أفضل أفكار اختبار A / B لإنشاء انطباع أول رائع من خلال الصفحة الرئيسية للتجارة الإلكترونية
نشرت: 2023-03-13تحتوي كل صفحة على موقع التجارة الإلكترونية الخاص بك على عناصر متعددة تؤثر على تحويلاتك بشكل كبير. نعتقد أن تجميع 10 أو 15 فكرة اختبار فردية في مدونة واحدة لن يكون كافيًا لمناقشة فرص الاختبار التي تظل مخفية في زاوية وركن موقع التجارة الإلكترونية الخاص بك.
لذلك ، نقدم لك سلسلة المدونات ، أفكار اختبار A / B للتجارة الإلكترونية ، حيث نناقش اختبار الأفكار لصفحات الويب الخاصة بالتجارة الإلكترونية الأكثر تأثيرًا في كل مدونة. بالنسبة للمدونة الأولى في هذه السلسلة ، نناقش أفكار اختبار A / B لتحسين الصفحة الرئيسية للتجارة الإلكترونية الخاصة بك. حتى الغوص في الحق.
الانطباعات الأولى ليست خدعة. إنهم يصنعون أو يكسرون فرصنا في إحداث النوع الصحيح من التأثير.
قد نقطع بعض الوقت عن زملائنا من البشر ، لكننا بالتأكيد لا نستطيع فعل الشيء نفسه للمواقع الإلكترونية. يستغرق المتسوقون عبر الإنترنت أقل من دقيقة لتكوين آراء حول مواقع الويب بمجرد وصولهم إليها.
هذا ينطبق بشكل خاص على الصفحة الرئيسية لموقع الويب الخاص بك. الصفحة الرئيسية هي واجهة متجر التجارة الإلكترونية الخاص بك ، وإذا تعثرت لتترك الانطباع الأول الصحيح ، فمن المحتمل أن يترك المستخدمون لديك غير مستاء.
وما سيحدث بعد ذلك هو أن علامتك التجارية تفقد فرصة كسب صدى لدى المستخدمين وكسبهم. نتيجةً لذلك ، لا يهم مدى تنظيم وفعالية بقية موقع الويب الخاص بك إذا كانت الصفحة الرئيسية ، وهي الباب أمام وجود التجارة الإلكترونية الخاصة بك ، لا تترك بصمة في أذهان زوارك.

ومن ثم ، فإن الاختبار المتسق هو المفتاح لفهم احتياجات وتفضيلات زوارك والتأكد من أن صفحة التجارة الإلكترونية الخاصة بك تلبي توقعاتهم. لتعزيز تجربة المستخدم ومعالجة أي ثغرات ، نقترح البدء بالأفكار المؤثرة التالية. هيا نبدأ.
1. شريط التنقل
غالبًا ما يكون زوار الصفحة الرئيسية للتجارة الإلكترونية غير متأكدين مما يريدون شراءه من موقع الويب الخاص بك. إنهم هنا لتجربة شكل ومظهر موقع الويب الخاص بك ثم الانغماس في استكشاف المنتج. هذا هو المكان الذي يجب أن يسيطر فيه التنقل على العملاء ويساعدهم في رحلة الشراء الخاصة بهم. سيؤثر التنقل السيئ الذي يعقد اكتشاف المنتج بدلاً من تبسيطه على تجربة المستخدم لموقعك على الويب.
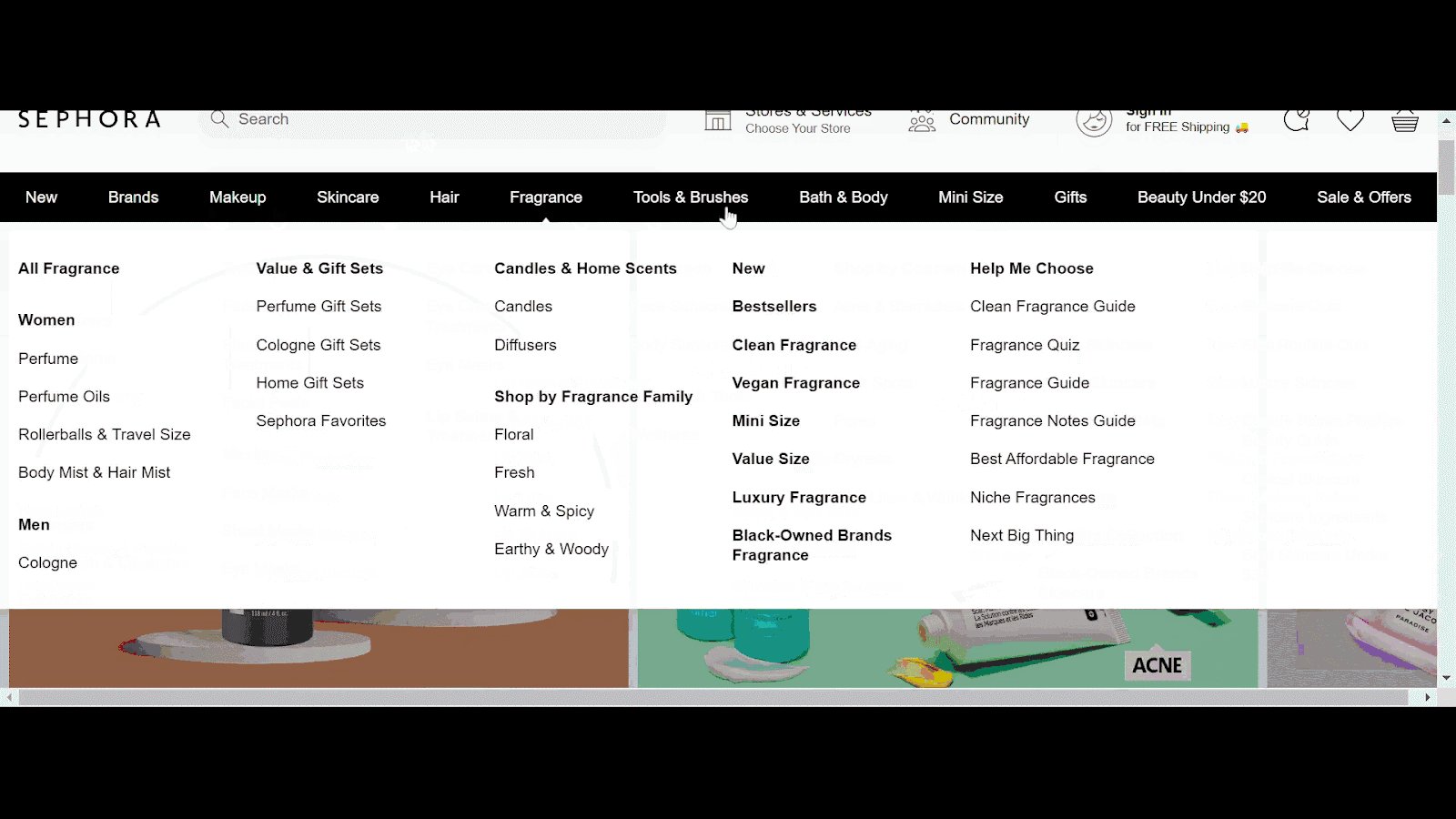
فكرة الاختبار 1 - الصور القابلة للنقر للفئات الفرعية في التنقل
لنفترض أنك تريد تنمية موقع بيع الأدوات المنزلية الخاص بك ولكن مخزون المنتجات الخاص بك ليس واسعًا جدًا حتى الآن. تخبرك الأدوات النوعية مثل تسجيلات الجلسة وخرائط النقر أن المستخدمين الذين يحومون في القائمة الضخمة لا ينقرون عبر الروابط إلى الفئات الفرعية. في هذا السيناريو ، يمكنك افتراض أن الصور القابلة للنقر للفئات الفرعية (نظرًا لقلة عددها) يمكن أن تثير اهتمام الزائرين وتحسن تفاعلهم. احصل على شكل تم إنشاؤه بناءً على هذا وقم بتثبيته في الإصدار الأصلي. بناءً على النتيجة ، يمكنك إطلاق التجربة الأنسب لمستخدميك.
بعد ذلك ، رتب الفئات الفرعية بأكبر قدر ممكن من الوضوح. تأكد من ذكر عناصر القائمة الرئيسية أولاً وإدراج الفئات الفرعية ذات الصلة فقط أدناه. بهذه الطريقة ، يمكن للمستخدمين التنقل بطريقة منظمة وتجنب التصفح بلا هدف.
فكرة الاختبار 2 - الفئات الفرعية تحت الفئة الرئيسية الصحيحة
هل كل فئة من الفئات الفرعية لمنتجك تندرج تحت الفئة الرئيسية الصحيحة؟ يمكن أن يكون ترتيبها بشكل صحيح فكرة اختبار أخرى لتحسين مبيعات بعض المنتجات.
على سبيل المثال ، متجر تسوق الأطفال عبر الإنترنت الذي تقرأ قائمة التنقل فيه - ملابس حديثي الولادة ، ملابس الأطفال ، رعاية الأمومة ، معدات الأطفال ، رعاية الأطفال ، وأثاث الأطفال.
تُظهر تسجيلات الجلسة أن المستخدمين يتوقعون العثور على أحواض استحمام وحمالات أطفال تحت فئة أثاث الأطفال ، ولكنها مدرجة ضمن فئة معدات الأطفال على موقع الويب الخاص بك. يعتمد هذا السلوك على الفكرة الشائعة بأن معدات الأطفال تشير إلى منتجات مثل عربات الأطفال ، والمشايات ، وعربات الأطفال ، ومقاعد السيارة.
يمكنك اختبار لمعرفة ما إذا كانت أحواض الاستحمام وأحواض الاستحمام المتحركة من أسفل معدات الأطفال إلى فئة أثاث الأطفال تساعد الأشخاص في العثور على المنتج المطلوب وتحسين بيعه.
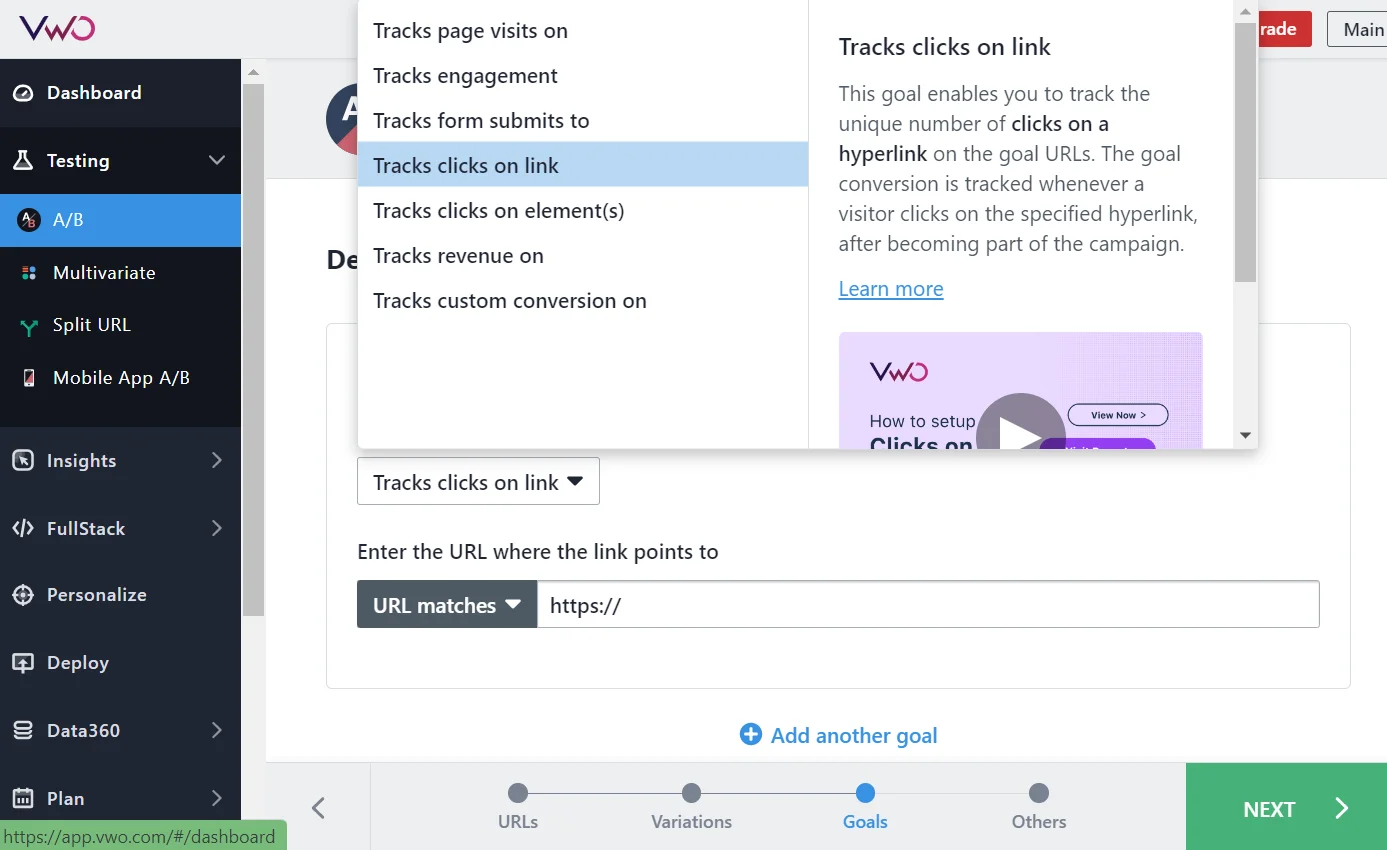
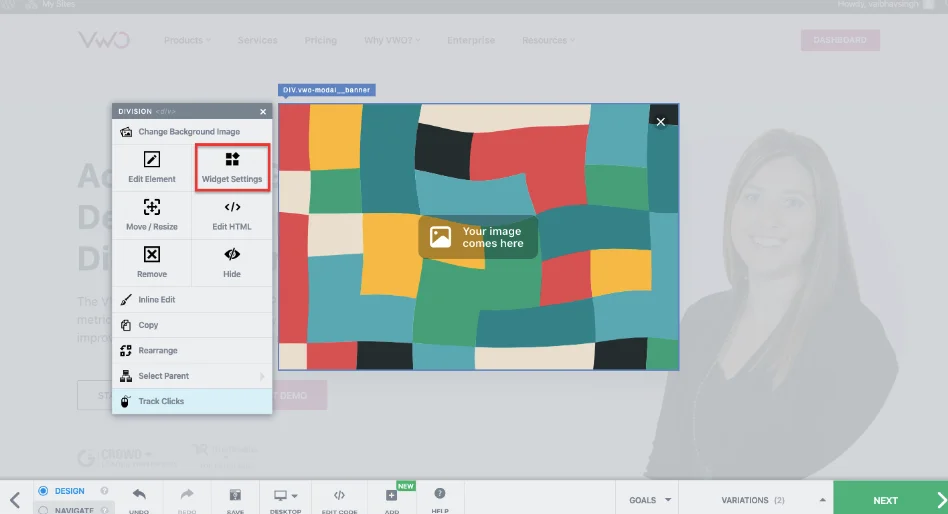
إذا كنت تستخدم اختبار VWO ، فيمكنك الاعتماد بسهولة على المحرر المرئي لنقل العناصر أو إعادة ترتيبها. لا يمكنك معاينة التغيير قبل نشره فحسب ، بل يمكنك أيضًا إضافة هدف لتعقبه. في هذه الحالة ، يمكن أن يكون هدفك هو تتبع النقرات على رابط الفئة الفرعية لأحواض الأطفال وأحواض الاستحمام التي تنقل المستخدمين إلى صفحة المنتج المعنية.

2. رأس أو تذييل
عرض التنقل في العنوان هو الممارسة القياسية في التجارة الإلكترونية. على الرغم من عدم وجود خطأ في ذلك ، يمكنك أيضًا محاولة استخدام التذييل لاستيعاب وعرض مناطق إضافية لموقعك. يمكن أن يعزز أيضًا جهود تحسين محركات البحث (SEO) الخاصة بك لأن إثراء تذييلاتك بروابط الربط يكافأ من خلال محركات البحث ذات تصنيفات SERP العالية.
فكرة الاختبار 3 - روابط التنقل في التذييل
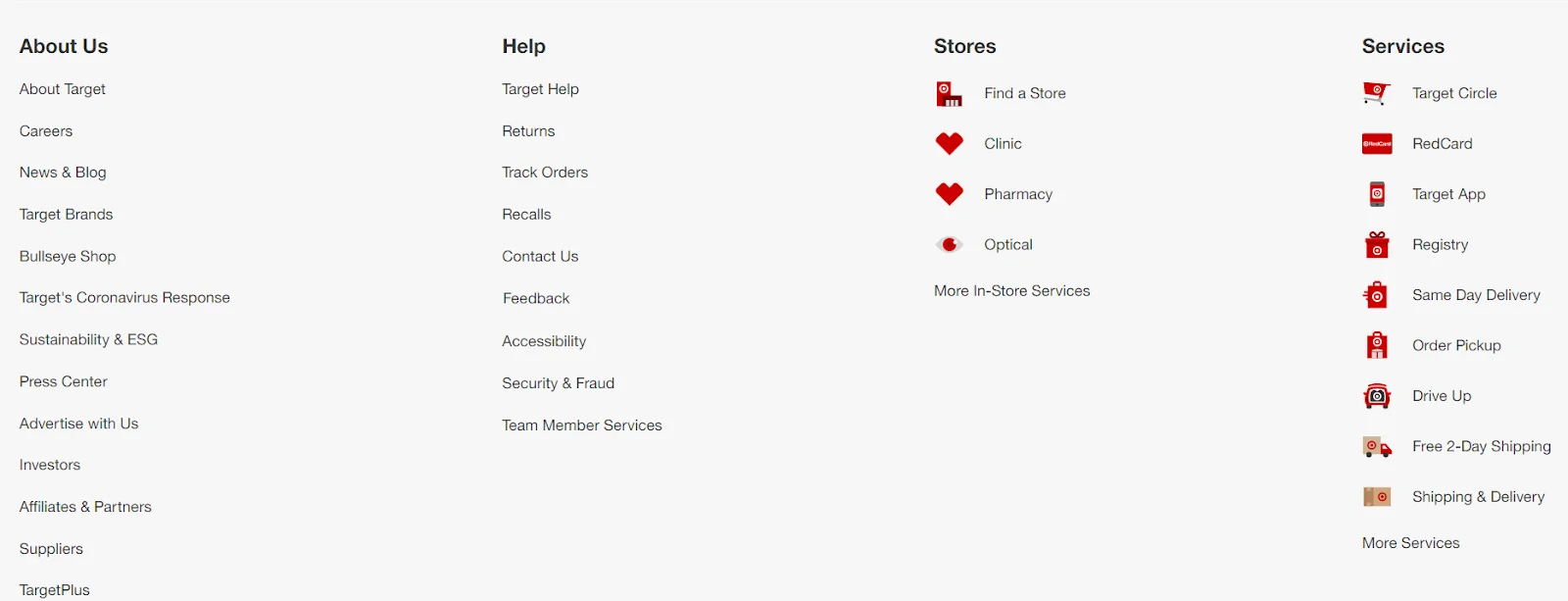
ما الذي يظهره تذييل صفحتك الرئيسية بخلاف تفاصيل الاتصال بشركتك؟ لا شئ؟ اختبر ما إذا كانت إضافة روابط إلى مناطق مختلفة من مواقع الويب تساعد في تحسين تفاعل المستخدم على موقع الويب الخاص بك. انظر أدناه كيف عرض Target ، أحد أسواق البقالة الرائدة في الولايات المتحدة ، روابط لصفحات ويب مختلفة مثل عنا ، والمساعدة ، والمتاجر ، والخدمات في تذييلها.

فكرة الاختبار 4 - أيقونات الوسائط الاجتماعية في التذييل
قد لا تكون أيقونات الوسائط الاجتماعية بنفس أهمية العناصر الأخرى على صفحتك الرئيسية من حيث التحويل ولكنها تساعد في زيادة متابعيك على قنوات التواصل الاجتماعي المختلفة. والتذييل هو أفضل مكان لإظهارهم مع 70 ٪ من مواقع الويب التي تحتوي بالفعل على رموز اجتماعية في التذييلات. قم بإنشاء تباين باستخدام VWO حيث تضيف رموز الوسائط الاجتماعية في التذييل ومعرفة ما إذا كان المستخدمون الذين يقومون بالتمرير لأسفل إلى الأسفل ينقرون عليها.
3. مثبت أو متحرك
هل تختفي قائمة التنقل عندما يقوم المستخدمون بالتمرير لأسفل على موقع الويب الخاص بك؟ إذا لم يكن كذلك ، في مكانه ، يمكنك إضافة تمرير إلى الرابط العلوي وتشغيله باستخدام VWO Deploy. ولكن إذا لم يكن لديك أي منهما ، فأنت تترك زوار موقعك في مأزق.
فكرة الاختبار 5 - قائمة التنقل الثابتة أو المنقولة
يمكنك إنشاء نوعين مختلفين - أحدهما باستخدام التنقل الثابت والآخر بالتمرير إلى الرابط العلوي. اختبر وشاهد كيف يستجيب الزوار لكل منهم. مرة أخرى ، انشر التجربة التي تؤدي إلى مشاركة أعلى.
التنقل الثابت هو شريط تنقل ثابت يظل في موضعه حتى إذا قام المستخدمون بالتمرير لأسفل على الصفحة. تعد التنقلات عبر العصا أمرًا ضروريًا لمواقع الويب القابلة للتنفيذ والتي تتطلب من العملاء اتخاذ إجراء مثل شراء منتج. يجعل "الثبات" المستخدمين يشعرون بمزيد من الثقة عند تصفح موقع الويب. إنه بمثابة ضمان بأنهم لن يضيعوا في محيط من الخيارات ويمكنهم التبديل إلى أي فئة من المنتجات التي يحبونها كما لو كانوا يتحكمون في محيطهم.


شريط USP
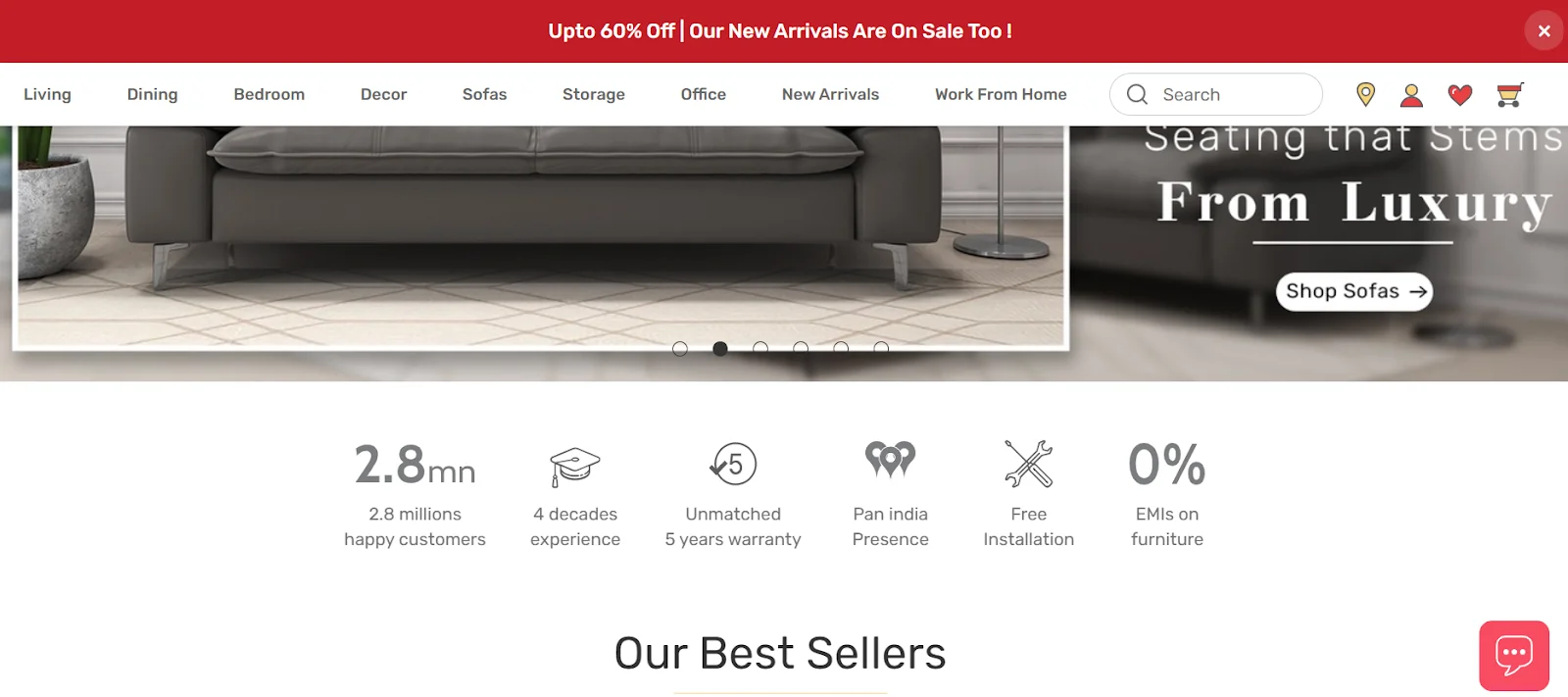
لا تترك الأمر للعملاء لاكتشاف الإيجابيات حول علامتك التجارية. مهمتك هي جعل المهمة سهلة بالنسبة لهم. قم بإحضار جميع الأسباب إلى أطراف أصابعهم ، حتى لا يضطروا إلى التساؤل عن سبب وجوب الشراء من موقع الويب الخاص بك. هذا هو السبب في أن العلامات التجارية تضيف شريط USP إلى الصفحة الرئيسية لموقعها على الويب لإحداث انطباع إيجابي لدى المشترين المحتملين.
تُظهر Durian ، وهي علامة تجارية رائدة في مجال الأثاث في الهند ، شريط USP أسفل محتوى لافتة الجزء المرئي من الصفحة. في حين أن Sabai ، إحدى العلامات التجارية الرائدة في بيع الأثاث في الولايات المتحدة ، تعرض USPs لمنتجاتها في شكل صورة ملء الشاشة.
فكرة الاختبار 6 - شريط USP أو صورة ملء الشاشة تبرز USPs
أولاً ، تعرف على نوع شاشة USP التي تتصل بمستخدميك. يمكن أن تساعدك الأدوات النوعية في هذا التمرين. إذا لم يكن لديك USPs على صفحتك الرئيسية في الوقت الحالي ، فأنشئ شكلين مختلفين - أحدهما به شريط USP (مستوحى من Durian) والآخر بصورة ملء الشاشة ، مع أخذ إشارة من Sabai.


فكرة الاختبار 7 - تحريك موضع شريط USP
لنفترض أن لديك بالفعل شريط USP على صفحتك الرئيسية ولكنه في الأسفل. نظرًا لأن خرائط التمثيل اللوني تخبرك أن المستخدمين لا يقومون بالتمرير بعمق كبير على صفحتك ، فأنت تريد اختبار ومعرفة ما إذا كان تحريكها لأعلى يمكن أن يساعد في تحسين تفاعل المستخدمين مع القسم. لهذا ، يمكنك الحصول على شكل مختلف حيث تضع شريط USP في الأعلى وترى كيف يعمل مقابل عنصر التحكم.
فكرة الاختبار 8 - قسم USP المدفوع بصريًا
تدور فكرة الاختبار هذه حول معرفة ما إذا كان التباين المدفوع بصريًا يؤدي بشكل أفضل للتحكم في تحميل النص.
هل نص قسم USP الحالي ثقيل؟ مثل الكثير من السطور وحتى الفقرات؟ تشاك ذلك!

بدلاً من ذلك ، استخدم الرموز لتسليط الضوء على ما تمثله USPs. يمكن أن يبدو هذا نظيفًا للغاية وجذابًا.
هنا أيضًا ، يتيح لك VWO Visual Editor إجراء تغييرات على تخطيط التصميم الذي يمكنك من خلاله بسهولة إجراء هذه الاختبارات دون الحاجة إلى اللجوء إلى مساعدة المطورين (حتى لو كنت في حاجة إلى الحد الأدنى حقًا). يمكنك تعديل الصور ومقاطع الفيديو ونسخ العناصر ونقلها والتغيير إلى محرر الكود وإضافة أهداف لتتبعها باستخدام هذه الأداة.
5. الصور
تذكر ، على عكس ما يحدث في المتاجر الفعلية ، لا يمكن للعملاء رؤية المنتجات أو الشعور بها أو لمسها عند الشراء عبر الإنترنت. أقرب ما يمكنهم الوصول إلى تلك التجربة الملموسة هو رؤية (في الواقع تدقيق) صور المنتج لاتخاذ قرار الشراء.
من غير المنطقي أن تضيف صورًا عالية الجودة ذات صلة بما تقدمه على موقع الويب الخاص بك. تجنب عرض الصور المخزنة لأنها تفتقر إلى الأصالة ولا تمثل عروضك بأفضل طريقة. إذا استطعت ، فانتقل إلى صور نمط الحياة لأنها تؤثر على نفسية جمهورك المستهدف وتجعلهم يتخيلون كيف قد يكون استخدام منتجاتك. عند وضعها بشكل استراتيجي على صفحتك الرئيسية ، يمكن لمقاطع الفيديو أيضًا القيام بعمل قاتل يتمثل في إشراك زوار موقعك على الويب.
فكرة الاختبار 9 - فيديو ذو علامة تجارية لتحسين تفاعل المستخدم
تخيل أنك تمتلك متجرًا لبيع القهوة عبر الإنترنت ، وفي أحد أقسام صفحتك الرئيسية ، لديك محتوى نصي يشرح تخصص شركتك في تحميص حبوب البن بشكل طبيعي. هل تعرف ما الذي يمكن أن يجعل هذا أكثر إثارة للاهتمام؟ قم بإنشاء متغير يحتوي على مقطع فيديو حول هذا حيث يمكنك استخدام الرسوم المتحركة أو جعل أشخاص حقيقيين يتحدثون عن تجاربهم.
يمكن لـ VWO Testing القيام بكل الأحمال الثقيلة بحيث يمكنك بسهولة تضمين مقاطع الفيديو على صفحتك الرئيسية باستخدام المحرر المرئي والبدء. حدد "تتبع المشاركة" كهدف لك لمعرفة ما إذا كان هذا التغيير يحفز الزوار على التفاعل بشكل أفضل مع موقع الويب الخاص بك.
6. توصيات المنتج
لا يزال المستخدمون الذين يصلون إلى صفحتك الرئيسية للتجارة الإلكترونية من خلال البحث المباشر أو البحث العضوي في طور اكتشاف علامتك التجارية وعروضها.

امنحهم خيارات كافية للاستكشاف. دعهم يلقون لمحة عما يمكن أن يتوقعوه من علامتك التجارية.
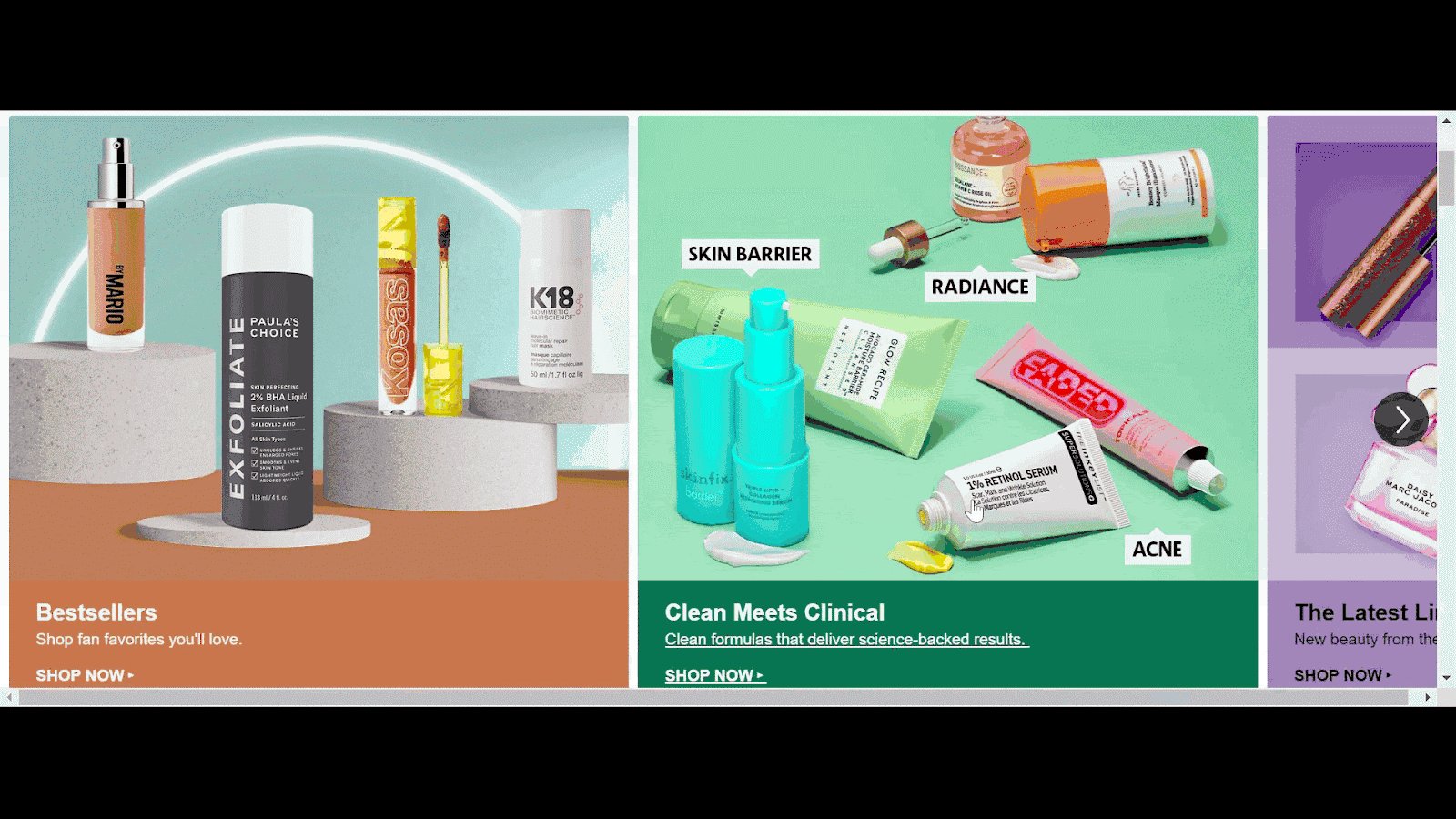
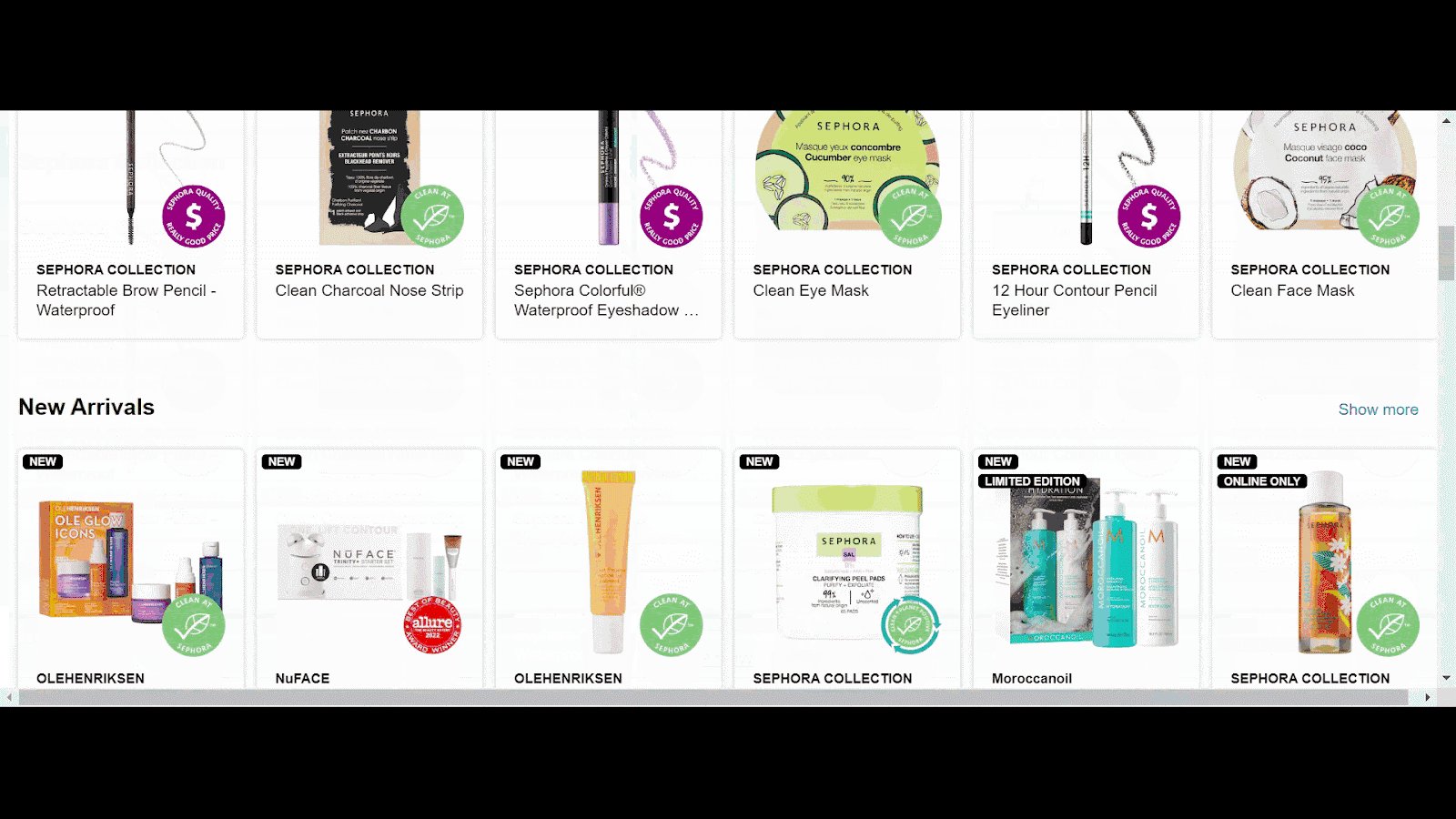
فكرة الاختبار 10 - توصيات المنتج للزوار الجدد
يجب إخبار العملاء الجدد بما يميز علامتك التجارية عن البقية. للقيام بذلك ، يمكنك عرض مربعات توصيات المنتج "الأفضل مبيعًا" و "أفضل اللقطات" و "القادمون الجدد" لجذب انتباههم وحتى تشجيعهم على التحويل.
فكرة الاختبار 11 - توصيات مخصصة للزوار العائدين
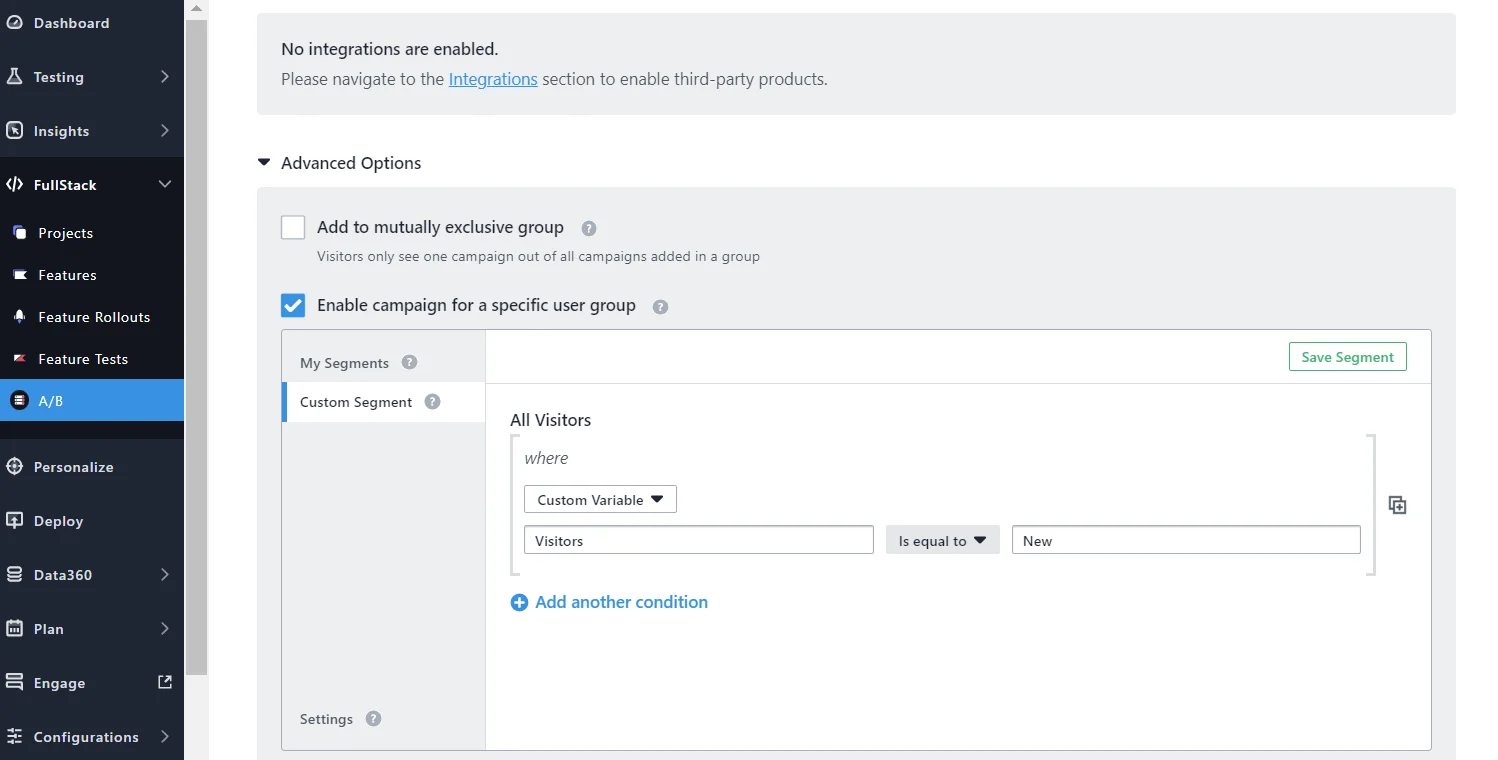
ماذا عن عملائك العائدين؟ هل سيستفيدون من رؤية توصيات المنتج أعلاه؟ نعم ، لم لا ، ولكن ما يمكن أن يبرز حقًا هو تقديم توصيات منتجات مخصصة على الصفحة الرئيسية. بعض عناوين المنتجات التي تستحق الإضافة إلى صفحتك الرئيسية هي "استنادًا إلى سجل البحث الخاص بك" ، و "برعاية لك هذا الأسبوع" ، و "متابعة تصفح هذه العلامات التجارية" ، وما إلى ذلك.
باستخدام VWO FullStack ، يمكنك إجراء اختبارات على محركات التوصية بمساعدة مطوريك. علاوة على ذلك ، ستسمح لك الأقسام المخصصة في VWO باستهداف شريحة معينة للاختبار (عملاء جدد للاختبار الأول والعملاء العائدين للاختبار الثاني). لمعرفة ما إذا كان هذا الاختبار يحفز العملاء الجدد على الشراء ، يمكنك تتبع التحويلات وتعيين قيمة إضافة إلى عربة التسوق كمعرف هدف.

7. عروض موسمية
بغض النظر عن مدى حرص العملاء على مشاركة التفاصيل الشخصية عند التسوق عبر الإنترنت ، فإن 85٪ منهم على استعداد لتبادل البيانات للحصول على خصومات. نعم ، لقد قرأت ذلك بشكل صحيح. لا شيء يروق للعملاء بقدر ما تفعل الخصومات. سواء كنت تقوم بشراء واحدة وتحصل على صفقة مجانية واحدة أو تقدم مبيعات فلاش ، اجعلها معروفة لزوارك من خلال صفحتك الرئيسية للتجارة الإلكترونية.
المنطق البسيط وراء نجاح الخصومات هو أنها تشجع المزيد من العملاء على الشراء ، مما يزيد من أرباحك. لكن احذر من أن انخفاض الأسعار إلى ما بعد نقطة معينة يمكن أن يزعج هوامش الربح.
فكرة الاختبار 12 - خصومات لتشجيع المزيد من عمليات الشراء
دعونا نتخيل هذا. أنت تقدم حاليًا خصمًا بنسبة 30٪ كجزء من استراتيجية مبيعات التصفية لعملائك. عند رؤية عدم استجابة العديد من العملاء ، يمكنك إنشاء شكل بخصم 50٪ ، والذي تختبره للتحقق مما إذا كان معدل الخصم الأعلى (المتفق عليه من قبل الإدارة) يحفز العملاء على الشراء. حدد هدفك على "تتبع الإيرادات على" على VWO للحصول على نتيجة الاختبار.
فكرة الاختبار 13 - مواضع الخصم: دائري أو شريط أفقي
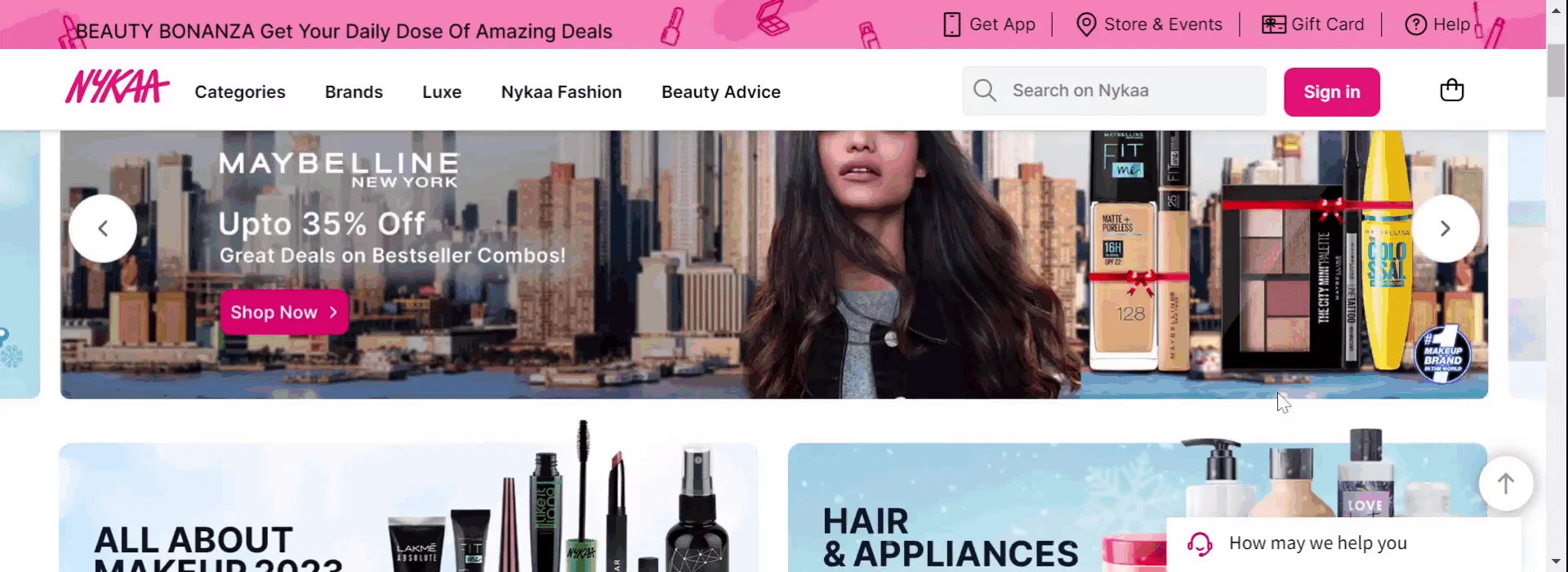
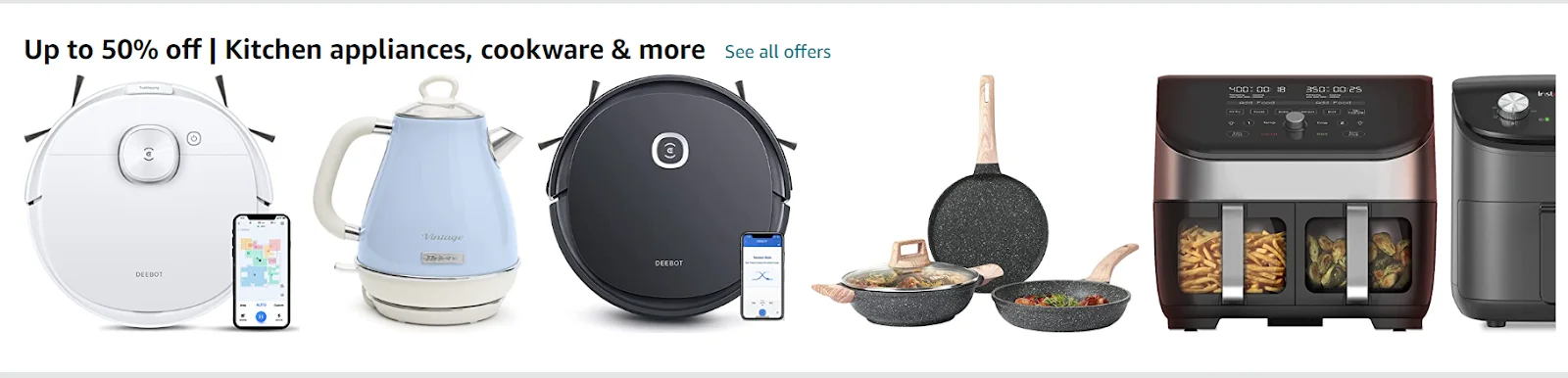
الآن ، أين تضع لافتات العروض الخاصة بك حتى تجذب عيون العملاء؟ تسليط الضوء على معظم العلامات التجارية في العروض الدوارة مع منتجات جذابة أو صور نمط الحياة في قسم الجزء المرئي من الصفحة الرئيسية على صفحتها الرئيسية. كانت الشركات العملاقة مثل Amazon و Walmart رائدة في استخدام هذا النمط من عرض العرض. بالنسبة لحالتك ، يمكنك الحصول على دائرة في الشكل الأول وإظهار بانر أفقي في الجزء العلوي في الشكل الثاني. يجب أن يتم نشر تلك التي لديها احتمالية أعلى لتحسين تحويلاتك للجميع.
فكرة الاختبار 14 - التوصيات المستندة إلى العرض
يمكن أيضًا أن تكون عناوين التوصيات المستندة إلى العروض فكرة اختبار جيدة لتجربتها ومعرفة كيفية عملها مع علامتك التجارية. تصنف أمازون المنتجات التي تتوفر عليها صفقات جذابة ضمن فئة توصية معينة على صفحتها الرئيسية.

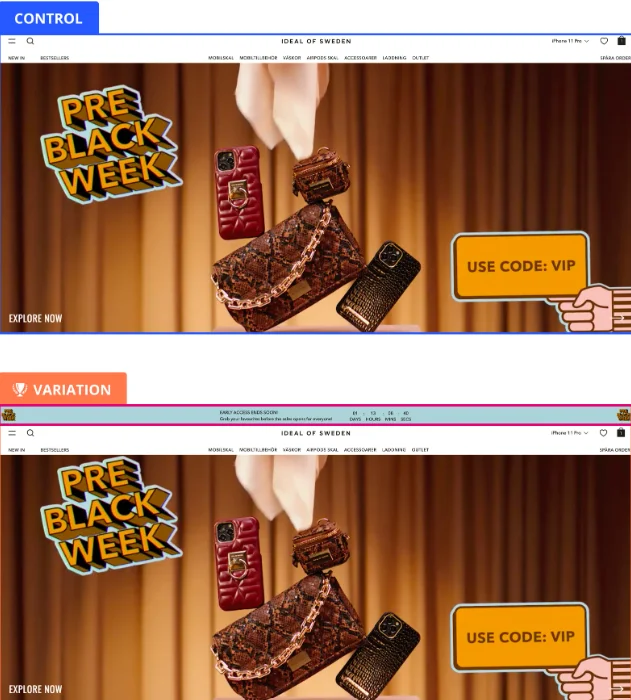
أراد أحد عملاء VWO ، Ideal of Sweden ، وهي علامة تجارية سويدية لأسلوب الحياة ، تحقيق أقصى استفادة من الشهر الأسود لزيادة المبيعات من متجر التجارة الإلكترونية الخاص بهم. لذلك ، سعى الفريق إلى تشجيع الزائرين على الشراء قبل انتهاء البيع ، مع كون التخفيضات هي الدافع. نتيجة لذلك ، تم الافتراض بأن تنفيذ لافتة العد التنازلي من شأنه أن يخلق الخوف من فقدان أذهان العملاء ، وبالتالي تشجيعهم على الشراء قريبًا. تم تنفيذ التباين في جميع أنحاء موقع الويب وأدى إلى زيادة بنسبة 5.6٪ في المقياس الأساسي لـ add-to-cart. لمعرفة المزيد عن ما تعلموه من الاختبار وخريطة الطريق التالية ، اقرأ هنا.

8. شكل منبثق
قبل أيام قليلة ، وجدت منشورًا مثيرًا للاهتمام بقلم جوني لونجدين ، مدير خدمات التجارب الرقمية ، حيث اتصل ببائع أجهزة المطبخ عبر الإنترنت لعرضه رسالة بريد إلكتروني منبثقة 4 مرات في غضون 15 ثانية من الوصول إلى موقعه على الويب. وكان يعتقد أن هذا قد يؤدي إلى ارتفاع معدل الانسحاب من المتجر عبر الإنترنت.
نظرًا لأننا نقترب من المستقبل الخالي من ملفات تعريف الارتباط ، فإننا نتفهم رغبتك في جمع بيانات الطرف الأول للبقاء في المنافسة. ومطالبة الزائرين بمشاركة عناوين بريدهم الإلكتروني من خلال تقديم الخصومات والنشرات الإخبارية والعضوية في النماذج المنبثقة هي إحدى الطرق الفعالة للوصول إلى هناك.
لكن النوافذ المنبثقة هي سيوف ذات حدين. في حين أن عرضها يزيد من فرصك في الحصول على بيانات العملاء المرغوبة ، فإن العرض السابق لأوانه يمكن أن يضر بتجربة المستخدم لأنه يمكن أن يصرف الزائرين عن اشتقاق قيمة من موقع الويب الخاص بك.
فكرة الاختبار 15 - عرض النموذج المنبثق في الوقت المناسب
قم بإجراء اختبار حيث يمكنك زيادة الوقت بين المستخدمين الذين يصلون إلى موقع الويب وإظهار نافذة البريد الإلكتروني المنبثقة. لنفترض أنك قمت بزيادة الوقت من 15 ثانية إلى 30 ثانية ، مما يمنح المستخدمين فرصة لاستهلاك بعض المحتوى الخاص بك. باستخدام VWO ، يمكنك تعيين الهدف على "تتبع النقرات على العنصر (العناصر)" ومعرفة ما إذا كان المزيد من المستخدمين يملئون النموذج في الشكل.
فكرة الاختبار 16 - نسخة مقنعة للنموذج الخاص بك
هل تعتقد أن هناك مجالًا لتحسين نسخة النموذج؟ اسأل فقط ما هو مطلوب. طرح الكثير من الأسئلة يمكن أن يثير الشكوك بين الزوار ويجعلهم يغادرون موقع الويب الخاص بك. تأكد أيضًا من أن النسخة مقنعة وجذابة. يمكنك إظهار شيء مثل - أكثر من 20 ألف زائر قد سجلوا بالفعل. حان دورك الآن للحصول على عروض جذابة في بريدك الوارد. يعمل الجمع بين النسخة المقنعة والأرقام كدليل اجتماعي عظيم يخلق إلحاحًا في أذهان الزائرين لاتخاذ إجراء حتى لا يتخلفوا عن الركب.
فكرة الاختبار 17 - لافتة منبثقة مصغرة
هو البريد الإلكتروني الخاص بك المنبثقة صفحة كاملة؟ من المحتمل أن يجد زوار موقعك على الويب ذلك مشتتًا. يمكن أن يكون معدل التراجع المرتفع شهادة على ذلك. يمكنك محاولة إظهار نافذة منبثقة مصغرة في زاوية الصفحة الرئيسية ومعرفة ما إذا كان الجمهور يستقبلها بشكل أفضل. باستخدام محررنا المرئي ، يمكنك إضافة أنواع مختلفة من عناصر واجهة المستخدم وتعديل شكل وموضع الأدوات الموجودة. قم بإجراء تجربة كاملة الميزات لاختبار هذه الأفكار اليوم.

9. أزرار الدعوة إلى العمل
إن إغراق صفحتك الرئيسية بالكثير من الكلمات ليس فكرة رائعة. يعد تحقيق التوازن بين النص والمرئيات (حتى المسافات البيضاء) أمرًا مهمًا للغاية لتقليل الحمل المعرفي للمستخدمين على موقع الويب الخاص بك.
فكرة الاختبار 18 - نسخ زر الدعوة للعمل
كما هو مقترح لنموذج البريد الإلكتروني المنبثق ، يجب أن ترى ما إذا كان هناك مجال لتحسين أزرار الحث على اتخاذ إجراء (CTA) في أماكن مختلفة على صفحتك الرئيسية. إذا كان CTA الحالي الخاص بك "تصفح المنتجات" لا يحصل على العديد من النقرات كما تريد ، يمكنك معرفة ما إذا كان التغيير والتبديل في النسخة إلى شيء مثل "استكشف مجموعتنا" يحسن نقرات المستخدم على الزر.
فكرة الاختبار 19 - ألوان أزرار CTA
عندما تقرر ألوان أزرار الحث على الشراء ، ضع في اعتبارك ألوان الخلفية والمسافة البيضاء والعناصر المرئية الأخرى على الصفحة الرئيسية. لنفترض أن التصميم الخاص بك مصنوع باللون الأصفر الفاتح. لا يمكنك توقع ظهور ظل مشابه عند استخدامه لزر CTA. بدلاً من ذلك ، يمكنك تجربة ظلال أخرى مثل العسل والذهب والنار و dijon لجعل زر CTA يظل في أعلى التسلسل الهرمي المرئي وجذب مقل عيون الزوار إليه.

فكرة الاختبار 20 - وضع أزرار الحث على الشراء فوق الجزء المرئي
صفحتك الرئيسية ليست متاهة يجب على زوارك حلها. إذا كنت تريد أن يظلوا على موقع الويب الخاص بك ، فاحتفظ بالعناصر التفاعلية ، وخاصة أزرار CTA ، في أماكن بارزة ويمكن التنبؤ بها. هل زر الحث على اتخاذ إجراء الرئيسي الخاص بك أسفل الجزء المرئي من الصفحة؟ حركه لأعلى ودمجه مع صورة الرأس. لا يمكنك أن تخطئ في هذا. مع ذلك ، اختبر وشاهد كيف يعمل من أجلك.
اختبرت شركة الملابس RIPT التي تتخذ من شيكاغو مقراً لها ووجدت زر CTA الأفضل أداءً باستخدام VWO. لم يضيفوا خصمًا فحسب ، بل أضافوا أيضًا مؤقتًا للعد التنازلي الذي خلق FOMO (الخوف من الضياع) بين زوارك. كما هو متوقع ، كان التباين هو الفائز بزيادة 6.3٪ في المشتريات. اقرأ هنا لمعرفة الدروس المستفادة من الاختبار.
10. شريط البحث
لا يكتمل الحديث عن الصفحة الرئيسية دون ذكر شريط البحث. ولكن وظيفة شريط البحث في حد ذاتها هي موضوع واسع يستحق مقالته الخاصة. لهذا ، دعنا نلتزم بموضعه على الصفحة الرئيسية.
وغني عن القول أنه يجب وضع شريط البحث في مكان بارز حتى يتمكن الزوار من رؤيته والوصول إليه بسهولة. فيما يلي بعض الأمثلة لإلهام فكرة الاختبار الخاصة بك.
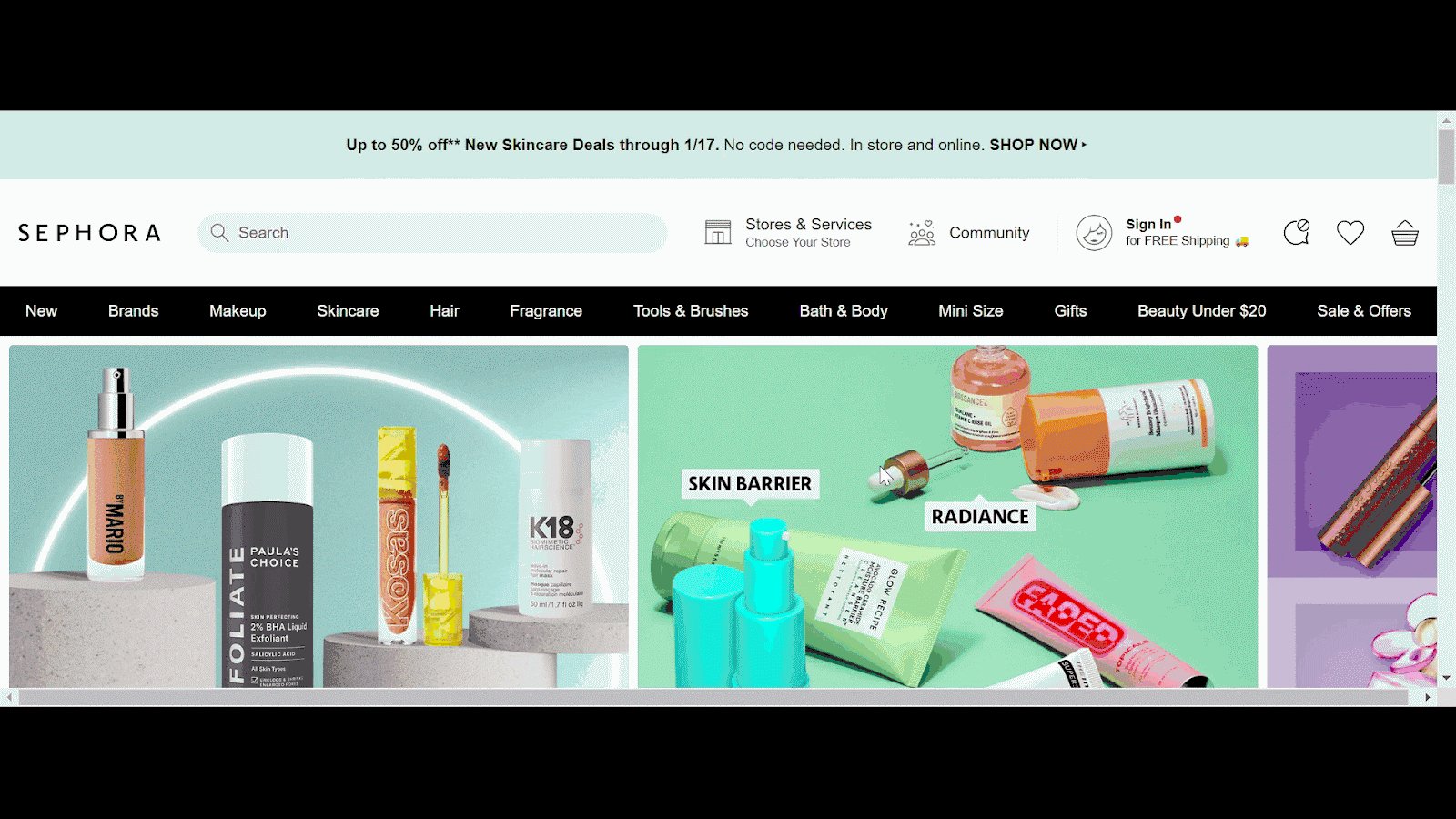
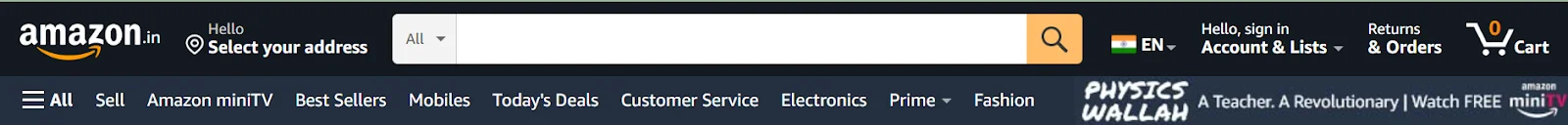
قسم Amazon القائمة العلوية إلى شريطين - يعرض شريط البحث جنبًا إلى جنب مع حساب المستخدمين والعودة والإضافة إلى أيقونات سلة التسوق في الأعلى والقائمة الضخمة وقائمة الهامبرغر في الشريط الثاني.
في حين قام موقع eBay بتقسيم القائمة العلوية إلى ثلاثة أشرطة مختلفة - يعرض الأول رمز إضافة إلى عربة التسوق ورموز علامة الحساب وقائمة المراقبة وقائمة eBay المنسدلة ، وما إلى ذلك. يحتوي الشريط الثاني فقط على مربع البحث مع قائمة منسدلة متجر حسب الفئة. الثالث يسرد ويعرض جميع عناصر قائمة التنقل الرئيسية للمستخدمين لاستكشافها.


فكرة الاختبار 21 - تصميم شريط البحث وموضعه
لنفترض أن الزائرين على صفحتك الرئيسية لا ينقرون على مربع البحث. لكنك لاحظت أن الزوار الذين يبحثون لديهم فرص أفضل للتحويل. بالنسبة إلى الشكل ، يمكنك جعل مربع البحث أكثر محاذاة للوسط وحدوده أكثر وضوحًا لزيادة قابلية اكتشافه. اختبر هذا مقابل عنصر التحكم حيث يكون مربع البحث غير واضح. تحقق مما إذا كان الاختلاف يزيد من عدد الزوار الذين ينقرون ويبحثون عن المنتجات.
وجدت شركة Best Choice Product ، وهي شركة للتجارة الإلكترونية مقرها في كاليفورنيا ، أن 50٪ من حركة المرور إلى موقعها على الويب كانت من مستخدمي الهاتف المحمول ، وكان الزوار الذين يبحثون عن المنتجات يحولون بنسبة 60٪ أفضل من البقية. استخدموا VWO لإجراء اختبار حيث تم افتراض أن زيادة حجم مربع البحث ووضعه في المركز يمكن أن يساعد في تحسين التحويلات. كان الاختبار ناجحًا مع زيادة بنسبة 30٪ في نسبة النقر إلى الظهور على عبارات CTA الرئيسية. اقرأ هنا لمعرفة المزيد.
قم بتغليفه
توفر الصفحة الرئيسية نافذة للمستخدمين لإلقاء نظرة خاطفة على علامتك التجارية وما تقدمه. تحتاج إلى التجربة ومعرفة ما الذي يساعد في إبقاء المستخدمين على موقع التجارة الإلكترونية الخاص بك ، وإثبات أن متجرك عبر الإنترنت يستحق قضاء الوقت فيه ، وتحريكهم تدريجيًا إلى أسفل مسار الشراء.
آمل أن تكون قد استمتعت بقراءة أول مدونة عن أفكار اختبار A / B لصفحة التجارة الإلكترونية الرئيسية الخاصة بك من هذه السلسلة. قد تميل إلى تجربة هذه الأفكار التجريبية ، على أمل زيادة تفاعل المستخدمين وتحويلاتهم. لكن ضع في اعتبارك أن أي اختبار تقوم بإجرائه يجب أن يكون مدعومًا بأبحاث تتعلق بسياق موقعك على الويب والمستخدمين.
استفد من منصة التجريب المتكاملة VWO للتعمق في تحليلات سلوك المستخدم وبيانات العملاء الموحدة والمكدس الكامل لإبلاغ خريطة طريق اختبار موقع الويب الخاص بك. قم بالتسجيل للحصول على نسخة تجريبية مجانية لاتخاذ الخطوة الأولى نحو تجديد صفحتك الرئيسية!
