10 اتجاهات طباعة رائعة لعام 2021
نشرت: 2021-04-07نبذة عن الكاتب: Mark Gerkules ، Web Designer @ Elementor
مارك مصمم ويب في Elementor. بصرف النظر عن حبه لـ UI / UX ، فهو يحب كرة القدم والسفر حول العالم وشنتزل جيد.
يعد اختيار أسلوب الطباعة لموقع الويب الخاص بك قرارًا مهمًا. لا يؤثر فقط على النمط العام للموقع ولكن يمكن أن يؤثر أيضًا على قابليته للاستخدام. مع وجود العديد من خيارات الخطوط والتركيبات وإمكانيات التخطيط ، من السهل أن تشعر بالإرهاق قليلاً.
لحسن الحظ ، يمكن أن يساعدك النظر إلى أحدث اتجاهات الطباعة في اتخاذ قرارك. كميزة إضافية ، يمكن أن يؤدي دمج بعض الأنماط المعاصرة إلى منع ظهور موقع الويب الخاص بك على أنه قديم.
في هذه المقالة ، سنستعرض سبب أهمية اختيار الطباعة لديك. ثم سنشارك عشرة اتجاهات للطباعة لعام 2021. سنختتم ببعض النصائح لتطبيق هذه الاتجاهات على موقعك ومشاركة الأماكن للعثور على الإلهام. لنذهب!
جدول المحتويات
- أهمية طباعة الويب
- قائمة أفضل 10 اتجاهات للطباعة لعام 2021
- 1. أسلوب الطباعة الوحشي
- 2. عناوين كبيرة وجريئة
- 3. الخطوط المفصلة
- 4. تخطيطات الطباعة المكسورة
- 5. أبيض وأسود
- 6. طبقة أو مزج النص والصور
- 7. ألوان مخدر
- 8. الخطوط قليلة الدهون
- 9. نص شائك
- 10. الطباعة المتحركة
- كيفية تطبيق اتجاهات الطباعة في تصميم الويب الخاص بك
- أين تجد إلهام الطباعة العظيم
أهمية طباعة الويب
ببساطة ، تشير طباعة الويب إلى كيفية ترتيب النص على موقع الويب الخاص بك. يشمل كل شيء من اختيار الخط وحجمه إلى كيفية تخطيط المحتوى المكتوب الخاص بك. ومع ذلك ، على الرغم من أهمية المظهر ، فإن أسلوب طباعة الويب يدور حول أكثر من مجرد جماليات.
يمكن أن تساعد خطوط الويب المختارة بعناية في إبراز موقعك والمساهمة في جهود علامتك التجارية الشاملة. تلعب الطباعة أيضًا دورًا في تجربة المستخدم (UX) ، حيث يمكن أن يكون أسلوب الكتابة الذي يصعب قراءته بمثابة نقطة تحول كبيرة لجمهورك.
يعد أسلوب الطباعة أحد أهم العناصر التي يجب مراعاتها عند تصميم موقع ويب لأن الكثير من نجاح الموقع يعتمد عليه. من المحتمل أن يتضمن كل جزء من موقع الويب الخاص بك ، من المحتوى إلى التنقل إلى النماذج ، نصًا. يمكن أن تؤدي الطباعة المختارة بشكل سيئ إلى حدوث الكثير من الاحتكاك للمستخدمين ، مما قد يؤدي إلى فقدان التحويلات. يمكن أن تؤدي إضافة الكثير من الخطوط ، على سبيل المثال ، إلى الارتباك وفقدان التركيز وتجربة المستخدم السيئة. لتجنب ذلك ، نوصي باستخدام خطين ، حيث أنهما المبلغ المثالي لموقع الويب.
في المقابل ، يمكن أن يساعد الجمع بين الطباعة واتجاهات تصميم الويب الحالية الأخرى في الحفاظ على مظهر موقعك حديثًا وملائمًا. إنها طريقة بسيطة نسبيًا لإظهار أنك تستثمر الوقت والجهد في تحديث موقعك باستمرار.
يمكنك التحقق من قائمتنا لأفضل البرامج التعليمية لطباعة الويب لمعرفة كيفية تنفيذ هذه الاتجاهات في تصميم موقع الويب الخاص بك.
قائمة أفضل 10 اتجاهات للطباعة لعام 2021
الآن وقد غطينا مدى أهمية الطباعة لموقعك على الويب ، فلنلقِ نظرة على عشرة اتجاهات طباعة رائعة لعام 2021.
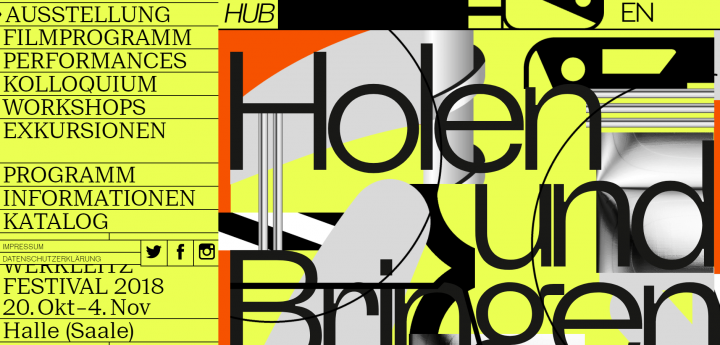
1. أسلوب الطباعة الوحشي
الهمجية أسلوب ظهر في العمارة ويتميز عادة بخطوط قاسية ومستقيمة ونقص العناصر الزخرفية. يتجلى في الطباعة الرقمية بالحروف الكبيرة ، التي يتم وضعها أحيانًا بطرق غير متوقعة.
الطباعة الوحشية اليوم أكثر ليونة مما كانت عليه في الماضي. ومع ذلك ، فإنه لا يزال يحافظ على الهواء الرائع والرائع ، كما ترون معروضًا في المثال التالي:

تعمل الخطوط الوحشية بشكل جيد للغاية مع ألوان أكثر كتمًا ، لكن هذا لا يعني أنه لا يمكنك تغيير الأشياء باستخدام اللون الأصفر الفاتح أو الوردي. في الواقع ، قد يكون الاتجاه التالي الذي ننظر إليه فرصة ممتازة لنشر خط وحشي.
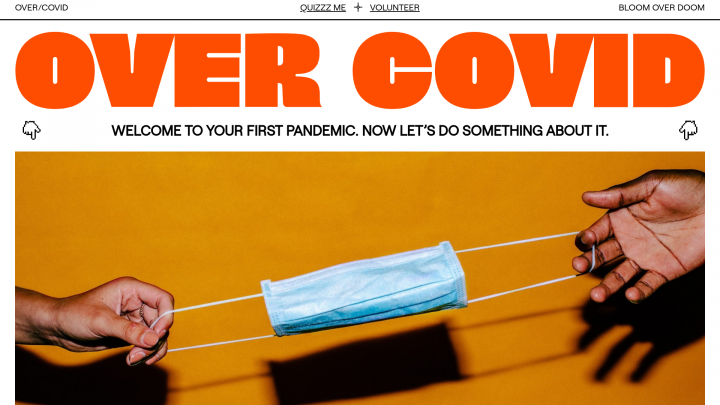
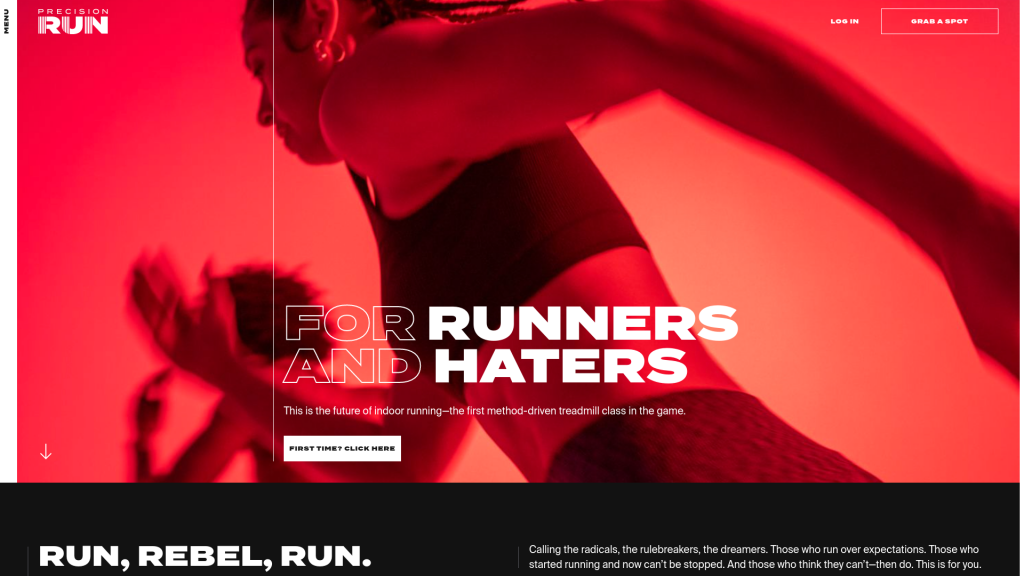
2. عناوين كبيرة وجريئة
يمكن أن يساعد جعل عناوينك بارزة وجذابة في توصيل رسالتك. مع انتشار العناوين الجريئة هذا العام ، يمكنك إنشاء عناوين رئيسية مثيرة مع الاستمرار في مواكبة الاتجاه.
يمكنك أن ترى أمثلة على ذلك مظللة على موقع Over Covid:

نظرًا لأن معظم مستخدمي الويب يتصفحون المحتوى بدلاً من قراءته بعمق ، فأنت تريد أن تتأكد من إبراز الرسائل الأكثر أهمية. حاول بناء عنوان لا يمكن تجاهله لجذب انتباه جمهورك. بعض الخطوط التي تعمل بشكل جيد مع العناوين الجريئة هي Franklin Gothic و Benton Sans.
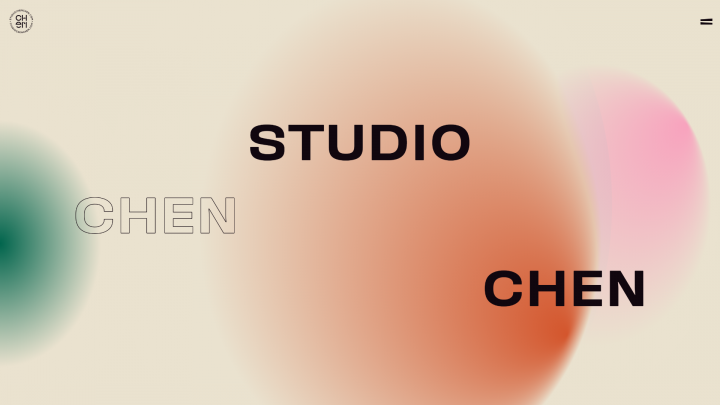
3. الخطوط المفصلة
يمكن أن تكون الخطوط المحددة إضافة قوية إلى قسم البطل الخاص بك. يمكنك استخدامها لترك انطباع أول قوي على زوار موقعك.
تعمل هذه الخطوط بشكل جيد مع الخلفيات البسيطة:

من المهم أن تكون حريصًا جدًا على تباين الألوان عند استخدام الخطوط المحددة ، حيث يمكن أن تكون قابلية القراءة مصدر قلق. يمكنك محاولة دمج الخطوط المحددة مع النص الغامق المضمن للحصول على تباين وتأثير كبير ، كما ترى في المثال أعلاه.
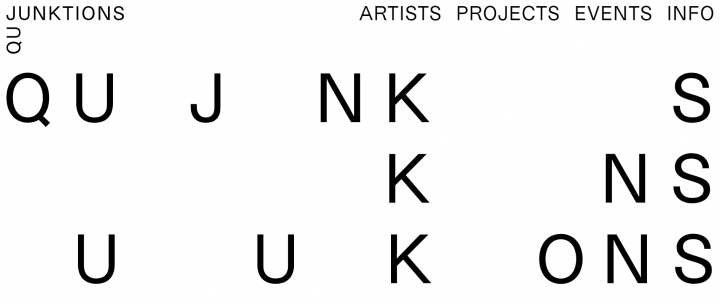
4. تخطيطات الطباعة المكسورة
قد تدمج تخطيطات الطباعة المقطوعة الكلمات بطرق غير متوقعة. في حين أن التأثير يمكن أن يكون مزعجًا ، إلا أنه عند تنفيذه بشكل صحيح يمكن أن يجذب الانتباه دون التضحية بقابلية القراءة:

تعد الطباعة المكسورة مفيدة للعناوين أو النصوص الأخرى التي تريد إبرازها. ضع في اعتبارك أنه بناءً على الخط المعين الذي تختاره ، قد تكون قراءة هذه الخطوط صعبة إلى حد ما. لذلك ، قد ترغب في تجنب استخدامها للحصول على معلومات مهمة.
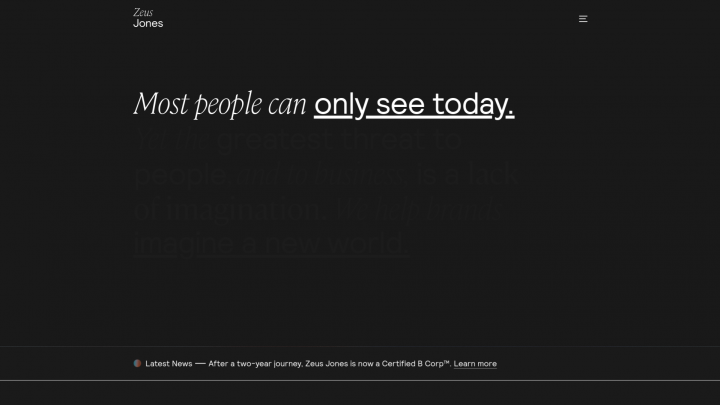
5. أبيض وأسود
كان تصميم الويب البسيط اتجاهًا لبعض الوقت الآن. لذا فليس من المستغرب أن تظهر الطباعة بالأبيض والأسود النظيفة والبسيطة في عام 2021:

في حين أنها معروفة ببساطتها ، لا يجب أن تكون بساطتها مملة. يمكنك محاولة الجمع بين اللونين الأبيض والأسود بطرق متواضعة ، بالتناوب بين استخدامك للنص والخلفية. يستخدم المثال أعلاه خطين مختلفين جدًا لإنتاج تأثير أنيق ومثير.
6. طبقة أو مزج النص والصور
يمكن أن يضيف وضع طبقات النص فوق الصور أو العناصر الأخرى بُعدًا آخر للمعنى إلى المحتوى الخاص بك. في هذا المثال ، يتم تطبيق مرشح ملون على الصورة ، مما يعزز إمكانية القراءة:

من خلال الجمع بين عدة طبقات ، يمكنك تحقيق تأثير ثلاثي الأبعاد. يمكنك حتى أن تخطو خطوة إلى الأمام وتخلط النصوص والصور بدقة.
ومع ذلك ، من الضروري التأكد من أن التأثير لا يحجب المعلومات المهمة. يمكنك محاولة استخدام ألوان مختلفة في النص الخاص بك حتى لا تمتزج كلماتك في الخلفية.
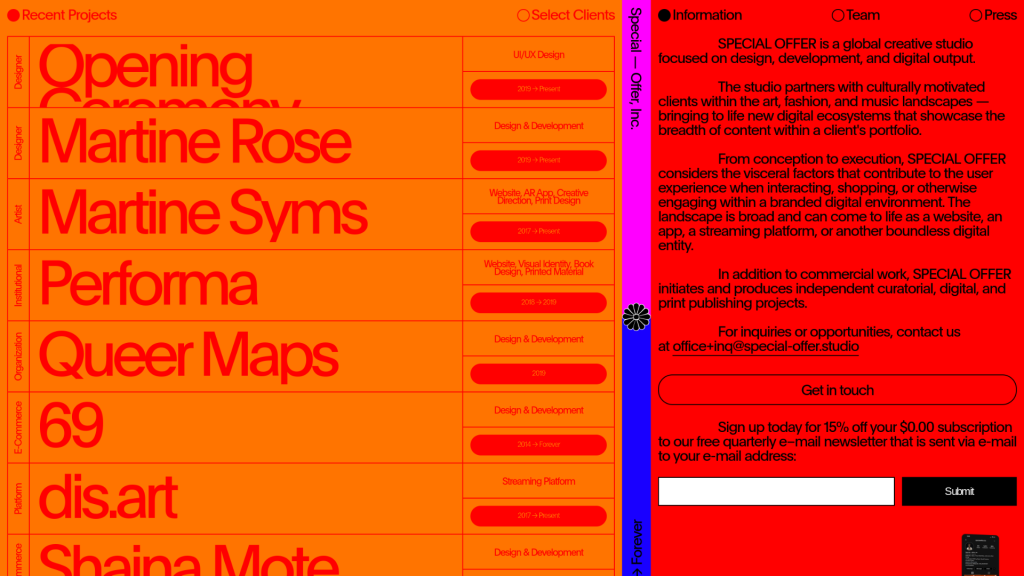
7. ألوان مخدر
إن اتجاه الارتداد الممتع هذا ملون بقدر ما هو عليه. يمكنك حقًا أن تكون مبدعًا مع الألوان المخدرة وتجلب الكثير من الإثارة إلى موقع الويب الخاص بك ، كما فعلت Special Offer، Inc.:

تعد إضافة تأثير صبغة قوس قزح كخلفية طريقة حية لإخراج نص أسود أو أبيض. يمكنك أيضًا دمج ألوان مرحة ومخدرة في النص نفسه ، على الرغم من أنك تريد أن تضع في اعتبارك التباين.
8. الخطوط قليلة الدهون
هذه الخطوط لها ارتفاع x منخفض ، مما يعني أنها تميل إلى أن تكون أعرض قليلاً من طولها. هذا يجعل الحروف مكتنزة بارزة.
يعتبر Brandon Grotesque خطًا شائعًا لهذا النمط:

تعمل هذه الخطوط بشكل جيد عندما يكون هناك الكثير من العقارات للمساعدة في الحفاظ على قابلية القراءة. سترغب على الأرجح في الاحتفاظ بمسافة جيدة بين الأحرف والكلمات. على الرغم من أن الخطوط مثل هذه قد لا تكون الخيار الأفضل لمنشور مدونة كامل ، إلا أنها تعمل بشكل جيد مع العناوين الرئيسية أو اقتباسات السحب القصيرة.
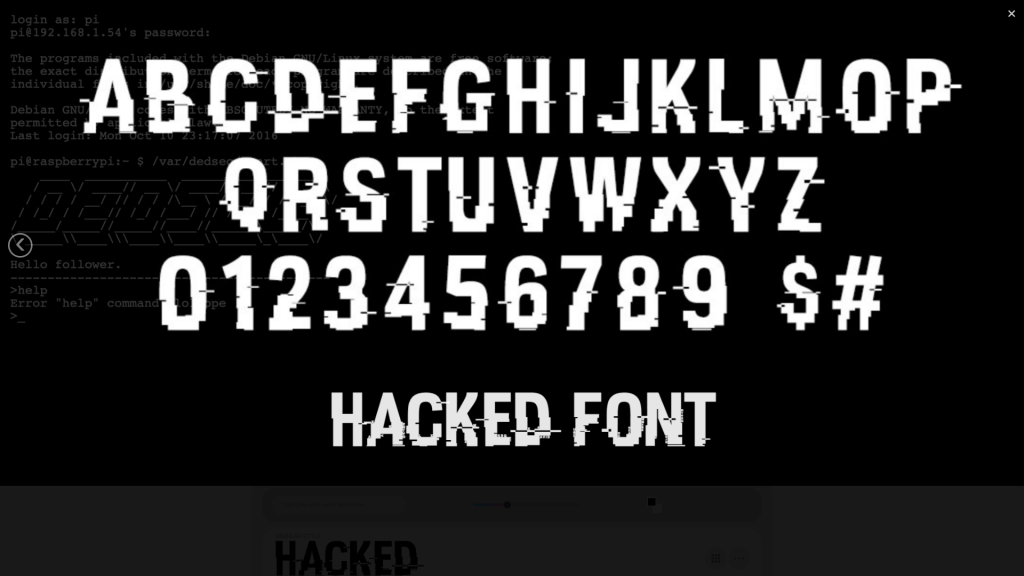
9. نص شائك
يمكن أن يضيف النص الجليشي عنصرًا فنيًا مثيرًا إلى موقعك. قد يكون من الصعب استخدامه ولكن يمكن أن يجلب الكثير من الطاقة والتفرد لقسم البطل الخاص بك:

نظرًا لصعوبة قراءة هذا النمط حسب التصميم ، فأنت تريد الحد من استخدامه. من خلال تضمين النص الجذاب في الاعتدال ، ستحدث تأثيرًا مرئيًا كبيرًا دون التعتيم على المعلومات المهمة. من ناحية أخرى ، إذا لم تكن قلقًا بشأن قابلية القراءة ، فإن الخطوط الجليتش هي مرشح ممتاز للجمع بين الرسوم المتحركة.
10. الطباعة المتحركة
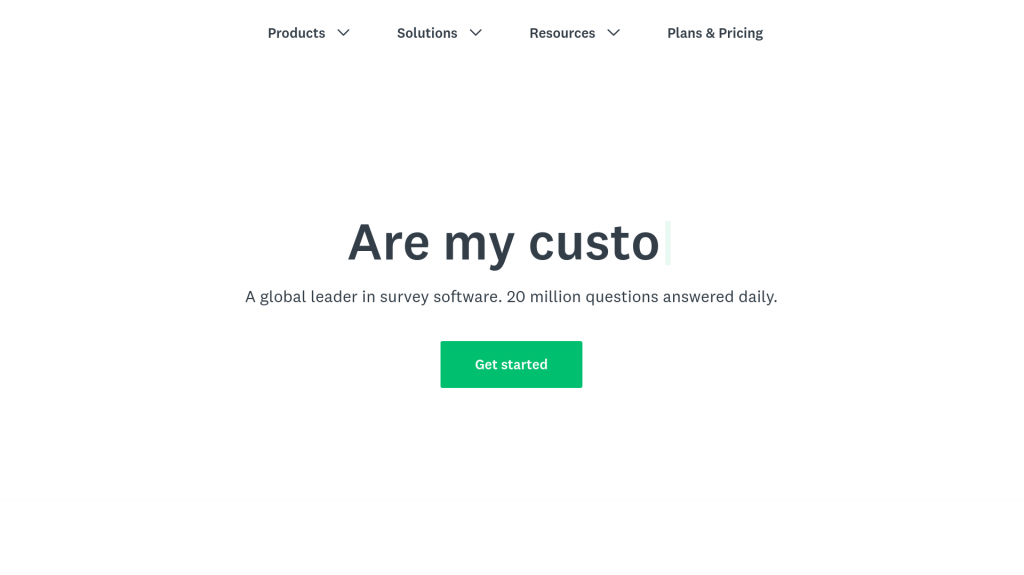
تعد الطباعة المتحركة أداة ممتازة لجذب انتباه القارئ وجذب انتباهه. يمكن أن تؤدي إضافة القليل من الرسوم المتحركة إلى موقع ويب إلى جعل المحتوى الخاص بك أكثر جاذبية ، كما ترى في صفحة SurveyMonkey الرئيسية:

لديك إمكانيات لا حصر لها عندما يتعلق الأمر بالرسوم المتحركة. تتضمن بعض الخيارات الشائعة ما يلي:
- نص متحرك عبر الشاشة.
- رسائل طائرة من خارج الشاشة.
- تغيير شكل الحروف المهمة عند تحريك الماوس.
- يتلاشى النص من الخلفية.
إذا قررت تحريك النص الخاص بك ، فتأكد من أن الخط الذي تختاره بسيط وسهل القراءة. ستحتاج أيضًا إلى خطة نسخ احتياطي ، بحيث يظل بإمكان المستخدمين الوصول إلى المحتوى الخاص بك حتى إذا لم تعمل الرسوم المتحركة.
كيفية تطبيق اتجاهات الطباعة في تصميم الويب الخاص بك
عند تصميم أسلوب الطباعة لموقع تقوم ببنائه ، من المفيد التفكير في صوت علامتك التجارية بالإضافة إلى ما ستتواصل معه من خلال النص الخاص بك. ضع في اعتبارك أن الطباعة يمكن أن تكون تعبيرًا رائعًا عن شخصية العلامة التجارية.
على الرغم من أن الاتجاهات قد تكون مثيرة وممتعة للغاية للعب بها ، إلا أن الكثير من الأساليب المتنافسة قد تخلق مشاكل في التصميم الخاص بك. إذا حاولت دمج كل اتجاه ، فمن المحتمل أن تجد أن موقعك يبدو فوضويًا ومربكًا ، لذا كن حذرًا عندما يتعلق الأمر بإقران الخطوط. حاول أن تقصر نفسك على اتجاه واحد أو ربما اتجاهين يعملان جيدًا معًا.
يستخدم هذا المثال نفس الخط في القسم الرئيسي من المحتوى. ومع ذلك ، فهو يجمع بين اتجاهات الخطوط المحددة بالأبيض والأسود. النتيجة بسيطة لكنها جذابة:

حاول أن تظل منظمًا وأنشئ نظام تصميم واضحًا للطباعة الخاصة بك ، للحفاظ على الاتساق عبر موقعك بالكامل بالإضافة إلى بطاقات العمل أو النشرات. يمكن أن تساعدك إضافة إرشادات الطباعة إلى دليل الأسلوب الخاص بك في البقاء على المسار الصحيح.
أين تجد إلهام الطباعة العظيم
إذا كنت تشعر بأنك عالق ، فهناك الكثير من الأمثلة الملهمة عبر الويب لتستكشفها. قد تقرر حتى استخدام خط مخصص على موقعك.
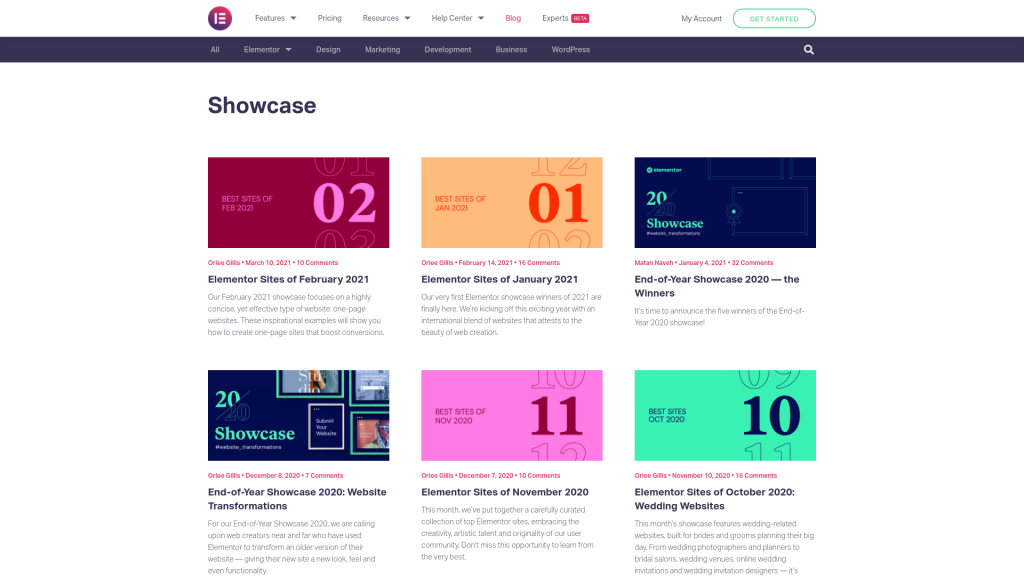
يمكنك التحقق من عرض Elementor الشهري. ستجد هنا مواقع ويب منظمة بعناية تم إنشاؤها باستخدام Elementor. كل شهر ، يركز عرضنا على موضوع مختلف ، مثل مواقع الويب ذات الصفحة الواحدة أو مواقع الزفاف:


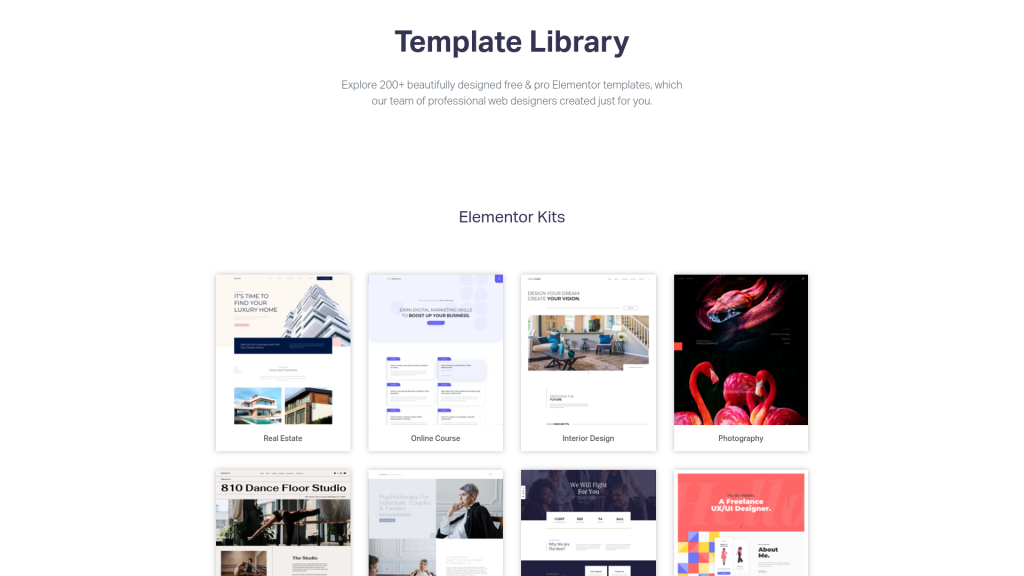
يحتوي Elementor أيضًا على مكتبة قوالب يمكنك تصفحها للحصول على الإلهام. لدينا مجموعات ونماذج متاحة لعناصر مواقع الويب المختلفة في مجموعة متنوعة من القطاعات:

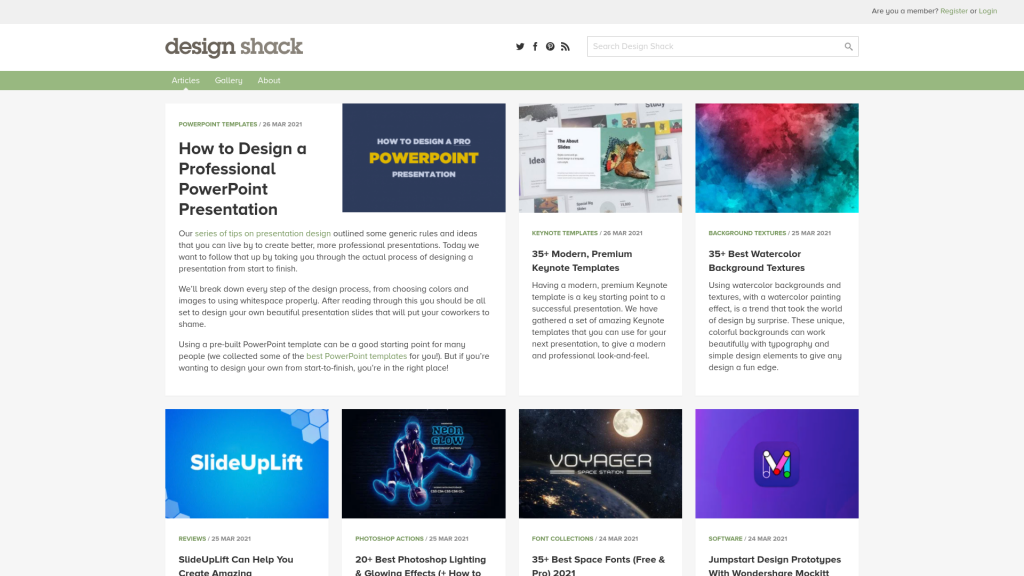
Design Shack هي مجلة على الإنترنت لمصممي ومطوري الويب. ستجد الكثير من المعلومات القابلة للتنفيذ بالإضافة إلى معرض التصميم:

يعد Creative Bloq مصدرًا ممتازًا للمصممين ويتضمن المراجعات والبرامج التعليمية والكثير من الإلهام. يوجد أيضًا قسم كامل مخصص لتصميم الويب:

يغطي Logo Creative جميع جوانب العلامة التجارية. ستجد دراسات حالة بالإضافة إلى محفظة شعارات لتتصفحها:

نوصي أيضًا بتدوين اتجاهات الطباعة على مواقع الويب التي تزورها بشكل متكرر. بمجرد أن تبدأ في إيلاء اهتمام وثيق للطباعة ، قد تندهش من مقدار الإبداع الذي تجده.
الطباعة لعام 2021 وما بعده
يمكن أن يؤثر أسلوب الطباعة على العديد من جوانب موقع الويب بدءًا من العلامة التجارية وحتى تجربة المستخدم. إن اختيارك للخطوط وكيفية دمج النص مع بقية الوسائط الخاصة بك يمكن أن يترك انطباعًا دائمًا على الزوار.
إذا كان اهتمامك الأساسي هو قابلية القراءة ، فقد ترغب في التمسك بالطباعة الوحشية. لإلقاء نظرة أكثر حداثة ، يمكنك محاولة إضافة بعض النصوص الجذابة ، خاصة في قسم البطل الخاص بك.
ما هو اتجاه الطباعة الذي أنت متحمس للغاية لتجربته؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
