سيرون تكاملاً مع عناصر التعرف على الوجوه التي سيتم استخدامها لتوفير مجموعة من التفاعلات. إحدى هذه التقنيات التي كانت تفعل ذلك بشكل مثالي هي Animoji - الرموز التعبيرية المتحركة التي تستجيب لتعبيرات الوجه في كاميرا iPhone X.
هل لديك المزيد لتضيفه في القائمة؟ التعليق أدناه.
