البرنامج التعليمي: كيفية دمج صور GIF في البريد الإلكتروني بشكل صحيح
نشرت: 2016-12-01في هذه المقالة
هل لاحظت أن رسائل البريد الإلكتروني التي تحتوي على الرسوم المتحركة والحركة تظهر في بريدك الوارد كثيرًا؟ نملك. بصفتك مسوقًا أو مصممًا للبريد الإلكتروني ، ربما تكون قد حاولت استخدامها لزيادة التحويلات عبر البريد الإلكتروني. لكننا لاحظنا أيضًا أن المسوقين لا يقومون دائمًا بدمج صور GIF المتحركة في البريد الإلكتروني باستخدام أفضل ممارسات تصميم البريد الإلكتروني.
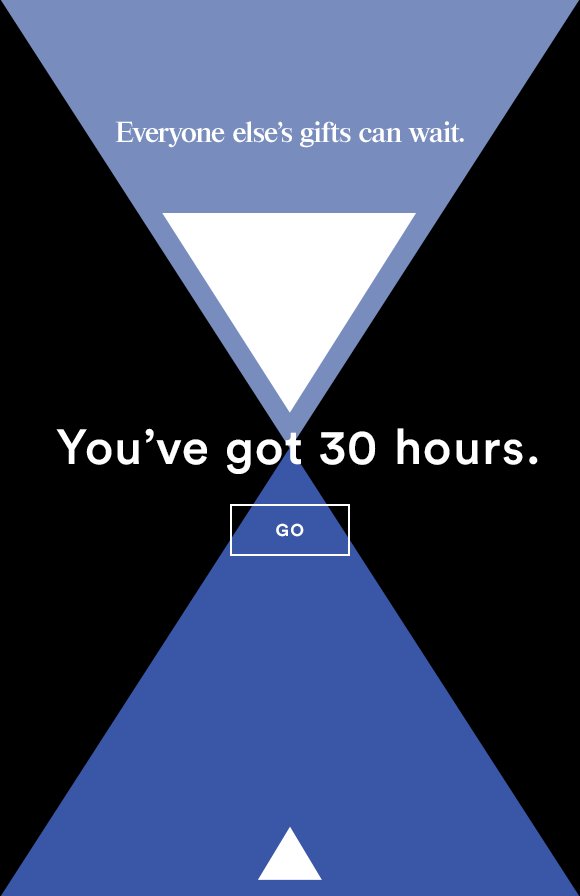
الأمر المثير هو أن صور GIF المتحركة سهلة الاستخدام في البريد الإلكتروني: يمكن معاملتها تمامًا مثل ملفات الصور الأخرى ، وهي مدعومة جيدًا من قبل معظم عملاء البريد الإلكتروني. ولكن في العديد من ملفات GIF في البريد الإلكتروني ، هناك مشكلة كبيرة: غالبًا ما تكون عبارة البريد الإلكتروني التي تحث المستخدم على اتخاذ إجراء داخل GIF ، كما هو الحال في هذا البريد الإلكتروني من آن تايلور.

زر الحث على اتخاذ إجراء "GO" ليس زرًا حقًا - إنه جزء من الصورة بأكملها. انقر فوق أو أسفل أو في أي مكان حول "الزر" وهو يعمل بنفس الطريقة: سيتم نقلك إلى صفحة مقصودة على موقع Ann Taylor ، لأن صورة GIF المتحركة بأكملها مرتبطة . هذا يجعل من السهل على القراء النقر أو النقر في أي مكان تقريبًا للحصول على مزيد من المعلومات (ونأمل إجراء عملية شراء). لكنها يمكن أن تكون مشكلة أيضًا. إذا لم يتم عرض صورة GIF المتحركة لسبب أو لآخر ، فإن البريد الإلكتروني يفقد وظيفته تمامًا. يمكن أن يحدث هذا إذا ...
- هناك تشوهات في حجم الصورة على الجهاز المحمول للقارئ
- تم إيقاف تشغيل عرض الصور في عميل البريد الإلكتروني للقارئ
- تم حظر ملف GIF باستخدام برنامج حظر الإعلانات
- ملف GIF كبير الحجم ولا ينتظر القارئ حتى يتم تحميله
بالإضافة إلى ذلك ، من المحتمل أن يرى مستخدمو Outlook صورة ثابتة فقط ، لأن الرسوم المتحركة لن تعمل. لهذه الأسباب وأكثر (تحقق من جميع مخاطر رسائل البريد الإلكتروني للصور فقط) ، نوصي دائمًا باتباع نهج تصميم البريد الإلكتروني الذي يعمل على تحسين HTML ولا يعتمد فقط على الصور . هل تريد معرفة كيفية استخدام صور GIF المتحركة الرائعة في البريد الإلكتروني مع التأكد من ظهور عبارات الحث على اتخاذ إجراء دائمًا ؟ واصل القراءة.
ورشة عمل اليوم
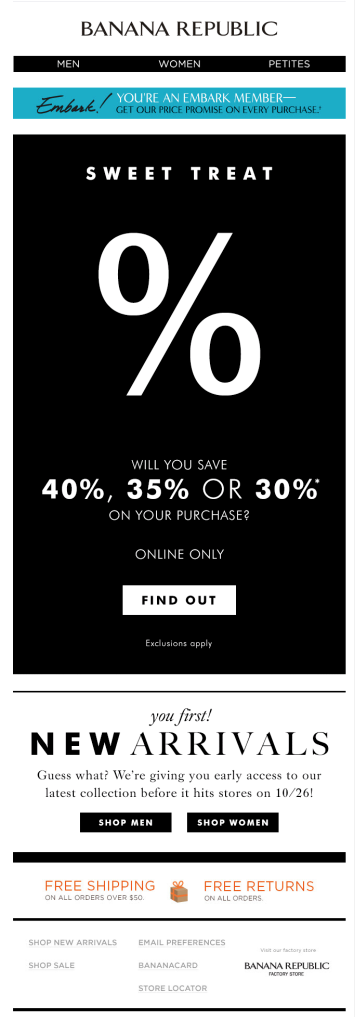
سنقوم اليوم بإعادة إنشاء البريد الإلكتروني التالي من Banana Republic ونوضح لك كيفية تحسين استخدام صور GIF المتحركة في البريد الإلكتروني للتأكد من ظهور المحتوى الخاص بك.
إليك ملخص الفيديو التعليمي الخاص بنا:
وكمرجع ، إليك البريد الإلكتروني الكامل من Banana Republic:

في البريد الإلكتروني لـ Banana Republic ، تكون الرسالة الرئيسية - بما في ذلك عبارة الحث على اتخاذ إجراء - في قالب صورة واحد ، تمامًا مثل بريد Ann Taylor الإلكتروني أعلاه. البريد الإلكتروني بالكامل تقريبًا - الجزء الأسود بالكامل - عبارة عن صورة GIF متحركة:

هذا يعني أنه إذا تم إيقاف عرض الصور أو تم حظر GIF أو إذا لم يتم تحميلها ، فستفقد الرسالة بأكملها.
دعونا نصلح ذلك.
الخطوة # 1: عزل ملف GIF المتحرك
صورة GIF المتحركة في هذا البريد الإلكتروني كبيرة. لذلك حتى لو لم تظهر في البريد الوارد القارئ، فإنه قد لا يتم تحميل كل وسيلة أو على الإطلاق، مما أدى إلى البريد الإلكتروني ذاهب غير مقروء. لتجنب هذه المشكلات ، من أفضل الممارسات قص صورتك المتحركة بتنسيق GIF ، وتقليص أجزاء الصورة التي لا تحتاج إلى أن تكون متحركة. في رسالة Banana Republic الإلكترونية ، يعني هذا أننا نريد عزل الجزء المركزي من الصورة الذي يتحرك بالفعل - في المربع الوردي أدناه - وإعادة إنشاء الباقي بنص عادي و HTML.

لعمل محصول سريع ، استخدمنا ezGIF.com. إليك صورة GIF المتحركة الجديدة:

الخطوة # 2: قم بإعداد تخطيط البريد الإلكتروني باستخدام كتل المحتوى
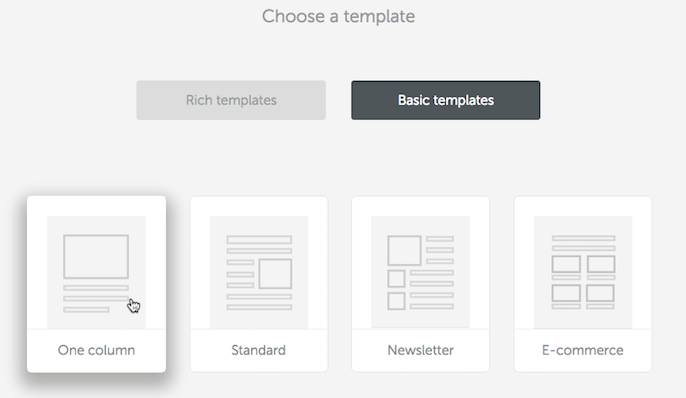
نبدأ اليوم بقالب أساسي من عمود واحد في محرر البريد الإلكتروني BEE .

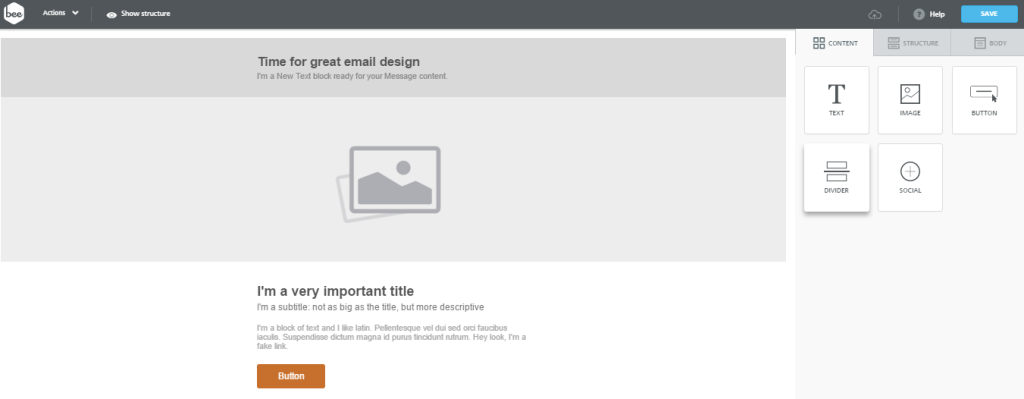
تشبه البنية الافتراضية لكتل المحتوى إلى حد بعيد ما نحتاج إليه: نص ، يليه صورة ، متبوعًا بمزيد من النص ، ثم زر الحث على اتخاذ إجراء.

ليست هناك حاجة لإجراء أي تغييرات في البنية نظرًا لأن كتل المحتوى التي نحتاجها موجودة هنا بالفعل ، لذلك سأبدأ من خلال ملء النص ، والتأكد من محاذاة كل شيء في المنتصف كما أذهب. سأحذف أيضًا كتل المحتوى التي لست بحاجة إليها ، مثل العنوان الفرعي في الجزء العلوي.


ثم يمكنني سحب ملف GIF المتحرك الذي تم اقتصاصه وإفلاته في العنصر النائب للصورة ، تمامًا كما أفعل مع صورة عادية.

الآن بعد أن أصبح المحتوى الخاص بنا في مكانه الصحيح ، يمكننا البدء في التنسيق.
الخطوة # 3: استخدم ألوان خلفية HTML
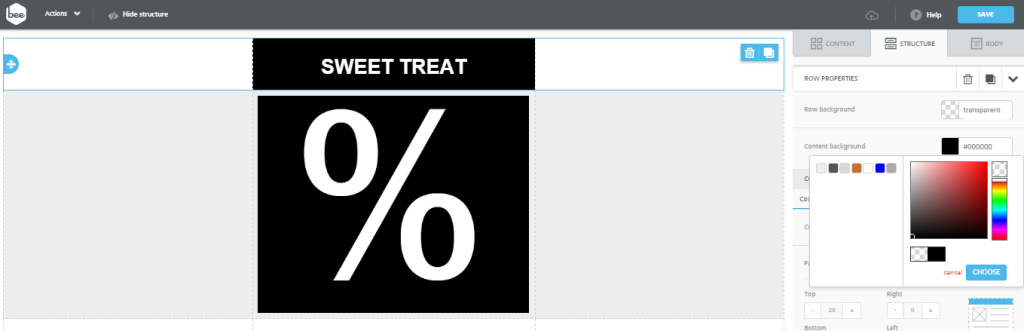
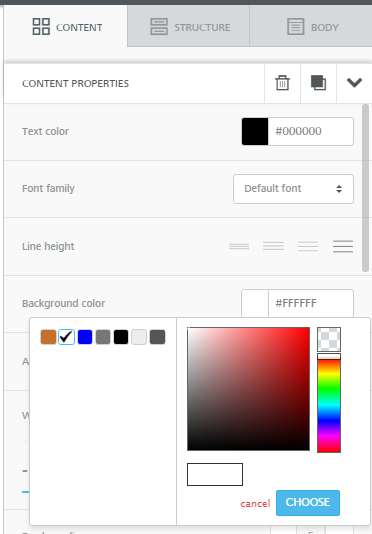
بدءًا من كتلة المحتوى "SWEET TREAT" الخاصة بي ، سأقوم بضبط لون الخط الخاص بي على الأبيض وزيادة حجمه إلى 36 بكسل. ثم سأبدأ في جعل خلفية جسم البريد الإلكتروني باللون الأسود ، تمامًا كما هو الحال في البريد الإلكتروني Banana Republic GIF. للقيام بذلك ، يمكنني ببساطة ضبط ألوان الخلفية في قائمة خصائص الصف على اليمين ، مما يجعل خلفية الصف شفافة وخلفية المحتوى سوداء.

سأقوم بإجراء تعديلات خصائص الصف نفسها لجميع كتل المحتوى التالية ، بما في ذلك لون الخلفية خلف ملف GIF المتحرك الخاص بي.

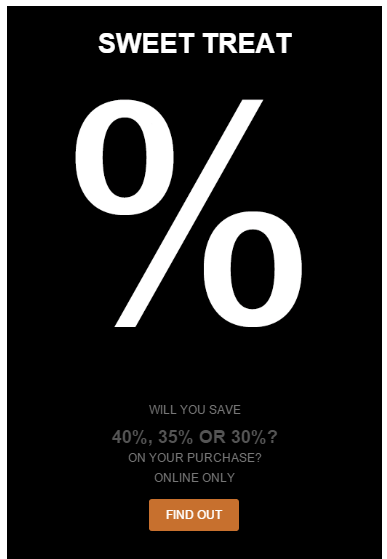
الآن يبدو وكأنه كتلة واحدة ، سلس من اللون. سأنتهي من خلال تنسيق بقية النص.

نحتاج إلى إجراء بعض تعديلات الحشو النهائية لفراغ كل شيء بشكل صحيح ، وتحديث زر CTA الخاص بنا ، ولكن بريدنا الإلكتروني يبدو بالفعل مطابقًا تقريبًا لصورة Banana Republic - لكننا فعلنا ذلك باستخدام خطوط آمنة للبريد الإلكتروني وألوان خلفية HTML. إنه لأمر مدهش كيف تبدو بريدنا الإلكتروني مصقولة ، وقد قللنا بشكل كبير من مخاطر فقدان الرسالة إذا لم يظهر GIF. سيستمر ظهور الألوان والنص ، والأهم من ذلك ، زر الحث على اتخاذ إجراء.
الخطوة رقم 4: قم بتضمين زر الحث على اتخاذ إجراء
تنبيه المفسد: لسنا بحاجة إلى ترميز سطر واحد من HTML أو القيام بأي شيء على الإطلاق للتأكد من أن زر الحث على اتخاذ إجراء "FIND OUT" الخاص بنا سيعمل عبر عملاء البريد الإلكتروني والأجهزة. في محرر BEE ، تم تصميم جميع الأزرار مسبقًا لتكون مقاومة للرصاص ، مما يعني أنها ليست قائمة على الصور ، لذلك ستظهر دائمًا ، وستكون سريعة الاستجابة ، وستبدو رائعة.
كل ما نحتاجه هو تحديث النمط في قائمة خصائص المحتوى إلى اليمين. أولاً ، سأجعل لون خلفية الزر أبيض وأغير لون الخط إلى الأسود.

لذا يبدو الزر كالتالي:

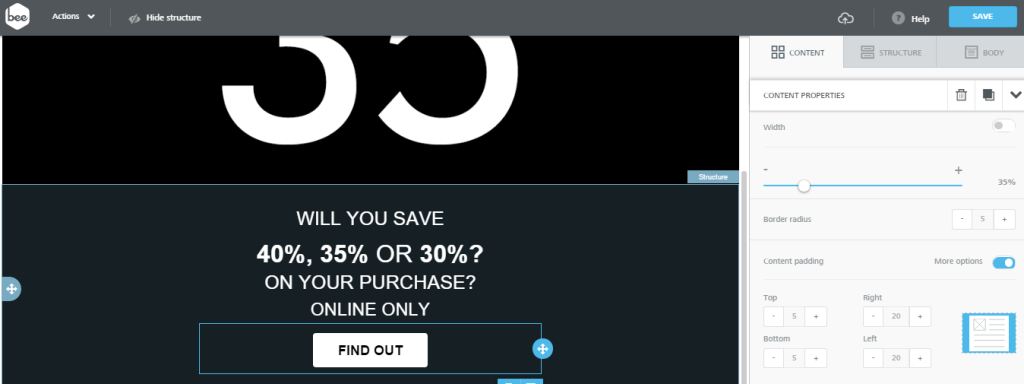
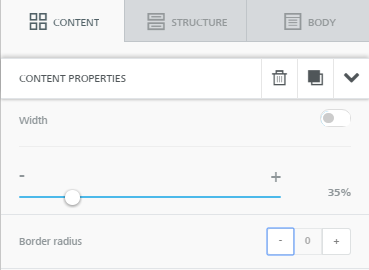
ثم سأقوم بتنسيق النص وزيادة حجم الخط وجعله غامقًا. عندما أقوم بزيادة الحجم ، يظهر CTA على سطرين. ولكن بالعودة إلى قائمة خصائص المحتوى ، يمكننا زيادة العرض إلى 35٪ :

ألاحظ أن زر Banana Republic به زوايا حادة ، لذلك أريد أن أجعل زرنا أقل تقريبًا. لتغيير شكل الزر ، سأقوم بتقليل نصف قطر الحد إلى 0 .

إليك بريدنا الإلكتروني! نحن على وشك الانتهاء.

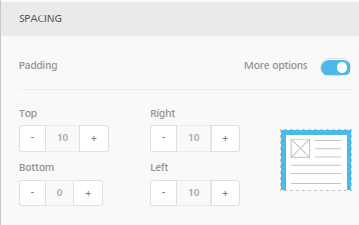
الخطوة رقم 5: الصقل النهائي: اضبط التباعد
النص وزر الحث على الشراء في الأسفل قريبان جدًا. لإنشاء إمكانية التهوية ، يمكننا ضبط الحشوة أعلى وأسفل كل بنية محتوى.
ما عليك سوى النقر فوق أي بنية (زر ، نص ، صورة) ، وانتقل إلى قائمة خصائص المحتوى ، وتأكد من إمكانية عرض المزيد من الخيارات في قسم المساحة المتروكة ضمن التباعد :

لقد قمت بتعديل المساحة المتروكة أعلى الزر وأسفله ، وفوق وأسفل كتلة المحتوى "عبر الإنترنت فقط".
هذا هو البريد الإلكتروني النهائي:

وفي معاينة الجوال لدينا ، تبدو رائعة:

لقد أعدنا إنشاء البريد الإلكتروني Banana Republic تمامًا تقريبًا - بتصميمه الأنيق والعصري وصورة GIF المتحركة - ولكننا قمنا بتحسين استخدامنا لألوان خلفية HTML وأزرار الحث على اتخاذ إجراء حتى نضمن ظهور بريدنا الإلكتروني بشكل رائع عبر عملاء وأجهزة البريد الإلكتروني.
نأمل أن تكون قد استمتعت بهذه الورشة حول استخدام الصور المتحركة في البريد الإلكتروني. أي أسئلة؟ اسمحوا لنا أن نعرف في التعليقات أدناه. وتأكد من تجربته في محرر البريد الإلكتروني BEE!
